В Expression Web есть много инструментов для работы со статическими HTML-страницами, но также есть инструменты для создания более динамичных страниц. Динамические страницы часто извлекают данные или контент из источника данных. В этой главе мы узнаем, как создать источник данных SQL для использования на динамических страницах.
пример
Давайте рассмотрим простой пример, в котором мы создаем раскрывающийся список и заполняем его, извлекая данные из базы данных, используя SQL DataSource.
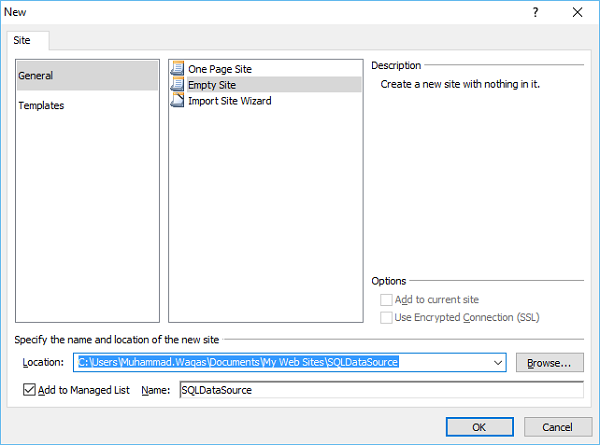
Шаг 1 — Начните с создания нового пустого сайта.
Давайте назовем это SQLDataSource . Нажмите ОК.
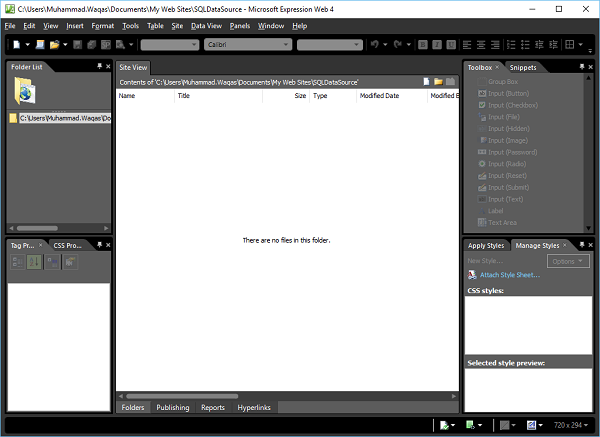
Шаг 2 — Вы увидите, что выражение web создало для нас папку. Однако, поскольку мы решили создать пустой проект, у нас пока нет файлов.
Expression Web не нужно использовать только для создания статических сайтов HTML; мы можем с легкостью создавать динамические сайты, используя страницы и элементы управления.
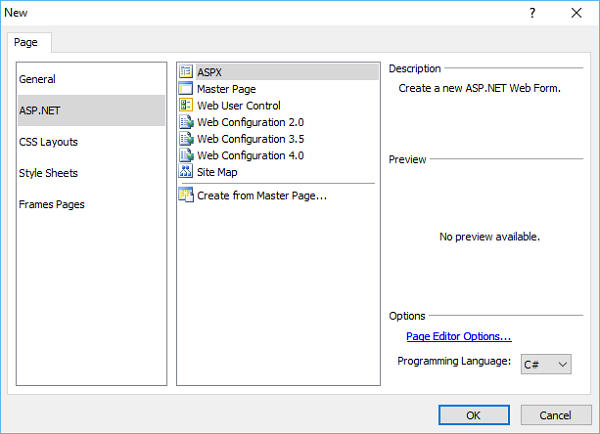
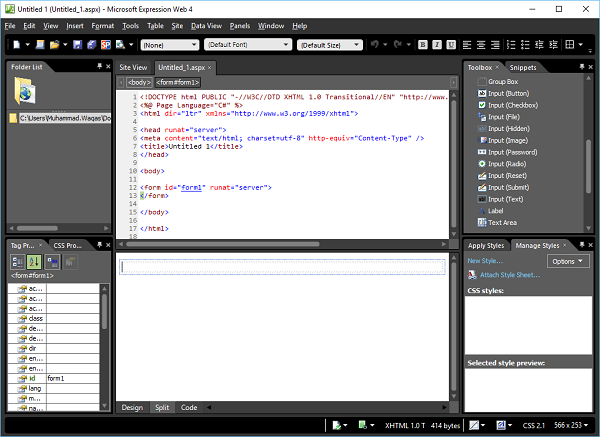
Шаг 3 — Expression Web также позволяет нам создавать много динамического контента без необходимости быть разработчиком. Итак, давайте добавим файл ASPX из меню « Файл» → «Новая страница» . Выберите ASPX в средней модели и нажмите OK.
