AMP-Layout — одна из важных функций, доступных в Google-amp. Amp Layout обеспечивает правильное отображение компонентов усилителя при загрузке страницы, не вызывая проблем с мерцанием или прокруткой. Google AMP следит за тем, чтобы визуализация макета выполнялась на странице до того, как будут выполнены любые другие удаленные ресурсы, такие как http-запрос изображений, вызовы данных.
Список атрибутов макета приведен ниже.
-
ширина и высота
-
расположение
-
размеры
-
высоты
-
средства массовой информации
-
заполнитель
-
отступать
-
noloading
ширина и высота
расположение
размеры
высоты
средства массовой информации
заполнитель
отступать
noloading
Мы рассмотрим атрибут макета подробно в этой главе. Остальные атрибуты подробно обсуждаются в главе — Google AMP — Атрибуты этого руководства.
Атрибут макета
Мы можем использовать атрибут компоновки на компоненте amp, который будет определять, как компонент будет отображаться внутри страницы. Список макетов, поддерживаемых усилителем, приведен ниже —
-
Не присутствует
-
Контейнер
-
заполнить
-
фиксированный
-
с фиксированной высотой
-
Flex-пункт
-
свойственный
-
нет дисплея
-
отзывчивый
Не присутствует
Контейнер
заполнить
фиксированный
с фиксированной высотой
Flex-пункт
свойственный
нет дисплея
отзывчивый
Для каждого из этого макета мы увидим рабочий пример, который покажет, как атрибут макета по-разному отображает компонент amp. Мы будем использовать компонент amp-img в наших примерах.
Пример «Не присутствует»
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } </style> </head> <body> <h1>Google AMP - Image Example</h1> <amp-img alt = "Beautiful Flower"src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </body> </html>
Выход
Пример контейнера
Layout = ”container” в основном предоставляется родительскому элементу, а дочерний элемент принимает определенные размеры.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both }@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } h1{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0; } </style> </head> <body> <h1>Google AMP - Layout = container Image Example</h1> <amp-accordion layout = "container"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </amp-accordion> </body> </html>
Выход
Пример заполнения
Layout = ”fill” принимает ширину и высоту родительского элемента.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title> Google AMP - Image <title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = fill Image Example</h1> <div style = "position:relative;width:100px;height:100px;"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "fill"> </amp-img> </div> </body> </html>
Выход
Пример с фиксированной и фиксированной высотой
Прежде чем понять использование фиксированной и фиксированной высоты, обратите внимание на следующие два момента:
-
layout = ”fixed” должен иметь ширину и высоту, и компонент усилителя будет показан в этом.
-
layout = ”fixed-height” должен иметь высоту, указанную для компонента. Он будет следить за тем, чтобы высота не изменялась. Ширина не должна указываться при использовании fixed-height или она может быть автоматической.
layout = ”fixed” должен иметь ширину и высоту, и компонент усилителя будет показан в этом.
layout = ”fixed-height” должен иметь высоту, указанную для компонента. Он будет следить за тем, чтобы высота не изменялась. Ширина не должна указываться при использовании fixed-height или она может быть автоматической.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } div{ display: inline-block; width: 200px; height:200px; margin: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = fixed and Layout = fixed-height Image Example </h1> <div> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "fixed"> </amp-img> </div> <div> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" height = "205" layout = "fixed-height"> </amp-img> </div> </body> </html>
Выход
Flex-элемент и внутренний
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src ="https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href =" http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible <style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } displayitem { display: inline-block; width: 200px; height:200px; margin: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = flex-item and Layout = intrinsic Image Example </h1> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" layout = "flex-item"> </amp-img> </div> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "intrinsic"> </amp-img> </div> </body> </html>
Выход
нодисплей и отзывчивый
Компонент amp с layout = nodisplay не займет места на странице, как display: none. Нет необходимости добавлять какие-либо свойства width и height к такому макету.
Компонент amp с компоновкой = отзывчивый будет занимать доступное пространство или ширину страницы, а высота изменяется с сохранением соотношения сторон элемента.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout=no-display and
Layout = responsive Image Example</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "no-display">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>
Выход
Список макетов, поддерживаемых в Google AMP, выглядит следующим образом
-
аккордеон
-
карусель
-
Lightbox
-
ползунок
-
Боковая панель
аккордеон
карусель
Lightbox
ползунок
Боковая панель
Amp- Аккордеон
Amp-accordion — это компонент amp, используемый для отображения контента в формате растяжения-сжатия. Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору из аккордеона.
Для работы с amp-accordion необходимо добавить следующий скрипт —
<script async custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js"> </script>
Усилитель-гармошка
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>
Давайте посмотрим на рабочий пример amp-аккордеона.
