В этой главе мы изучим другой способ разработки макета страницы. В последней главе мы использовали таблицу стилей для применения стилей к верхнему и нижнему колонтитулам и т. Д., Но вы также можете указать стили на самой HTML-странице без использования дополнительной таблицы стилей.
Это не рекомендуемый способ разработки макета, однако просто для понимания цели мы рассмотрим эту технику здесь. Попробуйте выполнить шаги, приведенные ниже.
Шаг 1 — Давайте добавим HTML-страницу и назовем ее layoutdemo.html
Шаг 2 — Теперь добавьте тег <div> из панели инструментов.
Шаг 3 — На панели « Применить стили» нажмите « Новый стиль».
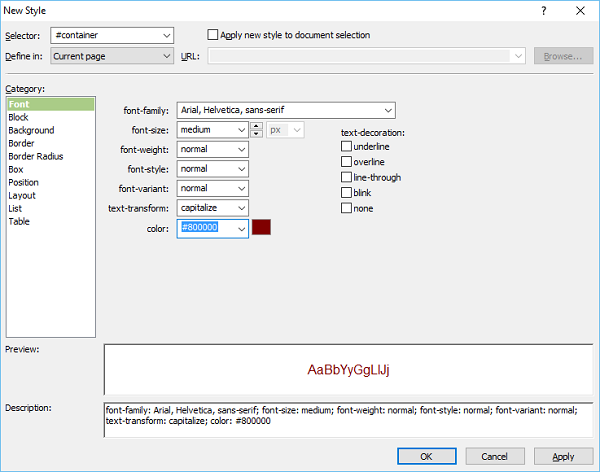
Шаг 4 — Когда вы выбираете опцию Текущая страница из выпадающего списка «Определить в», стиль будет сохранен на той же HTML-странице. Установите шрифт для своей страницы и перейдите в категорию «Фон».
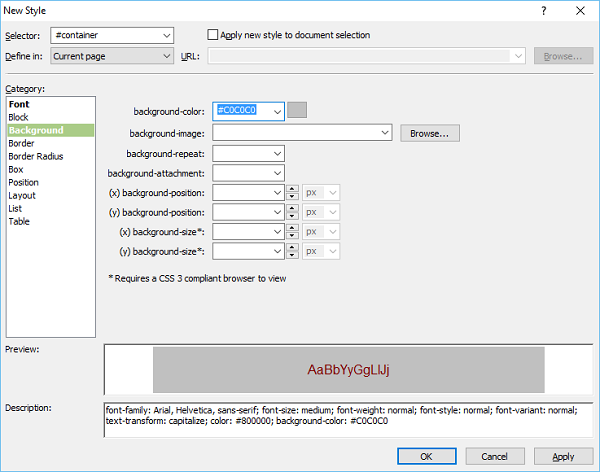
Шаг 5 — Установите цвет для вашего фона. Вы также можете установить категории «Граница», «Рамка» и «Положение», а затем нажать «ОК».
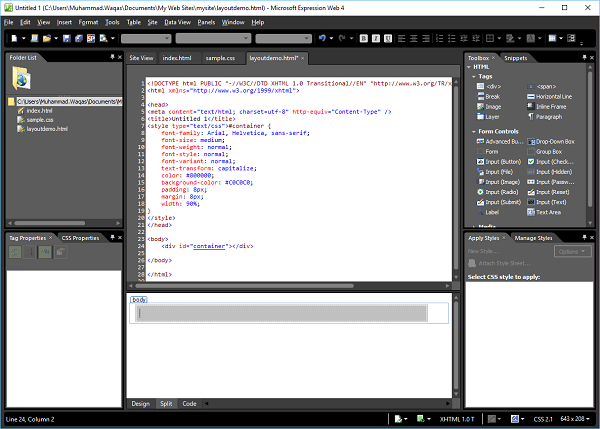
layoutdemo.html
Вы можете видеть, что стиль добавляется в тот же файл HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> <style type = "text/css"> #container { font-family: Arial, Helvetica, sans-serif; font-size: medium; font-weight: normal; font-style: normal; font-variant: normal; text-transform: capitalize; color: #800000; background-color: #C0C0C0; padding: 8px; margin: 8px; width: 90%; } </style> </head> <body> <div id = "container"></div> </body> </html>
Точно так же вы можете добавить другие стили, такие как заголовок, нижний колонтитул, основной контент и т. Д., Как показано выше.