В этой главе мы поймем, как преобразовать обычную html-страницу в страницу amp. Мы также проверим страницу для amp и проверим вывод в конце.
Для начала давайте возьмем обычную HTML-страницу, как показано ниже —
test.html
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Tutorials</title> <link href = "style.css" rel = "stylesheet" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <script src = "js/jquery.js"></script> </head> <body> <header role = "banner"> <h2>Tutorials</h2> </header> <h2>Some Important Tutorials List</h2> <article> <section> <img src = "images/tut1.png" width="90%" height = "90%"/> </section> <section> <img src = "images/tut2.png" width="90%" height = "90%"/> </section> <section> <img src = "images/tut3.png" width="90%" height = "90%"/> </section> <section> <img src = "images/tut4.png" width="90%" height = "90%"/> </section> </article> <footer> <p>For More tutorials Visit <a href = "https://tutorialspoint.com/">Tutorials Point</a></p> </footer> </body> </html>
Обратите внимание, что мы используем в нем style.css и детали файла css приведены ниже.
h1 {color: blue;text-align: center;} h2 {text-align: center;} img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ width: 100%; height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { width: 100%; height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; }
Обратите внимание, что мы также использовали файл jquery.js в .html, указанном выше.
Теперь поместите test.html локально и посмотрите результат, полученный в приведенной здесь ссылке —
HTTP: // локальный: 8080 / googleamp / test.html
Теперь давайте перейдем к пошаговому изменению вышеуказанного файла test.html на файл test_amp.html.
Сначала мы должны сохранить test.html как test_amp.html и выполнить шаги, приведенные ниже.
Шаг 1 — Добавьте библиотеку усилителей в раздел head, как показано ниже —
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
Например, после добавления в test_amp.html это будет выглядеть следующим образом:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
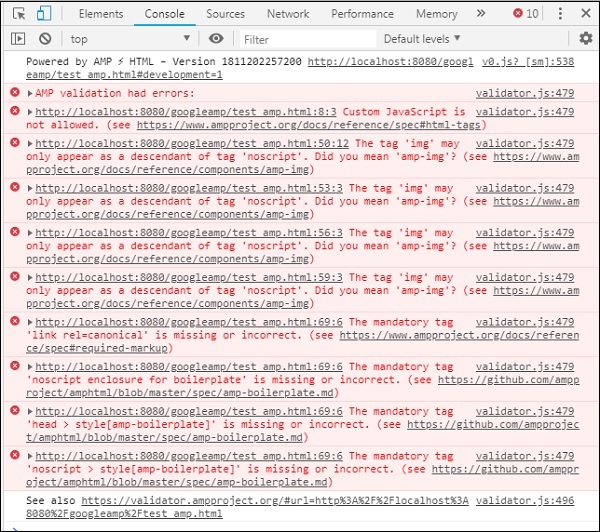
Теперь запустите страницу test_amp.html в браузере и откройте консоль браузера. Он отобразит консольное сообщение, как показано ниже —
Чтобы узнать, является ли ваш html-файл действительным amp, добавьте # development = 1 к URL-адресу html-страницы в конце, как показано ниже —
http://localhost:8080/googleamp/test_amp.html#development=1
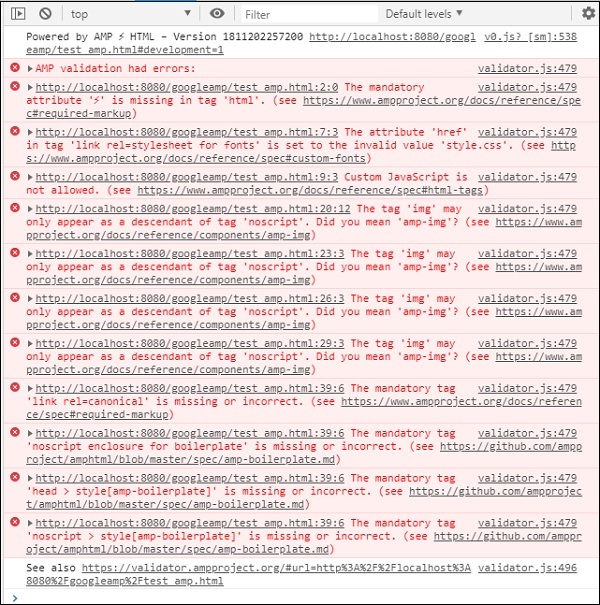
Нажмите указанный выше URL в браузере и в консоли Google Chrome. В нем будут перечислены ошибки, которые усилитель считает недействительными с точки зрения спецификации усилителя.
Ошибки, которые мы получили для test_amp.html, показаны здесь —
Давайте теперь исправим их один за другим, пока не получим успешное сообщение.
