VueJS — Обзор
VueJS — это прогрессивный JavaScript-фреймворк с открытым исходным кодом, используемый для разработки интерактивных веб-интерфейсов. Это одна из известных платформ, используемая для упрощения веб-разработки. VueJS фокусируется на слое представления. Он может быть легко интегрирован в большие проекты для фронт-энда разработки без каких-либо проблем.
Начать установку VueJS очень легко. Любой разработчик может легко понять и создать интерактивные веб-интерфейсы в считанные сроки. VueJS создан Эван Ю, бывшим сотрудником Google. Первая версия VueJS была выпущена в феврале 2014 года. Недавно она достигла 64 828 звезд на GitHub, что сделало ее очень популярной.
Характеристики
Ниже приведены функции, доступные в VueJS.
Виртуальный ДОМ
VueJS использует виртуальный DOM, который также используется в других средах, таких как React, Ember и т. Д. Изменения не вносятся в DOM, вместо этого создается реплика DOM, которая представлена в виде структур данных JavaScript , Всякий раз, когда необходимо внести какие-либо изменения, они вносятся в структуры данных JavaScript, и последние сравниваются с исходной структурой данных. Окончательные изменения затем обновляются до реального DOM, который пользователь увидит изменяющимся. Это хорошо с точки зрения оптимизации, это дешевле и изменения могут быть внесены более быстрыми темпами.
Привязка данных
Функция привязки данных помогает манипулировать или присваивать значения атрибутам HTML, изменять стиль, назначать классы с помощью директивы привязки v-bind, доступной в VueJS.
Компоненты
Компоненты являются одной из важных функций VueJS, которая помогает создавать пользовательские элементы, которые можно повторно использовать в HTML.
Обработка событий
v-on — это атрибут, добавляемый к элементам DOM для прослушивания событий в VueJS.
Анимация / Transition
VueJS предоставляет различные способы применить переход к элементам HTML, когда они добавляются / обновляются или удаляются из DOM. VueJS имеет встроенный компонент перехода, который необходимо обернуть вокруг элемента для эффекта перехода. Мы можем легко добавить сторонние библиотеки анимации, а также добавить больше интерактивности в интерфейс.
Вычисленные свойства
Это одна из важных особенностей VueJS. Это помогает прослушивать изменения, внесенные в элементы пользовательского интерфейса, и выполняет необходимые вычисления. Для этого нет необходимости в дополнительном кодировании.
Шаблоны
VueJS предоставляет шаблоны на основе HTML, которые связывают DOM с данными экземпляра Vue. Vue компилирует шаблоны в виртуальные функции DOM Render. Мы можем использовать шаблон функций рендеринга, и для этого мы должны заменить шаблон функцией рендеринга.
Директивы
VueJS имеет встроенные директивы, такие как v-if, v-else, v-show, v-on, v-bind и v-model, которые используются для выполнения различных действий во внешнем интерфейсе.
Зрителей
Наблюдатели применяются к данным, которые изменяются. Например, формировать элементы ввода. Здесь нам не нужно добавлять какие-либо дополнительные события. Watcher заботится о любых изменениях данных, делая код простым и быстрым.
маршрутизация
Навигация между страницами осуществляется с помощью vue-router.
облегченный
Скрипт VueJS очень легкий и производительность также очень быстрая.
Вью-CLI
VueJS может быть установлен из командной строки с помощью интерфейса командной строки vue-cli. Это помогает легко создавать и компилировать проект, используя vue-cli.
Сравнение с другими структурами
Теперь давайте сравним VueJS с другими фреймворками, такими как React, Angular, Ember, Knockout и Polymer.
VueJS v / s React
Виртуальный ДОМ
Виртуальный DOM — это виртуальное представление дерева DOM. С виртуальным DOM создается объект JavaScript, который совпадает с реальным DOM. Каждый раз, когда необходимо внести изменения в DOM, создается новый объект JavaScript и вносятся изменения. Позже оба объекта JavaScript сравниваются, а окончательные изменения обновляются в реальном DOM.
