В этой главе мы узнаем, как добавить параметр поиска или поле поиска на веб-сайт. Если это большой сайт, то вам нужно иметь окно поиска на сайте, чтобы пользователь мог легко найти любые данные. Доступно много бесплатных программ, таких как Windows Live, Google и т. Д.
Windows Live Search
Следующие шаги показывают, как добавить окно поиска Windows Live на свою веб-страницу, а затем настроить форму поиска для поиска по всей сети или только по вашему сайту.
Шаг 1 — Создайте новую HTML-страницу и назовите ее SearchPage .
Шаг 2 — Перейдите в меню «Формат» и выберите « Динамический веб-шаблон» → «Присоединить динамический веб-шаблон…» . Выберите файл master.dwt и нажмите кнопку «Открыть».
Шаг 3 — Давайте добавим следующий код в редактируемую область.
<form method = "get" action = "http://search.live.com/results.aspx"> <input type = "hidden" name = "cp" value = "1252"/> <input type = "hidden" name = "FORM" value = "FREESS"/> <table style = "background-color: #ffffff;"> <tr> <td> <a href = "http://search.live.com/"> <img src = "http://search.live.com/s/affillogoLive.gif" style = "border:0px;" alt = "Live Search"/> </a> </td> <td> <input type = "text" name = "q" size = "30" /> <input type = "submit" value = "Search Site"/> <input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/> </td> </tr> </table> </form>
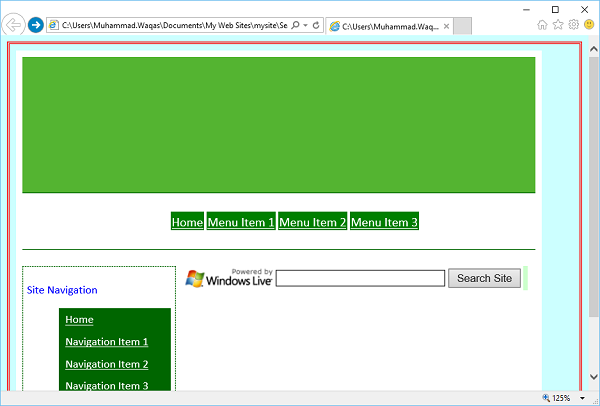
Шаг 4 — Сохраните страницу. Перейдите в меню «Файл» и выберите «Предварительный просмотр в браузере».
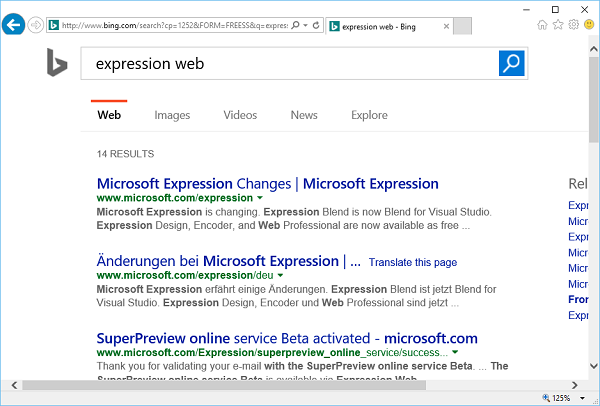
Шаг 5 — Вы увидите Windows Live Search на своей веб-странице. Давайте введем что-то в поиск и нажмем кнопку «Поиск по сайту»
Шаг 6 — Как вы видите, он будет искать в Интернете. Если вы хотите ограничить поиск только вашим сайтом, вам нужно указать домен вашего сайта под следующим именем вместо www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>
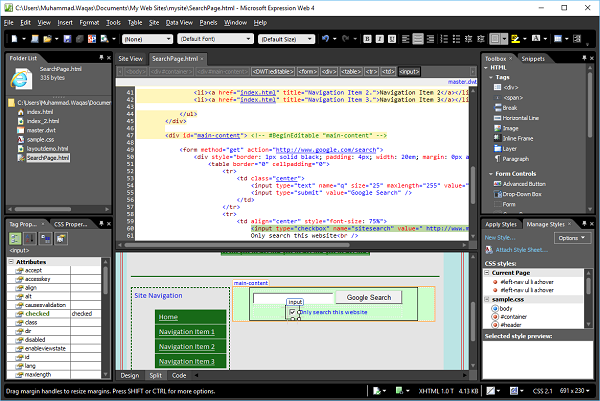
Шаг 7. Аналогично, вы можете добавить опцию поиска Google, добавив следующий код в редактируемую область.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>
Шаг 8 — Сохраните HTML-страницу, и вы увидите окно поиска, кнопку поиска, флажок и ярлык флажка.
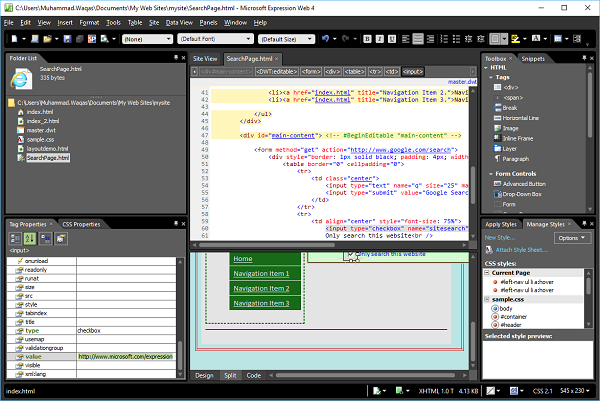
Шаг 9. Чтобы ограничить пользователей поиском только по вашему веб-сайту, установите флажок и перейдите на панель «Свойства тега» и задайте для свойства Value URL-адрес вашего веб-сайта, например www.microsoft.com/expression .
Шаг 10 — Сохраните свою страницу и просмотрите ее в браузере. Теперь вы увидите опцию поиска Google на вашей веб-странице.