Google Accelerated Mobile Pages (Google-AMP) — это новый проект Google с открытым исходным кодом, специально разработанный для создания облегченных веб-страниц с использованием amp html. Основная цель этого проекта — убедиться, что код усилителя работает нормально и быстро загружается на все возможные устройства, такие как смартфоны, планшеты и т. Д.
Что такое AMP?
Accerated Mobile Pages (AMP) — это проект Google с открытым исходным кодом, специально разработанный для того, чтобы сделать веб-страницы мобильными, делая их более быстрыми, плавными и отзывчивыми в любом браузере.
Официальный сайт Google amp — https://www.ampproject.org/
ПОЧЕМУ АМП?
Любой пользователь ожидает, что веб-сайты будут загружать содержимое очень быстро. Однако это может быть не тот случай, когда страницы почти заполнены изображениями, видео, анимацией, социальными виджетами, что делает страницу очень тяжелой и, следовательно, увеличивает время ее загрузки. Такой сценарий может привести к потере пользователей на веб-сайте в долгосрочной перспективе.
Google AMP предназначен для решения этой проблемы. У AMP есть особый способ заботиться об изображениях, iframes, javascript, рекламе, видео, анимации, CSS, шрифтах и т. Д. Содержимое страниц AMP кэшируется в конце Google, поэтому каждый раз, когда пользователь нажимает на результаты поиска, контент подается из кеша. Версия кеша также обновляется своевременно, чтобы пользователь всегда получал свежую обновленную страницу.
Почему выбрать AMP?
В этом разделе рассказывается, почему вы должны выбрать AMP для своего сайта —
Приоритет в поиске Google
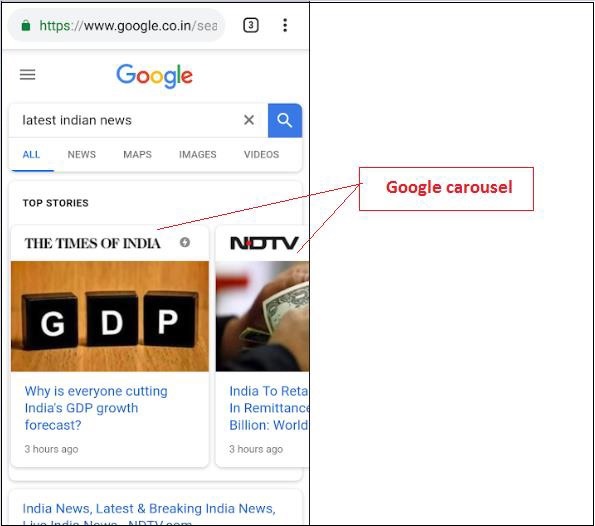
Сегодня, когда вы что-то ищете в Google, вы найдете карусель Google, отображаемую вверху со страницами, за которой следует список страниц в ответ на ваш запрос. На карусели новостей отображаются все действующие сайты AMP. Это означает, что Google отдает приоритет страницам усилителей и отображает их в соответствии с рейтингом в новостной карусели.
Здесь приведен пример поиска в Google с ключевым словом « последние новости Индии » —
Все страницы с высоким рейтингом, которые являются страницами AMP, отображаются в начале в карусели Google, как показано на рисунке выше.
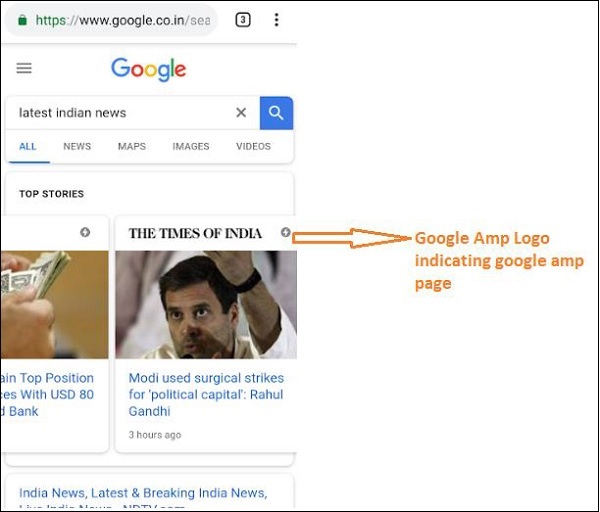
Страница Google AMP выглядит, как показано ниже, когда пользователь выполняет поиск в поиске Google. Обратите внимание, что на страницах AMP есть логотип Google AMP.
