Элемент управления GridView используется для отображения значений источника данных в таблице. Каждый столбец представляет поле, а каждая строка представляет запись. В этой главе мы изучим очень простой процесс отображения данных из базы данных на веб-странице в GridView.
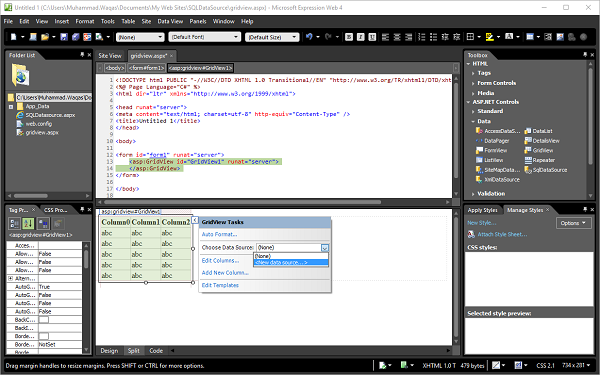
Шаг 1 — Давайте создадим новую страницу ASPX в проекте SQLDataSource и назовем ее gridview.aspx
Шаг 2 — На панели инструментов вы увидите элементы управления ASP.NET. Перетащите элемент управления GridView и поместите его поверх раздела формы.
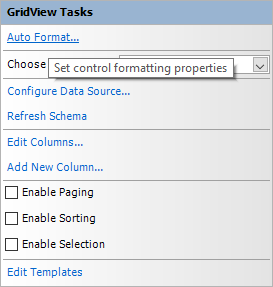
Вы можете видеть, что контекстное меню GridView открыто. Теперь выберите <Новый источник данных…> в раскрывающемся списке «Выбор источника данных». Появится мастер настройки источника данных.
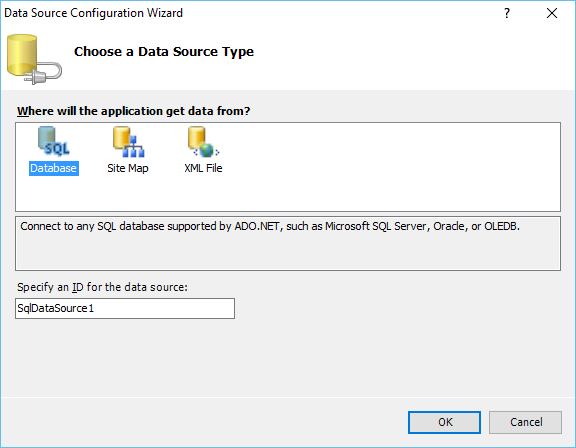
Шаг 3 — Выберите базу данных, так как мы получим данные из базы данных SQL, и укажите идентификатор источника данных. Нажмите ОК.
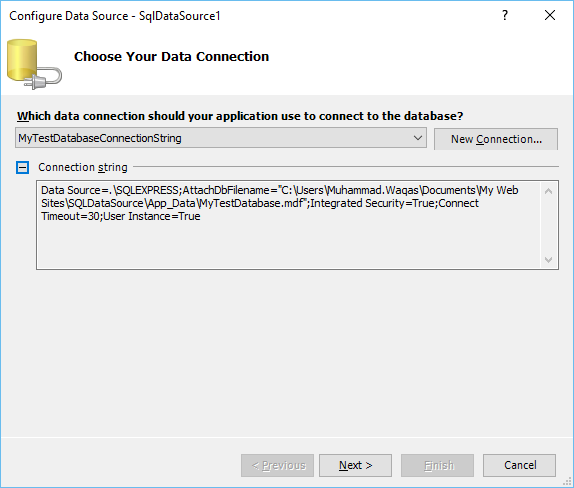
Шаг 4 — Выберите существующую строку подключения, которую мы создали в главе SQL DataSource, так как мы будем использовать ту же базу данных в этой главе. Нажмите кнопку «Далее.
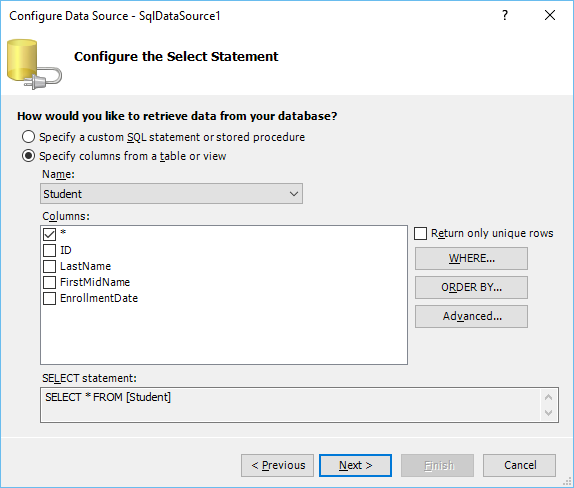
Шаг 5 — Для понимания давайте выберем таблицу Student и отметим флажок *, который будет извлекать все столбцы из таблицы Student. Нажмите кнопку «Далее.
