В предыдущей главе мы установили Microsoft Expression Web и теперь мы готовы начать работу над ним. В этой главе мы узнаем, как создать новый сайт с нуля.
Создать сайт
Чтобы создать новый веб-сайт, давайте откроем Microsoft Expression Web.
Далее вам необходимо выполнить шаги, приведенные ниже.
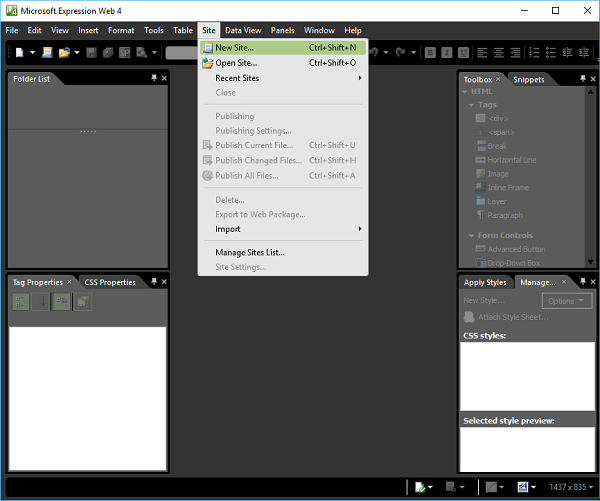
Шаг 1 — Выберите пункт « Сайт» → «Новый сайт» .
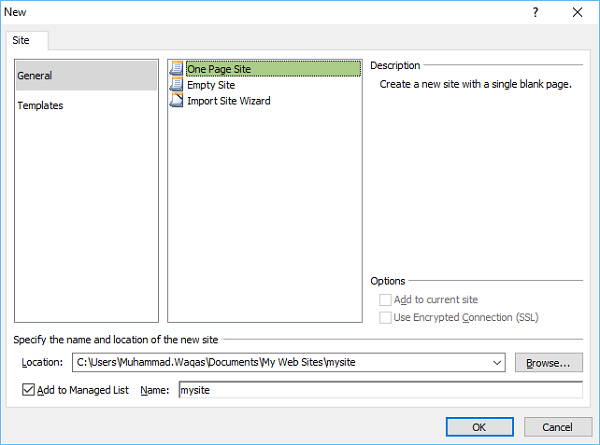
Шаг 2 — Откроется следующее диалоговое окно, из которого вы можете создавать или импортировать различные типы веб-сайтов.
Шаг 3 — Для простоты давайте выберем Общие → Одностраничный сайт .
-
Укажите местоположение или вы можете перейти к месту, где вы хотите создать новый веб-сайт.
-
Введите имя вашей сети в поле имени и нажмите OK.
Укажите местоположение или вы можете перейти к месту, где вы хотите создать новый веб-сайт.
Введите имя вашей сети в поле имени и нажмите OK.
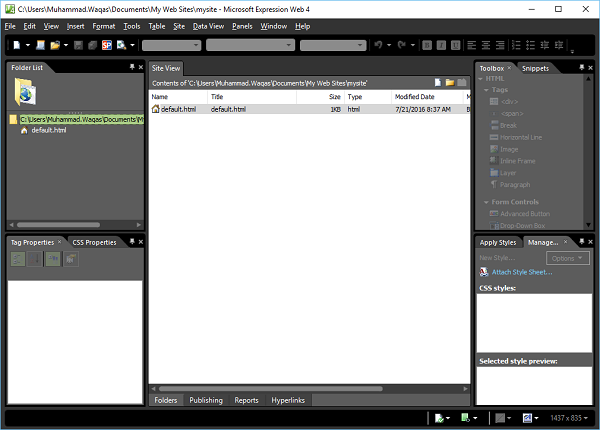
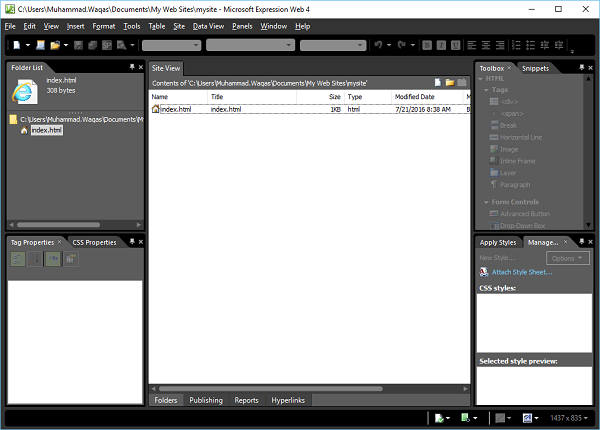
Шаг 4 — Новая сеть будет создана с одной страницей с именем default.htm . Давайте переименуем его в index.html, щелкнув правой кнопкой мыши по файлу и выбрав опцию «Переименовать».
