В этой главе мы узнаем, как убедиться, что наш HTML и CSS код проверяется. Microsoft Expression Web предоставляет несколько способов проверить ваши веб-страницы на наличие ошибок кода и кода, который несовместим с определенной схемой HTML и CSS.
-
Строка состояния и представление «Код» предупреждают об ошибках и несовместимости кода на одной странице, а на панели задач «Совместимость» перечисляются все ошибки и несовместимости кода на одной или нескольких страницах или на всем веб-сайте.
-
Expression Web идентифицирует несовместимый код с помощью схемы документа, основанной на объявлении DocType на странице.
-
Если страница не содержит объявления DocType или DocType не распознается, Expression Web использует вторичную схему .
Строка состояния и представление «Код» предупреждают об ошибках и несовместимости кода на одной странице, а на панели задач «Совместимость» перечисляются все ошибки и несовместимости кода на одной или нескольких страницах или на всем веб-сайте.
Expression Web идентифицирует несовместимый код с помощью схемы документа, основанной на объявлении DocType на странице.
Если страница не содержит объявления DocType или DocType не распознается, Expression Web использует вторичную схему .
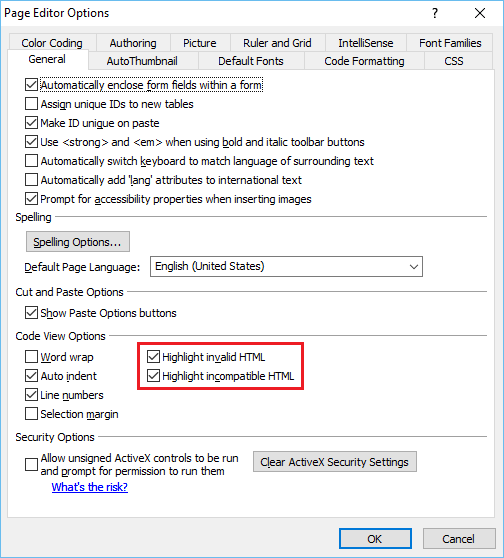
Когда вы создаете сайт и работаете над его страницами, вы должны выработать привычку проверять страницы. Microsoft Expression Web имеет различные инструменты, которые могут быть очень полезны при проверке ваших веб-страниц. В веб-выражении есть два очень полезных параметра, поэтому перейдем в меню «Инструменты» и выберите «Редактор страниц».
Вкладка «Общие» предлагает два варианта:
-
Выделить недопустимый HTML — при выборе этого параметра будет отображаться недопустимый HTML-код в определенной цветовой схеме, а по умолчанию — красным текстом на желтом фоне.
-
Выделить несовместимый HTML — при выборе этого параметра под кодом будет отображаться волнистое подчеркивание, несовместимое со стандартами HTML.
Выделить недопустимый HTML — при выборе этого параметра будет отображаться недопустимый HTML-код в определенной цветовой схеме, а по умолчанию — красным текстом на желтом фоне.
Выделить несовместимый HTML — при выборе этого параметра под кодом будет отображаться волнистое подчеркивание, несовместимое со стандартами HTML.
Статус бар
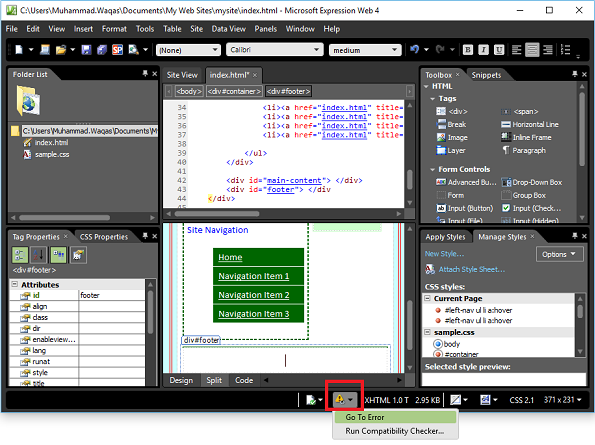
Если текущая открытая веб-страница содержит ошибку кода, вы увидите значок « Обнаружена ошибка кода» (выделено на следующем снимке экрана).
