В этой главе мы узнаем, как добавить горизонтальную навигацию или пункты меню на сайт.
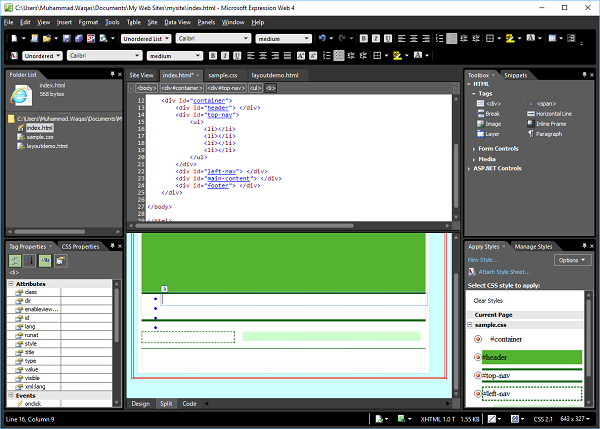
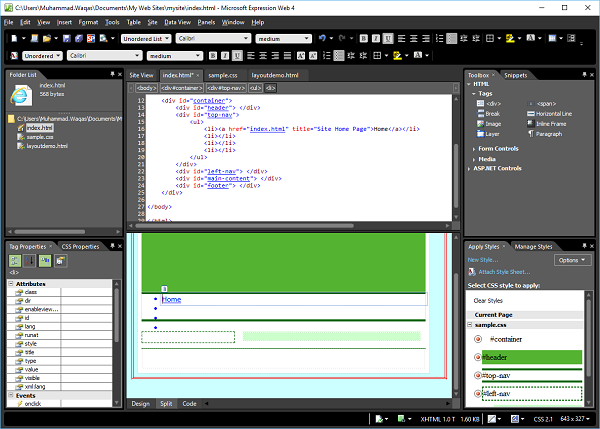
Шаг 1 — Чтобы создать пункты меню или горизонтальную навигацию, давайте добавим следующий код в <div id = «top-nav»> в файле index.html, который содержит список пунктов меню.
<div id = "top-nav"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
Шаг 2 — Это простой маркированный список для верхнего меню. Чтобы создать гиперссылку, перейдите в представление дизайна или представление кода .
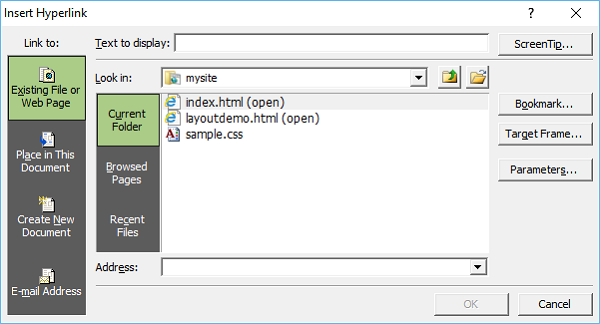
Шаг 3 — Выберите элемент, который вы хотите использовать в качестве гиперссылки, и нажмите Ctrl + K.
Шаг 4 — Нажмите на кнопку ScreenTip….
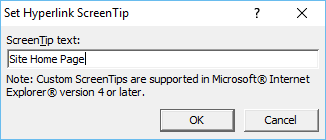
Шаг 5 — Введите текст, который вы хотите в качестве подсказки на экране и нажмите ОК.
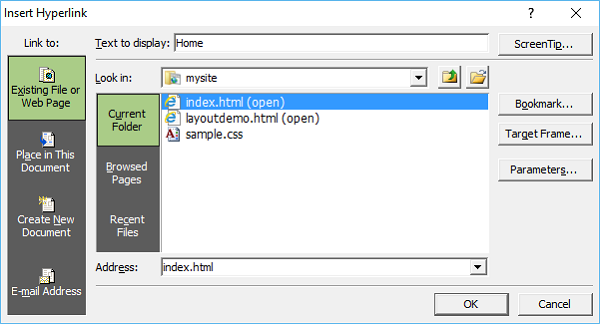
Шаг 6 — В поле « Текст для отображения» введите « Домой», выберите файл index.html и нажмите «ОК».