Более быстрое время загрузки
Когда ваша страница конвертируется в AMP, время загрузки будет намного лучше по сравнению со страницей без усилителя. Более быстрое время загрузки также является важным фактором в рейтинге страниц в поиске Google.
Нет всплывающих окон
Использование Google AMP дает приятный опыт просмотра веб-страниц, поскольку пользователь не увидит никаких нежелательных всплывающих окон для страниц, созданных с помощью Google AMP.
Генерирует трафик
Когда скорость загрузки страниц высокая, она автоматически увеличивает количество зрителей и, следовательно, увеличивается трафик на страницу.
Как работает AMP?
Наиболее важными компонентами, которые используются для создания веб-сайта, являются javascript, изображения, видео, шрифты, CSS и т. Д. Дизайн страницы AMP выполняется с учетом всех этих факторов уникальным способом. В этом разделе давайте кратко обсудим, что именно AMP делает для ускорения работы страниц.
Асинхронный JavaScript
Javascript играет важную роль на странице, так как он помогает добавлять интерактивность на страницу в виде анимации, изменений в DOM и т. Д. Он также добавляет медлительность странице и может блокировать отображение другого содержимого на странице.
Как AMP справляется с JavaScript?
AMP загружает JavaScript асинхронно. Пользовательский JavaScript строго запрещен на странице AMP. Обратите внимание, что в AMP добавлено много компонентов, некоторые из которых являются заменой существующим тегам HTML; например, amp-img, amp-iframe, amp-video, amp-lightbox, amp-animation и т. д.
Для каждого из этих компонентов есть загружаемый файл JavaScript с атрибутом async, добавленным в тег сценария. На этой странице разрешены только файлы JavaScript, связанные с компонентами amp, и любой другой JavaScript внутри страницы AMP или стороннего файла javascript запрещен. Поскольку AMP использует кэш Google AMP, файлы предварительно загружаются из кэша, что ускоряет их загрузку.
Размеры для тегов HTML
Обязательно укажите размер изображения, встроенного фрейма, тегов видео, чтобы страница усилителя могла найти место на странице без необходимости загрузки ресурса. Загружаемые ресурсы располагаются по приоритетам на странице amp. Контенту предоставляется больший приоритет над ресурсами, которые будут загружены.
Социальные виджеты / объявления
Amp предоставляет специальные компоненты: amp-facebook, amp-twitter, amp-ad, amp-sticky, чтобы заботиться о социальных виджетах, которые будут отображаться на странице. Компонент AMP-ad используется для показа рекламы на странице. AMP уделяет особое внимание обращению с компонентами и загружает содержимое в приоритетном порядке в соответствии с требованиями.
CSS
Внешний CSS не допускается на страницах AMP. Пользовательский CSS, если таковой имеется, может быть добавлен в тег style с помощью атрибута amp-custom. Встроенный CSS также допускается. AMP уменьшает HTTP-запросы всеми возможными способами.
шрифты
Шрифты разрешены на страницах усилителей, и приоритет загрузки шрифтов определяется AMP.
Анимация
AMP поддерживает компоненты amp-animation и позволяет переход, как это поддерживается современными браузерами.
