Google AMP — Обзор
Google Accelerated Mobile Pages (Google-AMP) — это новый проект Google с открытым исходным кодом, специально разработанный для создания облегченных веб-страниц с использованием amp html. Основная цель этого проекта — убедиться, что код усилителя работает нормально и быстро загружается на все возможные устройства, такие как смартфоны, планшеты и т. Д.
Что такое AMP?
Accerated Mobile Pages (AMP) — это проект Google с открытым исходным кодом, специально разработанный для того, чтобы сделать веб-страницы мобильными, делая их более быстрыми, плавными и отзывчивыми в любом браузере.
Официальный сайт Google amp — https://www.ampproject.org/
ПОЧЕМУ АМП?
Любой пользователь ожидает, что веб-сайты будут загружать содержимое очень быстро. Однако это может быть не тот случай, когда страницы почти заполнены изображениями, видео, анимацией, социальными виджетами, что делает страницу очень тяжелой и, следовательно, увеличивает время ее загрузки. Такой сценарий может привести к потере пользователей на веб-сайте в долгосрочной перспективе.
Google AMP предназначен для решения этой проблемы. У AMP есть особый способ заботиться об изображениях, iframes, javascript, рекламе, видео, анимации, CSS, шрифтах и т. Д. Содержимое страниц AMP кэшируется в конце Google, поэтому каждый раз, когда пользователь нажимает на результаты поиска, контент подается из кеша. Версия кеша также обновляется своевременно, чтобы пользователь всегда получал свежую обновленную страницу.
Почему выбрать AMP?
В этом разделе рассказывается, почему вы должны выбрать AMP для своего сайта —
Приоритет в поиске Google
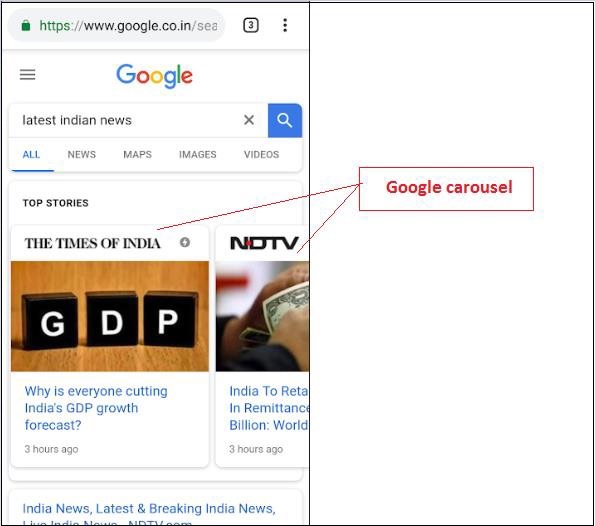
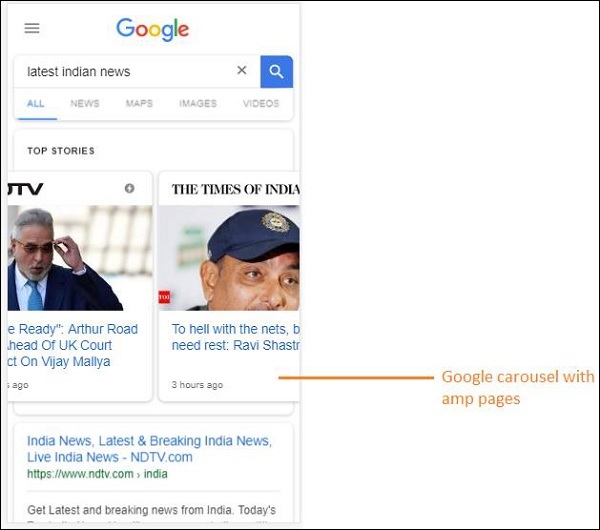
Сегодня, когда вы что-то ищете в Google, вы найдете карусель Google, отображаемую вверху со страницами, за которой следует список страниц в ответ на ваш запрос. На карусели новостей отображаются все действующие сайты AMP. Это означает, что Google отдает приоритет страницам усилителей и отображает их в соответствии с рейтингом в новостной карусели.
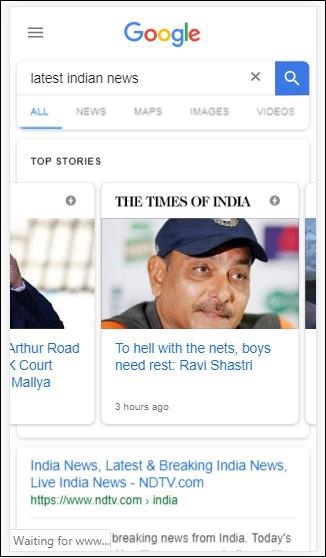
Здесь приведен пример поиска в Google с ключевым словом « последние новости Индии » —
Все страницы с высоким рейтингом, которые являются страницами AMP, отображаются в начале в карусели Google, как показано на рисунке выше.
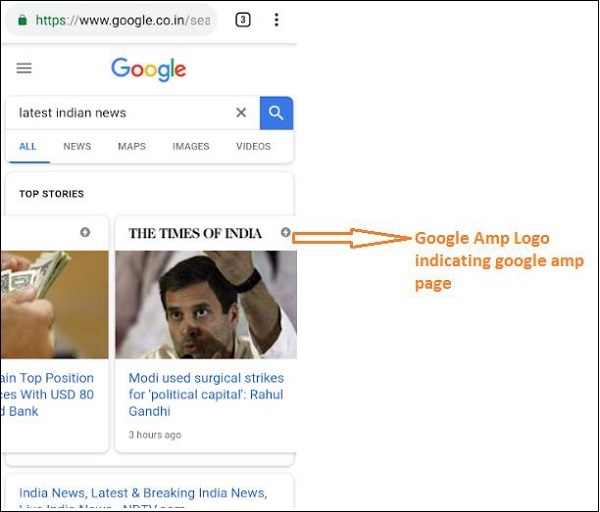
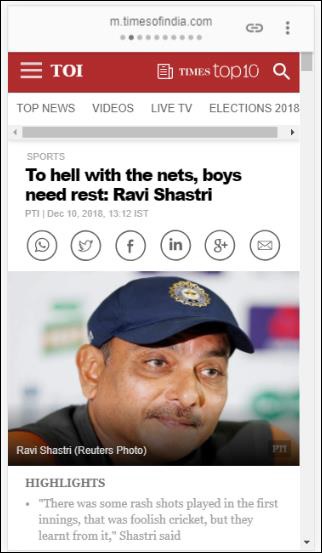
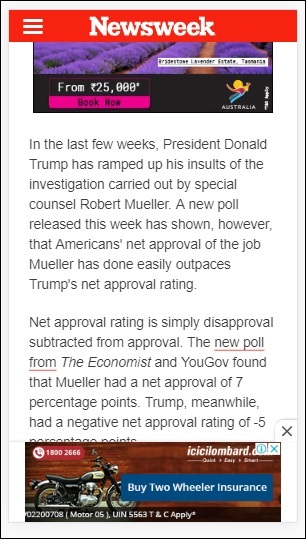
Страница Google AMP выглядит, как показано ниже, когда пользователь выполняет поиск в поиске Google. Обратите внимание, что на страницах AMP есть логотип Google AMP.
Более быстрое время загрузки
Когда ваша страница конвертируется в AMP, время загрузки будет намного лучше по сравнению со страницей без усилителя. Более быстрое время загрузки также является важным фактором в рейтинге страниц в поиске Google.
Нет всплывающих окон
Использование Google AMP дает приятный опыт просмотра веб-страниц, поскольку пользователь не увидит никаких нежелательных всплывающих окон для страниц, созданных с помощью Google AMP.
Генерирует трафик
Когда скорость загрузки страниц высокая, она автоматически увеличивает количество зрителей и, следовательно, увеличивается трафик на страницу.
Как работает AMP?
Наиболее важными компонентами, которые используются для создания веб-сайта, являются javascript, изображения, видео, шрифты, CSS и т. Д. Дизайн страницы AMP выполняется с учетом всех этих факторов уникальным способом. В этом разделе давайте кратко обсудим, что именно AMP делает для ускорения работы страниц.
Асинхронный JavaScript
Javascript играет важную роль на странице, так как он помогает добавлять интерактивность на страницу в виде анимации, изменений в DOM и т. Д. Он также добавляет медлительность странице и может блокировать отображение другого содержимого на странице.
Как AMP справляется с JavaScript?
AMP загружает JavaScript асинхронно. Пользовательский JavaScript строго запрещен на странице AMP. Обратите внимание, что в AMP добавлено много компонентов, некоторые из которых являются заменой существующим тегам HTML; например, amp-img, amp-iframe, amp-video, amp-lightbox, amp-animation и т. д.
Для каждого из этих компонентов есть загружаемый файл JavaScript с атрибутом async, добавленным в тег сценария. На этой странице разрешены только файлы JavaScript, связанные с компонентами amp, и любой другой JavaScript внутри страницы AMP или стороннего файла javascript запрещен. Поскольку AMP использует кэш Google AMP, файлы предварительно загружаются из кэша, что ускоряет их загрузку.
Размеры для тегов HTML
Обязательно укажите размер изображения, встроенного фрейма, тегов видео, чтобы страница усилителя могла найти место на странице без необходимости загрузки ресурса. Загружаемые ресурсы располагаются по приоритетам на странице amp. Контенту предоставляется больший приоритет над ресурсами, которые будут загружены.
Социальные виджеты / объявления
Amp предоставляет специальные компоненты: amp-facebook, amp-twitter, amp-ad, amp-sticky, чтобы заботиться о социальных виджетах, которые будут отображаться на странице. Компонент AMP-ad используется для показа рекламы на странице. AMP уделяет особое внимание обращению с компонентами и загружает содержимое в приоритетном порядке в соответствии с требованиями.
CSS
Внешний CSS не допускается на страницах AMP. Пользовательский CSS, если таковой имеется, может быть добавлен в тег style с помощью атрибута amp-custom. Встроенный CSS также допускается. AMP уменьшает HTTP-запросы всеми возможными способами.
шрифты
Шрифты разрешены на страницах усилителей, и приоритет загрузки шрифтов определяется AMP.
Анимация
AMP поддерживает компоненты amp-animation и позволяет переход, как это поддерживается современными браузерами.
Принимая во внимание все перечисленные выше пункты, AMP уделяет особое внимание HTTP-запросу, выполненному для шрифтов, изображений, фреймов, рекламных объявлений и т. Д. Сначала отображаются ресурсы, доступные над сгибом страницы, а затем предпочтение отдается ресурсам, доступным ниже сгиба. ,
Другие пункты
Google AMP Cache — еще один важный фактор, который помогает ускорить рендеринг контента, поскольку контент извлекается из кэша.
Издатель должен поддерживать два сайта amp и без усилителя страницы. Например, учтите, что у сайта есть адрес — https://www.mypage.com . Тогда внутренние страницы для не-усилителя для обслуживания на рабочем столе будут https://www.mypage.com/news . Для устройств или AMP это будет: https: //www.mypage/com/news/amp/
Как Google определяет страницу AMP и не-AMP?
Теперь давайте разберемся, как Google определяет страницы AMP и Non-AMP.
-
Когда поиск Google сканирует страницу, если он получает усиление в формате html или <html amp> или <html ⚡>, он знает, что это страница AMP.
-
Кроме того, в случае, если Google встречает страницу без усилителя, сначала, чтобы узнать о странице усилителя, необходимо добавить следующие теги ссылок в разделе заголовка html-страницы как для страниц с усилителем, так и для страниц без усилителя.
Когда поиск Google сканирует страницу, если он получает усиление в формате html или <html amp> или <html ⚡>, он знает, что это страница AMP.
Кроме того, в случае, если Google встречает страницу без усилителя, сначала, чтобы узнать о странице усилителя, необходимо добавить следующие теги ссылок в разделе заголовка html-страницы как для страниц с усилителем, так и для страниц без усилителя.
URL-адрес страницы без усилителя
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
Здесь rel = ”amphtml” указывается для страницы без усилителя, чтобы указать версию усилителя, так что Google показывает правильную версию на основе платформы.
URL-адрес страницы-усилителя
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
Здесь rel = ”canonical” указывается на странице amp для указания на стандартную версию html, так что Google показывает правильную версию на основе платформы.
Если на вашем сайте есть только одна страница с усилителем, все же вы не должны забывать добавить rel = ”canonical”, которая будет указывать на себя —
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
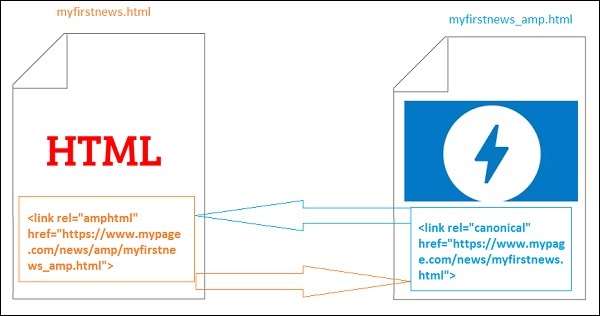
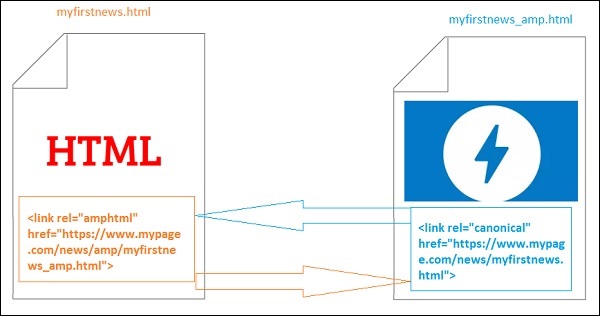
Следующая диаграмма показывает ссылку на rel = ”amphtml”, указывающую на страницу amp, и rel = ”canonical”, указывающую на стандартную страницу html.
Особенности Google AMP
В этом разделе давайте обсудим важные функции, доступные в Google AMP —
Amp Caching
Кэширование Google Amp является одной из основных функций, добавленных в amp. Он предоставляет сеть доставки контента на основе прокси-сервера для обслуживания чистых страниц amp. По умолчанию кэш-память усилителя доступна для всех допустимых страниц amp. Это помогает ускорить рендеринг страниц по сравнению с страницами без усилителей. AMP Cache и Cloudflare AMP Cache. Когда пользователь щелкает и перенаправляется на страницу усилителя, контент подается из кеша Google.
Компоненты усилителя
Amp имеет большой список компонентов, предназначенных для различных целей. Некоторые из них перечислены ниже —
-
amp-img — используется для отображения изображений на страницах усилителя.
-
amp-iframe — используется для отображения iframe с внешним контентом, который будет отображаться на страницах. Обратите внимание, что используемый iframe находится в «песочнице», что означает, что для отображения данных на странице усилителя требуется разрешение. Таким образом, для атрибута «песочница» необходимо указать детали перекрестного происхождения.
-
amp-video — показывать видео на странице.
-
amp-audio — для отображения аудио на странице.
-
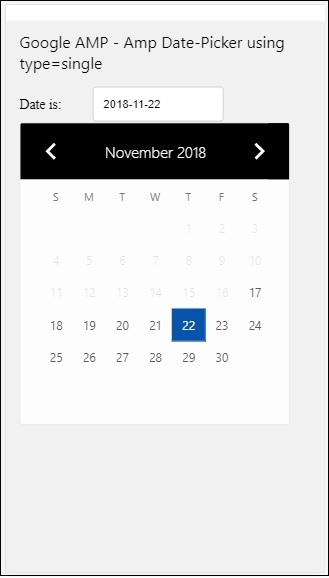
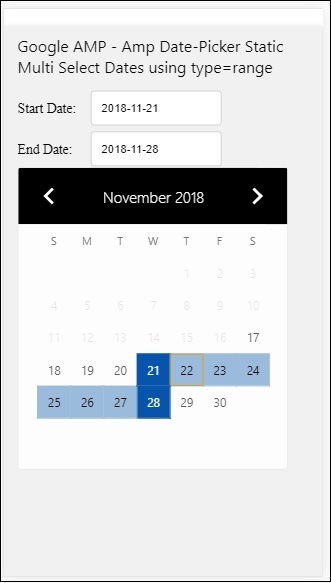
amp-datepicker — Используется для отображения виджетов даты на странице. Вам не нужно идти на какие-либо сторонние сборщики дат, так как то же самое можно получить напрямую.
-
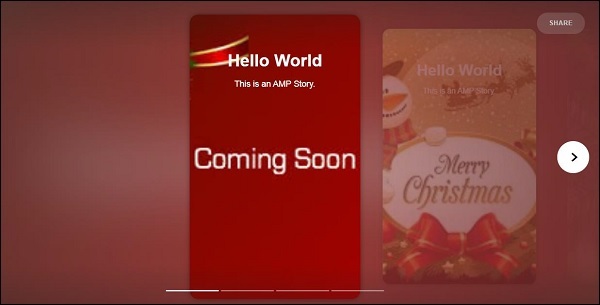
amp-story — среда для отображения ваших историй на странице.
-
amp-selector — это компонент усилителя, который отображает меню опций, и пользователь может выбирать между опциями. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом усилителя.
-
amp-list — компонент amp, который вызывает конечную точку json CORS, и данные из файла json отображаются внутри шаблона.
amp-img — используется для отображения изображений на страницах усилителя.
amp-iframe — используется для отображения iframe с внешним контентом, который будет отображаться на страницах. Обратите внимание, что используемый iframe находится в «песочнице», что означает, что для отображения данных на странице усилителя требуется разрешение. Таким образом, для атрибута «песочница» необходимо указать детали перекрестного происхождения.
amp-video — показывать видео на странице.
amp-audio — для отображения аудио на странице.
amp-datepicker — Используется для отображения виджетов даты на странице. Вам не нужно идти на какие-либо сторонние сборщики дат, так как то же самое можно получить напрямую.
amp-story — среда для отображения ваших историй на странице.
amp-selector — это компонент усилителя, который отображает меню опций, и пользователь может выбирать между опциями. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом усилителя.
amp-list — компонент amp, который вызывает конечную точку json CORS, и данные из файла json отображаются внутри шаблона.
реклама
Реклама очень важна для издателей, поскольку их доход полностью зависит от рекламы, размещаемой на странице. Amp не разрешает добавление какого-либо внешнего javascript на страницу, но имеет специальный компонент amp под названием amp-ad, который заботится о размещении рекламы на странице.
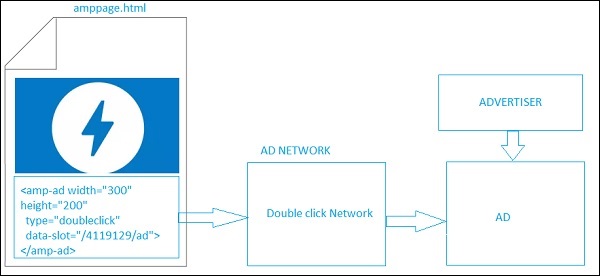
Рекламная сеть, которую издатель хочет разместить на своей странице, нуждается в поддержке рекламы. Например, для показа объявлений с двойным кликом на странице двойной щелчок должен поддерживать показ объявлений с использованием компонента amp-ad. Следующий код показывает тег amp-ad двойного клика.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
Amp также поддерживает amphtmlads, которые являются чистыми ampads, разработанными из компонентов AMP и HTML. Amp также поддерживает amp-sticky-ads, объявление нижнего колонтитула, отображаемое в нижней части страницы. Детали рекламы в усилителе обсуждаются в главе об объявлениях усилителя.
Социальные виджеты
Социальные виджеты, такие как Facebook, Twitter, Instagram, стали очень важными для отображения на странице издателя, чтобы страницы были доступны для всех социальных сетей. AMP распространил свою поддержку на все важные виджеты социальных сетей, которые будут использоваться на странице, путем разработки компонентов AMP, таких как amp-facebook, amp-twitter, amp-instagram, amp-pinterest и т. Д.
Amp Media
Другим важным компонентом на страницах является медиа для показа видео, а также для показа рекламы между видео в качестве рекламы в середине ролика. AMP предоставляет средство для этого с помощью amp-jwplayer, amp-youtube и т. Д. Вам не нужно загружать какие-либо дополнительные сторонние файлы, чтобы иметь jwplayer, youtube, который будет отображаться на вашей странице.
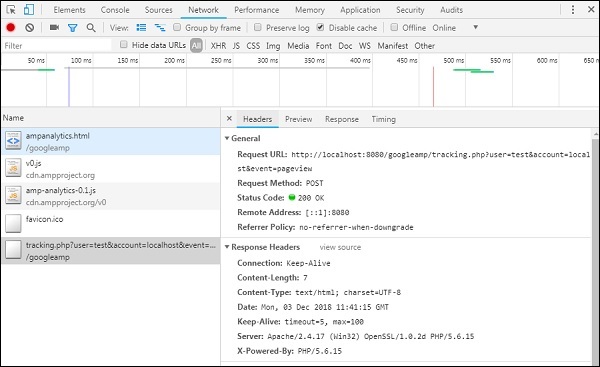
Amp Analytics
Amp analytics — это компонент AMP, используемый для отслеживания данных на заданной странице. Все взаимодействие с пользователем на странице может быть записано и сохранено для анализа данных для дальнейшего улучшения или бизнес-целей.
Amp Animations
Amp-animation — это компонент amp, который определяет анимацию, которая будет использоваться на других компонентах amp. IT поддерживает анимацию, переход которой хорошо работает с современным браузером. Вам не нужно использовать какую-либо внешнюю библиотеку CSS для выполнения анимации и можете использовать компонент amp-animation.
Макеты усилителей
AMP-Layout — одна из важных функций, доступных в google-amp. Amp Layout обеспечивает правильное отображение компонентов усилителя при загрузке страницы, не вызывая проблем с мерцанием или прокруткой.
Google AMP гарантирует, что визуализация макета выполняется на странице до того, как будут выполнены любые другие удаленные ресурсы, такие как http-запрос изображений, вызовы данных. Атрибутами, доступными для макета, являются ширина / высота для всех компонентов усилителя, атрибут макета со значениями, такими как отзывчивый, заливка, фиксированный и т. Д., Атрибут-заполнитель, который должен отображаться, когда для загрузки ресурса требуется время, или имеется какая-либо ошибка, атрибут отката, который должен отображаться при ресурс имеет какую-либо ошибку.
Макеты дисплея усилителя
Amp поддерживает множество компонентов, используемых для отображения контента на странице, без необходимости использования какой-либо сторонней библиотеки или без использования какого-либо тяжелого CSS на странице. Список включает в себя
-
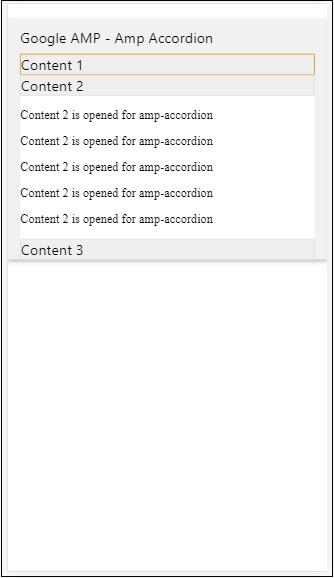
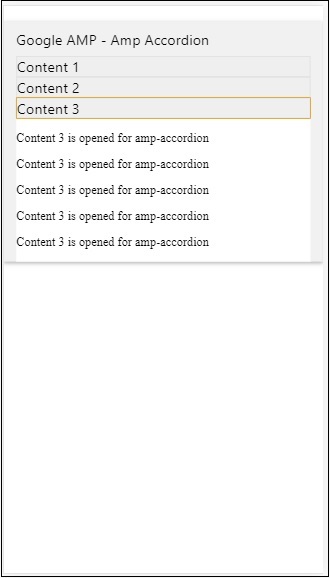
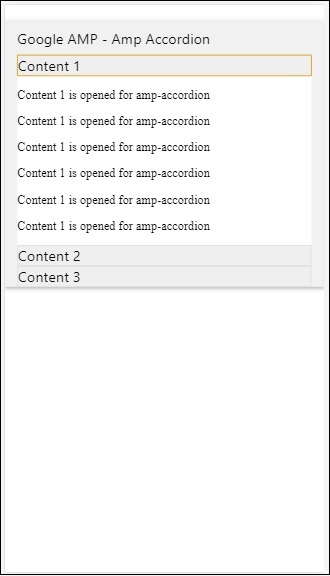
Аккордеон — Amp-accordion — это компонент усилителя, используемый для отображения контента в формате развернутого коллапса. Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору из аккордеона.
-
Carousel — Amp-carousel — это компонент-усилитель, который отображает набор аналогичного содержимого на экране и использует стрелки для переключения между содержимым.
-
Lightbox — Amp-lightbox — это компонент усилителя, который занимает весь видовой экран и отображается как наложение.
-
Слайдер — Amp-image-slider — это компонент усилителя, используемый для сравнения 2 изображений путем добавления ползунка при его вертикальном перемещении по изображению.
-
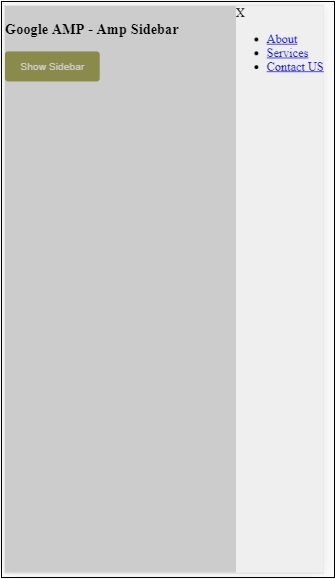
Боковая панель — боковая панель усилителя — это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Аккордеон — Amp-accordion — это компонент усилителя, используемый для отображения контента в формате развернутого коллапса. Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору из аккордеона.
Carousel — Amp-carousel — это компонент-усилитель, который отображает набор аналогичного содержимого на экране и использует стрелки для переключения между содержимым.
Lightbox — Amp-lightbox — это компонент усилителя, который занимает весь видовой экран и отображается как наложение.
Слайдер — Amp-image-slider — это компонент усилителя, используемый для сравнения 2 изображений путем добавления ползунка при его вертикальном перемещении по изображению.
Боковая панель — боковая панель усилителя — это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Преимущества AMP
-
Страницы AMP легки и загружаются быстрее
-
Google отдает приоритет страницам AMP в поиске Google. Страницы AMP перечислены в формате карусели в верхней части страницы. Чтобы получить более высокий рейтинг, полезно иметь свои страницы в AMP.
-
Страницы AMP удобны для мобильных устройств, так как контент адаптивен и хорошо настраивается во всех браузерах без необходимости каких-либо дополнительных стилей.
-
Удовлетворенность пользователей увеличивается для страниц AMP, поскольку скорость загрузки страниц выше по сравнению с страницами без усилителей, что позволяет сэкономить их пропускную способность и мобильную батарею.
Страницы AMP легки и загружаются быстрее
Google отдает приоритет страницам AMP в поиске Google. Страницы AMP перечислены в формате карусели в верхней части страницы. Чтобы получить более высокий рейтинг, полезно иметь свои страницы в AMP.
Страницы AMP удобны для мобильных устройств, так как контент адаптивен и хорошо настраивается во всех браузерах без необходимости каких-либо дополнительных стилей.
Удовлетворенность пользователей увеличивается для страниц AMP, поскольку скорость загрузки страниц выше по сравнению с страницами без усилителей, что позволяет сэкономить их пропускную способность и мобильную батарею.
Недостатки AMP
Усилитель обладает следующими недостатками —
-
Издатель должен поддерживать две версии для своих страниц amp и non-amp.
-
Пользователь должен приложить дополнительные усилия для преобразования страниц без усилителя в amp. Поскольку amp не поддерживает пользовательский javascript или загрузку внешнего javascript, то же самое должно быть достигнуто с помощью того, что доступно с amp.
Издатель должен поддерживать две версии для своих страниц amp и non-amp.
Пользователь должен приложить дополнительные усилия для преобразования страниц без усилителя в amp. Поскольку amp не поддерживает пользовательский javascript или загрузку внешнего javascript, то же самое должно быть достигнуто с помощью того, что доступно с amp.
Google AMP — Введение
Google Accelerated Mobile Pages (Google-AMP) — это новый проект Google с открытым исходным кодом, специально разработанный для создания облегченных веб-страниц с использованием amp html. Основная цель этого проекта — убедиться, что код AMP работает нормально и быстро загружается на все возможные устройства, такие как смартфоны и планшеты.
AMP — это просто расширение стандартного HTML. Немного HTML-тегов были изменены, и AMP добавил ограничения на их использование. В этой главе мы перечислим html-теги, которые были изменены, и ограничения, добавленные к ним. Теги, связанные с загрузкой внешних ресурсов, например изображений, CSS, JS, отправка форм, видео, аудио и т. Д., Изменены.
Также есть много новых функций, добавленных в amp, например amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox и многое другое, которые можно использовать непосредственно на HTML-страницах. Остальные, которые предназначены для отображения, используются как есть.
Со всеми этими изменениями и новыми функциями AMP обещает обеспечить более быструю загрузку и лучшую производительность для страниц при использовании в реальной среде.
Когда вы что-то ищете в поиске Google на своем мобильном устройстве, в верхней части карусели Google отображаются в основном страницы с усилителями, как показано ниже.
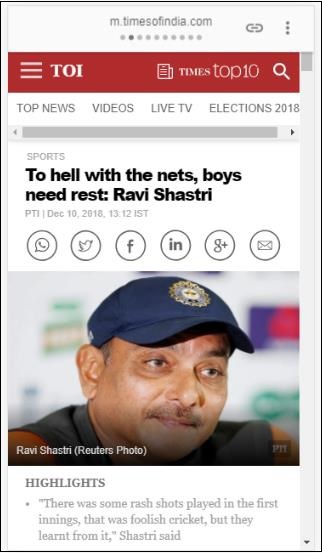
Когда вы нажимаете на страницу AMP, URL-адрес, который вы получаете в адресной строке, выглядит следующим образом:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URL-адрес не поступает напрямую от издателя, но Google указывает его на свою собственную копию на сервере Google, которая является кэшированной версией и помогает быстрее отображать контент по сравнению со страницей без усилителя. Это произойдет только на устройствах или в режиме эмулятора Google.
Пример страницы усилителя
Пример страницы усилителя показан ниже —
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>Amp Sample Page</title> <link rel = "canonical" href = "./regular-html-version.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <script type = application/json>{ "vars": { "uid": "23870", "domain": "dummyurl.com", "sections": "us", "authors": "Hello World" } } </script> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"></script> </head> <body> <h1>Amp Sample Page</h1> <p> <amp-img src = "imgurl.jpg" width = "300" height = "300" layout = "responsive"></amp-img> </p> <amp-ad width = "300" height = "250" type = "doubleclick" data-slot = "/4119129/no-ad"> <div fallback> <p style = "color:green;font-size:25px;">No ads to Serve!</p> </div> </amp-ad> </body> </html>
Что можно и нельзя делать на странице AMP
Давайте поймем, что нужно делать, а что нельзя, программист должен следовать на странице AMP.
