Мультитач-жест происходит, когда более чем один палец касается экрана одновременно. Android позволяет нам обнаруживать эти жесты.
Система Android генерирует следующие сенсорные события, когда несколько пальцев касаются экрана одновременно.
| Sr.No | Описание события |
|---|---|
| 1 |
ACTION_DOWN Для первого указателя, который касается экрана. Это начинает жест. |
| 2 |
ACTION_POINTER_DOWN Для дополнительных указателей, которые выходят на экран за пределами первого. |
| 3 |
ACTION_MOVE Изменения произошли во время жеста прессы. |
| 4 |
ACTION_POINTER_UP Отправляется, когда неосновной указатель идет вверх. |
| 5 |
ACTION_UP Отправляется, когда последний указатель покидает экран. |
ACTION_DOWN
Для первого указателя, который касается экрана. Это начинает жест.
ACTION_POINTER_DOWN
Для дополнительных указателей, которые выходят на экран за пределами первого.
ACTION_MOVE
Изменения произошли во время жеста прессы.
ACTION_POINTER_UP
Отправляется, когда неосновной указатель идет вверх.
ACTION_UP
Отправляется, когда последний указатель покидает экран.
Таким образом, чтобы обнаружить любое из упомянутых выше событий, вам необходимо переопределить метод onTouchEvent () и проверить эти события вручную. Его синтаксис приведен ниже —
public boolean onTouchEvent(MotionEvent ev){ final int actionPeformed = ev.getAction(); switch(actionPeformed){ case MotionEvent.ACTION_DOWN:{ break; } case MotionEvent.ACTION_MOVE:{ break; } return true; } }
В этих случаях вы можете выполнить любой расчет, который вам нравится. Например, масштабирование, сжатие и т. Д. Чтобы получить координаты осей X и Y, вы можете вызвать методы getX () и getY () . Его синтаксис приведен ниже —
final float x = ev.getX(); final float y = ev.getY();
Помимо этих методов, есть и другие методы, предоставляемые этим классом MotionEvent для лучшей работы с мультитач. Эти методы перечислены ниже —
| Sr.No | Метод и описание |
|---|---|
| 1 |
getAction () Этот метод возвращает тип выполняемого действия |
| 2 |
getPressure () Этот метод возвращает текущее давление этого события для первого индекса |
| 3 |
getRawX () Этот метод возвращает исходную необработанную X-координату этого события. |
| 4 |
getRawY () Этот метод возвращает исходную необработанную Y-координату этого события. |
| 5 |
GETSIZE () Этот метод возвращает размер для первого указателя указателя |
| 6 |
getSource () Этот метод получает источник события |
| 7 |
getXPrecision () Этот метод возвращает точность сообщаемых координат X |
| 8 |
getYPrecision () Этот метод возвращает точность сообщаемых координат Y |
getAction ()
Этот метод возвращает тип выполняемого действия
getPressure ()
Этот метод возвращает текущее давление этого события для первого индекса
getRawX ()
Этот метод возвращает исходную необработанную X-координату этого события.
getRawY ()
Этот метод возвращает исходную необработанную Y-координату этого события.
GETSIZE ()
Этот метод возвращает размер для первого указателя указателя
getSource ()
Этот метод получает источник события
getXPrecision ()
Этот метод возвращает точность сообщаемых координат X
getYPrecision ()
Этот метод возвращает точность сообщаемых координат Y
пример
Вот пример, демонстрирующий использование Multitouch. Он создает базовое приложение жестов Multitouch, которое позволяет просматривать координаты при выполнении мультитача.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android Studio для создания приложения Android в пакете com.example.sairamkrishna.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить мультитач-код. |
| 3 | Измените res / layout / activity_main, чтобы добавить соответствующие компоненты XML. |
| 4 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Ниже приводится содержимое измененного основного файла активности src / MainActivity.java .
package com.example.sairamkrishna.myapplication; import android.app.Activity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends Activity { float xAxis = 0f; float yAxis = 0f; float lastXAxis = 0f; float lastYAxis = 0f; EditText ed1, ed2, ed3, ed4; TextView tv1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ed1 = (EditText) findViewById(R.id.editText); ed2 = (EditText) findViewById(R.id.editText2); ed3 = (EditText) findViewById(R.id.editText3); ed4 = (EditText) findViewById(R.id.editText4); tv1=(TextView)findViewById(R.id.textView2); tv1.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { final int actionPeformed = event.getAction(); switch(actionPeformed){ case MotionEvent.ACTION_DOWN:{ final float x = event.getX(); final float y = event.getY(); lastXAxis = x; lastYAxis = y; ed1.setText(Float.toString(lastXAxis)); ed2.setText(Float.toString(lastYAxis)); break; } case MotionEvent.ACTION_MOVE:{ final float x = event.getX(); final float y = event.getY(); final float dx = x - lastXAxis; final float dy = y - lastYAxis; xAxis += dx; yAxis += dy; ed3.setText(Float.toString(xAxis)); ed4.setText(Float.toString(yAxis)); break; } } return true; } }); } }
Ниже приводится измененное содержимое файла xml res / layout / activity_main.xml .
