В этой главе мы узнаем, как добавить таблицу данных на вашу веб-страницу. Давайте создадим новую HTML-страницу, но здесь мы хотим применить динамический веб-шаблон также и к нашей HTML-странице.
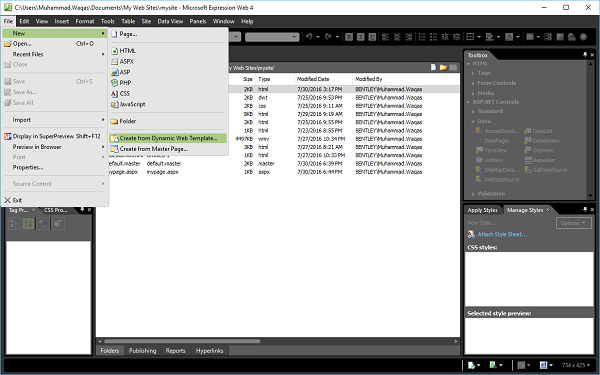
Шаг 1. Перейдем в меню «Файл» и выберите « Создать» → «Создать из динамического веб-шаблона»…
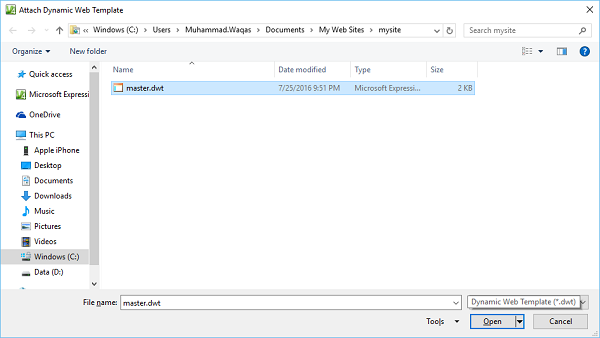
Откроется следующее диалоговое окно, как показано на следующем снимке экрана.
Шаг 2 — Выберите файл master.dwt и нажмите кнопку «Открыть».
Шаг 3 — Сохраните веб-страницу и назовите ее datatable.html .
Шаг 4 — В представлении «Дизайн» перейдите в раздел основного контента и удалите текст.
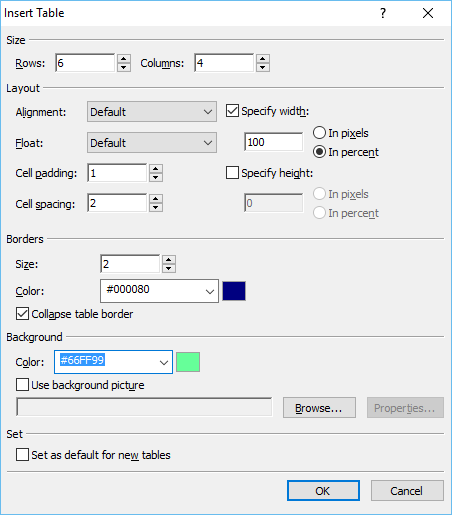
Шаг 5 — Далее перейдите к пункту меню Таблица → Вставить таблицу…, который откроет диалоговое окно Вставить таблицу.
Выберите количество строк и столбцов. Вы также можете установить различные параметры макета, такие как выравнивание, отступы, размер и цвет границы, цвет фона и т. Д. По завершении нажмите кнопку ОК.
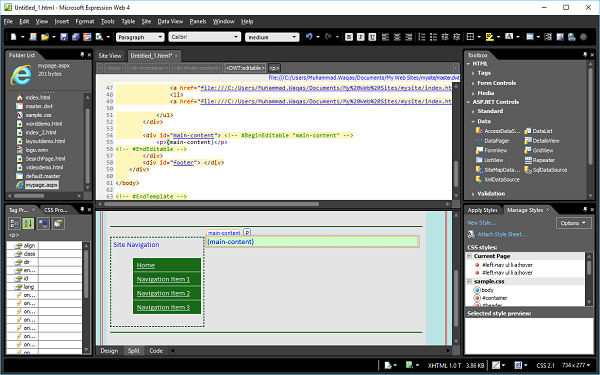
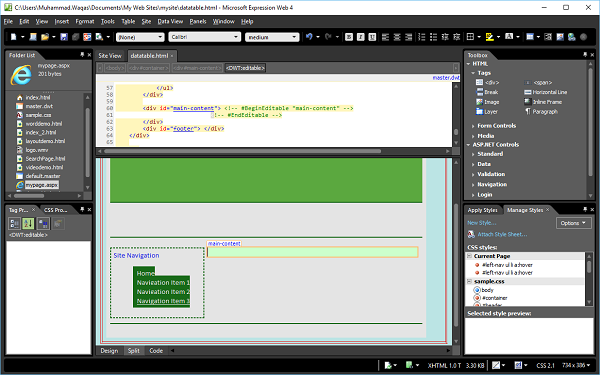
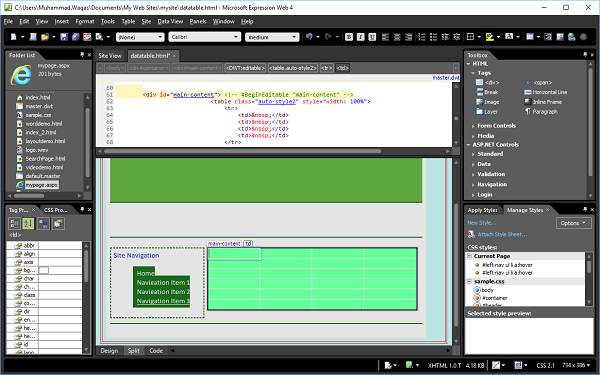
Шаг 6. Представление «Дизайн» файла datatable.html теперь будет выглядеть следующим образом:
Теперь, если вы посмотрите на представление кода на странице, вы увидите, что следующий код добавлен Expression Web.
