AMP Datepicker — это компонент усилителя, который отображает календарь на странице, где пользователь может выбирать даты. AMP datepicker может отображаться как статический календарь или на основе выбора ввода, то есть одним нажатием кнопки.
Чтобы заставить работать amp-date-picker, нам нужно добавить следующий скрипт на страницу —
<script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script>
Amp-date-picker Tag
Метка amp-date-picker выглядит следующим образом —
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>
Поддерживаемые атрибуты
Следующие атрибуты поддерживаются для amp-date-picker —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
Режим Доступные варианты: статический и наложение. Для статического календаря по умолчанию откроется на странице. Для наложения календарь будет открыт при взаимодействии. |
| 2 |
Режим Доступные варианты — одиночные и разные. Сингл, вы можете выбрать только одну дату в календаре. С диапазоном вы можете выбрать более одной даты, но в непрерывном диапазоне. |
| 3 |
входной селектор Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid для класса это. nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 4 |
запуск ввода-селектор Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 5 |
конец входного селектора Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 6 |
мин Самая ранняя дата, которую пользователь может выбрать. Это должно быть отформатировано как дата ISO 8601. Если атрибут min отсутствует, текущая дата будет минимальной. |
| 7 |
Максимум Самая последняя дата, которую может выбрать пользователь. Это должно быть отформатировано как дата ISO 8601. Если атрибут max отсутствует, средство выбора даты не будет иметь максимальной даты. |
| 8 |
месяц-формат Формат месяца, который вам нужен для отображения выбранной даты. По умолчанию используются значения «ММММ ГГГГ» |
| 9 |
формат Формат, в котором вы хотите, чтобы дата отображалась в поле ввода или любом htmlelement, чей селектор используется. По умолчанию это «ГГГГ-ММ-ДД» |
| 10 |
будний день-формат Формат для отображения дня недели. |
| 11 |
место действия Язык для отображения календаря. По умолчанию это en. |
| 12 |
минимум-ночей Количество ночей, которые пользователь должен выбрать в диапазоне дат. По умолчанию установлено значение «1». Значение «0» позволяет пользователям выбирать одну и ту же дату для даты начала и окончания. |
| 13 |
число-месяцев Количество месяцев, отображаемых за один раз в представлении календаря. По умолчанию установлено значение «1». |
| 14 |
первый день-недельного День, который нужно указать как первый день недели (0-6). Значением по умолчанию является «0» (воскресенье). |
| 15 |
день размер Размер в пикселях ячеек даты в таблице календаря. По умолчанию установлено значение 39 |
Режим
Доступные варианты: статический и наложение. Для статического календаря по умолчанию откроется на странице. Для наложения календарь будет открыт при взаимодействии.
Режим
Доступные варианты — одиночные и разные. Сингл, вы можете выбрать только одну дату в календаре. С диапазоном вы можете выбрать более одной даты, но в непрерывном диапазоне.
входной селектор
Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid для класса это. nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор.
запуск ввода-селектор
Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор.
конец входного селектора
Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор.
мин
Самая ранняя дата, которую пользователь может выбрать. Это должно быть отформатировано как дата ISO 8601. Если атрибут min отсутствует, текущая дата будет минимальной.
Максимум
Самая последняя дата, которую может выбрать пользователь. Это должно быть отформатировано как дата ISO 8601. Если атрибут max отсутствует, средство выбора даты не будет иметь максимальной даты.
месяц-формат
Формат месяца, который вам нужен для отображения выбранной даты. По умолчанию используются значения «ММММ ГГГГ»
формат
Формат, в котором вы хотите, чтобы дата отображалась в поле ввода или любом htmlelement, чей селектор используется. По умолчанию это «ГГГГ-ММ-ДД»
будний день-формат
Формат для отображения дня недели.
место действия
Язык для отображения календаря. По умолчанию это en.
минимум-ночей
Количество ночей, которые пользователь должен выбрать в диапазоне дат. По умолчанию установлено значение «1». Значение «0» позволяет пользователям выбирать одну и ту же дату для даты начала и окончания.
число-месяцев
Количество месяцев, отображаемых за один раз в представлении календаря. По умолчанию установлено значение «1».
первый день-недельного
День, который нужно указать как первый день недели (0-6). Значением по умолчанию является «0» (воскресенье).
