В этой главе мы узнаем, как добавить вертикальную навигацию или пункты меню на сайт. Пойдем шаг за шагом.
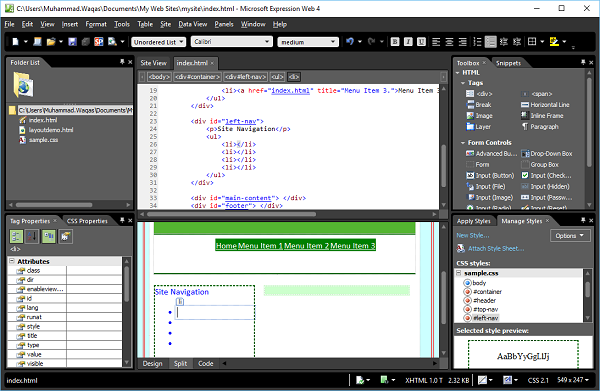
Шаг 1 — Чтобы создать элементы меню или вертикальную навигацию, давайте добавим следующий код в <div id = «left-nav»> в файле index.html, который содержит список пунктов меню.
<div id = "left-nav"> <p>Site Navigation</p> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
Шаг 2 — Это простой маркированный список для вашего главного меню. Чтобы создать гиперссылку, перейдите в представление дизайна или представление кода .
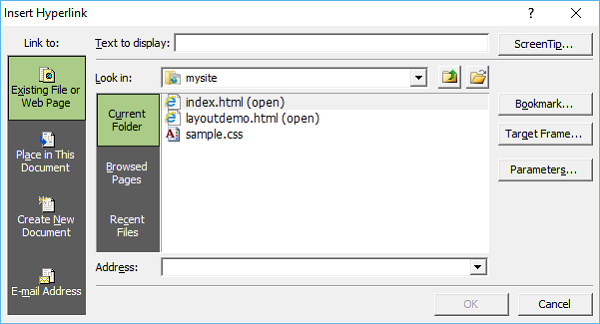
Шаг 3 — Выберите элемент, который вы хотите использовать в качестве гиперссылки, и нажмите Ctrl + K.
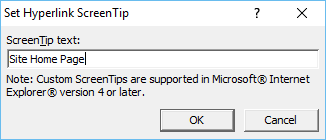
Шаг 4 — Нажмите кнопку ScreenTip…. Введите текст, который вы хотите, в качестве всплывающей подсказки и нажмите ОК.
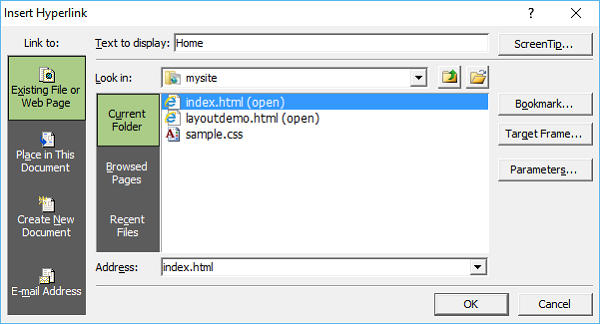
Шаг 5 — В поле « Текст для отображения» введите « Домой», выберите файл index.html и нажмите «ОК».
