VueJS предоставляет опции для добавления реактивности к свойствам, которые добавляются динамически. Учтите, что мы уже создали экземпляр vue, и нам нужно добавить свойство watch. Это можно сделать следующим образом —
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "app"> <p style = "font-size:25px;">Counter: {{ counter }}</p> <button @click = "counter++" style = "font-size:25px;">Click Me</button> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#app', data: { counter: 1 } }); vm.$watch('counter', function(nval, oval) { alert('Counter is incremented :' + oval + ' to ' + nval + '!'); }); setTimeout( function(){ vm.counter = 20; },2000 ); </script> </body> </html>
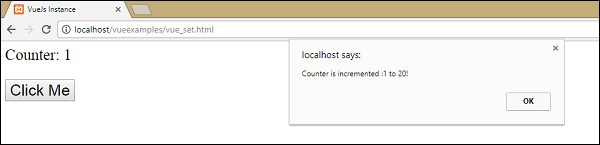
В объекте данных есть счетчик свойств, определенный как 1. Счетчик увеличивается, когда мы нажимаем кнопку.
Экземпляр Vue уже создан. Чтобы добавить часы к этому, нам нужно сделать это следующим образом —
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
Нам нужно использовать $ watch, чтобы добавить watch вне экземпляра vue. Добавлено предупреждение, которое показывает изменение значения свойства counter. Также добавлена функция таймера, т.е. setTimeout, которая устанавливает значение счетчика в 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);
Всякий раз, когда счетчик изменяется, срабатывает предупреждение от метода watch, как показано на следующем снимке экрана.
VueJS не может обнаружить добавление и удаление свойств. Лучший способ — всегда объявлять свойства, которые должны быть активными заранее в экземпляре Vue. Если нам нужно добавить свойства во время выполнения, мы можем использовать методы Vue global, Vue.set и Vue.delete.
Vue.set
Этот метод помогает установить свойство объекта. Он используется, чтобы обойти ограничение, заключающееся в том, что Vue не может обнаруживать добавления свойств.
Синтаксис
Vue.set( target, key, value )
Куда,
target: может быть объектом или массивом
ключ: может быть строкой или числом
значение: может быть любого типа
Давайте посмотрим на пример.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
В приведенном выше примере переменная myproduct создается в начале с использованием следующего фрагмента кода.
var myproduct = {"id":1, name:"book", "price":"20.00"};
Он присваивается объекту данных в экземпляре Vue следующим образом:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Предположим, мы хотим добавить еще одно свойство в массив myproduct после создания экземпляра Vue. Это можно сделать следующим образом —
vm.products.qty = "1";
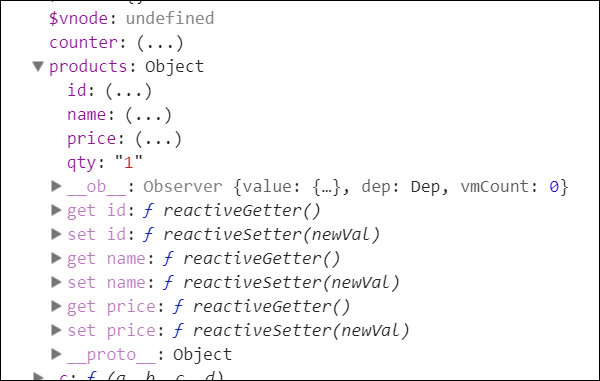
Давайте посмотрим на вывод в консоли.
Как видно выше, в продуктах добавляется количество. Методы get / set, которые в основном добавляют реактивность, доступны для идентификатора, имени и цены, но не доступны для qty.
Мы не можем добиться реактивности, просто добавив объект vue. VueJS в основном хочет, чтобы все его свойства были созданы с самого начала. Однако, если нам нужно добавить его позже, мы можем использовать Vue.set. Для этого нам нужно установить его, используя vue global, т.е. Vue.set.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
Мы использовали Vue.set для добавления qty в массив, используя следующий фрагмент кода.
Vue.set(myproduct, 'qty', 1);
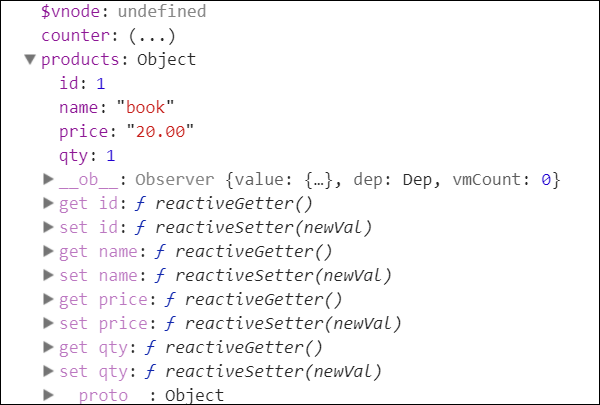
Мы утешаем объект vue, и следующий вывод.
Теперь мы можем увидеть get / set для qty, добавленного с помощью Vue.set.
Vue.delete
Эта функция используется для динамического удаления свойства.
пример
Vue.delete( target, key )
Куда,
target: может быть объектом или массивом
ключ: может быть строкой или числом
Чтобы удалить любое свойство, мы можем использовать Vue.delete как в следующем коде.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
В приведенном выше примере мы использовали Vue.delete для удаления цены из массива, используя следующий фрагмент кода.
Vue.delete(myproduct, 'price');
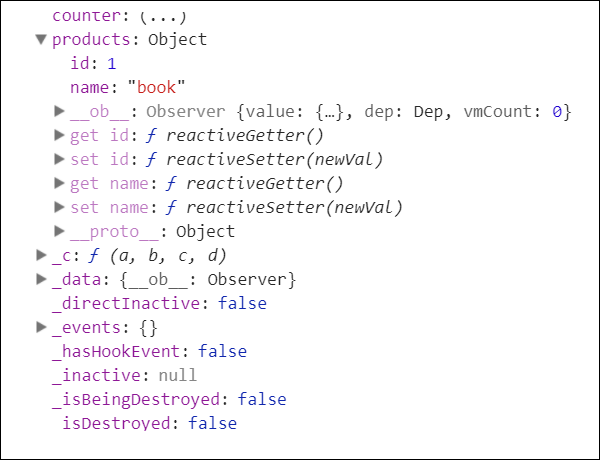
Ниже приведен вывод, который мы видим в консоли.
После удаления мы можем видеть только идентификатор и имя, так как цена удаляется. Мы также можем заметить, что методы get / set удалены.