v-on — это атрибут, добавляемый к элементам DOM для прослушивания событий в VueJS.
Нажмите Событие
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "databinding"> <button v-on:click = "displaynumbers">Click ME</button> <h2> Add Number 100 + 200 = {{total}}</h2> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#databinding', data: { num1: 100, num2 : 200, total : '' }, methods : { displaynumbers : function(event) { console.log(event); return this.total = this.num1+ this.num2; } }, }); </script> </body> </html>
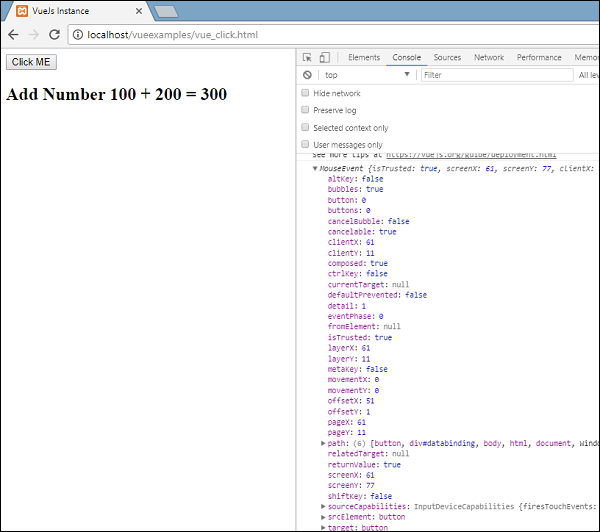
Выход
Следующий код используется для назначения события click для элемента DOM.
<button v-on:click = "displaynumbers">Click ME</button>
Для v-on существует сокращение, которое означает, что мы также можем вызвать событие следующим образом:
<button @click = "displaynumbers">Click ME</button>
При нажатии на кнопку, он вызовет метод «displaynumbers», который принимает событие, и мы утешаем то же самое в браузере, как показано выше.
Теперь мы проверим еще одно событие при наведении мыши.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>
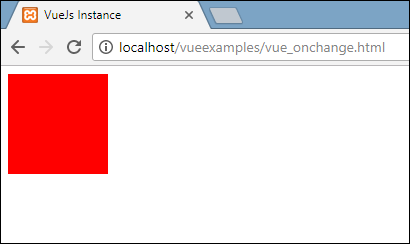
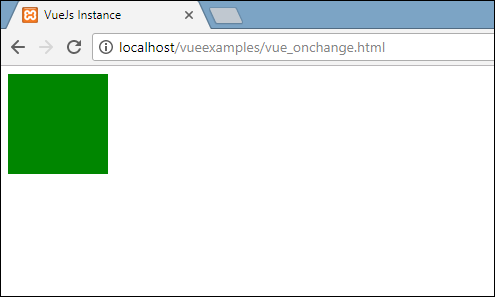
В приведенном выше примере мы создали div с шириной и высотой 100px. Цвет фона красный. При наведении курсора мыши мы меняем цвет на зеленый, а при наведении мыши мы снова меняем цвет на красный.
Следовательно, во время наведения мыши, метод называется changebgcolor, и как только мы перемещаем мышь из div, метод называется originalcolor .
Это делается следующим образом —
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
Два события — mouseover и mouseout — назначаются элементу div, как показано выше. Мы создали переменную styleobj и дали требуемый стиль для присваивания div. Эта же переменная связана с div с помощью v-bind: style = ”styleobj”
В changebgcolor мы меняем цвет на зеленый, используя следующий код.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}
Используя переменную stylobj, мы меняем цвет на зеленый.
Точно так же следующий код используется, чтобы изменить его обратно к исходному цвету.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
Это то, что мы видим в браузере.
Когда мы наведем курсор мыши, цвет изменится на зеленый, как показано на следующем скриншоте.
Модификаторы событий
Vue имеет модификаторы событий, доступные в атрибуте v-on. Ниже приведены доступные модификаторы —
.один раз
Позволяет событию выполняться только один раз.
Синтаксис
<button v-on:click.once = "buttonclicked">Click Once</button>
Нам нужно добавить оператор точки при вызове модификаторов, как показано в синтаксисе выше. Давайте использовать его в качестве примера и понять работу модификатора Once.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>
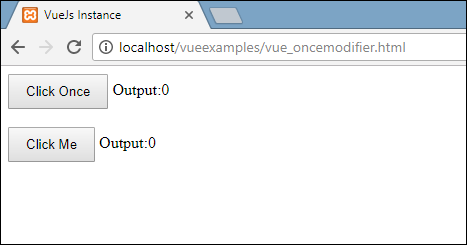
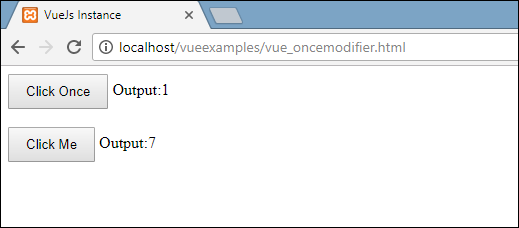
Выход
В приведенном выше примере мы создали две кнопки. Кнопка с меткой Click Once добавила модификатор Once, а другая кнопка без модификатора. Это способ определения кнопок.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button> <button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Первая кнопка вызывает метод «buttonclickedonce», а вторая кнопка вызывает метод «buttonclicked».