В приведенном ниже коде abc указывает логотип tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:transitionGroup="true"> <TextView android:text="Multitouch example" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_below="@+id/textview" android:layout_centerHorizontal="true" android:textColor="#ff7aff24" android:textSize="35dp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:theme="@style/Base.TextAppearance.AppCompat" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:layout_below="@+id/imageView" android:layout_alignRight="@+id/textview" android:layout_alignEnd="@+id/textview" android:hint="X-Axis" android:layout_alignLeft="@+id/textview" android:layout_alignStart="@+id/textview" android:textColorHint="#ff69ff0e" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText2" android:layout_below="@+id/editText" android:layout_alignLeft="@+id/editText" android:layout_alignStart="@+id/editText" android:textColorHint="#ff21ff11" android:hint="Y-Axis" android:layout_alignRight="@+id/editText" android:layout_alignEnd="@+id/editText" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText3" android:layout_below="@+id/editText2" android:layout_alignLeft="@+id/editText2" android:layout_alignStart="@+id/editText2" android:hint="Move X" android:textColorHint="#ff33ff20" android:layout_alignRight="@+id/editText2" android:layout_alignEnd="@+id/editText2" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText4" android:layout_below="@+id/editText3" android:layout_alignLeft="@+id/editText3" android:layout_alignStart="@+id/editText3" android:textColorHint="#ff31ff07" android:hint="Move Y" android:layout_alignRight="@+id/editText3" android:layout_alignEnd="@+id/editText3" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Touch here" android:id="@+id/textView2" android:layout_alignParentBottom="true" android:layout_alignLeft="@+id/imageView" android:layout_alignStart="@+id/imageView" android:focusable="true" android:typeface="sans" android:clickable="true" android:textColor="#ff5480ff" android:textSize="35dp" /> </RelativeLayout>
Ниже приводится содержимое файла res / values / string.xml .
<resources> <string name="app_name">My Application</string> </resources>
Ниже приводится содержимое файла AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
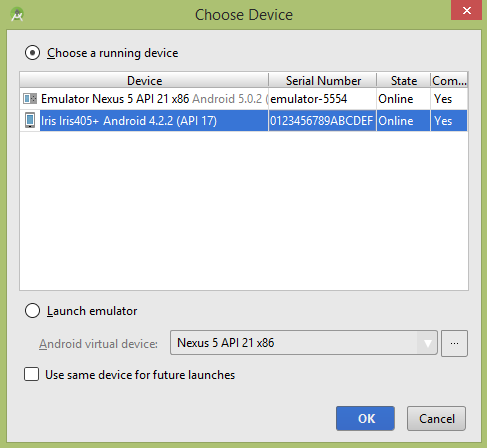
Давайте попробуем запустить ваше приложение. Я предполагаю, что вы подключили свое фактическое мобильное устройство Android к компьютеру. Чтобы запустить приложение из Android Studio, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
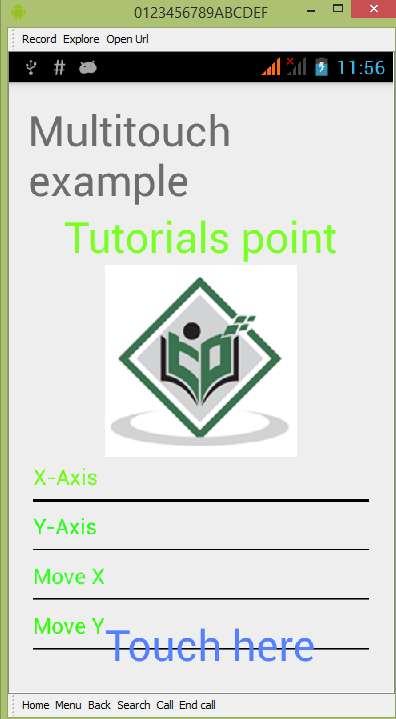
Выберите мобильное устройство в качестве опции, а затем проверьте свое мобильное устройство, на котором будет отображаться экран по умолчанию —
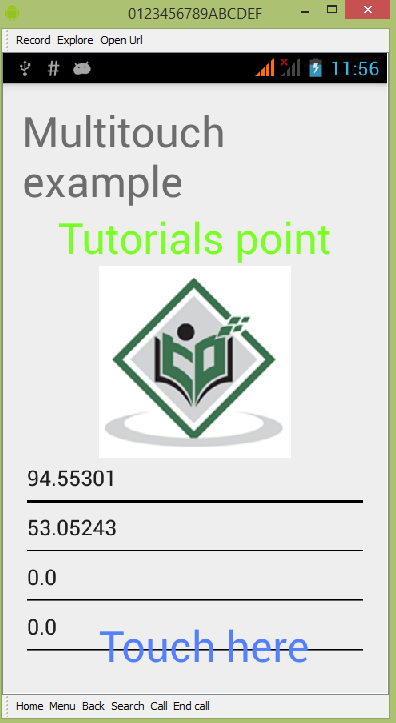
По умолчанию вы ничего не увидите в любом поле. Теперь просто нажмите на область Touch here и увидите некоторые данные в полях. Это показано ниже —
Вы увидите, что данные в поле «Перемещение» равны 0, потому что был выполнен только один жест касания. Теперь нажмите на экран и начните перетаскивать палец. Вы увидите изменение данных поля перемещения. Это показано ниже —