Обязательные теги
Есть несколько обязательных тегов, которые должны быть включены в страницу усилителя, как указано ниже —
-
Мы должны убедиться, что к тегу html добавлен amp или as, как показано ниже —
Мы должны убедиться, что к тегу html добавлен amp или as, как показано ниже —
<html amp> OR <html ⚡>
-
Теги <head> и <body> должны быть добавлены на html-страницу.
-
Следующие обязательные метатеги должны быть добавлены в раздел заголовка страницы; в противном случае произойдет сбой для проверки усилителя.
Теги <head> и <body> должны быть добавлены на html-страницу.
Следующие обязательные метатеги должны быть добавлены в раздел заголовка страницы; в противном случае произойдет сбой для проверки усилителя.
<meta charset = "utf-8"> <meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">
-
Ссылка rel = «canonical» будет добавлена внутри тега head
Ссылка rel = «canonical» будет добавлена внутри тега head
<link rel = "canonical" href = "./regular-html-version.html">
-
Бирка стиля с усилителем-шаблоном —
Бирка стиля с усилителем-шаблоном —
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
-
Noscript тег с усилителем-образцом —
Noscript тег с усилителем-образцом —
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
-
Очень важен тег сценария amp с добавленной асинхронностью, как показано ниже —
Очень важен тег сценария amp с добавленной асинхронностью, как показано ниже —
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
-
Если вы хотите добавить пользовательский CSS на страницу, пожалуйста, отметьте здесь, что мы не можем вызвать внешнюю таблицу стилей на страницах усилителя. Чтобы добавить пользовательский CSS, весь ваш CSS должен идти здесь, как показано на рисунке —
Если вы хотите добавить пользовательский CSS на страницу, пожалуйста, отметьте здесь, что мы не можем вызвать внешнюю таблицу стилей на страницах усилителя. Чтобы добавить пользовательский CSS, весь ваш CSS должен идти здесь, как показано на рисунке —
<style amp-custom> //all your styles here </style>
-
К тегу style должен быть добавлен атрибут amp-custom.
К тегу style должен быть добавлен атрибут amp-custom.
Скрипты для компонентов AMP
Обратите внимание, что сценарии с src и type = ”text / javascript” строго запрещены на странице amp. Только заголовки сценариев, которые асинхронны и связаны с компонентами amp, могут быть добавлены в раздел head.
В этом разделе перечислены несколько сценариев, используемых для компонентов усилителя, как указано ниже —
Усилитель-объявления
<script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script>
амп-IFrame
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"> </script>
Обратите внимание, что скрипт имеет атрибут async и custom-element с именем загружаемого компонента amp. Amp проверяет теги сценариев на основе асинхронных свойств и свойств пользовательских элементов и не позволяет загружать другие сценарии. Требуется type = application / json, который мы добавили в пример файла, как показано ниже
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
Приведенный выше сценарий может использоваться с другими компонентами amp, если требуется, например, для amp-analytics.
HTML-теги
До сих пор мы видели обязательные теги, необходимые на странице усилителя. Теперь мы обсудим элементы HTML, которые разрешены / запрещены, и ограничения, наложенные на них.
Вот список HTML-тегов, которые разрешены / запрещены —
| Sr.No | HTML тег и описание |
|---|---|
| 1 |
IMG Этот тег заменен на amp-img. Использование прямого тега img на странице AMP запрещено |
| 2 |
видео Заменено на усилитель-видео |
| 3 |
аудио Заменено на усилитель-аудио |
| 4 |
IFrame Заменено на amp-iframe |
| 5 |
объект Не положено |
| 6 |
встраивать Не положено |
| 7 |
форма Может использоваться как <form>. Нам нужно добавить скрипт для работы с формой на странице AMP. Пример — <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> |
| 8 |
Элементы ввода Allowed.<input[type = image]>, <input[type = button]>, <input[type = password]>, <input[type = file]> are not allowed |
| 9 |
<FIELDSET> Позволил |
| 10 |
<метка> Позволил |
| 11 |
P, div, header, footer, section Позволил |
| 12 |
кнопка Позволил |
| 13 |
Тег <a> допускается при следующих условиях, href не должен начинаться с javascript. Если присутствует целевой атрибут, значение должно быть _blank. |
| 14 |
SVG Не положено |
| 15 |
мета Позволил |
| 16 |
Ссылка на сайт Позволил. Но не позволяет загрузить внешнюю таблицу стилей. |
| 17 |
стиль Позволил. Он должен иметь атрибут amp-шаблон или атрибут custom-custom. |
| 18 |
база Не положено |
| 19 |
NoScript Allowedd |
IMG
Этот тег заменен на amp-img. Использование прямого тега img на странице AMP запрещено
видео
Заменено на усилитель-видео
аудио
Заменено на усилитель-аудио
IFrame
Заменено на amp-iframe
объект
Не положено
встраивать
Не положено
форма
Может использоваться как <form>. Нам нужно добавить скрипт для работы с формой на странице AMP.
Пример —
Элементы ввода
<FIELDSET>
Позволил
<метка>
Позволил
P, div, header, footer, section
Позволил
кнопка
Позволил
Тег <a> допускается при следующих условиях, href не должен начинаться с javascript. Если присутствует целевой атрибут, значение должно быть _blank.
SVG
Не положено
мета
Позволил
Ссылка на сайт
Позволил. Но не позволяет загрузить внешнюю таблицу стилей.
стиль
Позволил. Он должен иметь атрибут amp-шаблон или атрибут custom-custom.
база
Не положено
NoScript
Allowedd
Комментарии
Условные html комментарии не допускаются. Например —
<!--[if Chrome]> This browser is chrome (any version) <![endif]-->
HTML события
События, которые мы используем на html-страницах, таких как onclick, onmouseover, не допускаются на странице AMP.
Мы можем использовать события следующим образом —
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"
Вот пример события, используемого на элементе ввода —
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">
Используемое событие прокручивается вводом.
Классы
Вы не можете иметь классы на своих страницах с таким префиксом, как -amp- или i-amp- . Кроме того, вы можете использовать имя класса согласно вашему требованию.
Идентификаторы
У вас не может быть идентификаторов для ваших HTML-элементов с префиксом -amp или i-amp-. Кроме того, вы можете использовать идентификаторы для вашего элемента HTML в соответствии с вашими требованиями.
связи
Использование JavaScript для href не допускается на страницах с усилителями.
пример
<a href = "javascript:callfunc();">click me</a>
Таблицы стилей
Внешние таблицы стилей не допускаются на странице AMP. Можно добавить стили, необходимые для страницы внутри —
<style amp-custom> //all your styles here </style>
К тегу style должен быть добавлен атрибут amp-custom .
@ -правила
Следующие @-правила допускаются в таблицах стилей —
-
@ font-face, @keyframes, @media, @page, @ поддерживает. @ импорт не будет разрешен. Поддержка же будет добавлена в будущем.
-
@keyframes разрешено использовать внутри <style amp-custom > . Если @keyframes слишком много, будет хорошо создать тег <style amp-keyframes> и вызвать этот тег в конце документа amp.
-
Имена классов, идентификаторы, имена тегов и атрибуты не должны начинаться с префикса -amp- и i-amp-, так как они внутренне используются в коде усилителя, что может вызвать конфликты, если они также определены на странице во время выполнения.
-
! Важное свойство не допускается внутри стиля, так как amp хочет контролировать размер элемента при необходимости.
@ font-face, @keyframes, @media, @page, @ поддерживает. @ импорт не будет разрешен. Поддержка же будет добавлена в будущем.
@keyframes разрешено использовать внутри <style amp-custom > . Если @keyframes слишком много, будет хорошо создать тег <style amp-keyframes> и вызвать этот тег в конце документа amp.
Имена классов, идентификаторы, имена тегов и атрибуты не должны начинаться с префикса -amp- и i-amp-, так как они внутренне используются в коде усилителя, что может вызвать конфликты, если они также определены на странице во время выполнения.
! Важное свойство не допускается внутри стиля, так как amp хочет контролировать размер элемента при необходимости.
Пользовательские Шрифты
Таблица стилей для пользовательских шрифтов допускается на страницах AMP.
пример
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Tangerine">
Шрифты заносятся в белый список от следующих источников, которые можно использовать на страницах AMP.
-
Fonts.com — https://fast.fonts.net
-
Google Fonts — https://fonts.googleapis.com
-
Прекрасный шрифт — https://maxcdn.bootstrapcdn.com
-
Typekit — https://use.typekit.net/kitId.css (замените kitId соответственно)
Fonts.com — https://fast.fonts.net
Google Fonts — https://fonts.googleapis.com
Прекрасный шрифт — https://maxcdn.bootstrapcdn.com
Typekit — https://use.typekit.net/kitId.css (замените kitId соответственно)
Примечание. Пользовательские шрифты @ font-face допускаются на страницах с усилителями.
пример
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}
AMP Runtime
Среда выполнения Amp определяется после загрузки файла ядра Amp —
<script async src = "https://cdn.ampproject.org/v0.js"></script>
Основной файл заботится о загрузке внешних ресурсов, определяет приоритетность их загрузки, а также помогает в проверке документа amp, когда к разработке URL-адреса amp добавляется # development = 1.
пример
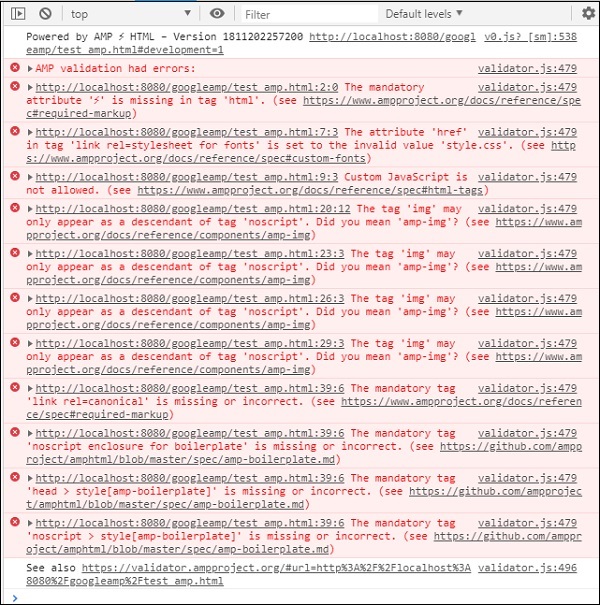
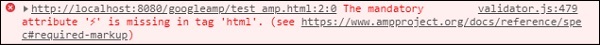
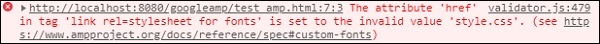
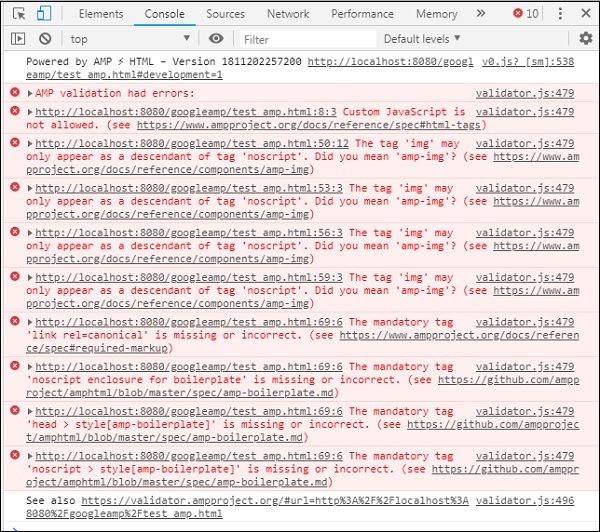
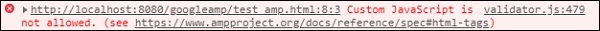
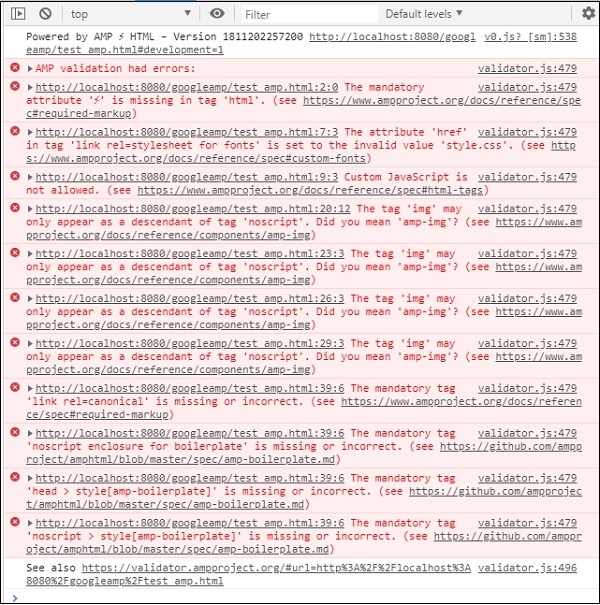
http://localhost:8080/googleamp/amppage.html#development=1
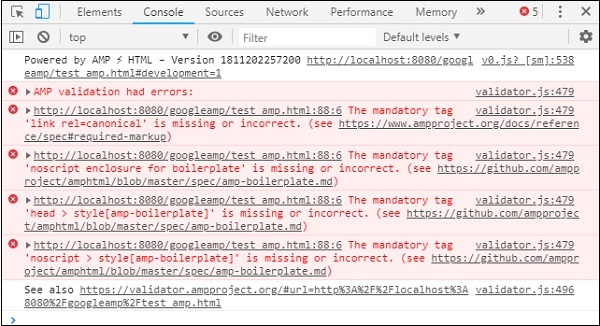
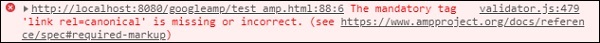
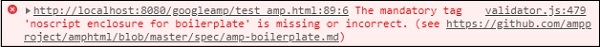
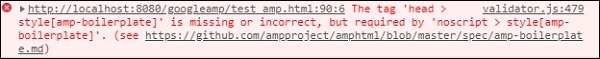
Приведенный выше URL-адрес при выполнении в браузере выведет список ошибок, если не удалось выполнить проверку усилителя, или отобразит сообщение об успешной проверке усилителя, если ошибок нет.
AMP Компоненты
В Amp добавлено много компонентов. Они в основном используются для эффективной загрузки ресурса. Он также содержит компоненты для обеспечения анимации, отображения данных, отображения рекламы, социальных виджетов и т. Д.
В AMP есть 2 типа компонентов.
- Встроенный
- внешний
Примечание. <Amp-img> — это встроенный компонент, который доступен, если добавлен основной файл amp js. Внешние компоненты, такие как <amp-ad>, <amp-facebook>, <amp-video> и многие другие, нуждаются в соответствующем js-файле, связанном с добавляемым компонентом.
Общие атрибуты
Такие атрибуты, как ширина, высота, макет, заполнитель и запасной вариант, будут доступны практически для всех доступных компонентов AMP. Эти атрибуты очень важны для любого компонента AMP, так как он определяет отображение компонента на странице AMP.
Все перечисленные выше функции, перечисленные для AMP, подробно обсуждаются в последующих главах этого руководства.
Обратите внимание, что все примеры в этом руководстве протестированы для устройств и используют режим эмулятора Google для мобильных устройств. Давайте узнаем об этом подробнее сейчас.
Google Mobile Emulator
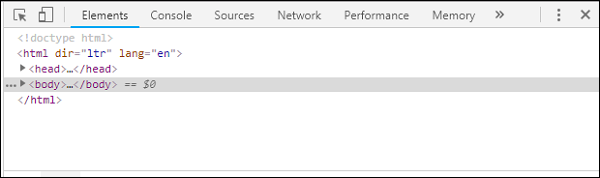
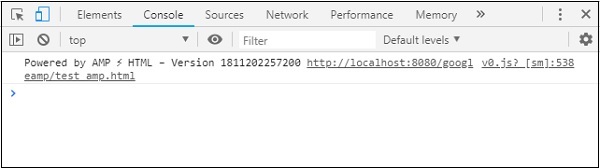
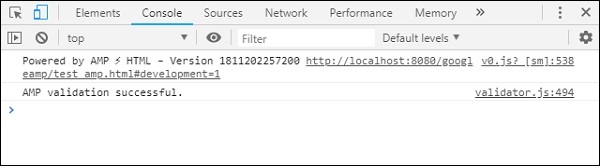
Чтобы использовать мобильный эмулятор Google, откройте браузер Chrome, щелкните правой кнопкой мыши и откройте консоль разработчика, как показано ниже —
Мы можем увидеть инструмент разработчика для Chrome, как показано выше. Нажмите на ссылку, которую вы хотите проверить в браузере. Обратите внимание, что страница отображается в режиме рабочего стола.
Чтобы получить вышеуказанную страницу для тестирования устройств, нажмите на панель инструментов устройства, как показано ниже —
Вы также можете использовать сочетание клавиш Ctrl + Shift + M. Это изменит режим рабочего стола на режим устройства, как показано ниже —
Список устройств можно увидеть, как показано ниже —
Вы можете выбрать устройство, которое вы хотите проверить страницу. Обратите внимание, что все страницы в этих руководствах проверены на эмуляторе Google для мобильных устройств, как показано выше. Та же функция доступна и для Firefox, и для последних браузеров Internet Explorer.
Google AMP — Изображения
Изображения, используемые на странице Google AMP, похожи на то, как они используются на стандартной html-странице, но единственное отличие состоит в том, как имя тега используется с некоторыми дополнительными свойствами. В этой главе они обсуждаются подробно.
Соблюдайте синтаксис, показанный ниже —
Стандартный HTML
<img src = ”example.jpg” width = ”300” height = ”250” alt = ”Example” ></img>
На странице AMP
<amp-img src = "example.jpg" alt = "Example" height = "300" width = "250" ><//amp-img>
Обратите внимание, что тег из img изменен на amp-img .
Зачем использовать amp-img вместо img?
Причина изменения img на amp-img состоит в том, чтобы иметь больший контроль над макетом страницы и сетевым запросом на загрузку изображения. Amp добавляет ленивую загрузку к ресурсу изображения и устанавливает приоритет загрузки согласно другим ресурсам, доступным на странице.
пример
Обратите внимание на следующий код для лучшего понимания —
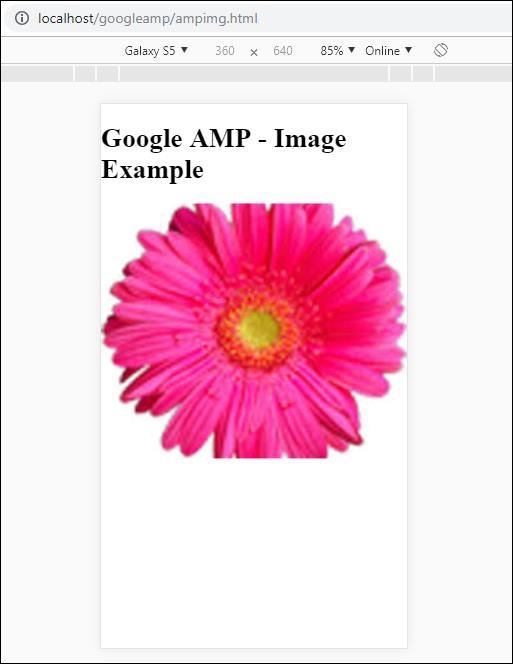
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/articlemetadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: - amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none } </style> </noscript> </head> <body> <h1>Google AMP - Image Example</h1> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </body> </html>
Выход
Когда вы выполнили код, показанный выше, вы найдете результат, как показано ниже —
Вы также можете сделать изображение адаптивным, добавив свойство layout = ”отзывчивый” к тегу amp-img, как показано ниже.
пример
Обратите внимание на следующий код для лучшего понимания —
<amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "responsive"> </amp-img>
Выход
Когда вы выполнили код, показанный выше, вы найдете результат, как показано ниже —
Google AMP — Форма
В этой главе объясняется, как работать с формой в Google AMP.
Обратите внимание, что тег формы остается таким же, как в стандартном HTML. AMP добавил специальное ограничение на использование форм, из-за чего нам нужно добавить JavaScript-файл amp-form для работы с формами.
Скрипт для amp-form
<script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>
Чтобы использовать формы на странице AMP, нам нужно включить вышеуказанный скрипт в файл .html. JavaScript-файл amp-form поддерживает http и xmlhttprequest для отправки формы. При использовании HTTP-запроса страница перезагружается, и с помощью xmlhttprequest она не перезагружается, страница работает как запрос ajax.
Форма тега в AMP
For xmlhttprequest : <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> //Input fields here </form> For http : <form method = "post" class = "p2" action = "submitform.php" target = "_top"> //Input fields here </form>
Amp-форма предоставляет специальные атрибуты, т. Е. Submit-error и submit-success, чтобы обрабатывать ошибки и успехи при отправке формы.
пример
Пример для amp-form показан ниже —
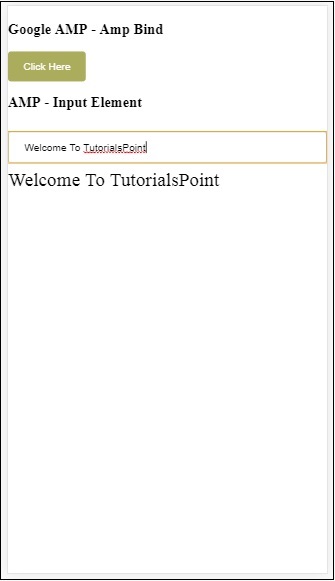
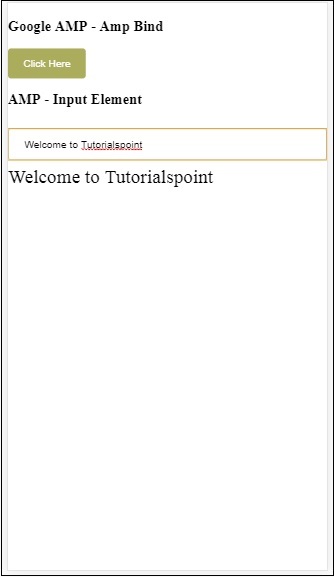
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" conten t = "width = device-width, minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes -ampstart{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none } </style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required><br/><br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> </div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html>
Выход
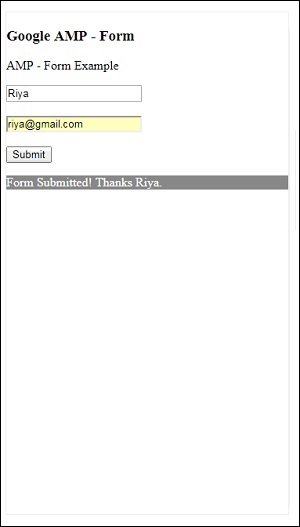
Когда вы выполнили код, показанный выше, вы найдете результат, как показано ниже —
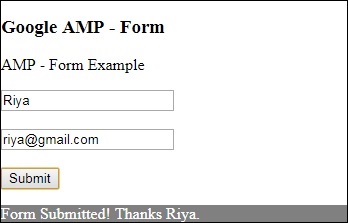
Теперь введите детали и нажмите кнопку «Отправить». Отображаемый экран вывода выглядит следующим образом:
Заметьте, что мы использовали amp-усы для привязки данных. Форма использует action-xhr, т.е. xmlhttprequest для отправки формы. Мы использовали файл submitform.php, который возвращает данные в формате json.
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> </form>
submitform.php
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>
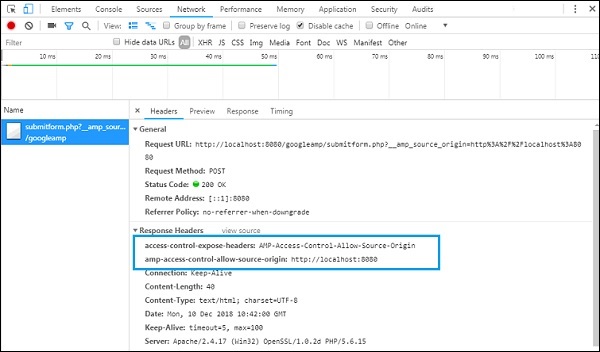
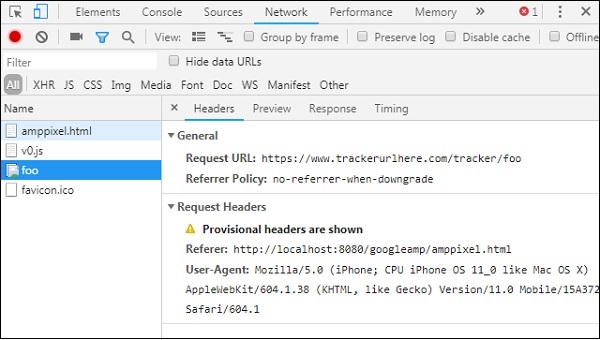
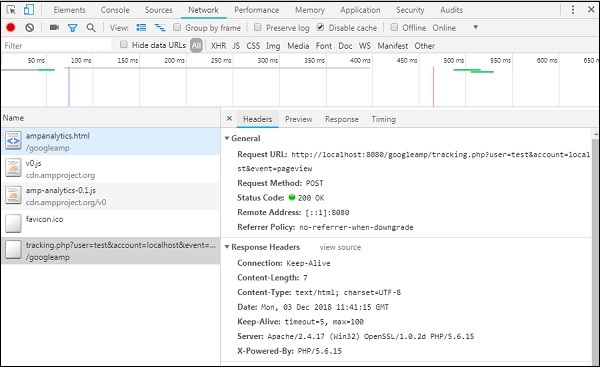
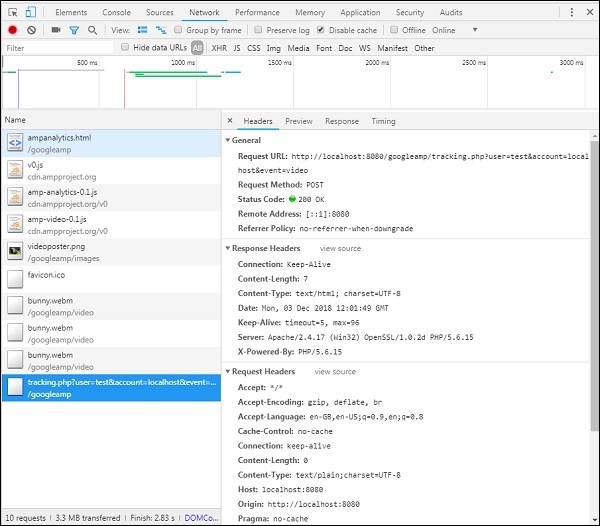
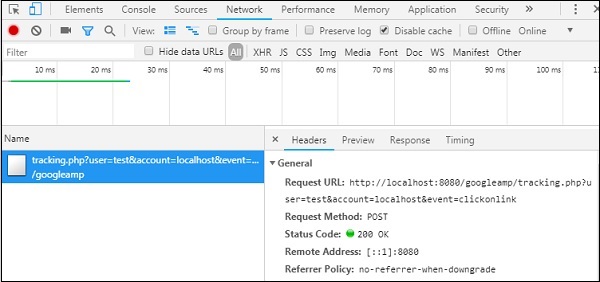
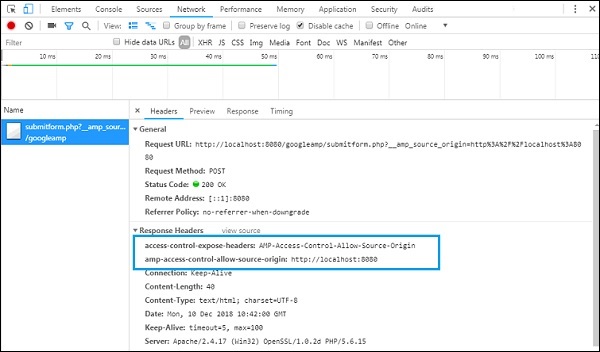
Чтобы форма работала с использованием xmlhttprequest, нам нужно добавить заголовки согласно спецификации CORS. Подробности заголовков ответов, добавленных в submitform.php, показаны ниже —
Чтобы форма работала, нам нужно добавить заголовки, такие как access-control-expose-headers со значением AMP-Access-Control-Allow-Source-Origin и amp-access-controlallowallow-source-origin — http: // localhost: 8080
Обратите внимание, что мы используем файл php и сервер apache. В php-файл мы добавили необходимые заголовки, как показано ниже —
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ? ?>
Если мы используем обычный http-запрос, страница будет перезагружена, как показано ниже —
Для http запроса мы использовали следующую форму:
<form method = "GET" class = "p2" action = "submitform.php" target = "_top"> </form>
пример
Обратите внимание на следующий код для лучшего понимания —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-msanimation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes -ampstart{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -msanimation:none; animation:none} >/style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "GET" class = "p2" action = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required> <br/> <br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> <div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html>
Выход
Когда вы выполнили код, показанный выше, вы найдете результат, как показано ниже —
Google AMP — Iframes
Google amp-iframe используется для отображения на странице iframes. Существуют некоторые условия, которые необходимо добавить в amp-iframe, и поэтому мы не можем использовать обычные iframe на странице. В этой главе обсуждается больше об этом.
Условия, которые необходимо соблюдать для iFrames
При использовании iframe на страницах AMP необходимо соблюдать следующие условия:
-
URL, используемый в iframe, должен быть https- запросом или data-URI или атрибутом srcdoc .
-
По умолчанию в amp-iframe будет добавлен атрибут песочницы. Атрибут песочницы будет пустым. Пустое значение для песочницы означает, что iframe является максимальной изолированной программной средой (дополнительное ограничение для iframe). Мы можем добавить значения в песочницу, которые обсудим с помощью примера ниже.
-
Iframe не может отображаться в верхней части страницы, он должен находиться на расстоянии почти 600 пикселей от верхней части или в пределах первых 75% области просмотра при прокрутке сверху. В случае, если вам нужно отобразить iframe в начале, вам нужно добавить заполнитель в iframe, который мы обсудим с помощью примеров позже в этом руководстве.
-
amp-iframe не должен иметь то же происхождение, что и контейнер. Например, если ваш основной сайт находится на www.xyz.com, вы не можете использовать iframe src как www.xyz.com/urlname . Это могут быть другие, такие как .xyz.com, example.xyz.com и т. Д.
URL, используемый в iframe, должен быть https- запросом или data-URI или атрибутом srcdoc .
По умолчанию в amp-iframe будет добавлен атрибут песочницы. Атрибут песочницы будет пустым. Пустое значение для песочницы означает, что iframe является максимальной изолированной программной средой (дополнительное ограничение для iframe). Мы можем добавить значения в песочницу, которые обсудим с помощью примера ниже.
