Изображения интенсивно используются на веб-страницах, чтобы они выглядели интересно и обеспечили лучший пользовательский опыт. В этой главе мы узнаем, как добавлять изображения на сайт. Как обычно, давайте пойдем шаг за шагом и подробно изучим процесс.
Шаг 1 — Чтобы начать добавлять изображения, давайте создадим новый одностраничный сайт и изменим имя файла default.html на index.html.
Шаг 2 — Теперь нам нужно включить изображения на веб-сайт, чтобы мы могли использовать эти изображения на веб-странице. Давайте создадим новую папку. В списке папок щелкните правой кнопкой мыши имя веб-сайта.
Шаг 3 — В данный момент в этой папке нет изображений. Чтобы добавить изображения в эту папку, просто выберите и перетащите изображения с жесткого диска и перетащите их в папку изображений.
Вы увидите, что изображения добавляются в папку изображений веб-сайта, как показано на следующем снимке экрана.
Шаг 4 — Теперь эти изображения включены в ваш сайт, но ни один из них не используется на веб-странице. Простой способ добавить изображение на веб-страницу — перетащить изображение из папки изображений и перейти в представление кода, в которое вы хотите добавить изображение на веб-странице.
Предположим, мы хотим добавить изображение под заголовком. Когда вы уроните изображение и отпустите кнопку мыши, отобразится следующее диалоговое окно.
Здесь вы можете указать альтернативный текст и длинное описание. Затем нажмите OK и сохраните веб-страницу. Теперь вы можете видеть, что тег <img> добавлен с альтернативным именем и источником изображения.
Шаг 5 — Выполните тот же процесс и добавьте второе изображение вместе с его альтернативным именем и источником.
Теперь файл index.html будет выглядеть следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> </head> <body> <h1> Working with images </h1> <img alt = "Beautiful Birds" src = "images/birds.jpg" /> <img alt = "Other Birds" src = "images/birds2.jpg" /> </body> </html>
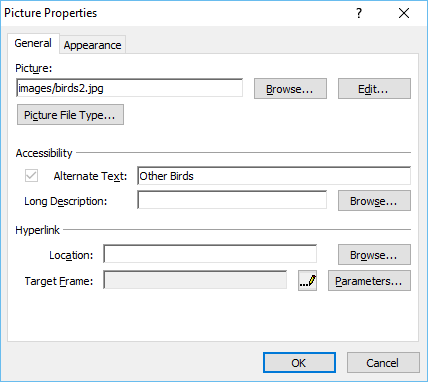
Шаг 6 — Диалоговое окно « Свойства изображения » предоставляет доступ к наиболее часто используемым атрибутам изображения. Если дважды щелкнуть изображение, оно отобразит окно «Свойства изображения».
В Expression Web диалоговое окно «Свойства изображения» имеет две вкладки: « Общие» и « Внешний вид» .
Ниже приведены параметры, доступные на вкладке Общие .
-
Изображение — содержит имя папки / файла графического изображения.
-
Альтернативный текст — введите текст, который вы хотите отображать для изображений, когда изображение загружается, когда его невозможно найти, или когда посетитель сайта перемещает указатель на него. Этот текст также будет использоваться программой чтения с экрана, если ваша программа просмотра использует ее.
-
Подробное описание. Бывает, что нескольких слов может не хватить для описания вашего изображения. Диаграммы и графики являются примерами. Нажмите Обзор, чтобы выбрать файл, который содержит более подробное описание изображения.
-
Местоположение — если вы хотите связать свое изображение с веб-страницей или большим изображением, вставьте сюда гиперссылку.
-
Целевой фрейм — если текущая страница является страницей фреймов, этот параметр указывает, в каком фрейме должна отображаться ссылка, ИЛИ вы можете выбрать, чтобы изображение или страница открывались в новом окне.
Изображение — содержит имя папки / файла графического изображения.
Альтернативный текст — введите текст, который вы хотите отображать для изображений, когда изображение загружается, когда его невозможно найти, или когда посетитель сайта перемещает указатель на него. Этот текст также будет использоваться программой чтения с экрана, если ваша программа просмотра использует ее.
Подробное описание. Бывает, что нескольких слов может не хватить для описания вашего изображения. Диаграммы и графики являются примерами. Нажмите Обзор, чтобы выбрать файл, который содержит более подробное описание изображения.
Местоположение — если вы хотите связать свое изображение с веб-страницей или большим изображением, вставьте сюда гиперссылку.
Целевой фрейм — если текущая страница является страницей фреймов, этот параметр указывает, в каком фрейме должна отображаться ссылка, ИЛИ вы можете выбрать, чтобы изображение или страница открывались в новом окне.
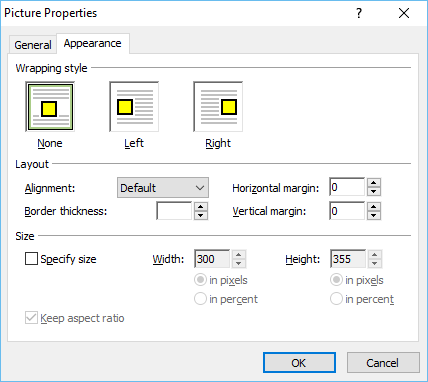
На вкладке «Внешний вид» доступны следующие параметры.
-
Стиль обтекания — укажите, как изображение плавает на странице, например «Нет», «Влево» или «Вправо».
-
Макет — в этом разделе вы можете установить выравнивание, толщину границы, горизонтальные и вертикальные поля.
-
Размер — Expression Web автоматически устанавливает свойства ширины и высоты для изображения на основе фактических размеров изображения. Вместо изменения размера изображения путем изменения этих размеров измените размер изображения с помощью графического редактора.
Стиль обтекания — укажите, как изображение плавает на странице, например «Нет», «Влево» или «Вправо».
Макет — в этом разделе вы можете установить выравнивание, толщину границы, горизонтальные и вертикальные поля.
Размер — Expression Web автоматически устанавливает свойства ширины и высоты для изображения на основе фактических размеров изображения. Вместо изменения размера изображения путем изменения этих размеров измените размер изображения с помощью графического редактора.
Шаг 7 — Теперь давайте просмотрим веб-страницу в браузере; будет отображаться следующий вывод.