Если вы хотите получить предложения, при вводе в редактируемое текстовое поле вы можете сделать это через AutoCompleteTextView. Он предоставляет предложения автоматически, когда пользователь печатает. Список предложений отображается в раскрывающемся меню, из которого пользователь может выбрать элемент для замены содержимого поля редактирования.
Чтобы использовать AutoCompleteTextView, вы должны сначала создать поле AutoCompletTextView в xml. Его синтаксис приведен ниже.
<AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="65dp" android:ems="10" >
После этого вы должны получить ссылку на это текстовое представление в Java. Его синтаксис приведен ниже.
private AutoCompleteTextView actv; actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
Следующее, что вам нужно сделать, это указать список элементов предложений, которые будут отображаться. Вы можете указать элементы списка в виде строкового массива в java или в strings.xml. Его синтаксис приведен ниже.
String[] countries = getResources().getStringArray(R.array.list_of_countries); ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_list_item_1,countries); actv.setAdapter(adapter);
Класс адаптера массива отвечает за отображение данных в виде списка в окне предложения текстового поля. Метод setAdapter используется для установки адаптера autoCompleteTextView. Помимо этих методов, другие методы автозаполнения перечислены ниже.
| Sr.No | Метод и описание |
|---|---|
| 1 |
getAdapter () Этот метод возвращает фильтруемый список адаптер, используемый для автоматического завершения |
| 2 |
getCompletionHint () Этот метод возвращает необязательный текст подсказки, отображаемый внизу списка соответствия |
| 3 |
getDropDownAnchor () Этот метод возвращает идентификатор id для представления, к которому привязан выпадающий список автозаполнения. |
| 4 |
getListSelection () Этот метод возвращает позицию выбора раскрывающегося списка, если он есть |
| 5 |
isPopupShowing () Этот метод указывает, показывает ли всплывающее меню |
| 6 |
setText (текст CharSequence, логический фильтр) Этот метод устанавливает текст, за исключением того, что он может отключить фильтрацию |
| 7 |
showDropDown () Этот метод отображает раскрывающийся список на экране. |
getAdapter ()
Этот метод возвращает фильтруемый список адаптер, используемый для автоматического завершения
getCompletionHint ()
Этот метод возвращает необязательный текст подсказки, отображаемый внизу списка соответствия
getDropDownAnchor ()
Этот метод возвращает идентификатор id для представления, к которому привязан выпадающий список автозаполнения.
getListSelection ()
Этот метод возвращает позицию выбора раскрывающегося списка, если он есть
isPopupShowing ()
Этот метод указывает, показывает ли всплывающее меню
setText (текст CharSequence, логический фильтр)
Этот метод устанавливает текст, за исключением того, что он может отключить фильтрацию
showDropDown ()
Этот метод отображает раскрывающийся список на экране.
пример
В приведенном ниже примере демонстрируется использование класса AutoCompleteTextView. Это базовое приложение, которое позволяет вам набирать текст, и отображает предложения на вашем устройстве.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве или в эмуляторе.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android Studio для создания приложения Android в пакете пакета com.example.sairamkrishna.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код AutoCompleteTextView. |
| 3 | Измените XML-файл макета. Res / layout / activity_main.xml добавьте любой компонент GUI, если это необходимо. |
| 4 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Вот содержание src / MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
Вот содержание activity_main.xml
Здесь abc указывает на логотип учебного пункта
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>
Вот содержимое Strings.xml
<resources> <string name="app_name">My Application</string> </resources>
Вот содержание AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Давайте попробуем запустить ваше приложение. Я предполагаю, что вы подключили AVD во время настройки среды. Чтобы запустить приложение из Android Studio, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
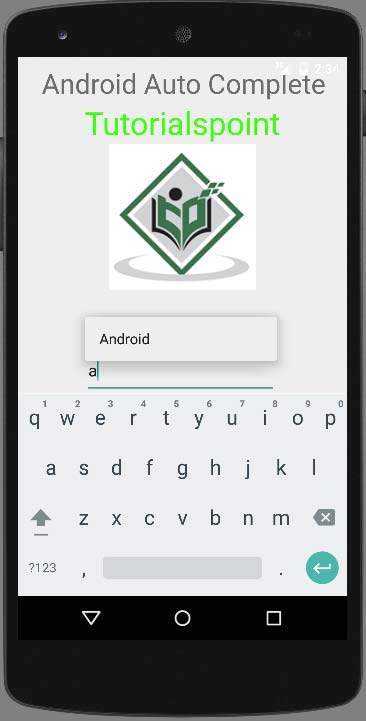
Теперь просто введите текстовое представление, чтобы увидеть предложения языков. Поскольку я просто набираю одну букву, которая как, и это показывает мне предложение языка.
MultiAutoCompleteTextView демонстрирует предложения не только для слова, но и для всего текста. Как и после написания первого слова, когда я начинаю писать второе слово, отображаются предложения. Это может быть показано на рисунке ниже.