В этой главе мы узнаем, как использовать гиперссылки на вашем сайте. Одна из вещей, которая делает Интернет таким широким, — это возможность веб-страниц связываться с другими веб-страницами. Гиперссылки или ссылки встречаются практически на всех веб-страницах.
Гиперссылки также позволяют пользователям щелкать и переходить на другую страницу, место на странице, изображение или другое место в Интернете полностью. Ниже приведены некоторые важные функции гиперссылки.
-
Инструменты и опции Expression Web упрощают работу с гиперссылками.
-
Представления и отчеты веб-гиперссылок Expression также позволяют легко находить и исправлять неработающие и неправильные ссылки.
-
Гиперссылка может быть словом, группой слов или изображением, которое при нажатии приведет вас к новому документу или месту в текущем документе.
Инструменты и опции Expression Web упрощают работу с гиперссылками.
Представления и отчеты веб-гиперссылок Expression также позволяют легко находить и исправлять неработающие и неправильные ссылки.
Гиперссылка может быть словом, группой слов или изображением, которое при нажатии приведет вас к новому документу или месту в текущем документе.
Якорный тег
В HTML тег <a> , известный как тег привязки, используется для создания ссылки на другой документ. Якорь может указывать на другую HTML-страницу, изображение, текстовый документ или файл PDF среди других. Вот основной код тега привязки <a> .
<a href = "url">Text to be displayed as link<a>
-
В теге <a> атрибут «href» используется для адресации ссылки на документ, а слова между открытием и закрытием тега привязки будут отображаться в виде гиперссылки.
-
При наведении курсора на ссылку на веб-странице стрелка превратится в маленькую стрелку.
-
URL-адрес — это адрес, который указывает протокол, веб-сервер и путь к файлу.
-
Есть два типа URL, абсолютные и относительные . Абсолютный URL содержит полный адрес, а в относительном URL отсутствует одна или несколько частей адреса. Однако веб-браузер получает недостающую информацию со страницы, содержащей URL-адрес.
В теге <a> атрибут «href» используется для адресации ссылки на документ, а слова между открытием и закрытием тега привязки будут отображаться в виде гиперссылки.
При наведении курсора на ссылку на веб-странице стрелка превратится в маленькую стрелку.
URL-адрес — это адрес, который указывает протокол, веб-сервер и путь к файлу.
Есть два типа URL, абсолютные и относительные . Абсолютный URL содержит полный адрес, а в относительном URL отсутствует одна или несколько частей адреса. Однако веб-браузер получает недостающую информацию со страницы, содержащей URL-адрес.
пример
Давайте рассмотрим простой пример, в котором мы будем использовать как абсолютные, так и относительные URL .
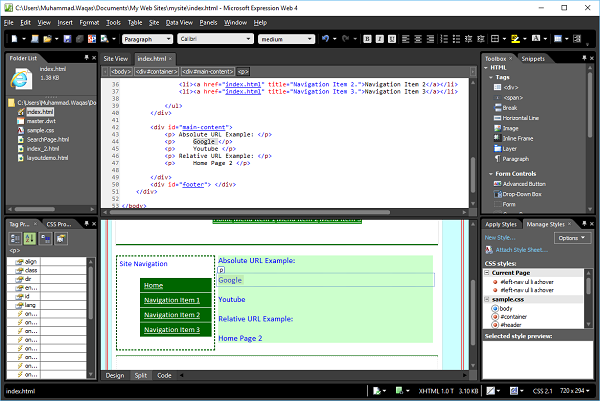
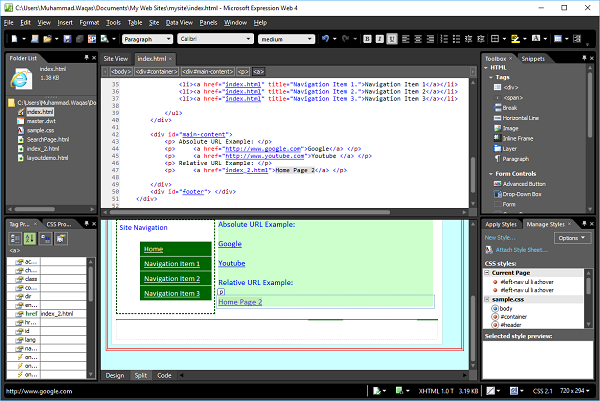
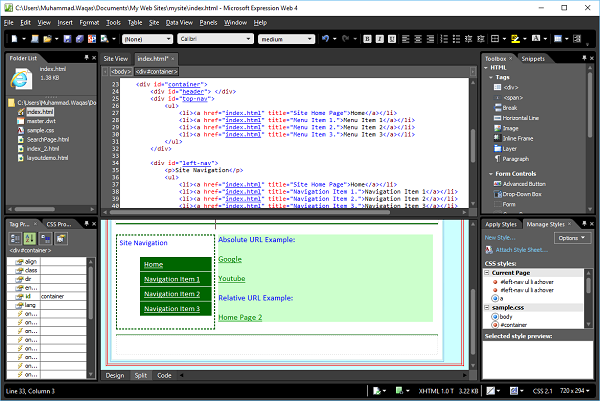
Шаг 1. Сначала откройте страницу index.html и добавьте следующие строки в основной раздел контента .
