Есть много способов установить VueJS. Некоторые способы выполнения установки обсуждаются заранее.
Использование тега <script> непосредственно в файле HTML
<html> <head> <script type = "text/javascript" src = "vue.min.js"></script> </head> <body></body> </html>
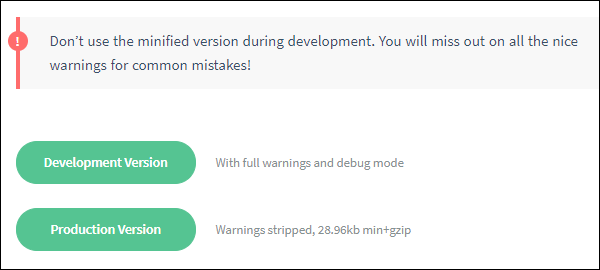
Перейдите на домашний сайт https://vuejs.org/v2/guide/installation.html VueJS и загрузите vue.js по мере необходимости. Есть две версии для использования — производственная версия и версия для разработки. Разрабатываемая версия не свернута, тогда как производственная версия свернута, как показано на следующем снимке экрана. Разработка версии поможет с предупреждениями и режимом отладки при разработке проекта.
Использование CDN
Мы также можем начать использовать файл VueJS из библиотеки CDN. Ссылка https://unpkg.com/vue предоставит последнюю версию VueJS. VueJS также доступен на jsDelivr ( https://cdn.jsdelivr.net/npm/vue/dist/vue.js ) и cdnjs ( https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/ vue.js ).
Мы можем разместить файлы с нашей стороны, если потребуется, и приступить к разработке VueJS.
Использование NPM
Для крупномасштабных приложений с VueJS рекомендуется устанавливать с использованием пакета npm. Он поставляется с Browserify и Webpack вместе с другими необходимыми инструментами, которые помогают в разработке. Ниже приведена команда для установки с использованием npm.
npm install vue
Использование командной строки CLI
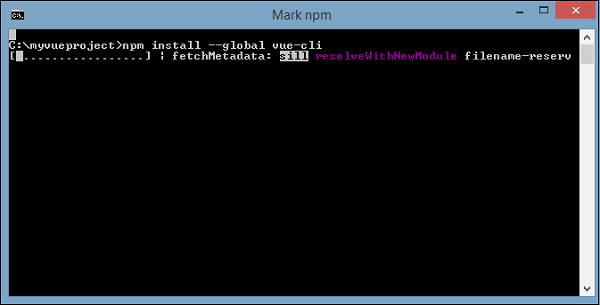
VueJS также предоставляет CLI для установки vue и начала работы с активацией сервера. Чтобы установить с помощью CLI, нам нужно установить CLI, что делается с помощью следующей команды.
npm install --global vue-cli

После этого он показывает версию CLI для VueJS. Это займет несколько минут для установки.
+ vue-cli@2.8.2 added 965 packages in 355.414s
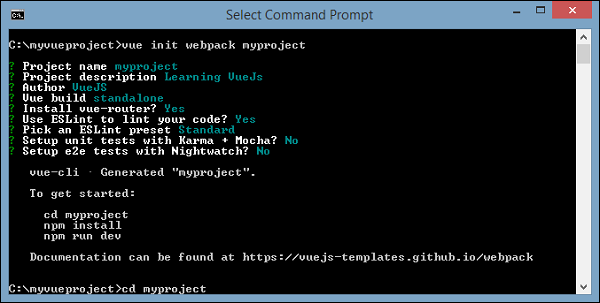
Ниже приведена команда для создания проекта с использованием Webpack.
vue init webpack myproject

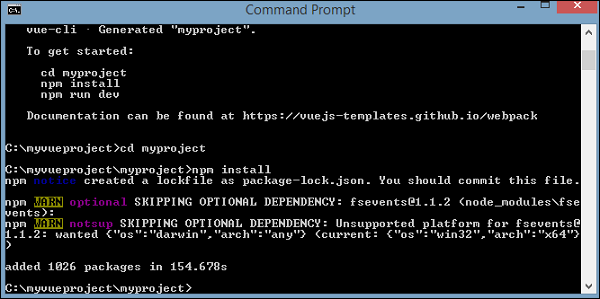
Чтобы начать, используйте следующую команду.
cd myproject npm install npm run dev


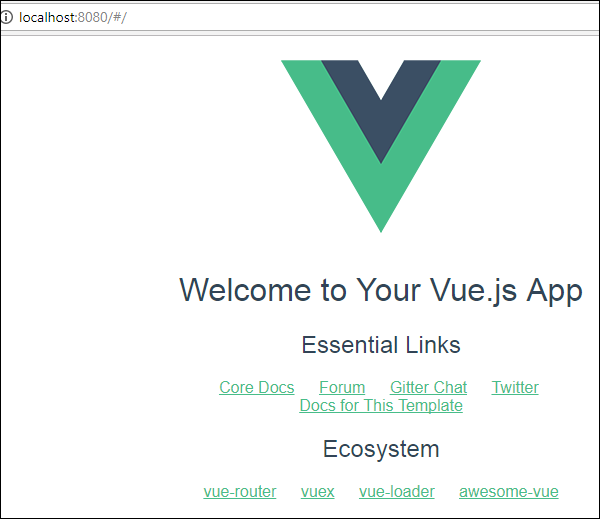
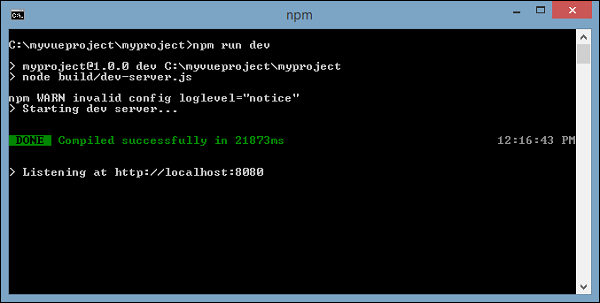
Как только мы выполним npm run dev, он запустит сервер и предоставит URL для отображения в браузере, как показано на следующем снимке экрана.
Структура проекта с использованием CLI выглядит следующим образом.