день размер
Размер в пикселях ячеек даты в таблице календаря. По умолчанию установлено значение 39
Основными атрибутами являются тип и режим . Для режима у нас есть статические и оверлейные календари. Для типа у нас могут быть одиночные и диапазонные варианты. С помощью type = ”single” мы можем выбрать только одну дату в календаре, а для type = ”range” мы можем выбрать несколько данных в диапазоне.
Теперь давайте разберемся с инструментом amp-date-picker для статических и оверлейных календарей на нескольких рабочих примерах.
AMP Статическая дата выбора
Для статического типа выбора даты нам нужно указать mode = static, как показано в примере ниже.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{-webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0;display: inline-block; } .col-label { float: left;width: 25%;margin-top: 6px; } .col-content { float: left;width: 75%;margin-top: 6px; } .row:after { content: "";display: table;clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker using type = single</h3> <amp-date-picker id = "static-date" type = "single" mode = "static" layout = "fixed-height" height = "600" format = "YYYY-MM-DD" input-selector = "#date"> <div class = "row"> <div class = "col-label"> <label for = "start"> Date is: </label> </div> <div class = "col-content"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </div> </div> </amp-date-picker> <div> </body> </html>
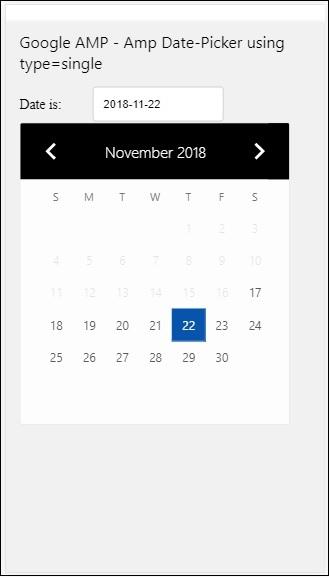
Заметьте, что в этом примере мы показываем на экране календарь, то есть указатель даты по умолчанию.
Дата, выбранная пользователем, отображается в текстовом поле, как показано на демонстрационном экране, показанном ниже —
Выход
Как получить дату, выбранную в amp-date-picker?
Если вы проверите приведенный выше пример, есть атрибут input-selector, которому присваивается идентификатор текстового поля. Когда пользователь выбирает дату, она отображается внутри поля ввода.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
Вы также можете присвоить свойство name атрибуту input-selector следующим образом:
<amp-date-picker type = "single" mode = "static" layout = "container" input-selector = "[name = date]"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </amp-date-picker>
Incase, если input-selector не задан, amp-date-picker создает скрытое поле ввода и присваивает ему имя даты или $ {id} -date, используя идентификатор средства выбора amp-date.
Мы обсудим еще несколько примеров с различными атрибутами, доступными с помощью выбора даты. Выше мы можем выбрать одну дату, так как мы упомянули type = ”single” и mode как static. Мы также можем выбрать диапазон дат, указав тип как type = ”range” .
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>
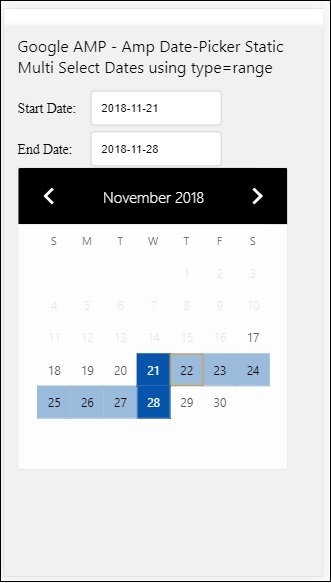
Выход
Вывод кода, показанного выше, приведен ниже.
Как получить дату начала и окончания, используя type = ”range”, выбранный из amp-date-picker?
Чтобы получить дату начала и окончания, мы использовали атрибуты amp-date-picker start-input-selector и end-input-selector .
Детали синтаксиса показаны здесь —
<amp-date-picker id = "static-date" type = "range" mode = "static" layout = "fixed-height" height = "600" start-input-selector = "#start" end-input-selector="#end" format = "YYYY-MM-DD" input-selector = "#static-date-input"> <input type = "text" id = "start" name = "start" placeholder="Start Date"> <input type = "text" id = "end" name = "end" placeholder = "End Date"> </amp-date-picker>
Оба селектора имеют идентификатор поля ввода, в котором мы хотим, чтобы отображались начальная и конечная даты. Вы также можете указать имя поля ввода, как описано здесь.