Iframe не может отображаться в верхней части страницы, он должен находиться на расстоянии почти 600 пикселей от верхней части или в пределах первых 75% области просмотра при прокрутке сверху. В случае, если вам нужно отобразить iframe в начале, вам нужно добавить заполнитель в iframe, который мы обсудим с помощью примеров позже в этом руководстве.
amp-iframe не должен иметь то же происхождение, что и контейнер. Например, если ваш основной сайт находится на www.xyz.com, вы не можете использовать iframe src как www.xyz.com/urlname . Это могут быть другие, такие как .xyz.com, example.xyz.com и т. Д.
Для работы с iframes нам нужно добавить следующий скрипт:
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Формат Amp-iframe выглядит следующим образом —
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe>
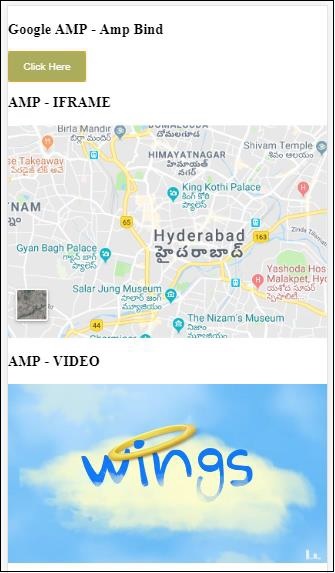
Давайте разберемся в этом с помощью рабочего примера, в котором будет использоваться iframe для отображения карт Google, как показано ниже.
пример
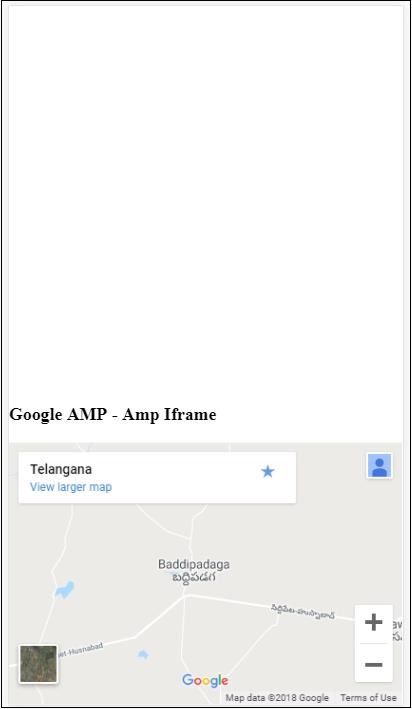
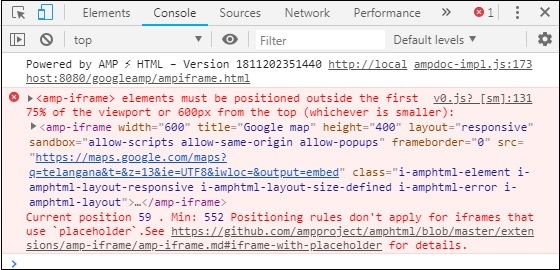
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Iframe</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style><noscript> <style amp-boilerplate> body{-webkit-animation:none;-moz-animation: none;-ms-animation:none;animation:none} </style></noscript> <script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js" ></script> <style> div { height:850px; text-align:center; } </style> </head> <body> <h3>Google AMP - Amp Iframe</h3> <div> Google Maps in Iframe </div> <h3>Google AMP - Amp Iframe</h3> <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe> </body> </html>
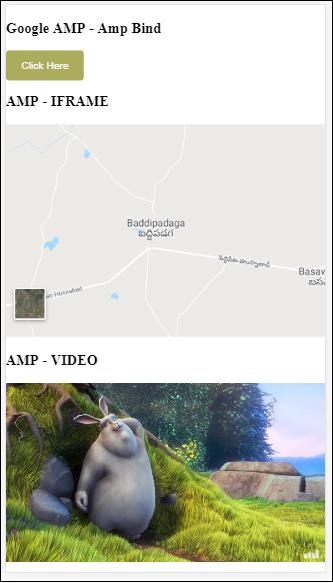
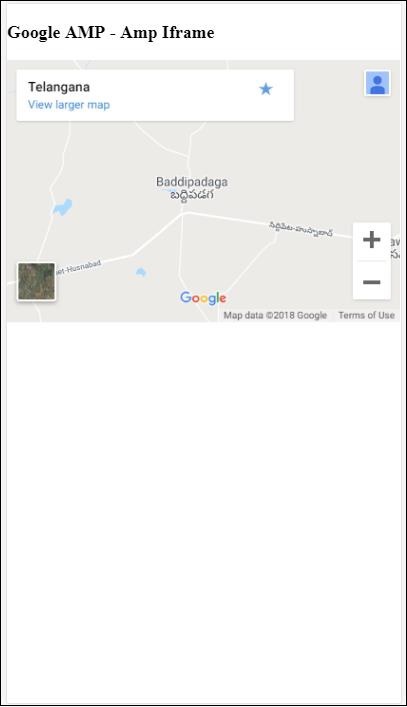
Выход
Обратите внимание, что мы разместили iframe на высоте более 600 пикселей сверху. Это дает ошибку, как показано ниже —
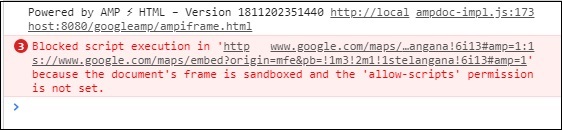
В приведенном выше примере мы использовали песочницу со значениями, приведенными ниже —
sandbox = "allow-scripts allow-same-origin allow-popups"
Атрибут Sandbox действует как разрешение на загрузку содержимого внутри iframe. Здесь мы разрешаем загружать все скрипты, которые идут по ссылкам карт Google. В случае, если мы не даем атрибут песочницы, это ошибка отображается, которая блокирует контент, который будет загружен в iframe —
Обратите внимание, что мы должны дать правильное разрешение песочнице. Вы можете найти подробную информацию обо всех разрешениях, которые будут предоставлены песочнице, здесь — https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox .
Мы можем использовать атрибут placeholder внутри amp-iframe, чтобы избавиться от условия размером более 600 пикселей.
Рабочий пример для того же приведен ниже —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Iframe</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"> </script> <style> div { height:850px; text-align:center; } </style> </head> <body> <h3>Google AMP - Amp Iframe</h3> <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe> </body> </html>
Мы использовали amp-img в качестве заполнителя следующим образом:
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe>
В этом случае ограничение 600px и amp-iframe в 75% области просмотра не учитывается. В качестве заполнителя используется индикатор загрузки (три точки), который в основном используется для amp-iframe src. После загрузки содержимого iframe изображение удаляется, а содержимое iframe отображается так, как показано в выводе, показанном ниже.
Выход

Google AMP — Видео
Amp-video in amp — это стандартное видео html5, используемое для воспроизведения прямых вставок видео. В этой главе мы разберемся, как работать с усилителем и использовать его.
Для работы с amp-video нам нужно добавить следующий скрипт —
<script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script>
Amp-video имеет атрибут src, который имеет загружаемый видеоресурс, который лениво загружается amp во время выполнения. Кроме того, все функции почти такие же, как тег видео html5.
Ниже приведены узлы, которые должны быть добавлены к видео усилителя.
-
Источник — Вы можете добавить различные медиа-файлы для воспроизведения, используя этот тег.
-
Track — этот тег позволяет вам включить субтитры для видео.
-
Заполнитель — этот тег заполнителя будет отображать содержимое до начала видео.
-
Fallback — этот тег будет вызываться, когда браузер не поддерживает видео HTML5.
Источник — Вы можете добавить различные медиа-файлы для воспроизведения, используя этот тег.
Track — этот тег позволяет вам включить субтитры для видео.
Заполнитель — этот тег заполнителя будет отображать содержимое до начала видео.
Fallback — этот тег будет вызываться, когда браузер не поддерживает видео HTML5.
Формат тега amp-video
Формат тега amp-video показан здесь —
<amp-video controls width = "640" height = "360"
layout = "responsive" poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
Давайте разберемся с amp-video, используя рабочий пример, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale=1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Video</h3> <amp-video controls width = "640" height = "360" layout = "responsive" poster = "images/videoposter.png"> <source src = "video/bunny.webm" type = "video/webm" /> <source src = "video/samplevideo.mp4" type = "video/mp4" /> <div fallback> <p>This browser does not support the video element.</p> </div> </amp-video> </body> </html>
Выход
Вывод кода, приведенного выше, показан ниже:
Атрибуты, доступные для amp-video
Атрибуты, доступные для amp-video, перечислены в таблице здесь —
| Sr.No | Атрибуты и описание |
|---|---|
| 1 |
ЦСИ Если узел <source> отсутствует, то должен быть указан src, и он должен быть https: // url. |
| 2 |
плакат Постер принимает img url, который отображается перед началом видео. |
| 3 |
Автовоспроизведение При наличии этого атрибута на усилителе-видео видео будет воспроизводиться автоматически, если браузер поддерживает. Видео будет воспроизводиться в приглушенном режиме, и пользователю придется нажимать на видео, чтобы включить его. |
| 4 |
управления Наличие этого атрибута в amp-video покажет элементы управления на видео, аналогичные html5 video. |
| 5 |
петля Если этот атрибут присутствует в amp-video, видео будет воспроизведено снова после завершения. |
| 6 |
crossorigin Этот атрибут проявляется, если ресурс для воспроизведения видео находится в другом источнике. |
| 7 |
повернуть к полноэкранным Если видео видно, оно отображается во весь экран после того, как пользователь повернул свое устройство в альбомный режим. |
ЦСИ
Если узел <source> отсутствует, то должен быть указан src, и он должен быть https: // url.
плакат
Постер принимает img url, который отображается перед началом видео.
Автовоспроизведение
При наличии этого атрибута на усилителе-видео видео будет воспроизводиться автоматически, если браузер поддерживает. Видео будет воспроизводиться в приглушенном режиме, и пользователю придется нажимать на видео, чтобы включить его.
управления
Наличие этого атрибута в amp-video покажет элементы управления на видео, аналогичные html5 video.
петля
Если этот атрибут присутствует в amp-video, видео будет воспроизведено снова после завершения.
crossorigin
Этот атрибут проявляется, если ресурс для воспроизведения видео находится в другом источнике.
повернуть к полноэкранным
Если видео видно, оно отображается во весь экран после того, как пользователь повернул свое устройство в альбомный режим.
Автоигра AMP Видео
Мы можем использовать атрибут autoplay, если нам нужно автоматически воспроизвести видео. Эта функция будет работать в соответствии с поддержкой браузера. Обратите внимание, что при автоматическом воспроизведении видео будет отключено. Когда пользователь нажимает на видео, оно будет включено.
Давайте воспользуемся функцией автозапуска с помощью рабочего примера, приведенного ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width,minimum-scale = 1, initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both; -moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-video" src = " https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Video Autoplay</h3> <amp-video controls width = "640" height = "360" layout = "responsive" poster = "images/videoposter.png" autoplay> <source src = "video/bunny.webm" type = "video/webm" /> <source src = "video/samplevideo.mp4" type = "video/mp4" /> <div fallback> <p>This browser does not support the video element.</p> </div> </amp-video> </body> </html>
Вы можете активировать элементы управления для видео, добавив атрибут управления, как показано в следующем коде —
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png" autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
Google AMP — кнопка
Кнопки являются еще одной особенностью AMP. Обратите внимание, что в AMP нет изменений для кнопок, и они используются как стандартные теги кнопок HTML. Единственная разница с кнопками на странице AMP — это обработка событий на ней.
В этой главе мы увидим несколько примеров, демонстрирующих работу кнопки и ее использование с компонентами AMP.
Пример кода для лайтбокса
В следующем примере показано, как использовать кнопку, чтобы показать / скрыть усилитель-лайтбокс, как показано ниже —
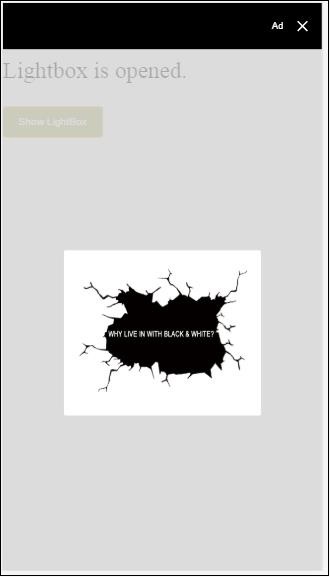
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Lightbox</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms-an imation:none;animation:none } </style> </noscript> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } </style> </head> <body> <h3>Google AMP - Amp Lightbox</h3> <button on = "tap:my-lightbox"> Show LightBox </button> <amp-lightbox id = "my-lightbox" layout = "nodisplay"> <div class = "lightbox" on = "tap:my-lightbox.close" tabindex = "0"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </div> </amp-lightbox> </body> </html>
Выход

Теперь вы можете щелкнуть в любом месте экрана, чтобы закрыть лайтбокс.
В приведенном выше примере мы использовали кнопку, используя код, как показано ниже —
<button on = "tap:my-lightbox"> Show LightBox </button> Next, we have added action on the button using on attribute as shown: on = "tap:my-lightbox"
Действие произойдет, когда вы нажмете на кнопку. Обратите внимание, что идентификатор лайтбокса дается ему. Когда пользователь нажимает на кнопку, лайтбокс будет открыт. Точно так же вы можете использовать кнопку с любым действующим компонентом для взаимодействия с ним.
Google AMP — Timeago
Timeago предоставит детали временной метки, сравнив ее с прошлым, например, «x» часов назад. В этой главе давайте подробно обсудим эту функцию.
Чтобы вставить эту функцию в нашу работу, нам нужно добавить приведенный ниже скрипт на страницу .html —
<script async custom-element = "amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script>
Тег amp-timeago выглядит так, как показано ниже —
<amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "en">Monday 01 October 2018 00.37 </amp-timeago>
Позвольте нам понять это с помощью рабочего примера, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - TimeAgo</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none } </style> </noscript> <script async custom-element="amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script> </head> <body> <h1>Google AMP - TimeAgo Example</h1> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "en">Monday 01 October 2018 00.37 </amp-timeago> </body> </html>
Выход
По умолчанию локаль установлена на en. Мы можем изменить то же самое и отображать время в локали по мере необходимости. Локали, которые можно использовать с тегом timeago, приведены в таблице ниже.
| Sr.No | Язык и описание |
|---|---|
| 1 |
Арканзас арабский |
| 2 |
быть Белорусский |
| 3 |
быть Белорусский |
| 4 |
Б.Г. болгарский |
| 5 |
Калифорния каталонский |
| 6 |
да датский |
| 7 |
де Немецкий |
| 8 |
эль греческий |
| 9 |
ан английский |
| 10 |
enShort Английский — короткий |
| 11 |
эс испанский |
| 12 |
Евросоюз баскский |
| 13 |
фи финский |
| 14 |
фр Французский |
| 15 |
он иврит |
| 16 |
Hu Венгерский |
| 17 |
inBG Bangla |
| 18 |
inHI хинди |
| 19 |
ИНИД малайский |
| 20 |
Это итальянский |
| 21 |
JA японский язык |
| 22 |
ко корейский язык |
| 23 |
мл Malayalam |
| 24 |
nbNO Норвежский букмол |
| 25 |
п Голландский |
| 26 |
Nnno Норвежский нюнорск |
| 27 |
пл польский |
| 28 |
ptBR португальский |
| 29 |
ро румынский |
| 30 |
RU русский |
| 31 |
св шведский |
| 32 |
та тамильский |
| 33 |
го тайский |
| 34 |
тр турецкий |
| 35 |
Соединенное Королевство украинец |
| 36 |
VI вьетнамский |
| 37 |
zhCN китайский язык |
| 38 |
zhTW Тайваньская |
Арканзас
арабский
быть
Белорусский
быть
Белорусский
Б.Г.
болгарский
Калифорния
каталонский
да
датский
де
Немецкий
эль
греческий
ан
английский
enShort
Английский — короткий
эс
испанский
Евросоюз
баскский
фи
финский
фр
Французский
он
иврит
Hu
Венгерский
inBG
Bangla
inHI
хинди
ИНИД
малайский
Это
итальянский
JA
японский язык
ко
корейский язык
мл
Malayalam
nbNO
Норвежский букмол
п
Голландский
Nnno
Норвежский нюнорск
пл
польский
ptBR
португальский
ро
румынский
RU
русский
св
шведский
та
тамильский
го
тайский
тр
турецкий
Соединенное Королевство
украинец
VI
вьетнамский
zhCN
китайский язык
zhTW
Тайваньская
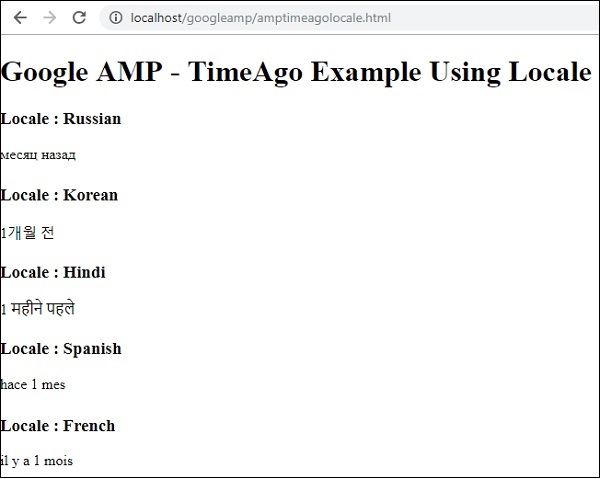
Давайте обсудим несколько локалей, используя рабочие примеры, приведенные ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - TimeAgo Using Locale</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none;-ms -animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script> </head> <body> <h1>Google AMP - TimeAgo Example Using Locale</h1> <h3>Locale : Russian</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "ru"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : Korean</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "ko"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : Hindi</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "inHI"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : Spanish</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "es"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : French</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "fr"> Monday 01 October 2018 00.3 </amp-timeago> </body> </html>
Выход
Вывод приведенного выше кода, как показано ниже —
В случае, если необходимо изменить отображение «X time ago», мы можем использовать атрибут «cutoff» с timeago. Cutoff принимает значения в секундах, чтобы избавиться от отображения назад.
Позвольте нам понять это с помощью рабочего примера, приведенного ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - TimeAgo</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script> </head> <body> <h1>Google AMP - TimeAgo Example</h1> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "en" cutoff = "300"> Monday 01 October 2018 00.37 </amp-timeago> </body> </html>
Выход
Google AMP — Mathml
Используя MathML, мы можем отобразить математическую формулу. В этой главе рассмотрим рабочий пример того, как использовать MathML и работать с несколькими математическими формулами, чтобы отобразить то же самое.
Для работы с MathML нам нужно включить следующий файл javascript —
<script async custom-element = "amp-mathml" src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js"> </script>
Тег MathML AMP
Тег mathML amp имеет следующий формат:
<amp-mathml layout = "container"
data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>
Обратите внимание, что формула данных является обязательным атрибутом, которому дается формула.
пример
Давайте лучше разберемся в этом теге на примере.
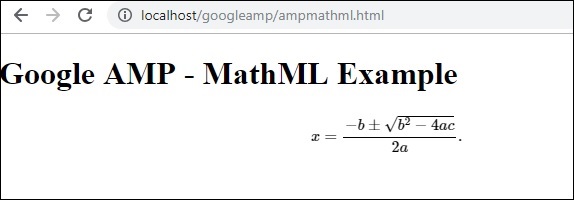
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - MathML</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-mathml" src = "https://cdn.ampproject.org/v0/amp-mathml-0.1.js"> </script> </head> <body> <h1>Google AMP - MathML Example</h1> <amp-mathml layout = "container" data-formula = "\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]"> </amp-mathml> </body> </html>
Выход
При выполнении тегов Amp-mathml отображение отображается в iframe, как показано ниже —

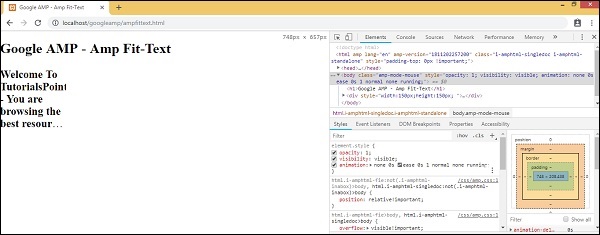
Google AMP — Fit Text
Amp tag amp-fit-text уменьшит размер шрифта, если места недостаточно для отображения. В этой главе обсуждается этот тег в деталях.
Чтобы заставить amp-fit-text работать, нам нужно добавить следующий скрипт:
<script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script>
Amp Fit-Text Tag
Формат для текстового тега с усилением показан ниже —
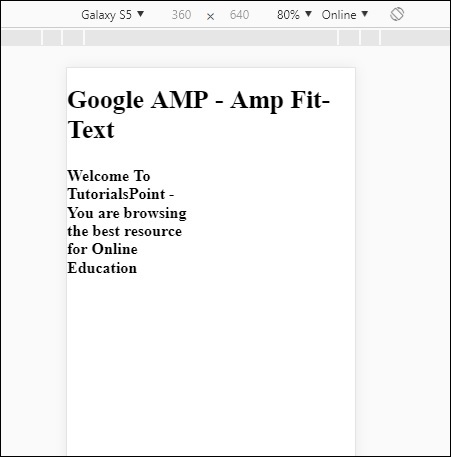
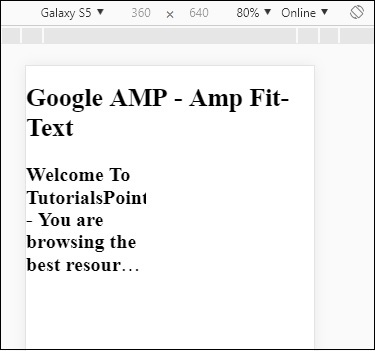
<amp-fit-text width = "200" height = "200" layout = "responsive"> Text here </amp-fit-text>
пример
Давайте лучше разберемся в этом теге на примере.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Fit-Text</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Fit-Text</h1> <div style = "width:150px;height:150px; "> <amp-fit-text width = "150" height = "150" layout = "responsive"> <b>Welcome To TutorialsPoint - You are browsing the best resource for Online Education</b> </amp-fit-text> </div> </body> </html>
Выход
Вывод кода, приведенного выше, показан ниже:
Если вы видите дисплей с использованием amp-fit-text, содержимое пытается отрегулировать в соответствии с доступным пространством.
Amp-fit-text поставляется с 2 атрибутами max-font-size и min-font-size .
-
Когда мы используем max-font-size, и если пространство не доступно для визуализации текста, оно будет пытаться уменьшить размер и скорректировать доступное пространство.
-
В случае, если мы указываем min-font-size, и если пространство не доступно, оно обрезает текст и показывает точки, где текст скрыт.
Когда мы используем max-font-size, и если пространство не доступно для визуализации текста, оно будет пытаться уменьшить размер и скорректировать доступное пространство.
В случае, если мы указываем min-font-size, и если пространство не доступно, оно обрезает текст и показывает точки, где текст скрыт.
пример
Давайте посмотрим на рабочий пример, где мы будем указывать max-font-size и min-font-size для amp-fit-text.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Fit-Text</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Fit-Text</h1> <div style = "width:150px;height:150px; "> <amp-fit-text width = "150" height = "150" layout = "responsive" max-font-size = "30" min-font-size = "25"> <b>Welcome To TutorialsPoint - You are browsing the best resource for Online Education</b> </amp-fit-text> </div> </body> </html>
Выход
Google AMP — дата обратного отсчета
Еще один компонент усилителя, называемый обратным отсчетом даты усилителя, используется для отображения дней, часов, минут, секунд до заданной даты, т.е. по умолчанию Y2K38 (2038). Отображение может быть выполнено в соответствии с выбранными вами локалями; по умолчанию это en (английский) .Amp-date-countdown использует шаблон amp-mustache для рендеринга данных.
В этой главе мы рассмотрим некоторые рабочие примеры, чтобы более подробно понять обратный отсчет ампер-даты.
Для работы с amp-date-countdown нам нужно добавить следующий скрипт
Для amp-date-countdown
<script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script>
Для усов
<script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script>
Amp-date-countdown Tag
Тег обратного отсчета ампер-даты выглядит следующим образом:
<amp-date-countdown timestamp-seconds = "2100466648" layout = "fixed-height" height = "50"> <template type = "amp-mustache"> <p class = "p1"> {{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until <a href = "https://en.wikipedia.org/wiki/Year_2038_problem"> Y2K38 </a>. </p> </template> </amp-date-countdown>
Атрибуты для amp-date-countdown
Атрибуты для amp-date-countdown перечислены в таблице здесь —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
Дата окончания Дата в формате ISO для обратного отсчета. Например, 2025-08-01T00: 00: 00 + 08: 00 |
| 2 |
временная метка мс Значение эпохи POSIX в миллисекундах; предполагается, что часовой пояс UTC. Например, timestamp-ms = «1521880470000» |
| 3 |
метки секунды Значение эпохи POSIX в секундах; предполагается, что часовой пояс UTC. Например, timestamp-seconds = «1521880470» |
| 4 |
TimeLeft-мс Значение в миллисекундах, которое остается для обратного отсчета. Например, 50 часов осталось timeleft-ms = «180 000 000» |
| 5 |
смещение секунд (необязательно) Положительное или отрицательное число, которое указывает количество секунд, которые будут добавлены или вычтены из заданной даты окончания. Например, offset-seconds = «60» добавляет 60 секунд к конечной дате |
| 6 |
когда заканчивается (необязательно) Указывает, останавливать ли таймер, когда он достигает 0 секунд. Значение может быть установлено на останов (по умолчанию), чтобы указать, что таймер остановится через 0 секунд, и не будет проходить окончательную дату или продолжать указывать, что таймер должен продолжаться после достижения 0 секунд. |
| 7 |
локаль (необязательно) Строка языка интернационализации для каждой единицы таймера. Значением по умолчанию является en (для английского). Поддерживаемые значения перечислены ниже. |
Дата окончания
Дата в формате ISO для обратного отсчета. Например, 2025-08-01T00: 00: 00 + 08: 00
временная метка мс
Значение эпохи POSIX в миллисекундах; предполагается, что часовой пояс UTC. Например, timestamp-ms = «1521880470000»
метки секунды
Значение эпохи POSIX в секундах; предполагается, что часовой пояс UTC. Например, timestamp-seconds = «1521880470»
TimeLeft-мс
Значение в миллисекундах, которое остается для обратного отсчета. Например, 50 часов осталось timeleft-ms = «180 000 000»
смещение секунд (необязательно)
Положительное или отрицательное число, которое указывает количество секунд, которые будут добавлены или вычтены из заданной даты окончания. Например, offset-seconds = «60» добавляет 60 секунд к конечной дате
когда заканчивается (необязательно)
Указывает, останавливать ли таймер, когда он достигает 0 секунд. Значение может быть установлено на останов (по умолчанию), чтобы указать, что таймер остановится через 0 секунд, и не будет проходить окончательную дату или продолжать указывать, что таймер должен продолжаться после достижения 0 секунд.
локаль (необязательно)
Строка языка интернационализации для каждой единицы таймера. Значением по умолчанию является en (для английского). Поддерживаемые значения перечислены ниже.
Формат
Форматы, которые использует amp-date-countdown для отображения обратного отсчета, приведены в следующей таблице:
| Sr.No | Формат и описание |
|---|---|
| 1 |
d Показать день как 0,1,2,3 … бесконечность |
| 2 |
дд Показать день как 00,01,02,03 … бесконечность |
| 3 |
час Показать час как 0,1,2,3 … бесконечность |
| 4 |
чч Показать час как 00,01,02,03 … бесконечность |
| 5 |
м Отображать минуты как 0,1,2,3,4… бесконечность |
| 6 |
мм Отображать минуты как 00,01,02,03… .infinity |
| 7 |
s Показывать секунду как 0,1,2,3 … бесконечность |
| 8 |
сс Показывать секунду как 00,01,02,03… .infinity |
| 9 |
дней Показать строку дней или дней согласно локали |
| 10 |
часов Показать строку часов или часов согласно локали |
| 11 |
минут Показать строку минут или минут согласно локали |
| 12 |
секунд Отображение секунд или секунд в соответствии с локалью |
d
Показать день как 0,1,2,3 … бесконечность
дд
Показать день как 00,01,02,03 … бесконечность
час
Показать час как 0,1,2,3 … бесконечность
чч
Показать час как 00,01,02,03 … бесконечность
м
Отображать минуты как 0,1,2,3,4… бесконечность
мм
Отображать минуты как 00,01,02,03… .infinity
s
Показывать секунду как 0,1,2,3 … бесконечность
сс
Показывать секунду как 00,01,02,03… .infinity
дней
Показать строку дней или дней согласно локали
часов
Показать строку часов или часов согласно локали
минут
Показать строку минут или минут согласно локали
секунд
Отображение секунд или секунд в соответствии с локалью
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Countdown</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{-webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> <script async custom-template="amp-mustache" src= "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Date-Countdown</h1> <amp-date-countdown timestamp-seconds = "2145683234" layout = "fixed-height" height = "50"> <template type = "amp-mustache"> <p class = "p1"> {{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until <a href = "https://en.wikipedia.org/wiki/Year_2038_problem"> Y2K38 </a>. </p> </template> </amp-date-countdown> </body> </html>
Выход
пример
Давайте разберемся с атрибутами отсчета ампер-секунд с рабочим примером —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Countdown</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Date-Countdown</h1> <amp-date-countdown end-date = "2020-01-19T08:14:08.000Z" offset-seconds = "-50" layout = "fixed-height" height = "100"> <template type = "amp-mustache"> <p class = "p1"> {{d}} days, {{h}} hours, {{m}} minutes and {{s}} seconds until 50 seconds before 2020. </p> </template> </amp-date-countdown> </body> </html>
Выход
Список поддерживаемых локалей
Ниже приведен список языков, поддерживаемых amp-date-countdown —
| Sr.No | Имя и язык |
|---|---|
| 1 |
ан английский |
| 2 |
эс испанский |
| 3 |
фр Французский |
| 4 |
де Немецкий |
| 5 |
Я бы индонезийский |
| 6 |
Это итальянский |
| 7 |
JA японский язык |
| 8 |
ко корейский язык |
| 9 |
п Голландский |
| 10 |
пт португальский |
| 11 |
RU русский |
| 12 |
го тайский |
| 13 |
тр турецкий |
| 14 |
VI вьетнамский |
| 15 |
ж-сп Китайский упрощенный |
| 16 |
ZH-TW Китайский традиционный |
ан
английский
эс
испанский
фр
Французский
де
Немецкий
Я бы
индонезийский
Это
итальянский
JA
японский язык
ко
корейский язык
п
Голландский
пт
португальский
RU
русский
го
тайский
тр
турецкий
VI
вьетнамский
ж-сп
Китайский упрощенный
ZH-TW
Китайский традиционный
Теперь мы попробуем один пример для отображения обратного отсчета, используя один из приведенных выше языков.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Countdown</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name="viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end)0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-date-countdown" src = "https://cdn.ampproject.org/v0/amp-date-countdown-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> </head> <body> <h1>Google AMP - Amp Date-Countdown</h1> <amp-date-countdown locale = "ja" end-date = "2020-01-19T08:14:08.000Z" offset-seconds = "-50" layout = "fixed-height" height = "100"> <template type = "amp-mustache"> <p class = "p1"> {{d}} {{days}}, {{h}} {{hours}}, {{m}} {{minutes}} and {{s}} {{seconds}} until 50 seconds before 2020. </p> </template> </amp-date-countdown> </body> </html>
Выход
Google AMP — Выбор даты
AMP Datepicker — это компонент усилителя, который отображает календарь на странице, где пользователь может выбирать даты. AMP datepicker может отображаться как статический календарь или на основе выбора ввода, то есть одним нажатием кнопки.
