Microsoft Expression Web — Обзор
Microsoft Expression Web — это полнофункциональный профессиональный инструмент для проектирования, разработки и публикации многофункциональных веб-сайтов, соответствующих веб-стандартам. Вы можете использовать Expression Web для создания веб-страниц и сайтов, которые позволяют передавать файлы между вашим компьютером и учетной записью хостинга.
Expression Web может проектировать и разрабатывать веб-страницы с использованием HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT и XHTML.
Expression Web 4 требует .NET Framework 4.0 и Silverlight 4.0 для установки и запуска.
Microsoft Expression Web — История
Microsoft Expression Web — история Microsoft выпустила первую версию Expression Web для предварительного просмотра технологий сообщества (CTP) 14 мая 2006 года.
Microsoft Expression Web 4 был выпущен 7 июня 2010 года.
-
Он добавил опцию HTML-надстроек и доступ к веб-функциональности для тестирования страниц в браузерах, которые не могут быть установлены в системе пользователя, например в браузерах Mac OS X или Linux.
-
Он также предоставляет SEO Checker, с помощью которого вы можете анализировать уже созданные веб-сайты на основе лучших практик для получения максимально возможного рейтинга в поисковых системах.
Он добавил опцию HTML-надстроек и доступ к веб-функциональности для тестирования страниц в браузерах, которые не могут быть установлены в системе пользователя, например в браузерах Mac OS X или Linux.
Он также предоставляет SEO Checker, с помощью которого вы можете анализировать уже созданные веб-сайты на основе лучших практик для получения максимально возможного рейтинга в поисковых системах.
Expression Web Service Packs
Пакеты обновлений Expression Web 4 Пакет обновлений Expression Web 4 был выпущен в марте 2011 года и добавил поддержку IntelliSense для HTML5 и CSS.
Expression Web 4 Service Pack 2 был выпущен в июле 2011 года. Он исправил ряд проблем и представил новые функции, такие как —
- Поддержка jQuery IntelliSense
- панель для управления фрагментами
- Интерактивная панель снимков
- возможность комментирования / раскомментирования в представлении кода и
- настройка рабочего пространства и панели инструментов.
В декабре 2012 года Microsoft объявила, что Expression Studio больше не будет автономным продуктом. Expression Blend интегрируется в Visual Studio, тогда как Expression Web и Expression Design теперь будут бесплатными продуктами.
Системные Требования
Чтобы создать веб-сайт с помощью Microsoft Expression Web, ваш компьютер должен соответствовать следующим требованиям:
- У вас должна быть хотя бы Windows XP с пакетом обновления 3 или последние версии операционных систем.
- У вас должен быть ПК с процессором 1 ГГц или более быстрым.
- Ваш ПК должен иметь 1 ГБ ОЗУ или более.
- На вашем ПК должно быть 2 ГБ или более свободного места на жестком диске.
- У вас должны быть .NET Framework 4.0 и Silverlight 4.0.
- Ваш ПК должен поддерживать графику Microsoft DirectX® 9.0.
- У вас должен быть DVD-совместимый привод.
- У вас должен быть монитор с разрешением 1024 × 768 или выше с 24-битным цветом.
- Некоторые функции продукта требуют Firefox 3.0 или более поздней версии, Internet Explorer 8. Таким образом, вы должны иметь ту же версию.
Фактические требования и функциональность продукта могут различаться в зависимости от конфигурации вашей системы и операционной системы.
Настройка среды
Microsoft предоставляет бесплатную версию Microsoft Expression Web, которую можно загрузить по адресу https://www.microsoft.com/en-pk/download/details.aspx?id=36179.
Монтаж
Шаг 1. Прежде чем вы сможете установить Expression Web, вам необходимо установить .NET Framework 4.0.
Шаг 2 — После завершения загрузки запустите установщик. Следующий диалог будет отображен.
Шаг 3 — Нажмите кнопку Принять.
Шаг 4. Выберите переключатель «Да» и нажмите «Далее».
Шаг 5 — Вы можете выбрать другое место для установки. Выберите местоположение и нажмите кнопку «Установить».
Процесс установки начинается.
После завершения установки вы увидите следующий диалог.
Шаг 6 — Нажмите Готово, чтобы продолжить.
Microsoft Expression Web — новый веб-сайт
В предыдущей главе мы установили Microsoft Expression Web и теперь мы готовы начать работу над ним. В этой главе мы узнаем, как создать новый сайт с нуля.
Создать сайт
Чтобы создать новый веб-сайт, давайте откроем Microsoft Expression Web.
Далее вам необходимо выполнить шаги, приведенные ниже.
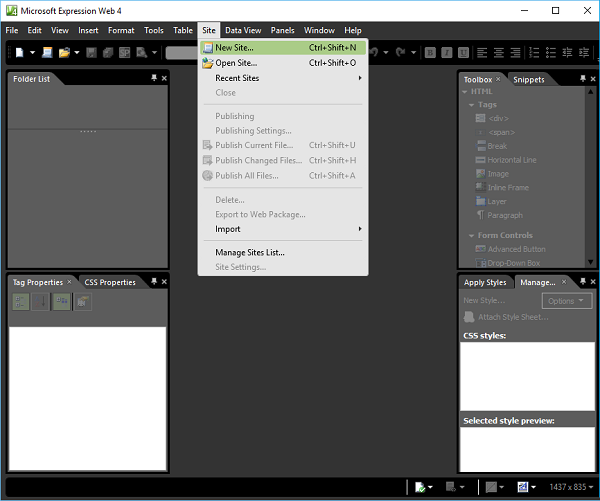
Шаг 1 — Выберите пункт « Сайт» → «Новый сайт» .
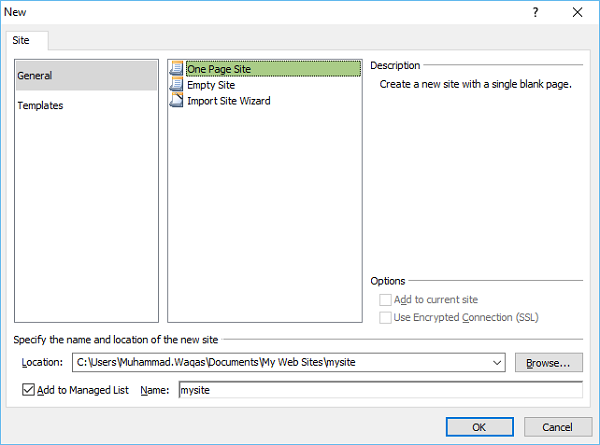
Шаг 2 — Откроется следующее диалоговое окно, из которого вы можете создавать или импортировать различные типы веб-сайтов.
Шаг 3 — Для простоты давайте выберем Общие → Одностраничный сайт .
-
Укажите местоположение или вы можете перейти к месту, где вы хотите создать новый веб-сайт.
-
Введите имя вашей сети в поле имени и нажмите OK.
Укажите местоположение или вы можете перейти к месту, где вы хотите создать новый веб-сайт.
Введите имя вашей сети в поле имени и нажмите OK.
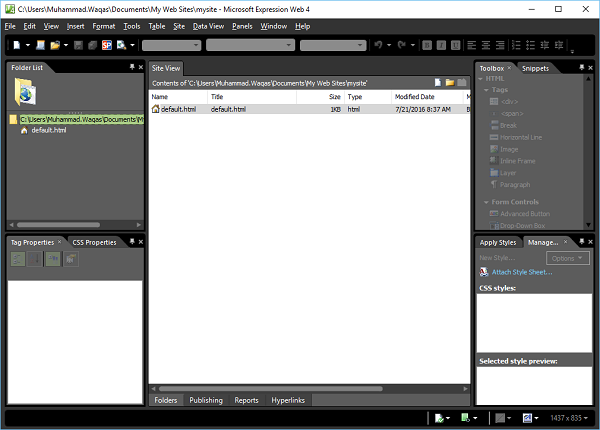
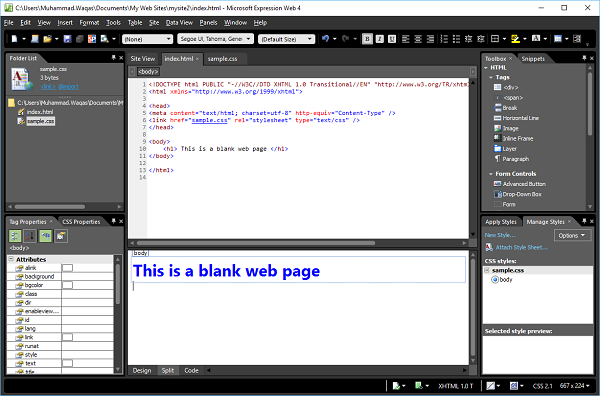
Шаг 4 — Новая сеть будет создана с одной страницей с именем default.htm . Давайте переименуем его в index.html, щелкнув правой кнопкой мыши по файлу и выбрав опцию «Переименовать».
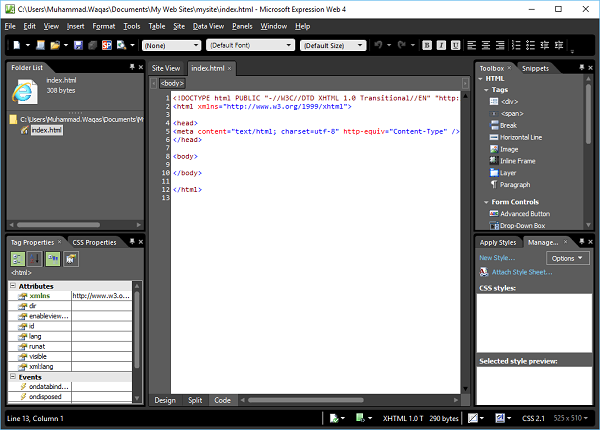
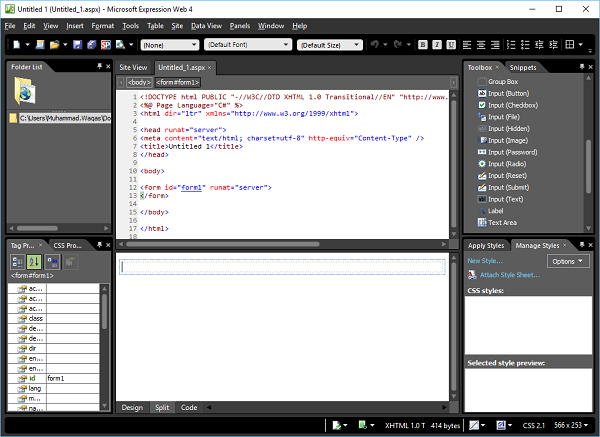
Шаг 5 — Тип документа по умолчанию, используемый в Expression Web, —
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml">
Вы можете увидеть это, просто переключившись в режим просмотра кода .
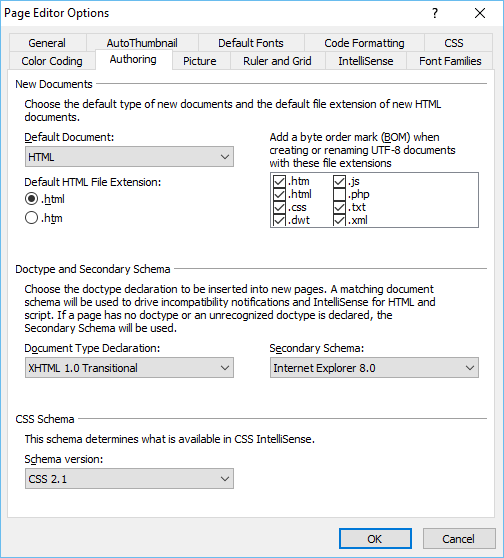
Вы можете изменить тип документа из меню Инструменты → Параметры редактора страниц → Авторство .
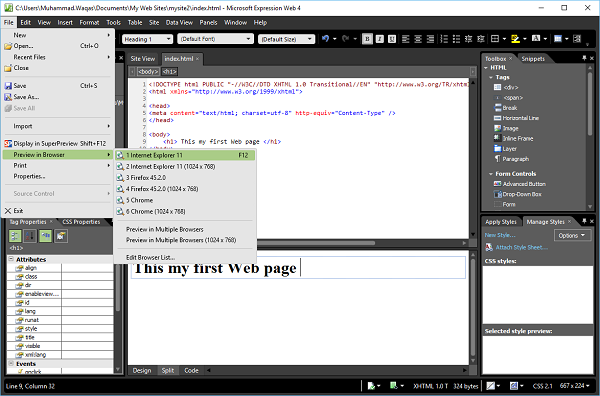
Шаг 6 — Теперь давайте добавим тег <h1> внутри тега body и немного текста, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> </head> <body> <h1> This my first Web page </h1> </body> </html>
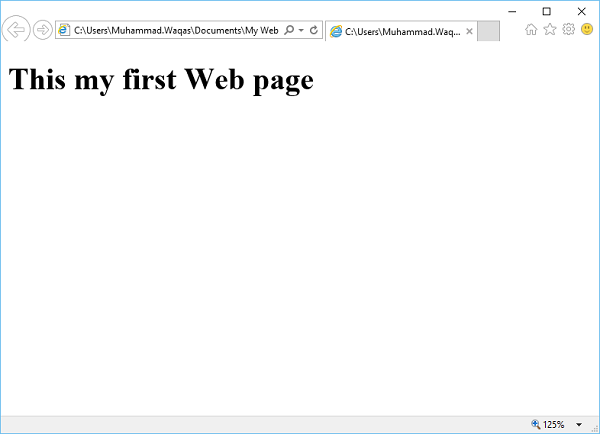
Шаг 7 — Чтобы увидеть нашу сеть в браузере, перейдем в меню «Файл» и выберите « Предварительный просмотр в браузере» → «Любой браузер» , скажем, Internet Explorer.
Это откроет нашу сеть в Internet Explorer.
Microsoft Expression Web — пустая веб-страница
Поскольку мы уже создали наш веб-сайт, теперь нам нужно будет создать нашу домашнюю страницу. В предыдущей главе мы создали одностраничный веб-сайт, и в то время наша домашняя страница была создана Expression Web автоматически. Итак, если вы создали пустой веб-сайт, то вам нужно будет создать домашнюю страницу для своего сайта.
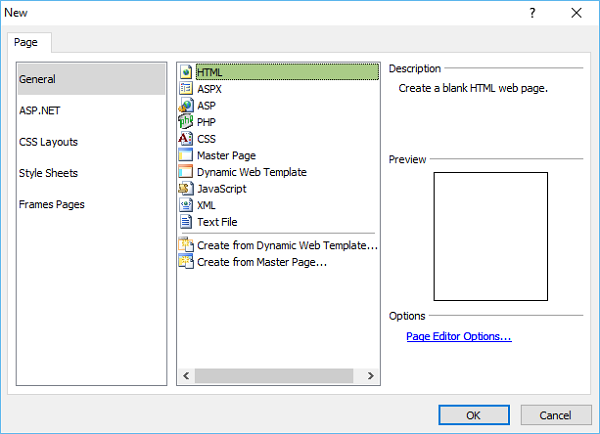
Microsoft Expression Web может создавать страницы следующих типов:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Мастер страница
- Динамический веб-шаблон
- JavaScript
- XML
- Текстовый файл
В этой главе мы создадим страницу HTML и соответствующую ей таблицу стилей.
Создать пустую страницу
Чтобы создать пустую страницу, вы можете просто зайти в меню «Файл» и выбрать пункт меню « Создать» → «Страница…» .
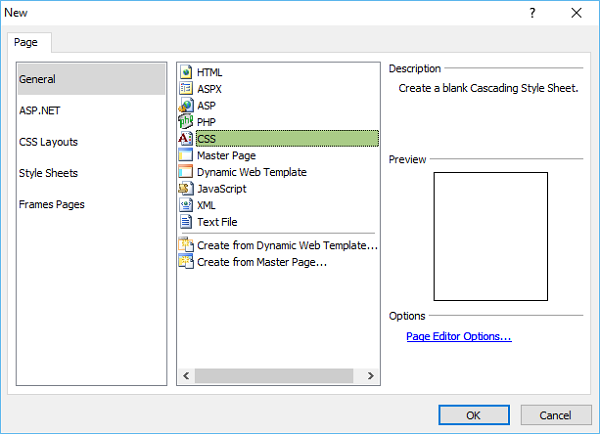
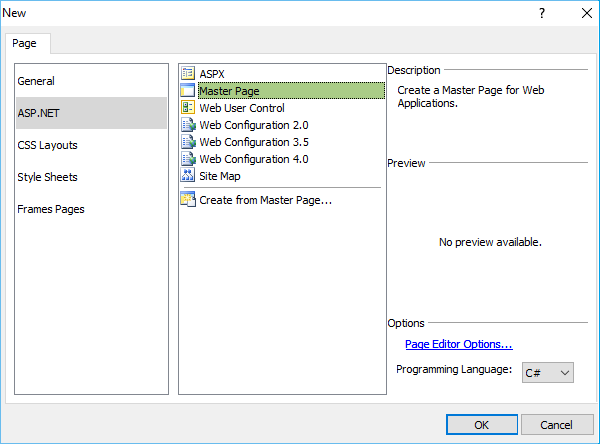
В новом диалоговом окне вы можете создать различные типы пустых страниц, такие как HTML-страница, ASPX-страница, CSS-страница и т. Д., И нажмите кнопку «ОК».
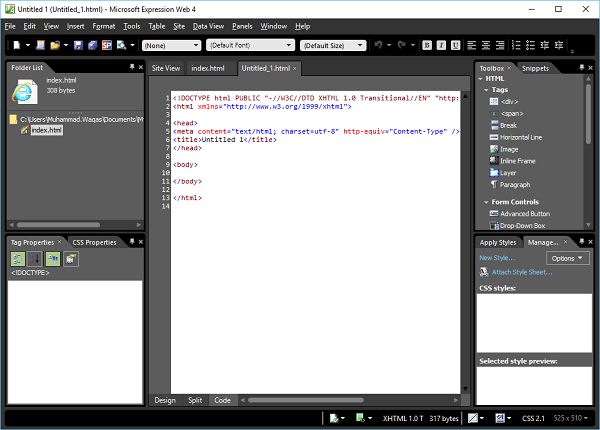
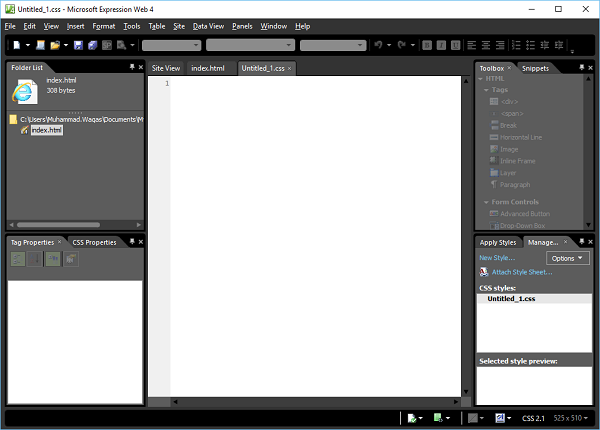
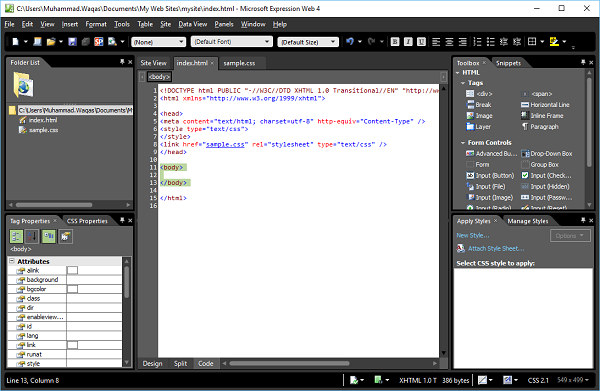
Как вы можете видеть здесь, код по умолчанию уже добавлен Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> </head> <body> <h1> This is a blank web page </h1> </body> </html>
Как видите, ваша вновь созданная страница имеет имя файла Untitled_1.html или Untitled_1.htm . Вам нужно будет сохранить страницу, нажав Ctrl + S и указать имя.
Поскольку наш веб-сайт уже содержит страницу index.html , нам не нужна другая страница. Однако, если вы создали пустой сайт, назовите эту страницу index.html .
Чтобы увидеть ваш веб в браузере, перейдите в меню «Файл» и выберите « Предварительный просмотр в браузере» → «Любой браузер» , скажем, Internet Explorer.
Создать страницу CSS
Давайте проведем вас через пошаговый процесс создания страницы CSS.
Шаг 1 — Чтобы создать страницу CSS, перейдите в меню «Файл» и выберите пункт меню « Создать» → «Страница…» .
Шаг 2 — Выберите « Основные» → «CSS» и нажмите «ОК».
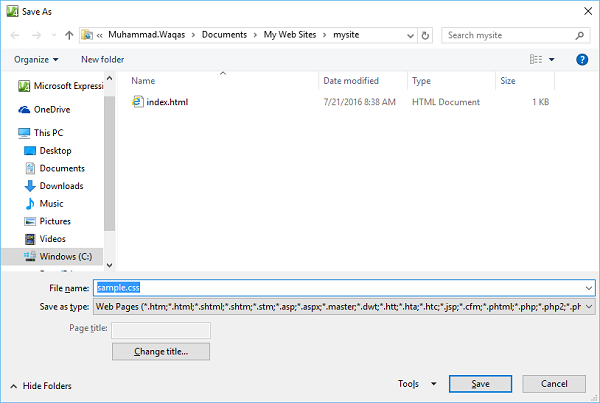
Шаг 3 — Сохраните страницу и введите имя для таблицы стилей.
Шаг 4 — Нажмите кнопку Сохранить .
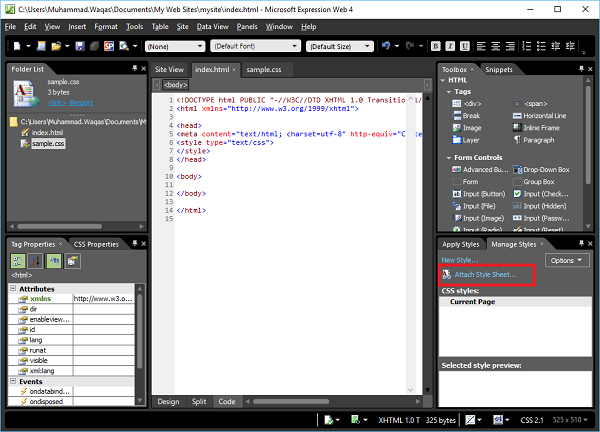
Шаг 5 — Теперь перейдем на страницу index.html.
Шаг 6 — На панели « Управление стилями» нажмите « Прикрепить таблицу стилей» .
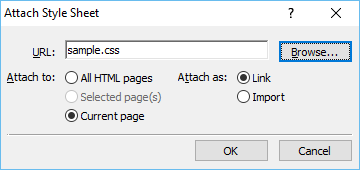
Шаг 7. Перейдите к таблице стилей, выберите «Текущая страница» из «Прикрепить к» и «Ссылка из», а затем нажмите «ОК».
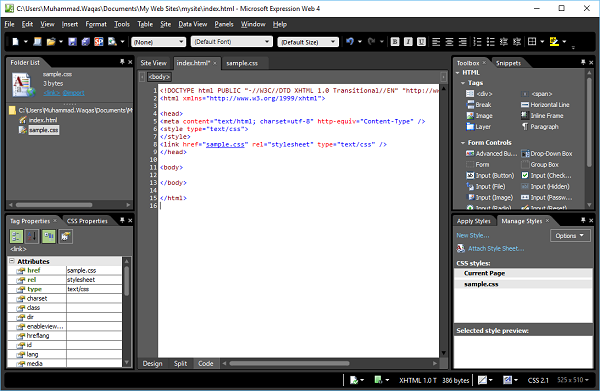
Шаг 8 — Теперь вы увидите, что новая строка автоматически добавляется на страницу index.html.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
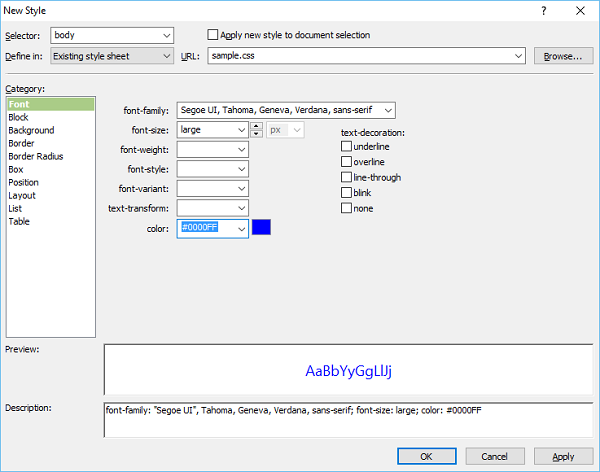
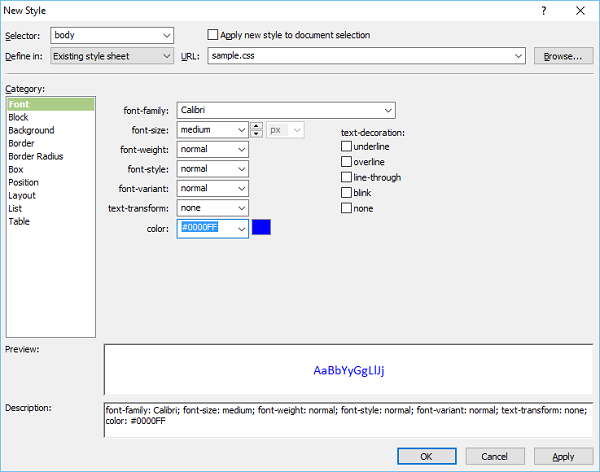
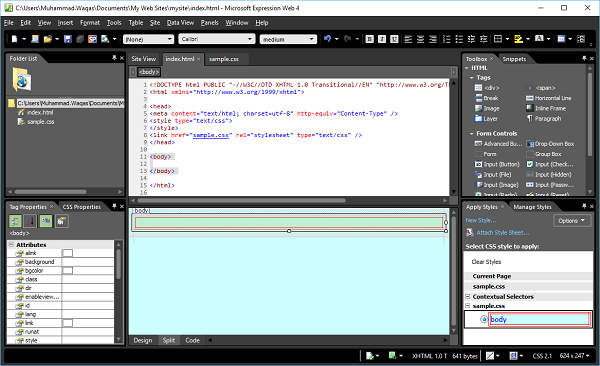
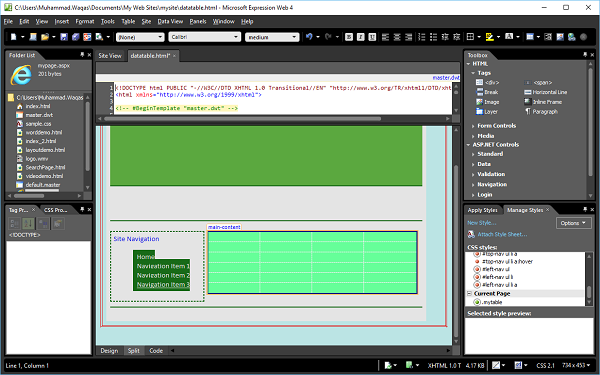
Шаг 9 — Элемент body определяет тело документа. Чтобы стилизовать тег <body> , нам нужно создать новый стиль. Сначала выберите тег body в представлении «Дизайн», а затем нажмите «Новый стиль» на панели «Применить стили» или «Управление стилями», чтобы открыть диалоговое окно «Новый стиль».