Принимая во внимание все перечисленные выше пункты, AMP уделяет особое внимание HTTP-запросу, выполненному для шрифтов, изображений, фреймов, рекламных объявлений и т. Д. Сначала отображаются ресурсы, доступные над сгибом страницы, а затем предпочтение отдается ресурсам, доступным ниже сгиба. ,
Другие пункты
Google AMP Cache — еще один важный фактор, который помогает ускорить рендеринг контента, поскольку контент извлекается из кэша.
Издатель должен поддерживать два сайта amp и без усилителя страницы. Например, учтите, что у сайта есть адрес — https://www.mypage.com . Тогда внутренние страницы для не-усилителя для обслуживания на рабочем столе будут https://www.mypage.com/news . Для устройств или AMP это будет: https: //www.mypage/com/news/amp/
Как Google определяет страницу AMP и не-AMP?
Теперь давайте разберемся, как Google определяет страницы AMP и Non-AMP.
-
Когда поиск Google сканирует страницу, если он получает усиление в формате html или <html amp> или <html ⚡>, он знает, что это страница AMP.
-
Кроме того, в случае, если Google встречает страницу без усилителя, сначала, чтобы узнать о странице усилителя, необходимо добавить следующие теги ссылок в разделе заголовка html-страницы как для страниц с усилителем, так и для страниц без усилителя.
Когда поиск Google сканирует страницу, если он получает усиление в формате html или <html amp> или <html ⚡>, он знает, что это страница AMP.
Кроме того, в случае, если Google встречает страницу без усилителя, сначала, чтобы узнать о странице усилителя, необходимо добавить следующие теги ссылок в разделе заголовка html-страницы как для страниц с усилителем, так и для страниц без усилителя.
URL-адрес страницы без усилителя
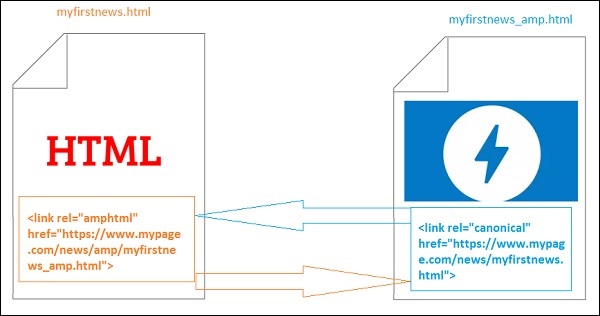
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
Здесь rel = ”amphtml” указывается для страницы без усилителя, чтобы указать версию усилителя, так что Google показывает правильную версию на основе платформы.
URL-адрес страницы-усилителя
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
Здесь rel = ”canonical” указывается на странице amp для указания на стандартную версию html, так что Google показывает правильную версию на основе платформы.
Если на вашем сайте есть только одна страница с усилителем, все же вы не должны забывать добавить rel = ”canonical”, которая будет указывать на себя —
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
Следующая диаграмма показывает ссылку на rel = ”amphtml”, указывающую на страницу amp, и rel = ”canonical”, указывающую на стандартную страницу html.
Особенности Google AMP
В этом разделе давайте обсудим важные функции, доступные в Google AMP —
Amp Caching
Кэширование Google Amp является одной из основных функций, добавленных в amp. Он предоставляет сеть доставки контента на основе прокси-сервера для обслуживания чистых страниц amp. По умолчанию кэш-память усилителя доступна для всех допустимых страниц amp. Это помогает ускорить рендеринг страниц по сравнению с страницами без усилителей. AMP Cache и Cloudflare AMP Cache. Когда пользователь щелкает и перенаправляется на страницу усилителя, контент подается из кеша Google.
Компоненты усилителя
Amp имеет большой список компонентов, предназначенных для различных целей. Некоторые из них перечислены ниже —
-
amp-img — используется для отображения изображений на страницах усилителя.
-
amp-iframe — используется для отображения iframe с внешним контентом, который будет отображаться на страницах. Обратите внимание, что используемый iframe находится в «песочнице», что означает, что для отображения данных на странице усилителя требуется разрешение. Таким образом, для атрибута «песочница» необходимо указать детали перекрестного происхождения.