Шаг 2 — Мы видим следующую ошибку в консоли —
Мы можем исправить это, добавив ⚡ или amp для тега html. Мы добавим amp к тегу html, как показано ниже —
<html amp>
Шаг 3 — Убедитесь, что у вас есть метатег с charset и name = ”viewport” в заголовке тега, как показано ниже —
<head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> </head>
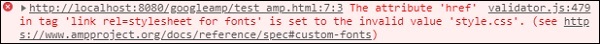
Шаг 4 — Следующая ошибка, которая у нас есть, показана здесь —
Он говорит href в ссылке rel = stylesheet, т.е. следующая ссылка выдает ошибку. Это связано с тем, что amp не позволяет размещать внешнюю таблицу стилей, использующую ссылку с href, внутри страниц.
<link href = "style.css" rel = "stylesheet" />
Мы можем добавить все CSS в style.css следующим образом:
<style amp-custom> /*All styles from style.css please add here */ </style>
Поэтому данные CSS, присутствующие в style.css, должны быть добавлены в стиле с атрибутом amp-custom.
<style amp-custom> h1 {color: blue;text-align: center;} h2 {text-align: center;} img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ width: 100%; height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { width: 100%; height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; } </style>
Добавьте тег стиля на свою страницу усилителя. Давайте теперь протестируем то же самое с тегом стиля в браузере. Изменения, которые мы сделали к test_amp.html, показаны здесь —
<!DOCTYPE html> <html amp> <head> <meta charset = "utf-8"> <title>Tutorials</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <script src = "js/jquery.js"></script> <style amp-custom> h1 {color: blue;text-align: center;} h2 {text-align: center;} img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ width: 100%; height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { width: 100%; height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; } </style> </head> <body> <header role = "banner"> <h2>Tutorials</h2> </header> <h2>Some Important Tutorials List</h2> <article> <section> <img src = "images/tut1.png" width = "90%" height = "90%"/> </section> <section> <img src = "images/tut2.png" width = "90%" height = "90%"/> </section> <section> <img src = "images/tut3.png" width = "90%" height = "90%"/> </section> <section> <img src = "images/tut4.png" width="90%" height = "90%"/> </section> </article> <footer> <p>For More tutorials Visit <a href = "https://tutorialspoint.com/">Tutorials Point</a></p> </footer> </body> </html>
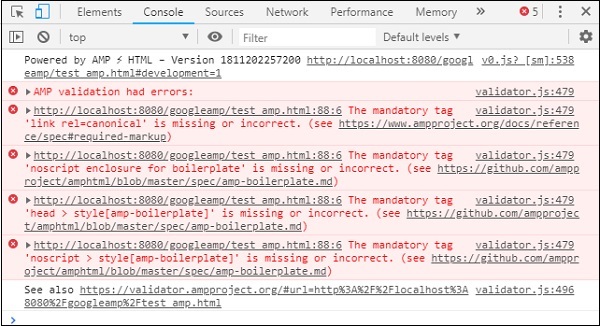
Давайте посмотрим вывод и ошибки в консоли для вышеупомянутой страницы. Посмотрите на следующий скриншот —
Ошибка, показанная в консоли, выглядит следующим образом:
Теперь вы можете видеть, что для некоторых ошибок усилителя стиль удален. Давайте исправим оставшиеся ошибки сейчас.
Шаг 5 — Следующая ошибка, которую мы видим в списке:
Мы добавили тег script, вызывающий файл jquery. Обратите внимание, что на страницах amp не разрешен какой-либо пользовательский JavaScript-код на странице. Мы должны будем удалить его и использовать только доступный компонент amp.
Например, у нас есть amp-animation, если требуется какая-либо анимация, в случае amp-analytics мы хотим добавить код Google Analytics на страницу. Аналогично, у нас есть компонент amp-ad для показа рекламы, которая будет отображаться на странице. Существует также компонент amp-iframe, с помощью которого мы можем указать src на тот же источник и вызвать любой пользовательский javascript, если требуется в amp-iframe.
Теперь давайте удалим тег script со страницы.
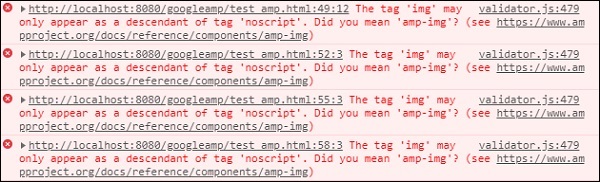
Шаг 6 — Следующая отображаемая ошибка показана здесь —
Вышеуказанные ошибки указывают на тег изображения, который мы использовали на странице. Amp не позволяет использовать теги <img src = ”” /> внутри страницы. Обратите внимание, что вместо этого нам нужно использовать тег amp-img.
Заменим тег <img> на <amp-img>, как показано здесь —
<section> <amp-img alt = "Beautiful Flower" src = "images/tut1.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut2.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut3.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut4.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section>
Мы заменили весь тег <img> на <amp-img>, как показано выше. Теперь давайте запустим страницу в браузере, чтобы увидеть вывод и ошибки —
ошибки
Заметьте, что ошибок становится меньше.