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section expanded class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>
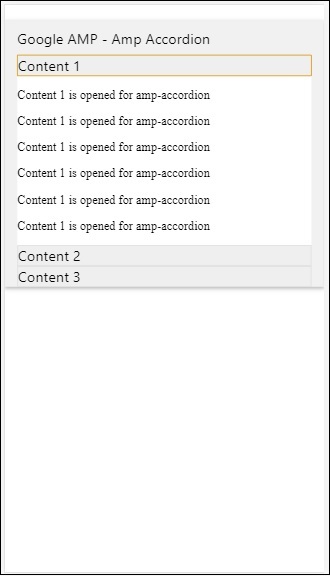
Выход
Amp-гармошка имеет разделы внутри. Каждый раздел может иметь 2 дочерних элементов, и более 2 будут отображать ошибку в консоли браузера. Вы можете добавить контейнер в раздел и иметь в нем несколько элементов.
По умолчанию мы сохранили один раздел в расширенном режиме, используя атрибут, расширенный до раздела.
Авто-разваливающиеся Аккордеоны
Для автоматического свертывания мы используем атрибут expand-single-section на amp-accordion, как показано в примере. Секция, которую открывает пользователь, останется только в развернутом, остальные будут закрываться с помощью атрибута expand-single-section .
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
<head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<;p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>
Выход
Анимация на Аккордеонах
Используя атрибут animate , мы можем добавить анимацию для развёртывания-свертывания аккордеона. Посмотрите на пример ниже —
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),
0 2px 10px 0 rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion animate expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>
Выход
AMP Карусель
Amp-carousel — это компонент amp, который отображает набор аналогичного содержимого на экране и использует стрелки для переключения между содержимым.
Для работы с amp-carousel нам нужно добавить следующий скрипт —
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Amp-карусель тег
Тег ампер-карусели, как показано ниже —
<amp-carousel height="300" layout="fixed-height" type="carousel">
<amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img>
….
</amp-carousel>
Атрибуты, доступные для ампер-карусели
Атрибуты, доступные для amp-carousel, перечислены в таблице, показанной ниже —
| Sr.No | Атрибут и описание |
|---|---|
| 1 | тип
Мы можем отображать элементы карусели как карусели и слайды |
| 2 | рост
Высота карусели в пикселях |
| 3 | элементы управления (необязательно)
Он отображает стрелку влево / вправо на экране. Он исчезает через несколько секунд на устройствах. Css можно использовать для отображения стрелок постоянно. |
| 4 | метка данных следующей кнопки арии (необязательно)
Используйте, чтобы установить метку для следующей карусели. |
| 5 | data-prev-button-aria-label (необязательно)
Используйте для установки метки для предыдущей карусели. |
| 6 | автозапуск (необязательно)
Используется для показа следующего слайда через 5000 мс. Он может быть перезаписан с использованием атрибута delay без милисекунд на amp-carousel. Он добавит атрибут петли в карусель, и слайды будут воспроизводиться снова, как только он достигнет конца. Используется только для type = slides и для работы автоигры нужны как минимум 2 слайда. |
Мы можем отображать элементы карусели как карусели и слайды
Высота карусели в пикселях
Он отображает стрелку влево / вправо на экране. Он исчезает через несколько секунд на устройствах. Css можно использовать для отображения стрелок постоянно.
Используйте, чтобы установить метку для следующей карусели.
Используйте для установки метки для предыдущей карусели.
Используется для показа следующего слайда через 5000 мс. Он может быть перезаписан с использованием атрибута delay без милисекунд на amp-carousel. Он добавит атрибут петли в карусель, и слайды будут воспроизводиться снова, как только он достигнет конца. Используется только для type = slides и для работы автоигры нужны как минимум 2 слайда.
Теперь давайте поработаем над примерами отображения каруселей по-разному.
Amp Карусель типа карусели
При использовании карусельного типа элементы можно прокручивать по горизонтали.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href="
https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel height = "300" layout = "fixed-height" type = "carousel">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
alt = "a sample image">
</amp-img>
<amp-img src = "images/christmas2.jpg"
width = "400"
height = "300"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>
Выход
Усилитель карусели типа слайдов
Amp carousel type = ”slides” показывает по одному элементу за раз. Вы можете использовать макет в качестве заливки, фиксированной, фиксированной высоты, flex-item, nodisplay и отзывчивого.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href=
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt="another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>
Выход
Усилитель карусели с использованием автозапуска
В приведенном ниже примере мы добавили атрибут autoplay с задержкой 2000 миллисекунд (2 секунды). Это изменит слайды после задержки в 2 секунды. По умолчанию задержка составляет 5000 миллисекунд (5 секунд).
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href =
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides"
autoplay delay = "2000">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>
Выход
AMP Lightbox
Amp-lightbox — это компонент усилителя, который занимает весь видовой экран и отображается как наложение.
