Android SDK предоставляет следующие инструменты для поддержки автоматического функционального тестирования пользовательского интерфейса в вашем приложении.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Инструмент с графическим интерфейсом для сканирования и анализа компонентов пользовательского интерфейса приложения Android.
Инструмент uiautomatorviewer предоставляет удобный визуальный интерфейс для проверки иерархии макета и просмотра свойств отдельных компонентов пользовательского интерфейса, отображаемых на тестовом устройстве. Используя эту информацию, вы можете позже создать тесты uiautomator с объектами селектора, предназначенными для тестирования определенных компонентов пользовательского интерфейса.
Чтобы проанализировать компоненты пользовательского интерфейса приложения, которое вы хотите протестировать, выполните следующие шаги после установки приложения, приведенного в примере.
- Подключите ваше устройство Android к вашей машине разработки
- Откройте окно терминала и перейдите к <android-sdk> / tools /
- Запустите инструмент с этой командой
uiautomatorviewer
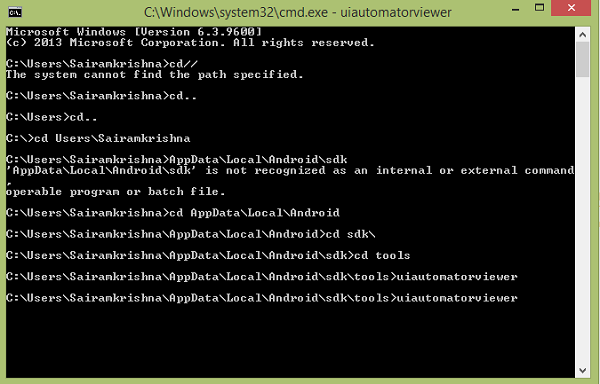
Команды будут следовать, как показано ниже
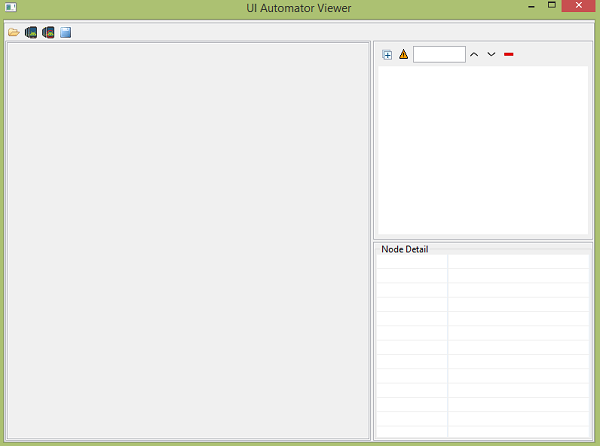
Вы увидите следующее окно. Это окно по умолчанию для UI Automator Viewer.
-
Нажмите на значок устройства в правом верхнем углу. Он начнет делать снимок UI XML экрана, открытого в данный момент на устройстве. Это было бы что-то вроде этого.
Нажмите на значок устройства в правом верхнем углу. Он начнет делать снимок UI XML экрана, открытого в данный момент на устройстве. Это было бы что-то вроде этого.
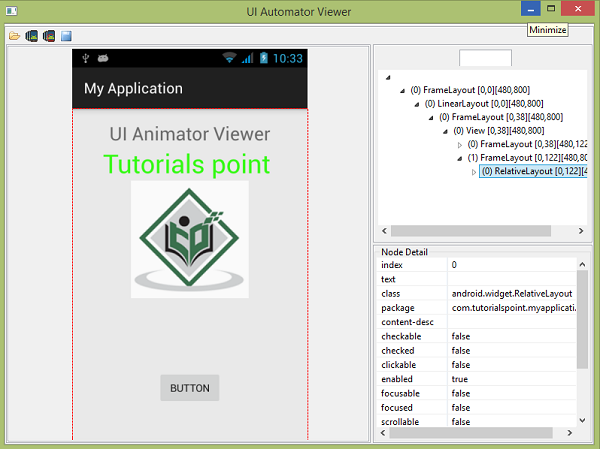
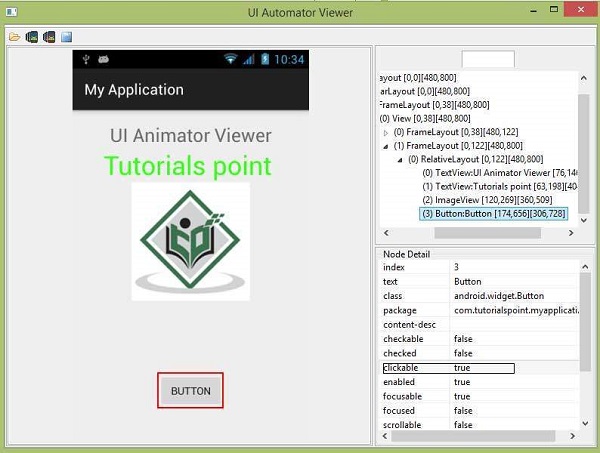
После этого вы увидите снимок экрана вашего устройства в окне uiautomatorviewer.
