В этой главе мы узнаем, как добавлять видео на сайт и какие форматы поддерживаются в Expression Web. С помощью видеороликов вы можете легко привлечь внимание потенциальных клиентов к продуктам или услугам вашей компании.
Microsoft Expression Web — это инструмент веб-дизайна, который упрощает процесс добавления рекламных, маркетинговых или обучающих видео на веб-страницы. Вы можете легко вставить свои видео в представление «Дизайн» Microsoft Expression.
По умолчанию Expression Web поддерживает форматы кодирования видео, такие как Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX и MPEG.
пример
Давайте теперь возьмем пример, чтобы понять процесс добавления видео в пошаговой манере.
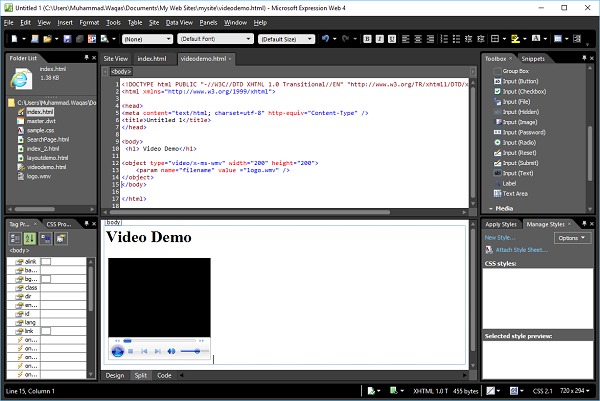
Шаг 1 — Добавьте новый файл HTML и назовите его videodemo.html .
Шаг 2 — Щелкните мышью в том месте на веб-странице, куда нужно вставить видео. Допустим, мы хотим добавить видео под заголовком.
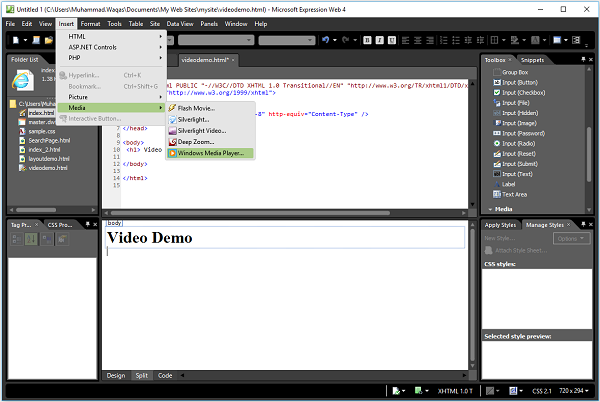
Шаг 3 — Перейдите в меню « Вставка» → « Мультимедиа», которое откроет подменю, содержащее список форматов видеоплеера, которые Expressions поддерживает по умолчанию. Давайте выберем Windows Media Player .
Шаг 4 — Найдите видео, которое вы хотите использовать. Выберите имя видеофайла и нажмите кнопку «Вставить», чтобы вставить его на веб-страницу. Сохраните файл, нажав Ctrl + S, и вы увидите диалоговое окно Save Embedded Files.
Шаг 5 — Нажмите OK, и вы увидите, что медиа-файл добавлен в папку веб-сайта.
Ниже приведен код на странице videodemo.html .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> </head> <body> <h1> Video Demo</h1> <p> <object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200"> <param name = "filename" value = "logo.wmv" /> </object> </p> </body> </html>
Шаг 6 — Теперь давайте просмотрим веб-страницу в браузере. Вы увидите, что видео воспроизводится.