Мы уже видели методы для экземпляра Vue и для компонентов. Вычисляемые свойства похожи на методы, но с некоторыми отличиями по сравнению с методами, которые мы обсудим в этой главе.
В конце этой главы мы сможем принять решение о том, когда использовать методы и когда использовать вычисляемые свойства.
Давайте разберемся с вычисленными свойствами на примере.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "computed_props"> FirstName : <input type = "text" v-model = "firstname" /> <br/><br/> LastName : <input type = "text" v-model = "lastname"/> <br/><br/> <h1>My name is {{firstname}} {{lastname}}</h1> <h1>Using computed method : {{getfullname}}</h1> </div> <script type = "text/javascript" src = "js/vue_computedprops.js"></script> </body> </html>
vue_computeprops.js
var vm = new Vue({ el: '#computed_props', data: { firstname :"", lastname :"", birthyear : "" }, computed :{ getfullname : function(){ return this.firstname +" "+ this.lastname; } } })
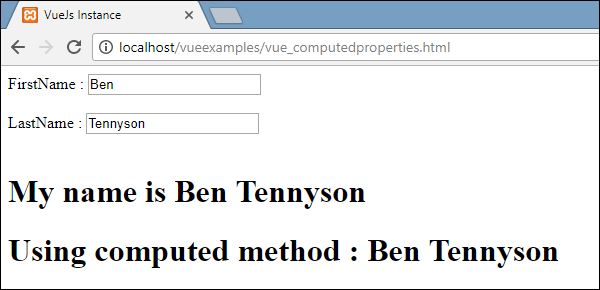
Здесь мы создали .html файл с именем и фамилией. Имя и Фамилия — это текстовое поле, которое связано с использованием свойств имя и фамилия.
Мы вызываем вычисляемый метод getfullname, который возвращает имя и введенную фамилию.
computed :{ getfullname : function(){ return this.firstname +" "+ this.lastname; } }
Когда мы вводим текстовое поле, функция возвращает то же самое, когда изменяются свойства имя или фамилия. Таким образом, с помощью computed нам не нужно делать ничего конкретного, например, помнить, чтобы вызвать функцию. В случае с computed он вызывается сам по себе, так как изменяются свойства, используемые внутри, то есть имя и фамилия.
То же самое отображается в следующем браузере. Напечатайте в текстовом поле, и то же самое будет обновлено, используя вычисляемую функцию.
Теперь давайте попробуем понять разницу между методом и вычисляемым свойством. Оба являются объектами. Внутри определены функции, которые возвращают значение.
В случае метода мы вызываем его как функцию, а для вычисляемого как свойство. Используя следующий пример, давайте поймем разницу между методом и вычисляемым свойством.
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "computed_props"> <h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1> <h1>Random No from method: {{getrandomno1()}}</h1> <h1>Random No from method : {{getrandomno1()}}</h1> <h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1> <h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1> <h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1> <h1>Random No from method: {{getrandomno1()}}</h1> <h1>Random No from method: {{getrandomno1()}}</h1> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#computed_props', data: { name : "helloworld" }, methods: { getrandomno1 : function() { return Math.random(); } }, computed :{ getrandomno : function(){ return Math.random(); } } }); </script> </body> </html>
В приведенном выше коде мы создали метод getrandomno1 и вычисляемое свойство с функцией getrandomno . Оба возвращают случайные числа, используя Math.random ().
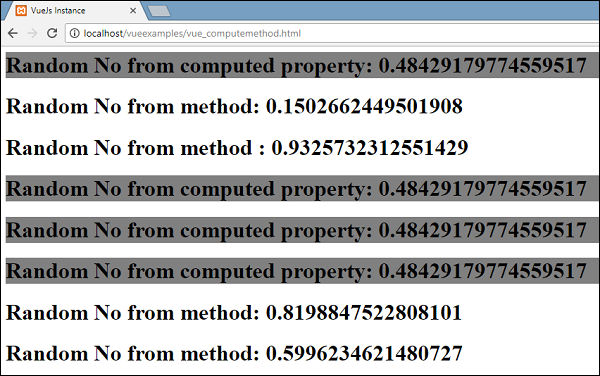
Он отображается в браузере, как показано ниже. Метод и вычисляемое свойство вызываются много раз, чтобы показать разницу.