-
amp-video — показывать видео на странице.
-
amp-audio — для отображения аудио на странице.
-
amp-datepicker — Используется для отображения виджетов даты на странице. Вам не нужно идти на какие-либо сторонние сборщики дат, так как то же самое можно получить напрямую.
-
amp-story — среда для отображения ваших историй на странице.
-
amp-selector — это компонент усилителя, который отображает меню опций, и пользователь может выбирать между опциями. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом усилителя.
-
amp-list — компонент amp, который вызывает конечную точку json CORS, и данные из файла json отображаются внутри шаблона.
amp-img — используется для отображения изображений на страницах усилителя.
amp-iframe — используется для отображения iframe с внешним контентом, который будет отображаться на страницах. Обратите внимание, что используемый iframe находится в «песочнице», что означает, что для отображения данных на странице усилителя требуется разрешение. Таким образом, для атрибута «песочница» необходимо указать детали перекрестного происхождения.
amp-video — показывать видео на странице.
amp-audio — для отображения аудио на странице.
amp-datepicker — Используется для отображения виджетов даты на странице. Вам не нужно идти на какие-либо сторонние сборщики дат, так как то же самое можно получить напрямую.
amp-story — среда для отображения ваших историй на странице.
amp-selector — это компонент усилителя, который отображает меню опций, и пользователь может выбирать между опциями. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом усилителя.
amp-list — компонент amp, который вызывает конечную точку json CORS, и данные из файла json отображаются внутри шаблона.
реклама
Реклама очень важна для издателей, поскольку их доход полностью зависит от рекламы, размещаемой на странице. Amp не разрешает добавление какого-либо внешнего javascript на страницу, но имеет специальный компонент amp под названием amp-ad, который заботится о размещении рекламы на странице.
Рекламная сеть, которую издатель хочет разместить на своей странице, нуждается в поддержке рекламы. Например, для показа объявлений с двойным кликом на странице двойной щелчок должен поддерживать показ объявлений с использованием компонента amp-ad. Следующий код показывает тег amp-ad двойного клика.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
Amp также поддерживает amphtmlads, которые являются чистыми ampads, разработанными из компонентов AMP и HTML. Amp также поддерживает amp-sticky-ads, объявление нижнего колонтитула, отображаемое в нижней части страницы. Детали рекламы в усилителе обсуждаются в главе об объявлениях усилителя.
Социальные виджеты
Социальные виджеты, такие как Facebook, Twitter, Instagram, стали очень важными для отображения на странице издателя, чтобы страницы были доступны для всех социальных сетей. AMP распространил свою поддержку на все важные виджеты социальных сетей, которые будут использоваться на странице, путем разработки компонентов AMP, таких как amp-facebook, amp-twitter, amp-instagram, amp-pinterest и т. Д.
Amp Media
Другим важным компонентом на страницах является медиа для показа видео, а также для показа рекламы между видео в качестве рекламы в середине ролика. AMP предоставляет средство для этого с помощью amp-jwplayer, amp-youtube и т. Д. Вам не нужно загружать какие-либо дополнительные сторонние файлы, чтобы иметь jwplayer, youtube, который будет отображаться на вашей странице.
Amp Analytics
Amp analytics — это компонент AMP, используемый для отслеживания данных на заданной странице. Все взаимодействие с пользователем на странице может быть записано и сохранено для анализа данных для дальнейшего улучшения или бизнес-целей.
Amp Animations
Amp-animation — это компонент amp, который определяет анимацию, которая будет использоваться на других компонентах amp. IT поддерживает анимацию, переход которой хорошо работает с современным браузером. Вам не нужно использовать какую-либо внешнюю библиотеку CSS для выполнения анимации и можете использовать компонент amp-animation.
