Тег Link в amp используется для того, чтобы сообщить поисковой системе Google о доступных страницах amp и non-amp. В этой главе давайте подробно обсудим аспекты, связанные с тегом Link, и то, как Google решает вопрос об amp-page и non-page.
AMP Page Discovery
Предположим, у вас есть сайт под названием www.mypage.com. Новостная статья ссылается на страницу — www.mypage.com/news/myfirstnews.html.
Когда пользователь выполняет поиск в поисковой системе Google и получает страницу без усилителя, чтобы также получить ссылку на страницу усилителя, нам нужно указать URL-адрес усилителя, используя тег ссылки, как показано ниже —
пример
URL-адрес страницы без усилителя
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
Здесь rel = ”amphtml” указывается для страницы без усилителя, чтобы указать версию усилителя, так что Google показывает правильную версию для платформы
URL-адрес страницы-усилителя
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
Здесь rel = ”canonical” указывается на странице amp для указания на стандартную версию html, так что Google показывает правильную версию в зависимости от платформы.
Если на вашем сайте есть только одна страница, то есть страница усилителя, вы все равно не должны забывать добавить rel = ”canonical”, которая будет указывать на себя —
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
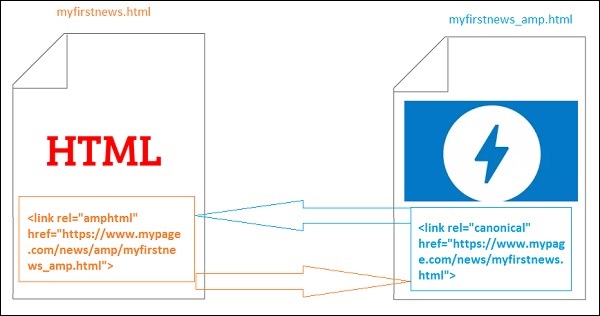
Следующая диаграмма показывает ссылку на rel = ”amphtml”, указывающую на страницу amp, и rel = ”canonical”, указывающую на стандартную страницу html.
Шрифты, используя ссылку
Шрифты могут быть загружены извне, используя ссылку, как показано ниже —
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
Обратите внимание, что разрешены только источники из белого списка. Список из белого списка, где мы можем получить шрифты, показан ниже —
-
Fonts.com — https://fast.fonts.net
-
Google Fonts — https://fonts.googleapis.com
-
Прекрасный шрифт — https://maxcdn.bootstrapcdn.com
-
Typekit — https://use.typekit.net/kitId.css (замените kitId соответственно)
Fonts.com — https://fast.fonts.net
Google Fonts — https://fonts.googleapis.com
Прекрасный шрифт — https://maxcdn.bootstrapcdn.com
Typekit — https://use.typekit.net/kitId.css (замените kitId соответственно)
Рабочий пример использования rel = ”canonical” и rel = ”stylesheet” показан ниже —
пример
<!doctype html> <html amp> <head> <meta charset ="utf-8"> <title>Amp Sample Page</title> <link rel = "canonical" href = "amppage.html"> <meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"></script> <link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto"> </head> <body> <h1>Amp Sample Page</h1> <p> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </p> <p style = "font-family: 'Roboto'; font-size:25px;"> Welcome to Amp Page </p> </body> </html>
Выход
Вывод кода, показанного выше, показан ниже: