В этой главе мы узнаем о главных страницах ASP.NET. Когда мы создаем главную страницу, мы можем ее разметить, применить стили и добавить элементы управления ASP.NET так же, как и на других страницах Microsoft Expression Web. Макет и контент, который мы создаем на главной странице, применяются к страницам, прикрепленным к главной странице. Это похоже на динамический веб-шаблон .
Динамические веб-шаблоны позволяют применять общий внешний вид ко всем страницам вашего сайта. Поскольку динамические веб-шаблоны применяются на страницах, к которым они присоединены во время разработки, применение изменений ко всем страницам сайта может вызвать задержку, пока HTML-код обновляется на всех страницах.
Если на сервере работает ASP.NET, главные страницы ASP.NET предоставляют аналогичные функции, определяя редактируемые области в шаблоне. Однако применение шаблона к пользовательскому контенту на страницах выполняется динамически во время выполнения.
пример
Давайте рассмотрим простой пример, в котором мы создадим главную страницу с использованием шаблона CSS и будем использовать эту главную страницу для создания других страниц.
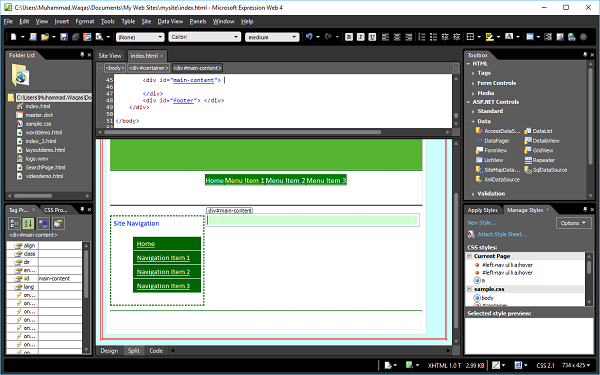
Шаг 1 — Откройте страницу index.html, на которой мы определили различные разделы, используя таблицу стилей CSS.
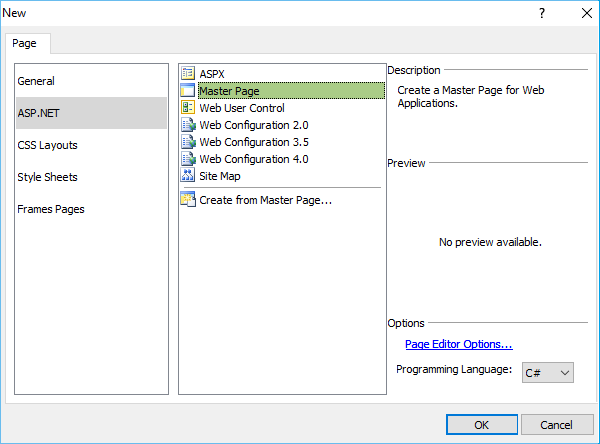
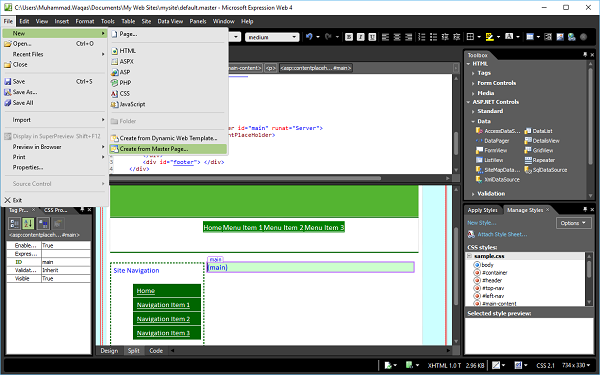
Шаг 2 — В меню « Файл» перейдите в « Создать» → «Страница», и вы увидите диалоговое окно «Новая страница».