Шаг 4 — Здесь мы создадим элемент управления в нашей форме, который должен получить доступ к данным из базы данных для создания динамического веб-сайта.
В этом конкретном случае мы создадим источник данных SQL, который будет извлекать данные из базы данных.
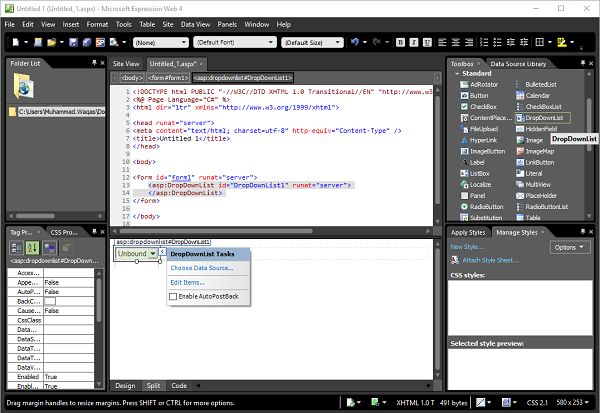
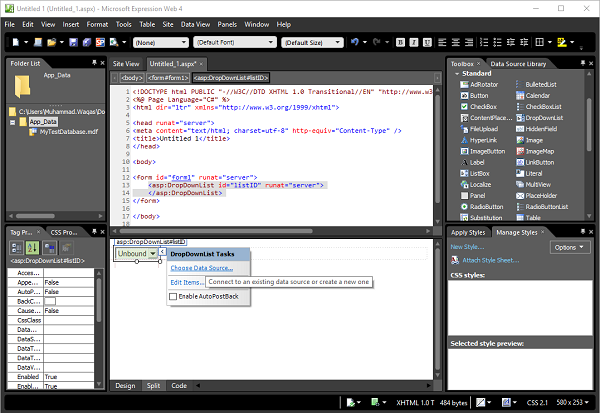
Шаг 5. Перейдите на панель инструментов и перетащите DropDownList и поместите его внутри тега <form> в представлении кода, или вы также можете поместить его в раздел формы в представлении «Дизайн». Вы увидите, что код добавлен Expression Web.
Здесь мы хотим подключить некоторые данные из нашей базы данных и сохранить их в нашем раскрывающемся списке. Итак, первое, что нам нужно, это база данных.
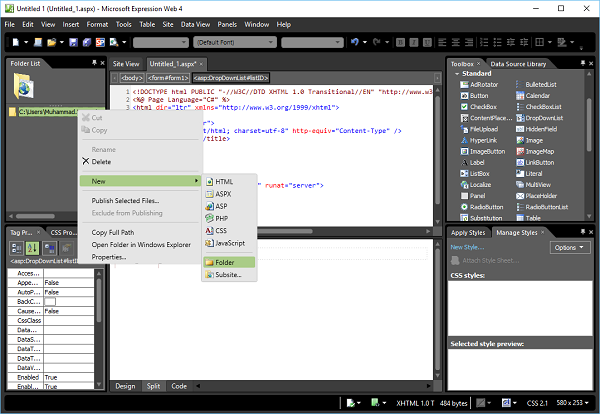
Шаг 6 — Создайте новую папку в папке проекта, перейдя в пункт меню « Создать» → «Папка» .