AMP Overlay Date Picker
Для средства выбора даты в режиме наложения календарь отображается в ответ на поле ввода. Мы можем иметь оверлей с type = ”single” и type = ”range”, как мы видели для статического средства выбора даты.
Давайте теперь посмотрим на рабочий пример выбора диапазона дат для выбора даты типа Overlay.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
</html>
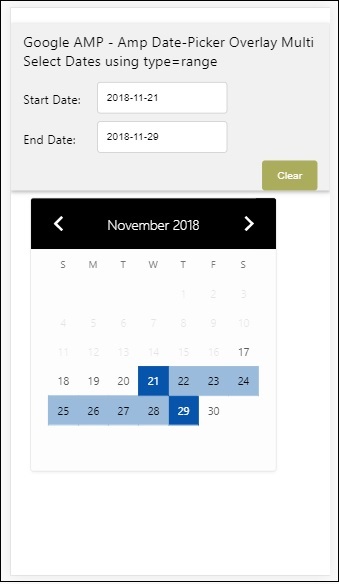
Выход
Вывод кода, показанного выше, как показано ниже —
Мы уже видели, как получить дату начала и окончания. Заметьте, что мы использовали еще один атрибут open-after-select . Этот атрибут будет держать оверлей открытым после выбора. Если вы щелкнете за пределами выбора даты, он будет закрыт. Также добавлена кнопка под названием clear. Нажатием кнопки «Очистить» удаляются выбранные даты. Синтаксис для выполнения операции следующий:
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear"> Clear </button>
Чтобы добавить событие, мы должны использовать атрибут. Дальнейшие подробности о событиях будут обсуждаться в главе « События» данного руководства. Мы использовали поведение тега и для этого задан идентификатор даты и выбрано событие очистки, которое заботится об очистке выбранного диапазона дат.
Далее, давайте посмотрим, как использовать amp-date-picker в качестве лайтбокса.
AMP Lightbox Date Picker
Выбор даты может быть использован внутри модального окна. Мы можем также использовать сборщик даты лайтбокса для того же самого. Позвольте нам понять это с помощью рабочего примера.
Чтобы использовать указатель даты внутри лайтбокса, нам нужно добавить скрипт лайтбокса, как показано ниже —
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script>
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
</html>
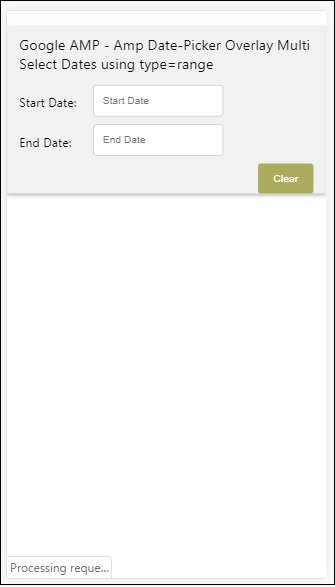
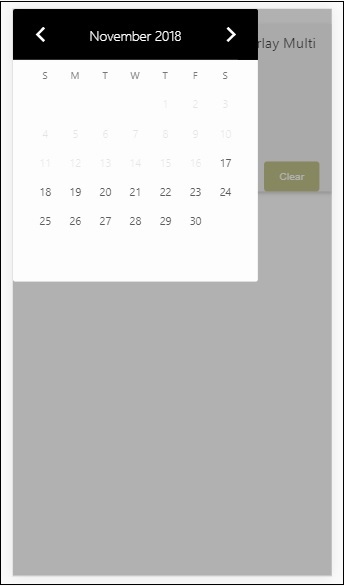
Выход
Когда пользователь нажимает на поле ввода, внутри лайтбокса открывается окно выбора даты, как показано ниже —
Для этого в поле ввода добавлено событие, как показано ниже:
<input type = "text" id = "start" name = "start" placeholder = "Start Date" on = "tap:lightbox.open"> <input type = "text" id = "end" name = "end" placeholder = "End Date" on = "tap:lightbox.open">
Обратите внимание, что «on» — это событие, которое вызывает «tap — lightbox.open», чтобы открыть лайтбокс.
Здесь lightbox — это идентификатор, назначенный amp-lightbox, как показано ниже. Amp-date-picker вызывается внутри amp-lightbox и активируется по нажатию полей ввода.