Уведомление — это сообщение, которое вы можете отобразить пользователю за пределами обычного пользовательского интерфейса вашего приложения. Когда вы сообщаете системе о выдаче уведомления, оно сначала отображается в виде значка в области уведомлений. Чтобы просмотреть подробности уведомления, пользователь открывает ящик уведомлений. Как область уведомлений, так и область уведомлений являются управляемыми системой областями, которые пользователь может просматривать в любое время.
Класс Android Toast предоставляет удобный способ отображения оповещений пользователей, но проблема в том, что эти оповещения не являются постоянными, что означает, что оповещение мигает на экране в течение нескольких секунд, а затем исчезает.
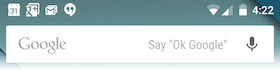
Чтобы просмотреть подробности уведомления, вам нужно будет выбрать значок, который будет отображать ящик уведомлений, содержащий подробности об уведомлении. При работе с эмулятором с виртуальным устройством вам нужно будет щелкнуть и перетащить строку состояния вниз, чтобы развернуть ее, что даст вам следующие подробности. Это будет всего 64 dp в высоту и называется нормальным видом.
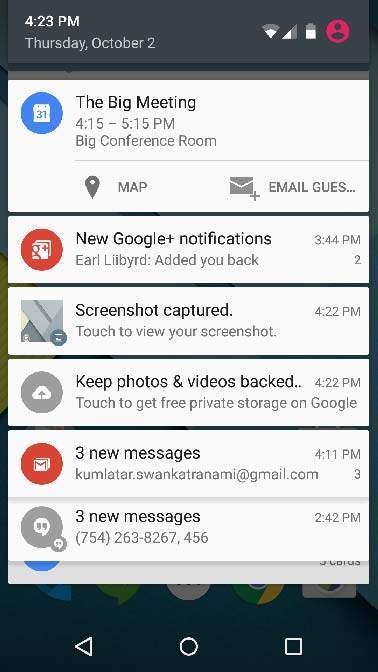
Выше развернутая форма может иметь большой вид, который будет иметь дополнительную информацию об уведомлении. Вы можете добавить до шести дополнительных строк в уведомлении. На следующем снимке экрана показано такое уведомление.
Создание и отправка уведомлений
У вас есть простой способ создать уведомление. Выполните следующие шаги в своем приложении, чтобы создать уведомление —
Шаг 1. Создание построителя уведомлений
Первым шагом является создание построителя уведомлений с помощью NotificationCompat.Builder.build () . Вы будете использовать Notification Builder для установки различных свойств уведомлений, таких как маленькие и большие значки, заголовок, приоритет и т. Д.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)
Шаг 2 — Настройка свойств уведомлений
Если у вас есть объект Builder , вы можете установить его свойства уведомлений с помощью объекта Builder в соответствии с вашими требованиями. Но это обязательно, чтобы установить хотя бы следующее —
-
Маленькая иконка, установленная setSmallIcon ()
-
Заголовок, установленный setContentTitle ()
-
Подробный текст, установленный setContentText ()
Маленькая иконка, установленная setSmallIcon ()
Заголовок, установленный setContentTitle ()
Подробный текст, установленный setContentText ()
mBuilder.setSmallIcon(R.drawable.notification_icon); mBuilder.setContentTitle("Notification Alert, Click Me!"); mBuilder.setContentText("Hi, This is Android Notification Detail!");
У вас есть множество дополнительных свойств, которые вы можете установить для вашего уведомления. Чтобы узнать больше о них, см. Справочную документацию для NotificationCompat.Builder.
Шаг 3 — Прикрепить действия
Это необязательная часть, которая требуется, если вы хотите прикрепить действие с уведомлением. Действие позволяет пользователям переходить непосредственно от уведомления к Activity в вашем приложении, где они могут просматривать одно или несколько событий или выполнять дальнейшую работу.
Действие определяется PendingIntent, содержащим Intent, который запускает Activity в вашем приложении. Чтобы связать PendingIntent с жестом, вызовите соответствующий метод NotificationCompat.Builder . Например, если вы хотите запустить Activity, когда пользователь щелкает текст уведомления в ящике уведомлений, вы добавляете PendingIntent, вызывая setContentIntent () .
Объект PendingIntent помогает вам выполнить действие от имени вашего приложения, часто в более позднее время, не заботясь о том, запущено ваше приложение или нет.
Мы воспользуемся объектом стека, который будет содержать искусственный задний стек для запущенного Activity. Это гарантирует, что переход в обратном направлении от действия приводит к тому, что ваше приложение переходит на главный экран.