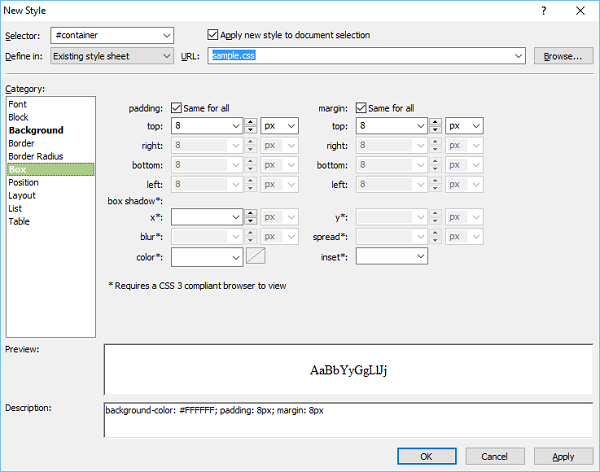
Здесь вы можете определить различные параметры для вашего стиля. Первый шаг — выбрать тело из раскрывающегося списка «Селектор», а затем выбрать существующую таблицу стилей из раскрывающегося списка «Определить в».
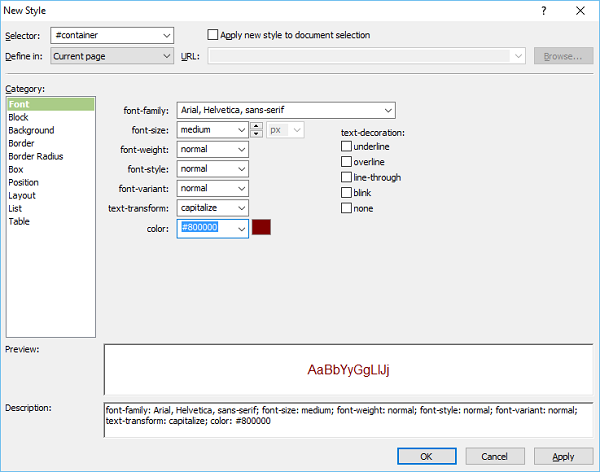
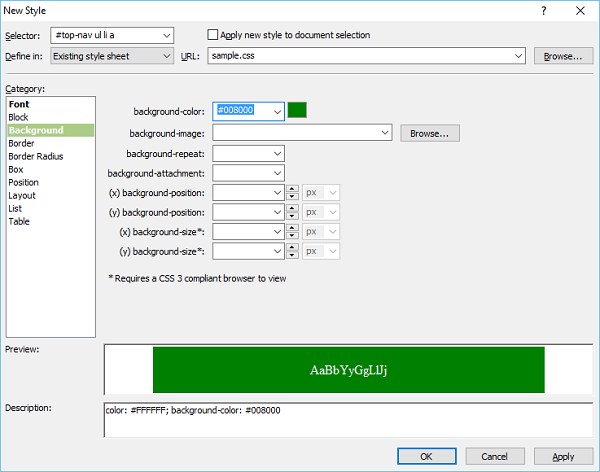
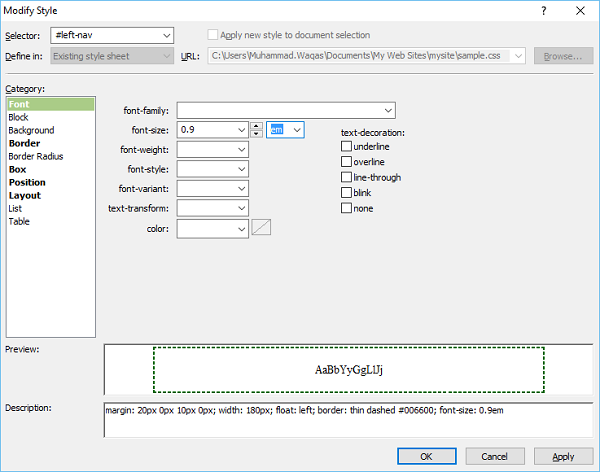
Шаг 10 — Из URL выберите файл sample.css . С левой стороны, есть список категорий, таких как шрифт, фон и т. Д., И в настоящее время шрифт выделен. Установите информацию о шрифте в соответствии с вашими требованиями, как показано на скриншоте выше, и нажмите Ok.
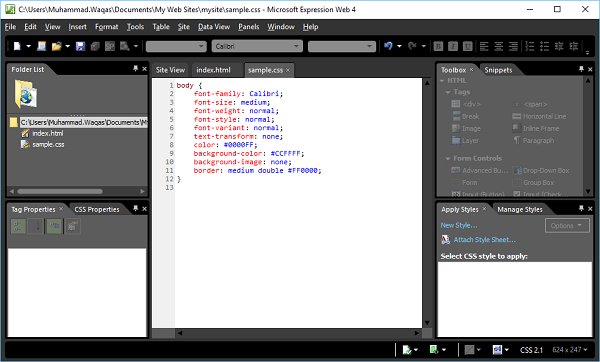
Шаг 11 — Теперь вы можете видеть в режиме конструктора, что цвет фона и шрифт изменились на тот, который мы выбрали. Теперь, если вы откроете файл sample.css, вы увидите, что вся информация автоматически сохраняется в файле CSS.
Давайте предварительно просмотрим нашу веб-страницу в браузере. Вы заметите, что стиль применяется из файла CSS.
Microsoft Expression Web — макет веб-страницы
В этой главе мы рассмотрим основные макеты ваших веб-страниц. Прежде чем создавать макет нашей веб-страницы, нам нужно подумать о нашем контенте, а затем спроектировать, как мы хотим представить этот контент, так как именно контент будет отображаться на нашем сайте.
От нас зависит, как мы представляем наш контент, чтобы наши зрители находили наш сайт, а затем оставались, чтобы проверить его. Макет, вероятно, будет включать логотип компании или баннер в верхней части, меню навигации, область содержимого, которая может включать несколько столбцов, и нижний колонтитул внизу страницы.
Ранее разработчики использовали таблицы для достижения этого вида. Таблицы создали группу блоков, которые использовались для создания строк и столбцов. Теперь веб-дизайнеры используют <div> для формирования блоков и CSS для размещения этих блоков на странице.
тег <div>
Ниже приведены некоторые особенности тега <div>.
-
Тег <div> определяет раздел или раздел в документе HTML и упрощает управление, стилизацию и управление этими разделами или разделами.
-
Он используется для группировки элементов блока, чтобы отформатировать их с помощью CSS.
-
Браузеры обычно помещают разрыв строки до и после элемента div.
-
Тег <div> является элементом уровня блока.
-
Тег <div> может содержать практически любой другой элемент.
-
Тег <div> не может быть внутри тега <p>.
Тег <div> определяет раздел или раздел в документе HTML и упрощает управление, стилизацию и управление этими разделами или разделами.
Он используется для группировки элементов блока, чтобы отформатировать их с помощью CSS.
Браузеры обычно помещают разрыв строки до и после элемента div.
Тег <div> является элементом уровня блока.
Тег <div> может содержать практически любой другой элемент.
Тег <div> не может быть внутри тега <p>.
пример
Давайте рассмотрим простой пример, в котором мы будем использовать теги <div> </ div> для создания различных блоков и правил стиля.
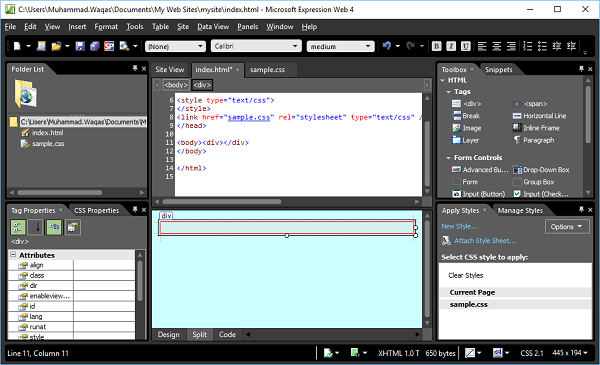
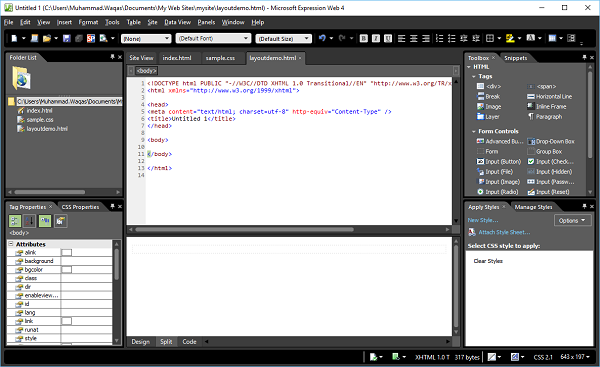
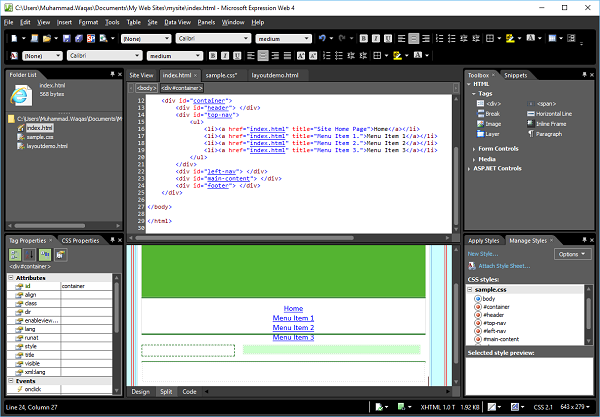
Шаг 1 — Откройте Expression Web, а затем страницу index.html, которую мы создали в предыдущей главе.
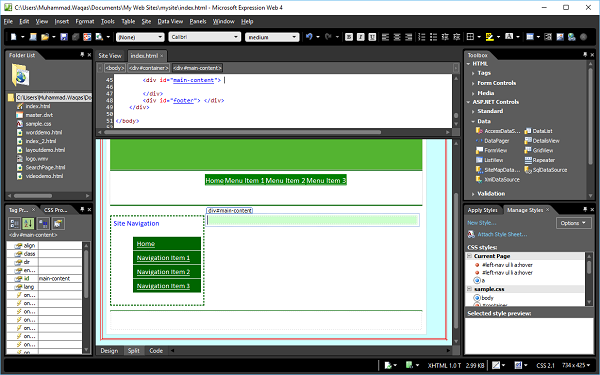
Шаг 2 — Как видно на скриншоте выше, представление кода выделено по умолчанию. Вы можете работать в представлении « Код» или в представлении « Дизайн» , но вы также можете увидеть разделенное представление, которое откроет как представление «Код», так и представление «Дизайн». Итак, давайте выберем опцию Split View .
Шаг 3 — Элемент body определяет тело документа. Чтобы стилизовать тег <body>, нам нужно создать новый стиль. Сначала выберите тег body в представлении «Дизайн», а затем нажмите « Новый стиль» на панели «Применить стили», чтобы открыть диалоговое окно «Новый стиль». Здесь вы можете определить различные параметры для вашего стиля.
Шаг 4 — Первый шаг — выбрать тело из раскрывающегося списка « Селектор», а затем выбрать существующую таблицу стилей из «Определить в» в раскрывающемся списке. Из URL выберите файл CSS, который мы создали в предыдущей главе.
С левой стороны находится список категорий, например «Шрифт», «Фон» и т. Д., А текущий шрифт выделяется. Установите информацию о шрифтах в соответствии с вашими требованиями, как показано на скриншоте выше.
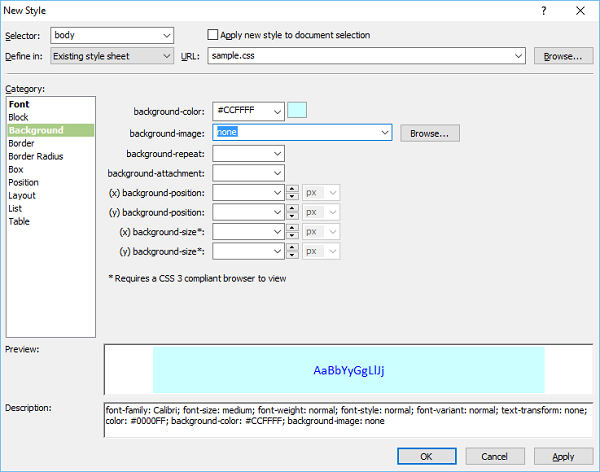
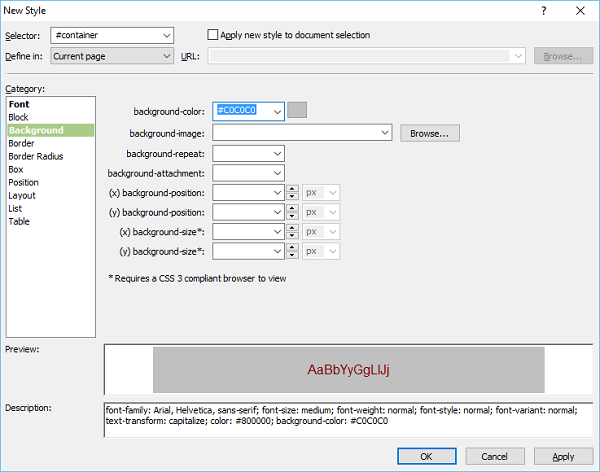
Шаг 5 — Выберите нужный цвет фона . Вы также можете выбрать изображение для вашего фона с помощью кнопки браузера. Как только вы закончите с фоном, определите границы, если хотите.
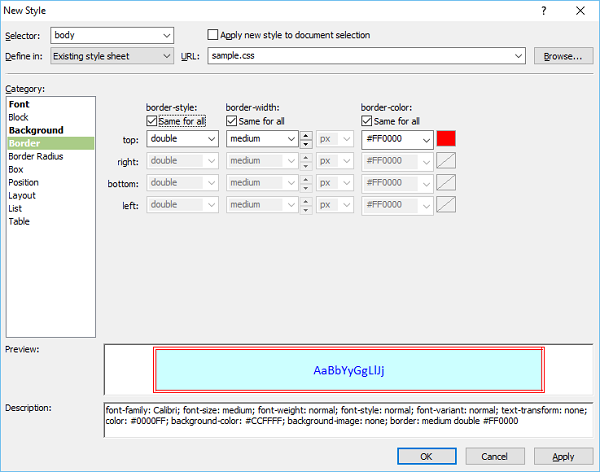
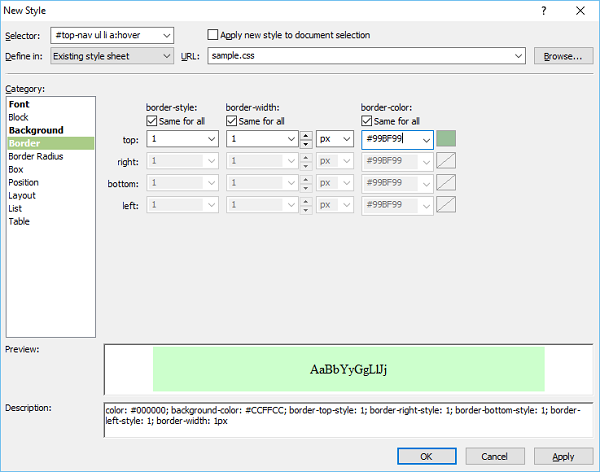
Шаг 6 — Давайте выберем параметр двойной линии для границы и выберем ширину и цвет также из выпадающих списков. Как только вы закончите со стилем, нажмите ОК.
Шаг 7 — Теперь вы можете видеть в режиме конструктора, что цвет фона меняется на тот, который мы выбрали. Если вы откроете файл sample.css, вы увидите, что вся информация автоматически сохраняется в файле CSS.
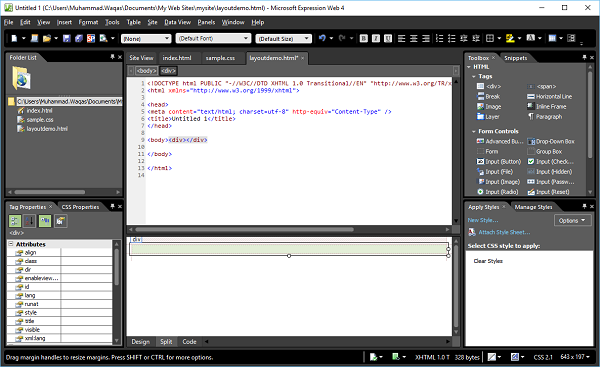
Шаг 8 — Снова перейдите на страницу index.html и перетащите элемент <div> с панели «Инструменты» и поместите его на открытой странице.
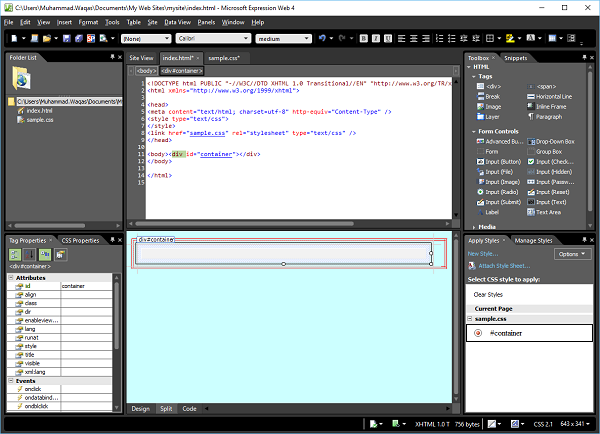
Шаг 9. Над представлением кода вы увидите теги <body> и <div> , щелкните тег <div>, а затем на панели «Применить стили» нажмите «Новый стиль». который откроет диалог New Style.
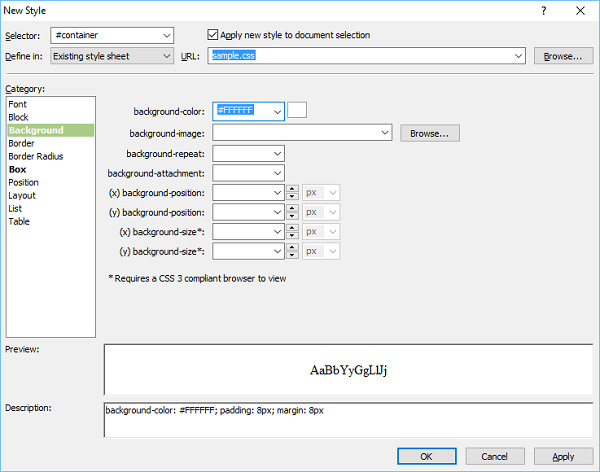
Введите «#container» в поле «Селектор». Хеш-знак # является селектором идентификатора. В раскрывающемся списке «Определить в» выберите «Существующая таблица стилей» и установите флажок «Применить новый стиль к выбору документа». Перейти в категорию фона.
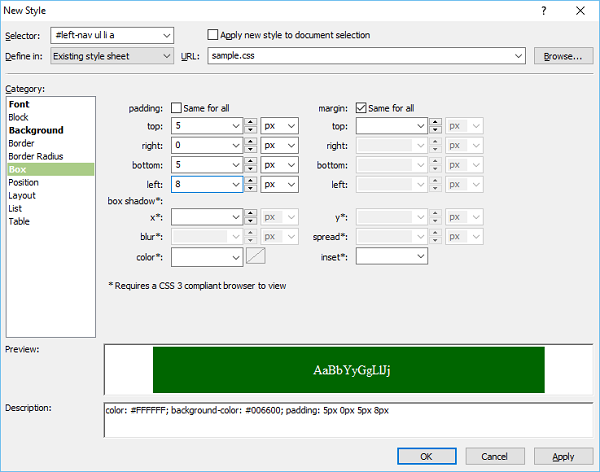
Шаг 10 — Выберите цвет фона, давайте выберем белый цвет и затем перейдем в категорию Box.
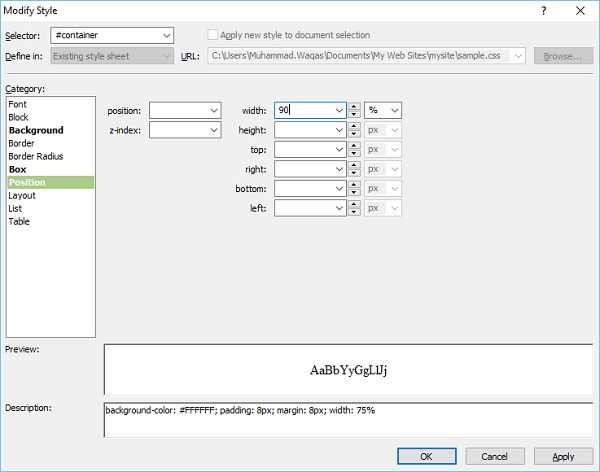
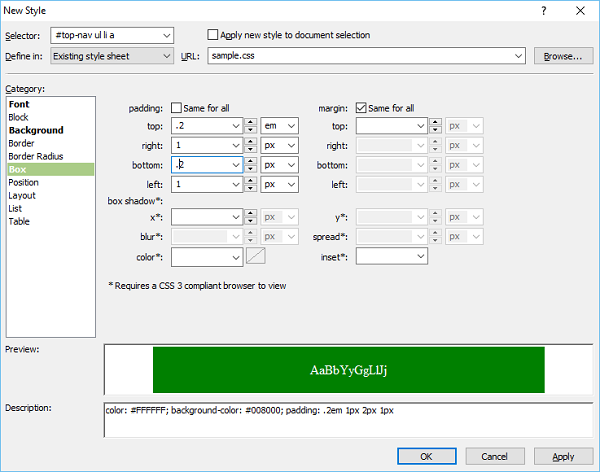
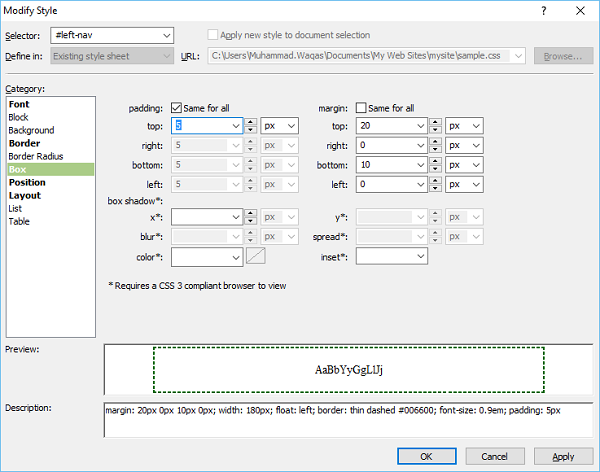
Шаг 11 — Определите отступы и маржу, а затем перейдите в категорию Position
Шаг 12 — Установите ширину до 90%. Однако не указывайте высоту, так как здесь мы хотим, чтобы контейнер расширялся при вводе содержимого. Нажмите кнопку ОК.
Аналогично, давайте добавим стили для верхнего колонтитула, верхней навигации, левой навигации, основного контента и нижнего колонтитула.
sample.css
Ниже приведен код в таблице стилей sample.css после добавления всех вышеупомянутых стилей.
body { font-family: Calibri; font-size: medium; font-weight: normal; font-style: normal; font-variant: normal; text-transform: none; color: #0000FF; background-color: #CCFFFF; background-image: none; border: medium double #FF0000; } #container { background-color: #FFFFFF; padding: 8px; margin: 8px; width: 90%; } #header { background-color: #54B431; background-repeat: no-repeat; background-position: right center; height: 170px; } #top-nav { height: 50px; border-top: solid medium #006600; border-bottom: solid medium #006600; background-color: #FFFFFF; } #left-nav { margin: 20px 0px 10px 0px; width: 180px; float: left; border: thin dashed #006600; } #main-content { margin: 20px 10px 10px 200px; background-color: #CCFFCC; } #footer { border-top: 2px solid #006600; clear: both; padding: 10px 0px; text-align: center; }
index.html
Ниже приведен код в файле index.html после добавления всех тегов <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <style type = "text/css"></style> <link href = "sample.css" rel = "stylesheet" type = "text/css" /> </head> <body> <div id = "container"> <div id = "header"></div> <div id = "top-nav"></div> <div id = "left-nav"></div> <div id = "main-content"></div> <div id = "footer"></div> </div> </body> </html>
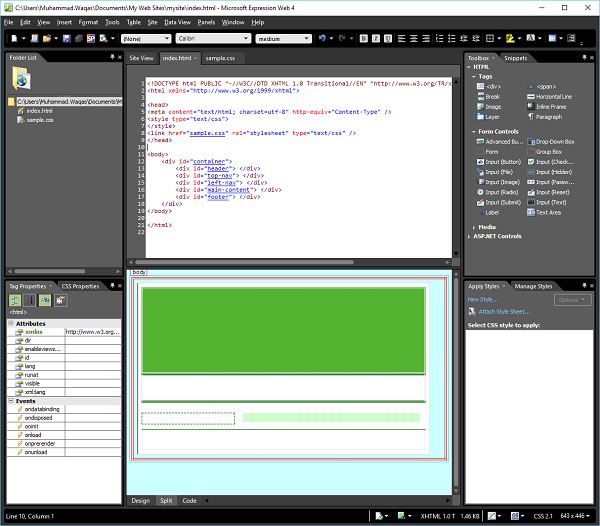
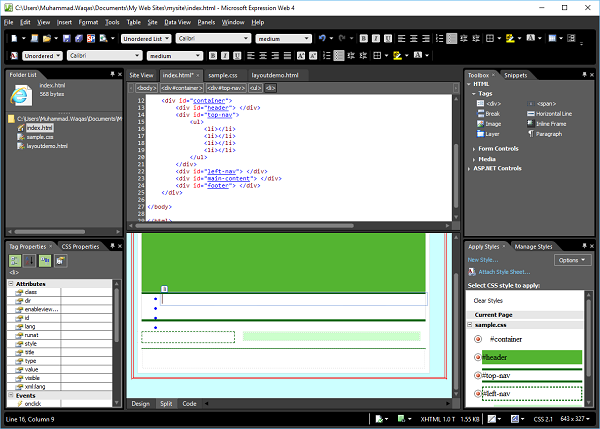
Выход
Ваш макет страницы в режиме конструктора будет выглядеть так, как показано на следующем снимке экрана.
Microsoft Expression Web — макет HTML
В этой главе мы изучим другой способ разработки макета страницы. В последней главе мы использовали таблицу стилей для применения стилей к верхнему и нижнему колонтитулам и т. Д., Но вы также можете указать стили на самой HTML-странице без использования дополнительной таблицы стилей.
Это не рекомендуемый способ разработки макета, однако просто для понимания цели мы рассмотрим эту технику здесь. Попробуйте выполнить шаги, приведенные ниже.
Шаг 1 — Давайте добавим HTML-страницу и назовем ее layoutdemo.html
Шаг 2 — Теперь добавьте тег <div> из панели инструментов.
Шаг 3 — На панели « Применить стили» нажмите « Новый стиль».
Шаг 4 — Когда вы выбираете опцию Текущая страница из выпадающего списка «Определить в», стиль будет сохранен на той же HTML-странице. Установите шрифт для своей страницы и перейдите в категорию «Фон».
