Поскольку мы уже создали наш веб-сайт, теперь нам нужно будет создать нашу домашнюю страницу. В предыдущей главе мы создали одностраничный веб-сайт, и в то время наша домашняя страница была создана Expression Web автоматически. Итак, если вы создали пустой веб-сайт, то вам нужно будет создать домашнюю страницу для своего сайта.
Microsoft Expression Web может создавать страницы следующих типов:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Мастер страница
- Динамический веб-шаблон
- JavaScript
- XML
- Текстовый файл
В этой главе мы создадим страницу HTML и соответствующую ей таблицу стилей.
Создать пустую страницу
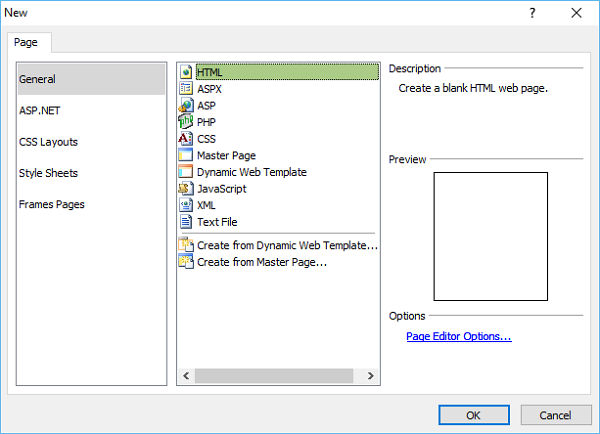
Чтобы создать пустую страницу, вы можете просто зайти в меню «Файл» и выбрать пункт меню « Создать» → «Страница…» .
В новом диалоговом окне вы можете создать различные типы пустых страниц, такие как HTML-страница, ASPX-страница, CSS-страница и т. Д., И нажмите кнопку «ОК».
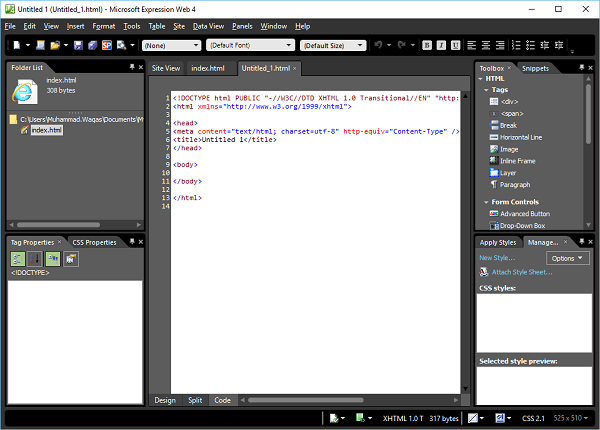
Как вы можете видеть здесь, код по умолчанию уже добавлен Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> </head> <body> <h1> This is a blank web page </h1> </body> </html>
Как видите, ваша вновь созданная страница имеет имя файла Untitled_1.html или Untitled_1.htm . Вам нужно будет сохранить страницу, нажав Ctrl + S и указать имя.
Поскольку наш веб-сайт уже содержит страницу index.html , нам не нужна другая страница. Однако, если вы создали пустой сайт, назовите эту страницу index.html .
Чтобы увидеть ваш веб в браузере, перейдите в меню «Файл» и выберите « Предварительный просмотр в браузере» → «Любой браузер» , скажем, Internet Explorer.
Создать страницу CSS
Давайте проведем вас через пошаговый процесс создания страницы CSS.
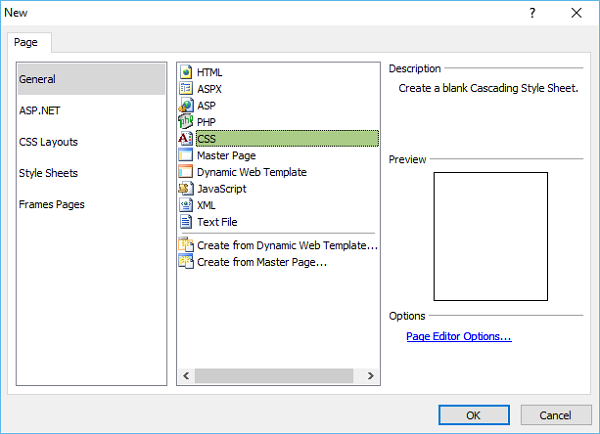
Шаг 1 — Чтобы создать страницу CSS, перейдите в меню «Файл» и выберите пункт меню « Создать» → «Страница…» .
Шаг 2 — Выберите « Основные» → «CSS» и нажмите «ОК».
Шаг 3 — Сохраните страницу и введите имя для таблицы стилей.
Шаг 4 — Нажмите кнопку Сохранить .
Шаг 5 — Теперь перейдем на страницу index.html.
Шаг 6 — На панели « Управление стилями» нажмите « Прикрепить таблицу стилей» .