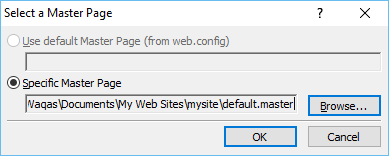
Шаг 3 — На левой панели выберите ASP.NET, а из среднего списка выберите Мастер-страницу и нажмите кнопку ОК.
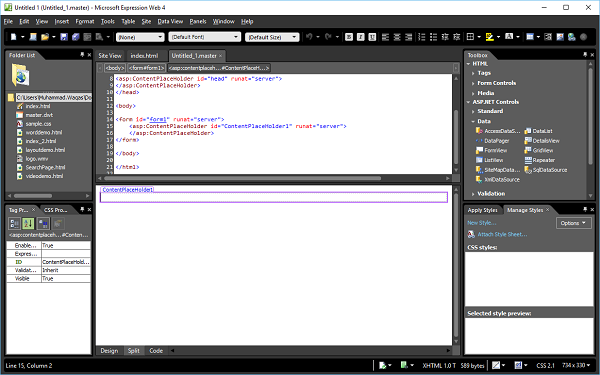
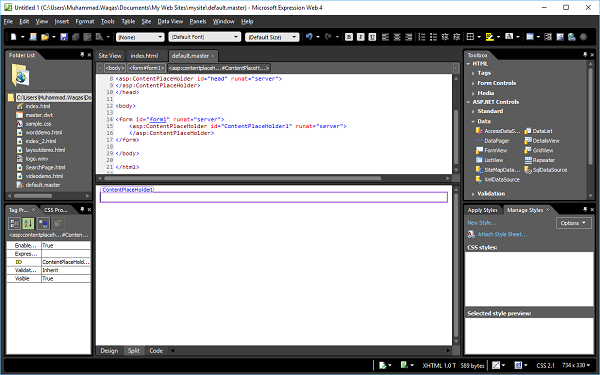
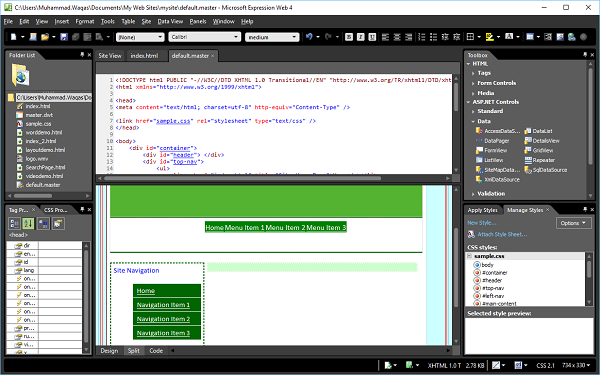
Шаг 4 — На приведенном выше экране появится всплывающее окно с именем Untitled1.master . Сохраните эту страницу и назовите ее default.master .
Шаг 5 — Мы хотим встроить наш дизайн в главную страницу, которая будет доступна на нашем сайте. Итак, давайте скопируем код содержимого, которое вы хотели бы иметь на каждой странице, из кода index.html и вставьте код на страницу default.master.
Шаг 6 — Теперь у нас есть макет, который мы хотели бы использовать на каждой странице сайта. Однако, если бы мы начали создавать страницы с контентом сейчас, мы бы не смогли ввести какой-либо контент в этот макет. Следовательно, нам нужно создать страницы содержимого ASPX из главной страницы. Чтобы сделать это, мы также должны добавить область контента, чтобы мы могли добавлять контент на указанные страницы.
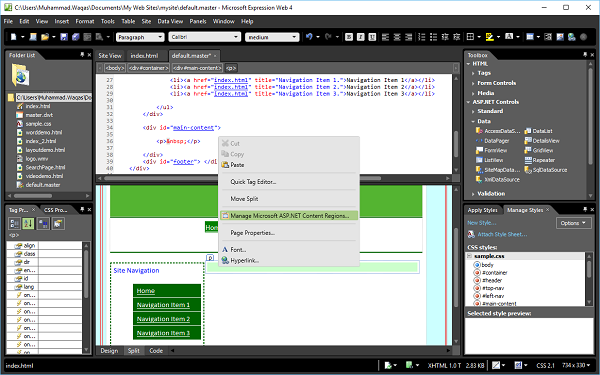
В режиме конструктора щелкните правой кнопкой мыши нужное содержимое на своих страницах. Допустим, мы хотим добавить контент в раздел основного контента, а затем нажать « Управление областями контента Microsoft ASP.NET».