VueJS и React используют виртуальный DOM, что делает его быстрее.
Шаблон v / s JSX
VueJS использует HTML, JS и CSS отдельно. Новичку очень легко понять и принять стиль VueJS. Подход на основе шаблонов для VueJS очень прост.
Реакт использует JSX подход. Все это JavaScript для ReactJS. HTML и CSS являются частью JavaScript.
Инструменты для установки
React использует приложение create response, а VueJS использует vue-cli / CDN / npm . Оба очень просты в использовании, и проект настроен со всеми основными требованиями. Для сборки React требуется веб-пакет, а для VueJS — нет. Мы можем начать с кодирования VueJS в любом месте jsfiddle или codepen, используя библиотеку cdn.
популярность
Реакт популярен чем VueJS. Возможность работы с React больше, чем у VueJS. За React стоит громкое имя, то есть Facebook, что делает его более популярным. Поскольку React использует основную концепцию JavaScript, он использует лучшие практики JavaScript. Тот, кто работает с React, безусловно, будет очень хорош со всеми концепциями JavaScript.
VueJS — это развивающийся фреймворк. В настоящее время возможности трудоустройства в VueJS меньше по сравнению с React. Согласно опросу, многие люди адаптируются к VueJS, что может сделать его более популярным по сравнению с React и Angular. Есть хорошее сообщество, работающее над различными функциями VueJS. Это сообщество поддерживает регулярные обновления vue-router.
VueJS позаимствовал у Angular и React хорошие детали и создал мощную библиотеку. VueJS намного быстрее по сравнению с React / Angular из-за своей легкой библиотеки.
VueJS v / s Angular
сходства
VueJS имеет много общего с Angular. Такие директивы, как v-if, v-for, почти аналогичны ngIf, ngFor of Angular. Они оба имеют интерфейс командной строки для установки проекта и его сборки. VueJS использует Vue-cli, а Angular использует angular-cli. Оба предлагают двустороннее связывание данных, рендеринг на стороне сервера и т. Д.
сложность
Vuejs очень легко учиться и начать с. Как уже говорилось ранее, новичок может взять библиотеку CDN VueJS и начать работать с codepen и jsfiddle.
Для Angular нам нужно пройти серию шагов по установке, и начинающим не сложно начать работу с Angular. Он использует TypeScript для кодирования, что сложно для людей, пришедших из основного фона JavaScript. Тем не менее, его легче освоить пользователям, принадлежащим Java и C # background.
Спектакль
Чтобы решить производительность, это зависит от пользователей. Размер файла VueJS намного меньше, чем у Angular. Сравнение производительности фреймворка приведено в следующей ссылке http://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html.
популярность
В настоящее время Angular более популярен, чем VueJS. Многие организации используют Angular, что делает его очень популярным. Возможности трудоустройства также больше для кандидатов, имеющих опыт работы в Angular. Тем не менее, VueJS занимает место на рынке и может считаться хорошим конкурентом для Angular и React.
зависимости
Angular предоставляет множество встроенных функций. Мы должны импортировать необходимые модули и начать работу с ними, например, @ angular / animations, @ angular / form.
VueJS не имеет всех встроенных функций, как Angular, и для его работы необходимо использовать сторонние библиотеки.
гибкость
VueJS может быть легко объединен с любым другим крупным проектом без каких-либо проблем. С Angular будет не так просто начать работать с любым другим существующим проектом.
Обратная совместимость
У нас были AngularJS, Angular2 и теперь Angular4. AngularJS и Angular2 имеют огромную разницу. Приложение проекта, разработанное в AngularJS, не может быть преобразовано в Angular2 из-за основных отличий.
Последняя версия VueJS — 2.0, и это хорошо с обратной совместимостью. Это обеспечивает хорошую документацию, которая очень проста для понимания.