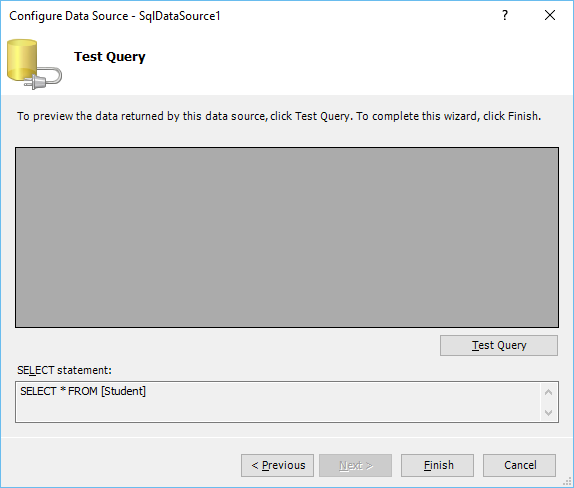
Шаг 6 — В следующем мастере вы можете протестировать запрос, поэтому давайте нажмем кнопку Test Query .
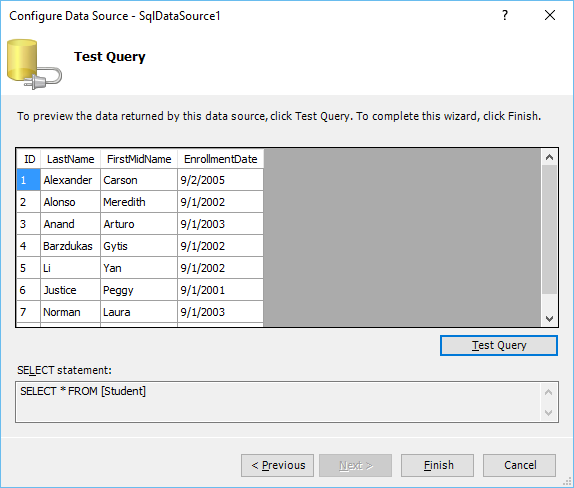
После нажатия кнопки « Далее» отобразится следующий экран:
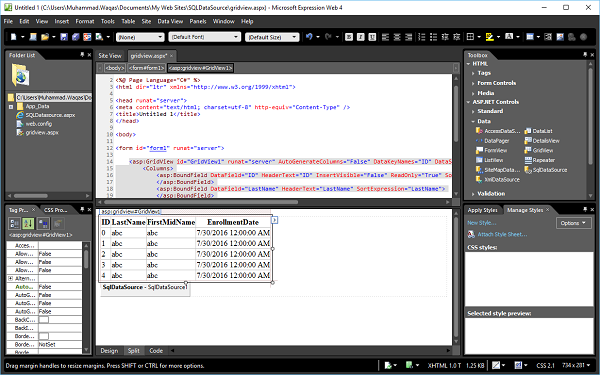
Представление «Дизайн» gridview.aspx выглядит следующим образом:
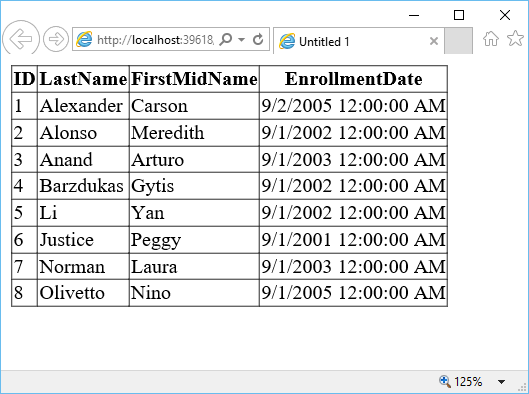
Шаг 7 — Давайте просмотрим веб-страницу в браузере. Это будет выглядеть следующим образом —
Это простая таблица без какого-либо форматирования.
Шаг 8 — Вы можете отформатировать GridView из контекстного меню GridView .
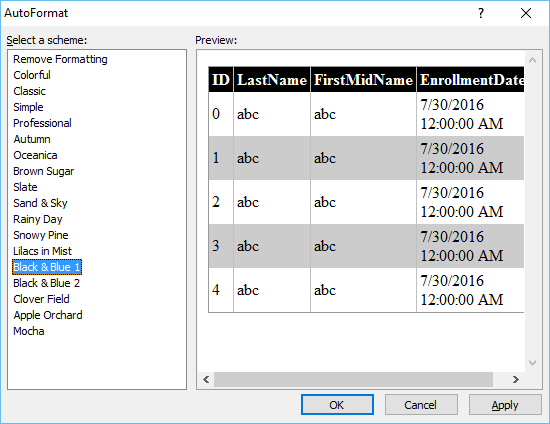
Нажмите на ссылку Автоформат… В диалоговом окне «Автоформат» есть много предопределенных схем. Выберите схему в соответствии с вашими требованиями и нажмите ОК.
Давайте снова просмотрим веб-страницу в браузере. Это будет похоже на следующий скриншот.