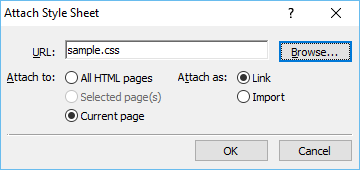
Шаг 7. Перейдите к таблице стилей, выберите «Текущая страница» из «Прикрепить к» и «Ссылка из», а затем нажмите «ОК».
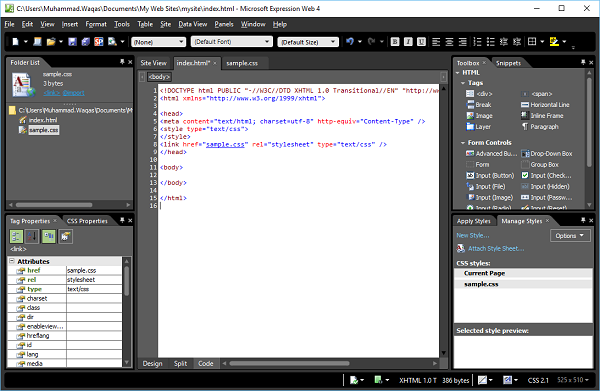
Шаг 8 — Теперь вы увидите, что новая строка автоматически добавляется на страницу index.html.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
Шаг 9 — Элемент body определяет тело документа. Чтобы стилизовать тег <body> , нам нужно создать новый стиль. Сначала выберите тег body в представлении «Дизайн», а затем нажмите «Новый стиль» на панели «Применить стили» или «Управление стилями», чтобы открыть диалоговое окно «Новый стиль».
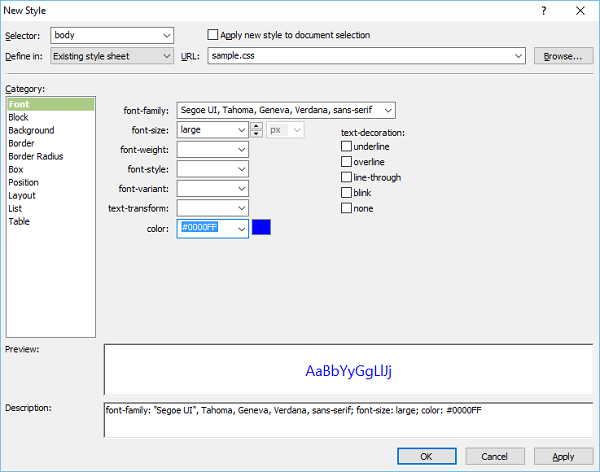
Здесь вы можете определить различные параметры для вашего стиля. Первый шаг — выбрать тело из раскрывающегося списка «Селектор», а затем выбрать существующую таблицу стилей из раскрывающегося списка «Определить в».
Шаг 10 — Из URL выберите файл sample.css . С левой стороны, есть список категорий, таких как шрифт, фон и т. Д., И в настоящее время шрифт выделен. Установите информацию о шрифте в соответствии с вашими требованиями, как показано на скриншоте выше, и нажмите Ok.
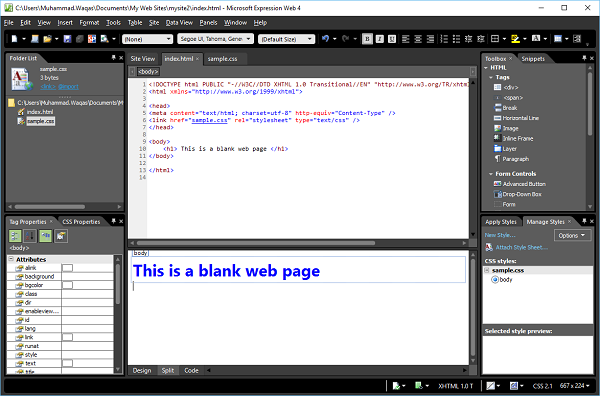
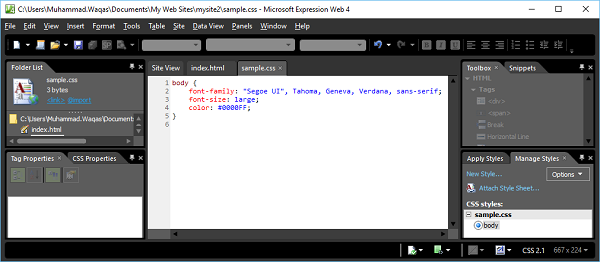
Шаг 11 — Теперь вы можете видеть в режиме конструктора, что цвет фона и шрифт изменились на тот, который мы выбрали. Теперь, если вы откроете файл sample.css, вы увидите, что вся информация автоматически сохраняется в файле CSS.
Давайте предварительно просмотрим нашу веб-страницу в браузере. Вы заметите, что стиль применяется из файла CSS.