Машинопись
Angular использует TypeScript для своего кодирования. Пользователи должны иметь знание Typescript, чтобы начать работу с Angular. Однако мы можем начать с кодирования VueJS в любом месте jsfiddle или codepen, используя библиотеку cdn. Мы можем работать со стандартным JavaScript, который очень легко начать.
VueJS v / s Ember
сходства
Ember предоставляет инструмент командной строки Ember, то есть ember-cli для простой установки и компиляции для проектов Ember.
VueJS также имеет инструмент командной строки vue-cli для запуска и сборки проектов.
Они оба имеют такие функции, как маршрутизатор, шаблон и компоненты, что делает их очень богатыми в качестве инфраструктуры пользовательского интерфейса.
Спектакль
VueJS имеет лучшую производительность по сравнению с Ember. Ember добавил механизм рендеринга мерцания с целью повышения производительности рендеринга, который похож на VueJS и React с использованием виртуального DOM. Тем не менее, VueJS имеет лучшую производительность по сравнению с Ember.
VueJS v / s Knockout
Knockout обеспечивает хорошую поддержку браузера. Он поддерживается в более низкой версии IE, тогда как VueJS не поддерживается в IE8 и ниже. Развитие нокаута со временем замедлилось. В последнее время популярность не такова.
С другой стороны, VueJS начал набирать популярность благодаря команде Vue, предоставляющей регулярные обновления.
VueJS v / s Полимер
Полимерная библиотека была разработана Google. Он используется во многих проектах Google, таких как Google I / O, Google Earth, Google Play Music и т. Д. Он предлагает привязку данных и вычисляемые свойства, аналогичные VueJS.
Определение пользовательского элемента Polymer включает простой JavaScript / CSS, свойства элемента, обратные вызовы жизненного цикла и методы JavaScript. Для сравнения, VueJS позволяет легко использовать JavaScript / html и CSS.
Polymer использует функции веб-компонентов и требует полифилов для браузеров, которые не поддерживают эти функции. VueJS не имеет таких зависимостей и прекрасно работает во всех браузерах IE9 +.
VueJS — Настройка среды
Есть много способов установить VueJS. Некоторые способы выполнения установки обсуждаются заранее.
Использование тега <script> непосредственно в файле HTML
<html> <head> <script type = "text/javascript" src = "vue.min.js"></script> </head> <body></body> </html>
Перейдите на домашний сайт https://vuejs.org/v2/guide/installation.html VueJS и загрузите vue.js по мере необходимости. Есть две версии для использования — производственная версия и версия для разработки. Разрабатываемая версия не свернута, тогда как производственная версия свернута, как показано на следующем снимке экрана. Разработка версии поможет с предупреждениями и режимом отладки при разработке проекта.
Использование CDN
Мы также можем начать использовать файл VueJS из библиотеки CDN. Ссылка https://unpkg.com/vue предоставит последнюю версию VueJS. VueJS также доступен на jsDelivr ( https://cdn.jsdelivr.net/npm/vue/dist/vue.js ) и cdnjs ( https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/ vue.js ).
Мы можем разместить файлы с нашей стороны, если потребуется, и приступить к разработке VueJS.
Использование NPM
Для крупномасштабных приложений с VueJS рекомендуется устанавливать с использованием пакета npm. Он поставляется с Browserify и Webpack вместе с другими необходимыми инструментами, которые помогают в разработке. Ниже приведена команда для установки с использованием npm.
npm install vue
Использование командной строки CLI
VueJS также предоставляет CLI для установки vue и начала работы с активацией сервера. Чтобы установить с помощью CLI, нам нужно установить CLI, что делается с помощью следующей команды.
npm install --global vue-cli

После этого он показывает версию CLI для VueJS. Это займет несколько минут для установки.