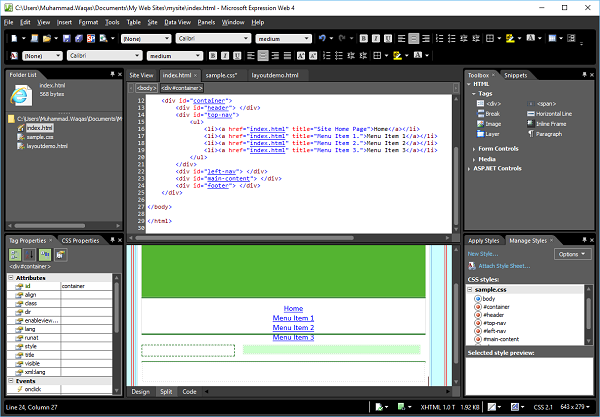
Шаг 7. Аналогичным образом добавьте гиперссылки для других пунктов меню, как показано в следующем коде.
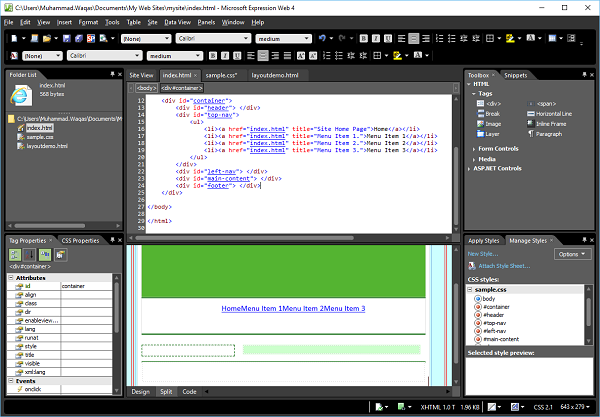
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" /> <style type = "text/css"></style> <link href = "sample.css" rel="stylesheet" type = "text/css" /> </head> <body> <div id = "container"> <div id = "header"></div> <div id = "top-nav"> <ul> <li><a href = "index.html" title = "Site Home Page">Home</a></li> <li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li> <li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li> <li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li> </ul> </div> <div id = "left-nav"> </div> <div id = "main-content"> </div> <div id = "footer"> </div> </div> </body> </html>
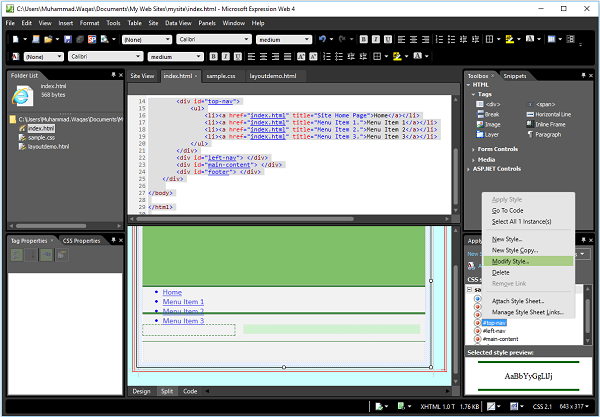
Шаг 8 — Чтобы установить стиль для верхней навигации, перейдите на панель « Управление стилями» .
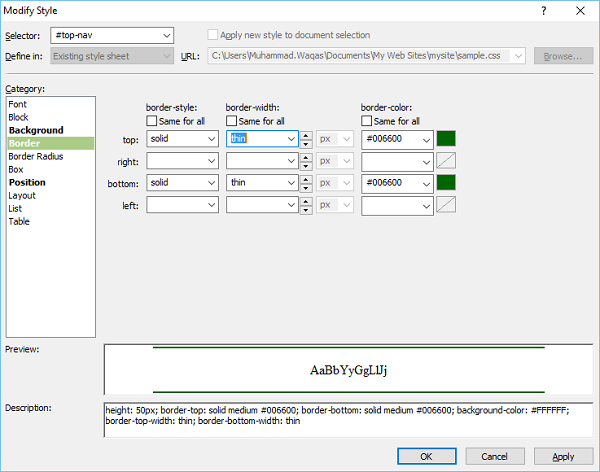
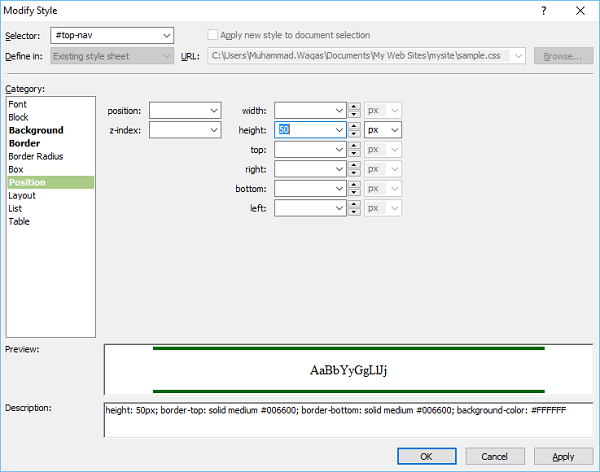
Шаг 9 — Щелкните правой кнопкой мыши «# top-nav» и выберите «Изменить стиль». Выберите категорию «Граница» и измените ширину на тонкую.