Чтобы заставить работать amp-date-picker, нам нужно добавить следующий скрипт на страницу —
<script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script>
Amp-date-picker Tag
Метка amp-date-picker выглядит следующим образом —
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>
Поддерживаемые атрибуты
Следующие атрибуты поддерживаются для amp-date-picker —
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
Режим Доступные варианты: статический и наложение. Для статического календаря по умолчанию откроется на странице. Для наложения календарь будет открыт при взаимодействии. |
| 2 |
Режим Доступные варианты — одиночные и разные. Сингл, вы можете выбрать только одну дату в календаре. С диапазоном вы можете выбрать более одной даты, но в непрерывном диапазоне. |
| 3 |
входной селектор Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid для класса это. nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 4 |
запуск ввода-селектор Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 5 |
конец входного селектора Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор. |
| 6 |
мин Самая ранняя дата, которую пользователь может выбрать. Это должно быть отформатировано как дата ISO 8601. Если атрибут min отсутствует, текущая дата будет минимальной. |
| 7 |
Максимум Самая последняя дата, которую может выбрать пользователь. Это должно быть отформатировано как дата ISO 8601. Если атрибут max отсутствует, средство выбора даты не будет иметь максимальной даты. |
| 8 |
месяц-формат Формат месяца, который вам нужен для отображения выбранной даты. По умолчанию используются значения «ММММ ГГГГ» |
| 9 |
формат Формат, в котором вы хотите, чтобы дата отображалась в поле ввода или любом htmlelement, чей селектор используется. По умолчанию это «ГГГГ-ММ-ДД» |
| 10 |
будний день-формат Формат для отображения дня недели. |
| 11 |
место действия Язык для отображения календаря. По умолчанию это en. |
| 12 |
минимум-ночей Количество ночей, которые пользователь должен выбрать в диапазоне дат. По умолчанию установлено значение «1». Значение «0» позволяет пользователям выбирать одну и ту же дату для даты начала и окончания. |
| 13 |
число-месяцев Количество месяцев, отображаемых за один раз в представлении календаря. По умолчанию установлено значение «1». |
| 14 |
первый день-недельного День, который нужно указать как первый день недели (0-6). Значением по умолчанию является «0» (воскресенье). |
| 15 |
день размер Размер в пикселях ячеек даты в таблице календаря. По умолчанию установлено значение 39 |
Режим
Доступные варианты: статический и наложение. Для статического календаря по умолчанию откроется на странице. Для наложения календарь будет открыт при взаимодействии.
Режим
Доступные варианты — одиночные и разные. Сингл, вы можете выбрать только одну дату в календаре. С диапазоном вы можете выбрать более одной даты, но в непрерывном диапазоне.
входной селектор
Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid для класса это. nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор.
запуск ввода-селектор
Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор.
конец входного селектора
Это может быть селектор запросов для ввода даты. Например, для id это #nameoftheid, для класса это .nameoftheclass. Дата будет обновлена для тега, которому присвоен идентификатор.
мин
Самая ранняя дата, которую пользователь может выбрать. Это должно быть отформатировано как дата ISO 8601. Если атрибут min отсутствует, текущая дата будет минимальной.
Максимум
Самая последняя дата, которую может выбрать пользователь. Это должно быть отформатировано как дата ISO 8601. Если атрибут max отсутствует, средство выбора даты не будет иметь максимальной даты.
месяц-формат
Формат месяца, который вам нужен для отображения выбранной даты. По умолчанию используются значения «ММММ ГГГГ»
формат
Формат, в котором вы хотите, чтобы дата отображалась в поле ввода или любом htmlelement, чей селектор используется. По умолчанию это «ГГГГ-ММ-ДД»
будний день-формат
Формат для отображения дня недели.
место действия
Язык для отображения календаря. По умолчанию это en.
минимум-ночей
Количество ночей, которые пользователь должен выбрать в диапазоне дат. По умолчанию установлено значение «1». Значение «0» позволяет пользователям выбирать одну и ту же дату для даты начала и окончания.
число-месяцев
Количество месяцев, отображаемых за один раз в представлении календаря. По умолчанию установлено значение «1».
первый день-недельного
День, который нужно указать как первый день недели (0-6). Значением по умолчанию является «0» (воскресенье).
день размер
Размер в пикселях ячеек даты в таблице календаря. По умолчанию установлено значение 39
Основными атрибутами являются тип и режим . Для режима у нас есть статические и оверлейные календари. Для типа у нас могут быть одиночные и диапазонные варианты. С помощью type = ”single” мы можем выбрать только одну дату в календаре, а для type = ”range” мы можем выбрать несколько данных в диапазоне.
Теперь давайте разберемся с инструментом amp-date-picker для статических и оверлейных календарей на нескольких рабочих примерах.
AMP Статическая дата выбора
Для статического типа выбора даты нам нужно указать mode = static, как показано в примере ниже.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{-webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0;display: inline-block; } .col-label { float: left;width: 25%;margin-top: 6px; } .col-content { float: left;width: 75%;margin-top: 6px; } .row:after { content: "";display: table;clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker using type = single</h3> <amp-date-picker id = "static-date" type = "single" mode = "static" layout = "fixed-height" height = "600" format = "YYYY-MM-DD" input-selector = "#date"> <div class = "row"> <div class = "col-label"> <label for = "start"> Date is: </label> </div> <div class = "col-content"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </div> </div> </amp-date-picker> <div> </body> </html>
Заметьте, что в этом примере мы показываем на экране календарь, то есть указатель даты по умолчанию.
Дата, выбранная пользователем, отображается в текстовом поле, как показано на демонстрационном экране, показанном ниже —
Выход
Как получить дату, выбранную в amp-date-picker?
Если вы проверите приведенный выше пример, есть атрибут input-selector, которому присваивается идентификатор текстового поля. Когда пользователь выбирает дату, она отображается внутри поля ввода.
<amp-date-picker id = "static-date" type = "single" mode = "static" layout = "fixed-height" height = "600" format = "YYYY-MM-DD" input-selector = "#date" <div class = "row"> <div class = "col-label"> <label for = "start">Date is:</label> </div> <div class = "col-content"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </div> </div> </amp-date-picker>
Вы также можете присвоить свойство name атрибуту input-selector следующим образом:
<amp-date-picker type = "single" mode = "static" layout = "container" input-selector = "[name = date]"> <input type = "text" id = "date" name = "date" placeholder = "Date Selected Is..."> </amp-date-picker>
Incase, если input-selector не задан, amp-date-picker создает скрытое поле ввода и присваивает ему имя даты или $ {id} -date, используя идентификатор средства выбора amp-date.
Мы обсудим еще несколько примеров с различными атрибутами, доступными с помощью выбора даты. Выше мы можем выбрать одну дату, так как мы упомянули type = ”single” и mode как static. Мы также можем выбрать диапазон дат, указав тип как type = ”range” .
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{-webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label {padding: 12px 12px 12px 0;display: inline-block;} .col-label {float: left;width: 25%;margin-top: 6px;} .col-content {float: left;width: 75%;margin-top: 6px;} .row:after {content: "";display: table;clear: both;} .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0; } </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3> <amp-date-picker id = "static-date" type = "range" mode = "static" layout = "fixed-height" height = "600" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" input-selector = "#static-date-input"> <div class = "row"> <div class = "col-label"> <label for = "start">Start Date:</label> </div> <div class = "col-content"> <input type = "text" id = "start" name = "start" placeholder = "Start Date"> </div> </div> <div class = "row"> <div class = "col-label"> <label for = "end">End Date:</label> </div> <div class = "col-content"> <input type = "text" id = "end" name = "end" placeholder = "End Date"> </div> </div> </amp-date-picker> </div> </body> </html>
Выход
Вывод кода, показанного выше, как показано ниже —
Как получить дату начала и окончания, используя type = ”range”, выбранный из amp-date-picker?
Чтобы получить дату начала и окончания, мы использовали атрибуты amp-date-picker start-input-selector и end-input-selector .
Детали синтаксиса показаны здесь —
<amp-date-picker id = "static-date" type = "range" mode = "static" layout = "fixed-height" height = "600" start-input-selector = "#start" end-input-selector="#end" format = "YYYY-MM-DD" input-selector = "#static-date-input"> <input type = "text" id = "start" name = "start" placeholder="Start Date"> <input type = "text" id = "end" name = "end" placeholder = "End Date"> </amp-date-picker>
Оба селектора имеют идентификатор поля ввода, в котором мы хотим, чтобы отображались начальная и конечная даты. Вы также можете указать имя поля ввода, как описано здесь.
AMP Overlay Date Picker
Для средства выбора даты в режиме наложения календарь отображается в ответ на поле ввода. Мы можем иметь оверлей с type = ”single” и type = ”range”, как мы видели для статического средства выбора даты.
Давайте теперь посмотрим на рабочий пример выбора диапазона дат для выбора даты типа Overlay.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <itle>Google AMP - Amp Date-Picker Static</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none;-ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <style> input[type=text]{ width: 50%; padding: 12px;border: 1px solid #ccc; border-radius: 4px;resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label {float: left;width: 25%;margin-top: 6px;} .col-content {float: left;width: 75%;margin-top: 6px;} .row:after {content: "";display: table;clear: both;} .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;} button { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3> <amp-date-picker id = "overlay-date" type = "range" mode = "overlay" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" open-after-select input-selector = "#start"> <div class = "row"> <div class = "col-label"> <label for = "start">Start Date:lt;/label> </div> <div class = "col-content"> <input type = "text" id = "start" name = "start" placeholder = "Start Date"> </div> </div> <div class = "row"> <div class = "col-label"> <label for = "end">End Date:lt;/label> </div> <div class = "col-content"> <input type = "text" id="end" name = "end" placeholder = "End Date"> </div> </div> <div class = "row"> <div class = "col-label"> </div> <div class = "col-content"> <button class = "ampstart-btn caps" on = "tap:overlay-date.clear"> Clear </button> </div> </div> </amp-date-picker> </div> </body> </html>
Выход
Вывод кода, показанного выше, как показано ниже —
Мы уже видели, как получить дату начала и окончания. Заметьте, что мы использовали еще один атрибут open-after-select . Этот атрибут будет держать оверлей открытым после выбора. Если вы щелкнете за пределами выбора даты, он будет закрыт. Также добавлена кнопка под названием clear. Нажатием кнопки «Очистить» удаляются выбранные даты. Синтаксис для выполнения операции следующий:
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear"> Clear </button>
Чтобы добавить событие, мы должны использовать атрибут. Дальнейшие подробности о событиях будут обсуждаться в главе « События» данного руководства. Мы использовали поведение тега и для этого задан идентификатор даты и выбрано событие очистки, которое заботится об очистке выбранного диапазона дат.
Далее, давайте посмотрим, как использовать amp-date-picker в качестве лайтбокса.
AMP Lightbox Date Picker
Выбор даты может быть использован внутри модального окна. Мы можем также использовать сборщик даты лайтбокса для того же самого. Позвольте нам понять это с помощью рабочего примера.
Чтобы использовать указатель даты внутри лайтбокса, нам нужно добавить скрипт лайтбокса, как показано ниже —
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script>
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Date-Picker Static </title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-date-picker" src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js"> </script> <script async custom-element = "amp-bind" src = " https://cdn.ampproject.org/v0/amp-bind-0.1.js"> <script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js"> </script> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style> input[type=text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label { float: left;width: 25%; margin-top: 6px; } .col-content { float: left; width: 75%; margin-top: 6px; } .row:after { content: ""; display: table;clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important; } h3{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; margin: 10px 0; } button { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } .lightbox {background-color: rgba(100, 100, 100, 0.5);} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3> <div class = "row"> <div class = "col-label"> <label for = "start">Start Date:</label> <div> <div class = "col-content"> <input type = "text" id = "start" name = "start" placeholder = "Start Date" on = "tap:lightbox.open"> </div> </div> <div class = "row"> <div class = "col-label"> <label for = "end">End Date:</label> </div> <div class = "col-content"> <input type = "text" id = "end" name = "end" placeholder = "End Date" on = "tap:lightbox.open"> </div> </div> <div class = "row"> <div class = "col-label"></div> <div class = "col-content"> <button class = "ampstart-btn caps" on = "tap:overlay-date.clear">Clear</button> </div> </div> <amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox"> <amp-date-picker id = "overlay-date" type = "range" layout = "fill" start-input-selector = "#start" end-input-selector = "#end" format = "YYYY-MM-DD" on = "activate: lightbox.open;deactivate: lightbox.close"> </amp-date-picker> </amp-lightbox> </div> </body> </html>
Выход
Когда пользователь нажимает на поле ввода, внутри лайтбокса открывается окно выбора даты, как показано ниже —
Для этого в поле ввода добавлено событие, как показано ниже:
<input type = "text" id = "start" name = "start" placeholder = "Start Date" on = "tap:lightbox.open"> <input type = "text" id = "end" name = "end" placeholder = "End Date" on = "tap:lightbox.open">
Обратите внимание, что «on» — это событие, которое вызывает «tap — lightbox.open», чтобы открыть лайтбокс.
Здесь lightbox — это идентификатор, назначенный amp-lightbox, как показано ниже. Amp-date-picker вызывается внутри amp-lightbox и активируется по нажатию полей ввода.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
Google AMP — Story
Amp-story — это компонент-усилитель, используемый для отображения контента, который позволяет пользователю вовлекаться в историю. Например, используя серию изображений, рассказывающих о бренде.
Чтобы начать работу с amp-story, нам нужно включить скрипт, как показано ниже —
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"> </script>
В этой главе давайте разберемся, что такое amp-story и как она работает. Предположим, что у нас есть галерея изображений и мы хотим отобразить ее на странице. На странице amp мы можем сделать его красивым и интерактивным для пользователя, используя компонент amp-story.
Формат тега amp-story выглядит так, как показано ниже —
<amp-story standalone> ---> Main story Tag <amp-story-page id = "page-1"> ---> Pages inside the story e.g page1 <amp-story-grid-layer template = "fill"> --> Layers for the page1.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> <amp-story-grid-layer template = "fill"> --> Layers for the page1.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> ... </amp-story-page> <amp-story-page id = "page-2"> ---> Pages inside the story e.g page2 <amp-story-grid-layer template = "fill"> --> Layers for the page2.You can have more than one layer. //Add html elements here or amp components </amp-story-grid-layer> ... </amp-story-page> ... </amp-story>
Для amp-story добавлены некоторые дополнительные атрибуты:
<amp-story standalone title = "My Story" publisher = "The AMP Team" publisher-logo-src = "publisherlogo image here" poster-portrait-src = "poster portrait here" poster-square-src = "poster square image here" poster-landscape-src = "poster landscape image here">
Эта функция делает рассказ с помощью усилителя очень интерактивным.
В следующем коде показан рабочий пример amp-story. Вывод для того же самого показан для настольного так же как мобильного режима.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script> <title>Google AMP - Story</title> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1"> <link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation: none;-moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> amp-story { font-family: Roboto, Helvetica, Arial, sans-serif; } amp-story-page * { color: white; text-align: center; } </style> </head> <body> <amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project"> <amp-story-page id = "page-1"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-2"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas5.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-3"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas3.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-page id = "page-4"> <amp-story-grid-layer template = "fill"> <amp-img src = "images/christmas4.jpg" width = "300" height="250" layout = "responsive"> </amp-img> </amp-story-grid-layer> <amp-story-grid-layer template = "vertical"> <h1>Hello World</h1> <p>This is an AMP Story.</p> </amp-story-grid-layer> </amp-story-page> <amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend> </amp-story> <body> </html>
ampstory.json
{ "bookendVersion": "v1.0", "shareProviders": [ "email", "twitter", "tumblr", { "provider": "facebook", "app_id": "254325784911610" } ], "components": [ { "type": "heading", "text": "Introduction" }, { "type": "small", "title": "Next Story is on Car Brands", "url": "ampcarbrand.html", "image": "images/audi.jpg" } ] }
Вывод на рабочий стол



Вот как отображается раздел истории. Вы также можете добавить видео или любой другой компонент усилителя, чтобы сделать историю более интерактивной.
Как только он достигнет конца истории, он покажет, что дано в усилителе-форзаце, как показано ниже —
<amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend>
Мы предоставили файл ampstory.json для amp-bookend. Файл json содержит подробности предварительного просмотра следующей истории, как показано ниже. Когда пользователь нажимает на три точки, показанные справа, появится следующий экран —
Это дает кнопку воспроизведения, которая снова загрузит историю. Вы можете нажать на изображение автомобиля, которое будет отображать историю автомобильных марок.
Выход в мобильном режиме выглядит следующим образом —


Google AMP — селектор
Amp-selector — это компонент усилителя, который отображает меню опций, и пользователь может выбирать между опциями. Отображаемые параметры могут быть текстом, изображениями или любым другим компонентом усилителя. В этой главе давайте обсудим это подробно.
Для работы с amp-селектором нам нужно включить следующие файлы javascript —
<script async custom-element = "amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script>
Формат усилителя-селектора
Следующий код показывает пример для формата amp-selector —
<amp-selector layout = "container"> <amp-img src = "images/christmas1.jpg" width = "60" height = "40" option = "1"> <amp-img src = "images/christmas2.jpg" width = "60" height = "40" option = "2"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "60" height = "40" option = "3"> </amp-img> <amp-img src = "images/christmas4.jpg" width = "60" height = "40" option = "4"> </amp-img> </amp-selector>
Вы можете использовать стандартные html-теги или компоненты усилителя внутри усилителя-селектора. Содержимое отображается как меню на экране, и пользователь может выбирать между ними. Отображаемое меню может быть одним выбором или множественным выбором.
Давайте разберемся с этим на примере одиночного и множественного выбора, как показано ниже.
Amp Selector Single Select
Следующий код является примером для одиночного выбора усилителя —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name="viewport" content="width=device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{- webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none} </style> </noscript> <script async custom-element="amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script> <style amp-custom> amp-selector:not([disabled]) amp-img[option][selected]:not([disabled]) { outline-color: #b6A848; outline-width: 2px; } </style> </head> <body> <h3>Google AMP - Amp Selector</h3> <amp-selector layout = "container"> <amp-img src = "images/christmas1.jpg" width = "60" height = "40" option="1"> </amp-img> <amp-img src="images/christmas2.jpg" widt h = 60" height = "40" option = "2"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "60" height = "40" option = "3"> </amp-img> <amp-img src = "images/christmas4.jpg" width = "60" height = "40" option = "4"> </amp-img> </amp-selector> </body> </html>
Выход
Вывод приведенного выше кода, как показано ниже —
Обратите внимание, что в приведенном выше примере мы использовали amp-selector и использовали изображения внутри, чтобы показать опции. Это один селектор выбора, поэтому вы можете выбрать любое изображение, как показано в выводе.
Amp Selector Multiple Select
В этом примере давайте отобразим amp-селектор с изображениями, используя несколько атрибутов, мы можем выбрать несколько опций в селекторе.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8 "> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale =1"> <style amp-boilerplate> body{-webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <script async custom-element = "amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script> <style amp-custom> amp-selector:not([disabled]) amp-img[option][selected]:not([disabled]) { outline-color: blue; outline-width: 2px; } </style> </head> <body> <h3>Google AMP - Amp Selector</h3> <amp-selector layout = "container" multiple> <amp-img src = "images/christmas1.jpg" width = "60" height ="40" option = "1"> </amp-img> <amp-img src="images/christmas2.jpg" width = "60" height = "40" option = "2"> </amp-img> <amp-img src ="images/christmas3.jpg" width = "60" height = "40" option = "3"> </amp-img> <amp-img src = "images/christmas4.jpg" width = "60" height = "40" option = "4"> </amp-img> </amp-selector> </body> </html>
Выход
Вывод кода, показанного выше, приведен ниже —
Мы также можем использовать селектор усилителя для отображения переключателей, как показано в приведенном ниже коде —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content ="width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script> <style amp-custom> .radio-menu { list-style: none; } .radio-menu [option][selected] { outline: none; } .radio-menu [option] { display: flex; align-items: center; } .radio-menu [option]:before { transition: background 0.25s ease-in-out; content: ""; display: inline-block; width: 24px; height: 24px; margin: 8px; border-radius: 100%; border: solid 1px black; } .radio-menu [option = red][selected]:before { text-align: center; content: "✓"; color: white; background: red; } .radio-menu [option = green][selected]:before { text-align: center; content: "✓"; color: white; background: green; } .radio-menu [option = blue][selected]:before { text-align: center; content: "✓"; color: white; background: blue; } </style> </head> <body> <h3>Google AMP - Amp Selector</h3> <amp-selector class = "radio-menu" layout = "container" name = "my-selector"> <div option = "red">Red</div> <div option = "green">Green</div> <div option = "blue">Blue</div> </amp-selector> </body> </html>
Выход
Google AMP — Ссылка
Тег Link в amp используется для того, чтобы сообщить поисковой системе Google о доступных страницах amp и non-amp. В этой главе давайте подробно обсудим аспекты, связанные с тегом Link, и то, как Google решает вопрос об amp-page и non-page.
AMP Page Discovery
Предположим, у вас есть сайт под названием www.mypage.com. Новостная статья ссылается на страницу — www.mypage.com/news/myfirstnews.html.
Когда пользователь выполняет поиск в поисковой системе Google и получает страницу без усилителя, чтобы также получить ссылку на страницу усилителя, нам нужно указать URL-адрес усилителя, используя тег ссылки, как показано ниже —
пример
URL-адрес страницы без усилителя
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
Здесь rel = ”amphtml” указывается для страницы без усилителя, чтобы указать версию усилителя, так что Google показывает правильную версию для платформы
URL-адрес страницы-усилителя
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
Здесь rel = ”canonical” указывается на странице amp для указания на стандартную версию html, так что Google показывает правильную версию в зависимости от платформы.
Если на вашем сайте есть только одна страница, то есть страница усилителя, вы все равно не должны забывать добавить rel = ”canonical”, которая будет указывать на себя —
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
Следующая диаграмма показывает ссылку на rel = ”amphtml”, указывающую на страницу amp, и rel = ”canonical”, указывающую на стандартную страницу html.
Шрифты, используя ссылку
Шрифты могут быть загружены извне, используя ссылку, как показано ниже —
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
Обратите внимание, что разрешены только источники из белого списка. Список из белого списка, где мы можем получить шрифты, показан ниже —
-
Fonts.com — https://fast.fonts.net
-
Google Fonts — https://fonts.googleapis.com
-
Прекрасный шрифт — https://maxcdn.bootstrapcdn.com
-
Typekit — https://use.typekit.net/kitId.css (замените kitId соответственно)
Fonts.com — https://fast.fonts.net
Google Fonts — https://fonts.googleapis.com
Прекрасный шрифт — https://maxcdn.bootstrapcdn.com
Typekit — https://use.typekit.net/kitId.css (замените kitId соответственно)
Рабочий пример использования rel = ”canonical” и rel = ”stylesheet” показан ниже —
пример
<!doctype html> <html amp> <head> <meta charset ="utf-8"> <title>Amp Sample Page</title> <link rel = "canonical" href = "amppage.html"> <meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"></script> <link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto"> </head> <body> <h1>Amp Sample Page</h1> <p> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </p> <p style = "font-family: 'Roboto'; font-size:25px;"> Welcome to Amp Page </p> </body> </html>
Выход
Вывод кода, показанного выше, показан ниже:
Google AMP — Шрифт
Шрифт Amp является компонентом усилителя в усилителе, который в основном помогает запускать и отслеживать пользовательские шрифты на странице усилителя. В этой главе подробно рассматривается усиление шрифта.
Для работы с amp-font нам нужно добавить следующий файл javascript —
<script async custom-element = "amp-font" src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"> </script>
Компонент amp-font используется для управления временем загрузки шрифта. У него есть атрибут timeout, который занимает время в миллисекундах. По умолчанию это 3000 мс. Компонент позволяет добавлять / удалять классы из document.documentElement или document.body в зависимости от того, загружен ли требуемый шрифт или попал в состояние ошибки.
Формат тега amp-font показан ниже.
<amp-font layout = "nodisplay" font-family = "Roboto Italic" timeout = "2000" on-error-remove-class = "robotoitalic-loading" on-error-add-class = "robotoitalic-missing" on-load-remove-class = "robotoitalic-loading" on-load-add-class = "robotoitalic-loaded"> </amp-font>
Рабочий пример использования amp-font на страницах amp приведен ниже.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Font</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <cript async custom-element = "amp-font" src = "https://cdn.ampproject.org/v0/amp-font-0.1.js" ></script> <style amp-custom> @font-face { font-family: 'This font is not available'; font-style: normal; font-weight: 300; src: url(fonts/MissingFont.ttf) format('truetype'); } .font-missing { color:red; font-size:25px; } </style> </head> <body> <h1>Google AMP - Amp Font</h1> <amp-font layout = "nodisplay" font-family = "Font Does Not exist" timeout = "2000" on-error-remove-class = "font-missing" on-error-add-class = "font-error" on-load-remove-class = "font-missing" on-load-add-class = "font-loaded"> </amp-font> <p class = "font-missing"> Example of amp-font component to show how attributes on-error-remove-class, on-error-add-class, on-load-remove-class and on-load-add-class works when the font file to be loaded does not exist. </p> </body> </html>
Выход
Вывод примера кода, приведенного выше, показан ниже:
Пример amp-font при успешной загрузке файла шрифта показан здесь —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Font</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-font" src = "https://cdn.ampproject.org/v0/amp-font-0.1.js"> </script> <style amp-custom> @font-face { font-family: 'This font is not available'; font-style: normal; font-weight: 300; src: url(fonts/MissingFont.ttf) format('truetype'); } @font-face { font-family: 'Roboto Italic'; font-style: normal; font-weight: 300; src:url(fonts/Roboto-Italic.ttf) format('truetype'); } .font-missing { color:red; font-size:25px; } .robotoitalic-loading { color: green; } .robotoitalic-loaded { font-size:25px; color: blue; } .robotoitalic-missing { color: red; } .robotoitalic { font-family: 'Roboto Italic'; } </style> </head> <body> <h1>Google AMP - Amp Font</h1> <amp-font layout = "nodisplay" font-family = "Font Does Not exist" timeout = "2000" on-error-remove-class = "font-missing" on-error-add-class = "font-error" on-load-remove-class = "font-missing" on-load-add-class = "font-loaded"> </amp-font> <p class="font-missing"> Example of amp-font component to show how attributes on-error-remove-class, on-error-add-class, on-load-remove-class and on-load-add-class works when the font file to be loaded does not exist. </p> <amp-font layout = "nodisplay" font-family = "Roboto Italic" timeout = "2000" on-error-remove-class = "robotoitalic- loading" on-error-add-class = "robotoitalic-missing" on-load-remove-class = "robotoitalic-loading" on-load-add-class = "robotoitalic-loaded"> </amp-font> <p class = "robotoitalic"> Example of amp-font component to show how attributes on-error-remove-class, on-error-add-class, on-load-remove-class and on-load-add-class works when the font file exists and loads fine. </p> </body> </html>
Выход
Вывод примера кода, приведенного выше, показан ниже:
В приведенном выше примере показано, как работать с атрибутами шрифта, такими как font-family, timeout, on-error-remove-class, on-error-add-class, on-load-remove-class, on-load-add-class . классы решают, есть ли ошибка или успех при загрузке шрифта.
Google AMP — Список
Amp-list — это компонент amp, который вызывает конечную точку CORS json и отображает данные в виде файла json внутри шаблона. Позвольте нам понять это с помощью рабочих примеров.
Для работы с amp-list нам нужно включить следующий скрипт:
<script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script>
Это формат тега amp-list —
<amp-list width = "auto" height = "100" layout = "fixed-height" src = "amplist.json" class = "m1"> <template type = "amp-mustache"> <div class = "images_for_display"> <amp-img width = "150" height = "100" alt = "{{title}}" src = "{{url}}"> </amp-img> </div> </template> </amp-list>
Src, используемый для amp-list, является файлом json, в котором есть детали, которые должны быть перечислены. Мы можем использовать обычные html-теги или компоненты amp внутри списка amp-list для отображения данных из файла json. Тип шаблона amp-mustache используется для привязки данных к отображаемым данным.
Позвольте нам понять это с помощью рабочего примера, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp List</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{-webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none} </style> </noscript> <script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script> <script async custom-template = "amp-mustache" src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } </style> </head> <body> <h3>Google AMP - Amp List</h3> <amp-list width = "auto" height = "100" layout = "fixed-height" src = "amplist.json" class = "m1"> <template type = "amp-mustache"> <div class = "images_for_display"> <amp-img width = "150" height = "100" alt = "{{title}}" src = "{{url}}"> </amp-img> </div> </template> </amp-list> </body> </html>
Выход
Вывод рабочего примера, показанного выше, показан ниже:
Файл json, использованный в приведенном выше рабочем примере, показан здесь —
{ "items": [ { "title": "Christmas Image 1", "url": "images/christmas1.jpg" }, { "title": "Christmas Image 2", "url": "images/christmas2.jpg" }, { "title": "Christmas Image 3", "url": "images/christmas3.jpg" }, { "title": "Christmas Image 4", "url": "images/christmas4.jpg" } ] }
Мы можем обновить список, используя событие в списке усилителей, как показано в приведенном ниже коде —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp List</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } </style> </head> <body> <h3>Google AMP - Amp List</h3> <button on = "tap:amplist.refresh">Refresh Images</button> <amp-list id = "amplist" width = "auto" height = "100" layout = "fixed-height" src = "amplist.json" class = "m1"> <template type = "amp-mustache"> <div class = "images_for_display"> <amp-img width = "150" height = "100" alt = "{{title}}" src = "{{url}}"></amp-img> </div> </template> </amp-list> </body> </html>
Выход
Вывод для рабочего примера, приведенного выше, показан ниже —
Добавлена кнопка, которая при нажатии вызывает действие обновления, используя событие on, как показано ниже —
<button on = "tap:amplist.refresh"> Refresh Images </button> //amplist is the id used for amp-list
При нажатии кнопки файл json вызывается снова, и содержимое загружается. Если изображения уже загружены, они будут кэшированы.
Google AMP — Уведомление пользователя
Google-уведомление пользователя-пользователя используется для показа пользователю сообщения о недействительных диалоговых окнах. Мы можем использовать его для уведомления пользователей о файлах cookie на странице.