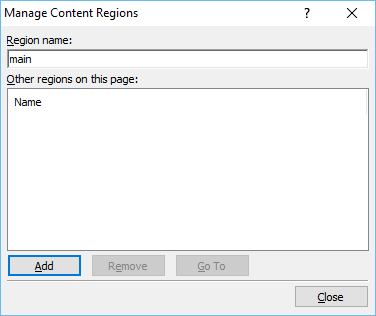
Шаг 7. В мастере управления областями содержимого введите имя региона и нажмите кнопку « Закрыть» .
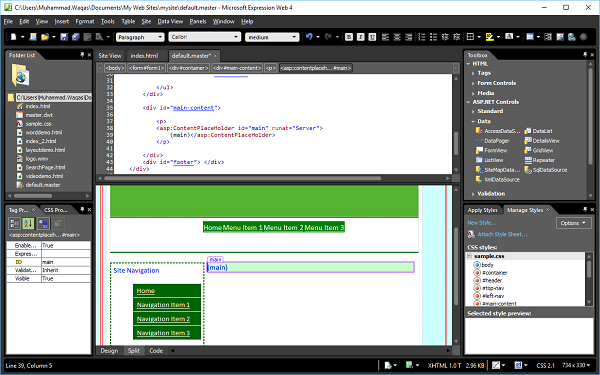
Шаг 8 — Как видно на следующем скриншоте, Content PlaceHolder добавлен в раздел основного контента. Теперь мы должны добавить веб-страницу ASPX.
Шаг 9 — Перейдите в меню «Файл» и выберите « Создать» → «Создать из главной страницы»…
Шаг 10 — Перейдите на страницу default.master и нажмите OK.
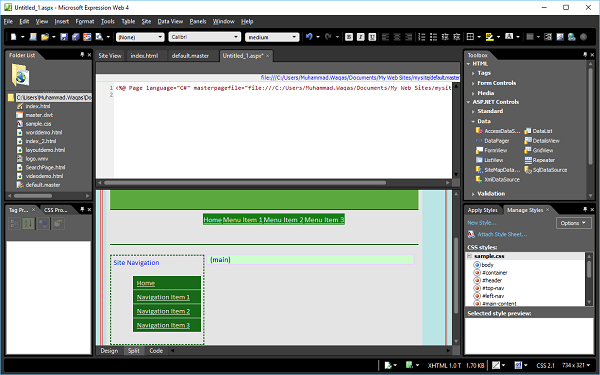
Шаг 11 — Теперь создается новая страница ASPX, и все стили макета применяются с главной страницы.
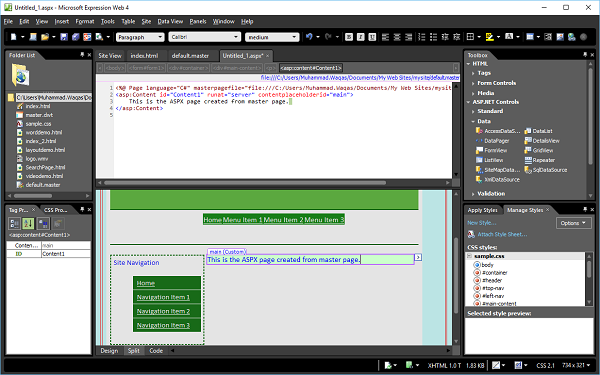
Добавьте текст в основной раздел.
Шаг 12 — Сохраните эту страницу и назовите ее mypage.aspx, а затем просмотрите ее в браузере.