Google AMP — это способ ускорить загрузку веб-страниц на устройствах. Для работы с amp мы можем использовать HTML5, CSS и amp-компоненты.
Google Amp предоставляет множество способов проверки страницы усилителя. Некоторые из важных, которые мы собираемся обсудить в этой главе:
-
Используя # development = 1
-
Использование Amp Validator
-
Использование командной строки
Используя # development = 1
Использование Amp Validator
Использование командной строки
Давайте обсудим каждый из них подробно.
Использование #development = 1
Как только вы узнаете, что ваша страница готова для проверки, просто добавьте # development = 1 в конец URL-адреса страницы и протестируйте ее в инструментах разработчика Chrome.
Вы можете добавить # development = 1 к URL-адресу своей html-страницы в конце, как показано в примере, приведенном ниже —
http://localhost:8080/googleamp/test_amp.html#development=1
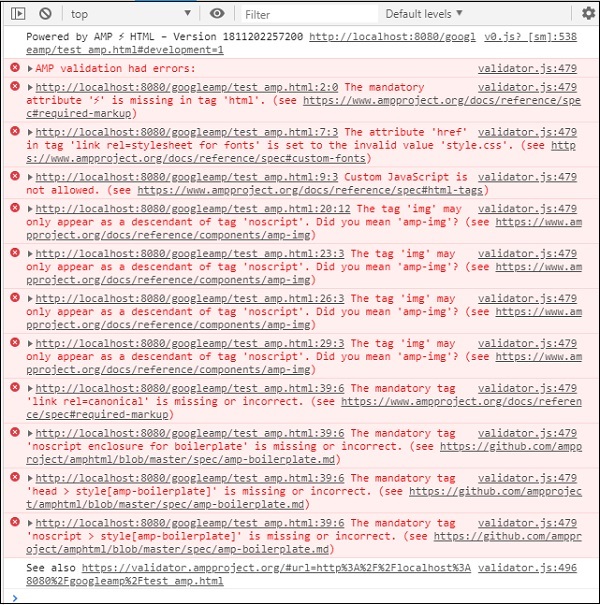
Нажмите указанный выше URL в браузере и в консоли Google Chrome. В нем будут перечислены ошибки, которые усилитель считает недействительными с точки зрения спецификации усилителя.
Вот ошибки, которые мы получили для test_amp.html.
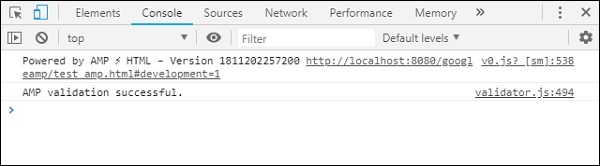
Вы можете исправить отображаемые ошибки, и как только все ошибки будут исправлены, отобразится следующее:
Использование Amp Validator
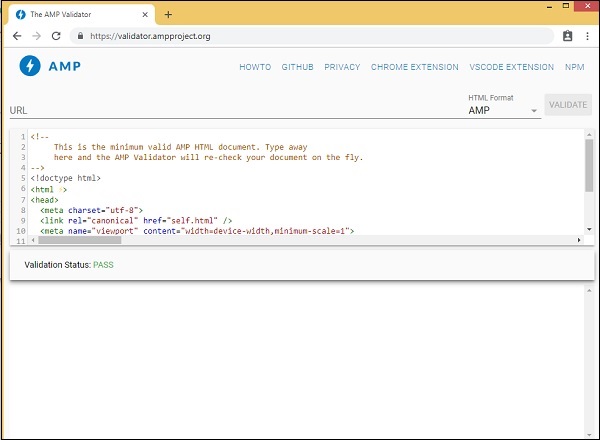
У Amp есть инструмент для проверки, в который мы можем ввести содержимое HTML, и он отображает статус PASS или ERROR, а также показывает ошибку на странице. Ссылка — https://validator.ampproject.org/
Отображение для инструмента проверки усилителя, как показано ниже —
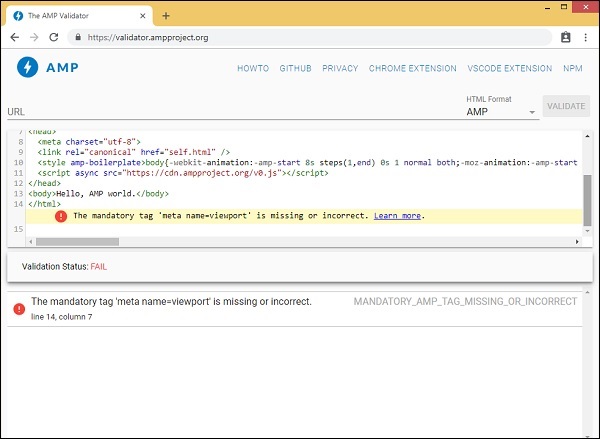
Пример ошибки в содержании страницы показан ниже —
Использование командной строки
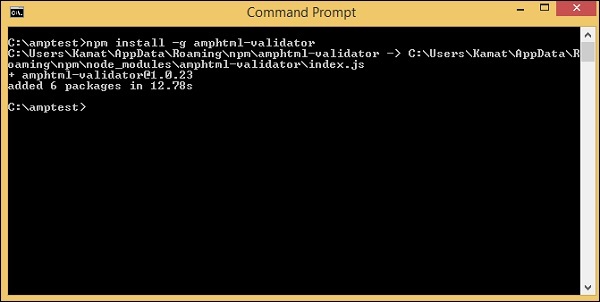
Вы можете установить пакет npm с помощью следующей команды —
npm install -g amphtml-validator
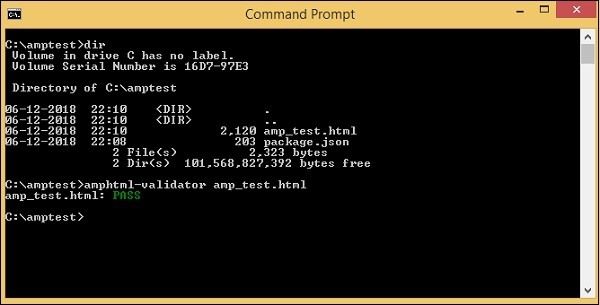
Мы создали папку amptest / и сохранили файл amp_test.html в этой папке. Давайте проверим amp_test.html, используя следующую команду в командной строке.
amphtml-validator youramppage.html
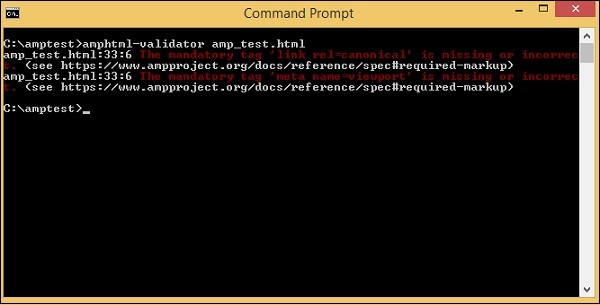
Давайте удалим некоторые теги со страницы, чтобы увидеть, отображает ли она ошибку.
Отображаемая ошибка может быть исправлена, пока мы не получим статус PASS.