Для работы с amp-user-уведомлением нам нужно добавить следующий скрипт на страницу —
<script async custom-element = "amp-user-notification" src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js"> </script>
Формат тега уведомления пользователя-amp —
<amp-user-notification id = "my-notification" layout = "nodisplay">
<div>Example of amp-user-notification.
<button on = "tap:my-notification.dismiss">I accept
</button>
</div>
</amp-user-notification>
Давайте разберемся с уведомлением пользователя-усилителя, используя рабочий пример —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none animation:none } </style> </noscript> <script async custom-element = "amp-user-notification" src = "https://cdn.ampproject.org/v0/amp-user-notification-0.1.js"> </script> <style amp-custom> div { font-size: 15px; background-color : #ccc; padding: 10px 10px; border-radius: 2px; } button{ background-color: #ACAD5C; color: white; cursor: pointer; float: right; } </style> </head> <body> <h3>Google AMP - Amp User Notification</h3> <amp-user-notification id = "my-notification" layout = "nodisplay"> <div>Example of amp-user-notification. <button on = "tap:my-notification.dismiss">I accept </button> </div> </amp-user-notification> </body> </html>
Выход
Вывод приведенного выше кода рабочего примера показан ниже:
Как только пользователь нажимает кнопку, уведомление прекращается. После закрытия уведомление не будет отображаться, даже если вы перезагрузите страницу.
Данные уведомления пользователя хранятся в браузере localStorage. Если локальное хранилище очищено и страница обновлена, вы сможете снова увидеть уведомление. Вы можете попробовать то же самое, используя localStorage.clear () в консоли браузера.
Используя действие dismiss, уведомление можно отклонить, используя действие для кнопки следующим образом.
<button on = "tap:my-notification.dismiss"> I accept </button>
Когда пользователь нажимает на кнопку, уведомление будет отклонено.
Google AMP — Следующая страница
Amp next page — это компонент amp, который может динамически загружать больше страниц, когда пользователь достигает конца документа. В этой главе подробно рассматривается эта концепция.
Для работы с компонентом amp-next-page нам нужно добавить следующий скрипт:
<script async custom-element = "amp-next-page" src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js"> </script>
Кроме того, amp-next-page запускается не полностью, поэтому для работы тестовой страницы добавьте следующий метатег —
<meta name = "amp-experiments-opt-in" content = "amp-next-page">
Чтобы динамически загружать страницы, нам нужно присвоить URL-адрес страницы тегу script типа = ”application / json”, как показано ниже —
<amp-next-page> <script type = "application/json"> { "pages": [ { "title": "Page 2", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage1.html" }, { "title": "Page 3", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage2.html" } ] } </script> </amp-next-page>
В приведенном выше теге мы пытаемся загрузить 2 страницы ampnextpage1.html и ampnextpage2.html .
Теперь давайте посмотрим на окончательный результат. Все страницы, которые нужно загрузить, должны быть добавлены в массив страниц с заголовком, изображением и ampUrl.
пример
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>Google Amp - Next Page</title> <link rel = "canonical" href = "ampnextpage.html"> <meta name = "amp-experiments-opt-in" content = "amp-next-page"> <meta name = "viewport" content ="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async src="https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-next-page" src = "https://cdn.ampproject.org/v0/amp-next-page-0.1.js"> </script> </head> <body> <h1>Google Amp - Next Page</h1> <h1>Page 1</h1> <p>Start of page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>This content is loaded from page 1</p> <p>End of page 1</p> <amp-next-page> <script type = "application/json"> { "pages": [ { "title": "Page 2", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage1.html" }, { "title": "Page 3", "image": "images/christmas1.jpg", "ampUrl": "ampnextpage2.html" } ] } </script> </amp-next-page> </body> </html>
Выход


Вы можете заметить, что при прокрутке отображается следующая страница для загрузки, а также URL-адрес страницы в адресной строке.
Google AMP — атрибуты
В этой главе будут обсуждаться все общие атрибуты, используемые компонентами усилителя.
Список общих атрибутов выглядит следующим образом —
- отступать
- высоты
- расположение
- средства массовой информации
- noloading
- на
- заполнитель
- размеры
- ширина и высота
резервный атрибут
Атрибут fallback чаще всего используется, когда браузер не поддерживает используемый элемент или имеет проблемы с загрузкой файла или с ошибками в используемом файле.
Например, вы используете amp-video, и у файла мультимедиа возникают проблемы в браузере, поэтому в таких случаях мы можем указать резервный атрибут и отобразить сообщение о том, что файл мультимедиа не может быть воспроизведен или не поддерживается браузером, вместо того, чтобы показывать сообщение об ошибке на странице.
Fallback используется на усилителе-видео
<amp-video controls
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png">
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
Давайте разберемся с рабочим отступлением на примере
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Video</h3> <amp-video controls width = "640" height = "360" layout = "responsive" poster = "images/videoposter.png"> <source src = "video/bunny.webm"type="video/webm" /> <source src = "video/samplevideo.mp4"type = "video/mp4" /> <div fallback> <p>This browser does not support the video element.</p> </div> </amp-video> </body> </html>
Выход
Атрибут высоты
Этот атрибут в основном поддерживается для адаптивного макета. Вы можете использовать медиа-выражение для атрибута heights, и оно применяется к высоте элемента. Он также принимает значения в процентах, поэтому высота рассчитывается на основе указанной ширины в процентах.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - heights attribute</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - heights attribute</h1> <amp-img src = "images/christmas1.jpg" width = "320" height = "256" heights = "(min-width:500px) 200px, 80%"> </amp-img> </body> </html>
Выход
атрибут макета
AMP-Layout — одна из важных функций, доступных в google-amp. Amp Layout обеспечивает правильное отображение компонентов усилителя при загрузке страницы, не вызывая проблем с мерцанием или прокруткой. Он также проверяет визуализацию страницы перед тем, как будут выполнены любые другие удаленные ресурсы, такие как http-запрос изображений, вызовы данных
Список макетов, поддерживаемых amp, выглядит следующим образом:
- Не присутствует
- Контейнер
- заполнить
- фиксированный
- с фиксированной высотой
- Flex-пункт
- свойственный
- нет дисплея
- отзывчивый
Подробно об этом вы узнаете в главе Google AMP — Макет этого урока.
Давайте разберемся с работой макета = «отзывчивый» с помощью приведенного ниже примера:
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image>/title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } displayitem { display: inline-block; width: 200px; height:200px; margin: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = responsive Image Example>/h1> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "responsive"> </amp-img> </div> </body> </html>
Выход
Медиа Атрибут
Этот атрибут может использоваться на большинстве компонентов усилителя. Он принимает медиа-запрос и, если значение не соответствует компоненту, не будет отображено.
Давайте разберемся с работой атрибута media с помощью примера:
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Media Attribute</h1> <div class = "displayitem"> <amp-img media = "(min-width: 600px)" src = "images/christmas1.jpg" width = "466" height = "355" layout = "responsive"> </amp-img> </div> </body> </html>
Мы использовали атрибут media для тега <amp-img>, как показано ниже —
<amp-img media = "(min-width: 600px)" src = "images/christmas1.jpg" width = "466" height = "355" layout = "responsive"> </amp-img>
Обратите внимание, что изображение не будет отображаться, если ширина экрана меньше 600 пикселей. Для проверки примера мы будем использовать мобильный режим эмулятора Google.
Выход на смартфон
Мы проверили на устройстве изображение не видно, так как ширина устройства составляет менее 600 пикселей. Если мы проверим на планшете, мы получим вывод, как показано ниже —
Выход на IPAD
Атрибут Noloading
Компоненты Amp, такие как <amp-img>, <amp-video>, <amp-facebook>, показывают индикатор загрузки до того, как фактический контент загружен и показан пользователю.
Чтобы перестать показывать индикатор загрузки, мы можем использовать атрибут noloading следующим образом:
<amp-img src = "images/christmas1.jpg" noloading height = "300" width = "250" layout = "responsive"> </amp-img>
На атрибут
Атрибут on используется в элементах для обработки событий и действий над компонентами amp. Синтаксис для использования в атрибуте выглядит следующим образом:
Синтаксис —
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"
Детали, передаваемые атрибуту on , следующие:
-
eventName — принимает имя события, которое доступно для компонента amp. Например, для форм мы можем использовать submit-success, submit-error eventNames.
-
elementId — принимает идентификатор элемента, для которого нужно вызвать событие. Это может быть идентификатор формы, для которой мы хотим знать об успехе или ошибке.
-
methodName — принимает имя метода, вызываемого при возникновении события.
-
arg = значение — принимает аргументы с формой ключ = значение, переданной методу.
eventName — принимает имя события, которое доступно для компонента amp. Например, для форм мы можем использовать submit-success, submit-error eventNames.
elementId — принимает идентификатор элемента, для которого нужно вызвать событие. Это может быть идентификатор формы, для которой мы хотим знать об успехе или ошибке.
methodName — принимает имя метода, вызываемого при возникновении события.
arg = значение — принимает аргументы с формой ключ = значение, переданной методу.
Также можно передать несколько событий атрибуту On следующим образом:
on = "submit-success:lightbox;submit-error:lightbox1"
Примечание. Если имеется несколько событий, они передаются атрибуту on и разделяются точкой с запятой (;).
Атрибут действий
Действия в основном используются с атрибутом on, а синтаксис следующий:
on = "tab:elementid.hide;"
Мы можем передать несколько действий следующим образом —
on = "tab:elementid.open;tab:elementid.hide;”
Элемент — это идентификатор элемента, над которым должно быть выполнено действие.
Amp имеет несколько глобально определенных событий и действий, которые можно использовать на любом компоненте amp, они являются событиями касания, а действия — скрыть, показать и переключить видимость .
Примечание. Если вы хотите скрыть / показать или использовать togglevisibility на любом компоненте html или amp, вы можете использовать on = «tap: elementid. [Hide / show / togglevisibility]»
Атрибут заполнителя
Атрибут placeholder можно использовать в любом html-элементе, например, элементе input, а также в компоненте amp. Placeholder — это первое, что будет показано на странице, а после загрузки содержимого заполнитель удаляется и сделал невидимым
Заполнитель на элементе ввода
<input type = "text" id = "date" name = "date" placeholder = "Start Date">
Заполнитель на компонент усилителя
<amp-anim src = "images/loreal.gif" width = "300" height = "250" layout = "responsive"> <amp-img placeholder src = "images/flower.jpg" layout = "fill"> </amp-img> </amp-anim>
Атрибут размеров
Это используется так же, как атрибут высоты. Значение является выражением, как показано ниже —
<amp-img src = "amp.png" width = "400" height = "300" layout = "responsive" sizes = "(min-width: 250px) 250px, 100vw"> </amp-img>
Атрибуты ширины и высоты
Они используются практически на всех элементах HTML и компонентах усилителя. Ширина и высота используются для указания пространства, занимаемого элементом amp на странице.
пример
<amp-img src = "amp.png" width = "400" height = "300" layout = "responsive"> </amp-img>
Google AMP — стили и пользовательский CSS
Amp отображает страницы на экране после тщательного рассмотрения. Загруженные страницы будут содержать изображения, видео, фреймы и т. Д., Которые являются дополнительными запросами http, которые необходимо выполнить. Таким образом, выполнение http-запроса задерживается, так что отображается содержимое на странице, а также создается необходимое пространство для загрузки изображений, видео и фреймов.
Amp имеет такие функции, как заполнители, резервные атрибуты, атрибут srcset и layout, чтобы сделать страницы отзывчивыми, а также гарантирует, что содержимое страницы не будет нарушено. В этой главе давайте обсудим все это подробно.
Amp Style Tag
У Amp есть тег стиля с amp-custom на нем, как показано ниже —
<style amp-custom>
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
p {
padding: 1rem;
font-size:25px;
}
largeText {
font-size:30px;
background-color:red;
}
</style>
Он в основном используется для написания пользовательских CSS, необходимых для страницы. Пожалуйста, не забудьте добавить атрибут amp-custom ; в противном случае произойдет сбой проверки усилителя, как показано ниже.
Amp также поддерживает встроенный CSS для HTML-элементов, как показано ниже —
<div style = "color:green;margin-left:30px;"> Welcome to TutorialsPoint</p>
Тег внешней таблицы стилей
Amp не поддерживает внешнюю таблицу стилей и не пройдет проверку при проверке для amp.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Dynamic Css Classes</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body { -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = " https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.9 8.0/css/materialize.min.css"> <style amp-custom> p { padding: 1rem; font-size:25px; } </style> </head> <body> <h3>Google AMP - Dynamic Css Classes</h3> <div style = "color:green;margin-left:30px;"> Welcome to TutorialsPoint</p> </body> </html>
При проверке с помощью валидатора AMP мы получаем следующую ошибку.
Чтобы элементы на странице отображались быстро, элементам amp необходимо указать ширину и высоту, которую элемент будет принимать на странице. Добавление layout = «отзывчивый» сделает элемент отзывчивым на странице, сохраняя соотношение сторон.
Детали атрибута макета подробно обсуждаются в главе Google AMP — Layout .
Google AMP — Динамические CSS-классы
Amp-dynamic-css-classes добавляет динамические классы в тег body. В этой главе давайте узнаем подробности этого тега.
Для работы с amp-dynamic-css-classes нам нужно добавить следующий скрипт:
<script asynccustom-element="amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script>
Есть два важных класса, о которых заботятся amp-dynamic-css-classes —
- усилитель-referrer- *
- усилитель-зритель
Давайте обсудим каждый из них подробно.
усилитель-referrer- *
Эти классы устанавливаются в зависимости от того, как приходят пользователи. Это означает, что если пользователь пришел из Google, будет установлен класс реферера, связанный с Google. То же самое относится и к Twitter и Pinterest.
Классы доступны в зависимости от типа реферера.
Например, для Google будут добавлены следующие классы, если пользователь щелкает ампер-страницы в поисковой системе Google.
- Усилитель-реферер-WWW-Google-ком
- Усилитель-реферер-Google-ком
- Усилитель-реферер-ком
Точно так же есть классы, доступные для Twitter, Pinterest, Linkedin и т. Д.
усилитель-зритель
Amp Viewer в основном собирается изменить URL-адрес усилителя, чтобы получить информацию из кеша Google. Если вы что-то ищете в поиске Google, отображаемая карусель будет иметь все страницы усилителя.
Когда вы нажимаете на них, они перенаправляются на URL с префиксом Google URL. Класс amp-viewer будет установлен, когда пользователь просматривает страницу в amp-viewer и использует динамические классы.
Когда вы нажимаете страницу усилителя, URL, который вы получаете в адресной строке, выглядит следующим образом:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Dynamic Css Classes</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none;-moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-dynamic-css-classes" src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js"> </script> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css"> <style amp-custom> body:not(.amp-referrer-pinterest-com) .if-pinterest, body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample, body:not(.amp-referrer-google-com) .if-google, body:not(.amp-referrer-twitter-com) .if-twitter, body:not(.amp-referrer-linkedin-com) .if-linkedin, body:not(.amp-referrer-localhost) .if-localhost { display: none; } body:not(.amp-viewer) .if-viewer, body.amp-viewer .if-not-viewer { display: none; } p { padding: 1rem; font-size:25px; } </style> </head> <body> <h3>Google AMP - Dynamic Css Classes</h3> <div> <p class = "if-pinterest">You were referred here or embedded by Pinterest!</p> <p class = "if-twitter">You were referred here or embedded by Twitter!</p> <p class = "if-google">You were referred here or embedded by Google!</p> <p class = "if-ampbyexample">You came here directly! Cool 🙂</p> < class = "if-localhost">You came here directly! Cool 🙂</p> </div> <div> <p class = "if-not-viewer">Hey! You are not coming from amp viewer</p> <p class = "if-viewer">Hey! From amp viewer.</p> <div> </body> </html>
Выход
Google AMP — Действия и события
Чтобы использовать действия или события в компоненте amp, мы можем использовать атрибут on. В этой главе давайте обсудим их подробно.
События
Синтаксис для работы с событиями следующий:
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"
Детали, передаваемые атрибуту, следующие:
-
eventName — принимает имя события, которое доступно для компонента amp. Например, для форм мы можем использовать submit-success, submit-error eventNames.
-
elementId — принимает идентификатор элемента, для которого нужно вызвать событие. Это может быть идентификатор формы, для которой мы хотим знать об успехе или ошибке.
-
methodName — принимает имя метода, вызываемого при возникновении события.
-
arg = значение — принимает аргументы с формой ключ = значение, переданной методу.
eventName — принимает имя события, которое доступно для компонента amp. Например, для форм мы можем использовать submit-success, submit-error eventNames.
elementId — принимает идентификатор элемента, для которого нужно вызвать событие. Это может быть идентификатор формы, для которой мы хотим знать об успехе или ошибке.
methodName — принимает имя метода, вызываемого при возникновении события.
arg = значение — принимает аргументы с формой ключ = значение, переданной методу.
Также можно передать несколько событий атрибуту on, и это делается следующим образом:
on = "submit-success:lightbox;submit-error:lightbox1"
Если есть несколько событий, они передаются в атрибут on и разделяются точкой с запятой (;).
действия
Действия в основном используются с атрибутом on, а синтаксис следующий:
on = "tab:elementid.hide;"
Мы можем передать несколько действий следующим образом —
on = "tab:elementid.open;tab:elementid.hide;”
Элемент — это идентификатор элемента, над которым должно быть выполнено действие.
Amp имеет несколько глобально определенных событий и действий, которые можно использовать на любом компоненте amp, они являются событием касания, а действия — скрыть, показать и переключить видимость .
Если вы хотите скрыть / показать или использовать togglevisibility на любом компоненте html или amp, вы можете использовать on = «tap: elementid. [Hide / show / togglevisibility]»
Давайте посмотрим некоторые рабочие примеры для событий и действий.
На входном элементе
Позвольте нам понять это лучше с помощью рабочего примера —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = " https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-lightbox" src = " https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left;} .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } #txtname{ width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } div { font-size:25px; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <button on = "tap:AMP.setState({displaylightbox: true})"> Click Here </button> <br/> <br/> <h3>AMP - Input Element</h3> <input id = "txtname" placeholder = "Type here" on = "input-throttled:AMP.setState({name: event.value})"> <div [text] = "name"></div> </body> </html>
Выход
Обратите внимание, что в приведенном выше примере мы используем событие в поле ввода следующим образом:
<input id = "txtname" placeholder = "Type here"
on = "input-throttled:AMP.setState({name: event.value})">
Используемое событие прокручивается вводом .
Мы также можем использовать изменения следующим образом:
<input id = "txtname" placeholder = "Type here" on =
"change:AMP.setState({name: event.value})">
Вывод будет отображаться, как только пользователь выйдет из поля ввода. Мы можем использовать событие изменения типа входа как радио, флажок и т. Д., А также элемент выбора.
<input id = "txtname" placeholder = "Type here" on =
"input-debounced:AMP.setState({name: event.value})">
Событие input-debounce — это то же самое, что и событие change, но результат виден через 300 мс после ввода пользователем.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } #txtname{ width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } div { font-size:25px; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <button on = "tap:AMP.setState({displaylightbox: true})"> Click Here </button> <br/> <br/> <h3>AMP - Input Element</h3> <input id = "txtname" placeholder = "Type here" on = "input-debounced:AMP.setState({name: event.value})"> <div [text] = "name"></div> </body> </html>
Выход
Лайтбокс
В этом разделе мы собираемся протестировать следующие события на лайтбоксе:
- lightboxOpen
- lightboxClose
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Lightbox</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } p{font-size:30px;} </style> </head> <body> <h3>Google AMP - Amp Lightbox</h3> <p [text] = "'Lightbox is ' + lightboxstatus + '.'"> Lightbox Event Testing </p> <button on = "tap:my-lightbox.open"> Show LightBox </button> <amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'}); lightboxClose:AMP.setState({lightboxstatus:'closed'});"> <div class = "lightbox"> <amp-img alt = "Beautiful Flower" src = "images/loreal.gif" width = "246" height = "205"> </amp-img> </div> </amp-lightbox> </body> </html>
Выход
Следующий код показывает, как события открытия и закрытия реализованы в лайтбоксе:
<p [text]="'Lightbox is ' + lightboxstatus + '.'">Lightbox Event Testing</p> <button on = "tap:my-lightbox.open">Show LightBox</button> <amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button on = "lightboxOpen:AMP.setState({lightboxstatus:'opened'}); lightboxClose:AMP.setState({lightboxstatus:'closed'});"> <div class = "lightbox"> <amp-img alt = "Beautiful Flower" src = "images/loreal.gif" width = "246" height = "205"> </amp-img> </div> </amp-lightbox>
Событие на Amp -Selector
Событие, доступное на усилителе-селекторе, выбрано
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Selector</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body { -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-selector" src = "https://cdn.ampproject.org/v0/amp-selector-0.1.js"> </script> <style amp-custom> .radio-menu { list-style: none; } .radio-menu [option][selected] { outline: none; } .radio-menu [option] { display: flex; align-items: center; } .radio-menu [option]:before { transition: background 0.25s ease-in-out; content: ""; display: inline-block; width: 24px; height: 24px; margin: 8px; border-radius: 100%; border: solid 1px black; } .radio-menu [option = red][selected]:before { text-align: center; content: "✓"; color: white; background: red; } .radio-menu [option = green][selected]:before { text-align: center; content: "✓"; color: white; background: green; } .radio-menu [option = blue][selected]:before { text-align: center; content: "✓"; color: white; background: blue; } p{font-size:30px;} </style> </head> <body> <h3>Google AMP - Amp Selector</h3> <p [text] = "'Color selected is ' + ampselectorstatus + '.'"> Amp Selector Event Testing <p> <amp-selector class = "radio-menu" layout = "container" name = "my-selector" on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})"> <div option = "red"> Red </div> <div option = "green"> Green </div> <div option = "blue"> Blue </div> </amp-selector> </body> </html>
Выход
Выбор события используется следующим образом —
<p [text]="'Color selected is ' + ampselectorstatus + '.'"> Amp Selector Event Testing </p> <amp-selector class = "radio-menu" layout ="container" name =" my-selector" on = "select:AMP.setState({ampselectorstatus:event.selectedOptions})"> <div option = "red"> Red </div> <div option = "green"> Green </div> <div option = "blue"> Blue </div> </amp-selector>
Событие на боковой панели усилителя
Доступны следующие события: sidebarOpen и sidebarClose .
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Sidebar</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script> <script async custom-element = "amp-sidebar" src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .amp-sidebar-toolbar-target-shown { display: none; } p{font-size:30px;} </style> </head> <body> <h3>Google AMP - Amp Sidebar</h3> <p [text] = "'Sidebar is ' + ampsidebarstatus + '.'"> Amp Sidebar Event Testing </p> <button on = "tap:sidebar1"> Show Sidebar </button> <amp-sidebar id = "sidebar1" layout = "nodisplay" side = "right" on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'}); sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})"> <ul> <li>Nav item 1</li> <li> <a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a> </li> <li>Nav item 3</li> <li> <a href = "#idFour" on="tap:idFour.scrollTo">Nav item 4</a> </li> <li>Nav item 5</li> <li>Nav item 6</li> </ul> </amp-sidebar> <div id = "target-element"> </div> </body> </html>
Выход
События используются следующим образом —
<p [text] = "'Sidebar is ' + ampsidebarstatus + '.'"> Amp Sidebar Event Testing </p> <button on = "tap:sidebar1"> Show Sidebar </button> <amp-sidebar id = "sidebar1" layout = "nodisplay" side = "right" on = "sidebarOpen:AMP.setState({ampsidebarstatus: 'Opened'}); sidebarClose:AMP.setState({ampsidebarstatus: 'Closed'})"> <ul> <li>Nav item 1</li> <li> <a href = "#idTwo" on = "tap:idTwo.scrollTo">Nav item 2</a> </li> <li>Nav item 3</li> <li> <a href = "#idFour" on = "tap:idFour.scrollTo">Nav item 4</a> </li> <li>Nav item 5</li> <li>Nav item 6</li> </ul> </amp-sidebar>
Google AMP — анимация
Amp-animation — это компонент amp, который определяет анимацию, которая будет использоваться на других компонентах amp. В этой главе они обсуждаются подробно.
Для работы с amp-анимацией нам нужно добавить следующий скрипт —
<script async custom-element = "amp-animation" src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js"> </script>
Детали анимации определены внутри структуры json.
Основная структура amp-анимации такая, как показано здесь —
<amp-animation layout = "nodisplay"> <script type = "application/json"> { // Timing properties ... "animations": [ { // animation 1 }, ... { // animation n } ] } </script> </amp-animation>
Компонент анимации состоит из следующих элементов: селекторы, переменные, временные свойства, ключевые кадры и т . Д.
{
"selector": "#target-id",
// Variables
// Timing properties
// Subtargets
...
"keyframes": []
}
селектор
Здесь нам нужно указать класс или идентификатор элемента, для которого будет использоваться анимация.
переменные
Это значения, которые определены для использования внутри ключевых кадров. Переменные определяются с помощью var () .
пример
{ "--delay": "0.5s", "animations": [ { "selector": "#target1", "delay": "var(--delay)", "--x": "150px", "--y" : "200px", "keyframes": { "transform": "translate(var(--x), var(--y, 0px)" } } ] }
Здесь delay , x и y — переменные, а значения переменных определены в показанном примере.
Сроки свойства
Здесь вы можете определить продолжительность и задержку для вашей анимации. Ниже приведены поддерживаемые свойства синхронизации.
| Имущество | Значение | Описание |
|---|---|---|
| продолжительность | Свойство времени. Значение должно быть в миллисекундах. | Продолжительность, используемая для анимации. |
| задержка | Свойство времени. Значение должно быть в миллисекундах. | Задержка перед началом анимации |
| endDelay | Свойство Time.Value должно быть в миллисекундах или секундах. | Заданная задержка, которая применяется, когда анимация завершается. |
| итерации | Значение должно быть числом. | Сколько раз анимация должна повторяться. |
| iterationStart | Значение должно быть числом. | Смещение по времени, с которого начинается анимация эффекта. |
| ослабление | Значение это строка | Это используется для получения эффекта замедления для анимации. Некоторые примеры замедления — это линейность, простота, простота, легкость, легкость входа и т. Д. |
| направление | Значение это строка | Один из «нормальный», «обратный», «альтернативный» или «альтернативный обратный». |
| заполнить | Значение это строка | Значения могут быть «нет», «вперед», «назад», «оба», «авто». |
Keyframes
Ключевые кадры могут быть определены разными способами, например, в форме объекта или в форме массива. Рассмотрим следующие примеры.
пример
"keyframes": {"transform": "translate(100px,200px)"}
пример
{
"keyframes": {
"opacity": [1, 0],
"transform": ["scale(1)", "scale(2)"]
}
}
пример
{
"keyframes": [
{"opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}
пример
{
"keyframes": [
{"easing": "ease-out", "opacity": 1, "transform": "scale(1)"},
{"opacity": 0, "transform": "scale(2)"}
]
}
Ключевой кадр с использованием CSS
<style amp-custom> div { width: 100px; height: 100px; background-color: red; position: relative; margin: 0 auto; transform:scale(3); } @keyframes example { 0% {transform:scale(3)} 75% {transform:scale(2)} 100% {transform:scale(1)} } </style> <amp-animation layout = "nodisplay"> <script type = "application/json"> { "duration": "4s", "keyframes": "example" } </script> </amp-animation>
Есть некоторые свойства CSS, которые можно использовать внутри ключевых кадров. Поддерживаемые свойства называются белыми свойствами. Ниже перечислены свойства из белого списка, которые можно использовать внутри ключевых кадров.
- помутнение
- преобразование
- видимость
- ‘OffsetDistance’
Примечание. Использование любого другого свойства, кроме перечисленных в белом, приведет к ошибке в консоли.
Давайте теперь разберем простой пример, который будет вращать изображение, когда к нему применяется анимация. В этом примере мы вращаем изображение с помощью amp-анимации.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-animation" src =" https://cdn.ampproject.org/v0/amp-animation-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } </style> </head> <body> <h3>Google AMP - Amp Animation Example</h3> <amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility"> <script type = "application/json"> { "duration": "1s", "fill": "both", "direction": "alternate", "animations": [ { "selector": "#image1", "easing": "cubic-bezier(0,0,.21,1)", "keyframes": { "transform": "rotate(20deg)" } } ] } </script> </amp-animation> <br/> <br/> <amp-img id = "image1" src = "images/christmas1.jpg" width = 300 height = 250 layout = "responsive"> </amp-img> <br/> </body> </html>
Выход
Детали деталей анимации усилителя, использованные выше, приведены в коде, показанном ниже —
<amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility"> <script type = "application/json"> { "duration": "1s", "fill": "both", "direction": "alternate", "animations": [ { "selector": "#image1", "easing": "cubic-bezier(0,0,.21,1)", "keyframes": { "transform": "rotate(20deg)" } } ] } </script> </amp-animation>
Здесь селектор — это идентификатор изображения, к которому применяется анимация поворота.
<amp-img id = "image1" src = "images/christmas1.jpg" width = 300 height = 250 layout = "responsive"> </amp-img>
Пример использования ключевых кадров из CSS
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-animation" src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js"> </script> <style amp-custom> div { width: 100px; height: 100px; background-color: red; position: relative; margin: 0 auto; transform:scale(3); } @keyframes example { 0% {transform:scale(3)} 75% {transform:scale(2)} 100% {transform:scale(1)} } </style> </head> <body> <h3>Google AMP - Amp Animation Example</h3> <amp-animation id = "anim1" layout = "nodisplay" trigger = "visibility"> <script type = "application/json"> { "duration": "3s", "fill": "both", "direction": "alternate", "animations": [{ "selector": "#image1", "easing": "cubic-bezier(0,0,.21,1)", "keyframes":"example" }] } </script> </amp-animation> <br/> <br/> <div id = "image1"></div> <br/> </body> </html>
Выход
Анимационный триггер
При триггере = «видимость» анимация применяется по умолчанию. Чтобы запустить анимацию для события, мы должны удалить триггер = ”видимость” и добавить событие, чтобы запустить анимацию, как показано в примере ниже:
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-animation" src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js"> </script> <style amp-custom> div { width: 100px; height: 100px; background-color: red; position: relative; margin: 0 auto; transform:scale(2); } @keyframes example { 0% {transform:scale(2)} 75% {transform:scale(1)} 100% {transform:scale(0.5)} } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } </style> </head> <body> <h3>Google AMP - Amp Animation Example</h3> <amp-animation id = "anim1" layout = "nodisplay"> <script type = "application/json"> { "duration": "3s", "fill": "both", "direction": "alternate", "animations": [{ "selector": "#image1", "easing": "cubic-bezier(0,0,.21,1)", "keyframes":"example" }] } </script> </amp-animation> <button on = "tap:anim1.start">Start</button> <br/> <br/> <div id = "image1"></div> </body> </html>
Обратите внимание, что анимация начнется при нажатии кнопки запуска.