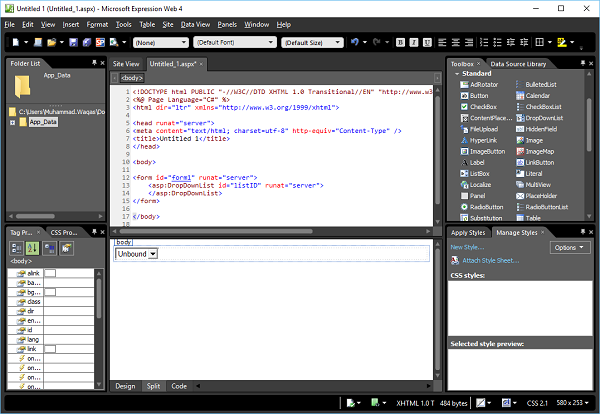
Шаг 7 — Назовите эту папку App_Data .
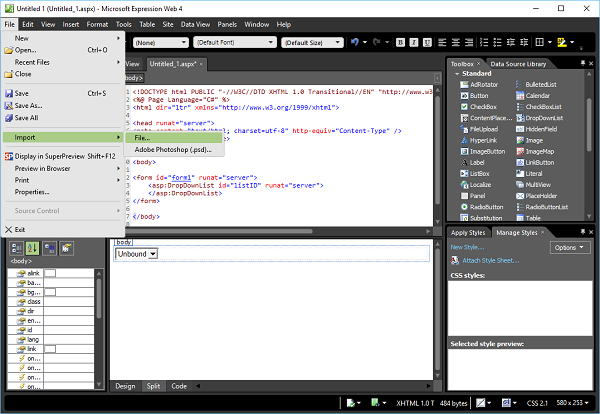
Шаг 8 — Нам нужно импортировать базу данных в наш проект, используя пункт меню Файл → Импорт → Файл… .
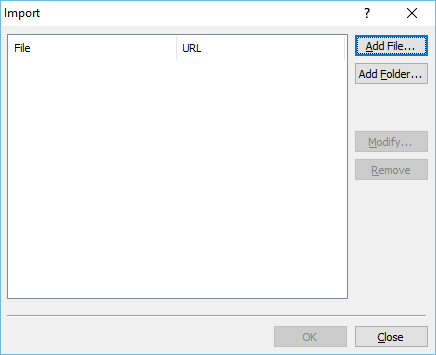
Шаг 9 — Откроется диалоговое окно « Импорт », как показано ниже. Нажмите на кнопку «Добавить файл…», которая откроет диалоговое окно «Открыть файл».
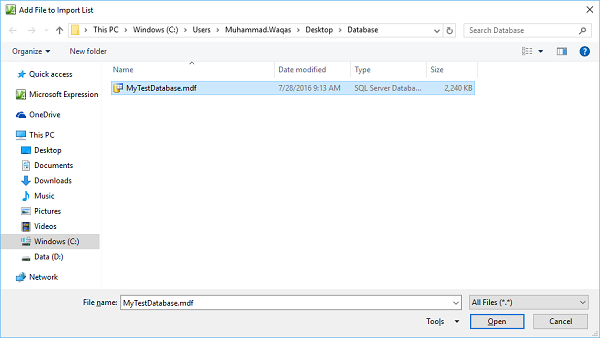
Шаг 10 — Перейдите к базе данных (* .mdf файл), которую вы хотите включить в веб-сайт, и нажмите «Открыть».