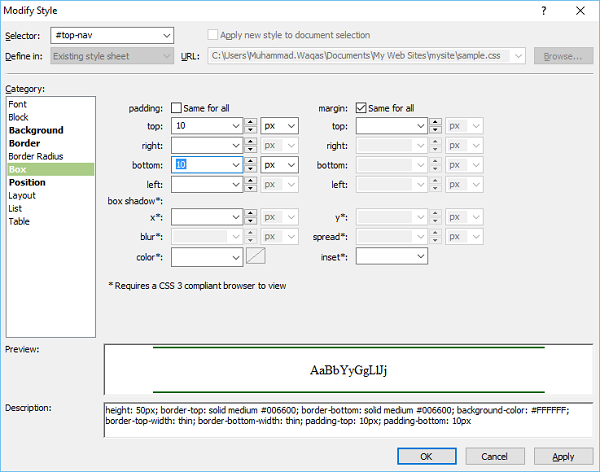
Шаг 10 — Выберите категорию «Поле» и снимите флажок «Одинаково для всех» и введите 10 в верхнем и нижнем полях.
Шаг 11 — Перейти в категорию позиции .
Шаг 12 — Удалите 50 из поля высоты и нажмите ОК. На панели «Применить стили» нажмите «Новый стиль».
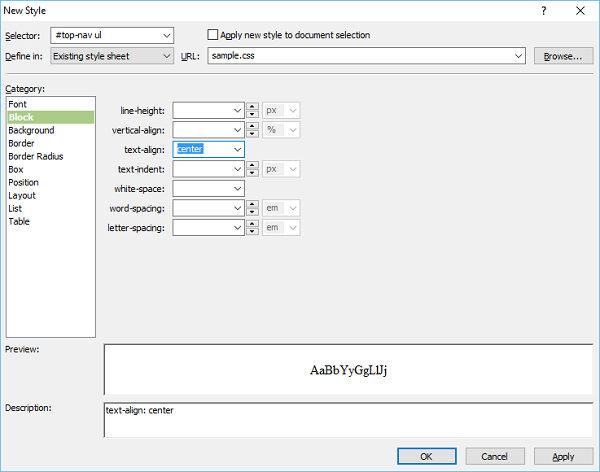
Шаг 13 — Введите # top-nav ul в поле «Селектор» и выберите существующую таблицу стилей из выпадающего списка «Определить в». В категории «Блок» выберите центр в поле «Выровнять тест» и перейдите в категорию «Список».
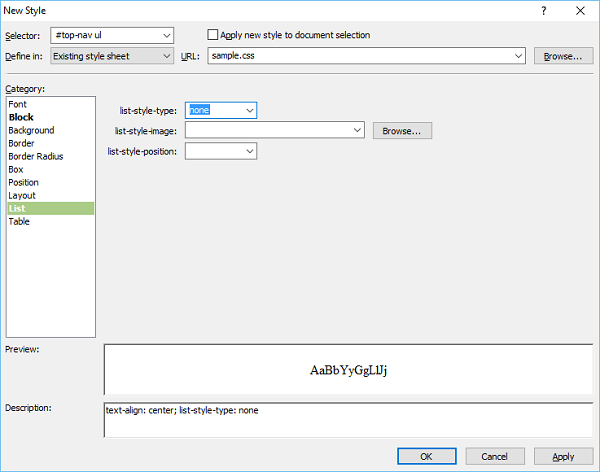
Шаг 14 — Выберите ни один из поля типа стиля списка и нажмите OK.
