Vue — это JavaScript-фреймворк для создания пользовательских интерфейсов. Его основная часть ориентирована в основном на слой представления, и это очень легко понять. Версия Vue, которую мы собираемся использовать в этом руководстве, — 2.0.
Поскольку Vue в основном создан для разработки веб-интерфейса, в следующих главах мы будем иметь дело с большим количеством файлов HTML, JavaScript и CSS. Чтобы понять детали, давайте начнем с простого примера.
В этом примере мы собираемся использовать версию разработки vuejs.
пример
<html> <head> <title>VueJs Introduction</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "intro" style = "text-align:center;"> <h1>{{ message }}</h1> </div> <script type = "text/javascript"> var vue_det = new Vue({ el: '#intro', data: { message: 'My first VueJS Task' } }); </script> </body> </html>
Выход
Это первое приложение, которое мы создали с помощью VueJS. Как видно из приведенного выше кода, мы включили vue.js в начало файла .html.
<script type = "text/javascript" src = "js/vue.js"></script>
В теле добавлен элемент div, который печатает «Моя первая задача VueJS» в браузере.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
Мы также добавили сообщение в интерполяции, то есть {{}} . Это взаимодействует с VueJS и печатает данные в браузере. Чтобы получить значение сообщения в DOM, мы создаем экземпляр vuejs следующим образом:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})
В приведенном выше фрагменте кода мы вызываем экземпляр Vue, который принимает идентификатор элемента DOM, т. Е. E1: ‘# intro’, это идентификатор элемента div. Есть данные с сообщением, которым присваивается значение «Моя первая задача VueJS» . VueJS взаимодействует с DOM и изменяет значение в DOM {{message}} с помощью «Моя первая задача VueJS» .
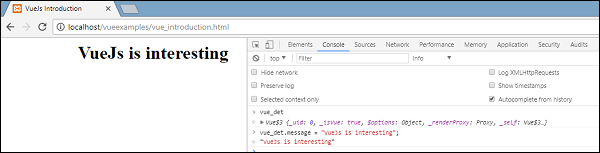
Если нам случится изменить значение сообщения в консоли, то же самое будет отражено в браузере. Например —
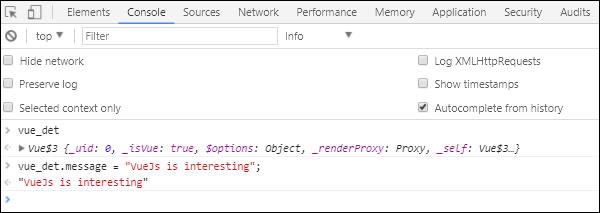
Детали консоли
В приведенной выше консоли мы напечатали объект vue_det, который является экземпляром Vue. Мы обновляем сообщение с «VueJs is интересно», и то же самое немедленно изменяется в браузере, как показано на скриншоте выше.
Это просто базовый пример, показывающий связь VueJS с DOM и то, как мы можем управлять этим. В следующих нескольких главах мы узнаем о директивах, компонентах, условных циклах и т. Д.