Шаг 5 — Установите цвет для вашего фона. Вы также можете установить категории «Граница», «Рамка» и «Положение», а затем нажать «ОК».
layoutdemo.html
Вы можете видеть, что стиль добавляется в тот же файл HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> <style type = "text/css"> #container { font-family: Arial, Helvetica, sans-serif; font-size: medium; font-weight: normal; font-style: normal; font-variant: normal; text-transform: capitalize; color: #800000; background-color: #C0C0C0; padding: 8px; margin: 8px; width: 90%; } </style> </head> <body> <div id = "container"></div> </body> </html>
Точно так же вы можете добавить другие стили, такие как заголовок, нижний колонтитул, основной контент и т. Д., Как показано выше.
Горизонтальная навигация
В этой главе мы узнаем, как добавить горизонтальную навигацию или пункты меню на сайт.
Шаг 1 — Чтобы создать пункты меню или горизонтальную навигацию, давайте добавим следующий код в <div id = «top-nav»> в файле index.html, который содержит список пунктов меню.
<div id = "top-nav"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
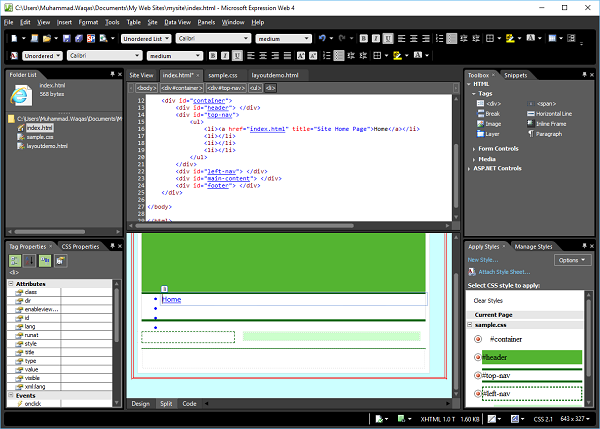
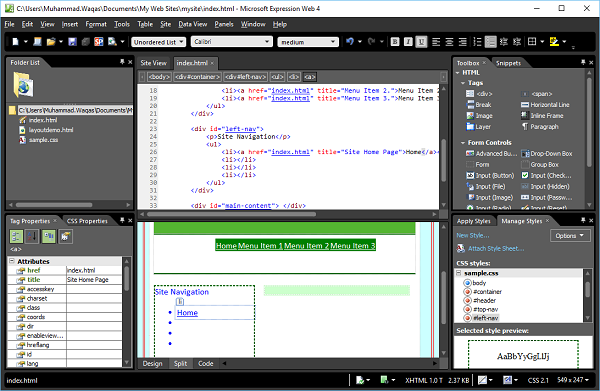
Шаг 2 — Это простой маркированный список для верхнего меню. Чтобы создать гиперссылку, перейдите в представление дизайна или представление кода .
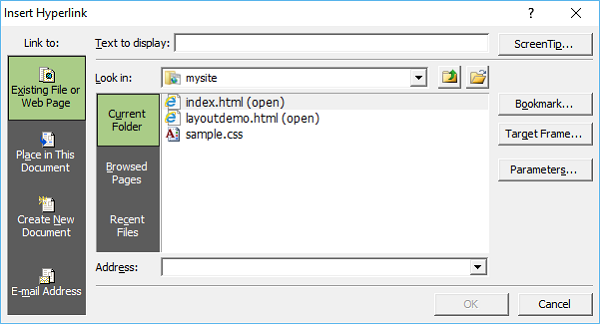
Шаг 3 — Выберите элемент, который вы хотите использовать в качестве гиперссылки, и нажмите Ctrl + K.
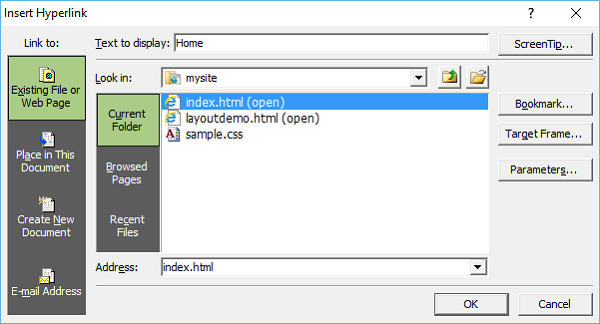
Шаг 4 — Нажмите на кнопку ScreenTip….
Шаг 5 — Введите текст, который вы хотите в качестве подсказки на экране и нажмите ОК.
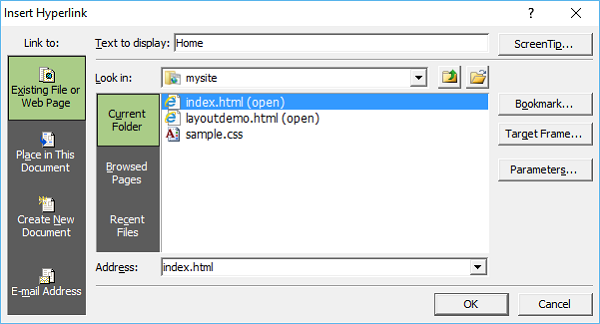
Шаг 6 — В поле « Текст для отображения» введите « Домой», выберите файл index.html и нажмите «ОК».
Шаг 7. Аналогичным образом добавьте гиперссылки для других пунктов меню, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" /> <style type = "text/css"></style> <link href = "sample.css" rel="stylesheet" type = "text/css" /> </head> <body> <div id = "container"> <div id = "header"></div> <div id = "top-nav"> <ul> <li><a href = "index.html" title = "Site Home Page">Home</a></li> <li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li> <li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li> <li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li> </ul> </div> <div id = "left-nav"> </div> <div id = "main-content"> </div> <div id = "footer"> </div> </div> </body> </html>
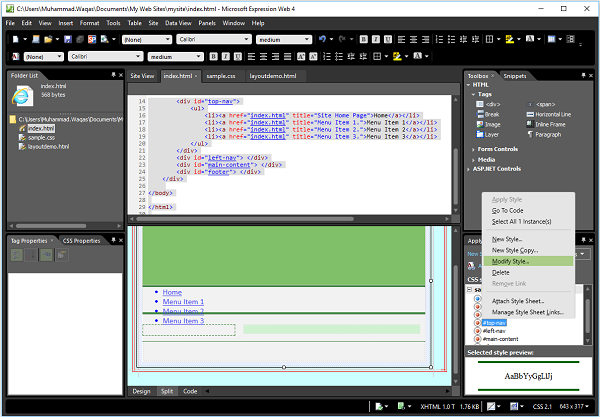
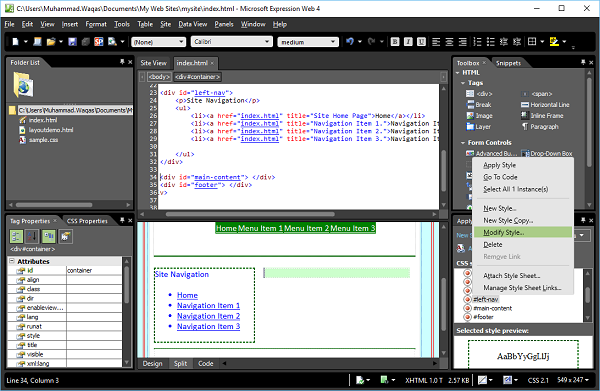
Шаг 8 — Чтобы установить стиль для верхней навигации, перейдите на панель « Управление стилями» .
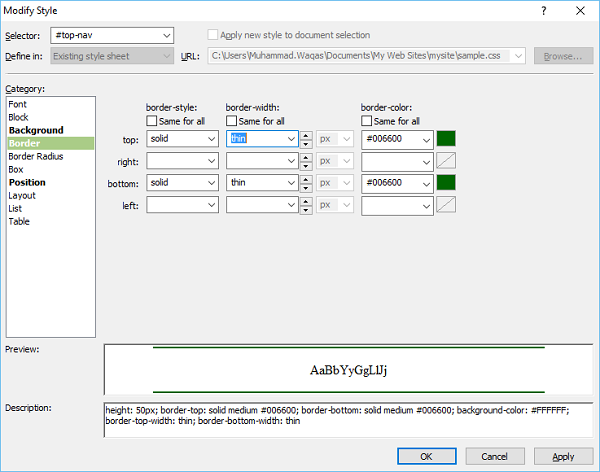
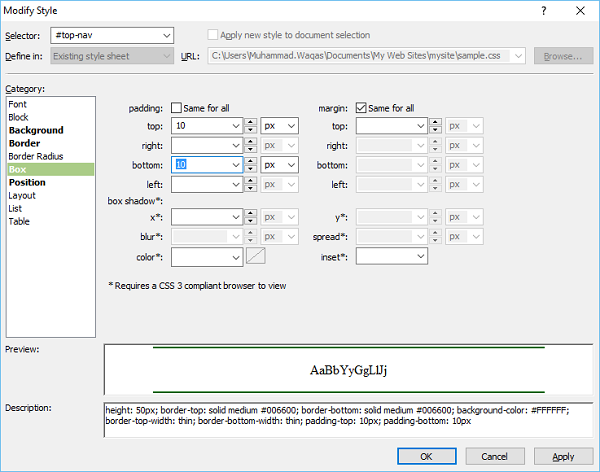
Шаг 9 — Щелкните правой кнопкой мыши «# top-nav» и выберите «Изменить стиль». Выберите категорию «Граница» и измените ширину на тонкую.
Шаг 10 — Выберите категорию «Поле» и снимите флажок «Одинаково для всех» и введите 10 в верхнем и нижнем полях.
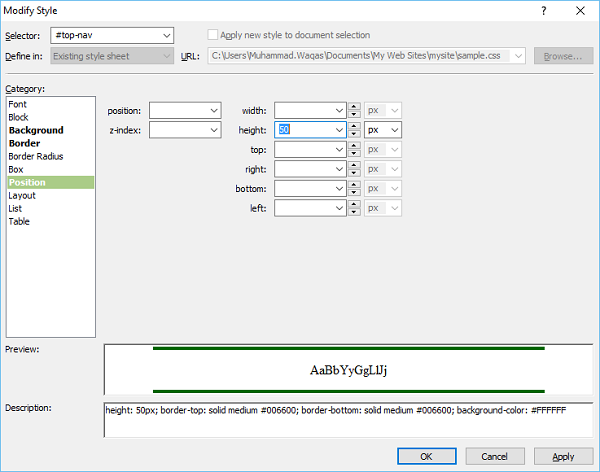
Шаг 11 — Перейти в категорию позиции .
Шаг 12 — Удалите 50 из поля высоты и нажмите ОК. На панели «Применить стили» нажмите «Новый стиль».
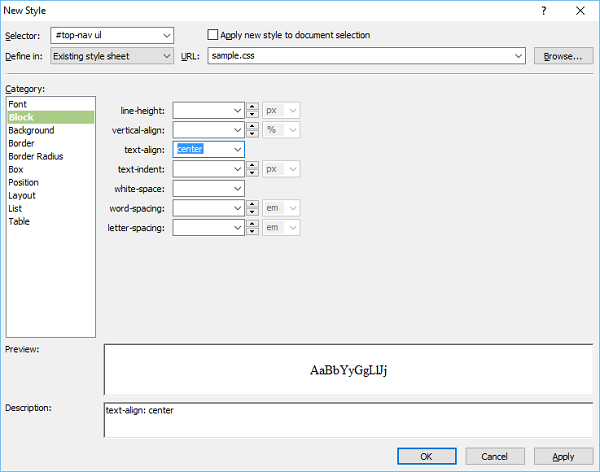
Шаг 13 — Введите # top-nav ul в поле «Селектор» и выберите существующую таблицу стилей из выпадающего списка «Определить в». В категории «Блок» выберите центр в поле «Выровнять тест» и перейдите в категорию «Список».
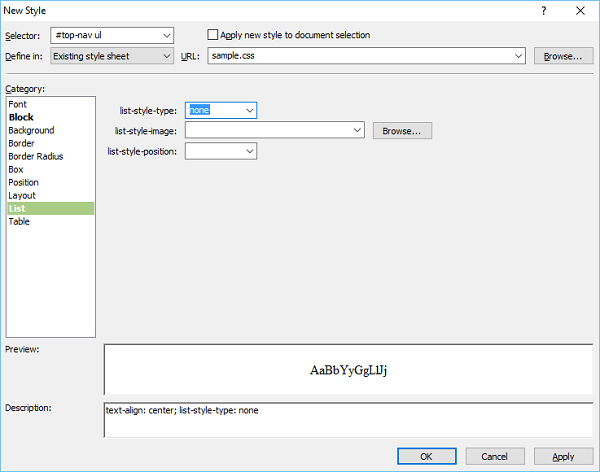
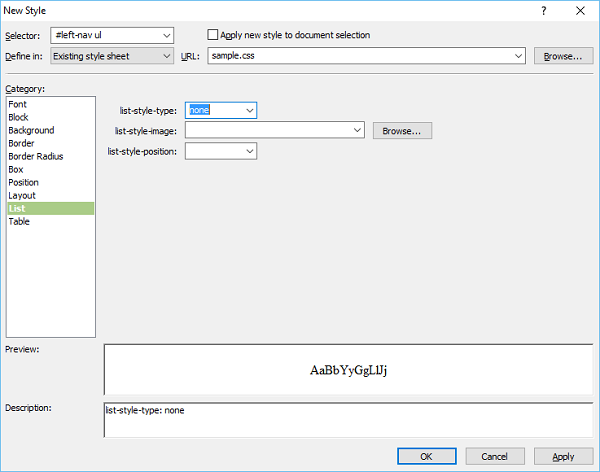
Шаг 14 — Выберите ни один из поля типа стиля списка и нажмите OK.
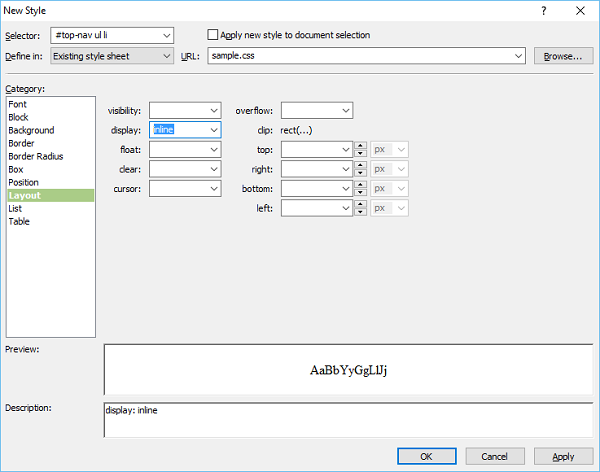
Шаг 15. Снова, на панели « Применить стили» , нажмите «Новый стиль» … Введите # top-nav ul li в поле «Селектор». Затем выберите существующую таблицу стилей из выпадающего списка «Определить в» и перейдите в категорию «Макет».
Шаг 16 — Выберите inline из поля отображения и нажмите OK.
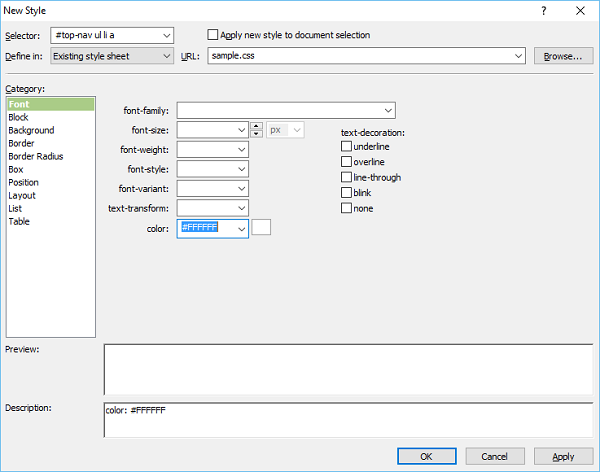
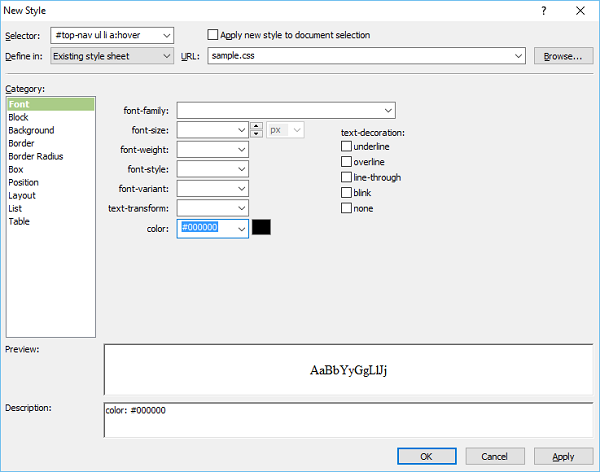
Шаг 17 — Перейдите на панель «Применить стили», нажмите «Новый стиль». Введите # top-nav ul li a в поле «Селектор», выберите существующую таблицу стилей в раскрывающемся меню «Определить в» и выберите белый цвет в качестве цвета шрифта.
Шаг 18 — Перейти в категорию фона .
Шаг 19 — Выберите зеленый в качестве цвета фона и перейдите в категорию Box .
Шаг 20 — Установите значения отступов и нажмите ОК.
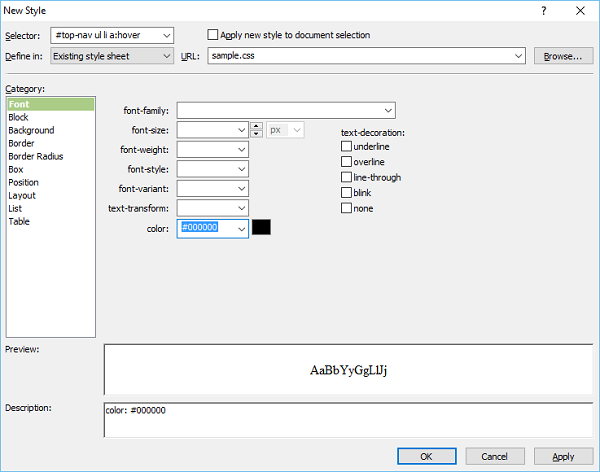
Шаг 21. Теперь давайте снова перейдем на панель «Применить стили» и нажмите «Новый стиль». Введите #topnav ul li a: hover в поле «Селектор», выберите существующую таблицу стилей в раскрывающемся списке «Определить в» и выберите черный в качестве цвета шрифта .
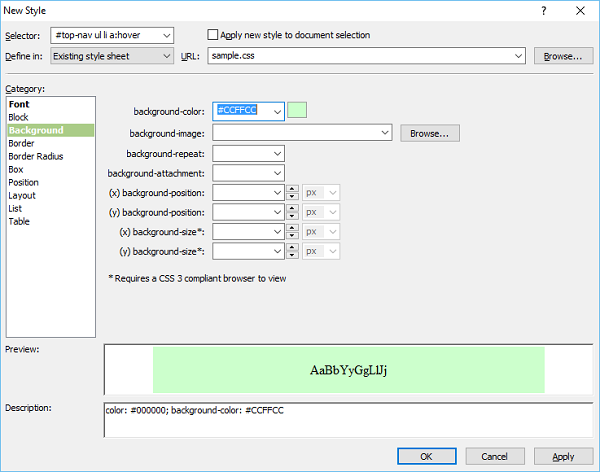
Шаг 22 — Теперь перейдите в категорию «Фон» .
Шаг 23 — Выберите цвет фона для вашего пункта меню, когда мышь наводит курсор на элемент меню, и перейдите в категорию «Граница».
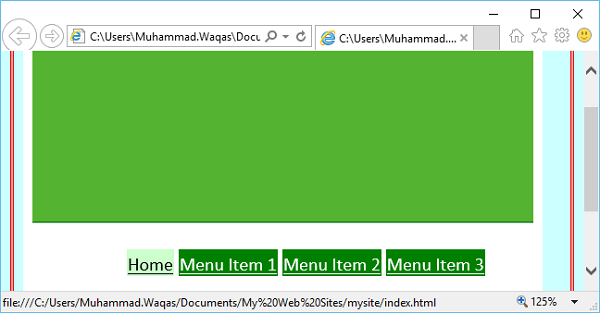
Шаг 24 — Выберите стиль, ширину и цвет границы и нажмите «ОК». Чтобы проверить, как это выглядит, перейдите в меню «Файл» и выберите «Предварительный просмотр в браузере».
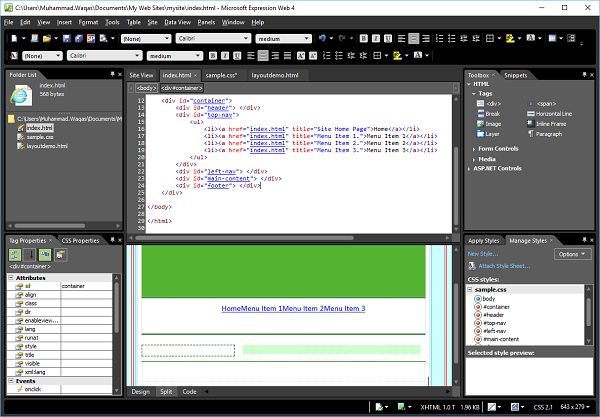
При наведении курсора мыши на любой элемент меню, он изменит фон и цвет шрифта.
Вертикальная навигация
В этой главе мы узнаем, как добавить вертикальную навигацию или пункты меню на сайт. Пойдем шаг за шагом.
Шаг 1 — Чтобы создать элементы меню или вертикальную навигацию, давайте добавим следующий код в <div id = «left-nav»> в файле index.html, который содержит список пунктов меню.
<div id = "left-nav"> <p>Site Navigation</p> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
Шаг 2 — Это простой маркированный список для вашего главного меню. Чтобы создать гиперссылку, перейдите в представление дизайна или представление кода .
Шаг 3 — Выберите элемент, который вы хотите использовать в качестве гиперссылки, и нажмите Ctrl + K.
Шаг 4 — Нажмите кнопку ScreenTip…. Введите текст, который вы хотите, в качестве всплывающей подсказки и нажмите ОК.
Шаг 5 — В поле « Текст для отображения» введите « Домой», выберите файл index.html и нажмите «ОК».
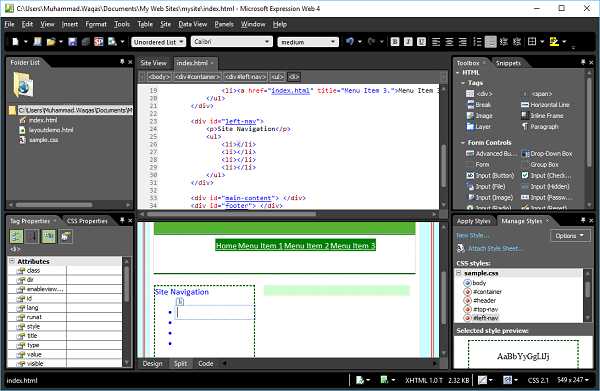
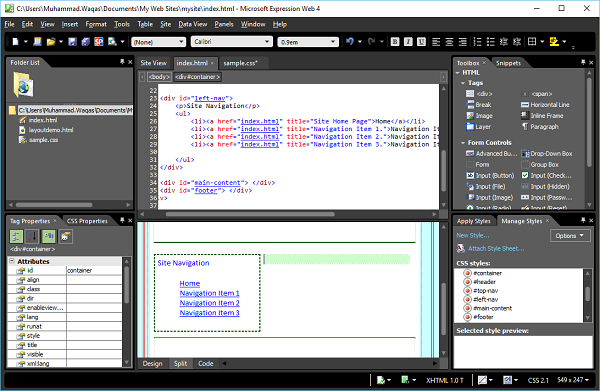
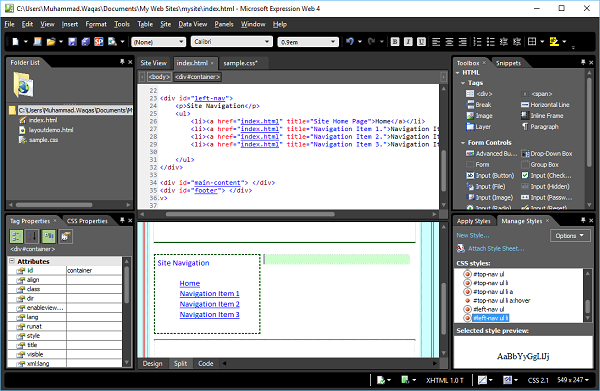
На этом этапе наша страница index.html выглядит следующим образом:
Шаг 6 — Добавьте дополнительные гиперссылки для других пунктов меню, как показано в следующем коде.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
Шаг 7 — Чтобы установить стиль для верхней навигации, перейдите на панель «Управление стилями». Щелкните правой кнопкой мыши на # left-nav и выберите Modify Style…
Шаг 8 — Введите значение 0,9 в поле font-size, выберите em из выпадающего списка рядом с font-size и перейдите в категорию Box.
Шаг 9 — Проверьте заполнение «Одинаково для всех», введите 5 в верхнем поле и нажмите «ОК». На панели «Применить стили» нажмите «Новый стиль».
Шаг 10 — Введите # left-nav ul в поле выбора. Выберите существующую таблицу стилей из выпадающего списка «Определить в» и в категории «Список» не выберите ни один из поля «тип стиля списка» и нажмите «ОК».
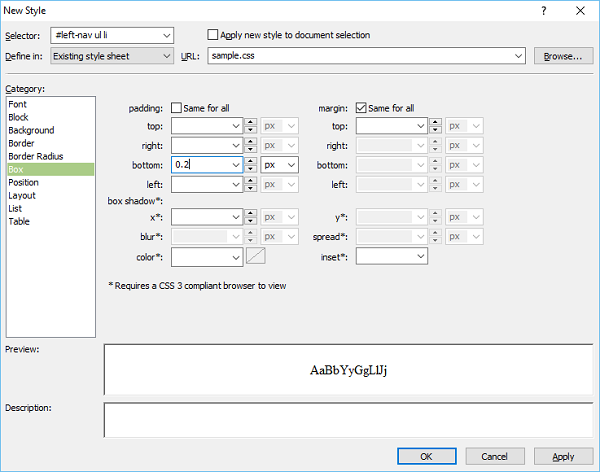
Шаг 11. Снова на панели « Применить стили» нажмите « Новый стиль» . Снимите отметку «Одинаково для всех». Введите 0.2 в нижнем поле и нажмите ОК.
Шаг 12 — Введите # left-nav ul li в поле «Селектор» и выберите существующую таблицу стилей из выпадающего меню «Define in» и перейдите в категорию «Box».
Шаг 13 — Перейдите на панель «Применить стили» и нажмите «Новый стиль».
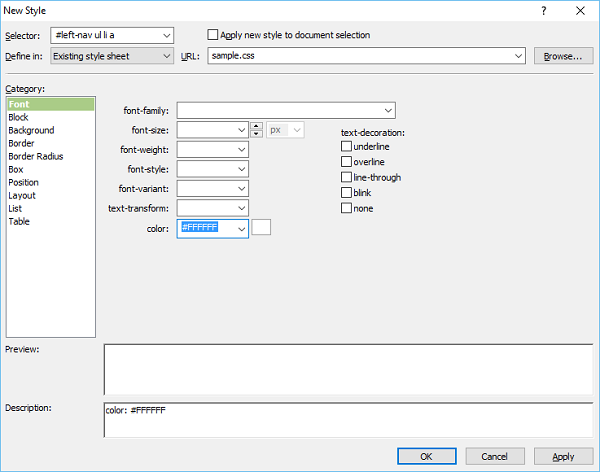
Шаг 14. Введите # left-nav ul li a в поле «Селектор» и выберите существующую таблицу стилей из выпадающего меню «Define in» и выберите белый в качестве цвета шрифта.