Выход
Для запуска анимации мы использовали действие start on On. Точно так же поддерживаются другие действия, а именно:
- Начните
- Пауза
- запустить снова
- продолжить
- togglePause
- искать
- задний ход
- Конец
- отменить
Давайте посмотрим на рабочий пример, где мы можем использовать действие.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Video</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-animation" src = "https://cdn.ampproject.org/v0/amp-animation-0.1.js"> </script> <style amp-custom> #image1 { width: 100px; height: 100px; background-color: red; position: relative; margin: 0 auto; transform:scale(2); } @keyframes example { 0% {transform:scale(2)} 75% {transform:scale(1)} 100% {transform:scale(0.5)} } button1{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } </style> </head> <body> <h3>Google AMP - Amp Animation Example</h3> <amp-animation id = "anim1" layout = "nodisplay"> <script type = "application/json"> { "duration": "3s", "fill": "both", "direction": "alternate", "animations": [{ "selector": "#image1", "easing": "cubic-bezier(0,0,.21,1)", "keyframes":"example" }] } </script> </amp-animation> <button on = "tap:anim1.start">Start</button> <button on = "tap:anim1.pause">Pause</button> <button on = "tap:anim1.resume">Resume</button> <button on = "tap:anim1.reverse">Reverse</button> <button on = "tap:anim1.cancel">cancel</button> <button on = "tap:anim1.finish">finish</button> <button on = "tap:anim1.togglePause">togglePause</button> <button on = "tap:anim1.seekTo(percent = 1.00)">seekTo(100%)</button> <br/> <br/> <br/> <br/> <div id="image1"></div> </body> </html>
Выход
Google AMP — привязка данных
Amp-bind помогает добавить интерактивность к компонентам amp и тегам html на основе действия с использованием привязки данных и JS-подобных выражений. В этой главе подробно обсуждается привязка данных.
Для работы с amp-bind нам нужно добавить следующий скрипт на нашу страницу:
<script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> </script>
Позвольте нам понять это полностью с помощью рабочего примера, как показано —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <p [text] = "'Hello ' + world + '.'"> Click on the button to change the text </p> <button on = "tap:AMP.setState({world: 'This is amp-bind example'})"> Click Here </button> </body> </html>
Выход
Нажмите кнопку, чтобы увидеть изменение текста, как показано ниже —
Таким образом, в приведенном выше примере мы использовали amp-bind для изменения текста при нажатии кнопки.
Amp-Bind состоит из трех компонентов:
-
Состояние — изначально состояние пустое. Как только вы нажмете кнопку, состояние изменится. Например,
Состояние — изначально состояние пустое. Как только вы нажмете кнопку, состояние изменится. Например,
<button on = "tap:AMP.setState({world: 'This is amp-bind example'})">
Click Here
</button>
Метод AMP.setState используется для изменения состояния. Переменной world присваивается значение Это пример amp-bind . Переменная world используется внутри тега html —
<p [text] = "'Hello ' + world + '.'"> Click on the button to change the text </p>
При нажатии кнопки миру назначается новое значение: это пример amp-bind.
Мы также можем использовать amp-state с привязкой, как показано ниже —
<amp-state id = "myState">
<script type = "application/json">
{
"foo": "bar"
}
</script>
</amp-state>
Выражению будет назначен bmyState.foo во время привязки.
-
Выражения — выражения для amp-bind to work задаются следующим образом —
Выражения — выражения для amp-bind to work задаются следующим образом —
'Hello ' + world
мир называется переменной состояния .
-
Привязки — привязки применяются к специальным атрибутам в форме [атрибуты]. Например —
Привязки — привязки применяются к специальным атрибутам в форме [атрибуты]. Например —
<p [text] = "'Hello ' + world + '.'"> Click on the button to change the text </p>
В приведенном выше примере [текст] имеет выражение, которое используется для привязки тега p .
Мы можем использовать следующий атрибут для привязок —
- [текст]
- [учебный класс]
- [Скрыт]
- [Ширина]
- [рост]
Привязки также можно выполнять на компонентах усилителя, допускаются только определенные атрибуты. В следующем списке показаны такие компоненты и атрибуты —
| Sr.No | Усилитель компонент | Атрибуты и описание |
|---|---|---|
| 1 | <amp-carousel type = slides> | [горка]*
Изменить слайд с помощью этого поведения привязки |
| 2 | <Ампы-дата-подборщик> | [мин]
min -> Устанавливает самую раннюю выбираемую дату [Максимум] max -> Устанавливает самую последнюю выбираемую дату |
| 3 | <Амп-IFRAME> | [SRC]
Изменить источник iframe |
| 4 | <Амп-IMG> | [alt] [атрибуция] [src] [srcset]
Мы можем изменить alt, attribution, src и srcset. Если src изменен, измените srcset, так как он используется для кэширования. |
| 5 | <Амп-Lightbox> | [открыть]*
Вы можете показать / скрыть лайтбокс, связавшись с открытым |
| 6 | <Амп-лист> | [SRC]
Если выражение является строкой, извлекает и отображает JSON из строкового URL. Если выражение является объектом или массивом, визуализирует данные выражения. |
| 7 | <Амп-селектор> | [выбрано] * [отключено]
Изменяет выбранные в данный момент дочерние элементы, определенные их значениями атрибута option. Поддерживает разделенный запятыми список значений для множественного выбора |
Изменить слайд с помощью этого поведения привязки
min -> Устанавливает самую раннюю выбираемую дату
max -> Устанавливает самую последнюю выбираемую дату
Изменить источник iframe
Мы можем изменить alt, attribution, src и srcset. Если src изменен, измените srcset, так как он используется для кэширования.
Вы можете показать / скрыть лайтбокс, связавшись с открытым
Если выражение является строкой, извлекает и отображает JSON из строкового URL. Если выражение является объектом или массивом, визуализирует данные выражения.
Изменяет выбранные в данный момент дочерние элементы, определенные их значениями атрибута option. Поддерживает разделенный запятыми список значений для множественного выбора
Связывание с использованием Amp-State
Мы можем определить состояние усилителя со всеми данными, которые мы хотели бы использовать в элементе html или компоненте amp.
Данные, используемые внутри amp-state, должны быть в формате json, как показано ниже —
<amp-state id = "myCarsList">
<script type = "application/json">
{
"currentcar" : "bmw",
"audi": {
"imageUrl": "images/audi.jpg"
},
"bmw": {
"imageUrl": "images/bmw.jpg"
}
}
</script>
</amp-state>
Таким образом, мы определили пары ключ-значение с названием автомобиля и изображением, используемым для автомобиля.
Amp-bind для текста и Amp-Image
Рабочий пример использования amp-state с amp-bind показан ниже —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible} } </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <amp-state id = "myCarsList"> <script type = "application/json"> { "currentcar" : "bmw", "audi": { "imageUrl": "images/audi.jpg", "style": "greenBackground" }, "bmw": { "imageUrl": "images/bmw.jpg", "style": "redBackground" } } </script> </amp-state> <amp-img width = "300" height = "200" src = "images/bmw.jpg" [src] = "myCarsList[currentcar].imageUrl"> </amp-img> <p [text] = "'This is a ' + currentcar + '.'"> This is a BMW. </p> <br/> <button on = "tap:AMP.setState({currentcar: 'audi'})"> Change Car </button> </body> </html>
Выход
Нажмите кнопку, чтобы увидеть изображение смены автомобиля, а также текст ниже.
Amp-Bind на видео и IFrame
Теперь мы увидим рабочий пример, который изменит amp-iframe и amp-video src.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"></script> <script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <button on = "tap:AMP.setState({currentlist: 'list1'})"> Click Here </button> <br/> <br/> <amp-state id = "myList"> <script type = "application/json"> { "currentlist" : "", "list1": { "url": "video/m.mp4", "style": "greenBackground", "iframeurl":"https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed" } } </script> </amp-state> <h3>AMP - IFRAME</h3> <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed" [src] = "myList[currentlist].iframeurl"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder > /amp-img> </amp-iframe> <h3>AMP - VIDEO</h3> <amp-video id = "amp-video" src = "video/samplevideo.mp4" layout="responsive" [src] = "myList[currentlist].url" width = "300" height = "170" autoplay controls> </amp-video> </body> </html>
Обратите внимание, что здесь мы использовали amp-state с iframesrc и video src.
<amp-state id = "myList"> <script type = "application/json"> { "currentlist" : "", "list1": { "url": "video/m.mp4", "style": "greenBackground", "iframeurl":" https://maps.google.com/maps?q=hyderabad&t=&z=13&ie=UTF8&iwloc=&output=embed" } } </script> </amp-state>
Текущий список устанавливается пустым, и при нажатии кнопки он устанавливается в список 1. Текущий список varaible используется для src iframe и видео, как показано ниже —
<amp-iframe width="600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed" [src] = "myList[currentlist].iframeurl"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder> </amp-img> </amp-iframe> <amp-video id = "amp-video" src = "video/samplevideo.mp4" layout = "responsive" [src] = "myList[currentlist].url" width = "300" height = "170" autoplay controls> </amp-video>
Выход
Нажмите кнопку, чтобы увидеть, как меняется видео и iframe.
Amp-bind с усилителем-лайтбоксом
Теперь давайте посмотрим, как работает связывание и усилитель-лайтбокс при совместном использовании.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <button on = "tap:AMP.setState({displaylightbox: true})"> Click Here </button> <br/> <br/> <h3>AMP - Lightbox</h3> <amp-lightbox id = "my-lightbox" [open] = "displaylightbox" layout = "nodisplay" close-button> <div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})"> <amp-img alt = "Beautiful Flower" src = "images/loreal.gif" width = "246" height = "205"> </amp-img> </div> </amp-lightbox> </body> </html>
Чтобы использовать привязку на amp-lightbox, мы использовали [open] на amp-lightbox, как показано ниже —
<amp-lightbox id = "my-lightbox" [open] = "displaylightbox" layout = "nodisplay" close-button> <div class = "lightbox" on="tap:AMP.setState({displaylightbox: false})"> <amp-img alt = "Beautiful Flower" src = "images/loreal.gif" width = "246" height = "205"> </amp-img> </div> </amp-lightbox>
[Open] = «displaylightbox» — состояние переменной, изменяется при нажатии кнопки и при нажатии элемента освещения лайтбокса на true / false —
<button on = "tap:AMP.setState({displaylightbox: true})"> Click Here </button> <div class = "lightbox" on = "tap:AMP.setState({displaylightbox: false})"> <amp-img alt = "Beautiful Flower" src = "images/loreal.gif" width = "246" height = "205"> </amp-img> </div>
Выход
Привязка усилителя к элементу Input
Давайте разберемся, как работает amp-привязка к элементу ввода с помощью рабочего примера, как показано ниже:
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Bind</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> <noscript> <script async custom-element = "amp-bind" src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js"> <script> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } #txtname{ width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } div { font-size:25px; } </style> </head> <body> <h3>Google AMP - Amp Bind</h3> <button on = "tap:AMP.setState({displaylightbox: true})"> Click Here </button> <br/> <br/> <h3> AMP - Input Element <h3> <input id = "txtname" placeholder = "Type here" on = "input-throttled:AMP.setState({name: event.value})"> <div [text] = "name"> </div> </body> </html>
Выход
Данные, введенные внутри текстового поля, отображаются внизу. Это можно сделать, изменив имя переменной состояния на входном событии, как показано ниже:
<input id = "txtname" placeholder = "Type here" on =
"input-throttled:AMP.setState({name: event.value})">
<div [text] = "name">
</div>
Google AMP — Layout
AMP-Layout — одна из важных функций, доступных в Google-amp. Amp Layout обеспечивает правильное отображение компонентов усилителя при загрузке страницы, не вызывая проблем с мерцанием или прокруткой. Google AMP следит за тем, чтобы визуализация макета выполнялась на странице до того, как будут выполнены любые другие удаленные ресурсы, такие как http-запрос изображений, вызовы данных.
Список атрибутов макета приведен ниже.
-
ширина и высота
-
расположение
-
размеры
-
высоты
-
средства массовой информации
-
заполнитель
-
отступать
-
noloading
ширина и высота
расположение
размеры
высоты
средства массовой информации
заполнитель
отступать
noloading
Мы рассмотрим атрибут макета подробно в этой главе. Остальные атрибуты подробно обсуждаются в главе — Google AMP — Атрибуты этого руководства.
Атрибут макета
Мы можем использовать атрибут компоновки на компоненте amp, который будет определять, как компонент будет отображаться внутри страницы. Список макетов, поддерживаемых усилителем, приведен ниже —
-
Не присутствует
-
Контейнер
-
заполнить
-
фиксированный
-
с фиксированной высотой
-
Flex-пункт
-
свойственный
-
нет дисплея
-
отзывчивый
Не присутствует
Контейнер
заполнить
фиксированный
с фиксированной высотой
Flex-пункт
свойственный
нет дисплея
отзывчивый
Для каждого из этого макета мы увидим рабочий пример, который покажет, как атрибут макета по-разному отображает компонент amp. Мы будем использовать компонент amp-img в наших примерах.
Пример «Не присутствует»
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } </style> </head> <body> <h1>Google AMP - Image Example</h1> <amp-img alt = "Beautiful Flower"src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </body> </html>
Выход
Пример контейнера
Layout = ”container” в основном предоставляется родительскому элементу, а дочерний элемент принимает определенные размеры.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both }@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } h1{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0; } </style> </head> <body> <h1>Google AMP - Layout = container Image Example</h1> <amp-accordion layout = "container"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </amp-accordion> </body> </html>
Выход
Пример заполнения
Layout = ”fill” принимает ширину и высоту родительского элемента.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title> Google AMP - Image <title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = fill Image Example</h1> <div style = "position:relative;width:100px;height:100px;"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "fill"> </amp-img> </div> </body> </html>
Выход
Пример с фиксированной и фиксированной высотой
Прежде чем понять использование фиксированной и фиксированной высоты, обратите внимание на следующие два момента:
-
layout = ”fixed” должен иметь ширину и высоту, и компонент усилителя будет показан в этом.
-
layout = ”fixed-height” должен иметь высоту, указанную для компонента. Он будет следить за тем, чтобы высота не изменялась. Ширина не должна указываться при использовании fixed-height или она может быть автоматической.
layout = ”fixed” должен иметь ширину и высоту, и компонент усилителя будет показан в этом.
layout = ”fixed-height” должен иметь высоту, указанную для компонента. Он будет следить за тем, чтобы высота не изменялась. Ширина не должна указываться при использовании fixed-height или она может быть автоматической.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } div{ display: inline-block; width: 200px; height:200px; margin: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = fixed and Layout = fixed-height Image Example </h1> <div> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "fixed"> </amp-img> </div> <div> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" height = "205" layout = "fixed-height"> </amp-img> </div> </body> </html>
Выход
Flex-элемент и внутренний
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src ="https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Image</title> <link rel = "canonical" href =" http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible <style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } displayitem { display: inline-block; width: 200px; height:200px; margin: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout = flex-item and Layout = intrinsic Image Example </h1> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" layout = "flex-item"> </amp-img> </div> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "intrinsic"> </amp-img> </div> </body> </html>
Выход
нодисплей и отзывчивый
Компонент amp с layout = nodisplay не займет места на странице, как display: none. Нет необходимости добавлять какие-либо свойства width и height к такому макету.
Компонент amp с компоновкой = отзывчивый будет занимать доступное пространство или ширину страницы, а высота изменяется с сохранением соотношения сторон элемента.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Image</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content="width=device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> amp-img { border: 1px solid black; border-radius: 4px; padding: 5px; } displayitem { display: inline-block; width: 200px; height:200px; margin: 5px; } h1{font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h1>Google AMP - Layout=no-display and Layout = responsive Image Example</h1> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" layout = "no-display"> </amp-img> </div> <div class = "displayitem"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205" layout = "responsive"> </amp-img> </div> </body> </html>
Выход
Список макетов, поддерживаемых в Google AMP, выглядит следующим образом
-
аккордеон
-
карусель
-
Lightbox
-
ползунок
-
Боковая панель
аккордеон
карусель
Lightbox
ползунок
Боковая панель
Amp- Аккордеон
Amp-accordion — это компонент amp, используемый для отображения контента в формате растяжения-сжатия. Пользователям становится легко просматривать его на мобильных устройствах, где они могут выбрать раздел по своему выбору из аккордеона.
Для работы с amp-accordion необходимо добавить следующий скрипт —
<script async custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js"> </script>
Усилитель-гармошка
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>
Давайте посмотрим на рабочий пример amp-аккордеона.
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Accordion </title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label { float: left; width: 25%; margin-top: 6px; } .col-content { float: left; width: 75%; margin-top: 6px; } .row:after { content: ""; display: table; clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0; } input[type=submit] { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } .lightbox {background-color: rgba(100, 100, 100, 0.5);} .seca {background-color:#fff;} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Accordion</h3> <amp-accordion> <section class = "seca"> <h3>Content 1</h3> <div> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> </div> </section> <section expanded class = "seca"> <h3>Content 2</h3> <div> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> </div> </section> <section class="seca"> <h3>Content 3</h3> <div> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> </div> </section> </amp-accordion> </div> </body> </html>
Выход
Amp-гармошка имеет разделы внутри. Каждый раздел может иметь 2 дочерних элементов, и более 2 будут отображать ошибку в консоли браузера. Вы можете добавить контейнер в раздел и иметь в нем несколько элементов.
По умолчанию мы сохранили один раздел в расширенном режиме, используя атрибут, расширенный до раздела.
Авто-разваливающиеся Аккордеоны
Для автоматического свертывания мы используем атрибут expand-single-section на amp-accordion, как показано в примере. Секция, которую открывает пользователь, останется только в развернутом, остальные будут закрываться с помощью атрибута expand-single-section .
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Accordion </title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label { float: left; width: 25%; margin-top: 6px; } .col-content { float: left; width: 75%; margin-top: 6px; } .row:after { content: ""; display: table; clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; margin: 10px 0; } input[type=submit] { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right;} .lightbox {background-color: rgba(100, 100, 100, 0.5);} .seca {background-color:#fff;} </style> <head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Accordion</h3> <amp-accordion expand-single-section> <section class = "seca"> <h3>Content 1</h3> <div> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> </div> </section> <section class = "seca"> <h3>Content 2</h3> <div> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <;p>Content 2 is opened for amp-accordion</p> </div> </section> <section class = "seca"> <h3>Content 3</h3> <div> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> </div> </section> </amp-accordion> </div> </body> </html>
Выход
Анимация на Аккордеонах
Используя атрибут animate , мы можем добавить анимацию для развёртывания-свертывания аккордеона. Посмотрите на пример ниже —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Accordion </title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none;animation:none } </style> </noscript> <script async custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js"> </script> <style> input[type = text]{ width: 50%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; } .col-label { float: left; width: 25%; margin-top: 6px; } .col-content { float: left; width: 75%; margin-top: 6px; } .row:after { content: ""; display: table; clear: both; } .amp_example { background-color: #f1f1f1; padding: 0.01em 16px; margin: 20px 0; box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12)!important; } h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0; } input[type=submit] { background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } .lightbox {background-color: rgba(100, 100, 100, 0.5);} .seca {background-color:#fff;} </style> </head> <body> <div class = "amp_example"> <h3>Google AMP - Amp Accordion</h3> <amp-accordion animate expand-single-section> <section class = "seca"> <h3>Content 1</h3> <div> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> <p>Content 1 is opened for amp-accordion</p> </div> </section> <section class = "seca"> <h3>Content 2</h3> <div> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> <p>Content 2 is opened for amp-accordion</p> </div> </section> <section class="seca"> <h3>Content 3</h3> <div> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> <p>Content 3 is opened for amp-accordion</p> </div> </section> </amp-accordion> </div> </body> </html>
Выход
AMP Карусель
Amp-carousel — это компонент amp, который отображает набор аналогичного содержимого на экране и использует стрелки для переключения между содержимым.
Для работы с amp-carousel нам нужно добавить следующий скрипт —
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
Amp-карусель тег
Тег ампер-карусели, как показано ниже —
<amp-carousel height="300" layout="fixed-height" type="carousel"> <amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img> …. </amp-carousel>
Атрибуты, доступные для ампер-карусели
Атрибуты, доступные для amp-carousel, перечислены в таблице, показанной ниже —
| Sr.No | Атрибут и описание |
|---|---|
| 1 | тип
Мы можем отображать элементы карусели как карусели и слайды |
| 2 | рост
Высота карусели в пикселях |
| 3 | элементы управления (необязательно)
Он отображает стрелку влево / вправо на экране. Он исчезает через несколько секунд на устройствах. Css можно использовать для отображения стрелок постоянно. |
| 4 | метка данных следующей кнопки арии (необязательно)
Используйте, чтобы установить метку для следующей карусели. |
| 5 | data-prev-button-aria-label (необязательно)
Используйте для установки метки для предыдущей карусели. |
| 6 | автозапуск (необязательно)
Используется для показа следующего слайда через 5000 мс. Он может быть перезаписан с использованием атрибута delay без милисекунд на amp-carousel. Он добавит атрибут петли в карусель, и слайды будут воспроизводиться снова, как только он достигнет конца. Используется только для type = slides и для работы автоигры нужны как минимум 2 слайда. |
Мы можем отображать элементы карусели как карусели и слайды
Высота карусели в пикселях
Он отображает стрелку влево / вправо на экране. Он исчезает через несколько секунд на устройствах. Css можно использовать для отображения стрелок постоянно.
Используйте, чтобы установить метку для следующей карусели.
Используйте для установки метки для предыдущей карусели.
Используется для показа следующего слайда через 5000 мс. Он может быть перезаписан с использованием атрибута delay без милисекунд на amp-carousel. Он добавит атрибут петли в карусель, и слайды будут воспроизводиться снова, как только он достигнет конца. Используется только для type = slides и для работы автоигры нужны как минимум 2 слайда.
Теперь давайте поработаем над примерами отображения каруселей по-разному.
Amp Карусель типа карусели
При использовании карусельного типа элементы можно прокручивать по горизонтали.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <title>amp-carousel</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <!-- ## Setup --> <!-- Import the carousel component in the header. --> <script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"> </script> <link rel = "canonical" href=" https://ampbyexample.com/components/amp-carousel/"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none } </style> </noscript> <style amp-custom> h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; margin: 10px 0; } </style> </head> <body> <h3>Google Amp-Carousel</h3> <amp-carousel height = "300" layout = "fixed-height" type = "carousel"> <amp-img src = "images/christmas1.jpg" width = "400" height = "300" alt = "a sample image"> </amp-img> <amp-img src = "images/christmas2.jpg" width = "400" height = "300" alt = "another sample image"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "400" height = "300" alt = "and another sample image"> </amp-img> </amp-carousel> </body> </html>
Выход
Усилитель карусели типа слайдов
Amp carousel type = ”slides” показывает по одному элементу за раз. Вы можете использовать макет в качестве заливки, фиксированной, фиксированной высоты, flex-item, nodisplay и отзывчивого.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <title>amp-carousel</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <!-- ## Setup --> <!-- Import the carousel component in the header. --> <script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"> </script> <link rel = "canonical" href= "https://ampbyexample.com/components/amp-carousel/"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400;margin: 10px 0;} </style> </head> <body> <h3>Google Amp-Carousel</h3> <amp-carousel width = "400" height = "300" layout = "responsive" type = "slides"> <amp-img src = "images/christmas1.jpg" width = "400" height = "300" layout = "responsive" alt = "a sample image"> </amp-img> <amp-img src = "images/christmas2.jpg" width = "400" height = "300" layout = "responsive" alt="another sample image"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "400" height = "300" layout = "responsive" alt = "and another sample image"> </amp-img> </amp-carousel> </body> </html>
Выход
Усилитель карусели с использованием автозапуска
В приведенном ниже примере мы добавили атрибут autoplay с задержкой 2000 миллисекунд (2 секунды). Это изменит слайды после задержки в 2 секунды. По умолчанию задержка составляет 5000 миллисекунд (5 секунд).
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <title>amp-carousel</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <!-- ## Setup --> <!-- Import the carousel component in the header. --> <script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"> </script> <link rel = "canonical" href = "https://ampbyexample.com/components/amp-carousel/"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> h3{ font-family: "Segoe UI",Arial,sans-serif; font-weight: 400; margin: 10px 0; } </style> </head> <body> <h3>Google Amp-Carousel</h3> <amp-carousel width = "400" height = "300" layout = "responsive" type = "slides" autoplay delay = "2000"> <amp-img src = "images/christmas1.jpg" width = "400" height = "300" layout = "responsive" alt = "a sample image"> </amp-img> <amp-img src = "images/christmas2.jpg" width = "400" height = "300" layout = "responsive" alt = "another sample image"> </amp-img> <amp-img src = "images/christmas3.jpg" width = "400" height = "300" layout = "responsive" alt = "and another sample image"> </amp-img> </amp-carousel> </body> </html>
Выход
AMP Lightbox
Amp-lightbox — это компонент усилителя, который занимает весь видовой экран и отображается как наложение.
Для работы с amp-lightbox добавьте следующий скрипт —
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script>
Атрибуты, доступные для amp-lightbox
Список атрибутов для amp-lightbox приведен ниже —
| Sr.no | Атрибуты и описание |
|---|---|
| 1 | одушевленный (необязательно)
Здесь вы можете указать стиль анимации для открытия лайтбокса. По умолчанию это постепенное появление Значения, поддерживаемые для наведения: постепенное увеличение, «летящий в низ» и «летящий в верх» |
| 2 | кнопка закрытия (требуется для рекламы AMPHTML)
При использовании для amphtmlads мы можем указать кнопку закрытия для лайтбокса. |
| 3 | идентификатор (обязательно)
Уникальный идентификатор для лайтбокса |
| 4 | макет (обязательно)
Значение для макета будет nodisplay |
| 5 | Прокручиваемый (необязательно)
С помощью этого атрибута в amp-lightbox содержимое лайтбокса можно прокручивать, переполняя высоту лайтбокса. |
Здесь вы можете указать стиль анимации для открытия лайтбокса. По умолчанию это
постепенное появление
При использовании для amphtmlads мы можем указать кнопку закрытия для лайтбокса.
Уникальный идентификатор для лайтбокса
Значение для макета будет nodisplay
С помощью этого атрибута в amp-lightbox содержимое лайтбокса можно прокручивать, переполняя высоту лайтбокса.
Пример лайтбокса
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Lightbox</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } </style> </head> <body> <h3>Google AMP - Amp Lightbox</h3> <button on = "tap:my-lightbox"> Show LightBox </button> <amp-lightbox id = "my-lightbox" layout = "nodisplay"> <div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </div> </amp-lightbox> </body> </html>
Выход

Нажмите в любом месте на экране, чтобы закрыть лайтбокс.
Вы можете добавить кнопку «Закрыть» в лайтбокс, который в основном используется при показе объявлений с наложением. Посмотрите на следующий пример —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Lightbox</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .lightbox { background: rgba(211,211,211,0.8); width: 100%; height: 100%; position: absolute; display: flex; align-items: center; justify-content: center; } </style> </head> <body> <h3>Google AMP - Amp Lightbox</h3> <button on = "tap:my-lightbox"> Show LightBox </button> <amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button> <div class = "lightbox" on = "tap:my-lightbox.close"> <amp-img alt = "Beautiful Flower" src = "images/flower.jpg" width = "246" height = "205"> </amp-img> </div> </amp-lightbox> </body> </html>
Выход
Боковая панель усилителя
Боковая панель усилителя — это компонент усилителя, используемый для отображения содержимого, которое скользит по краям окна при нажатии кнопки.
Для работы с amp-sidebar нам нужно добавить следующий скрипт —
<script async custom-element = "amp-sidebar" src = " https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"> </script>
Тег боковой панели усилителя
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right"> <span on = "tap:sidebar.close">X</span> Html content here.. </amp-sidebar>
Список атрибутов, доступных на боковой панели усилителя, приведен ниже —
| Sr.no | Атрибуты и описание |
|---|---|
| 1 | боковая сторона
Этот атрибут откроет боковую панель в указанном направлении. Пример слева / справа |
| 2 | расположение
Nodisplay будет использоваться для макета боковой панели |
| 3 | открыть
Этот атрибут добавляется, когда открыта боковая панель. |
| 4 | данные макро-кнопка арий-метка
Используется для установки метки для кнопки закрытия. |
Этот атрибут откроет боковую панель в указанном направлении. Пример слева / справа
Nodisplay будет использоваться для макета боковой панели
Этот атрибут добавляется, когда открыта боковая панель.
Используется для установки метки для кнопки закрытия.
Мы будем работать с боковой панелью, используя вышеуказанные атрибуты. Обратите внимание на пример, показанный ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Sidebar</title> <link rel = "canonical" href=" http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sidebar" src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } </style> </head> <body> <h3>Google AMP - Amp Sidebar</h3> <button on = "tap:sidebar"> Show Sidebar </button> <amp-sidebar id = "sidebar" layout = "nodisplay" side = "right"> <span on = "tap:sidebar.close">X</span> <ul> <li><a href = "/">About</a></li> <li><a href = "/">Services</a></li> <li><a href = "/">Contact US</a></li> </ul> </amp-sidebar> </body> </html>
Выход
Мы использовали атрибут side, чтобы открыть боковую панель с правой стороны. Вы можете использовать левое значение атрибута side, чтобы открыть его на левой стороне. Атрибут макета должен nodisplay. Атрибут Open присутствует при открытии боковой панели.
данные макро-кнопка арий-метка
Атрибут используется для добавления кнопки закрытия. Он является необязательным и не обязательным для использования.
Amp Image Slider
Amp-image-slider — это компонент-усилитель, используемый для сравнения двух изображений путем добавления ползунка при его вертикальном перемещении по изображению.
Для работы с amp-img-slider добавьте следующий скрипт —
<script async custom-element = "amp-image-slider" src = " https://cdn.ampproject.org/v0/amp-image-slider-0.1.js"> </script>
Amp-img-slider tag
<amp-image-slider width = "300" height = "200" layout = "responsive"> <amp-img src = "images/christmas1.jpg" layout = "fill"> </amp-img> <amp-img src = "images/christmas2.jpg" layout = "fill"> </amp-img> </amp-image-slider>
Пример amp-img-slider показан здесь. Здесь мы добавили 2 изображения внутри amp-img-slider, где первое изображение действует как слайдер, и вы можете скользить сверху на втором изображении.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Image Slider</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-image-slider" src = "https://cdn.ampproject.org/v0/amp-image-slider-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } </style> </head> <body> <h3>Google AMP - Amp Image Slider</h3> <amp-image-slider width = "300" height = "200" layout = "responsive"> <amp-img src = "images/christmas1.jpg" layout = "fill"> </amp-img> <amp-img src = "images/christmas2.jpg" layout = "fill"> </amp-img> </amp-image-slider> </body> </html>
Выход
Amp-image-slider имеет действие под названием seekTo, с помощью которого вы можете изменить изображение, как показано в примере ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Image Slider</title> <link rel = "canonical" href =" http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-image-slider" src = "https://cdn.ampproject.org/v0/amp-image-slider-0.1.js"> </script> <style amp-custom> amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } button{ background-color: #ACAD5C; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: left; } .amp-sidebar-toolbar-target-shown { display: none; } </style> </head> <body> <h3>Google AMP - Amp Image Slider</h3> <amp-image-slider width = "300" id="slider1" height = "200" layout = "responsive"> <amp-img src = "images/christmas1.jpg" layout = "fill"> </amp-img> <amp-img src = "images/christmas2.jpg" layout = "fill"> </amp-img> </amp-image-slider> <button on = "tap:slider1.seekTo(percent = 1)"> Image 1 </button> <button on = "tap:slider1.seekTo(percent = 0)"> Image 2 </button> </body> </html>
Выход
Вы можете изменить изображения, нажав на кнопку.