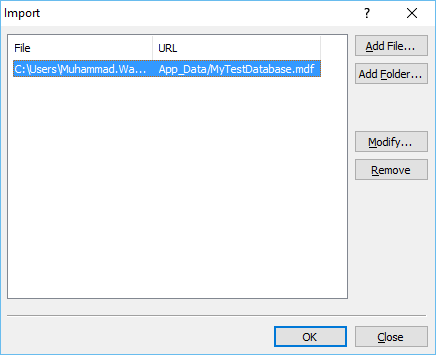
Шаг 11 — Откройте MyTestDatabase.mdf. Появится следующий диалог. Нажмите ОК.
Шаг 12. Теперь вы видите, что файл базы данных добавлен в папку App_Data. Если у вас есть элемент управления, например выпадающий список, и Expression Web позволяет вам привязать к нему данные, тогда вы увидите маленькую стрелку в верхнем правом углу в представлении конструктора.
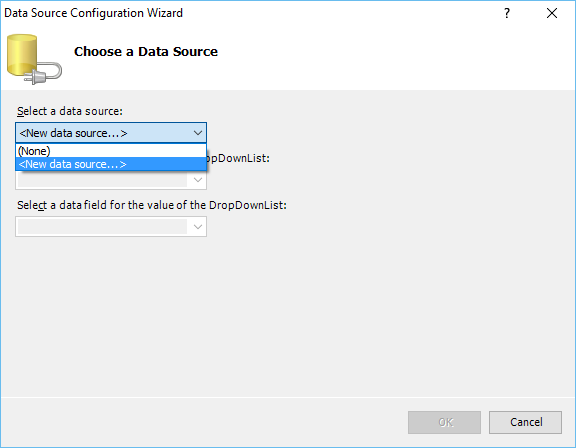
Шаг 13 — Это текущее контекстное меню, которое может позволить нам выполнить очень специфическую задачу для этого конкретного элемента управления, и одним из них является выбор источника данных. Итак, давайте нажмем « Выбрать источник данных», и откроется мастер настройки источника данных.
Шаг 14 — В настоящее время у нас нет источника данных. Давайте выберем опцию New data source из меню.
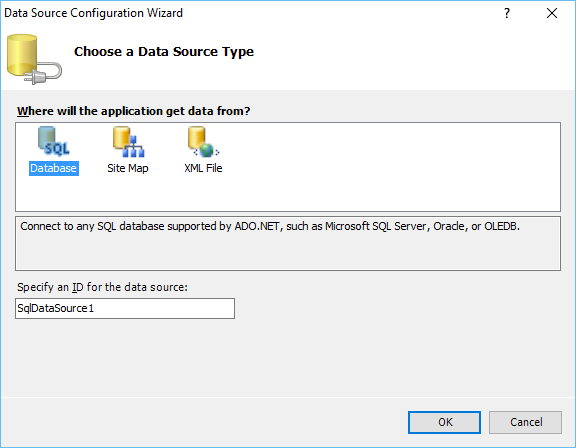
Здесь мы импортируем базу данных SQL. Давайте выберем базу данных и нажмем ОК.