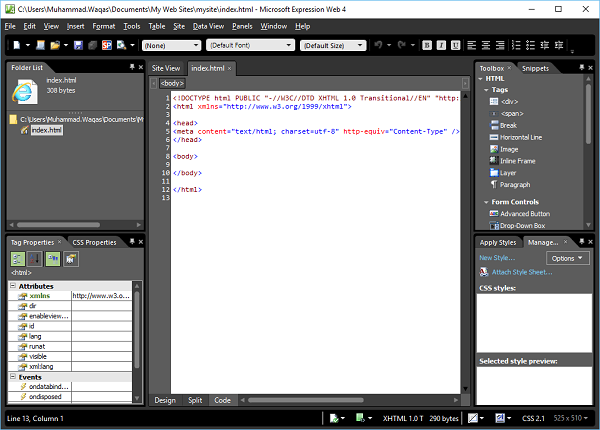
Шаг 5 — Тип документа по умолчанию, используемый в Expression Web, —
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml">
Вы можете увидеть это, просто переключившись в режим просмотра кода .
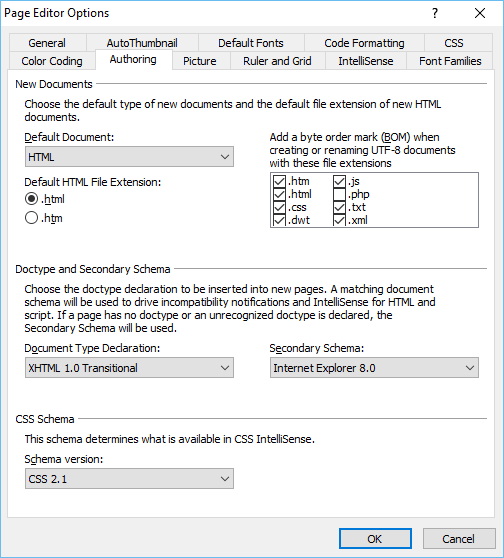
Вы можете изменить тип документа из меню Инструменты → Параметры редактора страниц → Авторство .
Шаг 6 — Теперь давайте добавим тег <h1> внутри тега body и немного текста, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>
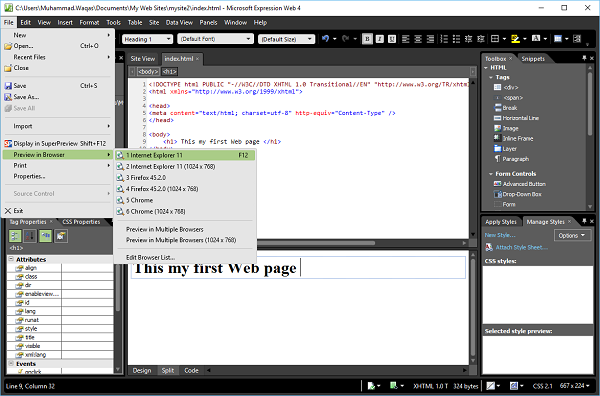
Шаг 7 — Чтобы увидеть нашу сеть в браузере, перейдем в меню «Файл» и выберите « Предварительный просмотр в браузере» → «Любой браузер» , скажем, Internet Explorer.
Это откроет нашу сеть в Internet Explorer.