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
В clicknum и clicknum1 определены две переменные. Оба увеличиваются при нажатии кнопки. Обе переменные инициализируются в 0, и на дисплее видно, как показано выше.
При нажатии первой кнопки переменная clicknum увеличивается на 1. При втором щелчке число не увеличивается, поскольку модификатор не позволяет ему выполнять или выполнять какие-либо действия, назначенные при нажатии кнопки.
По нажатию второй кнопки выполняется то же действие, то есть переменная увеличивается. При каждом нажатии значение увеличивается и отображается.
Ниже приведен вывод, который мы получаем в браузере.
.предотвращать
Синтаксис
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>
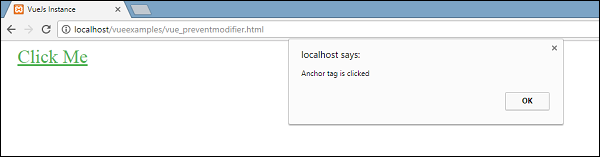
Выход
Если щелкнуть ссылку clickme, она отправит предупреждение «Клик по метке привязки» и откроет ссылку https://www.google.com в новой вкладке, как показано на следующих снимках экрана.

Теперь это работает как обычно, то есть ссылка открывается как мы хотим. В случае, если мы не хотим, чтобы ссылка открывалась, нам нужно добавить модификатор «предотвращение» к событию, как показано в следующем коде.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
После добавления, если мы нажмем на кнопку, он отправит сообщение с предупреждением и больше не будет открывать ссылку. Модификатор предотвращает предотвращение открытия ссылки и выполняет только метод, назначенный тегу.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>
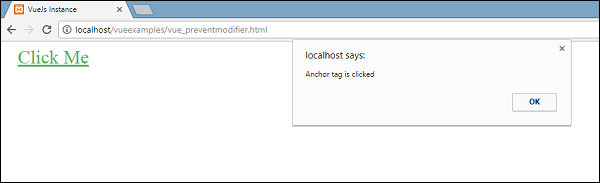
Выход
При нажатии на ссылку, он будет отображать предупреждение и больше не будет открывать URL.
Событие — Ключевые модификаторы
VueJS предлагает ключевые модификаторы, на основе которых мы можем контролировать обработку событий. Предположим, у нас есть текстовое поле, и мы хотим, чтобы метод вызывался только тогда, когда мы нажимаем Enter. Мы можем сделать это, добавив ключевые модификаторы к событиям следующим образом.
Синтаксис
<input type = "text" v-on:keyup.enter = "showinputvalue"/>
Ключ, который мы хотим применить к нашему событию, это V-on.eventname.keyname (как показано выше)
Мы можем использовать несколько имен ключей. Например, V-on.keyup.ctrl.enter
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>
Выход
Напечатайте что-нибудь в текстовом поле, и мы увидим, что оно отображается только при нажатии Enter.
Пользовательские события
Родитель может передать данные в свой компонент с помощью атрибута prop, однако нам нужно сообщить родителю, когда произошли изменения в дочернем компоненте. Для этого мы можем использовать пользовательские события.
Родительский компонент может прослушивать событие дочернего компонента, используя атрибут v-on .
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>
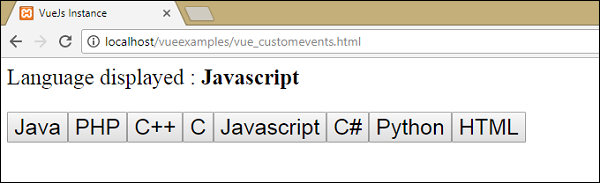
Выход
Приведенный выше код показывает передачу данных между родительским компонентом и дочерним компонентом.
Компонент создан с использованием следующего кода.
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
Существует атрибут v-for , который будет зацикливаться с массивом languages. Массив содержит список языков. Нам нужно отправить детали в дочерний компонент. Значения массива хранятся в элементе и индексе.
v-bind:item = "item" v-bind:index = "index"
Чтобы обратиться к значениям массива, нам нужно сначала связать его с переменной, а переменную можно ссылаться с помощью свойства props следующим образом.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
Свойство props содержит элемент в виде массива. Мы также можем сослаться на индекс как —
props:[‘item’, ‘index’]
Также к компоненту добавлено событие следующим образом:
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
Имя события — showlanguage, и оно вызывает метод vulagedisp, который определен в экземпляре Vue.
В компоненте шаблон определяется следующим образом:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
Кнопка создана. Кнопка будет создана с таким же количеством в языковом массиве. При нажатии кнопки появляется метод displayLanguage, и элемент, нажатый кнопкой, передается функции в качестве параметра. Теперь компонент должен отправить выбранный элемент родительскому компоненту для отображения, что делается следующим образом:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
Метод displayLanguage вызывает это. $ Emit (‘showlanguage’, lng);
$ emit используется для вызова метода родительского компонента. Метод showlanguage — это имя события, данное в компоненте с помощью v-on.
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
Мы передаем параметр, то есть имя языка, по которому щелкнул метод основного родительского экземпляра Vue, который определяется следующим образом.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
Здесь emit запускает showlanguage, который, в свою очередь, вызывает lagedagedisp из методов экземпляра Vue. Он присваивает значение clicked языку переменной languageclicked, и то же самое отображается в браузере, как показано на следующем снимке экрана.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
Ниже приведен вывод, который мы получаем в браузере.