<button on = "tap:slider1.seekTo(percent = 1)">Image 1</button> <button on = "tap:slider1.seekTo(percent = 0)">Image 2</button> </div>
Google AMP — Реклама
Объявления играют важную роль для страниц издателя, поскольку они являются источником дохода для издателя. В случае страниц с усилителем, есть небольшое изменение. Они не позволяют добавлять сторонние файлы javascript. Для показа рекламы на странице есть компонент amp, называемый amp-ad, который помогает показывать рекламу на странице. Большинство рекламных сетей, которые размещают рекламу, совместимы с тегом amp-ad.
Детали о том, как работает реклама, показаны на следующем рисунке —
Чтобы показывать объявления на странице издателя, нам нужно добавить <amp-ad>, который будет выполнять роль заполнителя для показа объявлений на странице. <amp-ad> вызовет рекламную сеть, указанную для типа.
Внутренняя сеть AD будет вызывать объявление, которое будет отображаться на странице, предоставленной рекламодателем, которая в основном является рекламой в формате html или amphtml.
Чтобы это работало, нам нужно сначала добавить скрипт на страницу.
<script async custom-element = "amp-ad" src = " https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script>
Тег amp-ad для двойного клика выглядит следующим образом:
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
Есть много рекламных сетей, которые поддерживают amp-ad. Обратите внимание, что в наших примерах мы рассмотрим двойной клик amp-ad. Имя рекламной сети должно быть указано в атрибуте type .
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div { text-align:center; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad data-slot = /30497360/amp_by_example/AMP_Banner_300x250 height = 250 layout = fixed style = width:300px;height:250px; type = doubleclick width = 300> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html>
Выход
Давайте посмотрим на некоторые из важных атрибутов, доступных в amp-ad, как указано в таблице, приведенной ниже —
| Sr.No | Атрибуты и описание |
|---|---|
| 1 | тип
Название рекламной сети |
| 2 | ширина
Ширина объявления |
| 3 | рост
Высота объявления |
| 4 | заполнитель
Заполнитель используется в качестве дочернего элемента и отображается пользователю, когда реклама все еще загружается. Обратите внимание, что этот атрибут должен поддерживаться рекламной сетью. |
| 5 | данные-*
Атрибуты данных для передачи в рекламную сеть. Например, дважды нажмите на рекламную сеть data-slot = / 30497360 / amp_by_example / AMP_Banner_300x250 для показа объявления на странице. Будут параметры данных, указанные каждой рекламной сетью. Мы также можем переопределить ширину и высоту, используя data-override-width и data-override-height. |
| 6 | отступать
Резервный элемент используется в качестве дочернего элемента для amp-ad и отображается, когда нет рекламы для показа. |
Название рекламной сети
Ширина объявления
Высота объявления
Заполнитель используется в качестве дочернего элемента и отображается пользователю, когда реклама все еще загружается. Обратите внимание, что этот атрибут должен поддерживаться рекламной сетью.
Атрибуты данных для передачи в рекламную сеть. Например, дважды нажмите на рекламную сеть
data-slot = / 30497360 / amp_by_example / AMP_Banner_300x250 для показа объявления на странице.
Будут параметры данных, указанные каждой рекламной сетью.
Мы также можем переопределить ширину и высоту, используя data-override-width и data-override-height.
Резервный элемент используется в качестве дочернего элемента для amp-ad и отображается, когда нет рекламы для показа.
Давайте разберемся в этом с помощью рабочего примера, в котором используется заполнитель, который выполняется, когда нет рекламы для показа.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div { text-align:center; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad data-slot = /30497360/amp_by_example/AMP_Banner_300x250 height = 250 layout = fixed style = width:300px;height:250px; type = doubleclick width = 300> <div placeholder> <b>Placeholder Example : Ad is loading!!!</b> </div> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad<p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html>
Выход
Мы можем использовать резервный атрибут, который является дочерним элементом для amp-ad и отображается, когда нет рекламы для показа.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad width = "300" height = "250" type = "doubleclick" data-slot = "/4119129/no-ad"> <div fallback> <p style = "color:green;font-size:25px;">No ads to Serve!</p> </div> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html>
Выход
-
В случае использования атрибута отката, если объявление находится в области просмотра, оно будет отображать сообщение внутри элемента отката.
-
Если рекламный компонент находится ниже области просмотра и если рекламы нет, amp-ad свернет пространство и не будет отображать резервное сообщение.
-
Рекламный блок сворачивается только в том случае, если отсутствует узел, и если он находится ниже области просмотра, чтобы пользователь не беспокоился при чтении контента, так как свертывание может привести к смещению контента.
В случае использования атрибута отката, если объявление находится в области просмотра, оно будет отображать сообщение внутри элемента отката.
Если рекламный компонент находится ниже области просмотра и если рекламы нет, amp-ad свернет пространство и не будет отображать резервное сообщение.
Рекламный блок сворачивается только в том случае, если отсутствует узел, и если он находится ниже области просмотра, чтобы пользователь не беспокоился при чтении контента, так как свертывание может привести к смещению контента.
Список поддерживаемых рекламных сетей приведен здесь: https://www.ampproject.org/docs/ads/ads_vendors
В этой главе мы обсудим следующие теги, связанные с рекламой, в amp —
-
Google AMP — пиксель отслеживания событий
-
Google AMP — Sticky Ad
-
Google AMP — AMPHTML Ads
Google AMP — пиксель отслеживания событий
Google AMP — Sticky Ad
Google AMP — AMPHTML Ads
Пиксель отслеживания событий
Amp предлагает amp-pixel, который в основном используется для запуска пикселя для подсчета просмотров страниц. Amp-pixel похож на тег img, в котором нам нужно указать URL-адрес пикселя, который будет запущен, и пользователь сможет увидеть URL-адрес, запущенный на вкладке сети браузера во время отладки. Пиксель не будет отображаться на странице.
Для работы с amp-pixel нам не нужно добавлять никаких дополнительных сценариев, поскольку его функциональность доступна в базовом сценарии amp.
Тег amp-pixel выглядит так, как показано здесь —
<amp-pixel src = "https://urlhere" layout = "nodisplay"> </amp-pixel>
Давайте разберемся в работе amp-pixel с помощью рабочего примера —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Tracking Pixel</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> </head> <body> <h3>Google AMP - Tracking Pixel</h3> <amp-pixel src = "https://www.trackerurlhere.com/tracker/foo" layout = "nodisplay"> </amp-pixel> </body> </html>
Выход
Вы увидите срабатывание URL на вкладке сети браузера. Здесь мы использовали фиктивный пиксель, чтобы показать работу amp-pixel. В реальной среде вы должны видеть, как данные отслеживаются по пикселю. Поскольку каждый раз, когда пиксель запускается на действующей веб-странице, данные по нему подсчитываются на стороне сервера. Позже данные могут быть проанализированы с точки зрения бизнеса.
Липкое объявление
Sticky AD — это тип формата для отображения рекламы. Объявление будет прикреплено к нижней части страницы, в которой компонент amp-ad будет называться дочерним. Это в основном похоже на объявление нижнего колонтитула, которое мы в основном видим на страницах.
Для работы с amp-sticky-ad нам нужно добавить следующий скрипт:
<script async custom-element = "amp-sticky-ad" src = " https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script>
Условия, связанные с amp-sticky-ad, следующие:
-
Вам разрешено использовать только одно объявление на странице.
-
amp-ad должен быть прямым потомком amp-sticky-ad. Например —
Вам разрешено использовать только одно объявление на странице.
amp-ad должен быть прямым потомком amp-sticky-ad. Например —
<amp-sticky-ad> <amp-ad></amp-ad> </amp-sticky-ad>
-
Прикрепленный рекламный компонент всегда будет располагаться внизу страницы.
-
Клейкое объявление займет всю ширину контейнера и заполнит пространство шириной и высотой рекламного объявления.
-
Высота рекламного объявления — 100 пикселей. Если высота рекламного объявления меньше 100 пикселей, то рекламное объявление принимает высоту рекламного объявления. Если рекламное объявление превышает 100 пикселей, высота остается равной 100 пикселям при Переполнение содержимого скрыто. Невозможно изменить высоту липкого объявления за пределы 100 пикселей.
-
Цвет фона липкой рекламы можно изменить. Но прозрачный фон не допускается.
-
Когда пользователь прокручивает и достигает нижней части страницы, объявление будет отображаться в конце страницы, поэтому нижнее содержимое не будет скрыто.
-
В альбомном режиме липкое объявление будет выровнено по центру.
-
Если нет рекламы для показа, контейнер с липкой рекламой будет разрушен и не будет виден.
Прикрепленный рекламный компонент всегда будет располагаться внизу страницы.
Клейкое объявление займет всю ширину контейнера и заполнит пространство шириной и высотой рекламного объявления.
Высота рекламного объявления — 100 пикселей. Если высота рекламного объявления меньше 100 пикселей, то рекламное объявление принимает высоту рекламного объявления. Если рекламное объявление превышает 100 пикселей, высота остается равной 100 пикселям при Переполнение содержимого скрыто. Невозможно изменить высоту липкого объявления за пределы 100 пикселей.
Цвет фона липкой рекламы можно изменить. Но прозрачный фон не допускается.
Когда пользователь прокручивает и достигает нижней части страницы, объявление будет отображаться в конце страницы, поэтому нижнее содержимое не будет скрыто.
В альбомном режиме липкое объявление будет выровнено по центру.
Если нет рекламы для показа, контейнер с липкой рекламой будет разрушен и не будет виден.
Давайте посмотрим рабочий пример amp-sticky-ad на странице, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sticky-ad" src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } </style> </head> <body> <h3>Google AMP - Sticky AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-sticky-ad layout = "nodisplay"> <amp-ad width = "320" height = "50" type = "doubleclick" data-slot = "/35096353/amptesting/formats/sticky"> </amp-ad> </amp-sticky-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2> </body> </html>
Выход
Вот как это выглядит, когда пользователь прокручивает до конца страницы —
Объявление не перекрывает содержание, когда вы достигаете конца страницы. Доступна кнопка закрытия, которая позволяет пользователям закрывать рекламу.
Если вы хотите изменить что-либо, относящееся к кнопке закрытия, то есть к изображению или ширине и т. Д., Это можно сделать с помощью .amp-sticky-ad-close-button в компоненте style.
Пример изменения цвета фона кнопки закрытия
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sticky-ad" src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } .amp-sticky-ad-close-button { background-color: red; } </style> </head> <body> <h3>Google AMP - Sticky AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-sticky-ad layout = "nodisplay"> <amp-ad width = "320" height = "50" type = "doubleclick" data-slot = "/35096353/amptesting/formats/sticky"> </amp-ad> </amp-sticky-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2> </body> </html>
Выход
Пример использования липкой рекламы на странице издателя
AMPHTML Ads
Мы видели <amp-ad>, который используется для загрузки рекламы. Содержимое рекламы, загруженное с помощью <amp-ad>, может использовать не-амперный стиль загрузки рекламы. Incase, <amp-ad> загружает объявление, которое использует спецификацию amp для рекламы, затем оно называется amphtml ads. AmpHTML-реклама быстрее по сравнению с неамперными, поскольку они соответствуют спецификации усилителя.
Используя доступные компоненты усилителя, такие как лайтбокс и карусель, мы можем сформировать много типов форматов рекламы в формате amphtml, которые могут помочь в показе рекламы.
В настоящее время следующие рекламные объявления поддерживают объявления amphtml —
-
DoubleClick for Publishers
-
TripleLift
-
Dianomi
-
Adzerk
-
Google AdSense
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google AdSense
Объявления amphtml будут показываться из компонента <amp-ad>, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp HTMLAds</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> .ad-container { background: #FFFFFF; margin: 0; padding: 0px; text-align:center; } .article-body{ font-family: avenir, Helvetica, arial, serif, sans-serif !important; font-weight: 400; text-align:center; } .adv { text-align:center; } </style> </head> <body> <div> <p>Amphtml ads are faster in comparison to the non amp ones as they follow the amp specification.</p> <p>Amphtml ads work fine in amp pages as well as non amp pages</p> <div class = "ad-container"> <div>Advertising</div> <amp-ad layout = "fixed" width = "300" height = "250" type = "fake" id = "i-amphtml-demo-fake" src = "ampimg.html"> </amp-ad> </div> <p>Amphtml ads are faster in comparison to the non amp ones as they follow the amp specification.</p> <p>Amphtml ads work fine in amp pages as well as non amp pages</p> </div> </body> </html>
Мы вызываем amp-ad, чтобы показать объявление. Src, используемый в amp-ad, является еще одной страницей amp. Мы использовали type = ”fake” и id = ”i-amphtml-demo-fake”. Подробности страницы усилителя или ampimg.html, используемый в теге amp-ad, показаны здесь —
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>
Выход
Мы показываем страницу усилителя внутри рекламного объявления. Точно так же мы можем использовать amp-video, amp-carousel для показа рекламы на странице amp. У перечисленного рекламодателя есть поддержка для вызова соответствующей страницы усилителя для показа объявлений в объявлениях amphtml.
Google AMP — Аналитика
Аналитика усилителя — это компонент усилителя, используемый для отслеживания данных на странице. Все взаимодействие с пользователем на странице может быть записано и сохранено для анализа данных для дальнейшего улучшения или бизнес-целей.
Для работы с компонентом amp-analytics нам нужно добавить следующий скрипт в раздел head —
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
Для записи событий, используемых в amp-analytics, мы можем использовать стороннего поставщика или также иметь собственную систему отслеживания.
Пример amp-аналитики с использованием поставщика GoogleAnalytics —
<amp-analytics type = googleanalytics> <script type = application/json>{ "requests": { "pageview": "${eventId}" }, "vars": { "account": "UA-44450152-1" }, "triggers": { "trackPageview" : { "on": "visible", "request": "pageview", "vars": { "eventId": "pageview" } } } } </script> </amp-analytics>
Пример amp-аналитики с использованием Comscore Vendore
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>
Пример ампер-аналитики с использованием chartbeat vendor
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>
Подробный список поставщиков доступен здесь .
Рабочий пример использования внутреннего поставщика аналитики приведен ниже —
пример
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>amp-analytics</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> <link rel = "canonical" href = "ampanalytics.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> </head> <body> <h1>Google Amp - Analytics</h1> <amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "vars": { "eventId": "pageview" } } } } </script> </amp-analytics> </body> </html>
Когда страница нажата в браузере, трекер будет запущен для просмотра страницы. Это можно увидеть на вкладке сети Google, как показано ниже.
Вы также можете запустить событие amp-analytics, когда определенный элемент виден на странице. Рабочий пример для того же показан здесь —
пример
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>amp-analytics</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> <link rel = "canonical" href = "ampanalytics.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> </head> <body> <h1>Google Amp - Analytics</h1> <amp-video controls id = "videoplayer" width = "640" height = "360" layout = "responsive" poster = "images/videoposter.png" autoplay> <source src = "video/bunny.webm" type = "video/webm" /> <source src = "video/samplevideo.mp4" type = "video/mp4" /> <div fallback> <p>This browser does not support the video element.</p> </div> </amp-video> <amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "visibilitySpec": { "selector": "#videoplayer", "visiblePercentageMin": 20, "totalTimeMin": 2000, "continuousTimeMin": 200 }, "vars": { "eventId": "video" } } } } </script> </amp-analytics> </body> </html>
Выход
Компонент Amp-analytics требует, чтобы объект json был передан тегу script. Формат JSON выглядит следующим образом —
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}
Все объекты, указанные выше, не обязательно передавать в amp-analytics. Если вы используете стороннего поставщика, у поставщика будет свой формат, и пользователь должен будет передать данные таким способом.
Давайте разберемся с каждым предметом в деталях —
Запросы
У объекта запросов есть URL-адрес, который используется для запуска при выполнении условий. Пример объекта запросов показан здесь —
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
Имя запроса будет указано в триггерном объекте, и для него должно использоваться то же имя.
Варс
Все переменные, которые будут использоваться в объекте запроса, указываются в объекте vars.
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}
Дополнительные параметры URL
В этом объекте могут быть определены любые дополнительные параметры, которые будут добавлены в URL запроса в виде строки запроса. Посмотрите на следующий пример
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}
Триггеры
Этот объект сообщит, когда должен быть запущен URL-адрес запроса. Пары ключ-значение, которые доступны внутри объекта триггера, приведены ниже:
on — Вы должны упомянуть событие для прослушивания. Доступны следующие значения: on- render, ini-load, click, scroll, timer, visible, hidden, user-error, access- * и video- *
запрос — это имя запроса. Это должно соответствовать имени запроса в объекте запросов .
vars — это объект с переменными ключ-значение, определенными для использования внутри триггерного объекта или для переопределения определенного значения ключа vars.
селектор — показывает детали элемента, на котором установлен триггер.
scrollSpec — это будет иметь подробную информацию о триггере прокрутки.
timerSpec — это будет иметь подробную информацию о времени, чтобы дать.
videoSpec — здесь будут указаны детали для видео.
Вот пример, в котором мы добавили усилитель-видео. Amp-analytics запустит трекер, когда видео-элемент доступен на странице, по крайней мере, 20% виден на странице, видео должно воспроизводиться не менее 2 секунд и будет непрерывно в течение 200 мс. Когда все эти условия будут выполнены, будет запущен только трекер. Детали показаны ниже —
Чтобы добавить условия о видимости элемента и другие условия, такие как элемент должен быть видимым по крайней мере 20%, видео должно воспроизводиться в течение 2 с, все эти условия должны быть указаны внутри visibilitySpec, как показано ниже —
<amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackPageview": { "on": "visible", "request": "event", "visibilitySpec": { "selector": "#videoplayer", "visiblePercentageMin": 20, "totalTimeMin": 2000, "continuousTimeMin": 200 }, "vars": { "eventId": "video" } } } } </script> </amp-analytics>
videoSpec позволяет вам определять условия, на основе которых вы хотите запустить срабатывание трекера. Условия перечислены здесь —
ждать
Это свойство используется для триггера видимости для ожидания определенного случая перед запуском. Доступные опции для waitFor: none, ini-load и render-start . По умолчанию значение waitFor — ini-load.
reportWhen
Это свойство используется для триггера видимости для ожидания определенного случая перед запуском. Поддерживаемое значение — documentExit. Вы не можете использовать reportWhen и повторять свойство вместе внутри visibilitySpec.
Непрерывное время и длительное время
Это свойство указывает на то, что для отслеживания видимости для запуска необходим элемент, который должен постоянно находиться в области просмотра между ContinentalTimeMin и ContinentalTimeMax . Если continousTimeMin не указан, по умолчанию будет установлено значение 0. Значение указывается в миллисекундах.
totalTimeMin и totalTimeMin
Это свойство указывает на то, что для отслеживания видимости для запуска необходим элемент, который должен находиться в области просмотра в течение общего времени между totalTimeMin и totalTimeMin . Если totalTimeMin не указан, по умолчанию будет 0. Значение указывается в миллисекундах.
visiblePercentageMin и visiblePercentageMax
Это свойство указывает, что для отслеживания видимости необходимо, чтобы элемент был видимым в области просмотра между процентом, назначенным для visiblePercetageMin и visiblePercentageMax. Значения по умолчанию для visiblePercentageMin равны 0 и 100 для visibilePercentageMax . Если оба имеют значения 0, триггер видимости срабатывает, когда элемент не виден, и если оба имеют 100, он срабатывает, когда элемент полностью виден.
Повторение
Если установлено значение true, триггер будет срабатывать каждый раз, когда выполняются условия видимости. По умолчанию значение повторения равно false. Его нельзя использовать вместе со свойством reportWhen.
Пример триггера клика показан здесь —
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>amp-analytics</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <script async custom-element = "amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script> <link rel = "canonical" href = "ampanalytics.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-video" src = "https://cdn.ampproject.org/v0/amp-video-0.1.js"> </script> <style amp-custom> a { color: blue; } </style> </head> <body> <h1>Google Amp - Analytics</h1> <a>Click Here</a> <amp-analytics> <script type = "application/json"> { "requests": { "event": "http://localhost:8080/googleamp/tracking.php? user=test&account=localhost&event=${eventId}" }, "triggers": { "trackAnchorClicks": { "on": "click", "selector": "a", "request": "event", "vars": { "eventId": "clickonlink" } } } } </script> </amp-analytics> </body> </html>
Выход
При нажатии на ссылку событие будет запущено, как показано ниже —
Google AMP — социальные виджеты
Amp поддерживает показ социальных виджетов на странице без загрузки какой-либо внешней библиотеки. В этой главе мы собираемся обсудить некоторые популярные социальные виджеты, перечисленные здесь —
-
Google AMP — Facebook
-
Google AMP — Twitter
-
Google AMP — Pinterest
Google AMP — Facebook
Google AMP — Twitter
Google AMP — Pinterest
Google Amp — Facebook
Используя компонент amp-facebook, мы можем подключиться к Facebook и отобразить пост, видео, комментарий на странице усилителя.
Чтобы использовать amp-facebook, нам нужно добавить следующий скрипт на страницу —
<script async custom-element = "amp-facebook" src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js"> </script>
Формат тэга Amp-facebook
<amp-facebook width = "552" height = "310" layout = "responsive" data-href = "https://www.facebook.com/tutorialspointindia/ posts/1784197988358159"> </amp-facebook>
Рабочий пример для amp-facebook показан здесь —
Пример: показ сообщения из фейсбука
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Facebook</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-facebook" src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Facebook</h3> <h2>Learn Python webscrapping</h2> <amp-facebook width = "552" height = "310" layout = "responsive" data-href = "https://www.facebook.com/tutorialspointindia/posts/1784197988358159"> </amp-facebook> </body> </html>
Выход
Пример: показ видео из фейсбука
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Facebook>/title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-facebook"
src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js">
</script>
</head>
<body>
<h3<Google AMP - Amp Facebook Video</h3>
<h2<Learn Python</h2>
<amp-facebook
width = "476"
height = "316"
layout = "responsive"
data-embed-as = "video"
data-href = "https://www.facebook.com/thetutorialkings/videos/701545820223256">
</amp-facebook>
</body>
</html>
Выход
Пример: отображение комментариев к сообщению в Facebook
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Facebook</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-facebook" src = "https://cdn.ampproject.org/v0/amp-facebook-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Facebook comment for post</h3> <h2>Learn Microprocessor</h2> <amp-facebook width = "552" height = "500" layout = "responsive" data-embed-type = "comment" data-href = "https://www.facebook.com/tutorialspointindia/posts/1744145745696717? comment_id=1744179789026646&include_parent=false"> </amp-facebook> </body> </html>
Выход
Атрибуты, доступные на amp-facebook :
-
data-href (обязательно) — здесь вам нужно указать URL-адрес facebook.
-
data-embed-as — Доступны следующие опции: пост, видео и комментарий. По умолчанию это пост.
-
data-locale (обязательный) — показывает отображение на языке локали, вы можете изменить его по своему выбору.
-
data-include-comment-parent — принимает значения true или false. Это ложь по умолчанию. Когда вы используете опцию data-embed-as в качестве комментария, если вам нужен родительский ответ на комментарий, вы можете установить для этого параметра значение true.
data-href (обязательно) — здесь вам нужно указать URL-адрес facebook.
data-embed-as — Доступны следующие опции: пост, видео и комментарий. По умолчанию это пост.
data-locale (обязательный) — показывает отображение на языке локали, вы можете изменить его по своему выбору.
data-include-comment-parent — принимает значения true или false. Это ложь по умолчанию. Когда вы используете опцию data-embed-as в качестве комментария, если вам нужен родительский ответ на комментарий, вы можете установить для этого параметра значение true.
До сих пор мы видели, как добавить пост / видео и комментарий к странице усилителя. В случае если нам нужно добавить страницу в facebook, в amp есть компонент amp-facebook-page .
Amp Facebook Page Плагин
Компонент Amp-facebook-page предоставляет нам детали страницы Facebook, которые мы хотим. Для работы с amp-facebook-page нам нужно добавить следующий скрипт:
<script async custom-element = "amp-facebook-page" src = " https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js"> </script>
Рабочий пример использования amp-facebook-page показан здесь —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Facebook</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-facebook-page" src = "https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Facebook Page</h3> <h3>Welcome to Tutorialspoint Facebook Page</h3> <amp-facebook-page width = "340" height = "130" layout = "responsive" data-href = "https://www.facebook.com/tutorialspointindia/"> </amp-facebook-page> </body> </html>
Выход
Amp-facebook-как
Чтобы встроить страницу facebook как плагин кнопки, мы можем использовать amp-facebook-like компонент. Для работы с amp-facebook-like нам нужно добавить следующий скрипт —
"<script async custom-element = "amp-facebook-like" src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js"> </script>
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Facebook</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-facebook-like" src = "https://cdn.ampproject.org/v0/amp-facebook-like-0.1.js"> </script> <style amp-custom> amp-facebook-like { margin: 1rem } </style> </head> <body> <h3>Google AMP - Amp Facebook Likes</h3> <h3>Welcome to Tutorialspoint Facebook Likes</h3> <amp-facebook-like width = "110" height = "20" layout = "fixed" data-layout = "button_count" data-href = "https://www.facebook.com/tutorialspointindia"> </amp-facebook-like> </body> </html>
Выход
Amp facebook плагин комментариев
Компонент Amp-facebook-comments предоставит комментарии к данной странице.
Для работы с amp-facebook-comments нам нужно добавить следующий скрипт —
<script async custom-element = "amp-facebook-comments" src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js"> </script>
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Facebook</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-facebook-comments" src = "https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js"> </script> <style amp-custom> amp-facebook-like { margin: 1rem } </style> </head> <body> <h3>Google AMP - Amp Facebook Likes</h3> <amp-facebook-comments width = 486 height = 657 layout = "responsive" data-numposts = "2" data-href = "https://developers.facebook.com/docs/plugins/comments"> </amp-facebook-comments> </body> </html>
Выход
Атрибут data-numposts определяет количество комментариев, отображаемых на экране. Если вы хотите получить все комментарии, вы можете удалить атрибут.
Google AMP — Pinterest
Amp предоставляет виджет для интереса, используя компонент amp-pinterest. Мы можем использовать этот компонент, чтобы показать виджет интереса, кнопку сохранения интереса и кнопку отслеживания интереса.
Чтобы начать работать с amp-pinterest, нам нужно добавить следующий скрипт —
<script async custom-element="amp-pinterest" src="https://cdn.ampproject.org/v0/amp-pinterest-0.1.js"> </script>
Amp-pинтересный тег
<amp-pinterest width = 300 height = 450 data-do = "embedPin" data-url = "https://in.pinterest.com/pin/856739529089490354/"> </amp-pinterest>
Pinterest Виджет
пример
Чтобы показать виджет интереса, нам нужно использовать атрибут data-do = «embedPin». Рабочий пример для того же показан здесь —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Pinterest Widget</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-pinterest" src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js"> </script> <style amp-custom> amp-facebook-like { margin: 1rem } </style> </head> <body> <h3>Google AMP - Amp Pinterest Widget</h3> <amp-pinterest width = 300 height = 450 data-do = "embedPin" data-url = "https://in.pinterest.com/pin/856739529089490354/"> </amp-pinterest> </body> </html>
Выход
Кнопка Сохранить Pinterest
Чтобы показать кнопку сохранения для интереса, нам нужно использовать атрибут data-do = «buttonPin» . Рабочий пример кнопки сохранения интереса показан здесь —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Pinterest Widget</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-pinterest" src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js"> </script> <style amp-custom> amp-facebook-like { margin: 1rem } </style> </head> <body> <h3>Google AMP - Amp Pinterest Save Button</h3> <h3>TutorialsPoint - ReactJS</h3> <amp-img src = "images/reactjs.png" width = "100" height = "100" alt = "blockchain image"> </amp-img> <amp-pinterest height = "18" width = "56" data-do = "buttonPin" data-url = "https://www.tutorialspoint.com/" data-media = "https://www.tutorialspoint.com/images/tp-logo-diamond.png" data-description = "amp-pinterest in action"> </amp-pinterest> </body> </html>
Выход
Кнопка «Pinterest»
Чтобы показать кнопку «Сохранить после» для Pinterest, нам нужно использовать атрибут data-do = «buttonFollow» . Рабочий пример кнопки сохранения Pinterest показан здесь —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Pinterest Widget</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-pinterest" src = "https://cdn.ampproject.org/v0/amp-pinterest-0.1.js"> </script> <style amp-custom> amp-facebook-like { margin: 1rem } </style> </head> <body> <h3>Google AMP - Amp Pinterest Follow Button</h3> <amp-pinterest height = 50 width = 130 data-do = "buttonFollow" data-href = "https://in.pinterest.com/wedgehairstyles/" data-label = "wedgehairstyles"> </amp-pinterest> </body> </html>
Выход
Google Amp — Twitter
Amp имеет компонент для показа твиттер-каналов с помощью amp-twitter.
Для работы с amp-twitter нам нужно добавить следующий скрипт —
<script async custom-element = "amp-twitter" src = "https://cdn.ampproject.org/v0/amp-twitter-0.1.js"> </script>
Тэг Amp-twitter
<amp-twitter width = "375" height = "472" layout = "responsive" data-tweetid = "885634330868850689"> </amp-twitter>
Рабочий пример, показывающий твиты, показан здесь
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Twitter</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-twitter" src = "https://cdn.ampproject.org/v0/amp-twitter-0.1.js"> </script> <style amp-custom> amp-facebook-like { margin: 1rem } </style> </head> <body> <h3>Google AMP - Amp Twitter</h3> <amp-twitter width = "375" height = "472" layout = "responsive" data-tweetid = "885634330868850689"> </amp-twitter> </body> </html>
Выход
Google AMP — Media
В этой главе мы обсудим, как отображать видео и аудио от сторонних партнеров, таких как jwplayer и Youtube. Давайте узнаем подробно о следующем —
-
Google AMP — JwPlayer
-
Google AMP — YouTube
-
Google AMP — Audio
Google AMP — JwPlayer
Google AMP — YouTube
Google AMP — Audio
Google AMP — JwPlayer
Если вы хотите использовать jwplayer для показа видео на странице, у amp есть jpplayer для этого.