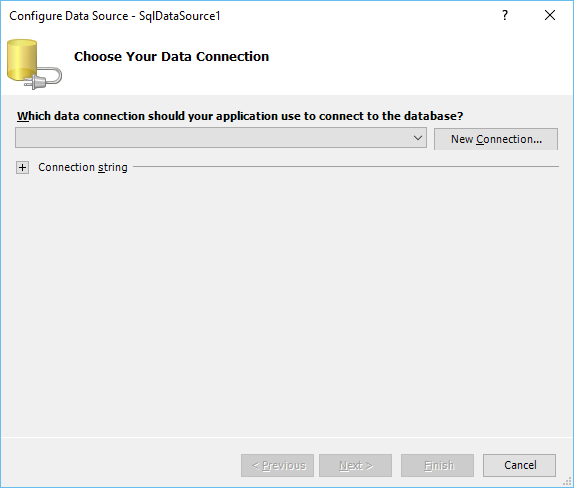
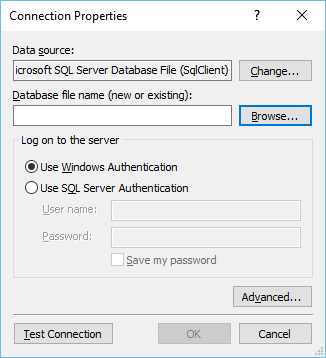
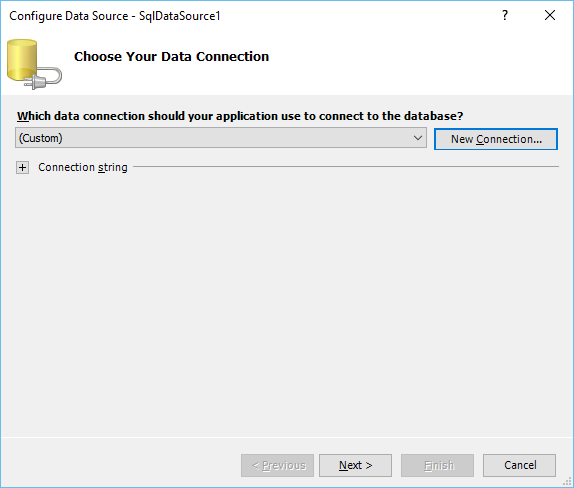
Шаг 15 — Теперь нам нужно указать строку подключения. Давайте нажмем кнопку «Новое соединение».
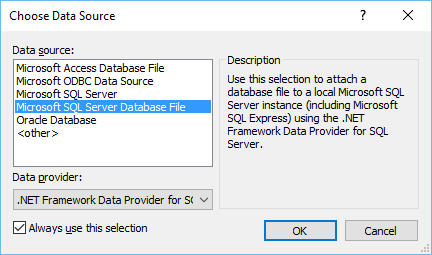
Шаг 16 — Выберите файл базы данных Microsoft SQL Server и нажмите ОК.
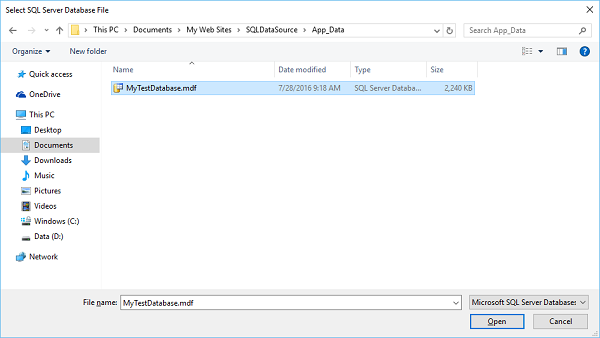
Шаг 17 — Нажмите кнопку Обзор, чтобы найти файл базы данных.
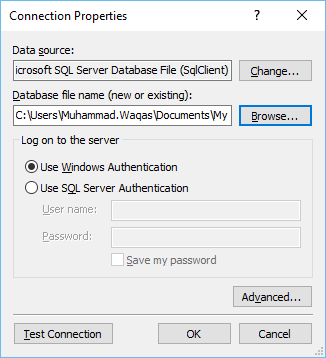
Шаг 18 — Выберите файл базы данных и нажмите кнопку «Открыть» или дважды щелкните файл базы данных.
Шаг 19 — Чтобы проверить соединение, нажмите кнопку «Проверить соединение».
Появится следующий экран. Нажмите кнопку ОК.