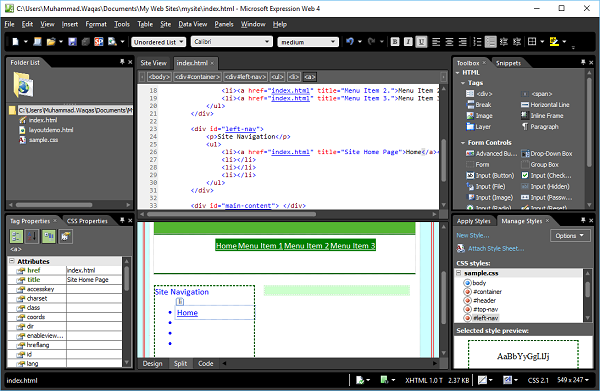
На этом этапе наша страница index.html выглядит следующим образом:
Шаг 6 — Добавьте дополнительные гиперссылки для других пунктов меню, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
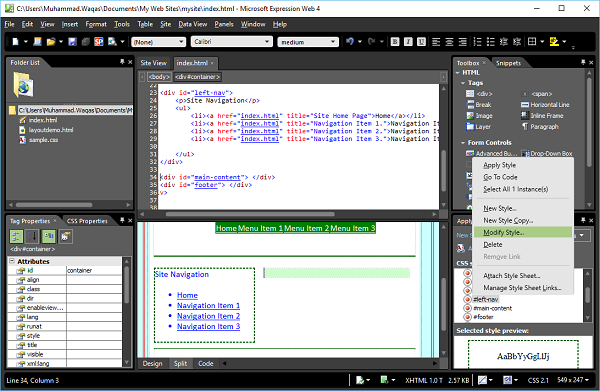
Шаг 7 — Чтобы установить стиль для верхней навигации, перейдите на панель «Управление стилями». Щелкните правой кнопкой мыши на # left-nav и выберите Modify Style…
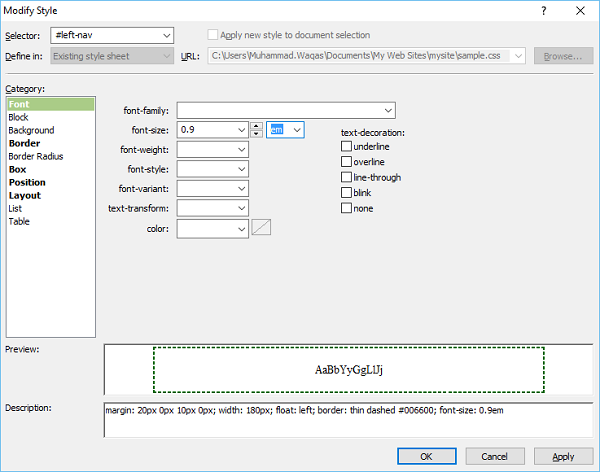
Шаг 8 — Введите значение 0,9 в поле font-size, выберите em из выпадающего списка рядом с font-size и перейдите в категорию Box.
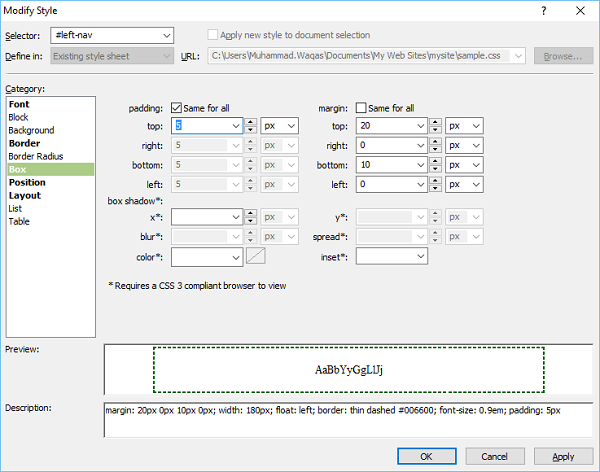
Шаг 9 — Проверьте заполнение «Одинаково для всех», введите 5 в верхнем поле и нажмите «ОК». На панели «Применить стили» нажмите «Новый стиль».
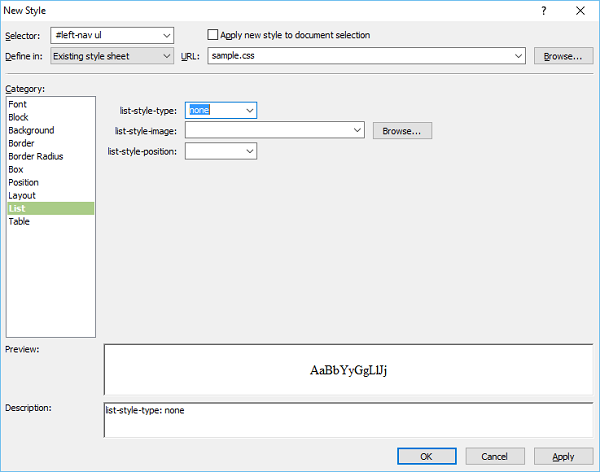
Шаг 10 — Введите # left-nav ul в поле выбора. Выберите существующую таблицу стилей из выпадающего списка «Определить в» и в категории «Список» не выберите ни один из поля «тип стиля списка» и нажмите «ОК».
