Amp-list — это компонент amp, который вызывает конечную точку CORS json и отображает данные в виде файла json внутри шаблона. Позвольте нам понять это с помощью рабочих примеров.
Для работы с amp-list нам нужно включить следующий скрипт:
<script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script>
Это формат тега amp-list —
<amp-list width = "auto" height = "100" layout = "fixed-height" src = "amplist.json" class = "m1"> <template type = "amp-mustache"> <div class = "images_for_display"> <amp-img width = "150" height = "100" alt = "{{title}}" src = "{{url}}"> </amp-img> </div> </template> </amp-list>
Src, используемый для amp-list, является файлом json, в котором есть детали, которые должны быть перечислены. Мы можем использовать обычные html-теги или компоненты amp внутри списка amp-list для отображения данных из файла json. Тип шаблона amp-mustache используется для привязки данных к отображаемым данным.
Позвольте нам понять это с помощью рабочего примера, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp List</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{-webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script> <script async custom-template = "amp-mustache" src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } </style> </head> <body> <h3>Google AMP - Amp List</h3> <amp-list width = "auto" height = "100" layout = "fixed-height" src = "amplist.json" class = "m1"> <template type = "amp-mustache"> <div class = "images_for_display"> <amp-img width = "150" height = "100" alt = "{{title}}" src = "{{url}}"> </amp-img> </div> </template> </amp-list> </body> </html>
Выход
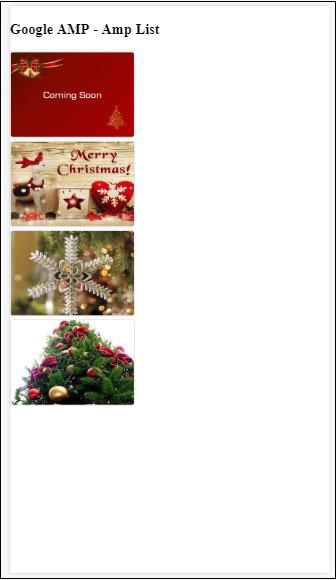
Вывод рабочего примера, показанного выше, показан ниже:
Файл json, использованный в приведенном выше рабочем примере, показан здесь —
{ "items": [ { "title": "Christmas Image 1", "url": "images/christmas1.jpg" }, { "title": "Christmas Image 2", "url": "images/christmas2.jpg" }, { "title": "Christmas Image 3", "url": "images/christmas3.jpg" }, { "title": "Christmas Image 4", "url": "images/christmas4.jpg" } ] }
Мы можем обновить список, используя событие в списке усилителей, как показано в приведенном ниже коде —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp List</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } </style> </head> <body> <h3>Google AMP - Amp List</h3> <button on = "tap:amplist.refresh">Refresh Images</button> <amp-list id = "amplist" width = "auto" height = "100" layout = "fixed-height" src = "amplist.json" class = "m1"> <template type = "amp-mustache"> <div class = "images_for_display"> <amp-img width = "150" height = "100" alt = "{{title}}" src = "{{url}}"></amp-img> </div> </template> </amp-list> </body> </html>
Выход
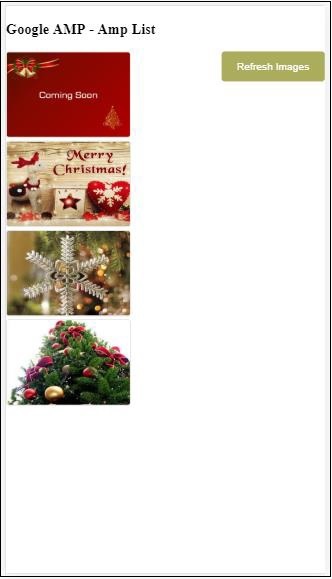
Вывод для рабочего примера, приведенного выше, показан ниже —
Добавлена кнопка, которая при нажатии вызывает действие обновления, используя событие on, как показано ниже —
<button on = "tap:amplist.refresh"> Refresh Images </button> //amplist is the id used for amp-list
При нажатии кнопки файл json вызывается снова, и содержимое загружается. Если изображения уже загружены, они будут кэшированы.