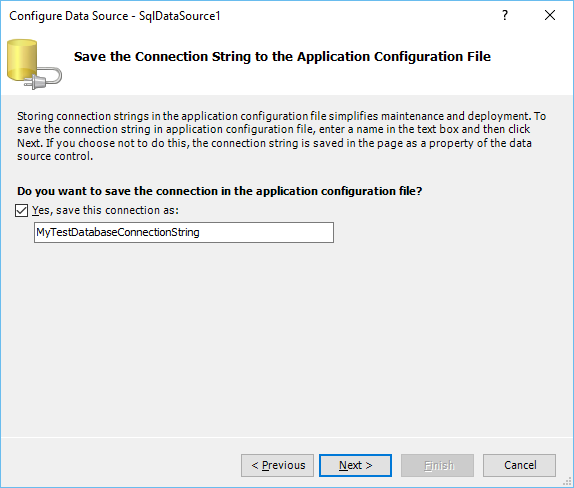
Шаг 20 — Теперь мы настроим источник данных. Нажмите Далее на следующем экране.
Проверьте флажок и нажмите Next снова.
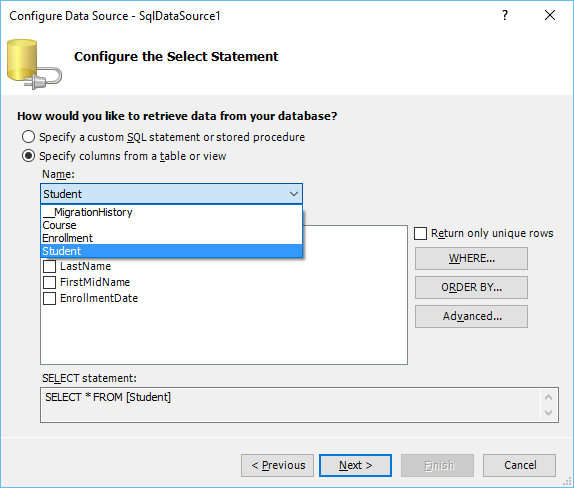
Шаг 21 — Здесь вы увидите все таблицы из вашей базы данных. Давайте выберем стол ученика .
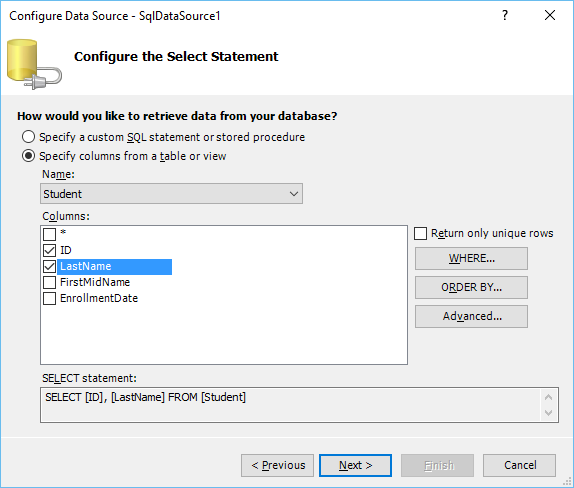
Шаг 22 — И вы увидите все столбцы в списке. Выберите ID и Фамилия . Внизу вы можете увидеть, что он фактически создает запрос. Вы также можете использовать предложения Where или ORDER BY . Когда вы закончите с запросом, нажмите Далее.
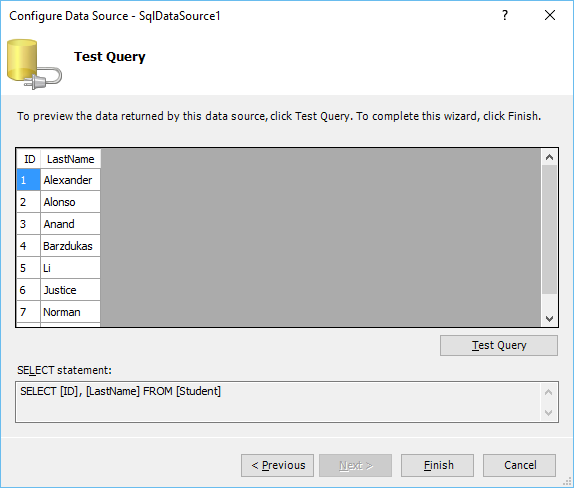
Шаг 23 — Нажмите кнопку « Тестовый запрос» . Он отобразит результат запроса, как показано ниже.
