В этой главе вы узнаете, как манипулировать или присваивать значения атрибутам HTML, изменять стиль и назначать классы с помощью директивы связывания v-bind, доступной в VueJS.
Давайте рассмотрим пример, чтобы понять, зачем нам и когда использовать директиву v-bind для привязки данных.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "databinding"> {{title}}<br/> <a href = "hreflink" target = "_blank"> Click Me </a> <br/> <a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/> <a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#databinding', data: { title : "DATA BINDING", hreflink : "http://www.google.com" } }); </script> </body> </html>
В приведенном выше примере мы отобразили переменную заголовка и три ссылки привязки. Мы также присвоили значение href из объекта данных.
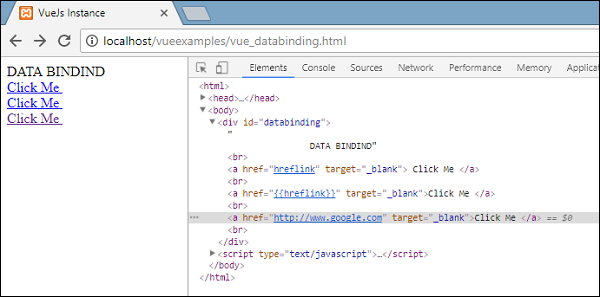
Теперь, если мы проверим вывод в браузере и проверим, мы увидим, что первые две якорные ссылки не имеют правильную ссылку, как показано на следующем снимке экрана.
Первый клик показывает href как hreflink, а второй — в {{hreflink}}, а последний отображает правильный URL-адрес, как нам нужно.
Следовательно, чтобы присвоить значения атрибутам HTML, нам нужно связать его с директивой v-bind следующим образом.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>
VueJS также предоставляет сокращение для v-bind следующим образом.
<a :href = "hreflink" target = "_blank">Click Me </a>
Если мы видим элемент проверки в браузере, тег привязки не показывает атрибут v-bind, однако он отображает простой HTML. Ни одно из свойств VueJS не видно, когда мы внедряем DOM.
Связывание классов HTML
Чтобы связать HTML-класс, нам нужно использовать v-bind: class . Давайте рассмотрим пример и свяжем в нем классы.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>
Существует div, созданный с помощью v-bind: class = ”{active: isactive}».
Здесь isactive — это переменная, которая основана на true или false. Он будет применять активный класс к div. В объекте данных мы присвоили переменной isactive значение true. Существует класс, определенный в стиле .active с цветом фона как красный.
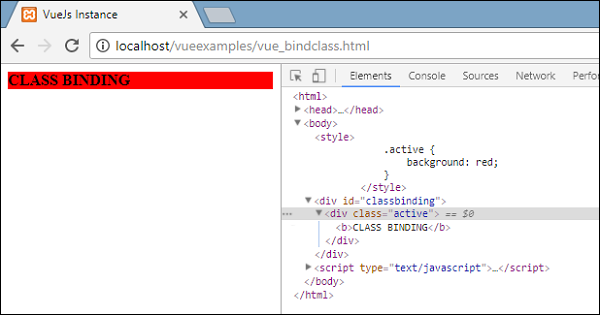
Если переменная isactive имеет значение true, цвет будет применен, иначе — нет. Ниже будет вывод в браузере.
На приведенном выше дисплее мы видим красный цвет фона. Класс = «активный» применяется к div.
Теперь давайте изменим значение переменной на false и посмотрим результат. Переменная isactive изменяется на false, как показано в следующем коде.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
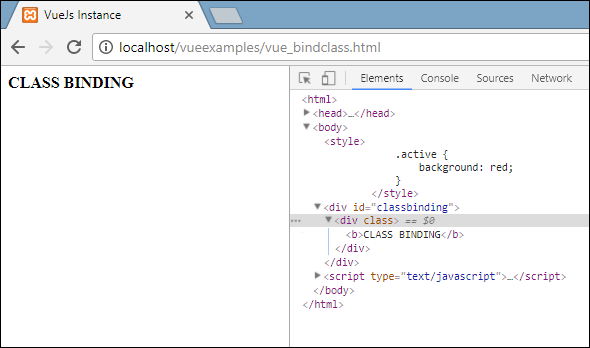
На приведенном выше экране мы видим, что активный класс не применяется к div.