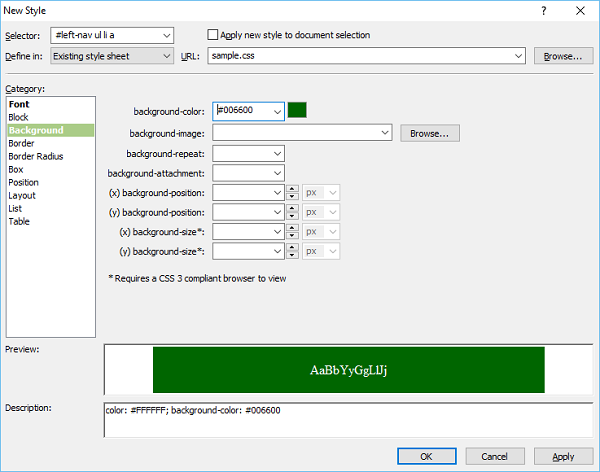
Шаг 15 — Перейти в категорию фона. Выберите цвет в качестве цвета фона
Шаг 16 — Перейдите в категорию Box и установите значения отступов.
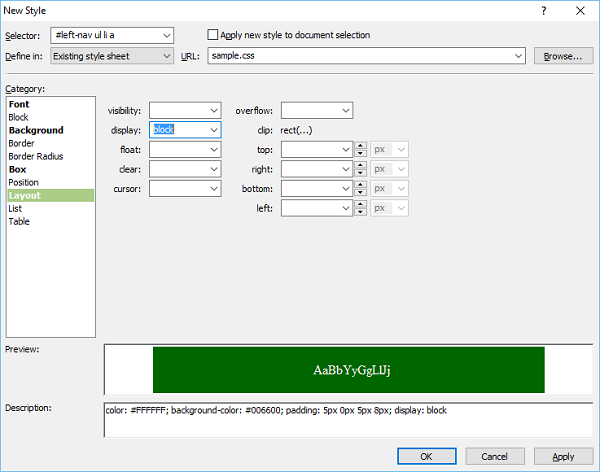
Шаг 17 — Перейдите в категорию Layout . Выберите блок из выпадающего списка и нажмите ОК.
Шаг 18. Теперь давайте снова перейдем на панель «Применить стили» и нажмите «Новый стиль». Введите # left-nav ul li a: hover в поле «Селектор» и выберите существующую таблицу стилей из выпадающего меню «Define in». Выберите черный в качестве цвета шрифта.
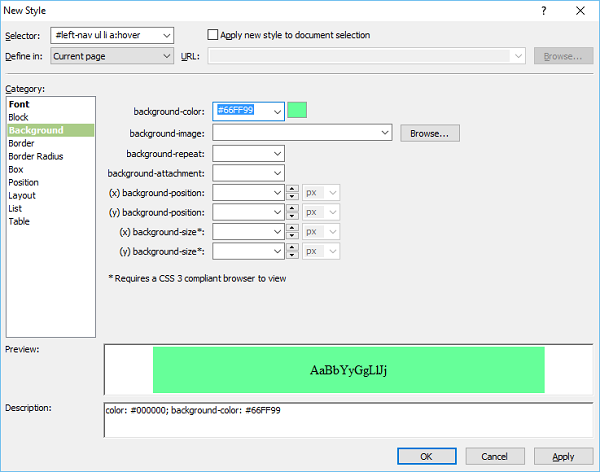
Шаг 19 — Теперь перейдите в категорию «Фон». Выберите цвет фона для вашего параметра меню, когда мышь наводит курсор на элемент меню, и нажмите кнопку «ОК».
Шаг 20. Чтобы проверить, как это выглядит, перейдите в меню «Файл» и выберите «Просмотр» в браузере.
Когда вы наводите указатель мыши на любой элемент меню, он меняет фон и цвет шрифта.
Microsoft Expression Web — проверка страниц
В этой главе мы узнаем, как убедиться, что наш HTML и CSS код проверяется. Microsoft Expression Web предоставляет несколько способов проверить ваши веб-страницы на наличие ошибок кода и кода, который несовместим с определенной схемой HTML и CSS.
-
Строка состояния и представление «Код» предупреждают об ошибках и несовместимости кода на одной странице, а на панели задач «Совместимость» перечисляются все ошибки и несовместимости кода на одной или нескольких страницах или на всем веб-сайте.
-
Expression Web идентифицирует несовместимый код с помощью схемы документа, основанной на объявлении DocType на странице.
-
Если страница не содержит объявления DocType или DocType не распознается, Expression Web использует вторичную схему .
Строка состояния и представление «Код» предупреждают об ошибках и несовместимости кода на одной странице, а на панели задач «Совместимость» перечисляются все ошибки и несовместимости кода на одной или нескольких страницах или на всем веб-сайте.
Expression Web идентифицирует несовместимый код с помощью схемы документа, основанной на объявлении DocType на странице.
Если страница не содержит объявления DocType или DocType не распознается, Expression Web использует вторичную схему .
Когда вы создаете сайт и работаете над его страницами, вы должны выработать привычку проверять страницы. Microsoft Expression Web имеет различные инструменты, которые могут быть очень полезны при проверке ваших веб-страниц. В веб-выражении есть два очень полезных параметра, поэтому перейдем в меню «Инструменты» и выберите «Редактор страниц».
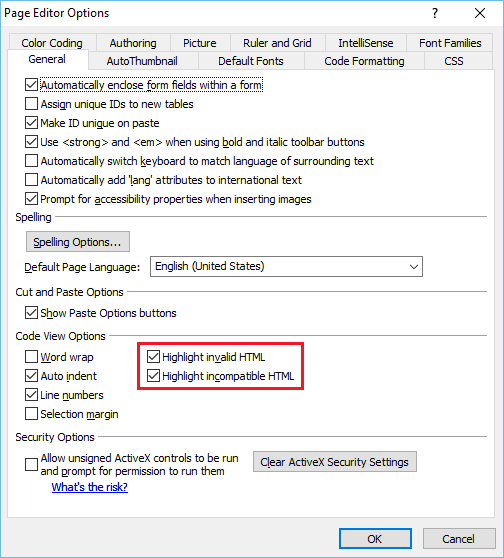
Вкладка «Общие» предлагает два варианта:
-
Выделить недопустимый HTML — при выборе этого параметра будет отображаться недопустимый HTML-код в определенной цветовой схеме, а по умолчанию — красным текстом на желтом фоне.
-
Выделить несовместимый HTML — при выборе этого параметра под кодом будет отображаться волнистое подчеркивание, несовместимое со стандартами HTML.
Выделить недопустимый HTML — при выборе этого параметра будет отображаться недопустимый HTML-код в определенной цветовой схеме, а по умолчанию — красным текстом на желтом фоне.
Выделить несовместимый HTML — при выборе этого параметра под кодом будет отображаться волнистое подчеркивание, несовместимое со стандартами HTML.
Статус бар
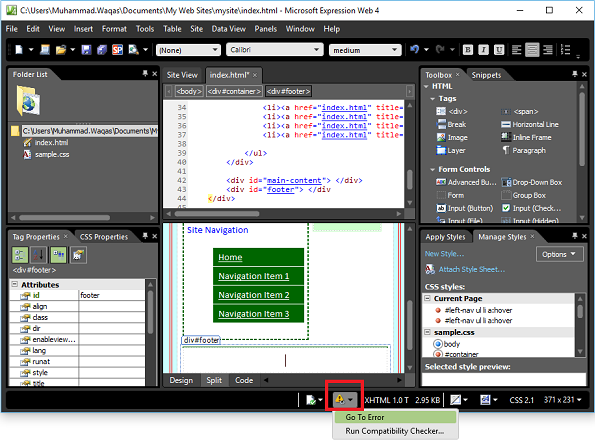
Если текущая открытая веб-страница содержит ошибку кода, вы увидите значок « Обнаружена ошибка кода» (выделено на следующем снимке экрана).
Предположим, вы забыли символ «>» в теге </ div> —
<div id = "footer"></div>
В этом случае в строке состояния в нижней части окна программы отображается значок «Обнаружена ошибка кода».
Когда вы выбираете «Перейти к ошибке» из выпадающего меню, вы попадете на строку, где существует ошибка, и вы сможете легко исправить синтаксис.
Если на странице содержится код, несовместимый с указанным DocType, в строке состояния отображается значок « Обнаружена несовместимость HTML» .
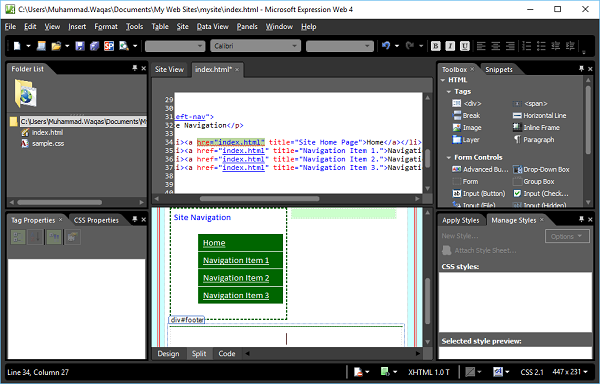
Предположим, вы использовали «hre» для гиперссылки вместо «href», что является ошибкой.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
В строке состояния отображается значок «Обнаружена несовместимость HTML», как показано на следующем снимке экрана.
Когда вы выбираете «Перейти к ошибке» из выпадающего меню, вы попадете на строку, где существует ошибка, и вы сможете легко исправить синтаксис.
Отчет о совместимости
Отчет о совместимости проверяет страницы и файлы CSS на наличие ошибок кода и кода, который несовместим с указанной схемой DocType и CSS. Вы можете создать отчет, который проверяет только определенные файлы или весь сайт.
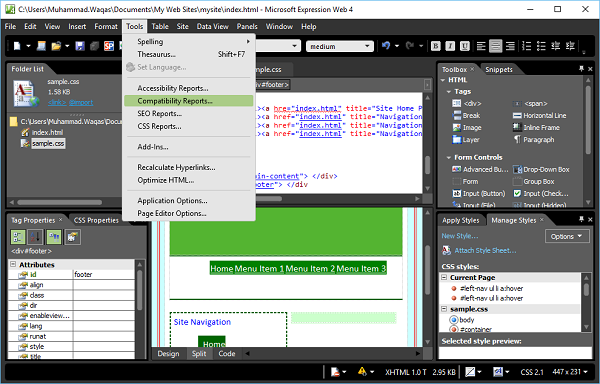
Шаг 1. Чтобы создать отчет о совместимости, перейдите в меню инструментов и выберите параметр «Отчеты о совместимости…».
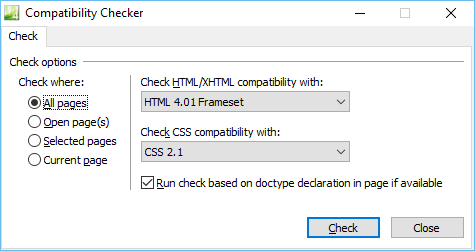
Шаг 2. Диалоговое окно проверки совместимости предоставляет различные параметры для проверки только определенных файлов на вашем сайте, либо откройте эти файлы, либо выберите их на панели задач «Список папок» или в представлении «Веб-сайт». Выберите параметры согласно требованию и нажмите кнопку «Проверить».
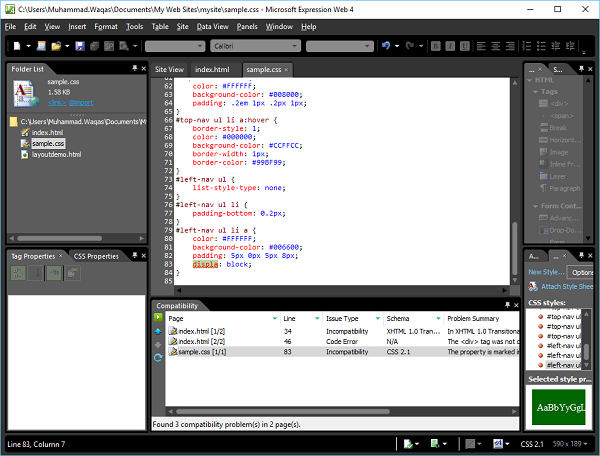
Шаг 3. Открывается область задач «Совместимость», а в нижней части панели задач отображается статус создания отчета. При двойном щелчке по любой строке вы попадете в место, где существует ошибка.
Динамический веб-шаблон
Динамический веб-шаблон — это основная копия веб-страницы на основе HTML, которую можно создать, чтобы она содержала параметры, форматирование и такие элементы страницы, как текст, графика, макет страницы, стили и области веб-страницы, которые можно изменить.
Когда вы прикрепляете динамический веб-шаблон к страницам веб-сайта, этот шаблон определяет макет этих страниц. Вы можете использовать любое количество динамических веб-шаблонов на веб-сайте и прикреплять динамический веб-шаблон к любому количеству страниц.
Используя динамические веб-шаблоны, вы можете создавать HTML-страницы с одинаковым макетом. Помимо предоставления общего макета, вы можете сделать некоторые области в шаблоне доступными для редактирования, не допуская изменений в других областях в этом шаблоне.
Это означает, что вы можете разрешить другим пользователям добавлять и редактировать содержимое, сохраняя при этом макет страниц и сам шаблон.
Потребность в динамических веб-шаблонах
Наиболее важной концепцией дизайна веб-сайта является поддержание единообразного внешнего вида вашего сайта, и с помощью Dynamic Web Template вы можете добиться этого. Динамический веб-шаблон обеспечивает —
-
Основные страницы, такие как карта сайта, контакт, информация и страница поиска. Посетитель должен иметь доступ к вашей домашней странице с любой страницы сайта.
-
Последовательная навигация по всему сайту.
-
Последовательный взгляд по всему сайту.
Основные страницы, такие как карта сайта, контакт, информация и страница поиска. Посетитель должен иметь доступ к вашей домашней странице с любой страницы сайта.
Последовательная навигация по всему сайту.
Последовательный взгляд по всему сайту.
Создать динамический веб-шаблон
Чтобы создать динамический веб-шаблон (DWT), вы начинаете с пустой HTML-страницы и сохраняете ее как файл * .dwt . Давайте пойдем шаг за шагом и узнаем больше об этом.
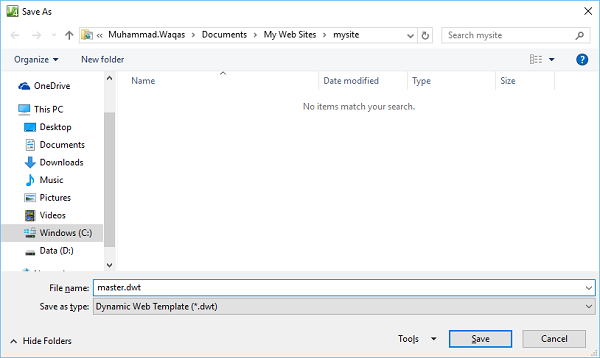
Шаг 1 — Откройте файл index.html и выберите пункт меню « Файл» → «Сохранить как…» , который откроет диалоговое окно «Сохранить как».
Выберите динамический веб-шаблон (* .dwt) в раскрывающемся списке « Тип файла», измените имя файла из индекса на master.dwt и нажмите кнопку «Сохранить».
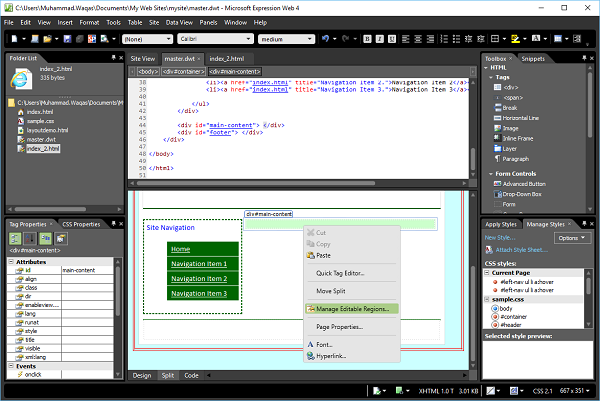
Шаг 2 — Теперь вы увидите новый файл master.dwt, созданный в списке папок. Давайте создадим новый HTML-файл и назовем его index_2.html. Давайте откроем файл master.dwt и в представлении «Дизайн» или представлении «Код» щелкните правой кнопкой мыши теги <div> основного содержимого.
Шаг 3 — В меню выберите «Управление редактируемыми областями…», и откроется диалоговое окно «Редактируемые области».
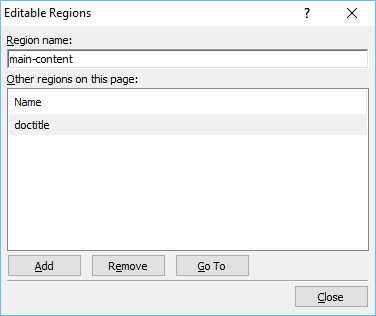
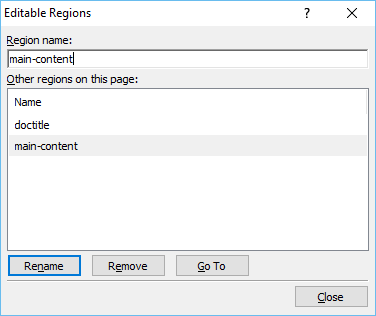
Шаг 4 — В поле «Имя региона» введите имя редактируемой области и нажмите «Добавить». Повторите, чтобы добавить дополнительные редактируемые регионы, если хотите.
Шаг 5 — После того, как вы добавили все редактируемые области, нажмите «Закрыть». Теперь перейдите к файлу index_2.html и выберите его в списке папок.
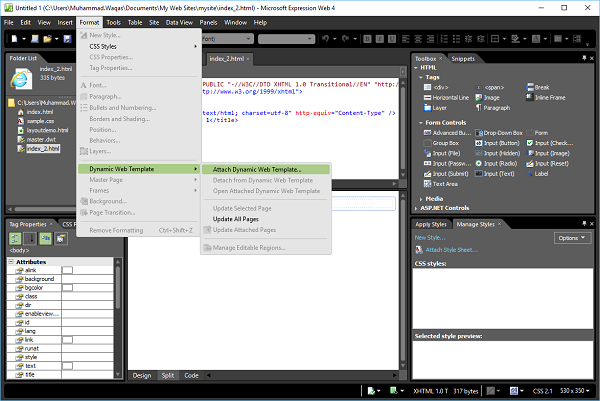
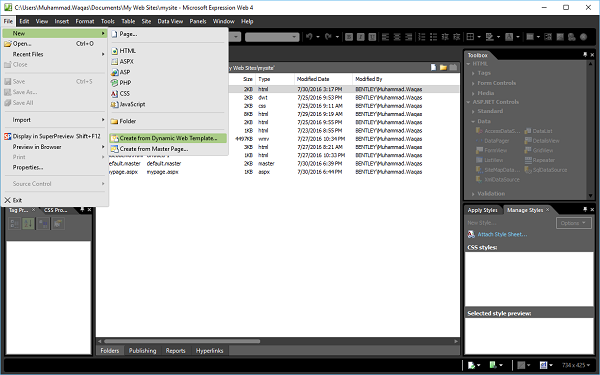
Шаг 6 — Перейдите в меню «Формат» и выберите « Динамический веб-шаблон» → «Присоединить динамический веб-шаблон»…, чтобы открыть диалоговое окно «Присоединить динамический веб-шаблон».
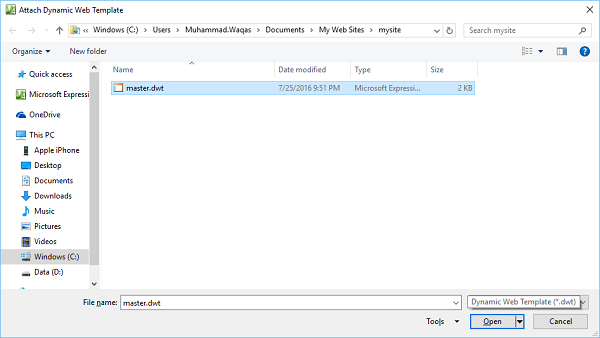
Шаг 7 — Выберите динамический веб-шаблон, который здесь является файлом master.dwt, и нажмите кнопку «Открыть». Вы получите предупреждение. Нажмите Да.
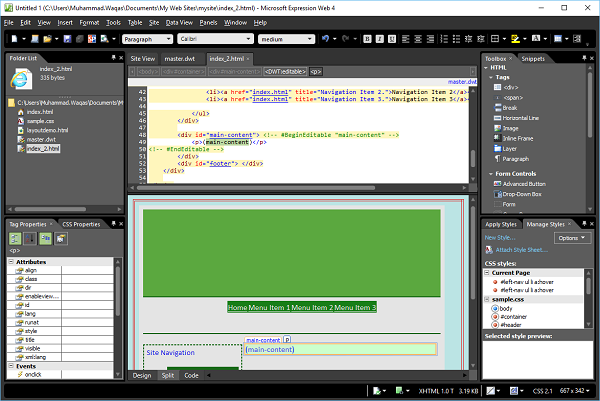
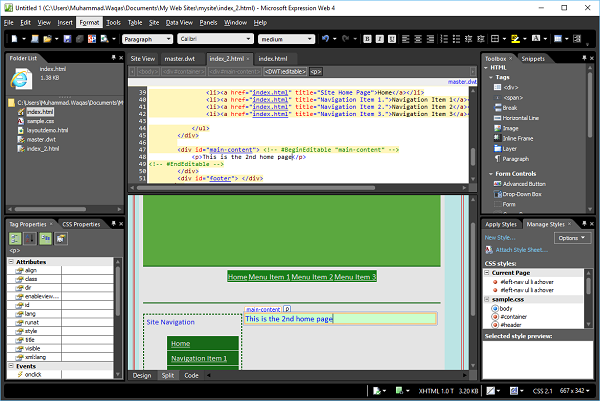
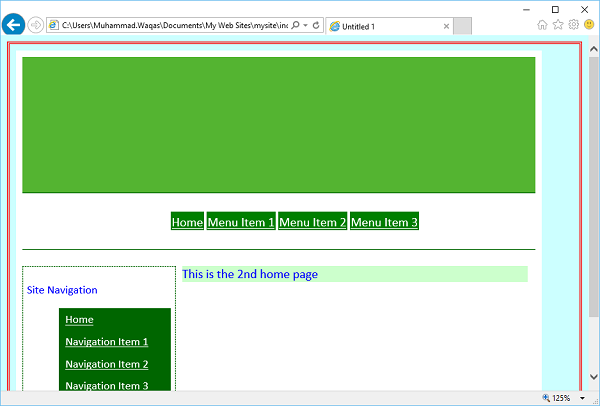
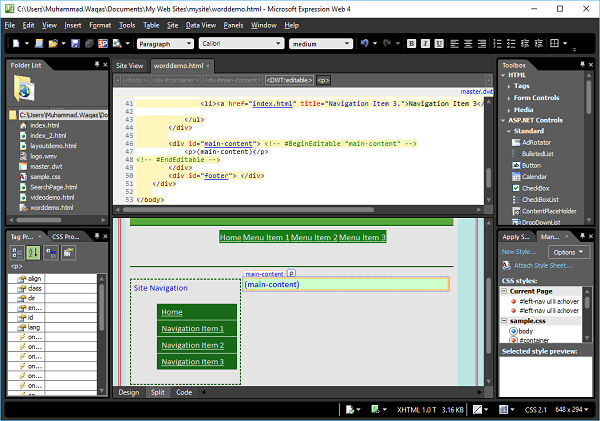
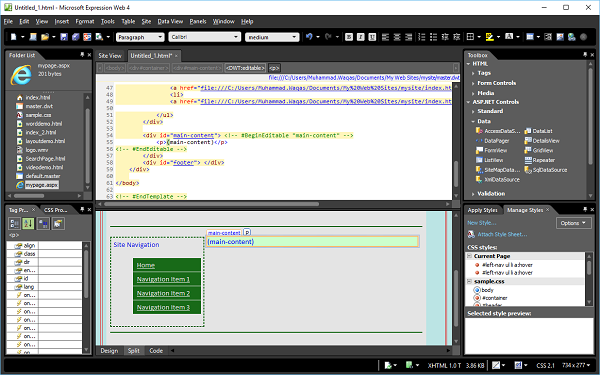
Шаг 8. Вы видите, что тот же шаблон применяется к файлу index_2.html. Точно так же вы можете добавить один и тот же шаблон на столько HTML-страниц, сколько хотите на сайте.
Шаг 9 — На этой странице вы можете редактировать только раздел основного контента. Если вы переместите мышь в другой раздел, вы увидите, что он недоступен для редактирования, и курсор мыши также изменится на красный крестик.
Шаг 10 — Чтобы посмотреть, как это выглядит, перейдите в меню «Файл» и выберите «Просмотр» в браузере.
Microsoft Expression Web — страница поиска
В этой главе мы узнаем, как добавить параметр поиска или поле поиска на веб-сайт. Если это большой сайт, то вам нужно иметь окно поиска на сайте, чтобы пользователь мог легко найти любые данные. Доступно много бесплатных программ, таких как Windows Live, Google и т. Д.
Windows Live Search
Следующие шаги показывают, как добавить окно поиска Windows Live на свою веб-страницу, а затем настроить форму поиска для поиска по всей сети или только по вашему сайту.
Шаг 1 — Создайте новую HTML-страницу и назовите ее SearchPage .
Шаг 2 — Перейдите в меню «Формат» и выберите « Динамический веб-шаблон» → «Присоединить динамический веб-шаблон…» . Выберите файл master.dwt и нажмите кнопку «Открыть».
Шаг 3 — Давайте добавим следующий код в редактируемую область.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
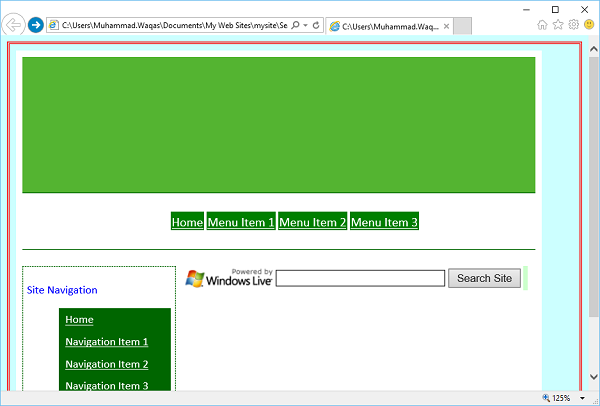
Шаг 4 — Сохраните страницу. Перейдите в меню «Файл» и выберите «Предварительный просмотр в браузере».
