Amp-selector — это компонент усилителя, который отображает меню опций, и пользователь может выбирать между опциями. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом усилителя. В этой главе давайте обсудим это подробно.
Для работы с amp-селектором нам нужно включить следующие файлы javascript —
<script async custom-element = "amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script>
Формат усилителя-селектора
Следующий код показывает пример для формата amp-selector —
<amp-selector layout = "container"> <amp-img src = "images/christmas1.jpg" width = "60" height = "40" option = "1"> <amp-img src = "images/christmas2.jpg" width = "60" height = "40" option = "2"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "60" height = "40" option = "3"> </amp-img> <amp-img src = "images/christmas4.jpg" width = "60" height = "40" option = "4"> </amp-img> </amp-selector>
Вы можете использовать стандартные html-теги или компоненты усилителя внутри усилителя-селектора. Содержимое отображается как меню на экране, и пользователь может выбирать между ними. Отображаемое меню может быть одним выбором или множественным выбором.
Давайте разберемся с этим на примере одиночного и множественного выбора, как показано ниже.
Amp Selector Single Select
Следующий код является примером для одиночного выбора усилителя —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name="viewport" content="width=device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{- webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none} </style> </noscript> <script async custom-element="amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script> <style amp-custom> amp-selector:not([disabled]) amp-img[option][selected]:not([disabled]) { outline-color: #b6A848; outline-width: 2px; } </style> </head> <body> <h3>Google AMP - Amp Selector</h3> <amp-selector layout = "container"> <amp-img src = "images/christmas1.jpg" width = "60" height = "40" option="1"> </amp-img> <amp-img src="images/christmas2.jpg" widt h = 60" height = "40" option = "2"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "60" height = "40" option = "3"> </amp-img> <amp-img src = "images/christmas4.jpg" width = "60" height = "40" option = "4"> </amp-img> </amp-selector> </body> </html>
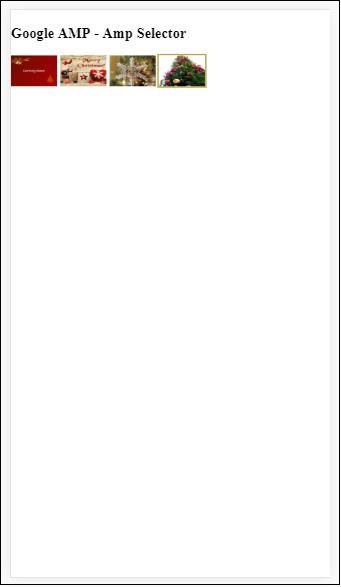
Выход
Вывод приведенного выше кода, как показано ниже —
Обратите внимание, что в приведенном выше примере мы использовали amp-selector и использовали изображения внутри, чтобы показать опции. Это один селектор выбора, поэтому вы можете выбрать любое изображение, как показано в выводе.
Amp Selector Multiple Select
В этом примере давайте отобразим amp-селектор с изображениями, используя несколько атрибутов, мы можем выбрать несколько опций в селекторе.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8 "> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale =1"> <style amp-boilerplate> body{-webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <script async custom-element = "amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script> <style amp-custom> amp-selector:not([disabled]) amp-img[option][selected]:not([disabled]) { outline-color: blue; outline-width: 2px; } </style> </head> <body> <h3>Google AMP - Amp Selector</h3> <amp-selector layout = "container" multiple> <amp-img src = "images/christmas1.jpg" width = "60" height ="40" option = "1"> </amp-img> <amp-img src="images/christmas2.jpg" width = "60" height = "40" option = "2"> </amp-img> <amp-img src ="images/christmas3.jpg" width = "60" height = "40" option = "3"> </amp-img> <amp-img src = "images/christmas4.jpg" width = "60" height = "40" option = "4"> </amp-img> </amp-selector> </body> </html>
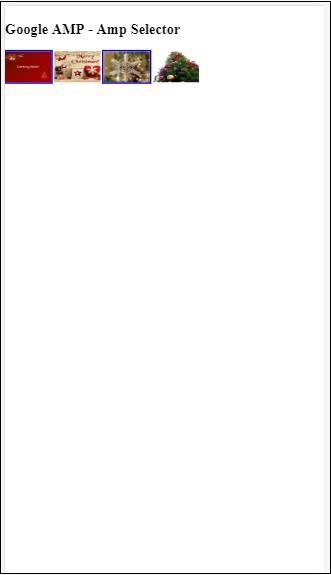
Выход
Вывод кода, показанного выше, приведен ниже —
Мы также можем использовать селектор усилителя для отображения переключателей, как показано в приведенном ниже коде —