Timeago предоставит детали временной метки, сравнив ее с прошлым, например, «x» часов назад. В этой главе давайте подробно обсудим эту функцию.
Чтобы вставить эту функцию в нашу работу, нам нужно добавить приведенный ниже скрипт на страницу .html —
<script async custom-element = "amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script>
Тег amp-timeago выглядит так, как показано ниже —
<amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "en">Monday 01 October 2018 00.37 </amp-timeago>
Позвольте нам понять это с помощью рабочего примера, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - TimeAgo</title> <link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none;-moz-animation:none;-ms -animation:none;animation:none } </style> </noscript> <script async custom-element="amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script> </head> <body> <h1>Google AMP - TimeAgo Example</h1> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "en">Monday 01 October 2018 00.37 </amp-timeago> </body> </html>
Выход
По умолчанию локаль установлена на en. Мы можем изменить то же самое и отображать время в локали по мере необходимости. Локали, которые можно использовать с тегом timeago, приведены в таблице ниже.
| Sr.No | Язык и описание |
|---|---|
| 1 |
Арканзас арабский |
| 2 |
быть Белорусский |
| 3 |
быть Белорусский |
| 4 |
Б.Г. болгарский |
| 5 |
Калифорния каталонский |
| 6 |
да датский |
| 7 |
де Немецкий |
| 8 |
эль греческий |
| 9 |
ан английский |
| 10 |
enShort Английский — короткий |
| 11 |
эс испанский |
| 12 |
Евросоюз баскский |
| 13 |
фи финский |
| 14 |
фр Французский |
| 15 |
он иврит |
| 16 |
Hu Венгерский |
| 17 |
inBG Bangla |
| 18 |
inHI хинди |
| 19 |
ИНИД малайский |
| 20 |
Это итальянский |
| 21 |
JA японский язык |
| 22 |
ко корейский язык |
| 23 |
мл Malayalam |
| 24 |
nbNO Норвежский букмол |
| 25 |
п Голландский |
| 26 |
Nnno Норвежский нюнорск |
| 27 |
пл польский |
| 28 |
ptBR португальский |
| 29 |
ро румынский |
| 30 |
RU русский |
| 31 |
св шведский |
| 32 |
та тамильский |
| 33 |
го тайский |
| 34 |
тр турецкий |
| 35 |
Соединенное Королевство украинец |
| 36 |
VI вьетнамский |
| 37 |
zhCN китайский язык |
| 38 |
zhTW Тайваньская |
Арканзас
арабский
быть
Белорусский
быть
Белорусский
Б.Г.
болгарский
Калифорния
каталонский
да
датский
де
Немецкий
эль
греческий
ан
английский
enShort
Английский — короткий
эс
испанский
Евросоюз
баскский
фи
финский
фр
Французский
он
иврит
Hu
Венгерский
inBG
Bangla
inHI
хинди
ИНИД
малайский
Это
итальянский
JA
японский язык
ко
корейский язык
мл
Malayalam
nbNO
Норвежский букмол
п
Голландский
Nnno
Норвежский нюнорск
пл
польский
ptBR
португальский
ро
румынский
RU
русский
св
шведский
та
тамильский
го
тайский
тр
турецкий
Соединенное Королевство
украинец
VI
вьетнамский
zhCN
китайский язык
zhTW
Тайваньская
Давайте обсудим несколько локалей, используя рабочие примеры, приведенные ниже —
пример
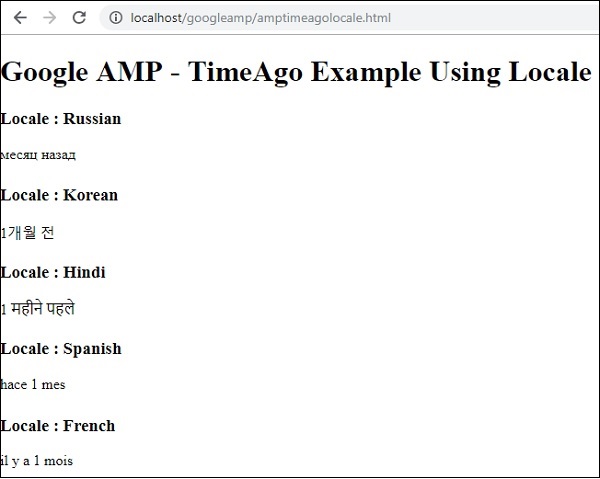
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - TimeAgo Using Locale</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none;-ms -animation:none; animation:none } </style> </noscript> <script async custom-element = "amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script> </head> <body> <h1>Google AMP - TimeAgo Example Using Locale</h1> <h3>Locale : Russian</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "ru"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : Korean</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "ko"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : Hindi</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "inHI"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : Spanish</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "es"> Monday 01 October 2018 00.37 </amp-timeago> <h3>Locale : French</h3> <amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "fr"> Monday 01 October 2018 00.3 </amp-timeago> </body> </html>
Выход
Вывод приведенного выше кода, как показано ниже —
В случае, если необходимо изменить отображение «X time ago», мы можем использовать атрибут «cutoff» с timeago. Cutoff принимает значения в секундах, чтобы избавиться от отображения назад.
Позвольте нам понять это с помощью рабочего примера, приведенного ниже —