В этой главе мы обсудим функции перехода и анимации, доступные в VueJS.
переход
VueJS предоставляет различные способы применить переход к элементам HTML, когда они добавляются / обновляются в DOM. VueJS имеет встроенный компонент перехода, который необходимо обернуть вокруг элемента, который требует перехода.
Синтаксис
<transition name = "nameoftransition"> <div></div> </transition>
Давайте рассмотрим пример, чтобы понять работу перехода.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <style> .fade-enter-active, .fade-leave-active { transition: opacity 2s } .fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { opacity: 0 } </style> <div id = "databinding"> <button v-on:click = "show = !show">Click Me</button> <transition name = "fade"> <p v-show = "show" v-bind:style = "styleobj">Animation Example</p> </transition> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#databinding', data: { show:true, styleobj :{ fontSize:'30px', color:'red' } }, methods : { } }); </script> </body> </html>
Существует кнопка с именем clickme, созданная с помощью которой мы можем изменить значение переменной show на true на false и наоборот. Существует тег p, который показывает текстовый элемент, только если переменная имеет значение true. Мы обернули тег p элементом перехода, как показано в следующем фрагменте кода.
<transition name = "fade"> <p v-show = "show" v-bind:style = "styleobj">Animation Example</p> </transition>
Название перехода исчезает . VueJS предоставляет некоторые стандартные классы для перехода, и классы имеют префикс с именем перехода.
Ниже приведены некоторые стандартные классы для перехода —
-
v-enter — Этот класс вызывается изначально до обновления / добавления элемента. Это начальное состояние.
-
v-enter-active — этот класс используется для определения кривой задержки, продолжительности и замедления для входа в переходную фазу. Это активное состояние для всего, и класс доступен в течение всей фазы входа.
-
v-отпуск — добавляется, когда выходной переход срабатывает, удаляется.
-
V-Leave-Active — применяется во время фазы ухода. Он удаляется после завершения перехода. Этот класс используется для применения кривой задержки, продолжительности и замедления во время фазы ухода.
v-enter — Этот класс вызывается изначально до обновления / добавления элемента. Это начальное состояние.
v-enter-active — этот класс используется для определения кривой задержки, продолжительности и замедления для входа в переходную фазу. Это активное состояние для всего, и класс доступен в течение всей фазы входа.
v-отпуск — добавляется, когда выходной переход срабатывает, удаляется.
V-Leave-Active — применяется во время фазы ухода. Он удаляется после завершения перехода. Этот класс используется для применения кривой задержки, продолжительности и замедления во время фазы ухода.
Каждый из вышеперечисленных классов будет иметь префикс с именем перехода. Мы дали имя перехода как fade, поэтому имя классов становится .fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active .
Они определены в следующем коде.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
.Fade_enter_active и .fade_leave_active определяются вместе, и он применяет переход в начале и на этапе выхода. Свойство непрозрачности изменяется на 0 через 2 секунды.
Продолжительность определяется в .fade_enter_active и .fade_leave_active. Последний этап определяется в .fade_enter, .fade_leave_to.
Отображение в браузере выглядит следующим образом.
При нажатии кнопки текст исчезнет через две секунды.
Через две секунды текст полностью исчезнет.
Давайте рассмотрим еще один пример, когда изображение при нажатии кнопки перемещается по оси x.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>
Название перехода — shiftx . Свойство transform используется для смещения изображения на оси x на 100 пикселей с использованием следующего фрагмента кода.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
Ниже приводится вывод.
При нажатии кнопки изображение сместится на 100 пикселей вправо, как показано на следующем снимке экрана.
Анимация
Анимации применяются так же, как и переход. Анимация также имеет классы, которые должны быть объявлены, чтобы эффект имел место.
Давайте рассмотрим пример, чтобы увидеть, как работает анимация.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>
Для применения анимации существуют классы, аналогичные переходным. В приведенном выше коде у нас есть изображение, заключенное в тег p, как показано в следующем фрагменте кода.
<transition name = "shiftx"> <p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p> </transition>
Название перехода — shiftx . Применяемый класс выглядит следующим образом:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
Классу предшествует имя перехода, то есть shiftx-enter-active и .shiftx-left-active. Анимация определяется с ключевыми кадрами от 0% до 100%. В каждом из ключевых кадров определено преобразование, как показано в следующем фрагменте кода.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
Ниже приводится вывод.
При нажатии на кнопку он поворачивается от 0 до 360 градусов и исчезает.
Пользовательские классы переходов
VueJS предоставляет список пользовательских классов, которые могут быть добавлены в качестве атрибутов к элементу перехода.
- введите класс
- введите активный класс
- несмываемый класс
- несмываемые активный класс
Пользовательские классы в основном вступают в игру, когда мы хотим использовать внешнюю библиотеку CSS, такую как animate.css.
пример
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>
Выход
Выход
Выход
В приведенном выше коде применяются две анимации. Один enter-active-class = «анимированный свинг», а другой оставьте active-class = «animated bounceIn». Мы используем пользовательские классы анимации для анимации, которая будет применяться из сторонней библиотеки.
Явная продолжительность перехода
Мы можем применить переход и анимацию к элементу, используя VueJS. Vue ожидает события transionend и animationend, чтобы определить, выполнена ли анимация или переход.
Иногда переход может вызвать задержку. В таких случаях мы можем применить продолжительность явно следующим образом.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>
Мы можем использовать свойство duration с: на элементе перехода, как показано выше. В случае, если необходимо указать длительность отдельно для входа и выхода, это можно сделать, как показано в приведенном выше фрагменте кода.
JavaScript Крюки
Классы перехода можно вызывать как методы, использующие события JavaScript. Давайте рассмотрим пример для лучшего понимания.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>
Выход

В приведенном выше примере мы выполняем анимацию, используя методы js для элемента перехода.
Методы перехода применяются следующим образом:
<transition v-on:before-enter = "beforeEnter" v-on:enter = "enter" v-on:leave = "leave" v-bind:css = "false"> <p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p> </transition>
Добавлен префикс v-on и имя события, к которому вызывается метод. Методы определены в экземпляре Vue следующим образом:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
Требуемый переход применяется в каждом из этих методов. Существует анимация непрозрачности, применяемая по нажатию кнопки, а также по завершении анимации. Сторонняя библиотека используется для анимации.
При переходе v-bind добавлено свойство: css = «false», что делается для того, чтобы Vue понимал, что это переход JavaScript.
Переход при начальном рендере
Чтобы добавить анимацию в начале, нам нужно добавить свойство «появиться» к элементу перехода.
Давайте посмотрим на пример, чтобы понять это лучше.
пример
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>
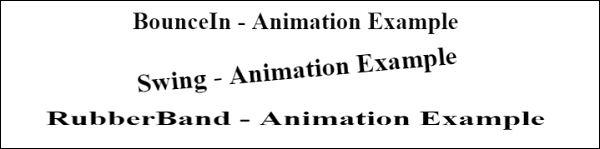
В приведенном выше примере мы использовали три разных анимации из библиотеки animate.css. Мы добавили появиться к элементу перехода.
При выполнении вышеприведенного кода последующим будет вывод в браузере.
Анимация по компонентам
Мы можем обернуть переход для компонентов, используя следующий код. Мы использовали динамический компонент здесь.