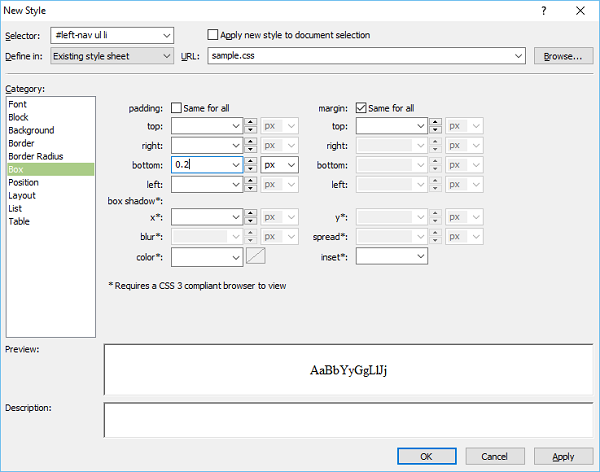
Шаг 11. Снова на панели « Применить стили» нажмите « Новый стиль» . Снимите отметку «Одинаково для всех». Введите 0.2 в нижнем поле и нажмите ОК.
Шаг 12 — Введите # left-nav ul li в поле «Селектор» и выберите существующую таблицу стилей из выпадающего меню «Define in» и перейдите в категорию «Box».
Шаг 13 — Перейдите на панель «Применить стили» и нажмите «Новый стиль».
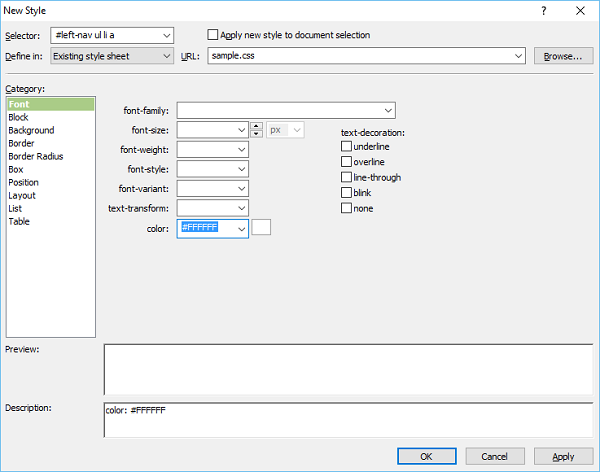
Шаг 14. Введите # left-nav ul li a в поле «Селектор» и выберите существующую таблицу стилей из выпадающего меню «Define in» и выберите белый в качестве цвета шрифта.
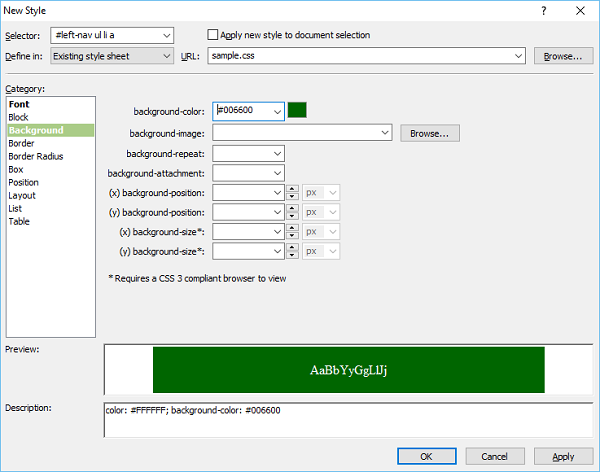
Шаг 15 — Перейти в категорию фона. Выберите цвет в качестве цвета фона
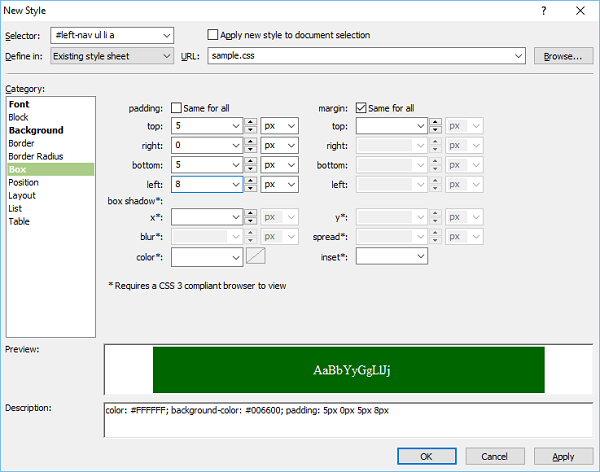
Шаг 16 — Перейдите в категорию Box и установите значения отступов.
