Amp-story — это компонент-усилитель, используемый для отображения контента, который позволяет пользователю вовлекаться в историю. Например, используя серию изображений, рассказывающих о бренде.
Чтобы начать работу с amp-story, нам нужно включить скрипт, как показано ниже —
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"> </script>
В этой главе давайте разберемся, что такое amp-story и как она работает. Предположим, что у нас есть галерея изображений и мы хотим отобразить ее на странице. На странице amp мы можем сделать его красивым и интерактивным для пользователя, используя компонент amp-story.
Формат тега amp-story выглядит так, как показано ниже —
<amp-story standalone> ---> Main story Tag <amp-story-page id = "page-1"> ---> Pages inside the story e.g page1 <amp-story-grid-layer template = "fill"> --> Layers for the page1.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> <amp-story-grid-layer template = "fill"> --> Layers for the page1.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> ... </amp-story-page> <amp-story-page id = "page-2"> ---> Pages inside the story e.g page2 <amp-story-grid-layer template = "fill"> --> Layers for the page2.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> ... </amp-story-page> ... </amp-story>
Для amp-story добавлены некоторые дополнительные атрибуты:
<amp-story standalone title = "My Story" publisher = "The AMP Team" publisher-logo-src = "publisherlogo image here" poster-portrait-src = "poster portrait here" poster-square-src = "poster square image here" poster-landscape-src = "poster landscape image here">
Эта функция делает рассказ с помощью усилителя очень интерактивным.
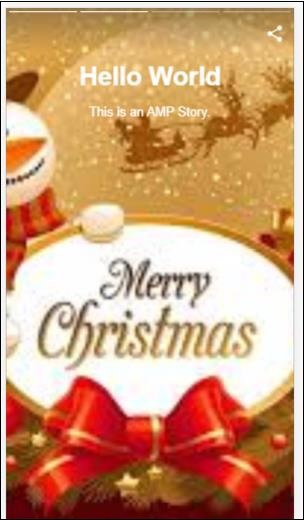
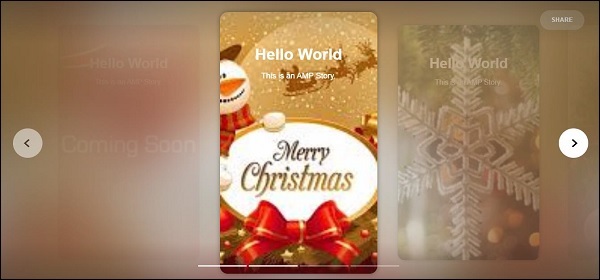
В следующем коде показан рабочий пример amp-story. Вывод для того же самого показан для настольного так же как мобильного режима.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script> <title>Google AMP - Story</title> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1"> <link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> amp-story { font-family: Roboto, Helvetica, Arial, sans-serif; } amp-story-page * { color: white; text-align: center; } </style> </head> <body> <amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project"> <amp-story-page id = "page-1"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-2"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas5.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-3"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas3.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-4"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas4.jpg" width = "300" height="250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend> </amp-story> <body> </html>
ampstory.json
{ "bookendVersion": "v1.0", "shareProviders": [ "email", "twitter", "tumblr", { "provider": "facebook", "app_id": "254325784911610" } ], "components": [ { "type": "heading", "text": "Introduction" }, { "type": "small", "title": "Next Story is on Car Brands", "url": "ampcarbrand.html", "image": "images/audi.jpg" } ] }
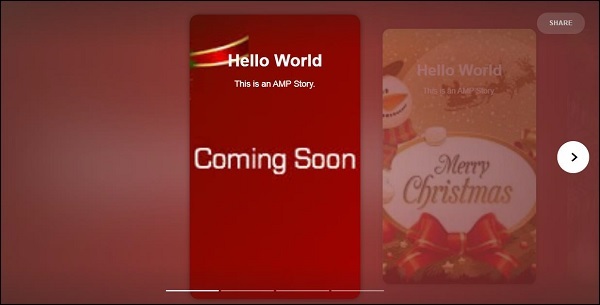
Вывод на рабочий стол



Вот как отображается раздел истории. Вы также можете добавить видео или любой другой компонент усилителя, чтобы сделать историю более интерактивной.
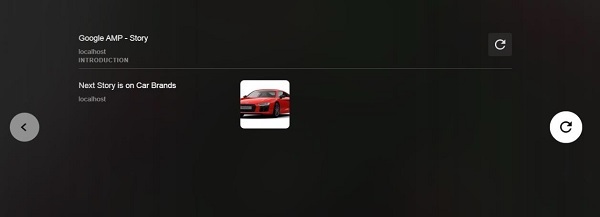
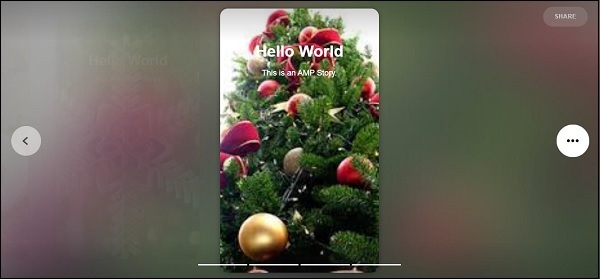
Как только он достигнет конца истории, он покажет, что дано в усилителе-форзаце, как показано ниже —
<amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend>
Мы предоставили файл ampstory.json для amp-bookend. Файл json содержит подробности предварительного просмотра следующей истории, как показано ниже. Когда пользователь нажимает на три точки, показанные справа, появится следующий экран —
Это дает кнопку воспроизведения, которая снова загрузит историю. Вы можете нажать на изображение автомобиля, которое будет отображать историю автомобильных марок.
Выход в мобильном режиме выглядит следующим образом —