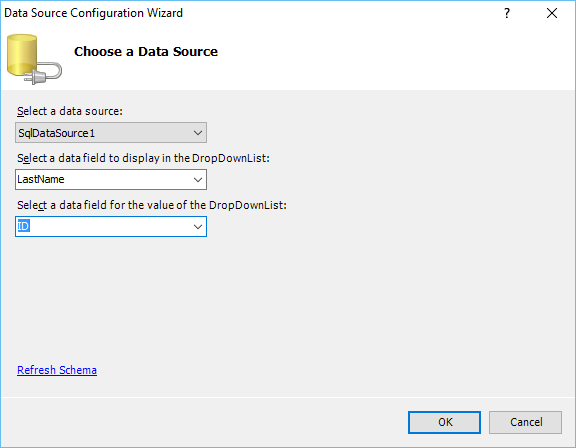
Шаг 24 — В следующем диалоговом окне источник данных выбран по умолчанию. «Выберите поле данных для отображения в DropDownList» — это поле, которое фактически будет отображаться. Давайте выберем LastName и выберите идентификатор из «Выберите поле данных для значения DropDownList» и нажмите «Ok».
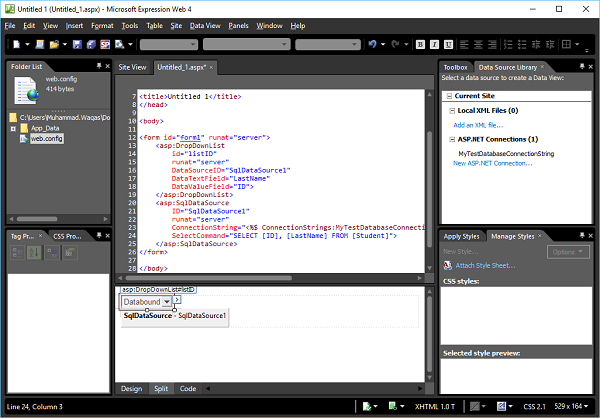
Как вы можете видеть на следующем снимке экрана, DataSource добавляется в режиме конструктора.
Ниже приведен полный код файла ASPX, созданный Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <%@ Page Language = "C#" %> <html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml"> <head runat = "server"> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> </head> <body> <form id = "form1" runat = "server"> <asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1" DataTextField = "LastName" DataValueField = "ID"> </asp:DropDownList> <asp:SqlDataSource ID = "SqlDataSource1" runat = "server" ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>" SelectCommand = "SELECT [ID], [LastName] FROM [Student]"> </asp:SqlDataSource> </form> </body> </html>
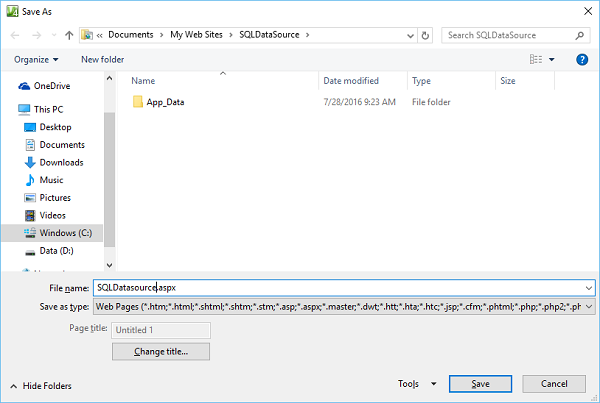
Шаг 25 — Давайте сохраним веб-страницу, нажав Ctrl + S.
Назовите эту страницу SQLDatasource.aspx и нажмите Сохранить.
Шаг 26 — Давайте предварительно просмотрим эту страницу в браузере. Вы увидите выпадающий список, который содержит фамилию студентов из таблицы « Студенты» .