Объявления играют важную роль для страниц издателя, поскольку они являются источником дохода для издателя. В случае страниц с усилителем, есть небольшое изменение. Они не позволяют добавлять сторонние файлы javascript. Для показа рекламы на странице есть компонент amp, называемый amp-ad, который помогает показывать рекламу на странице. Большинство рекламных сетей, которые размещают рекламу, совместимы с тегом amp-ad.
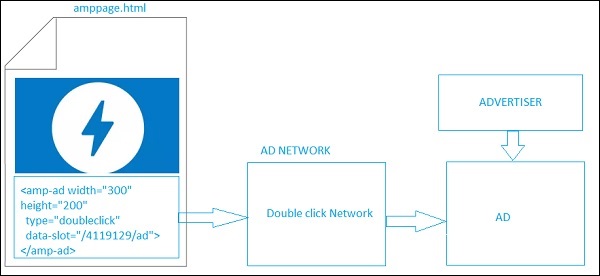
Детали о том, как работает реклама, показаны на следующем рисунке —
Чтобы показывать объявления на странице издателя, нам нужно добавить <amp-ad>, который будет выполнять роль заполнителя для показа объявлений на странице. <amp-ad> вызовет рекламную сеть, указанную для типа.
Внутренняя сеть AD будет вызывать объявление, которое будет отображаться на странице, предоставленной рекламодателем, которая в основном является рекламой в формате html или amphtml.
Чтобы это работало, нам нужно сначала добавить скрипт на страницу.
<script async custom-element = "amp-ad" src = " https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script>
Тег amp-ad для двойного клика выглядит следующим образом:
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
Есть много рекламных сетей, которые поддерживают amp-ad. Обратите внимание, что в наших примерах мы рассмотрим двойной клик amp-ad. Имя рекламной сети должно быть указано в атрибуте type .
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div { text-align:center; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad data-slot = /30497360/amp_by_example/AMP_Banner_300x250 height = 250 layout = fixed style = width:300px;height:250px; type = doubleclick width = 300> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html>
Выход
Давайте посмотрим на некоторые из важных атрибутов, доступных в amp-ad, как указано в таблице, приведенной ниже —
| Sr.No | Атрибуты и описание |
|---|---|
| 1 | тип
Название рекламной сети |
| 2 | ширина
Ширина объявления |
| 3 | рост
Высота объявления |
| 4 | заполнитель
Заполнитель используется в качестве дочернего элемента и отображается пользователю, когда реклама все еще загружается. Обратите внимание, что этот атрибут должен поддерживаться рекламной сетью. |
| 5 | данные-*
Атрибуты данных для передачи в рекламную сеть. Например, дважды нажмите на рекламную сеть data-slot = / 30497360 / amp_by_example / AMP_Banner_300x250 для показа объявления на странице. Будут параметры данных, указанные каждой рекламной сетью. Мы также можем переопределить ширину и высоту, используя data-override-width и data-override-height. |
| 6 | отступать
Резервный элемент используется в качестве дочернего элемента для amp-ad и отображается, когда нет рекламы для показа. |
Название рекламной сети
Ширина объявления
Высота объявления
Заполнитель используется в качестве дочернего элемента и отображается пользователю, когда реклама все еще загружается. Обратите внимание, что этот атрибут должен поддерживаться рекламной сетью.
Атрибуты данных для передачи в рекламную сеть. Например, дважды нажмите на рекламную сеть
data-slot = / 30497360 / amp_by_example / AMP_Banner_300x250 для показа объявления на странице.
Будут параметры данных, указанные каждой рекламной сетью.
Мы также можем переопределить ширину и высоту, используя data-override-width и data-override-height.
Резервный элемент используется в качестве дочернего элемента для amp-ad и отображается, когда нет рекламы для показа.
Давайте разберемся в этом с помощью рабочего примера, в котором используется заполнитель, который выполняется, когда нет рекламы для показа.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content="width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div { text-align:center; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad data-slot = /30497360/amp_by_example/AMP_Banner_300x250 height = 250 layout = fixed style = width:300px;height:250px; type = doubleclick width = 300> <div placeholder> <b>Placeholder Example : Ad is loading!!!</b> </div> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad<p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html>
Выход
Мы можем использовать резервный атрибут, который является дочерним элементом для amp-ad и отображается, когда нет рекламы для показа.
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } </style> </head> <body> <h3>Google AMP - AD</h3> <h3>300x250 - Banner AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-ad width = "300" height = "250" type = "doubleclick" data-slot = "/4119129/no-ad"> <div fallback> <p style = "color:green;font-size:25px;">No ads to Serve!</p> </div> </amp-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> </body> </html>
Выход
-
В случае использования атрибута отката, если объявление находится в области просмотра, оно будет отображать сообщение внутри элемента отката.
-
Если рекламный компонент находится ниже области просмотра и если рекламы нет, amp-ad свернет пространство и не будет отображать резервное сообщение.
-
Рекламный блок сворачивается только в том случае, если отсутствует узел, и если он находится ниже области просмотра, чтобы пользователь не беспокоился при чтении контента, так как свертывание может привести к смещению контента.
В случае использования атрибута отката, если объявление находится в области просмотра, оно будет отображать сообщение внутри элемента отката.
Если рекламный компонент находится ниже области просмотра и если рекламы нет, amp-ad свернет пространство и не будет отображать резервное сообщение.
Рекламный блок сворачивается только в том случае, если отсутствует узел, и если он находится ниже области просмотра, чтобы пользователь не беспокоился при чтении контента, так как свертывание может привести к смещению контента.
Список поддерживаемых рекламных сетей приведен здесь: https://www.ampproject.org/docs/ads/ads_vendors
В этой главе мы обсудим следующие теги, связанные с рекламой, в amp —
-
Google AMP — пиксель отслеживания событий
-
Google AMP — Sticky Ad
-
Google AMP — AMPHTML Ads
Google AMP — пиксель отслеживания событий
Google AMP — Sticky Ad
Google AMP — AMPHTML Ads
Пиксель отслеживания событий
Amp предлагает amp-pixel, который в основном используется для запуска пикселя для подсчета просмотров страниц. Amp-pixel похож на тег img, в котором нам нужно указать URL-адрес пикселя, который будет запущен, и пользователь сможет увидеть URL-адрес, запущенный на вкладке сети браузера во время отладки. Пиксель не будет отображаться на странице.
Для работы с amp-pixel нам не нужно добавлять никаких дополнительных сценариев, поскольку его функциональность доступна в базовом сценарии amp.
Тег amp-pixel выглядит так, как показано здесь —
<amp-pixel src = "https://urlhere" layout = "nodisplay"> </amp-pixel>
Давайте разберемся в работе amp-pixel с помощью рабочего примера —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Tracking Pixel</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> </head> <body> <h3>Google AMP - Tracking Pixel</h3> <amp-pixel src = "https://www.trackerurlhere.com/tracker/foo" layout = "nodisplay"> </amp-pixel> </body> </html>
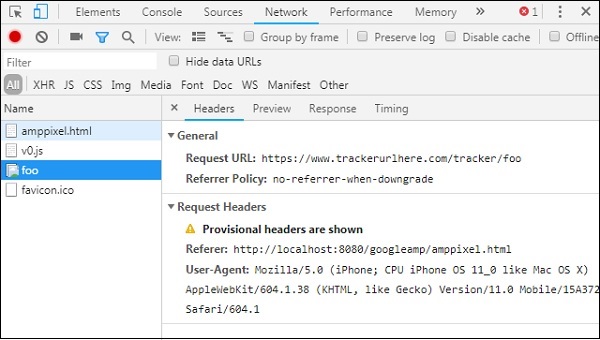
Выход
Вы увидите срабатывание URL на вкладке сети браузера. Здесь мы использовали фиктивный пиксель, чтобы показать работу amp-pixel. В реальной среде вы должны видеть, как данные отслеживаются по пикселю. Поскольку каждый раз, когда пиксель запускается на действующей веб-странице, данные по нему подсчитываются на стороне сервера. Позже данные могут быть проанализированы с точки зрения бизнеса.
Липкое объявление
Sticky AD — это тип формата для отображения рекламы. Объявление будет прикреплено к нижней части страницы, в которой компонент amp-ad будет называться дочерним. Это в основном похоже на объявление нижнего колонтитула, которое мы в основном видим на страницах.
Для работы с amp-sticky-ad нам нужно добавить следующий скрипт:
<script async custom-element = "amp-sticky-ad" src = " https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script>
Условия, связанные с amp-sticky-ad, следующие:
-
Вам разрешено использовать только одно объявление на странице.
-
amp-ad должен быть прямым потомком amp-sticky-ad. Например —
Вам разрешено использовать только одно объявление на странице.
amp-ad должен быть прямым потомком amp-sticky-ad. Например —
<amp-sticky-ad> <amp-ad></amp-ad> </amp-sticky-ad>
-
Прикрепленный рекламный компонент всегда будет располагаться внизу страницы.
-
Клейкое объявление займет всю ширину контейнера и заполнит пространство шириной и высотой рекламного объявления.
-
Высота рекламного объявления — 100 пикселей. Если высота рекламного объявления меньше 100 пикселей, то рекламное объявление принимает высоту рекламного объявления. Если рекламное объявление превышает 100 пикселей, высота остается равной 100 пикселям при Переполнение содержимого скрыто. Невозможно изменить высоту липкого объявления за пределы 100 пикселей.
-
Цвет фона липкой рекламы можно изменить. Но прозрачный фон не допускается.
-
Когда пользователь прокручивает и достигает нижней части страницы, объявление будет отображаться в конце страницы, поэтому нижнее содержимое не будет скрыто.
-
В альбомном режиме липкое объявление будет выровнено по центру.
-
Если нет рекламы для показа, контейнер с липкой рекламой будет разрушен и не будет виден.
Прикрепленный рекламный компонент всегда будет располагаться внизу страницы.
Клейкое объявление займет всю ширину контейнера и заполнит пространство шириной и высотой рекламного объявления.
Высота рекламного объявления — 100 пикселей. Если высота рекламного объявления меньше 100 пикселей, то рекламное объявление принимает высоту рекламного объявления. Если рекламное объявление превышает 100 пикселей, высота остается равной 100 пикселям при Переполнение содержимого скрыто. Невозможно изменить высоту липкого объявления за пределы 100 пикселей.
Цвет фона липкой рекламы можно изменить. Но прозрачный фон не допускается.
Когда пользователь прокручивает и достигает нижней части страницы, объявление будет отображаться в конце страницы, поэтому нижнее содержимое не будет скрыто.
В альбомном режиме липкое объявление будет выровнено по центру.
Если нет рекламы для показа, контейнер с липкой рекламой будет разрушен и не будет виден.
Давайте посмотрим рабочий пример amp-sticky-ad на странице, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sticky-ad" src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } </style> </head> <body> <h3>Google AMP - Sticky AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-sticky-ad layout = "nodisplay"> <amp-ad width = "320" height = "50" type = "doubleclick" data-slot = "/35096353/amptesting/formats/sticky"> </amp-ad> </amp-sticky-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2> </body> </html>
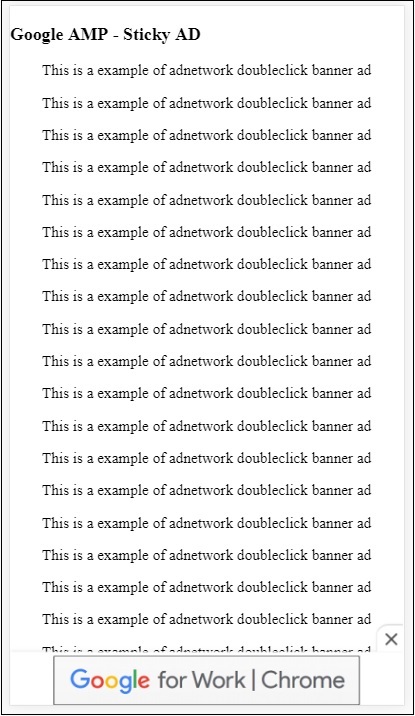
Выход
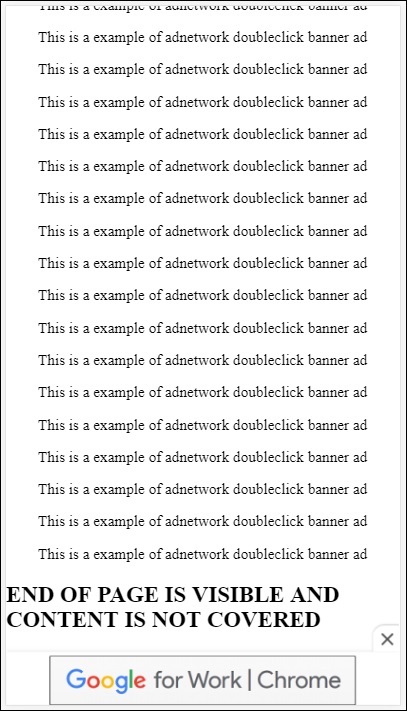
Вот как это выглядит, когда пользователь прокручивает до конца страницы —
Объявление не перекрывает содержание, когда вы достигаете конца страницы. Доступна кнопка закрытия, которая позволяет пользователям закрывать рекламу.
