Google amp-iframe используется для отображения на странице iframes. Существуют некоторые условия, которые необходимо добавить в amp-iframe, и поэтому мы не можем использовать обычные iframe на странице. В этой главе обсуждается больше об этом.
Условия, которые необходимо соблюдать для iFrames
При использовании iframe на страницах AMP необходимо соблюдать следующие условия:
-
URL, используемый в iframe, должен быть https- запросом или data-URI или атрибутом srcdoc .
-
По умолчанию в amp-iframe будет добавлен атрибут песочницы. Атрибут песочницы будет пустым. Пустое значение для песочницы означает, что iframe является максимальной изолированной программной средой (дополнительное ограничение для iframe). Мы можем добавить значения в песочницу, которые обсудим с помощью примера ниже.
-
Iframe не может отображаться в верхней части страницы, он должен находиться на расстоянии почти 600 пикселей от верхней части или в пределах первых 75% области просмотра при прокрутке сверху. В случае, если вам нужно отобразить iframe в начале, вам нужно добавить заполнитель в iframe, который мы обсудим с помощью примеров позже в этом руководстве.
-
amp-iframe не должен иметь то же происхождение, что и контейнер. Например, если ваш основной сайт находится на www.xyz.com, вы не можете использовать iframe src как www.xyz.com/urlname . Это могут быть другие, такие как .xyz.com, example.xyz.com и т. Д.
URL, используемый в iframe, должен быть https- запросом или data-URI или атрибутом srcdoc .
По умолчанию в amp-iframe будет добавлен атрибут песочницы. Атрибут песочницы будет пустым. Пустое значение для песочницы означает, что iframe является максимальной изолированной программной средой (дополнительное ограничение для iframe). Мы можем добавить значения в песочницу, которые обсудим с помощью примера ниже.
Iframe не может отображаться в верхней части страницы, он должен находиться на расстоянии почти 600 пикселей от верхней части или в пределах первых 75% области просмотра при прокрутке сверху. В случае, если вам нужно отобразить iframe в начале, вам нужно добавить заполнитель в iframe, который мы обсудим с помощью примеров позже в этом руководстве.
amp-iframe не должен иметь то же происхождение, что и контейнер. Например, если ваш основной сайт находится на www.xyz.com, вы не можете использовать iframe src как www.xyz.com/urlname . Это могут быть другие, такие как .xyz.com, example.xyz.com и т. Д.
Для работы с iframes нам нужно добавить следующий скрипт:
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Формат Amp-iframe выглядит следующим образом —
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe>
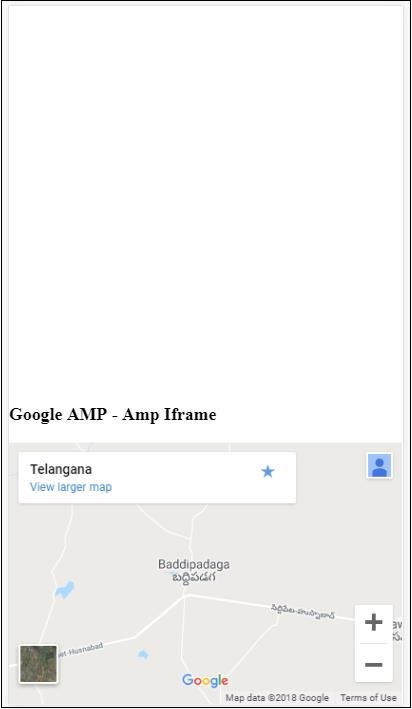
Давайте разберемся в этом с помощью рабочего примера, в котором будет использоваться iframe для отображения карт Google, как показано ниже.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"></script> <title>Google AMP - Amp Iframe</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both} @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style><noscript> <style amp-boilerplate> body{-webkit-animation:none;-moz-animation: none;-ms-animation:none;animation:none} </style></noscript> <script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js" ></script> <style> div { height:850px; text-align:center; } </style> </head> <body> <h3>Google AMP - Amp Iframe</h3> <div> Google Maps in Iframe </div> <h3>Google AMP - Amp Iframe</h3> <amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe> </body> </html>
Выход
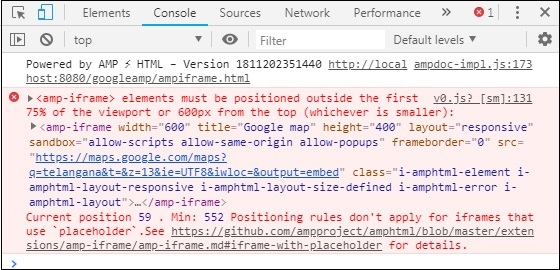
Обратите внимание, что мы разместили iframe на высоте более 600 пикселей сверху. Это дает ошибку, как показано ниже —
В приведенном выше примере мы использовали песочницу со значениями, приведенными ниже —
sandbox = "allow-scripts allow-same-origin allow-popups"
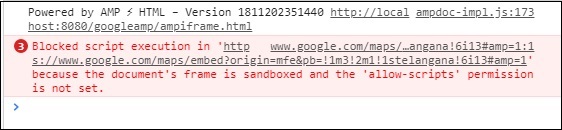
Атрибут Sandbox действует как разрешение на загрузку содержимого внутри iframe. Здесь мы разрешаем загружать все скрипты, которые идут по ссылкам карт Google. В случае, если мы не даем атрибут песочницы, это ошибка отображается, которая блокирует контент, который будет загружен в iframe —
Обратите внимание, что мы должны дать правильное разрешение песочнице. Вы можете найти подробную информацию обо всех разрешениях, которые будут предоставлены песочнице, здесь — https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox .
Мы можем использовать атрибут placeholder внутри amp-iframe, чтобы избавиться от условия размером более 600 пикселей.
Рабочий пример для того же приведен ниже —
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>
Мы использовали amp-img в качестве заполнителя следующим образом:
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe>
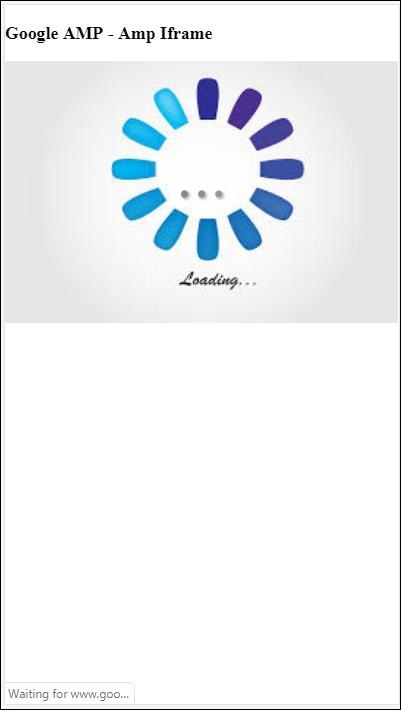
В этом случае ограничение 600px и amp-iframe в 75% области просмотра не учитывается. В качестве заполнителя используется индикатор загрузки (три точки), который в основном используется для amp-iframe src. После загрузки содержимого iframe изображение удаляется, а содержимое iframe отображается так, как показано в выводе, показанном ниже.