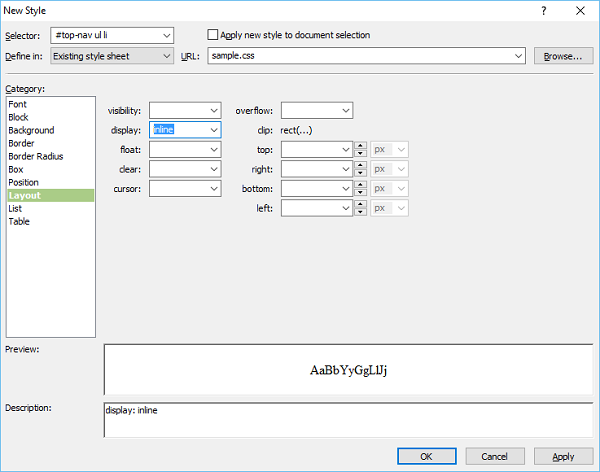
Шаг 15. Снова, на панели « Применить стили» , нажмите «Новый стиль» … Введите # top-nav ul li в поле «Селектор». Затем выберите существующую таблицу стилей из выпадающего списка «Определить в» и перейдите в категорию «Макет».
Шаг 16 — Выберите inline из поля отображения и нажмите OK.
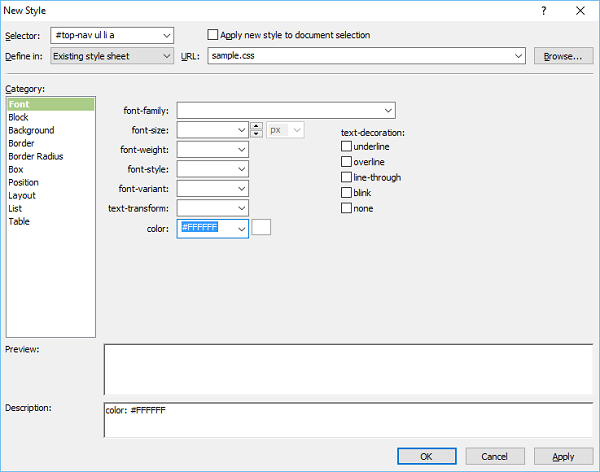
Шаг 17 — Перейдите на панель «Применить стили», нажмите «Новый стиль». Введите # top-nav ul li a в поле «Селектор», выберите существующую таблицу стилей в раскрывающемся меню «Определить в» и выберите белый цвет в качестве цвета шрифта.
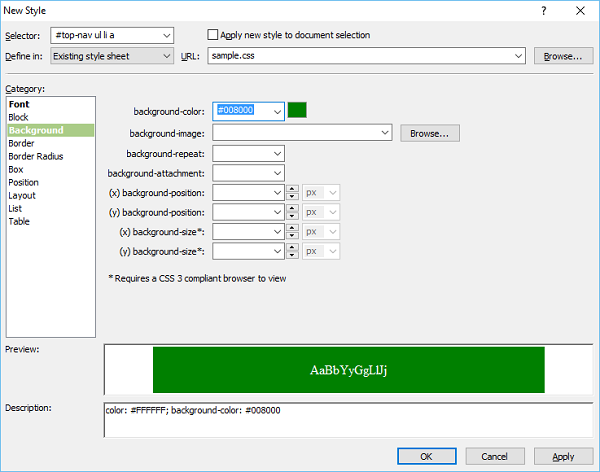
Шаг 18 — Перейти в категорию фона .
Шаг 19 — Выберите зеленый в качестве цвета фона и перейдите в категорию Box .