Предположим, вы забыли символ «>» в теге </ div> —
<div id = "footer"></div>
В этом случае в строке состояния в нижней части окна программы отображается значок «Обнаружена ошибка кода».
Когда вы выбираете «Перейти к ошибке» из выпадающего меню, вы попадете на строку, где существует ошибка, и вы сможете легко исправить синтаксис.
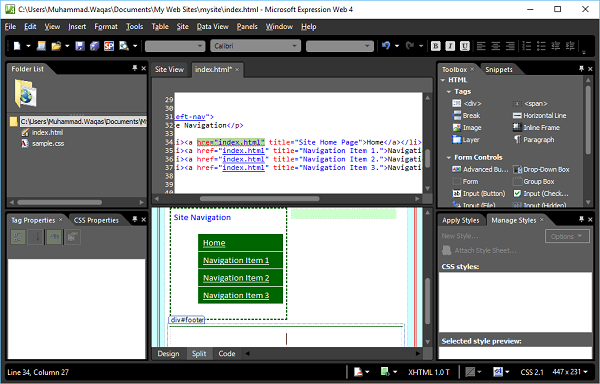
Если на странице содержится код, несовместимый с указанным DocType, в строке состояния отображается значок « Обнаружена несовместимость HTML» .
Предположим, вы использовали «hre» для гиперссылки вместо «href», что является ошибкой.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
В строке состояния отображается значок «Обнаружена несовместимость HTML», как показано на следующем снимке экрана.
Когда вы выбираете «Перейти к ошибке» из выпадающего меню, вы попадете на строку, где существует ошибка, и вы сможете легко исправить синтаксис.
Отчет о совместимости
Отчет о совместимости проверяет страницы и файлы CSS на наличие ошибок кода и кода, который несовместим с указанной схемой DocType и CSS. Вы можете создать отчет, который проверяет только определенные файлы или весь сайт.
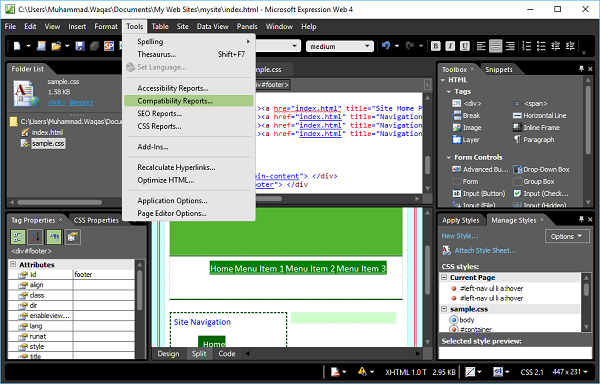
Шаг 1. Чтобы создать отчет о совместимости, перейдите в меню инструментов и выберите параметр «Отчеты о совместимости…».
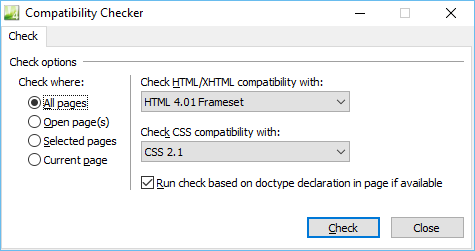
Шаг 2. Диалоговое окно проверки совместимости предоставляет различные параметры для проверки только определенных файлов на вашем сайте, либо откройте эти файлы, либо выберите их на панели задач «Список папок» или в представлении «Веб-сайт». Выберите параметры согласно требованию и нажмите кнопку «Проверить».
Шаг 3. Открывается область задач «Совместимость», а в нижней части панели задач отображается статус создания отчета. При двойном щелчке по любой строке вы попадете в место, где существует ошибка.