Чтобы начать с VueJS, нам нужно создать экземпляр Vue, который называется корневым экземпляром Vue .
Синтаксис
var app = new Vue({
// options
})
Давайте посмотрим на пример, чтобы понять, что должно быть частью конструктора Vue.
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "vue_det"> <h1>Firstname : {{firstname}}</h1> <h1>Lastname : {{lastname}}</h1> <h1>{{mydetails()}}</h1> </div> <script type = "text/javascript" src = "js/vue_instance.js"></script> </body> </html>
vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})
Для Vue есть параметр el . Требуется идентификатор элемента DOM. В приведенном выше примере у нас есть идентификатор #vue_det . Это идентификатор элемента div, который присутствует в .html.
<div id = "vue_det"></div>
Теперь то, что мы собираемся сделать, повлияет на элемент div и ничего на него не повлияет.
Далее мы определили объект данных. Он имеет значение имя, фамилия и адрес.
То же самое назначается внутри div. Например,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>
Значение Firstname: {{firstname}} будет заменено внутри интерполяции, т. Е. {{}} На значение, назначенное в объекте данных, т.е. Ria. То же самое касается фамилии.
Далее у нас есть методы, в которых мы определили функцию mydetails и возвращаемое значение. Он назначается внутри div как
<h1>{{mydetails()}}</h1>
Следовательно, внутри {{}} вызывается функция mydetails. Значение, возвращаемое в экземпляре Vue, будет напечатано внутри {{}}. Проверьте вывод для справки.
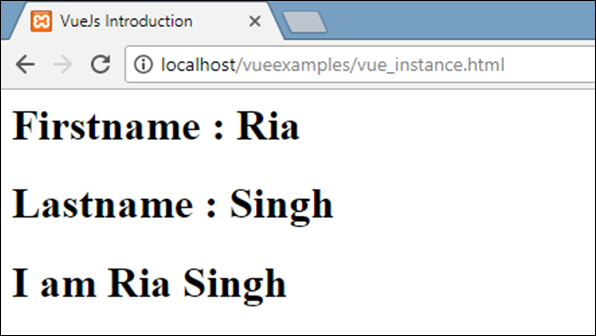
Выход
Теперь нам нужно передать параметры конструктору Vue, который в основном содержит данные, шаблон, элемент для монтирования, методы, обратные вызовы и т. Д.
Давайте посмотрим на варианты, которые будут переданы в Vue.
#data — этот тип данных может быть объектом или функцией. Vue преобразует свои свойства в методы получения / установки, чтобы сделать его реактивным.
Давайте посмотрим, как данные передаются в опциях.
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
</script>
</body>
</html>
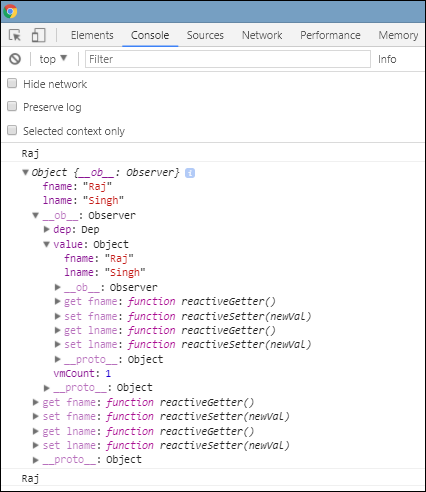
Выход
console.log (vm.fname); // печатает Радж
console.log (ВМ $ данных.); печатает полный объект, как показано выше
console.log (VM $ data.fname.); // печатает Радж
Если есть компонент, объект данных должен быть передан из функции, как показано в следующем коде.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>
В случае компонента данные — это функция, которая используется с Vue.extend, как показано выше. Данные являются функцией. Например,
data: function () {
return _obj
}
Чтобы обратиться к данным из компонента, нам нужно создать его экземпляр. Например,
var myComponentInstance = new Component();
Чтобы получить детали из данных, нам нужно сделать то же самое, что мы сделали с родительским компонентом выше. Например.
console.log(myComponentInstance.lname); console.log(myComponentInstance.$data);
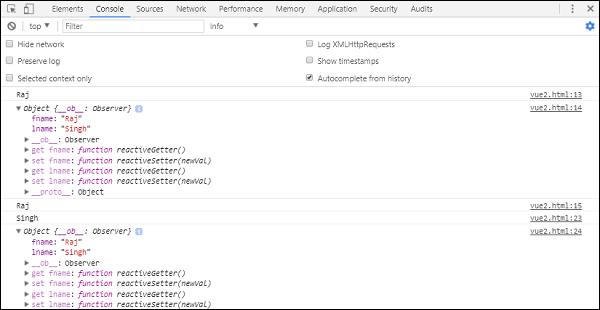
Ниже приведены данные, отображаемые в браузере.
Props — тип для реквизита представляет собой массив строки или объекта. Он принимает синтаксис на основе массива или объекта. Они называются атрибутами, используемыми для приема данных от родительского компонента.
Пример 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
Пример 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
propsData — используется для модульного тестирования.
Тип — массив строк. Например, {[key: string]: any}. Его нужно передать при создании экземпляра Vue.
пример
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
Вычисляется — Тип: {[ключ: строка]: Функция | {get: Function, set: Function}}
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>
Computed имеет две функции aSum и aSquare .
Функция aSum просто возвращает this.a + 2 . Функция aSquare снова две функции получить и установить .
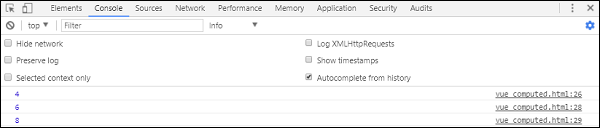
Переменная vm является экземпляром Vue и вызывает aSquare и aSum. Также vm.aSquare = 3 вызывает функцию set из aSquare, а vm.aSquare вызывает функцию get. Мы можем проверить вывод в браузере, который выглядит как на следующем скриншоте.
Методы. Методы должны быть включены в экземпляр Vue, как показано в следующем коде. Мы можем получить доступ к функции, используя объект Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>
Методы являются частью конструктора Vue. Сделаем вызов метода с использованием объекта Vue vm.asquare () , значение свойства a обновляется в функции asquare . Значение a изменяется с 1 на 25, и то же самое отражается в следующей консоли браузера.