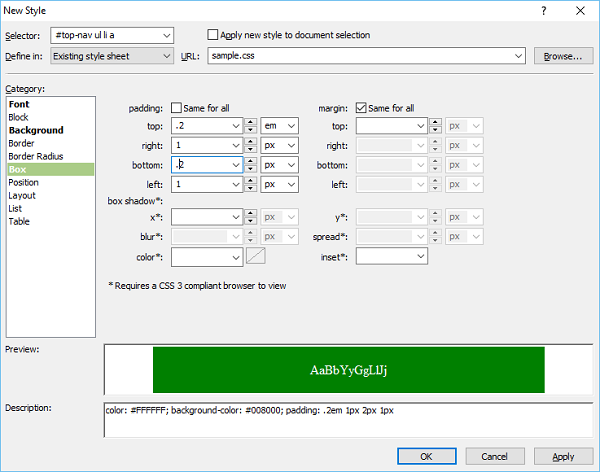
Шаг 20 — Установите значения отступов и нажмите ОК.
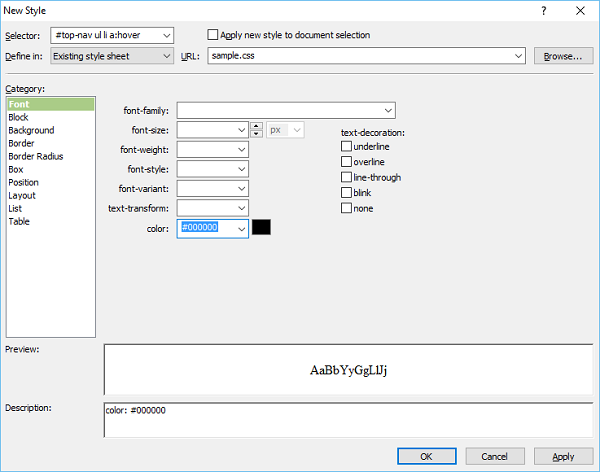
Шаг 21. Теперь давайте снова перейдем на панель «Применить стили» и нажмите «Новый стиль». Введите #topnav ul li a: hover в поле «Селектор», выберите существующую таблицу стилей в раскрывающемся списке «Определить в» и выберите черный в качестве цвета шрифта .
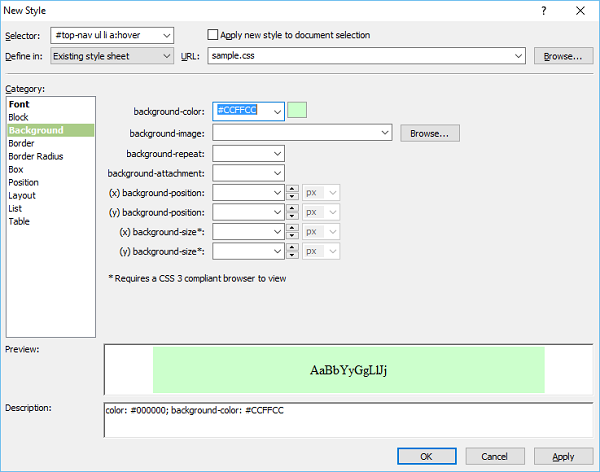
Шаг 22 — Теперь перейдите в категорию «Фон» .
Шаг 23 — Выберите цвет фона для вашего пункта меню, когда мышь наводит курсор на элемент меню, и перейдите в категорию «Граница».
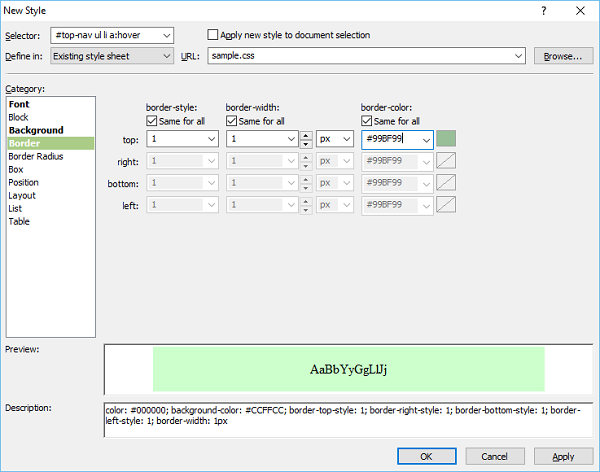
Шаг 24 — Выберите стиль, ширину и цвет границы и нажмите «ОК». Чтобы проверить, как это выглядит, перейдите в меню «Файл» и выберите «Предварительный просмотр в браузере».
При наведении курсора мыши на любой элемент меню, он изменит фон и цвет шрифта.