Мы также можем назначить несколько классов тегам HTML, используя атрибут v-bind.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
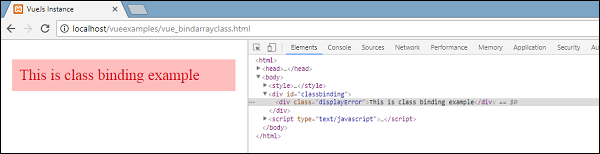
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>
Для div в приведенном выше коде мы применили нормальный класс, например, class = ”info”. На основании переменных isActive и hasError другие классы будут применены к div.
Выход
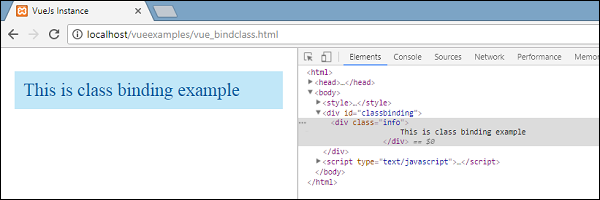
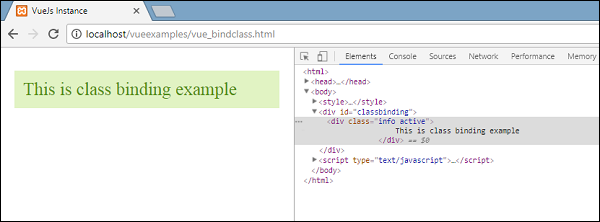
Это нормальный класс применяется. Обе переменные являются ложными прямо сейчас. Давайте сделаем переменную isActive равной true и посмотрим результат.
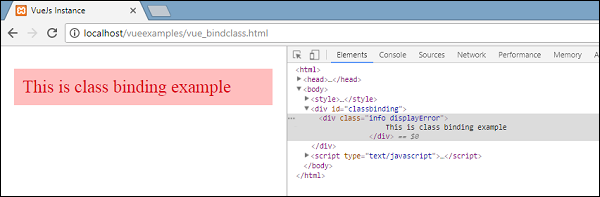
На приведенном выше дисплее в DOM мы видим два класса, назначенных div, info и active. Давайте сделаем переменную hasError true и isActive как false.
Теперь, когда мы видим на приведенном выше дисплее, класс div и displayError применяются к div. Вот как мы можем применять несколько классов в зависимости от условий.
Мы также можем передать класс в виде массива. Давайте возьмем пример, чтобы понять это.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>
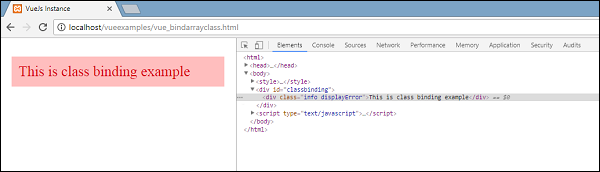
Выход
Как мы видим выше, оба класса применяются к div. Давайте используем переменную и, основываясь на значении переменной, присваиваем класс.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>
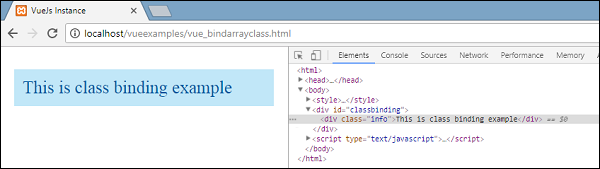
Мы использовали две переменные isActive и haserror, и то же самое используется для div во время привязки класса, как показано в следующем теге div.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
Если isActive равно true, то ему будет присвоен инфокласс. То же самое относится и к haserror, если оно истинно, то к нему будет применен только errorClass.
Теперь давайте сделаем переменную haserror истинной, а переменную isActive — ложной.
Теперь мы добавим v-bind для классов в компонентах. В следующем примере мы добавили класс в шаблон компонента, а также в компонент.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
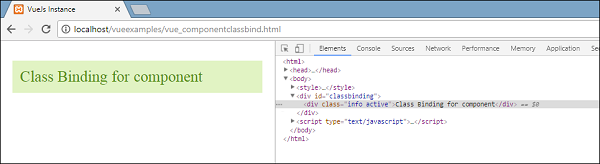
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>
Ниже приведен вывод в браузере. Это применяет оба класса к окончательному div.