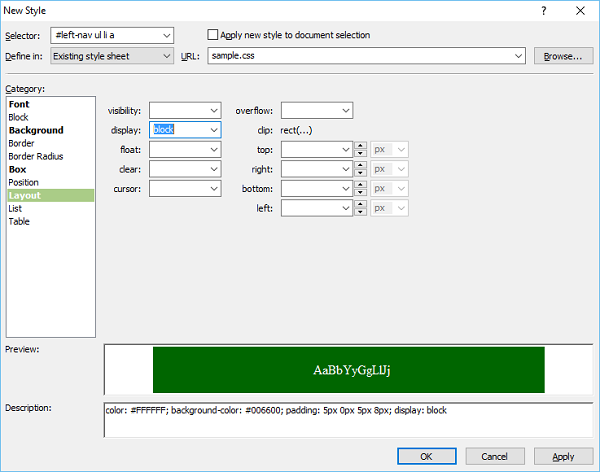
Шаг 17 — Перейдите в категорию Layout . Выберите блок из выпадающего списка и нажмите ОК.
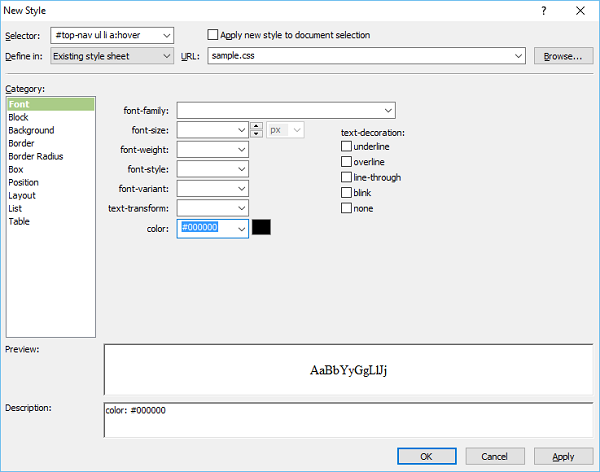
Шаг 18. Теперь давайте снова перейдем на панель «Применить стили» и нажмите «Новый стиль». Введите # left-nav ul li a: hover в поле «Селектор» и выберите существующую таблицу стилей из выпадающего меню «Define in». Выберите черный в качестве цвета шрифта.
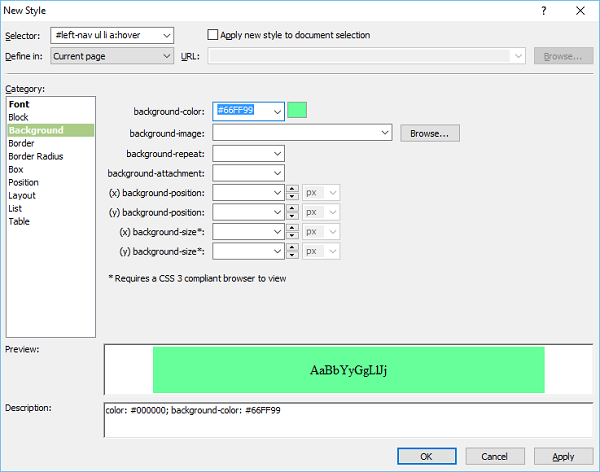
Шаг 19 — Теперь перейдите в категорию «Фон». Выберите цвет фона для вашего параметра меню, когда мышь наводит курсор на элемент меню, и нажмите кнопку «ОК».
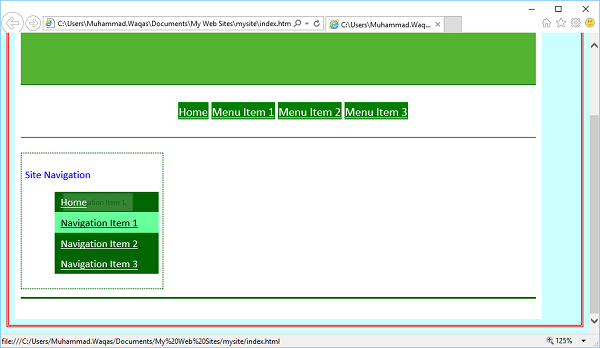
Шаг 20. Чтобы проверить, как это выглядит, перейдите в меню «Файл» и выберите «Просмотр» в браузере.
Когда вы наводите указатель мыши на любой элемент меню, он меняет фон и цвет шрифта.