Для работы с amp-jwplayer включите на страницу следующий скрипт:
<script async custom-element = "amp-jwplayer" src = " https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js"> </script>
Тэг Amp-jwplayer
<amp-jwplayer data-playlist-id = "482jsTAr" data-player-id = "uoIbMPm3" layout = "responsive" width = "16" height = "9"> </amp-jwplayer>
Рабочий пример jwplayer на странице усилителя показан ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp Jwplayer</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-jwplayer" src = "https://cdn.ampproject.org/v0/amp-jwplayer-0.1.js"> </script> </head> <body> <h3>Google AMP - Amp Jwplayer</h3> <amp-jwplayer data-playlist-id = "482jsTAr" data-player-id = "uoIbMPm3" layout = "responsive" width = "16" height = "9"> </amp-jwplayer> </body> </html>
Выход
Для amp-jwplayer есть три важных атрибута
-
данные игроки-идентификатор
-
данные СМИ-идентификатор
-
данных списка воспроизведения-идентификатор
данные игроки-идентификатор
данные СМИ-идентификатор
данных списка воспроизведения-идентификатор
Чтобы получить идентификаторы плеера, мультимедиа и плейлиста, вам нужно иметь логин в jwplayer, который можно сделать здесь — https://dashboard.jwplayer.com/#/players
Идентификатор игрока будет доступен в разделе плеера jwplayer. Идентификатор СМИ будет доступен в Раздел содержимого jwplayer и идентификатор плейлиста в Раздел списка воспроизведения jwplayer .
Jwplayer дает восьмизначный буквенно-цифровой идентификатор, который необходимо использовать в amp-jwplayer для соответствующего атрибута.
Google AMP — Youtube
Если вы хотите показывать видео Youtube на своей странице усилителя, усилитель имеет amp-youtube для встраивания видео YouTube на страницу.
Чтобы использовать amp-youtube, вам необходимо добавить следующий скрипт на свою страницу —
<script async custom-element = "amp-youtube" src = " https://cdn.ampproject.org/v0/amp-youtube-0.1.js"> </script>
Тэг Amp-YouTube
<amp-youtube width = "480" height = "270" layout = "responsive" autoplay = "true" data-videoid = "fWZ6-p7mGK0"> </amp-youtube>
Давайте теперь поработаем над примером, который показывает работу amp-youtube на странице.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Youtube</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-youtube" src = "https://cdn.ampproject.org/v0/amp-youtube-0.1.js"> </script> </head> <body> <h3>Google AMP - Youtube</h3> <h3>Youtube Videos from Tutorialspoint</h3> <amp-youtube width = "480" height = "270" layout = "responsive" autoplay = "true" data-videoid = "fWZ6-p7mGK0"> </amp-youtube> </body> </html>
Выход
Для показа видео на YouTube вам нужно передать видеоид на amp-youtube, как показано ниже —
<amp-youtube width = "480" height = "270" layout = "responsive" autoplay = "true" data-videoid = "fWZ6-p7mGK0"> </amp-youtube>
Как получить данные-видеоид?
Рассмотрим любой URL-адрес Youtube, например — https://www.youtube.com/watch?v=fWZ6-p7mGK0 . Выделенная часть — это идентификатор, который будет использоваться в вашем amp-youtube.
Мы использовали атрибут autoplay как true. Видео будет воспроизводиться автоматически, как это поддерживается браузером, а также видео будет воспроизводиться в режиме без звука. Вам нужно будет нажать на видео, чтобы включить его. Видео будет приостановлено, когда оно выйдет из поля зрения, и вернется из состояния паузы, когда оно будет просмотрено. Если пользователь приостанавливает видео и выходит / выходит из режима просмотра, видео останется только в состоянии паузы. То же самое применимо для отключения / включения звука.
Google Amp — Audio
Amp имеет тег для воспроизведения аудио, который заменяет html5 audio tag. Для воспроизведения звука на странице усилителя мы можем использовать усилитель-аудио.
Для работы с amp-audio нам нужно добавить следующий скрипт:
<script async custom-element = "amp-audio" src = " https://cdn.ampproject.org/v0/amp-audio-0.1.js"> </script>
Amp-audio tag
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
Следовательно, amp-audio получит атрибут src, который является http-запросом к аудиофайлу. Причина, по которой мы используем amp-audio вместо стандартного html5 audio, заключается в том, что amp обеспечивает ленивую концепцию загрузки для элементов, требующих http-запроса.
Он начнет загружать запрос в зависимости от приоритета. Он будет загружен непосредственно перед или когда он собирается достичь области просмотра.
Рабочий пример использования amp-audio на вашей странице показан здесь —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Audio</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-audio" src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js"> </script> </head> <body> <h3>Google AMP - Audio</h3> <amp-audio width = "auto" height = "50" src="audio/test.mp3"> <div fallback> <p>HTML5 audio is not supported on your browser!</p> </div> </amp-audio> </body> </html>
Выход
Здесь показан тег для amp-audio, в котором указаны такие атрибуты, как width, height, src. Мы также добавили div с атрибутом fallback, который будет действовать как запасной вариант, если amp-audio не поддерживается в браузере.
<amp-audio
width = "auto"
height = "50"
src = "audio/test.mp3">
<div fallback>
<p>HTML5 audio is not supported on your browser!</p>
</div>
</amp-audio>
Обратите внимание, что элементы управления добавляются по умолчанию к звуковому тегу и могут использоваться для воспроизведения / паузы и отключения / включения звука. Вы получаете опцию загрузки для аудио тега, как показано ниже —

По щелчку загрузки вы можете скачать используемый медиа-файл. Чтобы отключить загрузку, вы можете использовать атрибут — controlsList = «nodownload», как показано в примере ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Audio</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-audio" src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js"> </script> </head> <body> <h3>Google AMP - Audio</h3> <amp-audio width = "auto" height = "50" src = "audio/test.mp3" controlsList = "nodownload"> <div fallback> <p>HTML5 audio is not supported on your browser!</p> </div> </amp-audio> </body> </html>
Выход
Используя controlsList = «nodownload», три вертикальные точки на правой стороне исчезли.
Существуют такие атрибуты, как предварительная загрузка и автозапуск , если они добавлены в аудиотег, аудиофайл будет загружен при загрузке страницы и будет автоматически воспроизводиться, если браузер поддерживает его. Следующий пример показывает автозапуск аудио.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset="utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Audio</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-audio" src = "https://cdn.ampproject.org/v0/amp-audio-0.1.js"> </script> </head> <body> <h3>Google AMP - Audio</h3> <amp-audio width = "auto" height = "50" src = "audio/test.mp3" preload autoplay> <div fallback> <p>HTML5 audio is not supported on your browser!</p> </div> </amp-audio> </body> </html>
Выход
Цикл Attribute, если он присутствует, будет воспроизводить звук снова после его завершения.
пример
<amp-audio width = "auto" height = "50" src = "audio/test.mp3" loop> <div fallback> <p>HTML5 audio is not supported on your browser!</p> </div> </amp-audio>
Google AMP — HTML страница на страницу Amp
В этой главе мы поймем, как преобразовать обычную html-страницу в страницу amp. Мы также проверим страницу для amp и проверим вывод в конце.
Для начала давайте возьмем обычную HTML-страницу, как показано ниже —
test.html
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Tutorials</title> <link href = "style.css" rel = "stylesheet" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <script src = "js/jquery.js"></script> </head> <body> <header role = "banner"> <h2>Tutorials</h2> </header> <h2>Some Important Tutorials List</h2> <article> <section> <img src = "images/tut1.png" width="90%" height = "90%"/> </section> <section> <img src = "images/tut2.png" width="90%" height = "90%"/> </section> <section> <img src = "images/tut3.png" width="90%" height = "90%"/> </section> <section> <img src = "images/tut4.png" width="90%" height = "90%"/> </section> </article> <footer> <p>For More tutorials Visit <a href = "https://tutorialspoint.com/">Tutorials Point</a></p> </footer> </body> </html>
Обратите внимание, что мы используем в нем style.css и детали файла css приведены ниже.
h1 {color: blue;text-align: center;} h2 {text-align: center;} img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ width: 100%; height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { width: 100%; height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; }
Обратите внимание, что мы также использовали файл jquery.js в .html, указанном выше.
Теперь поместите test.html локально и посмотрите результат, полученный в приведенной здесь ссылке —
HTTP: // локальный: 8080 / googleamp / test.html
Теперь давайте перейдем к пошаговому изменению вышеуказанного файла test.html на файл test_amp.html.
Сначала мы должны сохранить test.html как test_amp.html и выполнить шаги, приведенные ниже.
Шаг 1 — Добавьте библиотеку усилителей в раздел head, как показано ниже —
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
Например, после добавления в test_amp.html это будет выглядеть следующим образом:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
Теперь запустите страницу test_amp.html в браузере и откройте консоль браузера. Он отобразит консольное сообщение, как показано ниже —
Чтобы узнать, является ли ваш html-файл действительным amp, добавьте # development = 1 к URL-адресу html-страницы в конце, как показано ниже —
http://localhost:8080/googleamp/test_amp.html#development=1
Нажмите указанный выше URL в браузере и в консоли Google Chrome. В нем будут перечислены ошибки, которые усилитель считает недействительными с точки зрения спецификации усилителя.
Ошибки, которые мы получили для test_amp.html, показаны здесь —
Давайте теперь исправим их один за другим, пока не получим успешное сообщение.
Шаг 2 — Мы видим следующую ошибку в консоли —
Мы можем исправить это, добавив ⚡ или amp для тега html. Мы добавим amp к тегу html, как показано ниже —
<html amp>
Шаг 3 — Убедитесь, что у вас есть метатег с charset и name = ”viewport” в заголовке тега, как показано ниже —
<head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> </head>
Шаг 4 — Следующая ошибка, которая у нас есть, показана здесь —
Он говорит href в ссылке rel = stylesheet, т.е. следующая ссылка выдает ошибку. Это связано с тем, что amp не позволяет размещать внешнюю таблицу стилей, использующую ссылку с href, внутри страниц.
<link href = "style.css" rel = "stylesheet" />
Мы можем добавить все CSS в style.css следующим образом:
<style amp-custom> /*All styles from style.css please add here */ </style>
Поэтому данные CSS, присутствующие в style.css, должны быть добавлены в стиле с атрибутом amp-custom.
<style amp-custom> h1 {color: blue;text-align: center;} h2 {text-align: center;} img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ width: 100%; height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { width: 100%; height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; } </style>
Добавьте тег стиля на свою страницу усилителя. Давайте теперь протестируем то же самое с тегом стиля в браузере. Изменения, которые мы сделали к test_amp.html, показаны здесь —
<!DOCTYPE html> <html amp> <head> <meta charset = "utf-8"> <title>Tutorials</title> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <script src = "js/jquery.js"></script> <style amp-custom> h1 {color: blue;text-align: center;} h2 {text-align: center;} img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ width: 100%; height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { width: 100%; height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; } </style> </head> <body> <header role = "banner"> <h2>Tutorials</h2> </header> <h2>Some Important Tutorials List</h2> <article> <section> <img src = "images/tut1.png" width = "90%" height = "90%"/> </section> <section> <img src = "images/tut2.png" width = "90%" height = "90%"/> </section> <section> <img src = "images/tut3.png" width = "90%" height = "90%"/> </section> <section> <img src = "images/tut4.png" width="90%" height = "90%"/> </section> </article> <footer> <p>For More tutorials Visit <a href = "https://tutorialspoint.com/">Tutorials Point</a></p> </footer> </body> </html>
Давайте посмотрим вывод и ошибки в консоли для вышеупомянутой страницы. Посмотрите на следующий скриншот —
Ошибка, показанная в консоли, выглядит следующим образом:
Теперь вы можете видеть, что для некоторых ошибок усилителя стиль удален. Давайте исправим оставшиеся ошибки сейчас.
Шаг 5 — Следующая ошибка, которую мы видим в списке:
Мы добавили тег script, вызывающий файл jquery. Обратите внимание, что на страницах amp не разрешен какой-либо пользовательский JavaScript-код на странице. Мы должны будем удалить его и использовать только доступный компонент amp.
Например, у нас есть amp-animation, если требуется какая-либо анимация, в случае amp-analytics мы хотим добавить код Google Analytics на страницу. Аналогично, у нас есть компонент amp-ad для показа рекламы, которая будет отображаться на странице. Существует также компонент amp-iframe, с помощью которого мы можем указать src на тот же источник и вызвать любой пользовательский javascript, если требуется в amp-iframe.
Теперь давайте удалим тег script со страницы.
Шаг 6 — Следующая отображаемая ошибка показана здесь —
Вышеуказанные ошибки указывают на тег изображения, который мы использовали на странице. Amp не позволяет использовать теги <img src = ”” /> внутри страницы. Обратите внимание, что вместо этого нам нужно использовать тег amp-img.
Заменим тег <img> на <amp-img>, как показано здесь —
<section> <amp-img alt = "Beautiful Flower" src = "images/tut1.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut2.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut3.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut4.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section>
Мы заменили весь тег <img> на <amp-img>, как показано выше. Теперь давайте запустим страницу в браузере, чтобы увидеть вывод и ошибки —
ошибки
Заметьте, что ошибок становится меньше.
Шаг 7 — Следующая ошибка, отображаемая в консоли, выглядит следующим образом —
Нам нужно добавить ссылку rel = canonical tag в раздел head. Обратите внимание, что это обязательный тег, и его всегда следует добавлять в заголовок следующим образом:
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
Шаг 8 — Следующая ошибка отображается для отсутствующего тега noscript в консоли, как показано здесь —
Нам нужно добавить тег <noscript>, заключенный в amp-шаблон, в разделе head следующим образом:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
Шаг 9 — Следующая ошибка отображается ниже —
Другим обязательным тегом является тег style с усилком, который должен быть помещен перед тегом noscript. Тег стиля с усилителем-образцом показан здесь —
<style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style>
Добавьте вышеуказанный тег стиля на страницу test_amp.html.
После этого проверьте страницу в браузере, чтобы увидеть вывод и консоль —
Детали консоли показаны здесь —
Таким образом, мы наконец-то решили все ошибки, и теперь страница test_amp.html является допустимой страницей amp.
Существует несколько стилей, которые нужно добавить, так как верхний и нижний колонтитулы усекаются, мы можем обновить то же самое в пользовательском стиле, который мы добавили. Итак, мы удалили ширину: 100% от верхнего и нижнего колонтитула.
Вот окончательный результат —
Окончательный файл test_amp.html
<!DOCTYPE html> <html amp> <head> <meta charset = "utf-8"> <title>Tutorials</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <style amp-custom> h1 {color: blue;text-align: center;} h2 {text-align: center;} amp-img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; } article { text-align: center; } header{ height: 50px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: #ccc; } footer { height: 35px; margin: 5px auto; border: 1px solid #000000; text-align: center; background-color: yellow; } </style> </head> <body> <header role = "banner"> <h2>Tutorials</h2> </header> <h2>Some Important Tutorials List</h2> <article> <section> <amp-img alt = "Beautiful Flower" src = "images/tut1.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut2.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut3.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> <section> <amp-img alt = "Beautiful Flower" src = "images/tut4.png" width = "500" height = "160" layout = "responsive"> </amp-img> </section> </article> <footer> <p>For More tutorials Visit <a href = "https://tutorialspoint.com/"> Tutorials Point</a> </p> </footer> </body> </html>
Итак, наконец мы закончили с конвертацией обычного html-файла в amp.
Google AMP — основной синтаксис
В этой главе мы обсудим основные требования для начала работы со страницами AMP Google.
Пример страницы усилителя
Базовый пример страницы усилителя показан ниже —
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>Amp Sample Page</title> <link rel = "canonical" href = "./regular-html-version.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"> </script> </head> <body> <h1>Amp Sample Page</h1> <p> <amp-img src = "images/christmas1.jpg" width = "300" height = "300" layout = "responsive"> </amp-img> </p> </body> </html>
Обязательные теги
На странице усилителя есть несколько обязательных тегов. Этот раздел обсуждает их подробно —
-
Мы должны убедиться, что мы добавляем amp или ⚡ к тегу html, как показано ниже
Мы должны убедиться, что мы добавляем amp или ⚡ к тегу html, как показано ниже
<html amp> OR <html ⚡>
-
Мы должны добавить теги <head> и <body> на html-страницу.
Мы должны добавить теги <head> и <body> на html-страницу.
Проверка усилителя может завершиться неудачей, если вы пропустите какой-либо из обязательных мета-тегов. Некоторые обязательные мет-теги, которые должны быть добавлены в головной раздел страницы, показаны здесь —
<meta charset="utf-8">
<meta name = "viewport"
content = "width = device-width,
minimum-scale = 1,
initial-scale = 1">
-
Ссылка rel = «canonical» будет добавлена внутри тега head
Ссылка rel = «canonical» будет добавлена внутри тега head
<link rel = "canonical" href = "./regular-html-version.html">
-
Бирка стиля с усилителем-шаблоном —
Бирка стиля с усилителем-шаблоном —
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
-
Noscript тег с усилителем-образцом —
Noscript тег с усилителем-образцом —
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
-
Тег сценария amp с асинхронным добавлением, как показано ниже. Это самый важный тег из всех
Тег сценария amp с асинхронным добавлением, как показано ниже. Это самый важный тег из всех
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
-
Вы должны использовать этот тег, если вы хотите добавить пользовательские CSS на страницу. Пожалуйста, отметьте здесь, что мы не можем назвать внешнюю таблицу стилей на страницах усилителя. Чтобы добавить пользовательский CSS, все ваши CSS должны идти сюда —
Вы должны использовать этот тег, если вы хотите добавить пользовательские CSS на страницу. Пожалуйста, отметьте здесь, что мы не можем назвать внешнюю таблицу стилей на страницах усилителя. Чтобы добавить пользовательский CSS, все ваши CSS должны идти сюда —
<style amp-custom> //all your styles here </style>
Вы можете проверить вышеуказанную страницу в своем браузере, используя # development = 1 в конце URL-адреса страницы.
Теперь давайте проверим то же самое в браузере. Я разместил страницу локально и сохранил ее как amppage.html.
URL для проверки выше
Http: //localhost/googleamp/amppage.html#development=1
пример
<!doctype html> <html amp> <head> <meta charset = "utf-8"> <title>Amp Sample Page</title> <link rel = "canonical" href = "./regular-html-version.html"> <meta name = "viewport" content = "width=device-width, minimum-scale = 1,initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"> </script> </head> <body> <h1>Amp Sample Page</h1> <p> <amp-img src = "images/christmas1.jpg" width = "300" height = "250" layout = "responsive"> </amp-img> </p> </body> </html>
Выход
Вы можете увидеть статус проверки усилителя в консоли разработчика следующим образом:
Это дает нам успешную проверку AMP, поскольку мы добавили все необходимые обязательные теги для действительной страницы усилителя.
Google AMP — проверка
Google AMP — это способ ускорить загрузку веб-страниц на устройствах. Для работы с amp мы можем использовать HTML5, CSS и amp-компоненты.
Google Amp предоставляет множество способов проверки страницы усилителя. Некоторые из важных, которые мы собираемся обсудить в этой главе:
-
Используя # development = 1
-
Использование Amp Validator
-
Использование командной строки
Используя # development = 1
Использование Amp Validator
Использование командной строки
Давайте обсудим каждый из них подробно.
Использование #development = 1
Как только вы узнаете, что ваша страница готова для проверки, просто добавьте # development = 1 в конец URL-адреса страницы и протестируйте ее в инструментах разработчика Chrome.
Вы можете добавить # development = 1 к URL-адресу своей html-страницы в конце, как показано в примере, приведенном ниже —
http://localhost:8080/googleamp/test_amp.html#development=1
Нажмите указанный выше URL в браузере и в консоли Google Chrome. В нем будут перечислены ошибки, которые усилитель считает недействительными с точки зрения спецификации усилителя.
Вот ошибки, которые мы получили для test_amp.html.
Вы можете исправить отображаемые ошибки, и как только все ошибки будут исправлены, отобразится следующее:
Использование Amp Validator
У Amp есть инструмент для проверки, в который мы можем ввести содержимое HTML, и он отображает статус PASS или ERROR, а также показывает ошибку на странице. Ссылка — https://validator.ampproject.org/
Отображение для инструмента проверки усилителя, как показано ниже —
Пример ошибки в содержании страницы показан ниже —
Использование командной строки
Вы можете установить пакет npm с помощью следующей команды —
npm install -g amphtml-validator
Мы создали папку amptest / и сохранили файл amp_test.html в этой папке. Давайте проверим amp_test.html, используя следующую команду в командной строке.
amphtml-validator youramppage.html
Давайте удалим некоторые теги со страницы, чтобы увидеть, отображает ли она ошибку.
Отображаемая ошибка может быть исправлена, пока мы не получим статус PASS.
Google AMP — Кэширование
Google amp обеспечивает функцию кэширования, которая представляет собой сеть доставки контента на основе прокси-сервера, предназначенную для обслуживания страниц с исключительно усилителем. Кэш усилителя доступен по умолчанию для всех допустимых страниц усилителя. Это помогает быстрее рендерить страницы по сравнению с страницами без усилителей.
В настоящее время есть 2-х амперных провайдеров кеша Google AMP Cache и Cloudflare AMP Cache . Как было сказано ранее, кэширование усилителя доступно для всех допустимых страниц усилителя. Если пользователь не хочет использовать функцию кэширования усилителя, необходимо сделать страницу усилителя недействительной. Кэш усилителя не применяется для недопустимых страниц усилителя.
В тот момент, когда поиск Google сканирует и находит усилитель ( ) для содержимого HTML, он считает для кэширования.
В этом разделе мы обсудим различные компоненты URL-адреса кэша усилителя Google.
Subdomain
Google AMP добавляет поддомен к запрошенному URL. Существуют некоторые правила для URL-адреса субдомена amp cache. Они показаны здесь —
Правила для URL кеша субдомена
-
Преобразование домена документа AMP из IDN (Punycode) в UTF-8.
-
Тире (-) в URL заменяется двумя тире (-)
-
Точка (.) В ссылке заменяется на тире (-).
-
Преобразование обратно в IDN (Punycode).
Преобразование домена документа AMP из IDN (Punycode) в UTF-8.
Тире (-) в URL заменяется двумя тире (-)
Точка (.) В ссылке заменяется на тире (-).
Преобразование обратно в IDN (Punycode).
Например, pub.mypage будет заменено на pub-mypage.cdn.ampproject.com . Здесь cdn.ampproject.com — это поддомен, добавленный Google amp. Теперь кэшированный URL-адрес — Pub-mypage.cdn.ampproject.com.
Тип содержимого
Доступный тип контента: c для AMP HTML Document, i для изображения и r для ресурса, например шрифта. Вы получите ошибку 404, если тип контента не совпадает с указанным.
Необязательный ‘s’
Если s присутствует, содержимое будет извлечено из источника https: //; иначе он будет загружен с http: //
Пример запроса к кэшированному изображению из https и http показан здесь —
пример
https://pub-mypage-com.cdn.ampproject.org/i/s/examples/images/testimage.png
Итак, в приведенном выше примере URL имеет i, что означает изображение и s для https —
пример
http://pub-mypage-com.cdn.ampproject.org/i/examples/images/testimage.png
Таким образом, в приведенном выше примере URL имеет i, что означает изображение, а s не существует, поэтому URL будет извлечен из http.
Для кэшированного файла шрифта, URL будет следующим:
пример
https://pub-mypage-com.cdn.ampproject.org/r/s/examples/themes/lemon/fonts/Genericons.ttf
Тип содержимого r используется для таких ресурсов, как шрифты, а s — для безопасного URL.
Для HTML-документа URL-адрес выглядит следующим образом —
пример
https://pub-mypage-com.cdn.ampproject.org/c/s/trends/main.html
Он имеет c в URL-адресе для документа HTML, затем s для https: //
Кэш Google AMP использует заголовки http, такие как Max-age, чтобы решить, является ли кеш контента устаревшим или свежим, и автоматически отправляет свежие запросы и обновляет содержимое, чтобы следующий пользователь обновлял содержимое.
Google AMP — Пользовательский Javascript
В предыдущих главах мы изучили множество компонентов усилителя. Мы также видели, что для работы каждого компонента нам нужно добавить файл javascript.
Например, для amp-iframe добавлен следующий скрипт:
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"> </script>
Мы добавили асинхронные теги в скрипт. Это стандарт для amp, поскольку они загружают все файлы javascript асинхронно. Добавлен атрибут настраиваемого элемента с именем компонента, для которого он используется.
Чтобы использовать любой компонент amp, если он не является частью файла javascript core amp, необходимо добавить скрипт, как показано выше.
В основном мы привыкли к написанию большого количества javascript-кода на страницах, а также добавляем javascript-файл с помощью тега script.
Как мы можем сделать это в усилителе? Таким образом, для этого AMP не позволяет писать код скрипта или загружать тег скрипта извне.
У Amp есть собственный компонент, который позаботится о работе, которая должна выполняться дополнительным скриптом, добавленным на страницу. В основном это делается из соображений производительности, чтобы загружать содержимое страницы быстрее, а JavaScript не задерживать рендеринг или вносить какие-либо изменения в DOM.
Это спецификация, предоставленная AMP согласно их официальному сайту для тегов скрипта —
Запрещено, если типом является application / ld + json. (Другие неисполняемые значения могут добавляться по мере необходимости.) Исключением является обязательный тег сценария для загрузки среды выполнения AMP и теги сценария для загрузки расширенных компонентов.
Рабочий пример, где мы можем использовать application / ld + json внутри наших страниц усилителей, показан здесь. Обратите внимание, что мы используем тег script с type = ”application / ld + json” для компонента amp-analytics для запуска трекера.
Точно так же мы можем использовать тег script с type = ”application / ld + json” на других компонентах усилителя, где это необходимо.
пример
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
Когда страница нажата в браузере, трекер будет запущен для просмотра страницы. Это можно увидеть на вкладке сети Google, как показано ниже.
Google AMP — Cors
В этой главе мы попытаемся понять CORS в AMP. Прежде чем углубляться в детали, давайте разберемся с основами CORS и как это полезно.
Что такое CORS?
CORS расшифровывается как Cross Source Resource Sharing. CORS — это процесс, которому требуются дополнительные данные заголовка HTTP, чтобы сообщить браузеру, следует ли дать запросу, сделанному на URL веб-страницей, работающей по адресу источника xyz.com, разрешение на доступ к данным из запрошенного URL-адреса. Мы делаем много http-запросов с веб-страницы, и для этого нам нужно иметь CORS, чтобы получить необходимые данные.
Когда мы отправляем запрос http на сервер, отличный от хоста, мы называем его запросом перекрестного источника, что означает, что домен, протокол и порт отличаются от источника узла. В таком случае должно быть разрешение от запрошенного URL для доступа к данным; это означает, что запрос GET / PUT / POST / DELETE выполнен.
Эти дополнительные данные доступны в заголовке браузера для выполнения запроса http. Этот шаг разрешения в основном требуется по соображениям безопасности, чтобы ни одна веб-страница не могла создавать или получать данные из другого домена без необходимого разрешения.
Заголовок браузера должен содержать такие данные, как Access-Control-Allow-Origin, которые могут иметь значения, как показано ниже —
Access-Control-Allow-Origin : *
Значение * в заголовке URL-адреса запроса означает, что браузер разрешает запрашивать данные из любого источника для доступа к ресурсу.
Access-Control-Allow-Origin: https://www.example.com
Значение, указанное выше, говорит браузеру, что запрос, сделанный с веб-страницы www.example.com, позволит получить данные только для запрошенного URL.
Конфигурирование сервера для CORS должно быть выполнено с учетом того, как будут использоваться данные, которые являются общими. В зависимости от этого требуемые заголовки должны быть установлены на стороне сервера.
Теперь, когда мы знаем, что такое CORS, давайте сделаем еще один шаг вперед. В случае amp у нас есть такие компоненты, как amp-form, amp-list, которые используют конечные точки http для динамической загрузки данных.
В случае страниц с усилком, даже если http-запрос сделан из того же источника, нам нужно иметь настройку CORS. Здесь возникают вопросы — почему мы должны включить CORS, даже если запрос и ответ будут приходить из одного источника. Технически нам не нужно включать CORS в таком случае, потому что мы запрашиваем и отображаем данные для того же домена, источника и т. Д.
Amp имеет функцию, называемую кешированием, которая добавляется для более быстрого получения данных пользователю, который заходит на страницу. Если пользователь уже посетил страницу, данные будут кэшироваться в Google CDN, следующий пользователь получит данные из кэша.
Данные хранятся на конце усилителя, который теперь имеет другой домен. Когда пользователь нажимает любую кнопку для получения свежих данных, URL-адрес кэша усилителя сравнивается с доменом веб-страницы для получения новых данных. Здесь и сейчас, если CORS не включен, так как он имеет дело с кэшированным URL-адресом amp и доменом веб-страницы, запрос не будет действительным и не сможет получить разрешение CORS. Это причина, почему нам нужно включить CORS даже для того же источника в случае страниц с усилителем.
Рабочий пример работы с формами с включенным CORS показан здесь —
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Form</title> <link rel = "canonical" href = "ampform.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> <script async custom-template = "amp-mustache" src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js"> </script> <style amp-custom> form.amp-form-submit-success [submit-success], form.amp-form-submit-error [submit-error]{ margin-top: 16px; } form.amp-form-submit-success [submit-success] { color: white; background-color:gray; } form.amp-form-submit-error [submit-error] { color: red; } form.amp-form-submit-success.hide-inputs > input { display: none; } </style> </head> <body> <h3>Google AMP - Form</h3> <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> <p>AMP - Form Example</p> <div> <input type = "text" name = "name" placeholder = "Enter Name" required> <br/> <br/> <input type = "email" name = "email" placeholder = "Enter Email" required> <br/> <br/> </div> <input type = "submit" value = "Submit"> <div submit-success> <template type = "amp-mustache"> Form Submitted! Thanks {{name}}. </template> </div> <div submit-error> <template type = "amp-mustache"> Error! {{name}}, please try again. </template> </div> </form> </body> </html>
submitform.php
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ?>
Выход
Подробности заголовков ответов добавлены в submitform.php —
Чтобы форма работала, нам нужно добавить заголовки, такие как access-control-expose-headers со значением AMP-Access-Control-Allow-Source-Origin и amp-access-control-allow-source-origin — http: // localhost : 8080 .
Здесь мы используем php-файл, а apache — используемый сервер. В php-файл мы добавили необходимые заголовки, как показано ниже —
<?php if(!empty($_POST)){ $domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]"; header("Content-type: application/json"); header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url); header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin"); $myJSON = json_encode($_POST); echo $myJSON; } ?>
Когда необходимые заголовки будут добавлены, отправителю http: // localhost: 8080 будет разрешено взаимодействовать и получать данные обратно.,