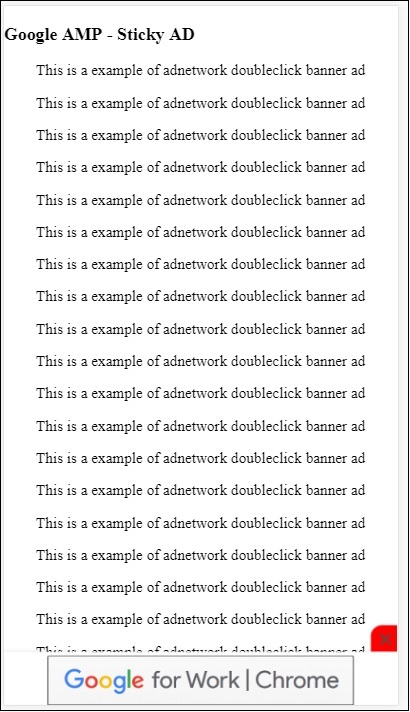
Если вы хотите изменить что-либо, относящееся к кнопке закрытия, то есть к изображению или ширине и т. Д., Это можно сделать с помощью .amp-sticky-ad-close-button в компоненте style.
Пример изменения цвета фона кнопки закрытия
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - AD</title> <link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-sticky-ad" src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"> </script> <style amp-custom> div, p{ text-align:center; } amp-ad { border : solid 1px black; } .amp-sticky-ad-close-button { background-color: red; } </style> </head> <body> <h3>Google AMP - Sticky AD</h3> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <div> <amp-sticky-ad layout = "nodisplay"> <amp-ad width = "320" height = "50" type = "doubleclick" data-slot = "/35096353/amptesting/formats/sticky"> </amp-ad> </amp-sticky-ad> </div> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <p>This is a example of adnetwork doubleclick banner ad</p> <h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2> </body> </html>
Выход
Пример использования липкой рекламы на странице издателя
AMPHTML Ads
Мы видели <amp-ad>, который используется для загрузки рекламы. Содержимое рекламы, загруженное с помощью <amp-ad>, может использовать не-амперный стиль загрузки рекламы. Incase, <amp-ad> загружает объявление, которое использует спецификацию amp для рекламы, затем оно называется amphtml ads. AmpHTML-реклама быстрее по сравнению с неамперными, поскольку они соответствуют спецификации усилителя.
Используя доступные компоненты усилителя, такие как лайтбокс и карусель, мы можем сформировать много типов форматов рекламы в формате amphtml, которые могут помочь в показе рекламы.
В настоящее время следующие рекламные объявления поддерживают объявления amphtml —
-
DoubleClick for Publishers
-
TripleLift
-
Dianomi
-
Adzerk
-
Google AdSense
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google AdSense
Объявления amphtml будут показываться из компонента <amp-ad>, как показано ниже —
пример
<!doctype html> <html amp lang = "en"> <head> <meta charset = "utf-8"> <script async src = "https://cdn.ampproject.org/v0.js"> </script> <title>Google AMP - Amp HTMLAds</title> <link rel = "canonical" href= "http://example.ampproject.org/article-metadata.html"> <meta name = "viewport" content = "width=device-width, minimum-scale = 1,initial-scale = 1"> <style amp-boilerplate> body{ -webkit-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation: -amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation: -amp-start 8s steps(1,end) 0s 1 normal both;animation: -amp-start 8s steps(1,end) 0s 1 normal both } @-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript> <style amp-boilerplate> body{ -webkit-animation:none; -moz-animation:none; -ms-animation:none; animation:none} </style> </noscript> <script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script> <style amp-custom> .ad-container { background: #FFFFFF; margin: 0; padding: 0px; text-align:center; } .article-body{ font-family: avenir, Helvetica, arial, serif, sans-serif !important; font-weight: 400; text-align:center; } .adv { text-align:center; } </style> </head> <body> <div> <p>Amphtml ads are faster in comparison to the non amp ones as they follow the amp specification.</p> <p>Amphtml ads work fine in amp pages as well as non amp pages</p> <div class = "ad-container"> <div>Advertising</div> <amp-ad layout = "fixed" width = "300" height = "250" type = "fake" id = "i-amphtml-demo-fake" src = "ampimg.html"> </amp-ad> </div> <p>Amphtml ads are faster in comparison to the non amp ones as they follow the amp specification.</p> <p>Amphtml ads work fine in amp pages as well as non amp pages</p> </div> </body> </html>
Мы вызываем amp-ad, чтобы показать объявление. Src, используемый в amp-ad, является еще одной страницей amp. Мы использовали type = ”fake” и id = ”i-amphtml-demo-fake”. Подробности страницы усилителя или ampimg.html, используемый в теге amp-ad, показаны здесь —
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>
Выход
Мы показываем страницу усилителя внутри рекламного объявления. Точно так же мы можем использовать amp-video, amp-carousel для показа рекламы на странице amp. У перечисленного рекламодателя есть поддержка для вызова соответствующей страницы усилителя для показа объявлений в объявлениях amphtml.