Динамический веб-шаблон — это основная копия веб-страницы на основе HTML, которую можно создать, чтобы она содержала параметры, форматирование и такие элементы страницы, как текст, графика, макет страницы, стили и области веб-страницы, которые можно изменить.
Когда вы прикрепляете динамический веб-шаблон к страницам веб-сайта, этот шаблон определяет макет этих страниц. Вы можете использовать любое количество динамических веб-шаблонов на веб-сайте и прикреплять динамический веб-шаблон к любому количеству страниц.
Используя динамические веб-шаблоны, вы можете создавать HTML-страницы с одинаковым макетом. Помимо предоставления общего макета, вы можете сделать некоторые области в шаблоне доступными для редактирования, не допуская изменений в других областях в этом шаблоне.
Это означает, что вы можете разрешить другим пользователям добавлять и редактировать содержимое, сохраняя при этом макет страниц и сам шаблон.
Потребность в динамических веб-шаблонах
Наиболее важной концепцией дизайна веб-сайта является поддержание единообразного внешнего вида вашего сайта, и с помощью Dynamic Web Template вы можете добиться этого. Динамический веб-шаблон обеспечивает —
-
Основные страницы, такие как карта сайта, контакт, информация и страница поиска. Посетитель должен иметь доступ к вашей домашней странице с любой страницы сайта.
-
Последовательная навигация по всему сайту.
-
Последовательный взгляд по всему сайту.
Основные страницы, такие как карта сайта, контакт, информация и страница поиска. Посетитель должен иметь доступ к вашей домашней странице с любой страницы сайта.
Последовательная навигация по всему сайту.
Последовательный взгляд по всему сайту.
Создать динамический веб-шаблон
Чтобы создать динамический веб-шаблон (DWT), вы начинаете с пустой HTML-страницы и сохраняете ее как файл * .dwt . Давайте пойдем шаг за шагом и узнаем больше об этом.
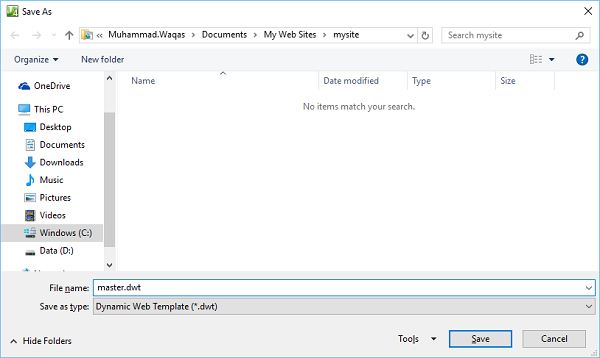
Шаг 1 — Откройте файл index.html и выберите пункт меню « Файл» → «Сохранить как…» , который откроет диалоговое окно «Сохранить как».
Выберите динамический веб-шаблон (* .dwt) в раскрывающемся списке « Тип файла», измените имя файла из индекса на master.dwt и нажмите кнопку «Сохранить».
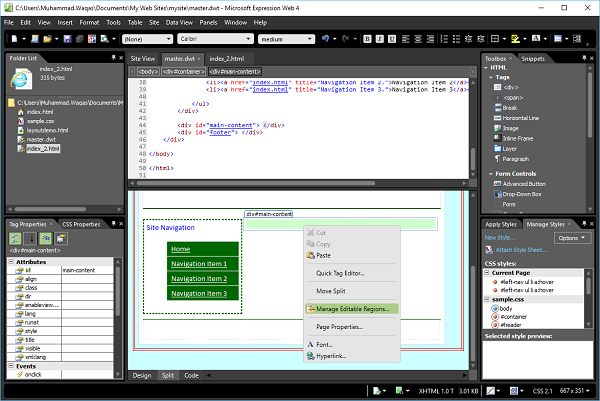
Шаг 2 — Теперь вы увидите новый файл master.dwt, созданный в списке папок. Давайте создадим новый HTML-файл и назовем его index_2.html. Давайте откроем файл master.dwt и в представлении «Дизайн» или представлении «Код» щелкните правой кнопкой мыши теги <div> основного содержимого.
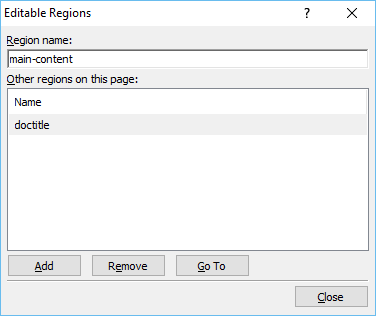
Шаг 3 — В меню выберите «Управление редактируемыми областями…», и откроется диалоговое окно «Редактируемые области».
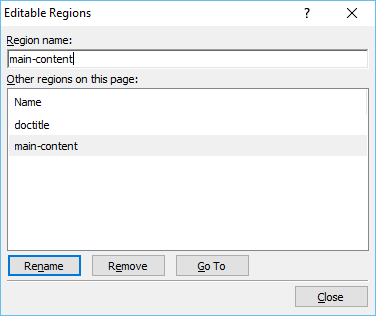
Шаг 4 — В поле «Имя региона» введите имя редактируемой области и нажмите «Добавить». Повторите, чтобы добавить дополнительные редактируемые регионы, если хотите.
