В этой главе мы узнаем, как создать веб-страницу из документа Microsoft Word с помощью Expression Web. Вместо создания страниц с нуля, вы также можете использовать Microsoft Word для веб-контента, а затем перенести этот контент на свою HTML-страницу.
Давайте посмотрим, как вы можете получить оптимальные результаты, используя контент из Microsoft Word.
Создайте новую страницу HTML и назовите ее worddemo.html . Примените динамический веб-шаблон (* .dwt) к этой HTML-странице.
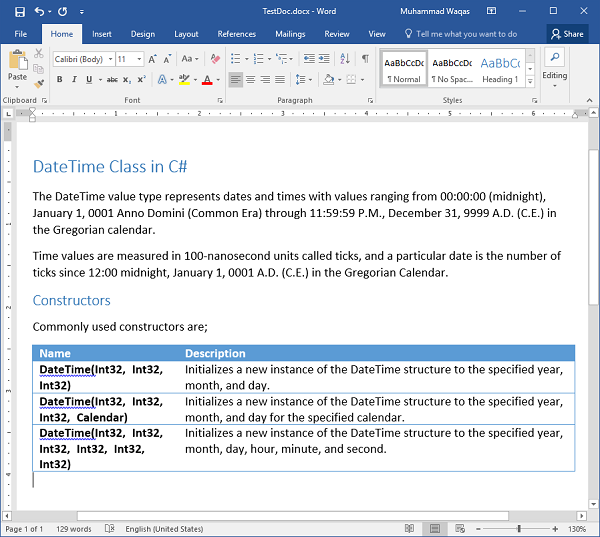
Вот пример документа Word с некоторыми примененными стилями и таблицей. Сначала скопируйте весь этот документ в буфер обмена, а затем переключитесь на Expression Web. Вставьте документ в раздел основного контента веб-страницы.
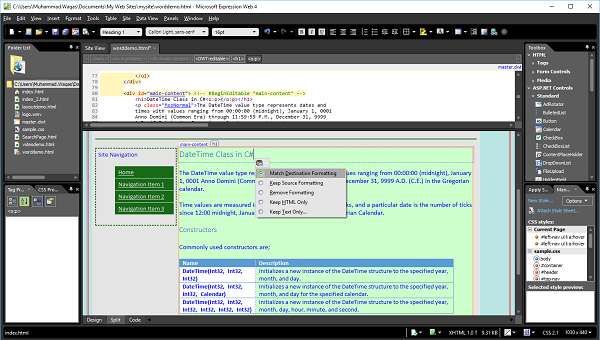
Обратите внимание, что когда контент вставляется в Expression Web, мы получаем значок. Это называется кнопкой настройки вставки . Нажав на нее, мы можем выбрать различные способы вставки контента в Expression Web.
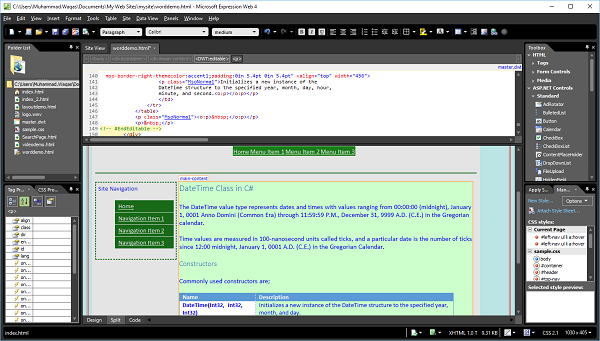
Настройка по умолчанию « Соответствие целевому форматированию» означает, что Expression Web будет использовать любое форматирование, которое уже применено к текущей веб-странице.
Например, заголовок документа в этом документе был стилизован с использованием стиля H1 в Microsoft Word. При вставке на страницу Expression Web будет применять форматирование к стилю Заголовок один в Expression Web.
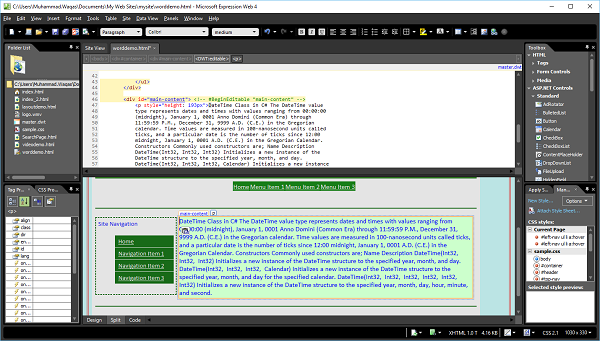
Если вы выберете опцию Сохранить исходное форматирование , Expression Web все равно будет применять стиль H1 к тексту. Однако в этом случае будет создан новый класс CSS с именем Style, который переформатирует текст, чтобы он выглядел так же, как в Word.
Если мы выберем « Удалить форматирование» , страница будет очень похожа на ту, что была раньше, но если вы посмотрите на форматирование таблиц, то увидите, что теперь это просто обычный текст.
Стили, предоставляемые в Expression Web, по-прежнему действуют, но все стили, специфичные для документа Word, теперь исчезли.
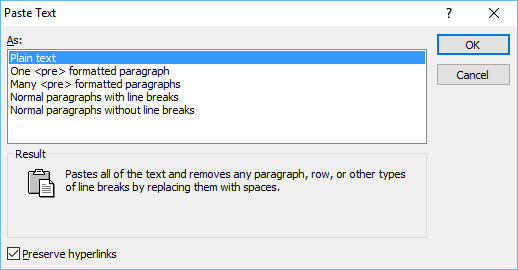
Параметр « Сохранить только HTML» применяется только при копировании кода HTML. Последний параметр в меню параметров вставки — « Сохранить текст», и вы можете выбрать этот вариант, если вам действительно нужен только текст из Word. При выборе этой опции откроется следующее диалоговое окно «Вставить текст».
Отсюда мы можем выбрать, как именно мы хотим отформатировать текст. Первый параметр удаляет все разрывы строк форматирования, абзацы и т. Д. И заменяет его одним большим блоком текста.
Вы можете видеть, что мы потеряли таблицу в документе, а также все форматирование. Вы можете поиграть с опциями в диалоговом окне Вставить текст . Давайте выберем опцию Match Destination Formatting .
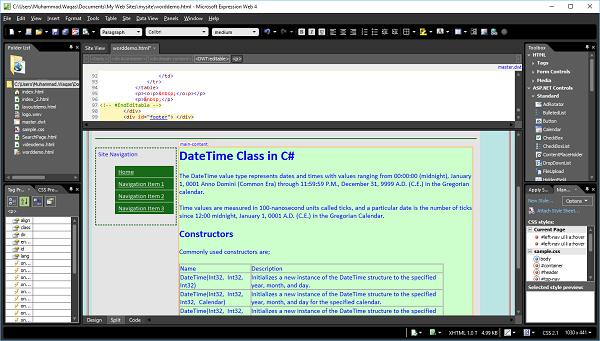
При предварительном просмотре этой веб-страницы в браузере она будет выглядеть следующим образом.