В этой главе объясняется, как работать с формой в Google AMP.
Обратите внимание, что тег формы остается таким же, как в стандартном HTML. AMP добавил специальное ограничение на использование форм, из-за чего нам нужно добавить JavaScript-файл amp-form для работы с формами.
Скрипт для amp-form
<script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>
Чтобы использовать формы на странице AMP, нам нужно включить вышеуказанный скрипт в файл .html. JavaScript-файл amp-form поддерживает http и xmlhttprequest для отправки формы. При использовании HTTP-запроса страница перезагружается, и с помощью xmlhttprequest она не перезагружается, страница работает как запрос ajax.
Форма тега в AMP
For xmlhttprequest : <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> //Input fields here </form> For http : <form method = "post" class = "p2" action = "submitform.php" target = "_top"> //Input fields here </form>
Amp-форма предоставляет специальные атрибуты, т. Е. Submit-error и submit-success, чтобы обрабатывать ошибки и успехи при отправке формы.
пример
Пример для amp-form показан ниже —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" conten t = "width = device-width, minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes -ampstart{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none } </style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required><br/><br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> </div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html>
Выход
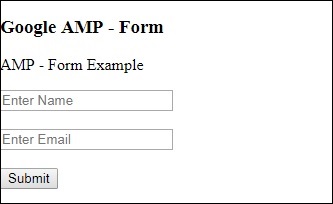
Когда вы выполнили код, показанный выше, вы найдете результат, как показано ниже —
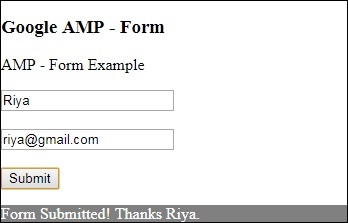
Теперь введите детали и нажмите кнопку «Отправить». Отображаемый экран вывода выглядит следующим образом:
Заметьте, что мы использовали amp-усы для привязки данных. Форма использует action-xhr, т.е. xmlhttprequest для отправки формы. Мы использовали файл submitform.php, который возвращает данные в формате json.
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> </form>
submitform.php
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>
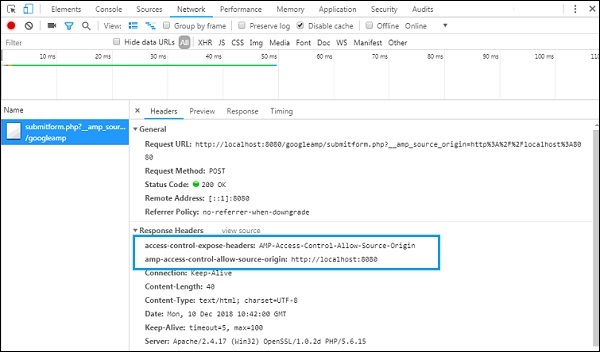
Чтобы форма работала с использованием xmlhttprequest, нам нужно добавить заголовки согласно спецификации CORS. Подробности заголовков ответов, добавленных в submitform.php, показаны ниже —
Чтобы форма работала, нам нужно добавить заголовки, такие как access-control-expose-headers со значением AMP-Access-Control-Allow-Source-Origin и amp-access-controlallowallow-source-origin — http: // localhost: 8080
Обратите внимание, что мы используем файл php и сервер apache. В php-файл мы добавили необходимые заголовки, как показано ниже —
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ? ?>
Если мы используем обычный http-запрос, страница будет перезагружена, как показано ниже —
Для http запроса мы использовали следующую форму:
<form method = "GET" class = "p2" action = "submitform.php" target = "_top"> </form>
пример
Обратите внимание на следующий код для лучшего понимания —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes -ampstart{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none} >/style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "GET" class = "p2" action = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required> <br/> <br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> <div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html>
Выход
Когда вы выполнили код, показанный выше, вы найдете результат, как показано ниже —