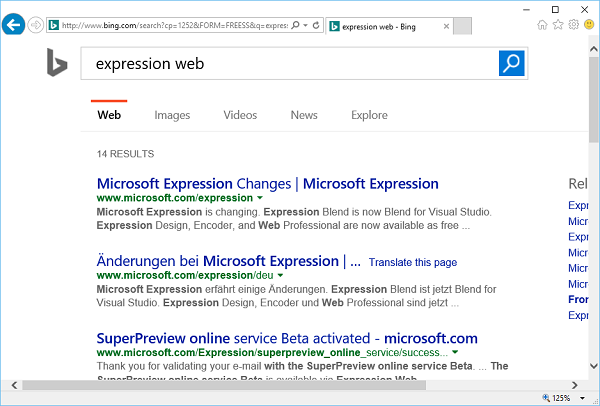
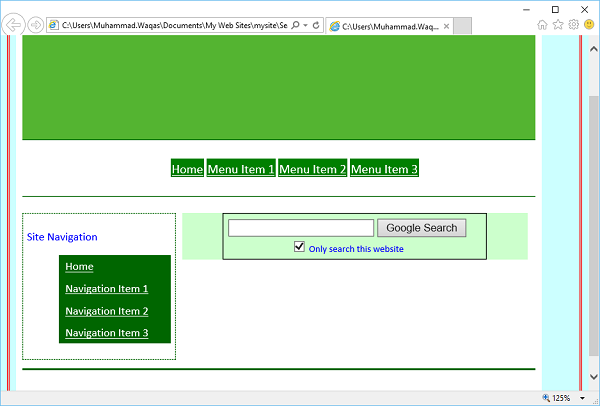
Шаг 5 — Вы увидите Windows Live Search на своей веб-странице. Давайте введем что-то в поиск и нажмем кнопку «Поиск по сайту»
Шаг 6 — Как вы видите, он будет искать в Интернете. Если вы хотите ограничить поиск только вашим сайтом, вам нужно указать домен вашего сайта под следующим именем вместо https://www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>
Шаг 7. Аналогично, вы можете добавить опцию поиска Google, добавив следующий код в редактируемую область.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>
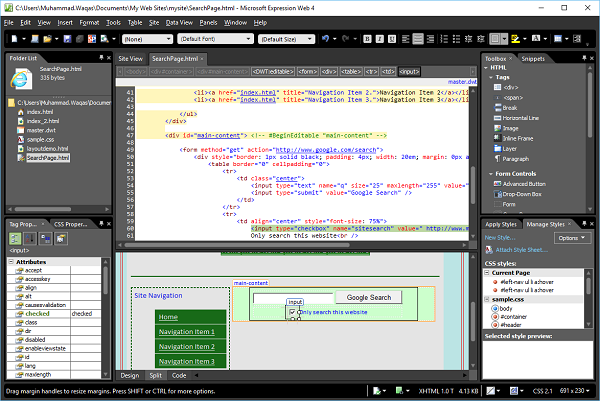
Шаг 8 — Сохраните HTML-страницу, и вы увидите окно поиска, кнопку поиска, флажок и ярлык флажка.
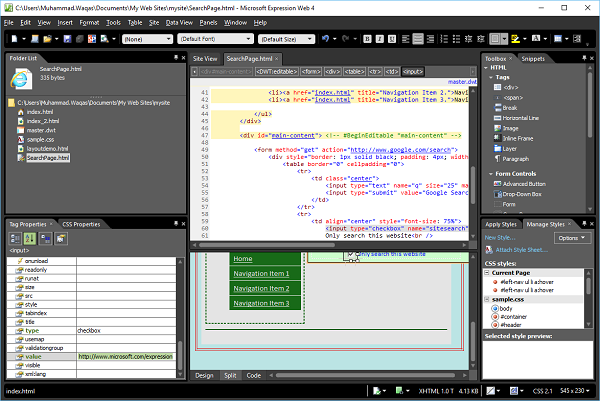
Шаг 9. Чтобы ограничить пользователей поиском только по вашему веб-сайту, установите флажок и перейдите на панель «Свойства тега» и задайте для свойства Value URL-адрес вашего веб-сайта, например https://www.microsoft.com/expression .
Шаг 10 — Сохраните свою страницу и просмотрите ее в браузере. Теперь вы увидите опцию поиска Google на вашей веб-странице.
Microsoft Expression Web — Изображения
Изображения интенсивно используются на веб-страницах, чтобы они выглядели интересно и обеспечили лучший пользовательский опыт. В этой главе мы узнаем, как добавлять изображения на сайт. Как обычно, давайте пойдем шаг за шагом и подробно изучим процесс.
Шаг 1 — Чтобы начать добавлять изображения, давайте создадим новый одностраничный сайт и изменим имя файла default.html на index.html.
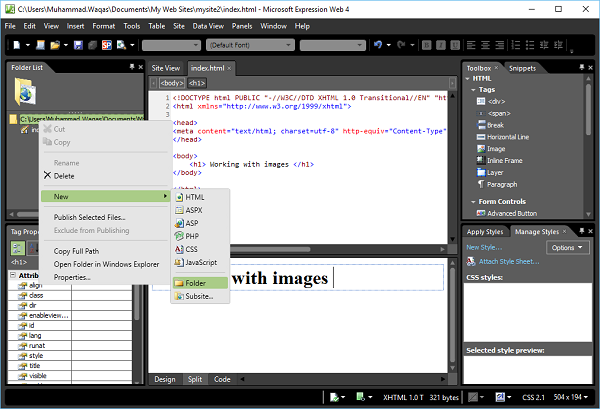
Шаг 2 — Теперь нам нужно включить изображения на веб-сайт, чтобы мы могли использовать эти изображения на веб-странице. Давайте создадим новую папку. В списке папок щелкните правой кнопкой мыши имя веб-сайта.
Шаг 3 — В данный момент в этой папке нет изображений. Чтобы добавить изображения в эту папку, просто выберите и перетащите изображения с жесткого диска и перетащите их в папку изображений.
Вы увидите, что изображения добавляются в папку изображений веб-сайта, как показано на следующем снимке экрана.
Шаг 4 — Теперь эти изображения включены в ваш сайт, но ни один из них не используется на веб-странице. Простой способ добавить изображение на веб-страницу — перетащить изображение из папки изображений и перейти в представление кода, в которое вы хотите добавить изображение на веб-странице.
Предположим, мы хотим добавить изображение под заголовком. Когда вы уроните изображение и отпустите кнопку мыши, отобразится следующее диалоговое окно.
Здесь вы можете указать альтернативный текст и длинное описание. Затем нажмите OK и сохраните веб-страницу. Теперь вы можете видеть, что тег <img> добавлен с альтернативным именем и источником изображения.
Шаг 5 — Выполните тот же процесс и добавьте второе изображение вместе с его альтернативным именем и источником.
Теперь файл index.html будет выглядеть следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
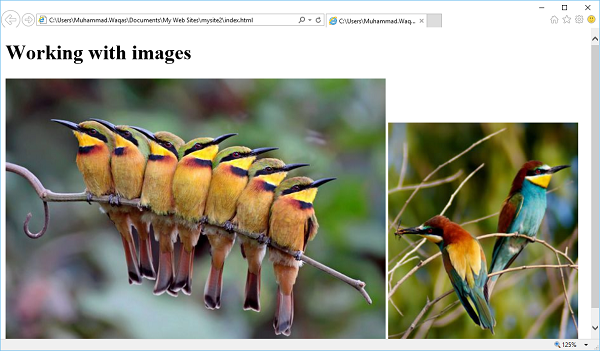
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
Шаг 6 — Диалоговое окно « Свойства изображения » предоставляет доступ к наиболее часто используемым атрибутам изображения. Если дважды щелкнуть изображение, оно отобразит окно «Свойства изображения».
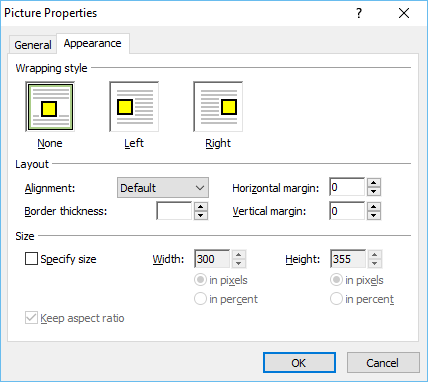
В Expression Web диалоговое окно «Свойства изображения» имеет две вкладки: « Общие» и « Внешний вид» .
Ниже приведены параметры, доступные на вкладке Общие .
-
Изображение — содержит имя папки / файла графического изображения.
-
Альтернативный текст — введите текст, который вы хотите отображать для изображений, когда изображение загружается, когда его невозможно найти, или когда посетитель сайта перемещает указатель на него. Этот текст также будет использоваться программой чтения с экрана, если ваша программа просмотра использует ее.
-
Подробное описание. Бывает, что нескольких слов может не хватить для описания вашего изображения. Диаграммы и графики являются примерами. Нажмите Обзор, чтобы выбрать файл, который содержит более подробное описание изображения.
-
Местоположение — если вы хотите связать свое изображение с веб-страницей или большим изображением, вставьте сюда гиперссылку.
-
Целевой фрейм — если текущая страница является страницей фреймов, этот параметр указывает, в каком фрейме должна отображаться ссылка, ИЛИ вы можете выбрать, чтобы изображение или страница открывались в новом окне.
Изображение — содержит имя папки / файла графического изображения.
Альтернативный текст — введите текст, который вы хотите отображать для изображений, когда изображение загружается, когда его невозможно найти, или когда посетитель сайта перемещает указатель на него. Этот текст также будет использоваться программой чтения с экрана, если ваша программа просмотра использует ее.
Подробное описание. Бывает, что нескольких слов может не хватить для описания вашего изображения. Диаграммы и графики являются примерами. Нажмите Обзор, чтобы выбрать файл, который содержит более подробное описание изображения.
Местоположение — если вы хотите связать свое изображение с веб-страницей или большим изображением, вставьте сюда гиперссылку.
Целевой фрейм — если текущая страница является страницей фреймов, этот параметр указывает, в каком фрейме должна отображаться ссылка, ИЛИ вы можете выбрать, чтобы изображение или страница открывались в новом окне.
На вкладке «Внешний вид» доступны следующие параметры.
-
Стиль обтекания — укажите, как изображение плавает на странице, например «Нет», «Влево» или «Вправо».
-
Макет — в этом разделе вы можете установить выравнивание, толщину границы, горизонтальные и вертикальные поля.
-
Размер — Expression Web автоматически устанавливает свойства ширины и высоты для изображения на основе фактических размеров изображения. Вместо изменения размера изображения путем изменения этих размеров измените размер изображения с помощью графического редактора.
Стиль обтекания — укажите, как изображение плавает на странице, например «Нет», «Влево» или «Вправо».
Макет — в этом разделе вы можете установить выравнивание, толщину границы, горизонтальные и вертикальные поля.
Размер — Expression Web автоматически устанавливает свойства ширины и высоты для изображения на основе фактических размеров изображения. Вместо изменения размера изображения путем изменения этих размеров измените размер изображения с помощью графического редактора.
Шаг 7 — Теперь давайте просмотрим веб-страницу в браузере; будет отображаться следующий вывод.
Microsoft Expression Web — Гиперссылки
В этой главе мы узнаем, как использовать гиперссылки на вашем сайте. Одна из вещей, которая делает Интернет таким широким, — это возможность веб-страниц связываться с другими веб-страницами. Гиперссылки или ссылки встречаются практически на всех веб-страницах.
Гиперссылки также позволяют пользователям щелкать и переходить на другую страницу, место на странице, изображение или другое место в Интернете полностью. Ниже приведены некоторые важные функции гиперссылки.
-
Инструменты и опции Expression Web упрощают работу с гиперссылками.
-
Представления и отчеты веб-гиперссылок Expression также позволяют легко находить и исправлять неработающие и неправильные ссылки.
-
Гиперссылка может быть словом, группой слов или изображением, которое при нажатии приведет вас к новому документу или месту в текущем документе.
Инструменты и опции Expression Web упрощают работу с гиперссылками.
Представления и отчеты веб-гиперссылок Expression также позволяют легко находить и исправлять неработающие и неправильные ссылки.
Гиперссылка может быть словом, группой слов или изображением, которое при нажатии приведет вас к новому документу или месту в текущем документе.
Якорный тег
В HTML тег <a> , известный как тег привязки, используется для создания ссылки на другой документ. Якорь может указывать на другую HTML-страницу, изображение, текстовый документ или файл PDF среди других. Вот основной код тега привязки <a> .
<a href = "url">Text to be displayed as link<a>
-
В теге <a> атрибут «href» используется для адресации ссылки на документ, а слова между открытием и закрытием тега привязки будут отображаться в виде гиперссылки.
-
При наведении курсора на ссылку на веб-странице стрелка превратится в маленькую стрелку.
-
URL-адрес — это адрес, который указывает протокол, веб-сервер и путь к файлу.
-
Есть два типа URL, абсолютные и относительные . Абсолютный URL содержит полный адрес, а в относительном URL отсутствует одна или несколько частей адреса. Однако веб-браузер получает недостающую информацию со страницы, содержащей URL-адрес.
В теге <a> атрибут «href» используется для адресации ссылки на документ, а слова между открытием и закрытием тега привязки будут отображаться в виде гиперссылки.
При наведении курсора на ссылку на веб-странице стрелка превратится в маленькую стрелку.
URL-адрес — это адрес, который указывает протокол, веб-сервер и путь к файлу.
Есть два типа URL, абсолютные и относительные . Абсолютный URL содержит полный адрес, а в относительном URL отсутствует одна или несколько частей адреса. Однако веб-браузер получает недостающую информацию со страницы, содержащей URL-адрес.
пример
Давайте рассмотрим простой пример, в котором мы будем использовать как абсолютные, так и относительные URL .
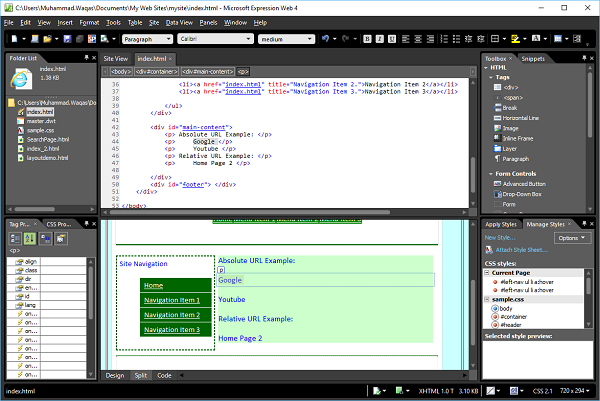
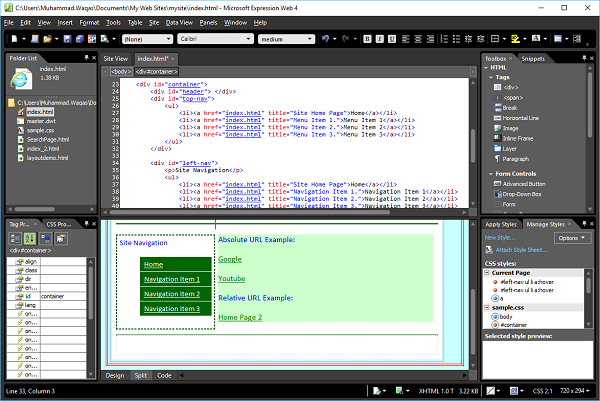
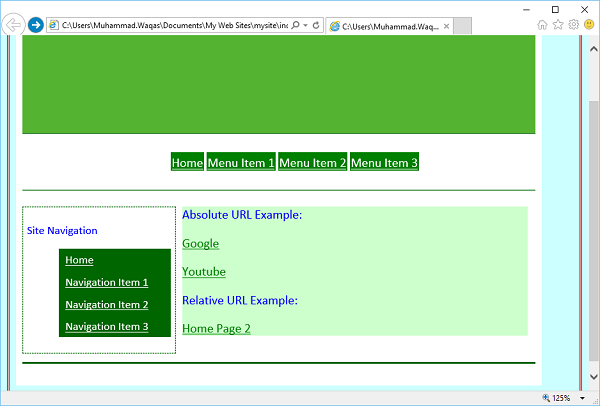
Шаг 1. Сначала откройте страницу index.html и добавьте следующие строки в основной раздел контента .
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
Ниже приводится полная реализация страницы index.html .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>
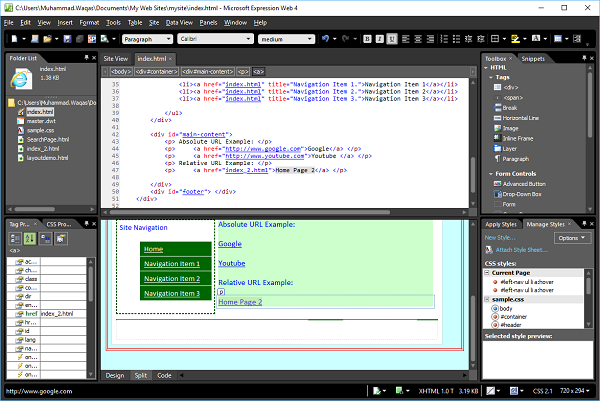
Шаг 2 — Давайте сохраним веб-страницу, и вы увидите текст в разделе основного контента.
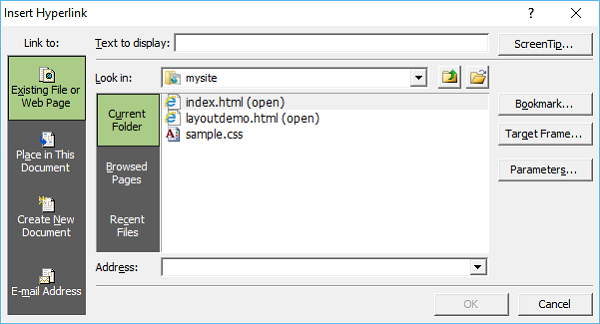
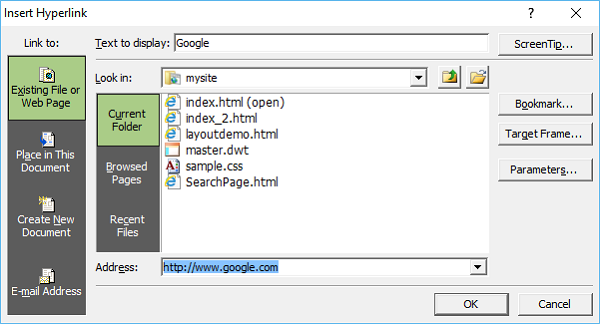
Шаг 3 — В представлении «Дизайн» щелкните правой кнопкой мыши Google и выберите «Гиперссылка» в меню, которое откроет диалоговое окно « Вставить гиперссылку ».
Шаг 4. В поле «Адрес» укажите URL-адрес домашней страницы Google и нажмите «ОК». Точно так же, щелкните правой кнопкой мыши на YouTube в режиме конструктора и выберите «Гиперссылка».
Шаг 5. В поле «Адрес» укажите URL-адрес домашней страницы YouTube и нажмите «ОК». Теперь для относительного щелчка правой кнопкой мыши на «Домашней странице 2» и выберите «Гиперссылка» в меню, которое откроет диалоговое окно «Вставить гиперссылку».
Шаг 6 — Для относительного пути выберите index_2.html в поле адреса, и Expression Web получит оставшийся путь из файла index.html, поскольку оба эти файла находятся в одном каталоге. Нажмите ОК.
Как видно, эти слова теперь подчеркнуты, что означает создание гиперссылок.
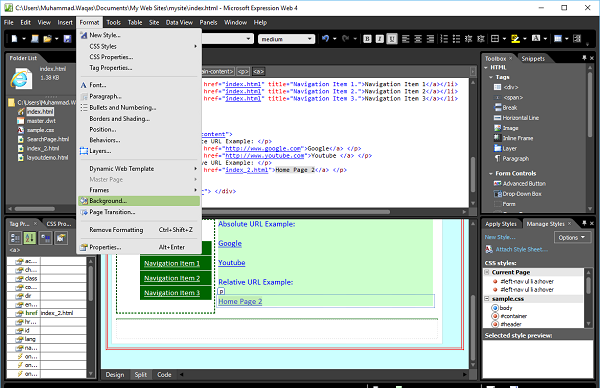
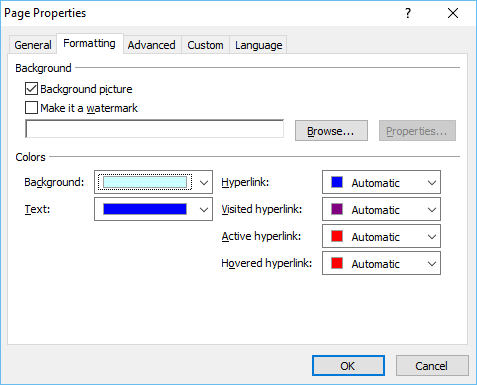
Шаг 7 — Цвет шрифта по умолчанию синий, а цвет шрифта по умолчанию для гиперссылок также синий. Чтобы изменить цвет гиперссылки по умолчанию, выберите любую гиперссылку, перейдите в меню « Формат» и выберите пункт « Фон…» .
Теперь вы увидите следующий диалог.
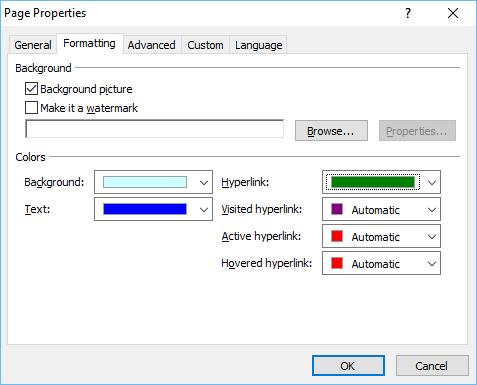
Шаг 8 — Давайте изменим цвет гиперссылки на зеленый.
На следующем снимке экрана вы увидите, что цвет гиперссылки изменился на зеленый.
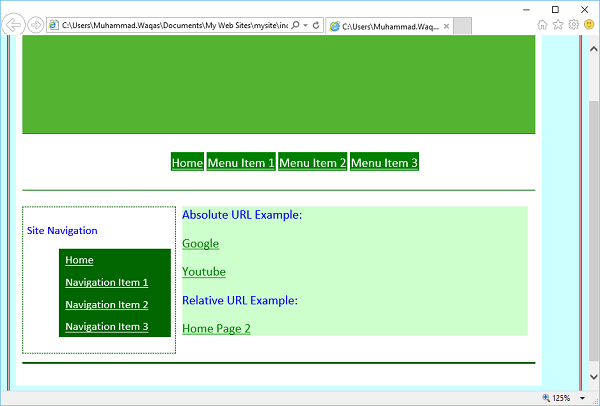
Шаг 9 — Давайте теперь просмотрим эту веб-страницу в браузере.
Если вы нажмете ссылку Google, она направит вас на главную страницу Google.
Шаг 10. Аналогичным образом, если вы вернетесь на домашнюю страницу и нажмете ссылку YouTube, она направит вас на домашнюю страницу YouTube. Вернемся к домашней странице.
Нажмите на ссылку « Домашняя страница 2», и вы увидите, что она открывает файл index_2.hmtl .
Microsoft Expression Web — Видео
В этой главе мы узнаем, как добавлять видео на сайт и какие форматы поддерживаются в Expression Web. С помощью видеороликов вы можете легко привлечь внимание потенциальных клиентов к продуктам или услугам вашей компании.
Microsoft Expression Web — это инструмент веб-дизайна, который упрощает процесс добавления рекламных, маркетинговых или обучающих видео на веб-страницы. Вы можете легко вставить свои видео в представление «Дизайн» Microsoft Expression.
По умолчанию Expression Web поддерживает форматы кодирования видео, такие как Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX и MPEG.
пример
Давайте теперь возьмем пример, чтобы понять процесс добавления видео в пошаговой манере.
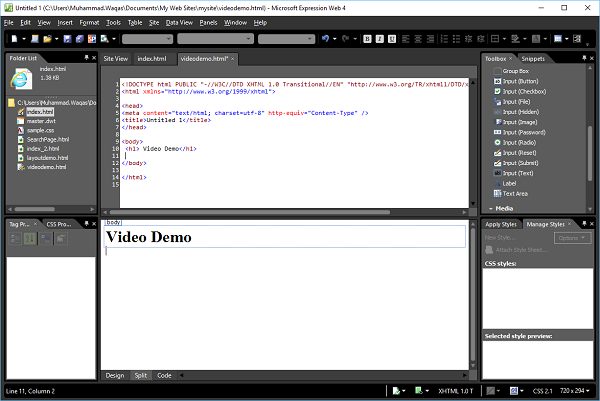
Шаг 1 — Добавьте новый файл HTML и назовите его videodemo.html .
Шаг 2 — Щелкните мышью в том месте на веб-странице, куда нужно вставить видео. Допустим, мы хотим добавить видео под заголовком.
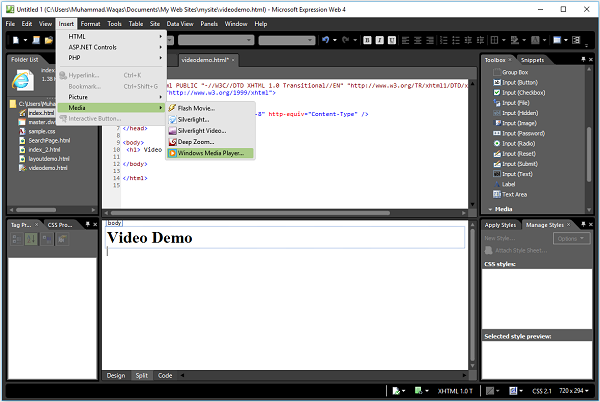
Шаг 3 — Перейдите в меню « Вставка» → « Мультимедиа», которое откроет подменю, содержащее список форматов видеоплеера, которые Expressions поддерживает по умолчанию. Давайте выберем Windows Media Player .
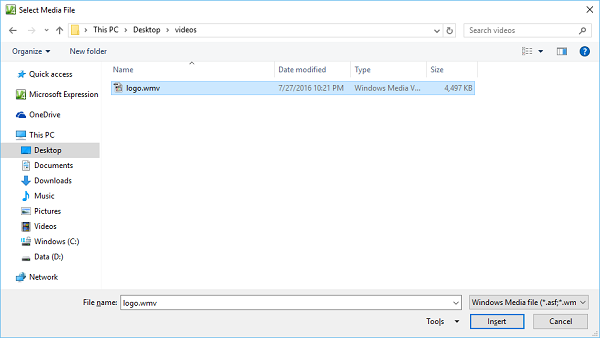
Шаг 4 — Найдите видео, которое вы хотите использовать. Выберите имя видеофайла и нажмите кнопку «Вставить», чтобы вставить его на веб-страницу. Сохраните файл, нажав Ctrl + S, и вы увидите диалоговое окно Save Embedded Files.
Шаг 5 — Нажмите OK, и вы увидите, что медиа-файл добавлен в папку веб-сайта.
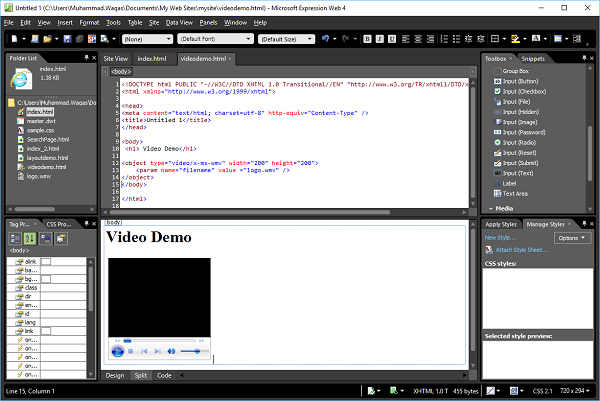
Ниже приведен код на странице videodemo.html .