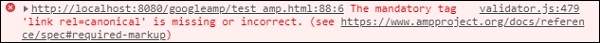
Шаг 7 — Следующая ошибка, отображаемая в консоли, выглядит следующим образом —
Нам нужно добавить ссылку rel = canonical tag в раздел head. Обратите внимание, что это обязательный тег, и его всегда следует добавлять в заголовок следующим образом:
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
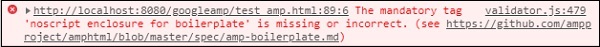
Шаг 8 — Следующая ошибка отображается для отсутствующего тега noscript в консоли, как показано здесь —
Нам нужно добавить тег <noscript>, заключенный в amp-шаблон, в разделе head следующим образом:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
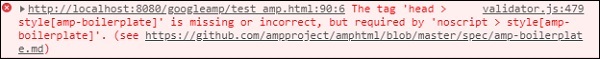
Шаг 9 — Следующая ошибка отображается ниже —
Другим обязательным тегом является тег style с усилком, который должен быть помещен перед тегом noscript. Тег стиля с усилителем-образцом показан здесь —
<style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style>
Добавьте вышеуказанный тег стиля на страницу test_amp.html.
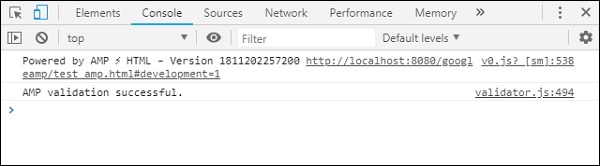
После этого проверьте страницу в браузере, чтобы увидеть вывод и консоль —
Детали консоли показаны здесь —
Таким образом, мы наконец-то решили все ошибки, и теперь страница test_amp.html является допустимой страницей amp.
Существует несколько стилей, которые нужно добавить, так как верхний и нижний колонтитулы усекаются, мы можем обновить то же самое в пользовательском стиле, который мы добавили. Итак, мы удалили ширину: 100% от верхнего и нижнего колонтитула.
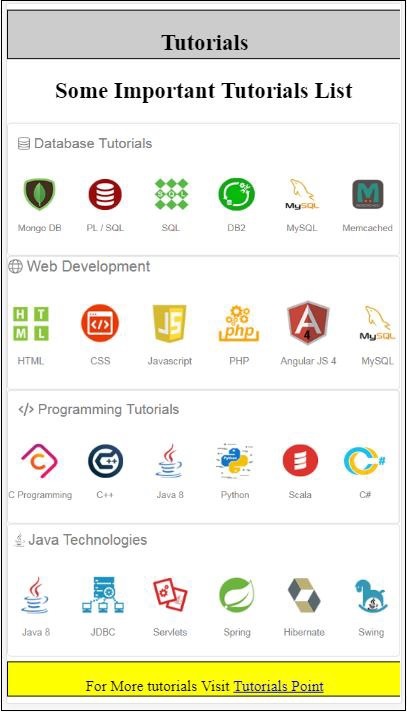
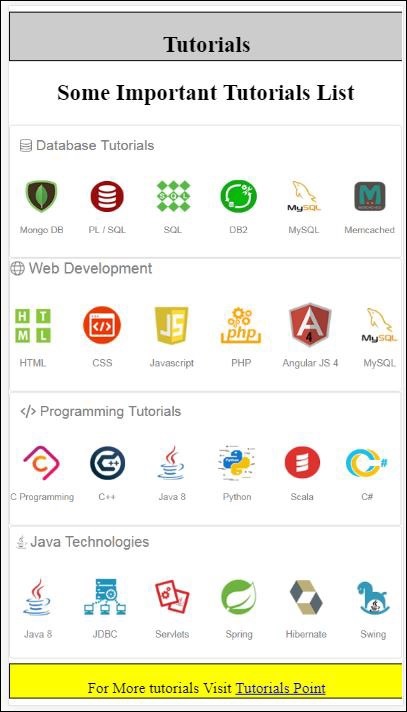
Вот окончательный результат —
Окончательный файл test_amp.html
<!DOCTYPE html> <html amp> <head> <meta charset = "utf-8"> <title>Tutorials</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> h1 {color: blue;text-align: center;} h2 {text-align: center;} amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; } </style> </head> <body> <header role = "banner"> <h2>Tutorials</h2> </header> <h2>Some Important Tutorials List</h2> <article> <section> <amp-img alt = "Beautiful Flower" src = "images/tut1.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut2.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut3.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut4.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> </article> <footer> <p>For More tutorials Visit <a href = "https://tutorialspoint.com/"> Tutorials Point</a> </p> </footer> </body> </html>
Итак, наконец мы закончили с конвертацией обычного html-файла в amp.