Intent resultIntent = new Intent(this, ResultActivity.class); TaskStackBuilder stackBuilder = TaskStackBuilder.create(this); stackBuilder.addParentStack(ResultActivity.class); // Adds the Intent that starts the Activity to the top of the stack stackBuilder.addNextIntent(resultIntent); PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT); mBuilder.setContentIntent(resultPendingIntent);
Шаг 4 — Оформите уведомление
Наконец, вы передаете объект Notification в систему, вызывая NotificationManager.notify () для отправки вашего уведомления. Убедитесь, что вы вызываете метод NotificationCompat.Builder.build () для объекта компоновщика, прежде чем уведомлять его. Этот метод объединяет все параметры, которые были установлены, и возвращает новый объект уведомления .
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // notificationID allows you to update the notification later on. mNotificationManager.notify(notificationID, mBuilder.build());
Класс NotificationCompat.Builder
Класс NotificationCompat.Builder позволяет легче контролировать все флаги, а также помогает создавать типовые макеты уведомлений. Ниже приведены несколько важных и наиболее часто используемых методов, доступных как часть класса NotificationCompat.Builder.
| Sr.No. | Константы и описание |
|---|---|
| 1 |
Построение уведомлений () Объедините все параметры, которые были установлены, и верните новый объект уведомления. |
| 2 |
NotificationCompat.Builder setAutoCancel (логический autoCancel) Установка этого флага сделает так, чтобы уведомление автоматически отменялось, когда пользователь щелкает его на панели. |
| 3 |
NotificationCompat.Builder setContent (представления RemoteViews) Предоставьте пользовательский RemoteView для использования вместо стандартного. |
| 4 |
NotificationCompat.Builder setContentInfo (информация о CharSequence) Установите большой текст в правой части уведомления. |
| 5 |
NotificationCompat.Builder setContentIntent (намерение PendingIntent) Укажите PendingIntent для отправки при нажатии на уведомление. |
| 6 |
NotificationCompat.Builder setContentText (текст CharSequence) Установите текст (вторая строка) уведомления в стандартном уведомлении. |
| 7 |
NotificationCompat.Builder setContentTitle (заголовок CharSequence) Установите текст (первая строка) уведомления в стандартном уведомлении. |
| 8 |
NotificationCompat.Builder setDefaults (int defaults) Установите параметры уведомления по умолчанию, которые будут использоваться. |
| 9 |
NotificationCompat.Builder setLargeIcon (значок растрового изображения) Установите большой значок, который отображается в тикере и уведомлении. |
| 10 |
NotificationCompat.Builder setNumber (int number) Установите большое число в правой части уведомления. |
| 11 |
NotificationCompat.Builder setOngoing (логическое выполняется) Установите, является ли это текущим уведомлением. |
| 12 |
NotificationCompat.Builder setSmallIcon (int icon) Установите маленький значок для использования в макетах уведомлений. |
| 13 |
NotificationCompat.Builder setStyle (стиль NotificationCompat.Style) Добавьте богатый стиль уведомлений, который будет применяться во время сборки. |
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText) Установите текст, который отображается в строке состояния при первом поступлении уведомления. |
| 15 |
NotificationCompat.Builder setVibrate (шаблон long []) Установите шаблон вибрации для использования. |
| 16 |
NotificationCompat.Builder setWhen (долго, когда) Установите время, когда произошло событие. Уведомления на панели сортируются к этому времени. |
Построение уведомлений ()
Объедините все параметры, которые были установлены, и верните новый объект уведомления.
NotificationCompat.Builder setAutoCancel (логический autoCancel)
Установка этого флага сделает так, чтобы уведомление автоматически отменялось, когда пользователь щелкает его на панели.
NotificationCompat.Builder setContent (представления RemoteViews)
Предоставьте пользовательский RemoteView для использования вместо стандартного.
NotificationCompat.Builder setContentInfo (информация о CharSequence)
Установите большой текст в правой части уведомления.
NotificationCompat.Builder setContentIntent (намерение PendingIntent)
Укажите PendingIntent для отправки при нажатии на уведомление.
NotificationCompat.Builder setContentText (текст CharSequence)
Установите текст (вторая строка) уведомления в стандартном уведомлении.
NotificationCompat.Builder setContentTitle (заголовок CharSequence)
Установите текст (первая строка) уведомления в стандартном уведомлении.
NotificationCompat.Builder setDefaults (int defaults)
Установите параметры уведомления по умолчанию, которые будут использоваться.
NotificationCompat.Builder setLargeIcon (значок растрового изображения)
Установите большой значок, который отображается в тикере и уведомлении.
NotificationCompat.Builder setNumber (int number)
Установите большое число в правой части уведомления.
NotificationCompat.Builder setOngoing (логическое выполняется)
Установите, является ли это текущим уведомлением.
NotificationCompat.Builder setSmallIcon (int icon)
Установите маленький значок для использования в макетах уведомлений.
NotificationCompat.Builder setStyle (стиль NotificationCompat.Style)
Добавьте богатый стиль уведомлений, который будет применяться во время сборки.
NotificationCompat.Builder setTicker (CharSequence tickerText)
Установите текст, который отображается в строке состояния при первом поступлении уведомления.