Если мы посмотрим на значения выше, то увидим, что случайные числа, возвращаемые из вычисляемого свойства, остаются неизменными независимо от того, сколько раз оно вызывается. Это означает, что при каждом вызове последнее значение обновляется для всех. Тогда как для метода это функция, следовательно, каждый раз, когда он вызывается, он возвращает другое значение.
Получить / установить в вычисляемых свойствах
В этом разделе мы узнаем о функциях get / set в вычисляемых свойствах на примере.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "computed_props"> <input type = "text" v-model = "fullname" /> <h1>{{firstName}}</h1> <h1>{{lastName}}</h1> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#computed_props', data: { firstName : "Terry", lastName : "Ben" }, methods: { }, computed :{ fullname : { get : function() { return this.firstName+" "+this.lastName; } } } }); </script> </body> </html>
Мы определили одно поле ввода, которое связано с полным именем , которое является вычисляемым свойством. Он возвращает функцию с именем get , которая дает полное имя, то есть имя и фамилию. Также мы отобразили имя и фамилию как —
<h1>{{firstName}}</h1> <h1>{{lastName}}</h1>
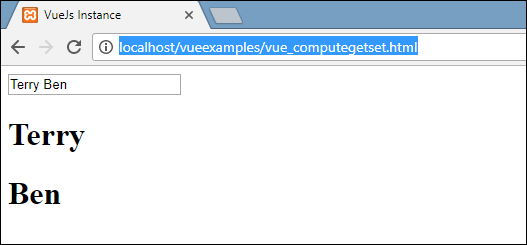
Давайте проверим то же самое в браузере.
Теперь, если мы изменим имя в текстовом поле, мы увидим, что то же самое не отражается в имени, отображаемом на следующем снимке экрана.
Давайте добавим функцию setter в вычисляемое свойство fullname.
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "computed_props"> <input type = "text" v-model = "fullname" /> <h1>{{firstName}}</h1> <h1>{{lastName}}</h1> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#computed_props', data: { firstName : "Terry", lastName : "Ben" }, methods: { }, computed :{ fullname : { get : function() { return this.firstName+" "+this.lastName; }, set : function(name) { var fname = name.split(" "); this.firstName = fname[0]; this.lastName = fname[1] } } } }); </script> </body> </html>
Мы добавили функцию set в вычисляемое свойство fullname.
computed :{ fullname : { get : function() { return this.firstName+" "+this.lastName; }, set : function(name) { var fname = name.split(" "); this.firstName = fname[0]; this.lastName = fname[1] } } }
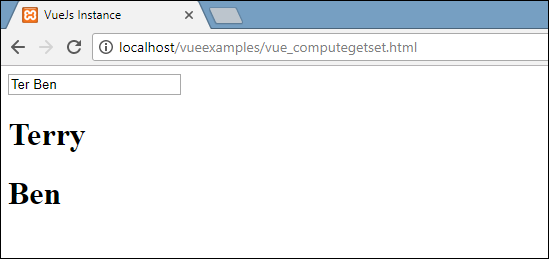
Он имеет имя в качестве параметра, который является ничем иным, как полным именем в текстовом поле. Позже, это разделено на месте, и имя и фамилия обновлены. Теперь, когда мы запустим код и отредактируем текстовое поле, то же самое будет отображаться в браузере. Имя и фамилия будут обновлены благодаря функции set. Функция get возвращает имя и фамилию, а функция set обновляет их, если что-то редактирует.
Теперь все, что напечатано в текстовом поле, совпадает с тем, что отображается, как показано на скриншоте выше.