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
Ниже приводится полная реализация страницы index.html .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <style type = "text/css"> #left-nav ul li a:hover { color: #000000; background-color: #116611; } #left-nav ul li a:hover { color: #000000; background-color: #66FF99; } </style> <link href = "sample.css" rel = "stylesheet" type = "text/css" /> </head> <body> <div id = "container"> <div id = "header"> </div> <div id = "top-nav"> <ul> <li><a href = "index.html" title = "Site Home Page">Home</a></li> <li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li> <li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li> <li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li> </ul> </div> <div id = "left-nav"> <p>Site Navigation</p> <ul> <li><a href = "index.html" title = "Site Home Page">Home</a></li> <li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li> <li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li> <li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li> </ul> </div> <div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div> <div id = "footer"> </div> </div> </body> </html>
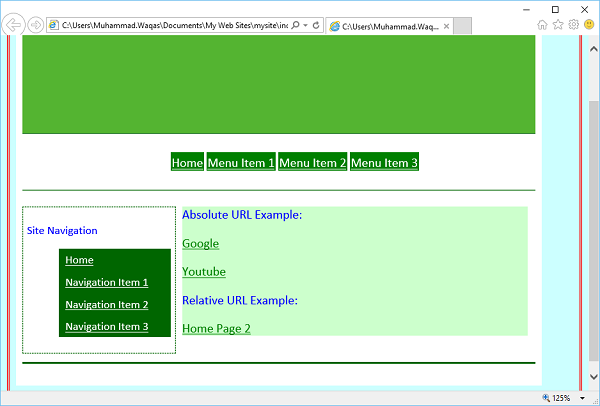
Шаг 2 — Давайте сохраним веб-страницу, и вы увидите текст в разделе основного контента.
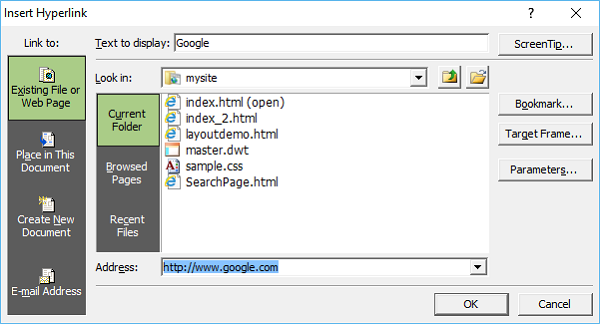
Шаг 3 — В представлении «Дизайн» щелкните правой кнопкой мыши Google и выберите «Гиперссылка» в меню, которое откроет диалоговое окно « Вставить гиперссылку ».
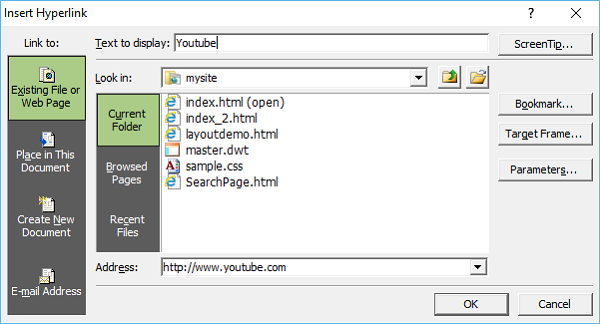
Шаг 4. В поле «Адрес» укажите URL-адрес домашней страницы Google и нажмите «ОК». Точно так же, щелкните правой кнопкой мыши на YouTube в режиме конструктора и выберите «Гиперссылка».