В правой части этого окна вы увидите два раздела. Верхний раздел объясняет структуру узлов, порядок расположения и содержания компонентов пользовательского интерфейса. Нажатие на каждый узел дает детали в нижнем разделе.
В качестве примера рассмотрим приведенный ниже рисунок. Когда вы нажимаете на кнопку, в верхнем разделе вы видите, что кнопка выбрана, а в нижнем разделе отображаются ее подробности. Поскольку эта кнопка может быть нажата, поэтому ее свойство clickable имеет значение true.
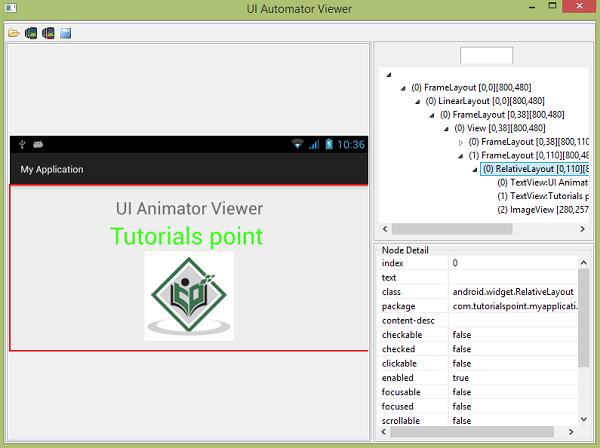
UI Automator Viewer также поможет вам изучить ваш пользовательский интерфейс в разных ориентациях. Например, просто измените ориентацию устройства на альбомную и снова сделайте снимок экрана. Это показано на рисунке ниже —
uiautomator
Теперь вы можете создавать свои собственные тестовые случаи и запускать их с помощью uiautomatorviewer для их проверки. Для того, чтобы создать свой собственный контрольный пример, вам необходимо выполнить следующие шаги:
-
В Project Explorer щелкните правой кнопкой мыши новый проект, который вы создали, затем выберите «Свойства»> «Путь сборки Java» и выполните следующие действия:
-
Нажмите Добавить библиотеку> JUnit, затем выберите JUnit3, чтобы добавить поддержку JUnit.
-
Нажмите Добавить внешние JAR-файлы … и перейдите в каталог SDK. В каталоге платформ выберите последнюю версию SDK и добавьте файлы uiautomator.jar и android.jar.
-
Расширьте свой класс с помощью UiAutomatorTestCase
-
Подберите необходимые тесты.
-
После того, как вы закодировали тест, выполните следующие действия, чтобы создать и развернуть тестовый JAR на целевом тестовом устройстве Android.
-
Создайте необходимые файлы конфигурации сборки для сборки выходного JAR. Чтобы сгенерировать файлы конфигурации сборки, откройте терминал и выполните следующую команду:
В Project Explorer щелкните правой кнопкой мыши новый проект, который вы создали, затем выберите «Свойства»> «Путь сборки Java» и выполните следующие действия:
Нажмите Добавить библиотеку> JUnit, затем выберите JUnit3, чтобы добавить поддержку JUnit.
Нажмите Добавить внешние JAR-файлы … и перейдите в каталог SDK. В каталоге платформ выберите последнюю версию SDK и добавьте файлы uiautomator.jar и android.jar.
Расширьте свой класс с помощью UiAutomatorTestCase
Подберите необходимые тесты.