<div class = ”info active”></div>
Добавьте переменную в разделе компонента для отображения, основываясь на true / false.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
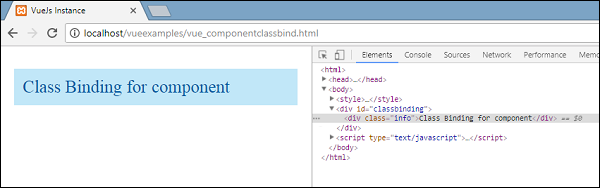
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>
Поскольку переменная имеет значение false, активный класс не применяется, а информационный класс применяется, как показано на следующем снимке экрана.
Связывание встроенных стилей
Синтаксис объекта
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
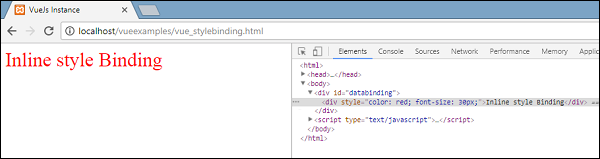
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>
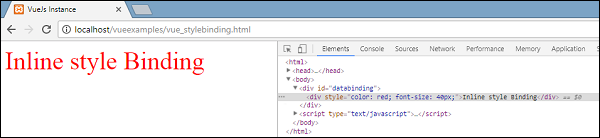
Выход
В приведенном выше примере для div применяется стиль, и данные извлекаются из объекта данных.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
Мы также можем сделать то же самое, назначив все значения переменной, а затем присвоив переменную div.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>
Цвет и fontSize присваиваются объекту с именем styleobj, и то же самое присваивается div.
<div v-bind:style = "styleobj">{{title}}</div>
Выход
Привязки ввода формы
До сих пор в примере, который мы создали, мы видели, как v-модель связывает входной текстовый элемент и значение, связанное с присвоенной переменной. Давайте узнаем больше об этом в этом разделе.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>
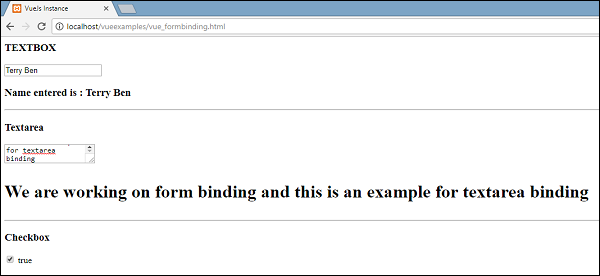
Все, что мы вводим в текстовом поле, отображается ниже. v-модели присваивается имя значения, и имя отображается в {{name}}, которое отображает все, что напечатано в текстовом поле.
Выход
Давайте рассмотрим еще несколько примеров и как их использовать.
Радио и Выбор
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>
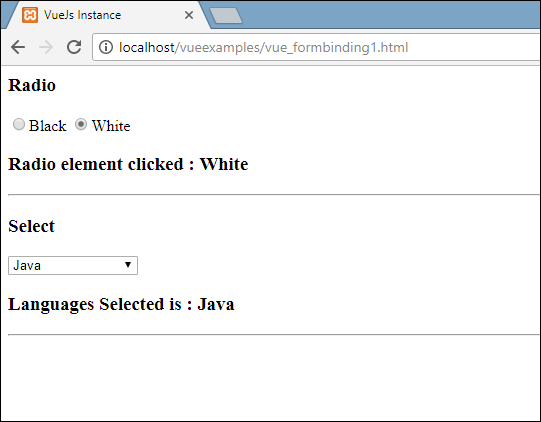
Выход
Модификаторы
Мы использовали три модификатора в примере — отделка, число и ленивый.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>
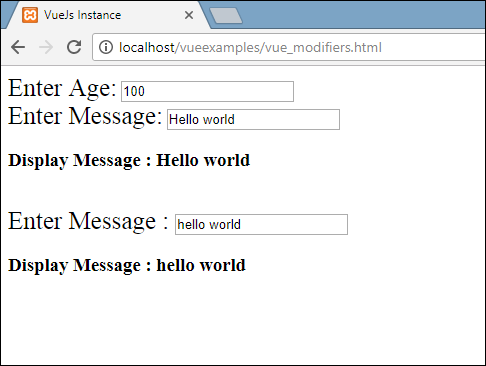
Выход
Модификатор числа позволяет только вводить числа. Это не займет никакого другого ввода, кроме чисел.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
Модификатор Lazy будет отображать содержимое, присутствующее в текстовом поле, как только оно будет полностью введено, и пользователь покинет текстовое поле.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
Модификатор Trim удалит все пробелы, введенные в начале и в конце.