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
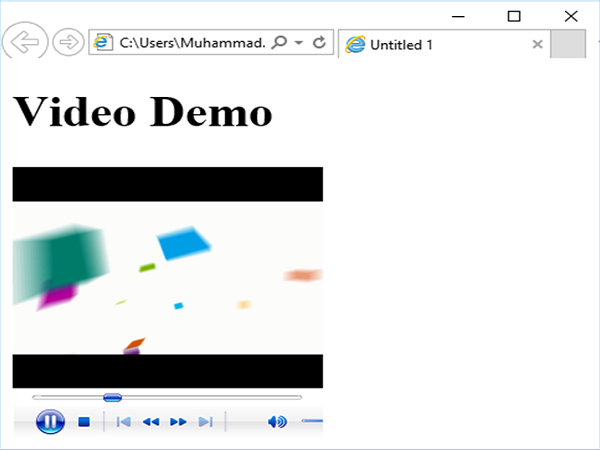
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>
Шаг 6 — Теперь давайте просмотрим веб-страницу в браузере. Вы увидите, что видео воспроизводится.
Microsoft Expression Web — источник данных SQL
В Expression Web есть много инструментов для работы со статическими HTML-страницами, но также есть инструменты для создания более динамичных страниц. Динамические страницы часто извлекают данные или контент из источника данных. В этой главе мы узнаем, как создать источник данных SQL для использования на динамических страницах.
пример
Давайте рассмотрим простой пример, в котором мы создаем раскрывающийся список и заполняем его, извлекая данные из базы данных, используя SQL DataSource.
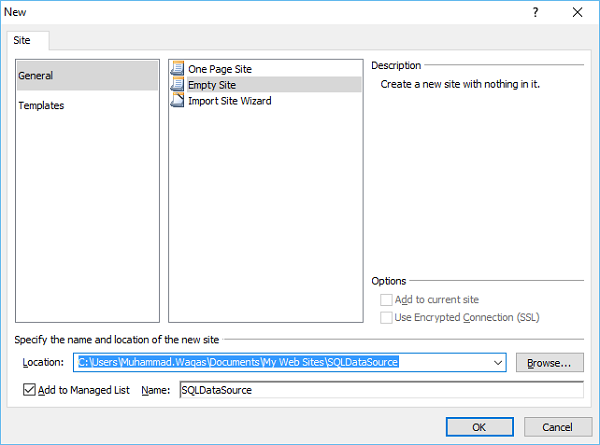
Шаг 1 — Начните с создания нового пустого сайта.
Давайте назовем это SQLDataSource . Нажмите ОК.
Шаг 2 — Вы увидите, что выражение web создало для нас папку. Однако, поскольку мы решили создать пустой проект, у нас пока нет файлов.
Expression Web не нужно использовать только для создания статических сайтов HTML; мы можем с легкостью создавать динамические сайты, используя страницы и элементы управления.
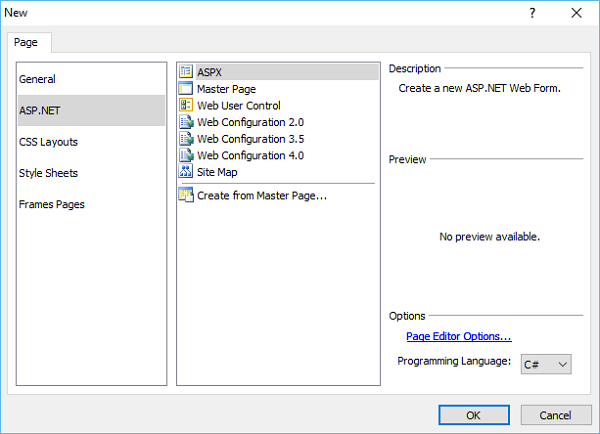
Шаг 3 — Expression Web также позволяет нам создавать много динамического контента без необходимости быть разработчиком. Итак, давайте добавим файл ASPX из меню « Файл» → «Новая страница» . Выберите ASPX в средней модели и нажмите OK.
Шаг 4 — Здесь мы создадим элемент управления в нашей форме, который должен получить доступ к данным из базы данных для создания динамического веб-сайта.
В этом конкретном случае мы создадим источник данных SQL, который будет извлекать данные из базы данных.
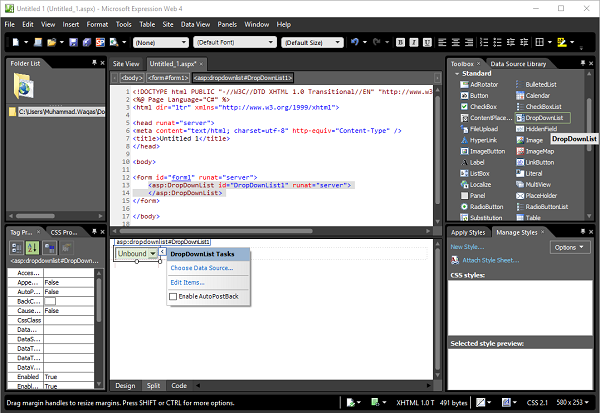
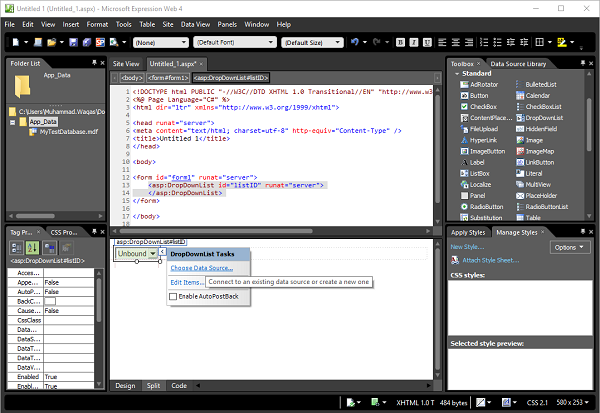
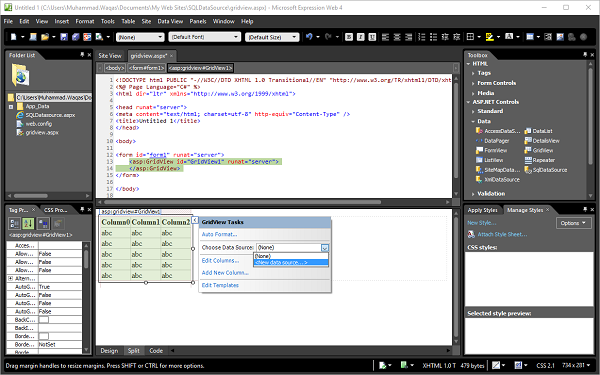
Шаг 5. Перейдите на панель инструментов и перетащите DropDownList и поместите его внутри тега <form> в представлении кода, или вы также можете поместить его в раздел формы в представлении «Дизайн». Вы увидите, что код добавлен Expression Web.
Здесь мы хотим подключить некоторые данные из нашей базы данных и сохранить их в нашем раскрывающемся списке. Итак, первое, что нам нужно, это база данных.
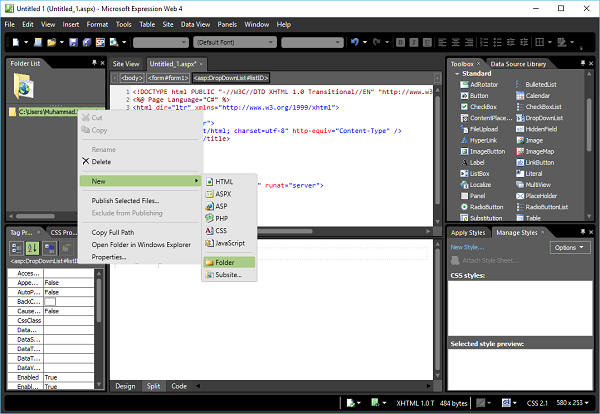
Шаг 6 — Создайте новую папку в папке проекта, перейдя в пункт меню « Создать» → «Папка» .
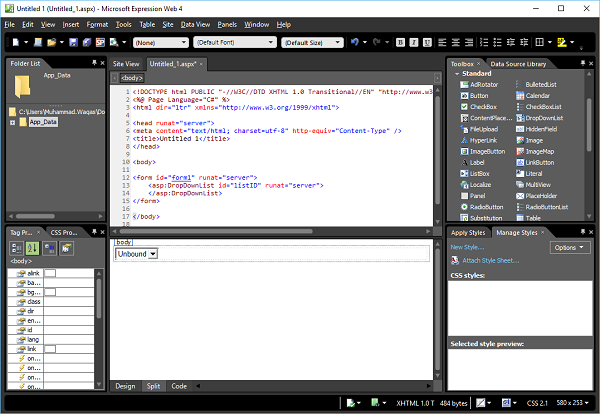
Шаг 7 — Назовите эту папку App_Data .
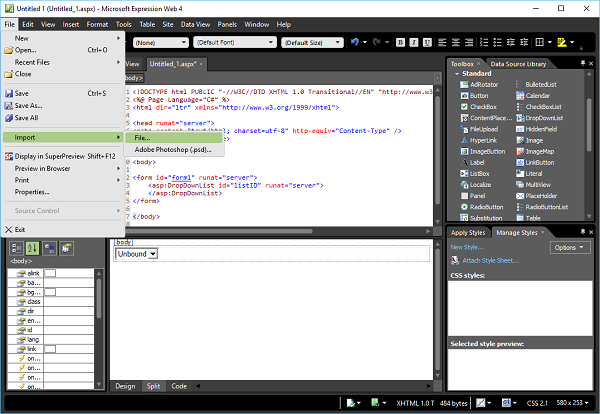
Шаг 8 — Нам нужно импортировать базу данных в наш проект, используя пункт меню Файл → Импорт → Файл… .
Шаг 9 — Откроется диалоговое окно « Импорт », как показано ниже. Нажмите на кнопку «Добавить файл…», которая откроет диалоговое окно «Открыть файл».
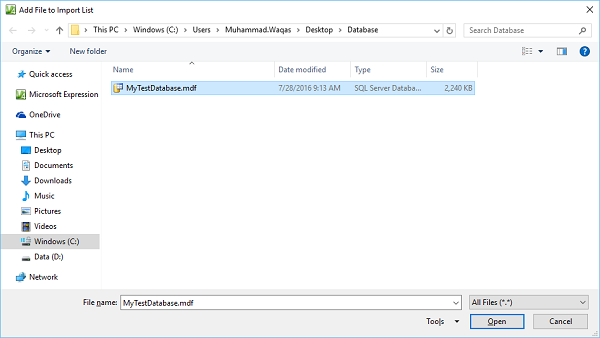
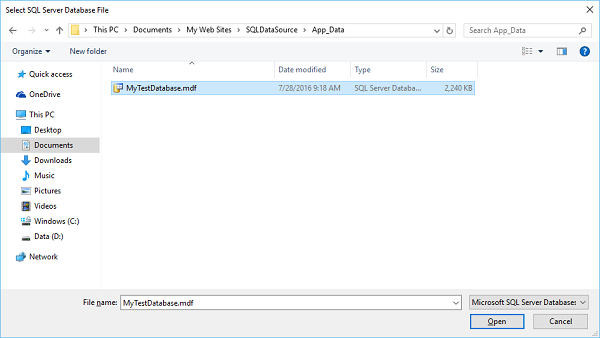
Шаг 10 — Перейдите к базе данных (* .mdf файл), которую вы хотите включить в веб-сайт, и нажмите «Открыть».
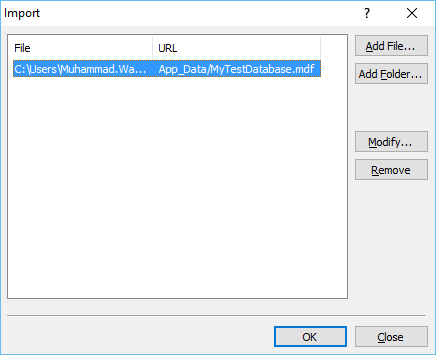
Шаг 11 — Откройте MyTestDatabase.mdf. Появится следующий диалог. Нажмите ОК.
Шаг 12. Теперь вы видите, что файл базы данных добавлен в папку App_Data. Если у вас есть элемент управления, например выпадающий список, и Expression Web позволяет вам привязать к нему данные, тогда вы увидите маленькую стрелку в верхнем правом углу в представлении конструктора.
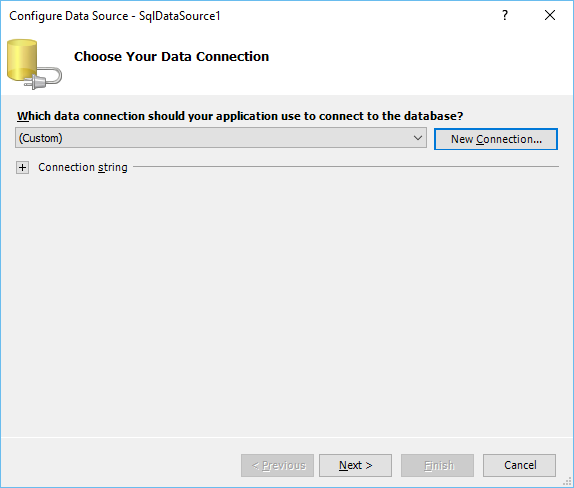
Шаг 13 — Это текущее контекстное меню, которое может позволить нам выполнить очень специфическую задачу для этого конкретного элемента управления, и одним из них является выбор источника данных. Итак, давайте нажмем « Выбрать источник данных», и откроется мастер настройки источника данных.
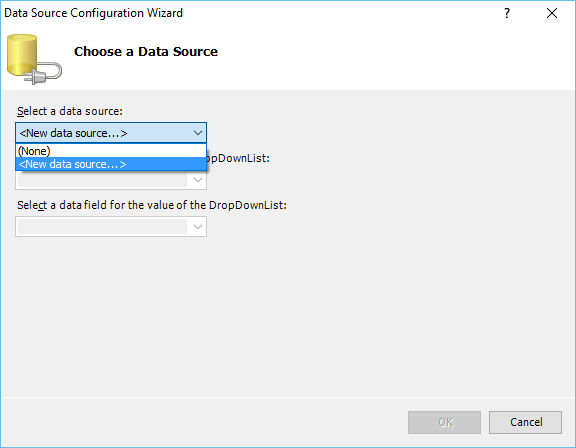
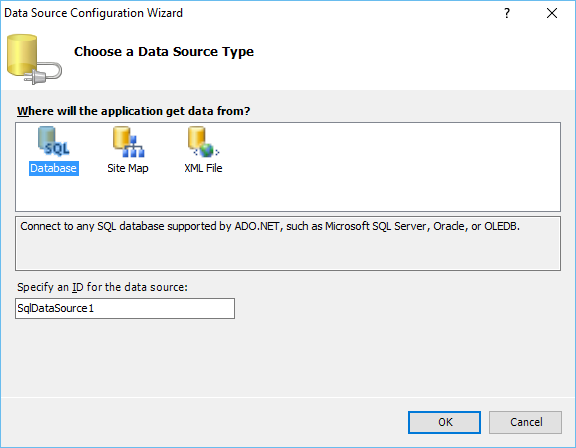
Шаг 14 — В настоящее время у нас нет источника данных. Давайте выберем опцию New data source из меню.
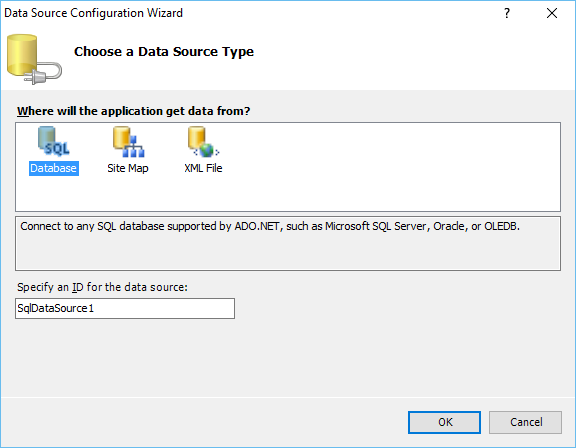
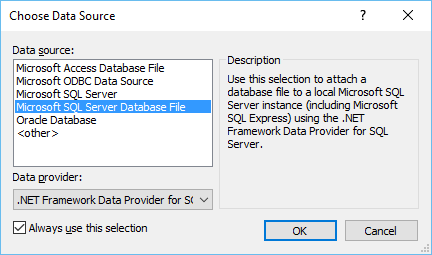
Здесь мы импортируем базу данных SQL. Давайте выберем базу данных и нажмем ОК.
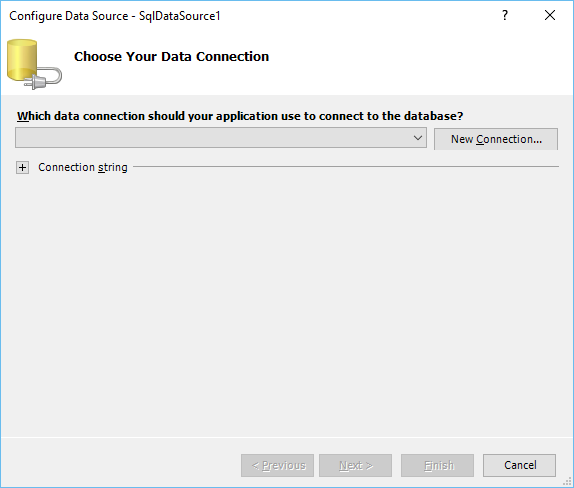
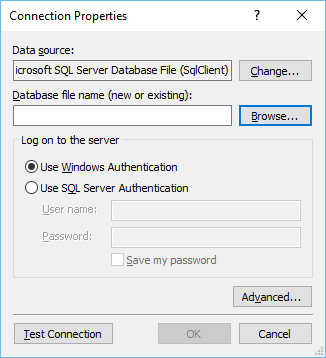
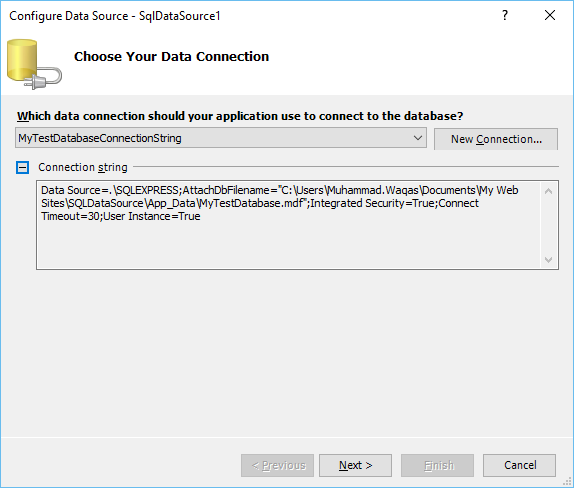
Шаг 15 — Теперь нам нужно указать строку подключения. Давайте нажмем кнопку «Новое соединение».
Шаг 16 — Выберите файл базы данных Microsoft SQL Server и нажмите ОК.
Шаг 17 — Нажмите кнопку Обзор, чтобы найти файл базы данных.
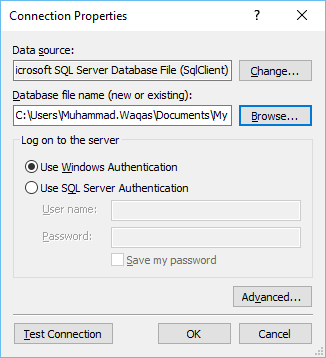
Шаг 18 — Выберите файл базы данных и нажмите кнопку «Открыть» или дважды щелкните файл базы данных.
Шаг 19 — Чтобы проверить соединение, нажмите кнопку «Проверить соединение».
Появится следующий экран. Нажмите кнопку ОК.
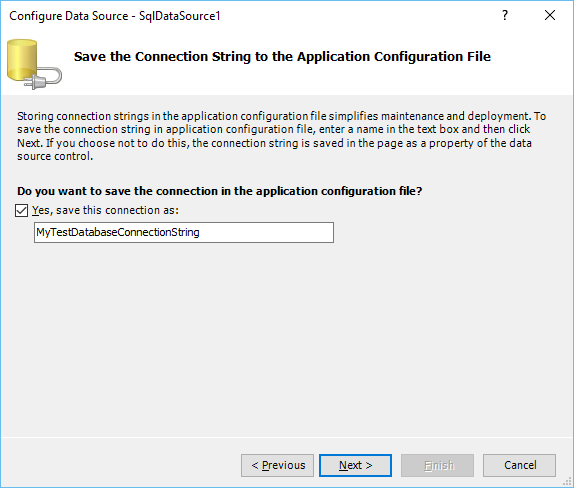
Шаг 20 — Теперь мы настроим источник данных. Нажмите Далее на следующем экране.
Проверьте флажок и нажмите Next снова.
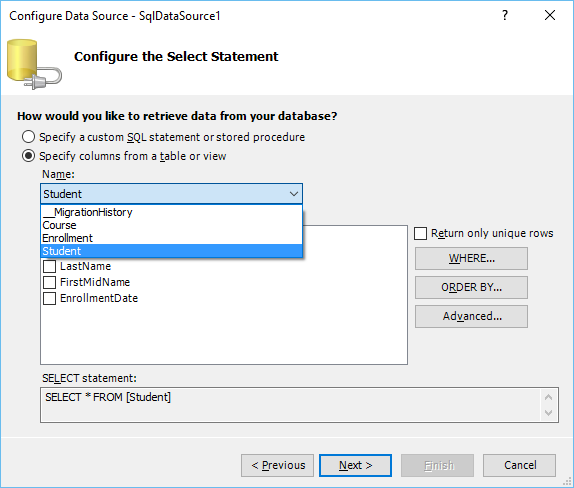
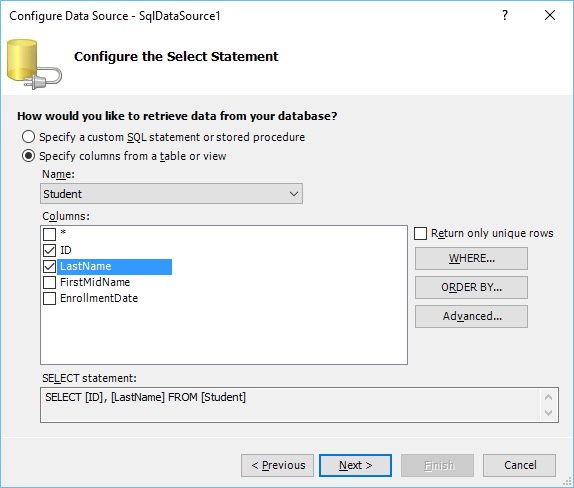
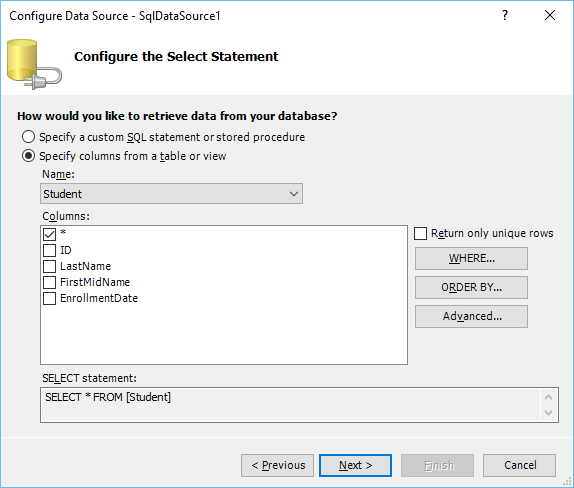
Шаг 21 — Здесь вы увидите все таблицы из вашей базы данных. Давайте выберем стол ученика .
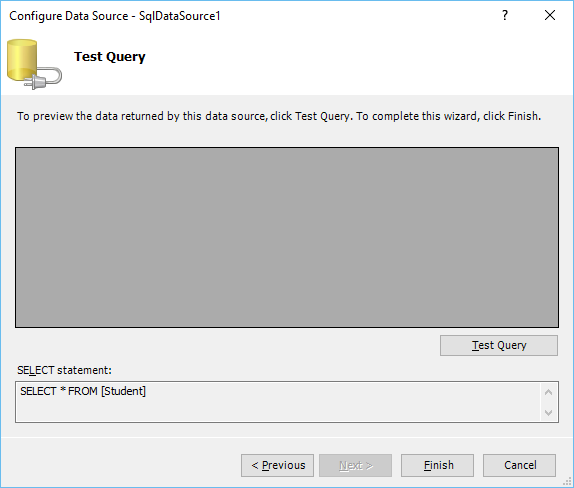
Шаг 22 — И вы увидите все столбцы в списке. Выберите ID и Фамилия . Внизу вы можете увидеть, что он фактически создает запрос. Вы также можете использовать предложения Where или ORDER BY . Когда вы закончите с запросом, нажмите Далее.
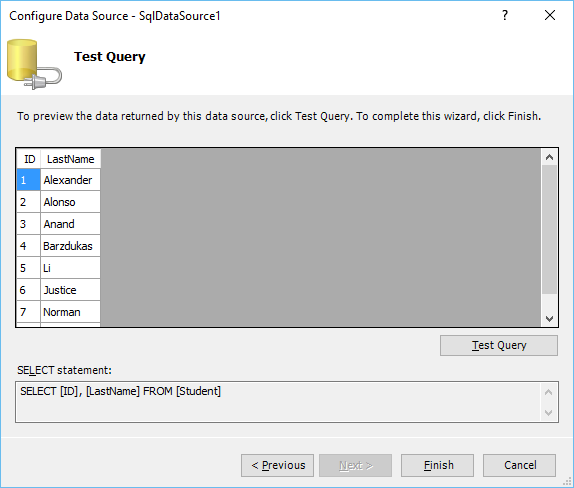
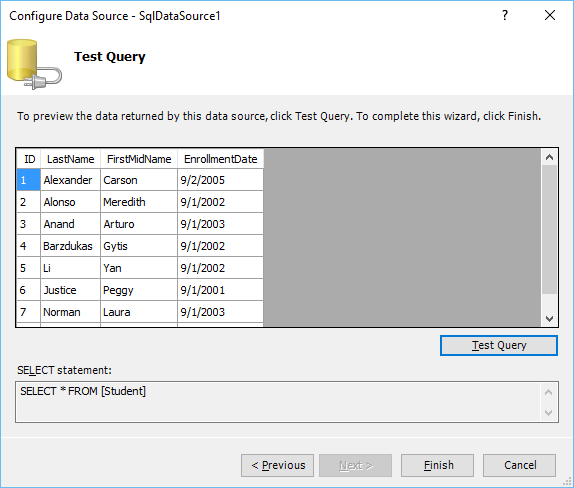
Шаг 23 — Нажмите кнопку « Тестовый запрос» . Он отобразит результат запроса, как показано ниже.
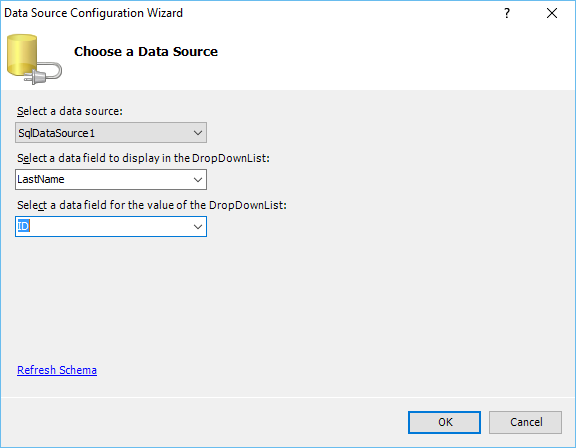
Шаг 24 — В следующем диалоговом окне источник данных выбран по умолчанию. «Выберите поле данных для отображения в DropDownList» — это поле, которое фактически будет отображаться. Давайте выберем LastName и выберите идентификатор из «Выберите поле данных для значения DropDownList» и нажмите «Ok».