<table class = "auto-style2" style = "width: 100%"> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table>
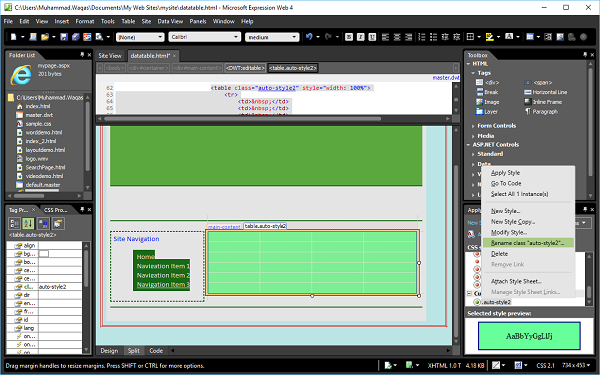
Шаг 7 — На панели задач «Управление стилями» щелкните правой кнопкой мыши «.auto-style2» . Нажмите Выбрать класс переименования «auto-style2».
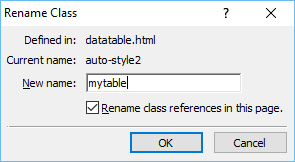
Шаг 8 — В диалоговом окне «Переименовать класс» введите mytable в поле « Новое имя» . Убедитесь, что флажок Переименовать классы на этой странице отмечен, и нажмите кнопку ОК.
Теперь взгляните на свою веб-страницу в режиме конструктора. Это будет выглядеть следующим образом —
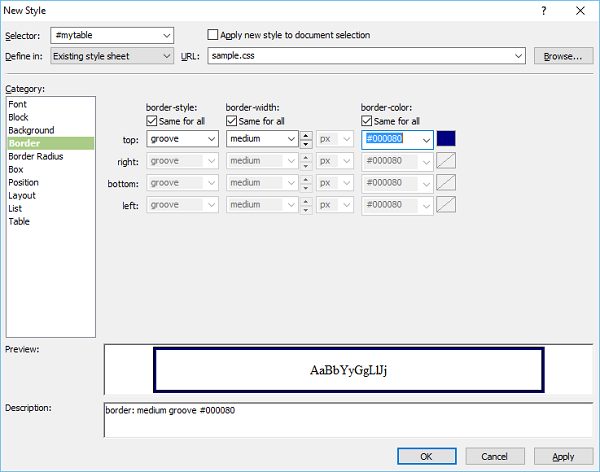
Шаг 9 — Чтобы отформатировать эту таблицу и применить к ней какой-либо стиль, перейдите на панель задач «Управление стилями» и нажмите « Новый стиль».
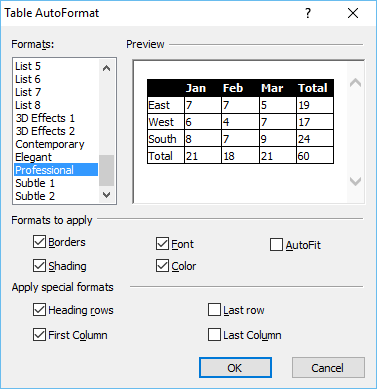
Шаг 10 — В диалоговом окне «Новый стиль» установите параметры границы и нажмите «ОК». Существует еще один вариант форматирования таблицы данных. В представлении «Дизайн» щелкните правой кнопкой мыши таблицу и выберите « Изменить» → «Автоформат таблицы».
В этом диалоговом окне вы увидите различные форматы и другие настройки. Давайте выберем профессиональный формат и нажмите ОК.
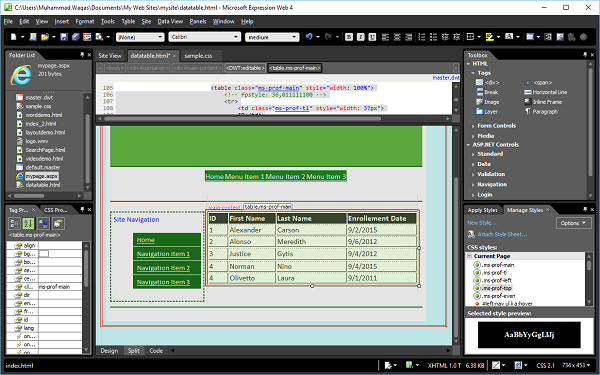
Шаг 11 — Теперь представление «Дизайн» вашей веб-страницы выглядит следующим образом —
Давайте добавим некоторые данные в режиме конструктора.
Шаг 12 — Сохраните свою веб-страницу и просмотрите ее в браузере. Это будет похоже на следующий скриншот.