Amp отображает страницы на экране после тщательного рассмотрения. Загруженные страницы будут содержать изображения, видео, фреймы и т. Д., Которые являются дополнительными запросами http, которые необходимо выполнить. Таким образом, выполнение http-запроса задерживается, так что отображается содержимое на странице, а также создается необходимое пространство для загрузки изображений, видео и фреймов.
Amp имеет такие функции, как заполнители, резервные атрибуты, атрибут srcset и layout, чтобы сделать страницы отзывчивыми, а также гарантирует, что содержимое страницы не будет нарушено. В этой главе давайте обсудим все это подробно.
Amp Style Tag
У Amp есть тег стиля с amp-custom на нем, как показано ниже —
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
p {
padding: 1rem;
font-size:25px;
}
largeText {
font-size:30px;
background-color:red;
}
</style>
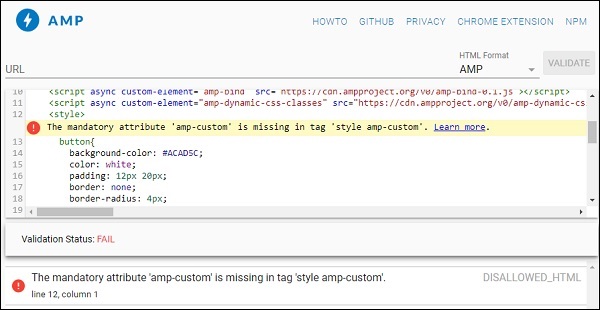
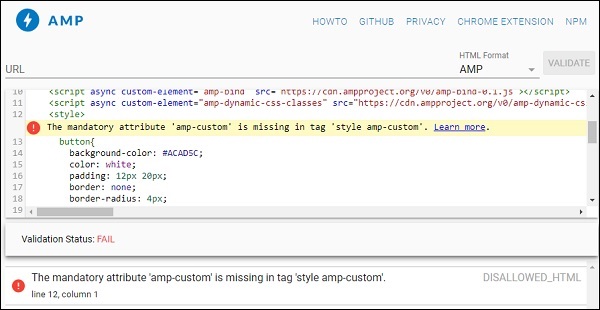
Он в основном используется для написания пользовательских CSS, необходимых для страницы. Пожалуйста, не забудьте добавить атрибут amp-custom ; в противном случае произойдет сбой проверки усилителя, как показано ниже.
Amp также поддерживает встроенный CSS для HTML-элементов, как показано ниже —
<div style = "color:green;margin-left:30px;"> Welcome to TutorialsPoint</p>
Тег внешней таблицы стилей
Amp не поддерживает внешнюю таблицу стилей и не пройдет проверку при проверке для amp.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Dynamic Css Classes</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = " https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css"> <style amp-custom> p { padding: 1rem; font-size:25px; } </style> </head> <body> <h3>Google AMP - Dynamic Css Classes</h3> <div style = "color:green;margin-left:30px;"> Welcome to TutorialsPoint</p> </body> </html>
При проверке с помощью валидатора AMP мы получаем следующую ошибку.
Чтобы элементы на странице отображались быстро, элементам amp необходимо указать ширину и высоту, которую элемент будет принимать на странице. Добавление layout = «отзывчивый» сделает элемент отзывчивым на странице, сохраняя соотношение сторон.
Детали атрибута макета подробно обсуждаются в главе Google AMP — Layout .