Шаг 5 — После того, как вы добавили все редактируемые области, нажмите «Закрыть». Теперь перейдите к файлу index_2.html и выберите его в списке папок.
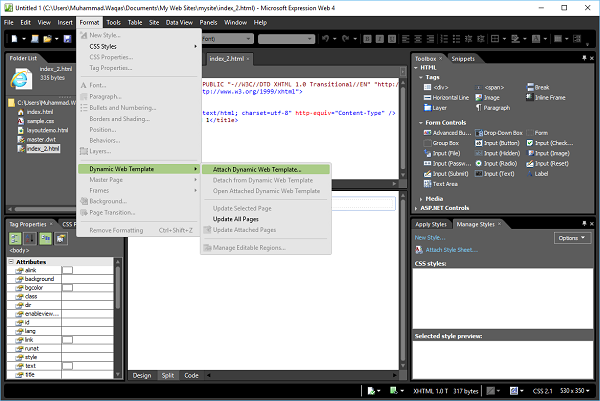
Шаг 6 — Перейдите в меню «Формат» и выберите « Динамический веб-шаблон» → «Присоединить динамический веб-шаблон»…, чтобы открыть диалоговое окно «Присоединить динамический веб-шаблон».
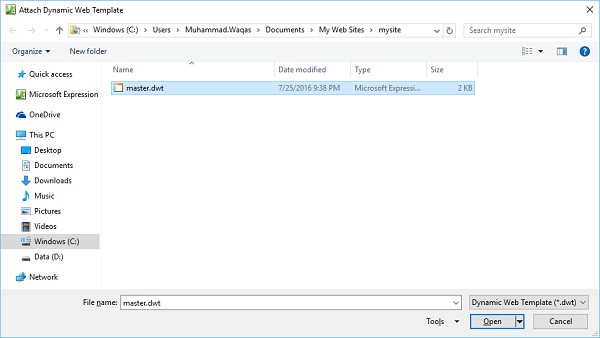
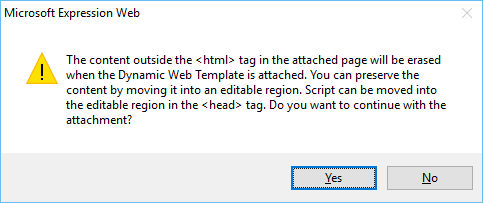
Шаг 7 — Выберите динамический веб-шаблон, который здесь является файлом master.dwt, и нажмите кнопку «Открыть». Вы получите предупреждение. Нажмите Да.
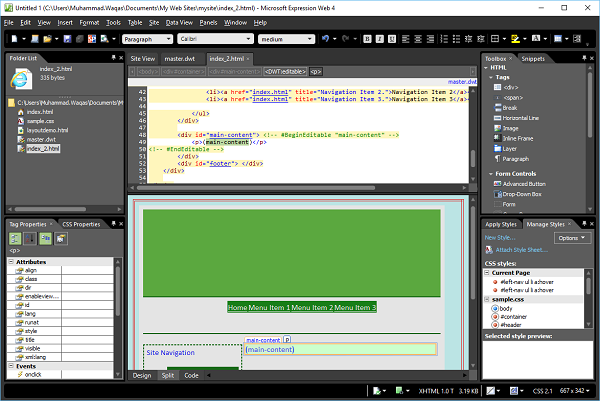
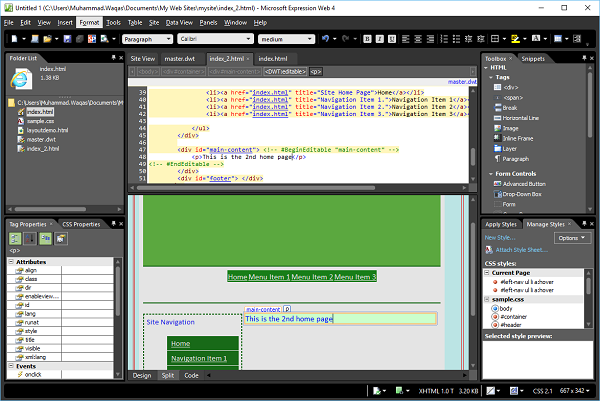
Шаг 8. Вы видите, что тот же шаблон применяется к файлу index_2.html. Точно так же вы можете добавить один и тот же шаблон на столько HTML-страниц, сколько хотите на сайте.
Шаг 9 — На этой странице вы можете редактировать только раздел основного контента. Если вы переместите мышь в другой раздел, вы увидите, что он недоступен для редактирования, и курсор мыши также изменится на красный крестик.
Шаг 10 — Чтобы посмотреть, как это выглядит, перейдите в меню «Файл» и выберите «Просмотр» в браузере.