NotificationCompat.Builder setVibrate (шаблон long [])
Установите шаблон вибрации для использования.
NotificationCompat.Builder setWhen (долго, когда)
Установите время, когда произошло событие. Уведомления на панели сортируются к этому времени.
пример
В следующем примере показана функциональность уведомления Android с использованием класса NotificationCompat.Builder, который был представлен в Android 4.1.
| шаг | Описание |
|---|---|
| 1 | Вы будете использовать IDE Android Studio для создания приложения Android и назовите его как tutorialspoint в пакете com.example.notificationdemo . |
| 2 | Измените файл src / MainActivity.java и добавьте код для уведомления («»), если пользователь нажмет кнопку, он вызовет службу уведомлений Android. |
| 3 | Создайте новый файл Java src / NotificationView.java , который будет использоваться для отображения нового макета как части нового действия, которое будет запущено, когда пользователь щелкнет любое из уведомлений. |
| 4 | Измените XML-файл макета res / layout / activity_main.xml, чтобы добавить кнопку уведомления в относительный макет. |
| 5 | Создайте новый макет XML-файла res / layout / messages.xml . Это будет использоваться в качестве файла макета для нового действия, которое начнется, когда пользователь щелкнет любое из уведомлений. |
| 6 | Нет необходимости изменять строковые константы по умолчанию. Android студия заботится о строковых константах по умолчанию |
| 7 | Запустите приложение, чтобы запустить эмулятор Android, и проверьте результат изменений, внесенных в приложение. |
Ниже приводится содержимое измененного основного файла активности src / com.example.notificationdemo / MainActivity.java . Этот файл может включать в себя каждый из основных методов жизненного цикла.
package com.example.notificationdemo; import android.app.Activity; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import android.support.v4.app.NotificationCompat; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends Activity { Button b1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); b1 = (Button)findViewById(R.id.button); b1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { addNotification(); } }); } private void addNotification() { NotificationCompat.Builder builder = new NotificationCompat.Builder(this) .setSmallIcon(R.drawable.abc) .setContentTitle("Notifications Example") .setContentText("This is a test notification"); Intent notificationIntent = new Intent(this, MainActivity.class); PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent, PendingIntent.FLAG_UPDATE_CURRENT); builder.setContentIntent(contentIntent); // Add as notification NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); manager.notify(0, builder.build()); } }
Ниже приводится содержимое файла res / layout / messages.xml —
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="400dp" android:text="Hi, Your Detailed notification view goes here...." /> </LinearLayout>
Ниже приведено содержимое измененного основного файла активности src / com.example.notificationdemo / NotificationView.java .
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}
Ниже будет содержание файла res / layout / activity_main.xml —
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Ниже будет содержимое файла res / values / strings.xml для определения двух новых констант:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="action_settings">Settings</string> <string name="app_name">tutorialspoint </string> </resources>
Ниже приводится содержимое по умолчанию для AndroidManifest.xml —
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
</manifest>
Давайте попробуем запустить ваше приложение tutorialspoint . Я предполагаю, что вы создали свой AVD во время настройки среды. Чтобы запустить приложение из Android Studio, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
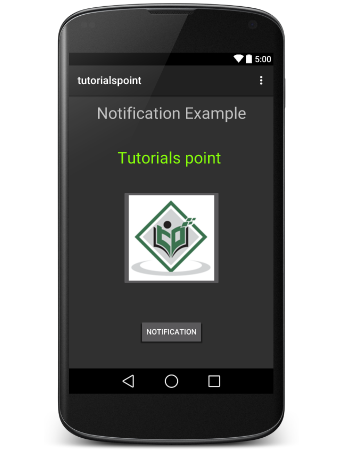
Теперь нажмите кнопку , вверху вы увидите сообщение «Предупреждение о новом сообщении!» будет отображаться на мгновение, и после этого у вас будет следующий экран с маленькой иконкой в верхнем левом углу.
Теперь давайте расширим вид, долго нажимая на маленький значок, через секунду он отобразит информацию о дате, и это время, когда вы должны перетащить строку состояния вниз, не отпуская мышь. Вы увидите, что строка состояния расширится, и вы получите следующий экран —
Big View Notification
В следующем фрагменте кода показано, как изменить уведомление, созданное в предыдущем фрагменте, для использования стиля большого представления «Входящие». Я собираюсь обновить метод модификации displayNotification (), чтобы показать эту функциональность —
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}
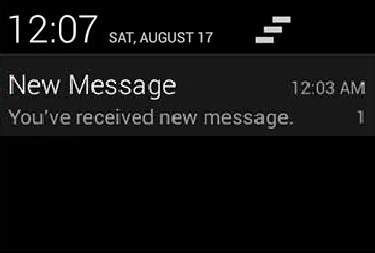
Теперь, если вы попытаетесь запустить ваше приложение, вы увидите следующий результат в расширенной форме представления —