После того, как вы закодировали тест, выполните следующие действия, чтобы создать и развернуть тестовый JAR на целевом тестовом устройстве Android.
Создайте необходимые файлы конфигурации сборки для сборки выходного JAR. Чтобы сгенерировать файлы конфигурации сборки, откройте терминал и выполните следующую команду:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path>
-
<Имя> — это имя проекта, который содержит исходные файлы теста uiautomator, а <путь> — это путь к соответствующему каталогу проекта.
-
В командной строке установите переменную ANDROID_HOME.
<Имя> — это имя проекта, который содержит исходные файлы теста uiautomator, а <путь> — это путь к соответствующему каталогу проекта.
В командной строке установите переменную ANDROID_HOME.
set ANDROID_HOME=<path_to_your_sdk>
- Перейдите в каталог проекта, где находится ваш файл build.xml, и соберите свой тестовый JAR.
ant build
- Разверните созданный тестовый JAR-файл на тестовом устройстве с помощью команды adb push.
adb push <path_to_output_jar> /data/local/tmp/
- Запустите тест, выполнив следующую команду —
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettings
пример
Приведенный ниже пример демонстрирует использование UITesting. Это базовое приложение, которое можно использовать для uiautomatorviewer.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве, а затем выполнить шаги uiautomatorviewer, описанные в начале.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android studio для создания приложения Android в пакете com.tutorialspoint.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код активности. |
| 3 | Измените XML-файл макета. Res / layout / activity_main.xml добавьте любой компонент GUI, если это необходимо. |
| 4 | Создайте файл src / second.java для добавления кода активности. |
| 5 | Измените XML-файл макета. Res / layout / view.xml добавьте любой компонент GUI, если требуется. |
| 6 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Вот содержание MainActivity.java .
package com.tutorialspoint.myapplication; import android.content.Intent; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends ActionBarActivity { Button b1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); b1=(Button)findViewById(R.id.button); b1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent in =new Intent(MainActivity.this,second.class); startActivity(in); } }); } }
Вот содержание second.java .
package com.tutorialspoint.myapplication; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class second extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.view); Button b1=(Button)findViewById(R.id.button2); b1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show(); } }); } }
Вот содержание activity_main.xml
В следующем коде abc указывает логотип tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="UI Animator Viewer" android:id="@+id/textView" android:textSize="25sp" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView2" android:layout_below="@+id/textView" android:layout_alignRight="@+id/textView" android:layout_alignEnd="@+id/textView" android:textColor="#ff36ff15" android:textIsSelectable="false" android:textSize="35dp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView2" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:id="@+id/button" android:layout_marginTop="98dp" android:layout_below="@+id/imageView" android:layout_centerHorizontal="true" /> </RelativeLayout>
Вот содержимое view.xml .
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" Button" android:id="@+id/button2" android:layout_gravity="center_horizontal" android:layout_centerVertical="true" android:layout_centerHorizontal="true" /> </RelativeLayout>
Вот содержимое Strings.xml .
<resources> <string name="app_name">My Application</string> </resources>
Вот содержимое AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>
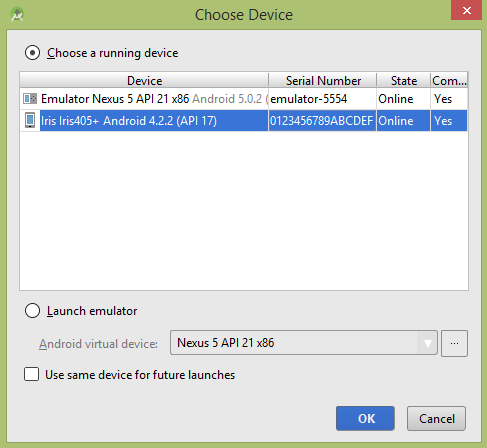
Давайте попробуем запустить ваше приложение UI Testing. Я предполагаю, что вы подключили свое фактическое мобильное устройство Android к компьютеру. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
Выберите мобильное устройство в качестве опции, а затем проверьте свое мобильное устройство, которое будет отображать экран приложения. Теперь просто выполните шаги, упомянутые вверху в разделе просмотра пользовательского интерфейса пользовательского интерфейса, чтобы выполнить пользовательское тестирование в этом приложении.