+ vue-cli@2.8.2 added 965 packages in 355.414s
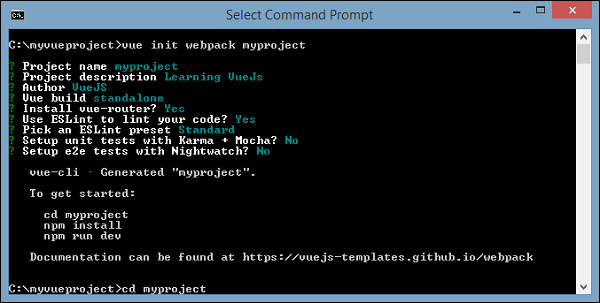
Ниже приведена команда для создания проекта с использованием Webpack.
vue init webpack myproject

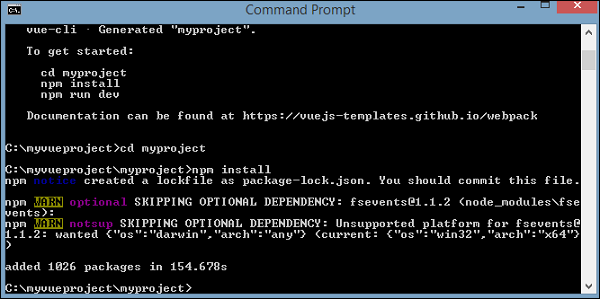
Чтобы начать, используйте следующую команду.
cd myproject npm install npm run dev


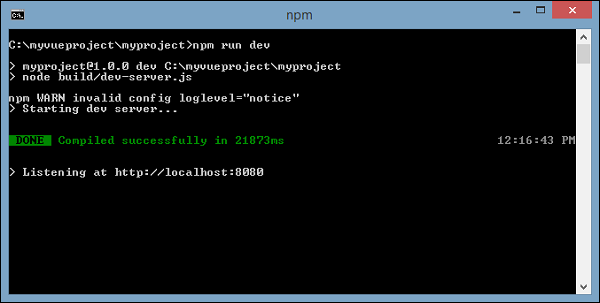
Как только мы выполним npm run dev, он запустит сервер и предоставит URL для отображения в браузере, как показано на следующем снимке экрана.
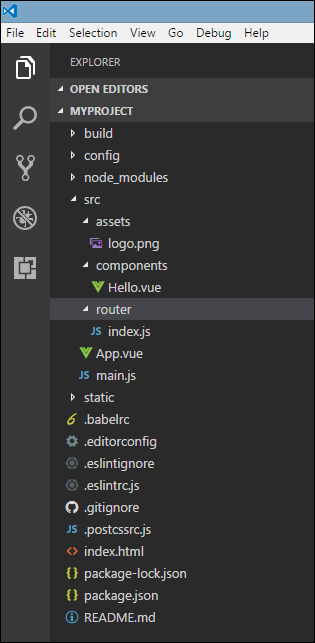
Структура проекта с использованием CLI выглядит следующим образом.
VueJS — Введение
Vue — это JavaScript-фреймворк для создания пользовательских интерфейсов. Его основная часть ориентирована в основном на слой представления, и это очень легко понять. Версия Vue, которую мы собираемся использовать в этом руководстве, — 2.0.
Поскольку Vue в основном создан для разработки веб-интерфейса, в следующих главах мы будем иметь дело с большим количеством файлов HTML, JavaScript и CSS. Чтобы понять детали, давайте начнем с простого примера.
В этом примере мы собираемся использовать версию разработки vuejs.
пример
<html> <head> <title>VueJs Introduction</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "intro" style = "text-align:center;"> <h1>{{ message }}</h1> </div> <script type = "text/javascript"> var vue_det = new Vue({ el: '#intro', data: { message: 'My first VueJS Task' } }); </script> </body> </html>
Выход
Это первое приложение, которое мы создали с помощью VueJS. Как видно из приведенного выше кода, мы включили vue.js в начало файла .html.