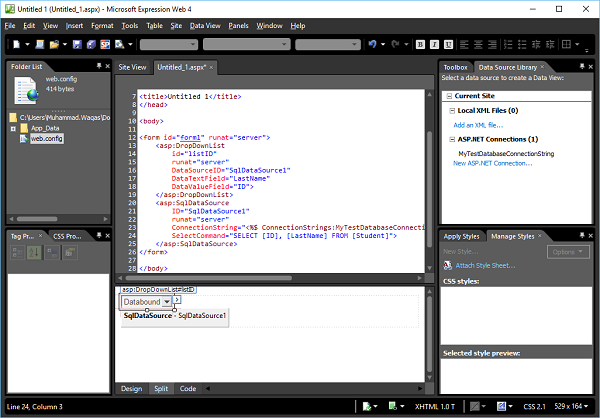
Как вы можете видеть на следующем снимке экрана, DataSource добавляется в режиме конструктора.
Ниже приведен полный код файла ASPX, созданный Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
Шаг 25 — Давайте сохраним веб-страницу, нажав Ctrl + S.
Назовите эту страницу SQLDatasource.aspx и нажмите Сохранить.
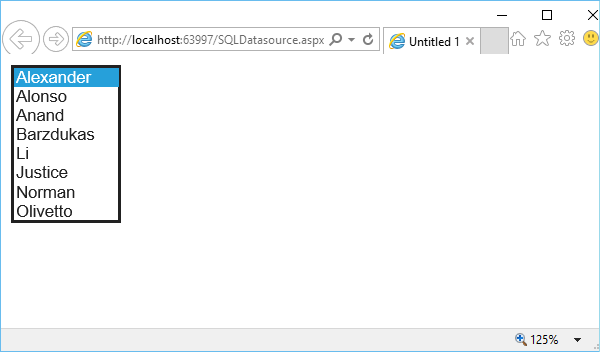
Шаг 26 — Давайте предварительно просмотрим эту страницу в браузере. Вы увидите выпадающий список, который содержит фамилию студентов из таблицы « Студенты» .
Microsoft Expression Web — Word
В этой главе мы узнаем, как создать веб-страницу из документа Microsoft Word с помощью Expression Web. Вместо создания страниц с нуля, вы также можете использовать Microsoft Word для веб-контента, а затем перенести этот контент на свою HTML-страницу.
Давайте посмотрим, как вы можете получить оптимальные результаты, используя контент из Microsoft Word.
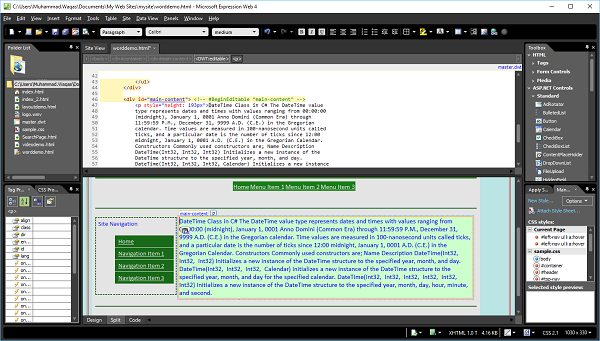
Создайте новую страницу HTML и назовите ее worddemo.html . Примените динамический веб-шаблон (* .dwt) к этой HTML-странице.
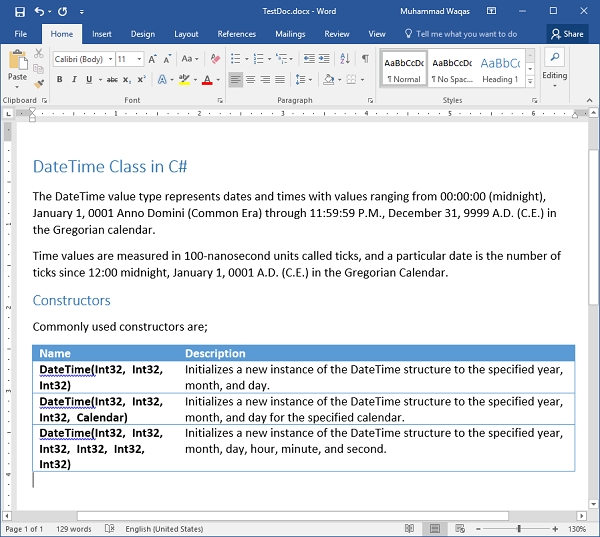
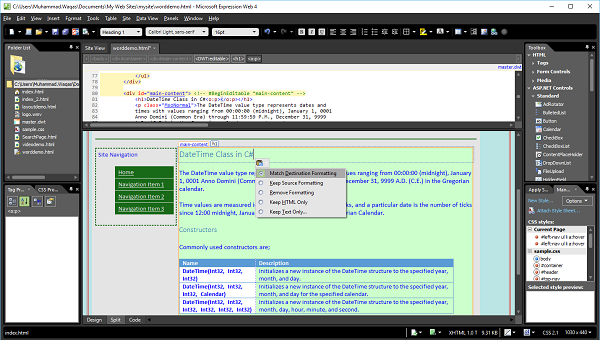
Вот пример документа Word с некоторыми примененными стилями и таблицей. Сначала скопируйте весь этот документ в буфер обмена, а затем переключитесь на Expression Web. Вставьте документ в раздел основного контента веб-страницы.
Обратите внимание, что когда контент вставляется в Expression Web, мы получаем значок. Это называется кнопкой настройки вставки . Нажав на нее, мы можем выбрать различные способы вставки контента в Expression Web.
Настройка по умолчанию « Соответствие целевому форматированию» означает, что Expression Web будет использовать любое форматирование, которое уже применено к текущей веб-странице.
Например, заголовок документа в этом документе был стилизован с использованием стиля H1 в Microsoft Word. При вставке на страницу Expression Web будет применять форматирование к стилю Заголовок один в Expression Web.
Если вы выберете опцию Сохранить исходное форматирование , Expression Web все равно будет применять стиль H1 к тексту. Однако в этом случае будет создан новый класс CSS с именем Style, который переформатирует текст, чтобы он выглядел так же, как в Word.
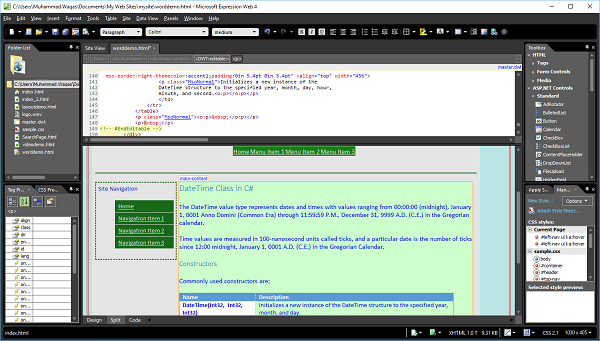
Если мы выберем « Удалить форматирование» , страница будет очень похожа на ту, что была раньше, но если вы посмотрите на форматирование таблиц, то увидите, что теперь это просто обычный текст.
Стили, предоставляемые в Expression Web, по-прежнему действуют, но все стили, специфичные для документа Word, теперь исчезли.
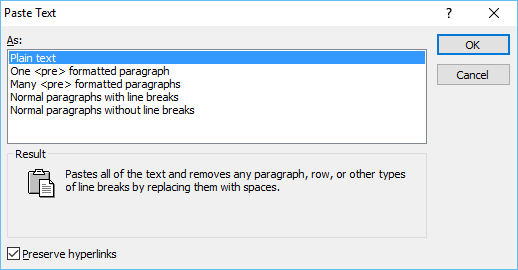
Параметр « Сохранить только HTML» применяется только при копировании кода HTML. Последний параметр в меню параметров вставки — « Сохранить текст», и вы можете выбрать этот вариант, если вам действительно нужен только текст из Word. При выборе этой опции откроется следующее диалоговое окно «Вставить текст».
Отсюда мы можем выбрать, как именно мы хотим отформатировать текст. Первый параметр удаляет все разрывы строк форматирования, абзацы и т. Д. И заменяет его одним большим блоком текста.
Вы можете видеть, что мы потеряли таблицу в документе, а также все форматирование. Вы можете поиграть с опциями в диалоговом окне Вставить текст . Давайте выберем опцию Match Destination Formatting .
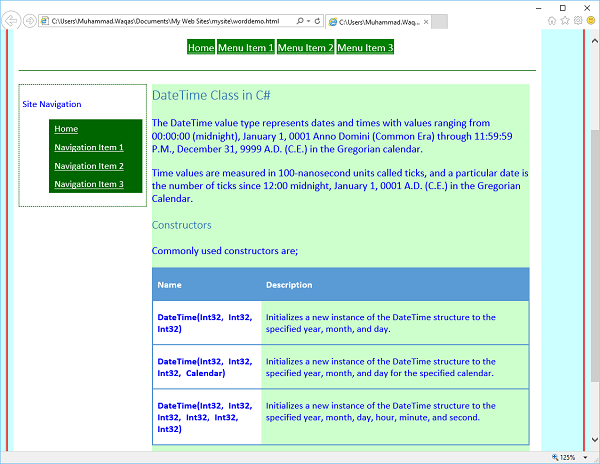
При предварительном просмотре этой веб-страницы в браузере она будет выглядеть следующим образом.
Microsoft Expression Web — Gridview
Элемент управления GridView используется для отображения значений источника данных в таблице. Каждый столбец представляет поле, а каждая строка представляет запись. В этой главе мы изучим очень простой процесс отображения данных из базы данных на веб-странице в GridView.
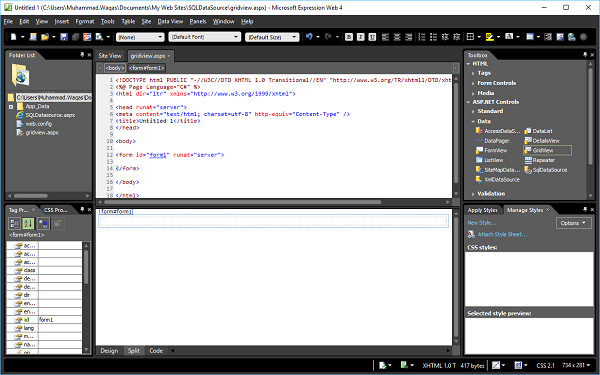
Шаг 1 — Давайте создадим новую страницу ASPX в проекте SQLDataSource и назовем ее gridview.aspx
Шаг 2 — На панели инструментов вы увидите элементы управления ASP.NET. Перетащите элемент управления GridView и поместите его поверх раздела формы.
Вы можете видеть, что контекстное меню GridView открыто. Теперь выберите <Новый источник данных…> в раскрывающемся списке «Выбор источника данных». Появится мастер настройки источника данных.
Шаг 3 — Выберите базу данных, так как мы получим данные из базы данных SQL, и укажите идентификатор источника данных. Нажмите ОК.
Шаг 4 — Выберите существующую строку подключения, которую мы создали в главе SQL DataSource, так как мы будем использовать ту же базу данных в этой главе. Нажмите кнопку «Далее.
Шаг 5 — Для понимания давайте выберем таблицу Student и отметим флажок *, который будет извлекать все столбцы из таблицы Student. Нажмите кнопку «Далее.
Шаг 6 — В следующем мастере вы можете протестировать запрос, поэтому давайте нажмем кнопку Test Query .
После нажатия кнопки « Далее» отобразится следующий экран:
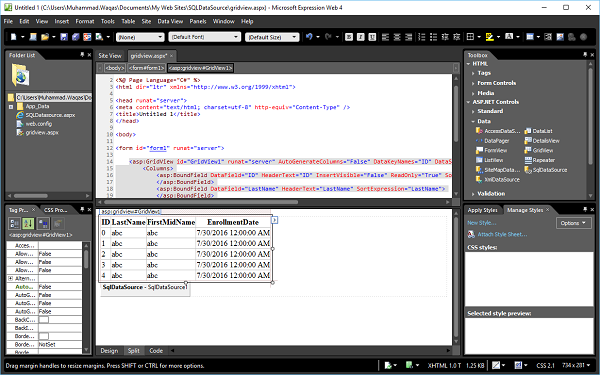
Представление «Дизайн» gridview.aspx выглядит следующим образом:
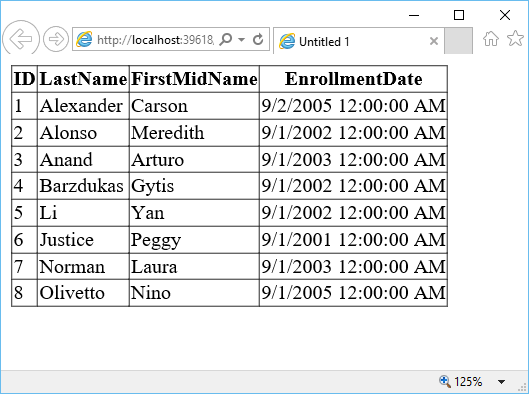
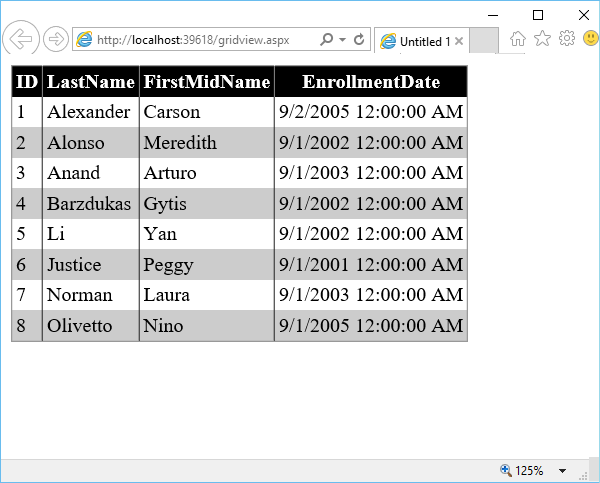
Шаг 7 — Давайте просмотрим веб-страницу в браузере. Это будет выглядеть следующим образом —
Это простая таблица без какого-либо форматирования.
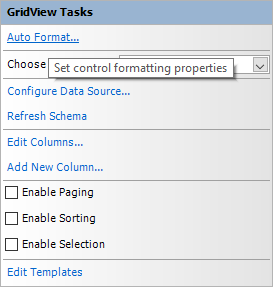
Шаг 8 — Вы можете отформатировать GridView из контекстного меню GridView .
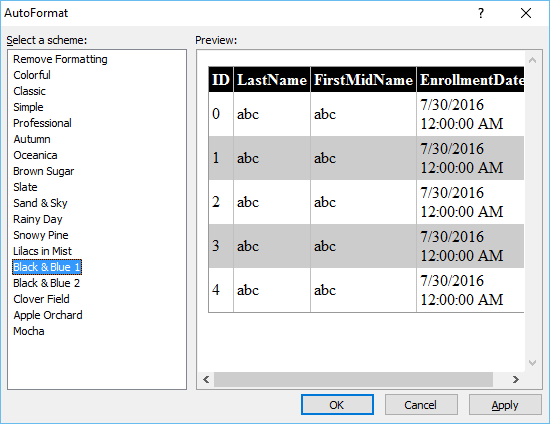
Нажмите на ссылку Автоформат… В диалоговом окне «Автоформат» есть много предопределенных схем. Выберите схему в соответствии с вашими требованиями и нажмите ОК.
Давайте снова просмотрим веб-страницу в браузере. Это будет похоже на следующий скриншот.
Microsoft Expression Web — главные страницы
В этой главе мы узнаем о главных страницах ASP.NET. Когда мы создаем главную страницу, мы можем ее разметить, применить стили и добавить элементы управления ASP.NET так же, как и на других страницах Microsoft Expression Web. Макет и контент, который мы создаем на главной странице, применяются к страницам, прикрепленным к главной странице. Это похоже на динамический веб-шаблон .
Динамические веб-шаблоны позволяют применять общий внешний вид ко всем страницам вашего сайта. Поскольку динамические веб-шаблоны применяются на страницах, к которым они присоединены во время разработки, применение изменений ко всем страницам сайта может вызвать задержку, пока HTML-код обновляется на всех страницах.
Если на сервере работает ASP.NET, главные страницы ASP.NET предоставляют аналогичные функции, определяя редактируемые области в шаблоне. Однако применение шаблона к пользовательскому контенту на страницах выполняется динамически во время выполнения.
пример
Давайте рассмотрим простой пример, в котором мы создадим главную страницу с использованием шаблона CSS и будем использовать эту главную страницу для создания других страниц.
Шаг 1 — Откройте страницу index.html, на которой мы определили различные разделы, используя таблицу стилей CSS.
Шаг 2 — В меню « Файл» перейдите в « Создать» → «Страница», и вы увидите диалоговое окно «Новая страница».
Шаг 3 — На левой панели выберите ASP.NET, а из среднего списка выберите Мастер-страницу и нажмите кнопку ОК.
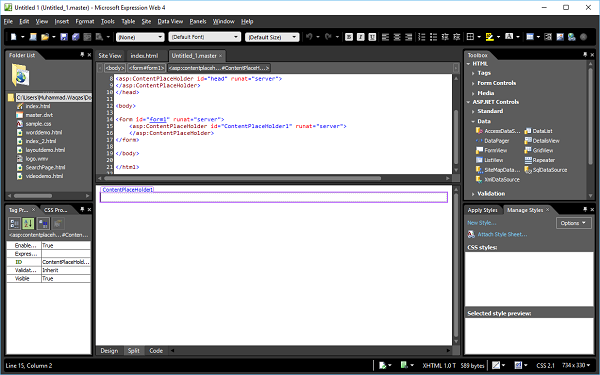
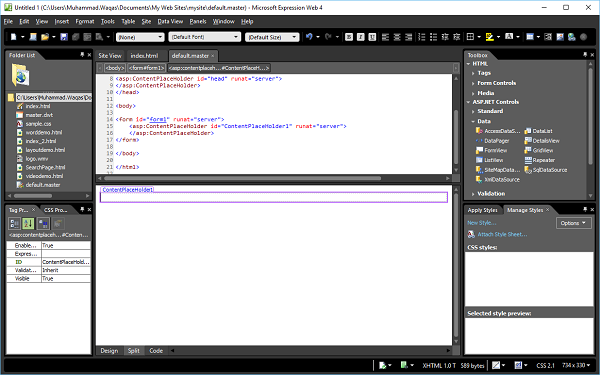
Шаг 4 — На приведенном выше экране появится всплывающее окно с именем Untitled1.master . Сохраните эту страницу и назовите ее default.master .
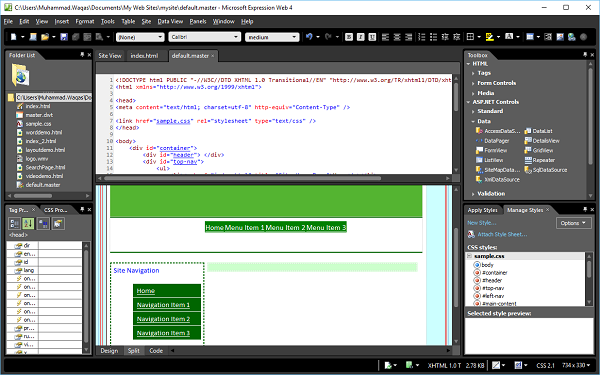
Шаг 5 — Мы хотим встроить наш дизайн в главную страницу, которая будет доступна на нашем сайте. Итак, давайте скопируем код содержимого, которое вы хотели бы иметь на каждой странице, из кода index.html и вставьте код на страницу default.master.
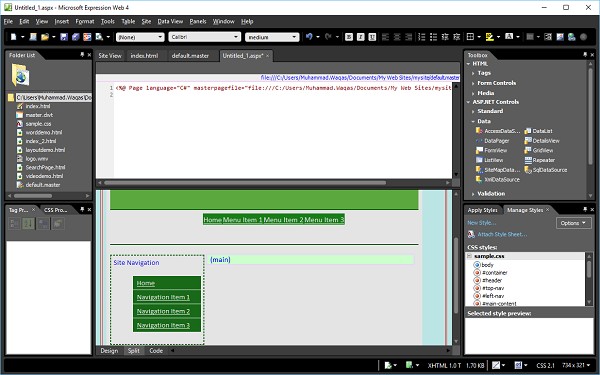
Шаг 6 — Теперь у нас есть макет, который мы хотели бы использовать на каждой странице сайта. Однако, если бы мы начали создавать страницы с контентом сейчас, мы бы не смогли ввести какой-либо контент в этот макет. Следовательно, нам нужно создать страницы содержимого ASPX из главной страницы. Чтобы сделать это, мы также должны добавить область контента, чтобы мы могли добавлять контент на указанные страницы.
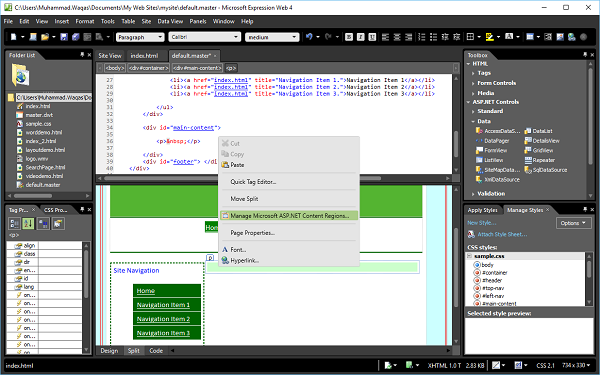
В режиме конструктора щелкните правой кнопкой мыши нужное содержимое на своих страницах. Допустим, мы хотим добавить контент в раздел основного контента, а затем нажать « Управление областями контента Microsoft ASP.NET».
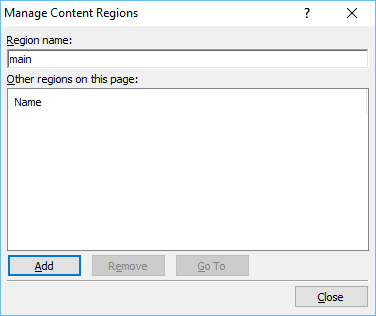
Шаг 7. В мастере управления областями содержимого введите имя региона и нажмите кнопку « Закрыть» .
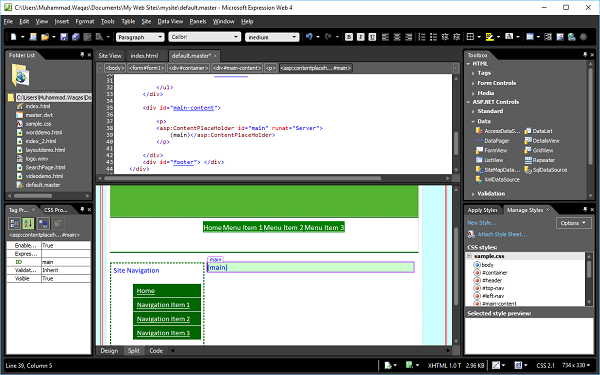
Шаг 8 — Как видно на следующем скриншоте, Content PlaceHolder добавлен в раздел основного контента. Теперь мы должны добавить веб-страницу ASPX.
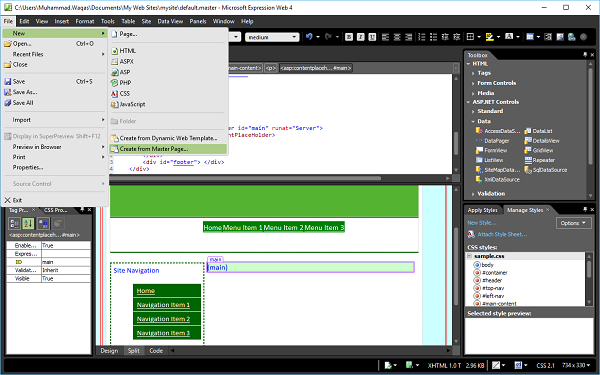
Шаг 9 — Перейдите в меню «Файл» и выберите « Создать» → «Создать из главной страницы»…
Шаг 10 — Перейдите на страницу default.master и нажмите OK.
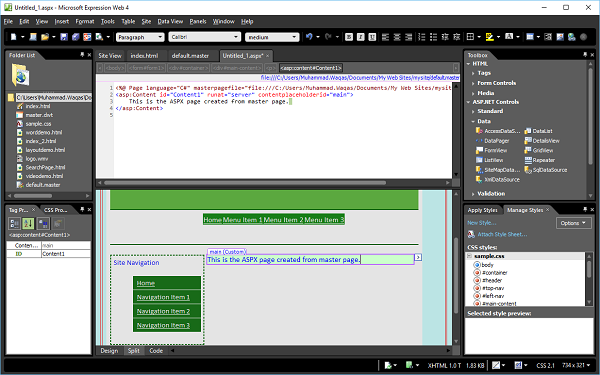
Шаг 11 — Теперь создается новая страница ASPX, и все стили макета применяются с главной страницы.
Добавьте текст в основной раздел.
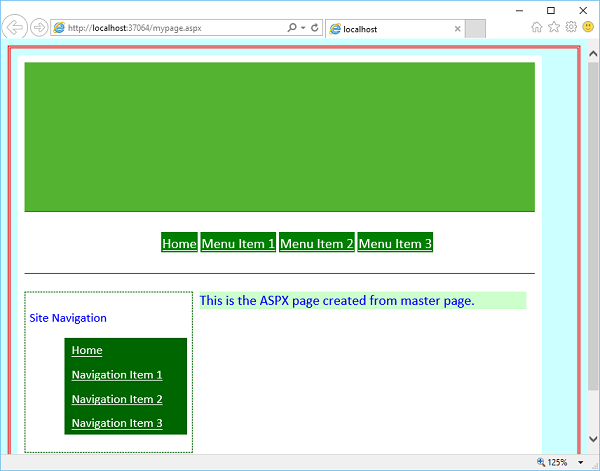
Шаг 12 — Сохраните эту страницу и назовите ее mypage.aspx, а затем просмотрите ее в браузере.
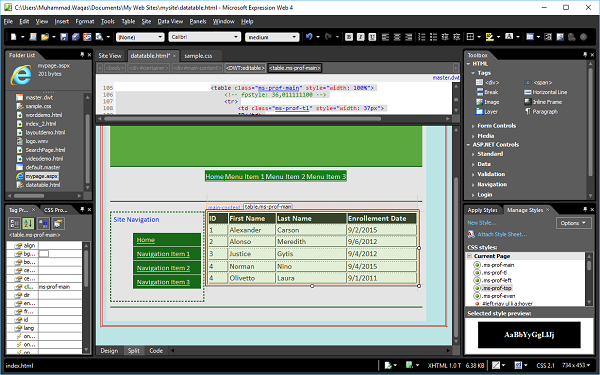
Microsoft Expression Web — Таблица данных
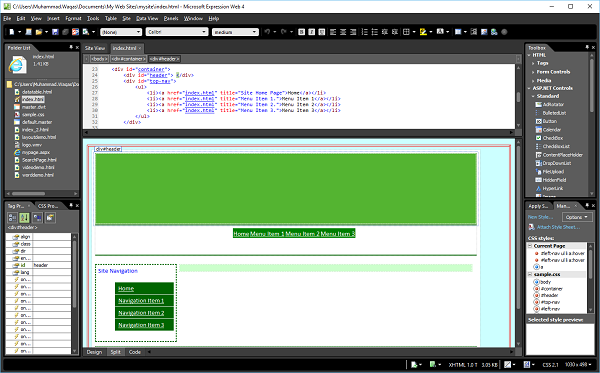
В этой главе мы узнаем, как добавить таблицу данных на вашу веб-страницу. Давайте создадим новую HTML-страницу, но здесь мы хотим применить динамический веб-шаблон также и к нашей HTML-странице.
