Мы видели компоненты и использование этого. Например, у нас есть контент, который необходимо повторно использовать в проекте. Мы можем конвертировать так же, как компонент и использовать его.
Давайте рассмотрим пример простого компонента и посмотрим, что должна делать функция рендеринга внутри него.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "component_test"> <testcomponent></testcomponent> </div> <script type = "text/javascript"> Vue.component('testcomponent',{ template : '<h1>Hello World</h1>', data: function() { }, methods:{ } }); var vm = new Vue({ el: '#component_test' }); </script> </body> </html>
Рассмотрим приведенный выше пример простого компонента, который печатает Hello World, как показано на следующем снимке экрана.
Теперь, если мы хотим повторно использовать компонент, мы можем сделать это, просто распечатав его снова. Например,
<div id = "component_test"> <testcomponent></testcomponent> <testcomponent></testcomponent> <testcomponent></testcomponent> <testcomponent></testcomponent> </div>
И вывод будет следующий.
Однако теперь нам нужны некоторые изменения в компоненте. Мы не хотим, чтобы один и тот же текст печатался. Как мы можем изменить это? Если мы введем что-то внутри компонента, это будет учтено?
Давайте рассмотрим следующий пример и посмотрим, что произойдет.
<div id = "component_test"> <testcomponent>Hello Jai</testcomponent> <testcomponent>Hello Roy</testcomponent> <testcomponent>Hello Ria</testcomponent> <testcomponent>Hello Ben</testcomponent> </div>
Вывод остается таким же, как мы видели ранее. Это не меняет текст, как мы хотим.
Компонент обеспечивает то, что называется слотами . Давайте использовать его и посмотрим, получим ли мы желаемые результаты.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
Как видно из приведенного выше кода, в шаблон мы добавили слот, следовательно, теперь требуется значение для отправки внутри компонента, как показано на следующем снимке экрана.
Теперь давайте рассмотрим, что мы хотим изменить цвет и размер. Например, в настоящее время мы используем тег h1 и хотим изменить тег HTML на тег p или тег div для того же компонента. Как мы можем иметь гибкость для проведения такого количества изменений?
Мы можем сделать это с помощью функции рендера. Функция рендеринга помогает сделать компонент динамичным и использовать его так, как требуется, поддерживая его общий характер и помогая передавать аргументы с использованием того же компонента.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
В приведенном выше коде мы изменили компонент и добавили функцию рендеринга со свойством props, используя следующий фрагмент кода.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
Реквизит выглядит следующим образом.
props:{
elementtype:{
attributes:String,
required:true
}
}
Мы определили свойство с именем elementtype, которое принимает поле атрибутов типа string. Другое обязательное поле, в котором упоминается, что это поле является обязательным.
В функции рендеринга мы использовали свойство elementtype, как показано в следующем фрагменте кода.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}
Функция рендеринга принимает createElement в качестве аргумента и возвращает то же самое. CreateElement создает элемент DOM так же, как в JavaScript. Мы также разбили тип элемента по запятой, используя значения в поле attrs.
CreateElement принимает первый параметр в качестве тега элемента, который будет создан. Он передается компоненту с использованием следующего фрагмента кода.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
Компонент должен занять поле реквизита, как показано выше. Начинается с: и названия реквизита. Здесь мы передаем тег элемента, цвет, размер шрифта и идентификатор элемента.
В функции рендеринга, в createElement, мы разделяем запятую, поэтому первым элементом является тег тега, который присваивается createElemet, как показано в следующем фрагменте кода.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
[0] — это тег элемента html. Следующий параметр — это атрибуты тега элемента. Они определены в поле attr в следующем фрагменте кода.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
Для тега элемента мы определили два атрибута — id и style . Идентификатору мы передаем [3], то есть значение, которое мы имеем после разделения на запятую. Используя стиль, мы определили цвет и размер шрифта.
Последний — это слот, то есть сообщение, которое мы дали в компоненте в следующем фрагменте кода.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
Мы определили текст, который будет напечатан в createElement, используя следующий фрагмент кода.
this.$slots.default
Он принимает значение по умолчанию, назначенное в поле компонента.
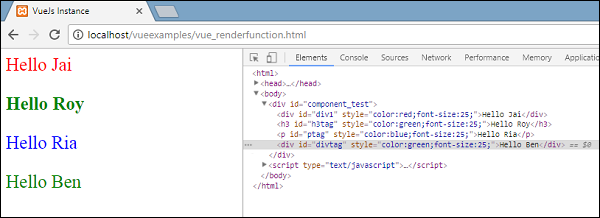
Ниже приведен вывод, который мы получаем в браузере.
Элементы также показывают структуру. Это компоненты, которые мы определили —