Макеты усилителей
AMP-Layout — одна из важных функций, доступных в google-amp. Amp Layout обеспечивает правильное отображение компонентов усилителя при загрузке страницы, не вызывая проблем с мерцанием или прокруткой.
Google AMP гарантирует, что визуализация макета выполняется на странице до того, как будут выполнены любые другие удаленные ресурсы, такие как http-запрос изображений, вызовы данных. Атрибутами, доступными для макета, являются ширина / высота для всех компонентов усилителя, атрибут макета со значениями, такими как отзывчивый, заливка, фиксированный и т. Д., Атрибут-заполнитель, который должен отображаться, когда для загрузки ресурса требуется время, или имеется какая-либо ошибка, атрибут отката, который должен отображаться при ресурс имеет какую-либо ошибку.
Макеты дисплея усилителя
Amp поддерживает множество компонентов, используемых для отображения контента на странице, без необходимости использования какой-либо сторонней библиотеки или без использования какого-либо тяжелого CSS на странице. Список включает в себя
-
Аккордеон — Amp-accordion — это компонент усилителя, используемый для отображения контента в формате развернутого коллапса. Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору из аккордеона.
-
Carousel — Amp-carousel — это компонент-усилитель, который отображает набор аналогичного содержимого на экране и использует стрелки для переключения между содержимым.
-
Lightbox — Amp-lightbox — это компонент усилителя, который занимает весь видовой экран и отображается как наложение.
-
Слайдер — Amp-image-slider — это компонент усилителя, используемый для сравнения 2 изображений путем добавления ползунка при его вертикальном перемещении по изображению.
-
Боковая панель — боковая панель усилителя — это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Аккордеон — Amp-accordion — это компонент усилителя, используемый для отображения контента в формате развернутого коллапса. Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору из аккордеона.
Carousel — Amp-carousel — это компонент-усилитель, который отображает набор аналогичного содержимого на экране и использует стрелки для переключения между содержимым.
Lightbox — Amp-lightbox — это компонент усилителя, который занимает весь видовой экран и отображается как наложение.
Слайдер — Amp-image-slider — это компонент усилителя, используемый для сравнения 2 изображений путем добавления ползунка при его вертикальном перемещении по изображению.
Боковая панель — боковая панель усилителя — это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Преимущества AMP
-
Страницы AMP легки и загружаются быстрее
-
Google отдает приоритет страницам AMP в поиске Google. Страницы AMP перечислены в формате карусели в верхней части страницы. Чтобы получить более высокий рейтинг, полезно иметь свои страницы в AMP.
-
Страницы AMP удобны для мобильных устройств, так как контент адаптивен и хорошо настраивается во всех браузерах без необходимости каких-либо дополнительных стилей.
-
Удовлетворенность пользователей увеличивается для страниц AMP, поскольку скорость загрузки страниц выше по сравнению с страницами без усилителей, что позволяет сэкономить их пропускную способность и мобильную батарею.
Страницы AMP легки и загружаются быстрее
Google отдает приоритет страницам AMP в поиске Google. Страницы AMP перечислены в формате карусели в верхней части страницы. Чтобы получить более высокий рейтинг, полезно иметь свои страницы в AMP.
Страницы AMP удобны для мобильных устройств, так как контент адаптивен и хорошо настраивается во всех браузерах без необходимости каких-либо дополнительных стилей.
Удовлетворенность пользователей увеличивается для страниц AMP, поскольку скорость загрузки страниц выше по сравнению с страницами без усилителей, что позволяет сэкономить их пропускную способность и мобильную батарею.
Недостатки AMP
Усилитель обладает следующими недостатками —
Издатель должен поддерживать две версии для своих страниц amp и non-amp.
Пользователь должен приложить дополнительные усилия для преобразования страниц без усилителя в amp. Поскольку amp не поддерживает пользовательский javascript или загрузку внешнего javascript, то же самое должно быть достигнуто с помощью того, что доступно с amp.