Аналитика усилителя — это компонент усилителя, используемый для отслеживания данных на странице. Все взаимодействие с пользователем на странице может быть записано и сохранено для анализа данных для дальнейшего улучшения или бизнес-целей.
Для работы с компонентом amp-analytics нам нужно добавить следующий скрипт в раздел head —
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
Для записи событий, используемых в amp-analytics, мы можем использовать стороннего поставщика или также иметь собственную систему отслеживания.
Пример amp-аналитики с использованием поставщика GoogleAnalytics —
<amp-analytics type = googleanalytics> <script type = application/json>{ "requests": { "pageview": "${eventId}" }, "vars": { "account": "UA-44450152-1" }, "triggers": { "trackPageview" : { "on": "visible", "request": "pageview", "vars": { "eventId": "pageview" } } } } </script> </amp-analytics>
Пример amp-аналитики с использованием Comscore Vendore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>
Пример ампер-аналитики с использованием chartbeat vendor
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>
Подробный список поставщиков доступен здесь .
Рабочий пример использования внутреннего поставщика аналитики приведен ниже —
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
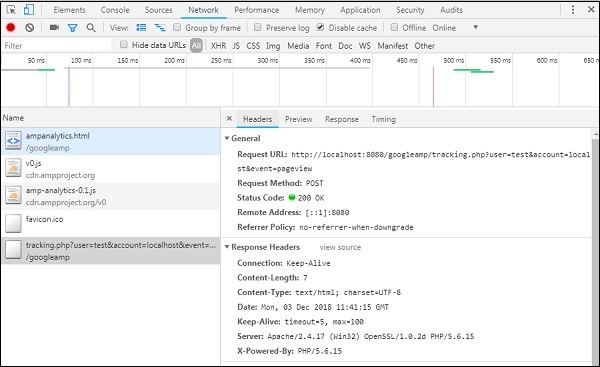
Когда страница нажата в браузере, трекер будет запущен для просмотра страницы. Это можно увидеть на вкладке сети Google, как показано ниже.
Вы также можете запустить событие amp-analytics, когда определенный элемент виден на странице. Рабочий пример для того же показан здесь —
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
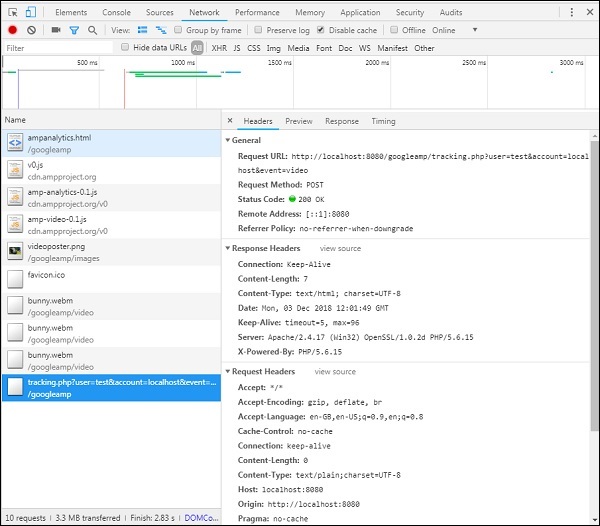
Выход
Компонент Amp-analytics требует, чтобы объект json был передан тегу script. Формат JSON выглядит следующим образом —
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}
Все объекты, указанные выше, не обязательно передавать в amp-analytics. Если вы используете стороннего поставщика, у поставщика будет свой формат, и пользователь должен будет передать данные таким способом.
Давайте разберемся с каждым предметом в деталях —
Запросы
У объекта запросов есть URL-адрес, который используется для запуска при выполнении условий. Пример объекта запросов показан здесь —
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
Имя запроса будет указано в триггерном объекте, и для него должно использоваться то же имя.
Варс
Все переменные, которые будут использоваться в объекте запроса, указываются в объекте vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}
Дополнительные параметры URL
В этом объекте могут быть определены любые дополнительные параметры, которые будут добавлены в URL запроса в виде строки запроса. Посмотрите на следующий пример
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}
Триггеры
Этот объект сообщит, когда должен быть запущен URL-адрес запроса. Пары ключ-значение, которые доступны внутри объекта триггера, приведены ниже:
on — Вы должны упомянуть событие для прослушивания. Доступны следующие значения: on- render, ini-load, click, scroll, timer, visible, hidden, user-error, access- * и video- *
запрос — это имя запроса. Это должно соответствовать имени запроса в объекте запросов .
vars — это объект с переменными ключ-значение, определенными для использования внутри триггерного объекта или для переопределения определенного значения ключа vars.
селектор — показывает детали элемента, на котором установлен триггер.
scrollSpec — это будет иметь подробную информацию о триггере прокрутки.
timerSpec — это будет иметь подробную информацию о времени, чтобы дать.
videoSpec — здесь будут указаны детали для видео.
Вот пример, в котором мы добавили усилитель-видео. Amp-analytics запустит трекер, когда видео-элемент доступен на странице, по крайней мере, 20% виден на странице, видео должно воспроизводиться не менее 2 секунд и будет непрерывно в течение 200 мс. Когда все эти условия будут выполнены, будет запущен только трекер. Детали показаны ниже —
Чтобы добавить условия о видимости элемента и другие условия, такие как элемент должен быть видимым по крайней мере 20%, видео должно воспроизводиться в течение 2 с, все эти условия должны быть указаны внутри visibilitySpec, как показано ниже —
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
videoSpec позволяет вам определять условия, на основе которых вы хотите запустить срабатывание трекера. Условия перечислены здесь —
ждать
Это свойство используется для триггера видимости для ожидания определенного случая перед запуском. Доступные опции для waitFor: none, ini-load и render-start . По умолчанию значение waitFor — ini-load.
reportWhen
Это свойство используется для триггера видимости для ожидания определенного случая перед запуском. Поддерживаемое значение — documentExit. Вы не можете использовать reportWhen и повторять свойство вместе внутри visibilitySpec.
Непрерывное время и длительное время
Это свойство указывает на то, что для отслеживания видимости для запуска необходим элемент, который должен постоянно находиться в области просмотра между ContinentalTimeMin и ContinentalTimeMax . Если continousTimeMin не указан, по умолчанию будет установлено значение 0. Значение указывается в миллисекундах.
totalTimeMin и totalTimeMin
Это свойство указывает на то, что для отслеживания видимости для запуска необходим элемент, который должен находиться в области просмотра в течение общего времени между totalTimeMin и totalTimeMin . Если totalTimeMin не указан, по умолчанию будет 0. Значение указывается в миллисекундах.
visiblePercentageMin и visiblePercentageMax
Это свойство указывает, что для отслеживания видимости необходимо, чтобы элемент был видимым в области просмотра между процентом, назначенным для visiblePercetageMin и visiblePercentageMax. Значения по умолчанию для visiblePercentageMin равны 0 и 100 для visibilePercentageMax . Если оба имеют значения 0, триггер видимости срабатывает, когда элемент не виден, и если оба имеют 100, он срабатывает, когда элемент полностью виден.
Повторение
Если установлено значение true, триггер будет срабатывать каждый раз, когда выполняются условия видимости. По умолчанию значение повторения равно false. Его нельзя использовать вместе со свойством reportWhen.
Пример триггера клика показан здесь —
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
Выход
При нажатии на ссылку событие будет запущено, как показано ниже —