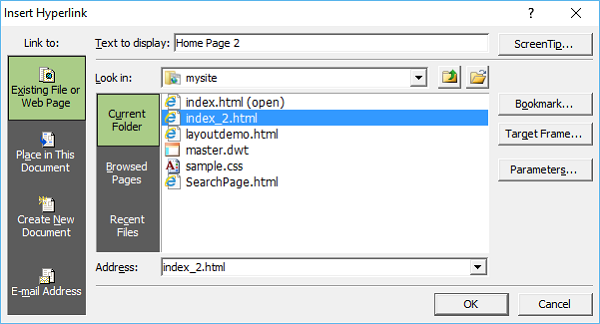
Шаг 5. В поле «Адрес» укажите URL-адрес домашней страницы YouTube и нажмите «ОК». Теперь для относительного щелчка правой кнопкой мыши на «Домашней странице 2» и выберите «Гиперссылка» в меню, которое откроет диалоговое окно «Вставить гиперссылку».
Шаг 6 — Для относительного пути выберите index_2.html в поле адреса, и Expression Web получит оставшийся путь из файла index.html, поскольку оба эти файла находятся в одном каталоге. Нажмите ОК.
Как видно, эти слова теперь подчеркнуты, что означает создание гиперссылок.
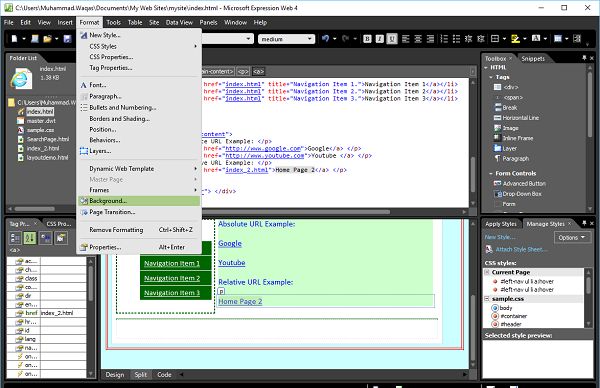
Шаг 7 — Цвет шрифта по умолчанию синий, а цвет шрифта по умолчанию для гиперссылок также синий. Чтобы изменить цвет гиперссылки по умолчанию, выберите любую гиперссылку, перейдите в меню « Формат» и выберите пункт « Фон…» .
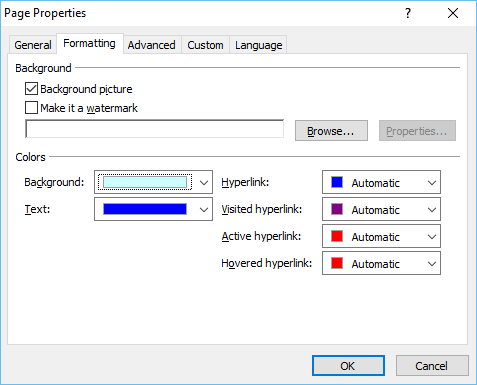
Теперь вы увидите следующий диалог.
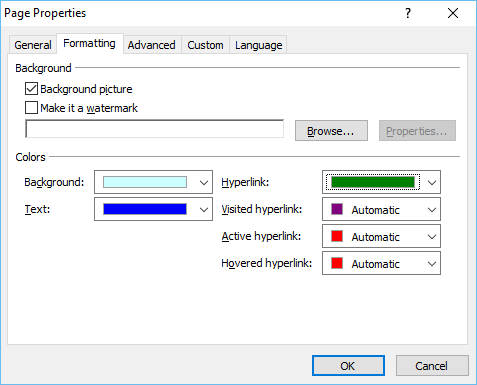
Шаг 8 — Давайте изменим цвет гиперссылки на зеленый.
На следующем снимке экрана вы увидите, что цвет гиперссылки изменился на зеленый.
Шаг 9 — Давайте теперь просмотрим эту веб-страницу в браузере.
Если вы нажмете ссылку Google, она направит вас на главную страницу Google.
Шаг 10. Аналогичным образом, если вы вернетесь на домашнюю страницу и нажмете ссылку YouTube, она направит вас на домашнюю страницу YouTube. Вернемся к домашней странице.
Нажмите на ссылку « Домашняя страница 2», и вы увидите, что она открывает файл index_2.hmtl .