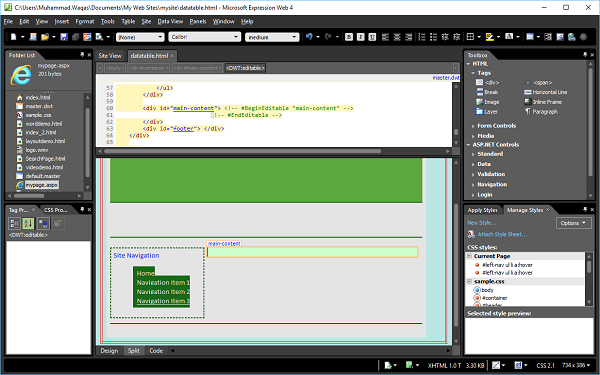
Шаг 1. Перейдем в меню «Файл» и выберите « Создать» → «Создать из динамического веб-шаблона»…
Откроется следующее диалоговое окно, как показано на следующем снимке экрана.
Шаг 2 — Выберите файл master.dwt и нажмите кнопку «Открыть».
Шаг 3 — Сохраните веб-страницу и назовите ее datatable.html .
Шаг 4 — В представлении «Дизайн» перейдите в раздел основного контента и удалите текст.
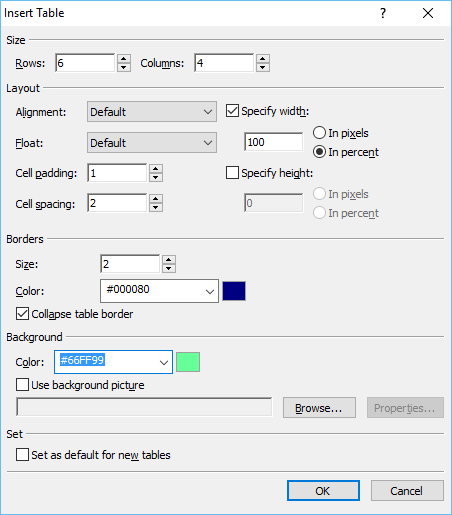
Шаг 5 — Далее перейдите к пункту меню Таблица → Вставить таблицу…, который откроет диалоговое окно Вставить таблицу.
Выберите количество строк и столбцов. Вы также можете установить различные параметры макета, такие как выравнивание, отступы, размер и цвет границы, цвет фона и т. Д. По завершении нажмите кнопку ОК.
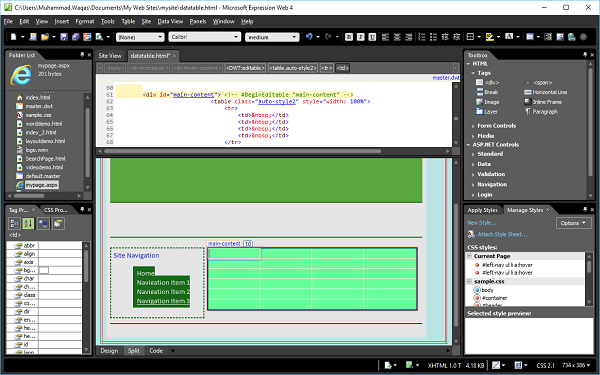
Шаг 6. Представление «Дизайн» файла datatable.html теперь будет выглядеть следующим образом:
Теперь, если вы посмотрите на представление кода на странице, вы увидите, что следующий код добавлен Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
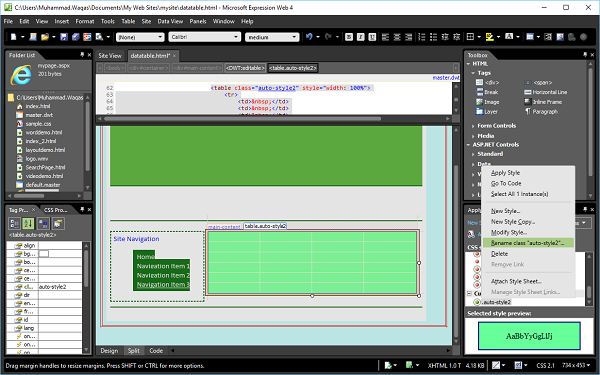
Шаг 7 — На панели задач «Управление стилями» щелкните правой кнопкой мыши «.auto-style2» . Нажмите Выбрать класс переименования «auto-style2».
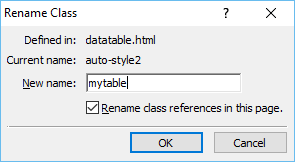
Шаг 8 — В диалоговом окне «Переименовать класс» введите mytable в поле « Новое имя» . Убедитесь, что флажок Переименовать классы на этой странице отмечен, и нажмите кнопку ОК.
Теперь взгляните на свою веб-страницу в режиме конструктора. Это будет выглядеть следующим образом —
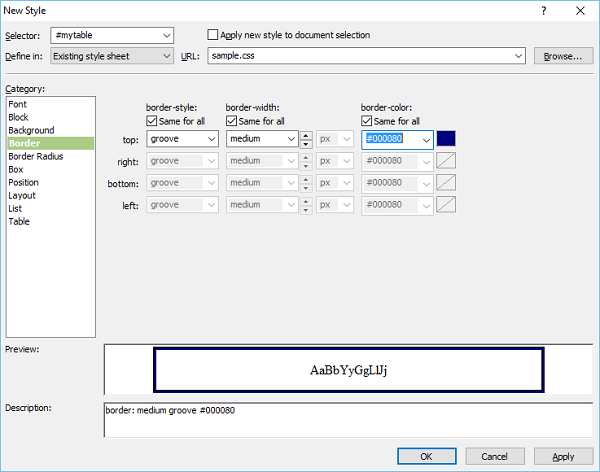
Шаг 9 — Чтобы отформатировать эту таблицу и применить к ней какой-либо стиль, перейдите на панель задач «Управление стилями» и нажмите « Новый стиль».
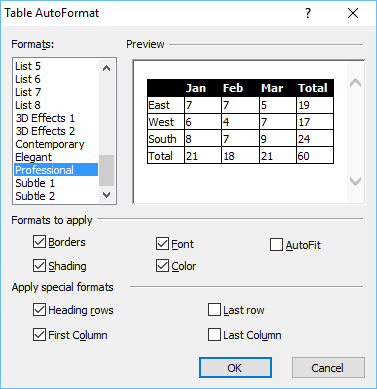
Шаг 10 — В диалоговом окне «Новый стиль» установите параметры границы и нажмите «ОК». Существует еще один вариант форматирования таблицы данных. В представлении «Дизайн» щелкните правой кнопкой мыши таблицу и выберите « Изменить» → «Автоформат таблицы».
В этом диалоговом окне вы увидите различные форматы и другие настройки. Давайте выберем профессиональный формат и нажмите ОК.
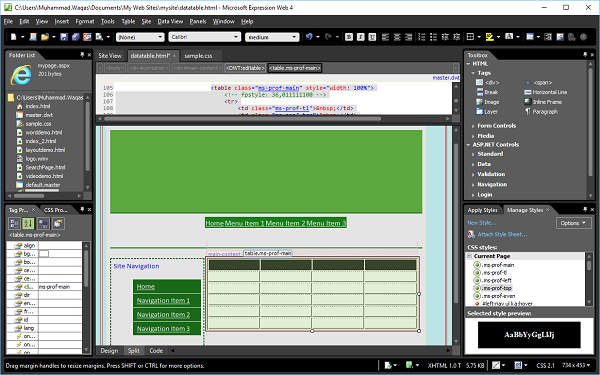
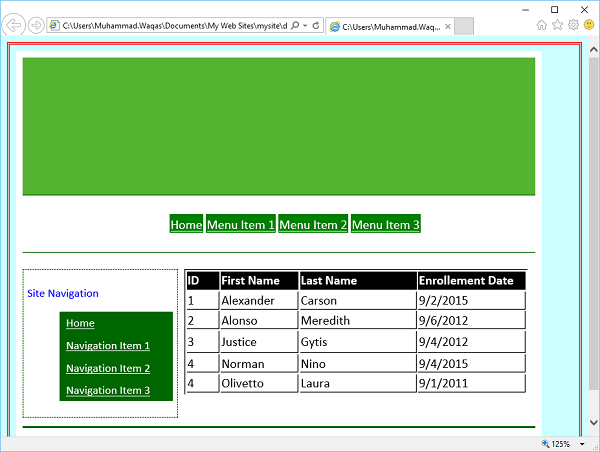
Шаг 11 — Теперь представление «Дизайн» вашей веб-страницы выглядит следующим образом —
Давайте добавим некоторые данные в режиме конструктора.
Шаг 12 — Сохраните свою веб-страницу и просмотрите ее в браузере. Это будет похоже на следующий скриншот.
Microsoft Expression Web — Опубликовать
В этой главе мы узнаем, как опубликовать веб-сайт. Microsoft Expression Web — это полноценный инструмент для разработки сайтов. Вы можете использовать Expression Web для создания веб-страниц и сайтов, которые позволяют передавать файлы между вашим компьютером и учетной записью хостинга.
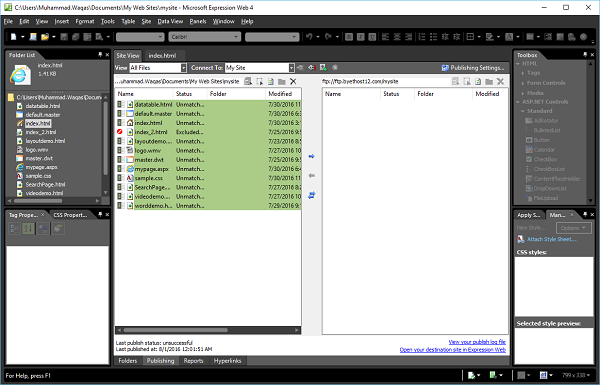
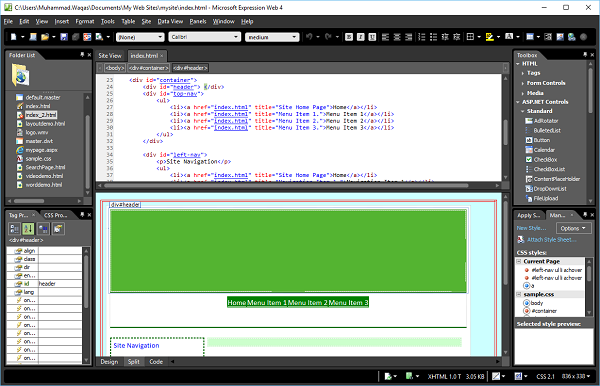
Шаг 1 — Давайте посмотрим на сайт, который мы хотим опубликовать.
В последней версии Expression Web добавлены новые функции публикации, такие как —
- Возможность исключить из публикации полные папки, а не только файлы.
- Возможность легко публиковать текущую страницу.
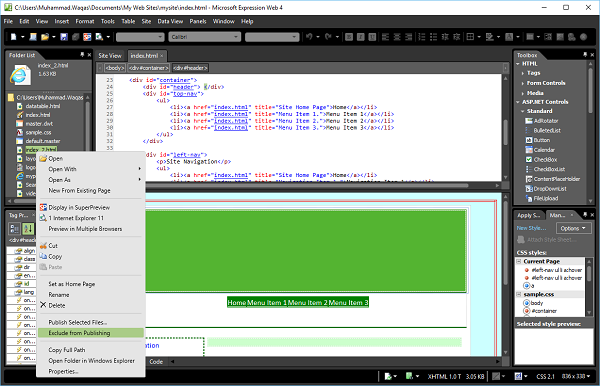
Шаг 2. Если вы хотите, чтобы какой-либо конкретный файл или папка не публиковались на сайте, щелкните правой кнопкой мыши эту папку или файл и исключите их из публикации. Допустим, мы хотим исключить файл index_2.html .
Как показано на снимке экрана выше, нажмите кнопку « Исключить из публикации» . Точно так же вы можете исключить и другие файлы.
Шаг 3 — Теперь, когда вы закончили разработку сайта, вам нужно будет опубликовать его для всеобщего обозрения. Expression Web поддерживает несколько различных сценариев публикации.
Чтобы опубликовать сайт, сначала нужно убедиться, что мы сохранили все страницы. Предупреждение будет получено, если мы не получили, как только начнется процесс публикации.
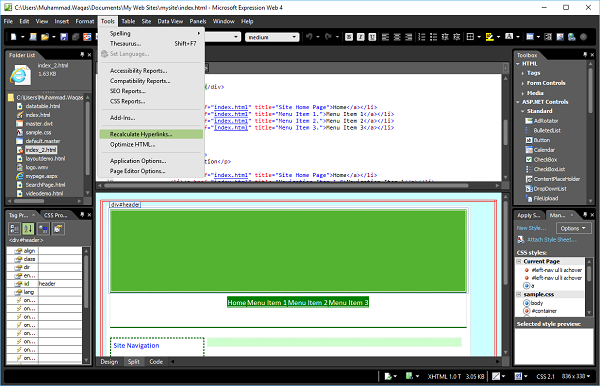
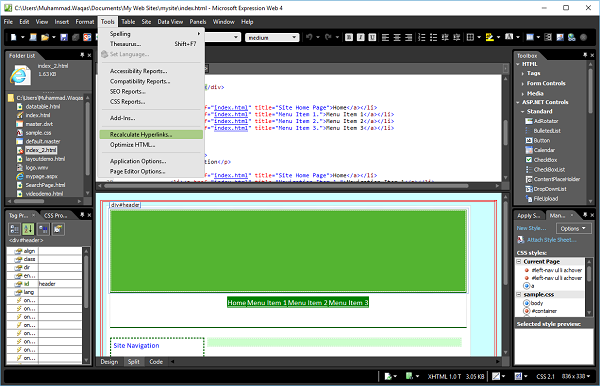
Теперь перейдем в меню «Инструменты».
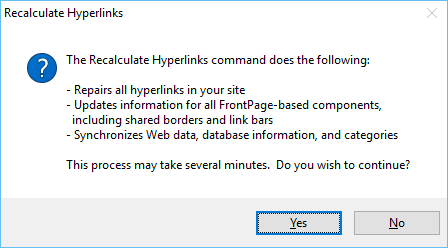
Выберите « Пересчитать гиперссылки» . Нажмите Да на следующем экране.
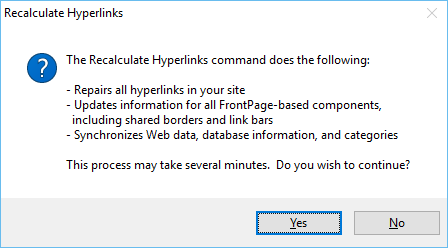
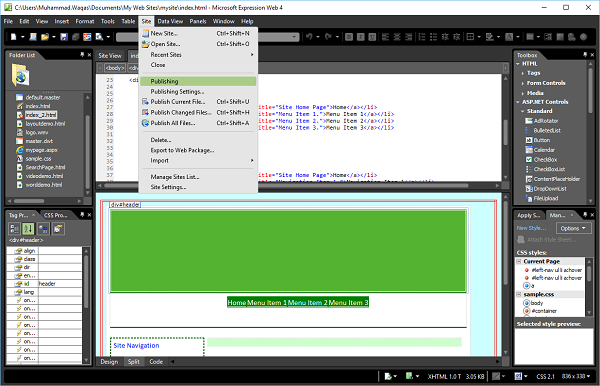
Шаг 4 — Перейдите в меню сайта и выберите пункт меню « Публикация» .
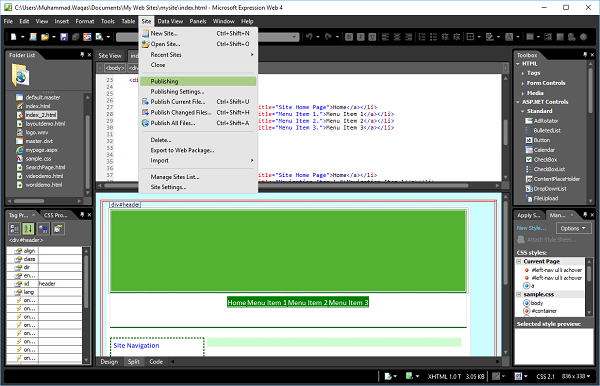
Шаг 5. Если сайт публикуется впервые, мы получим сообщение « Добавить место публикации» , как показано на следующем снимке экрана.
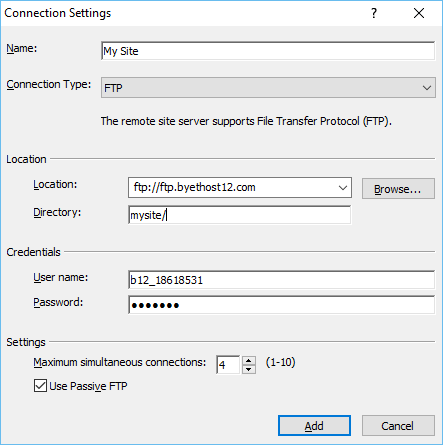
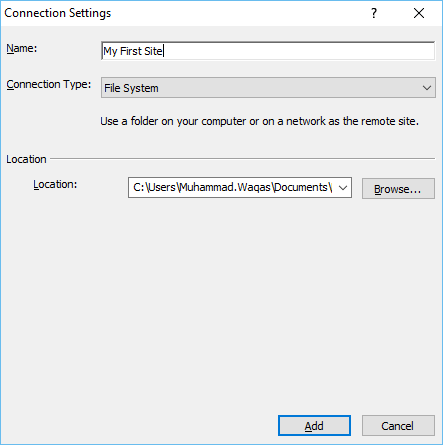
Шаг 6 — Нажмите на сообщение, и появится следующее диалоговое окно « Параметры подключения» . Введите всю необходимую информацию в диалоговом окне «Параметры подключения» и нажмите кнопку « Добавить» .
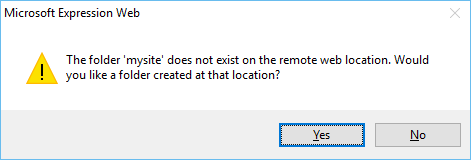
Появится следующий диалог. Нажмите Да .
Шаг 7 — Если параметр публикации уже задан, мы получим сообщение « Подключиться к текущему месту назначения публикации» . Нажмите на сообщение или используйте кнопку « Подключиться к» на вкладке « Просмотр сайта ».
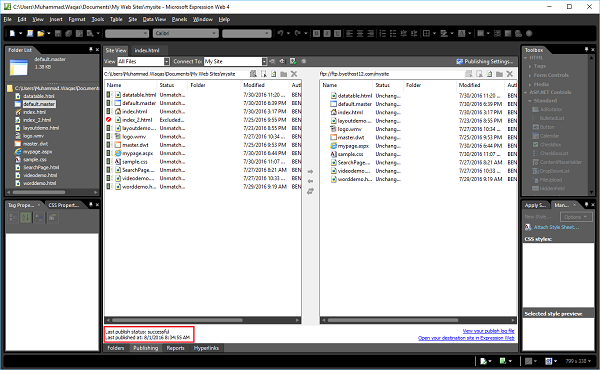
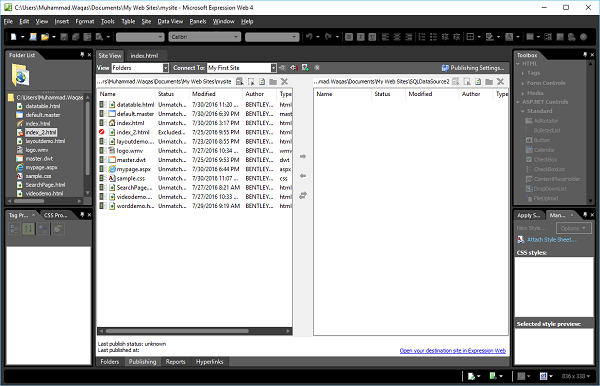
Шаг 8 — Как только начинается процесс публикации, видно, что файлы переданы. После завершения мы получим сообщение о том, что файл завершил загрузку.
В следующий раз, когда мы опубликуем сайт, этот процесс будет сравнивать сайт сервера с тем, что находится на компьютере. Если на удаленном сервере есть файлы, которые мы удалили из Интернета на компьютере, может появиться сообщение с вопросом, хотим ли мы их удалить. Если мы уверены, что они больше не нужны, нажмите кнопку ОК.
Microsoft Expression Web — резервный веб-сайт
В этой главе мы узнаем, как скопировать сайт на локальный компьютер с помощью Expression Web. В отличие от Windows Explorer, в Expression Web нет корзины. Если мы случайно удалим веб-сайт или страницы на сайте, мы окажемся в ситуации восстановления.
Шаг 1 — Чтобы сделать резервную копию сайта, давайте откроем сайт в Expression Web.
Шаг 2 — Перейдите в меню «Инструменты» и выберите «Пересчитать гиперссылки…».
Нажмите Да, как показано на следующем снимке экрана.
Шаг 3 — Далее, перейдите в меню сайта и выберите пункт меню « Публикация» .
Шаг 4. Если мы публикуем этот сайт впервые, мы получим сообщение « Добавить место публикации» , как показано на следующем снимке экрана.
Шаг 5 — Нажмите на сообщение, и появится диалоговое окно « Параметры подключения» .
В поле Имя введите название сайта. Выберите « Файловая система» в раскрывающемся меню « Тип подключения», а затем перейдите в папку, в которую вы хотите создать резервную копию своего веб-сайта. Далее нажмите кнопку Добавить .
Шаг 6 — Если папка в настоящее время не существует, нам будет предложено создать ее. Нажмите «Да», и сеть будет создана.
Шаг 7 — После подключения нажмите раскрывающийся список «Вид» и выберите «Все файлы».
Шаг 8 — Выберите все файлы на левой стороне.
Шаг 9 — Нажмите кнопку со стрелкой вправо (→).
Как только процесс публикации начнется, файлы будут рассматриваться как переданные. После завершения появится сообщение о том, что файлы были загружены.
Microsoft Expression Web — надстройки
В этой главе мы узнаем, как устанавливать надстройки в Expression Web. Надстройка Expression Web — это внешний программный пакет, который обеспечивает дополнительные или расширенные функциональные возможности в Expression Web.
Надстройки можно загрузить по следующему адресу https://msdn.microsoft.com/en-us/expression/jj873995 . Например, давайте загрузим надстройку AddFeed.
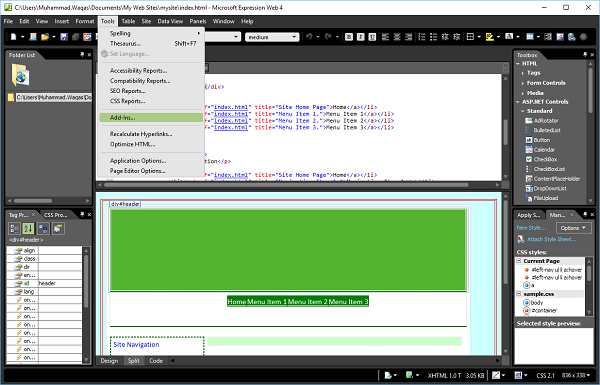
Шаг 1 — Давайте откроем Expression Web и перейдем в меню Инструменты. Выберите пункт меню « Надстройки…» .
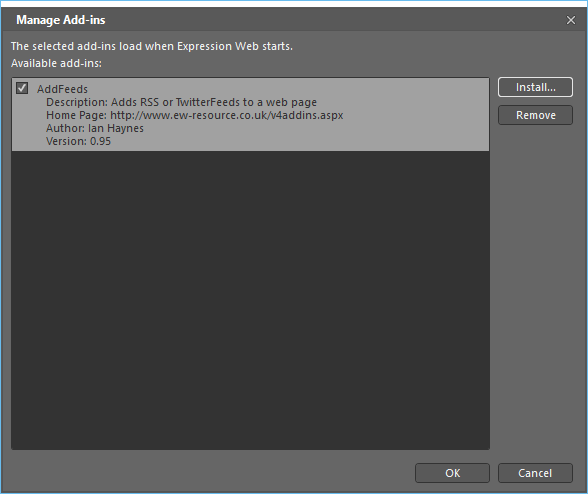
Шаг 2. Если установка надстройки выполняется впервые, в диалоговом окне «Управление надстройками» будет пустой список. Давайте нажмем кнопку « Установить» .
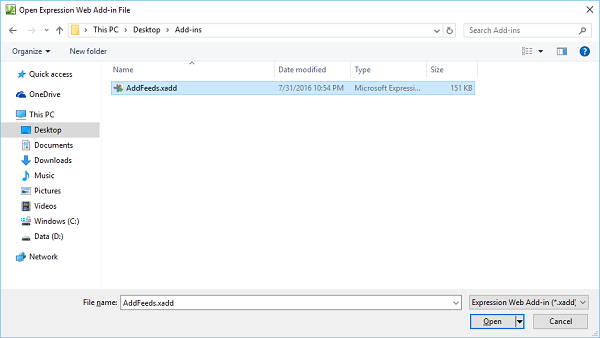
Шаг 3 — Выберите файл AddFeeds.xadd и нажмите кнопку « Открыть» .
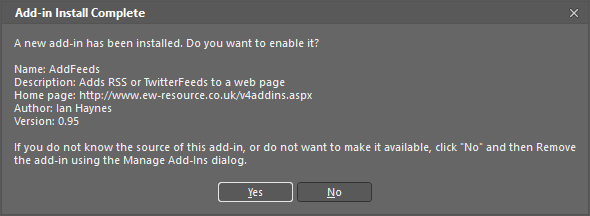
Шаг 4 — После установки он покажет вам следующий экран. Он спросит, хотим ли мы включить надстройку. На экране будет отображена вся информация об установленной надстройке. Нажмите Да.
Шаг 5 — В зависимости от установленных надстроек они будут доступны в нескольких местах.
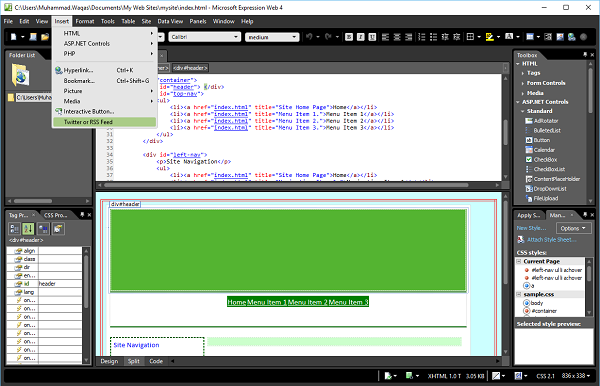
Шаг 6 — Далее перейдите в меню Вставка . Вы увидите опцию Twitter или RSS Feed, которая теперь добавляется после установки надстройки.
Вы можете выполнить те же шаги, чтобы установить больше надстроек в соответствии с требованиями.