Иногда вы не хотите, чтобы изображение внезапно появлялось на экране, скорее, вы хотите применить к изображению какую-то анимацию при переходе от одного изображения к другому. Это поддерживается Android в форме ImageSwitcher.
Переключатель изображений позволяет добавлять некоторые переходы к изображениям так, как они отображаются на экране. Чтобы использовать Image Switcher, вам нужно сначала определить его XML-компонент. Его синтаксис приведен ниже —
<ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ImageSwitcher>
Теперь мы создаем экземпляр ImageSwithcer в Java-файле и получаем ссылку на этот XML-компонент. Его синтаксис приведен ниже —
private ImageSwitcher imageSwitcher; imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);
Следующее, что нам нужно сделать, это реализовать интерфейс ViewFactory и реализовать не реализованный метод, который возвращает imageView. Его синтаксис ниже —
imageSwitcher.setImageResource(R.drawable.ic_launcher); imageSwitcher.setFactory(new ViewFactory() { public View makeView() { ImageView myView = new ImageView(getApplicationContext()); return myView; } }
Последнее, что вам нужно сделать, это добавить анимацию в ImageSwitcher. Вам необходимо определить объект класса Animation с помощью класса AnimationUtilities, вызвав статический метод loadAnimation. Его синтаксис приведен ниже —
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left); imageSwitcher.setInAnimation(in); imageSwitcher.setOutAnimation(out);
Метод setInAnimaton устанавливает анимацию появления объекта на экране, тогда как setOutAnimation делает обратное. Метод loadAnimation () создает объект анимации.
Помимо этих методов, есть другие методы, определенные в классе ImageSwitcher. Они определены ниже —
| Sr.No | Метод и описание |
|---|---|
| 1 |
setImageDrawable (Drawable drawable) Устанавливает изображение с помощью переключателя изображений. Изображение передается в виде растрового изображения |
| 2 |
setImageResource (int остаток) Устанавливает изображение с помощью переключателя изображений. Изображение передается в виде целочисленного идентификатора |
| 3 |
setImageURI (Uri uri) Устанавливает изображение с помощью переключателя изображений. Изображение передается в виде URI |
| 4 |
ImageSwitcher (Контекстный контекст, атрибуты AttributeSet) Возвращает объект переключения изображений с уже установленными атрибутами, передаваемыми в методе. |
| 5 |
onInitializeAccessibilityEvent (событие AccessibilityEvent) Инициализирует AccessibilityEvent с информацией об этом Представлении, которое является источником события |
| 6 |
onInitializeAccessibilityNodeInfo (информация о AccessibilityNodeInfo) Инициализирует AccessibilityNodeInfo с информацией об этом представлении |
setImageDrawable (Drawable drawable)
Устанавливает изображение с помощью переключателя изображений. Изображение передается в виде растрового изображения
setImageResource (int остаток)
Устанавливает изображение с помощью переключателя изображений. Изображение передается в виде целочисленного идентификатора
setImageURI (Uri uri)
Устанавливает изображение с помощью переключателя изображений. Изображение передается в виде URI
ImageSwitcher (Контекстный контекст, атрибуты AttributeSet)
Возвращает объект переключения изображений с уже установленными атрибутами, передаваемыми в методе.
onInitializeAccessibilityEvent (событие AccessibilityEvent)
Инициализирует AccessibilityEvent с информацией об этом Представлении, которое является источником события
onInitializeAccessibilityNodeInfo (информация о AccessibilityNodeInfo)
Инициализирует AccessibilityNodeInfo с информацией об этом представлении
пример
Приведенный ниже пример демонстрирует некоторые эффекты переключения изображений на растровом изображении. Это базовое приложение, которое позволяет просматривать эффекты анимации на изображениях.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android Studio IDE для создания приложения Android в пакете com.example.sairamkrishna.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить необходимый код. |
| 3 | Измените res / layout / activity_main, чтобы добавить соответствующие компоненты XML |
| 4 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Ниже приводится содержимое измененного основного файла активности src / MainActivity.java .
В приведенном ниже коде tp и abc указывает логотип tutorialspoint.com
package com.example.sairamkrishna.myapplication; import android.app.Activity; import android.app.ActionBar.LayoutParams; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.Toast; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { private ImageSwitcher sw; private Button b1,b2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); b1 = (Button) findViewById(R.id.button); b2 = (Button) findViewById(R.id.button2); sw = (ImageSwitcher) findViewById(R.id.imageSwitcher); sw.setFactory(new ViewFactory() { @Override public View makeView() { ImageView myView = new ImageView(getApplicationContext()); myView.setScaleType(ImageView.ScaleType.FIT_CENTER); myView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); return myView; } }); b1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getApplicationContext(), "previous Image", Toast.LENGTH_LONG).show(); sw.setImageResource(R.drawable.abc); } }); b2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getApplicationContext(), "Next Image", Toast.LENGTH_LONG).show(); sw.setImageResource(R.drawable.tp); } }); } }
Ниже приводится измененное содержимое файла xml res / layout / activity_main.xml .
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="Gestures Example" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_below="@+id/textview" android:layout_centerHorizontal="true" android:textColor="#ff7aff24" android:textSize="35dp" /> <ImageSwitcher android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageSwitcher" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:layout_marginTop="168dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/left" android:id="@+id/button" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/right" android:id="@+id/button2" android:layout_alignParentBottom="true" android:layout_alignLeft="@+id/button" android:layout_alignStart="@+id/button" /> </RelativeLayout>
Ниже приводится содержимое файла Strings.xml .
<resources> <string name="app_name">My Application</string> <string name="left"><![CDATA[<]]></string> <string name="right"><![CDATA[>]]></string> </resources>
Ниже приводится содержимое файла AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.sairamkrishna.myapplication.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Давайте попробуем запустить ваше приложение, которое мы только что изменили. Я предполагаю, что вы создали свой AVD во время настройки среды. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
Теперь, если вы посмотрите на экран вашего устройства, вы увидите две кнопки.
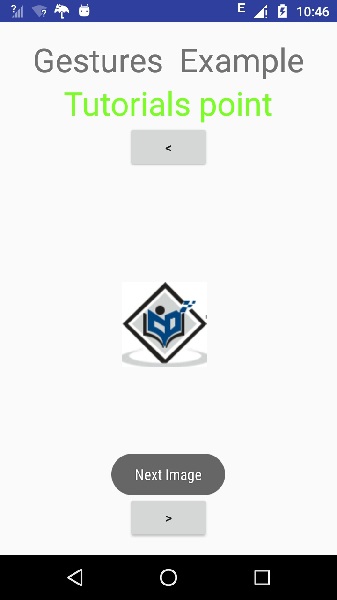
Теперь просто выберите верхнюю кнопку со стрелкой вправо. Изображение будет появляться справа и двигаться влево. Это показано ниже —
Теперь нажмите на кнопку ниже, которая вернет предыдущее изображение с некоторым переходом. Это показано ниже —