Для работы с amp-lightbox добавьте следующий скрипт —
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script>
Атрибуты, доступные для amp-lightbox
Список атрибутов для amp-lightbox приведен ниже —
| Sr.no | Атрибуты и описание |
|---|---|
| 1 | одушевленный (необязательно)
Здесь вы можете указать стиль анимации для открытия лайтбокса. По умолчанию это постепенное появление Значения, поддерживаемые для наведения: постепенное увеличение, «летящий в низ» и «летящий в верх» |
| 2 | кнопка закрытия (требуется для рекламы AMPHTML)
При использовании для amphtmlads мы можем указать кнопку закрытия для лайтбокса. |
| 3 | идентификатор (обязательно)
Уникальный идентификатор для лайтбокса |
| 4 | макет (обязательно)
Значение для макета будет nodisplay |
| 5 | Прокручиваемый (необязательно)
С помощью этого атрибута в amp-lightbox содержимое лайтбокса можно прокручивать, переполняя высоту лайтбокса. |
Здесь вы можете указать стиль анимации для открытия лайтбокса. По умолчанию это
постепенное появление
При использовании для amphtmlads мы можем указать кнопку закрытия для лайтбокса.
Уникальный идентификатор для лайтбокса
Значение для макета будет nodisplay
С помощью этого атрибута в amp-lightbox содержимое лайтбокса можно прокручивать, переполняя высоту лайтбокса.
Пример лайтбокса
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>
Выход

Нажмите в любом месте на экране, чтобы закрыть лайтбокс.
Вы можете добавить кнопку «Закрыть» в лайтбокс, который в основном используется при показе объявлений с наложением. Посмотрите на следующий пример —
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button>
<div class = "lightbox" on = "tap:my-lightbox.close">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>
Выход
Боковая панель усилителя
Боковая панель усилителя — это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Для работы с amp-sidebar нам нужно добавить следующий скрипт —
<script async custom-element = "amp-sidebar" src = " https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"> </script>
Тег боковой панели усилителя
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right"> <span on = "tap:sidebar.close">X</span> Html content here.. </amp-sidebar>
Список атрибутов, доступных на боковой панели усилителя, приведен ниже —
| Sr.no | Атрибуты и описание |
|---|---|
| 1 | боковая сторона
Этот атрибут откроет боковую панель в указанном направлении. Пример слева / справа |
| 2 | расположение
Nodisplay будет использоваться для макета боковой панели |
| 3 | открыть
Этот атрибут добавляется, когда открыта боковая панель. |
| 4 | данные макро-кнопка арий-метка
Используется для установки метки для кнопки закрытия. |
Этот атрибут откроет боковую панель в указанном направлении. Пример слева / справа
Nodisplay будет использоваться для макета боковой панели
Этот атрибут добавляется, когда открыта боковая панель.
Используется для установки метки для кнопки закрытия.
Мы будем работать с боковой панелью, используя вышеуказанные атрибуты. Обратите внимание на пример, показанный ниже —
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sidebar" src =
"https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<button on = "tap:sidebar">
Show Sidebar
</button>
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
<ul>
<li><a href = "/">About</a></li>
<li><a href = "/">Services</a></li>
<li><a href = "/">Contact US</a></li>
</ul>
</amp-sidebar>
</body>
</html>
Выход
Мы использовали атрибут side, чтобы открыть боковую панель с правой стороны. Вы можете использовать левое значение атрибута side, чтобы открыть его на левой стороне. Атрибут макета должен nodisplay. Атрибут Open присутствует при открытии боковой панели.
данные макро-кнопка арий-метка
Атрибут используется для добавления кнопки закрытия. Он является необязательным и не обязательным для использования.
Amp Image Slider
Amp-image-slider — это компонент-усилитель, используемый для сравнения двух изображений путем добавления ползунка при его вертикальном перемещении по изображению.
Для работы с amp-img-slider добавьте следующий скрипт —
<script async custom-element = "amp-image-slider" src = " https://cdn.ampproject.org/v0/amp-image-slider-0.1.js"> </script>
Amp-img-slider tag
<amp-image-slider width = "300" height = "200" layout = "responsive"> <amp-img src = "images/christmas1.jpg" layout = "fill"> </amp-img> <amp-img src = "images/christmas2.jpg" layout = "fill"> </amp-img> </amp-image-slider>
Пример amp-img-slider показан здесь. Здесь мы добавили 2 изображения внутри amp-img-slider, где первое изображение действует как слайдер, и вы можете скользить сверху на втором изображении.
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
height = "200"
layout = "responsive">
<amp-img
src = "images/christmas1.jpg"
layout = "fill">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
layout = "fill">
</amp-img>
</amp-image-slider>
</body>
</html>
Выход
Amp-image-slider имеет действие под названием seekTo, с помощью которого вы можете изменить изображение, как показано в примере ниже —
пример
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
id="slider1"
height = "200"
layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>
<button on = "tap:slider1.seekTo(percent = 1)">
Image 1
</button>
<button on = "tap:slider1.seekTo(percent = 0)">
Image 2
</button>
</body>
</html>
Выход
Вы можете изменить изображения, нажав на кнопку.