<script type = "text/javascript" src = "js/vue.js"></script>
В теле добавлен элемент div, который печатает «Моя первая задача VueJS» в браузере.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
Мы также добавили сообщение в интерполяции, то есть {{}} . Это взаимодействует с VueJS и печатает данные в браузере. Чтобы получить значение сообщения в DOM, мы создаем экземпляр vuejs следующим образом:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})
В приведенном выше фрагменте кода мы вызываем экземпляр Vue, который принимает идентификатор элемента DOM, т. Е. E1: ‘# intro’, это идентификатор элемента div. Есть данные с сообщением, которым присваивается значение «Моя первая задача VueJS» . VueJS взаимодействует с DOM и изменяет значение в DOM {{message}} с помощью «Моя первая задача VueJS» .
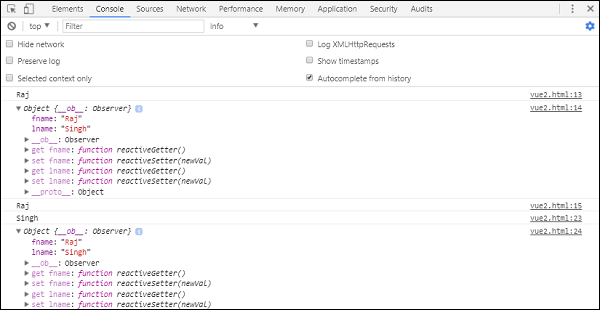
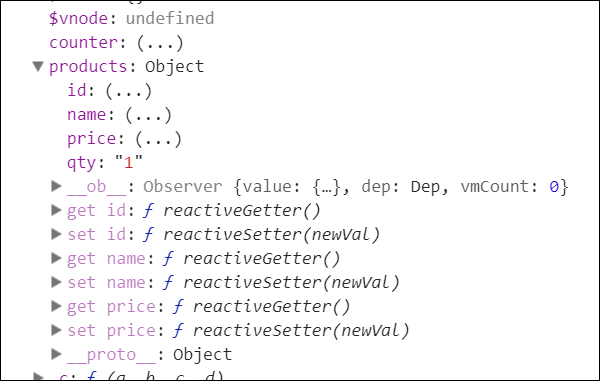
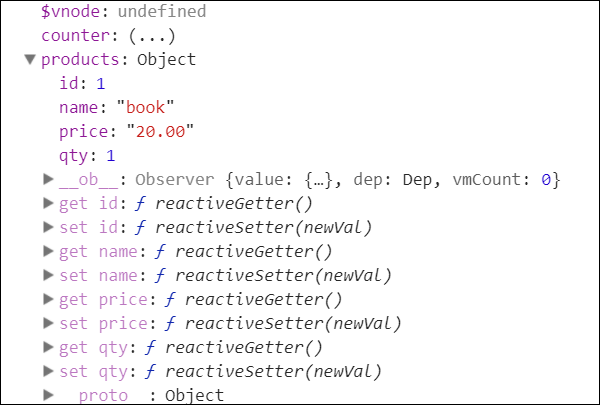
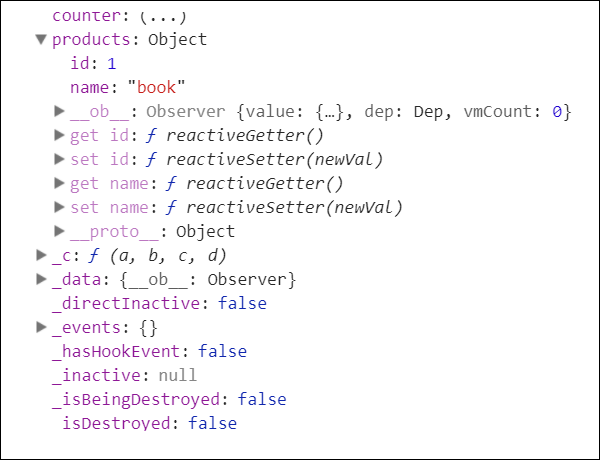
Если нам случится изменить значение сообщения в консоли, то же самое будет отражено в браузере. Например —
Детали консоли
В приведенной выше консоли мы напечатали объект vue_det, который является экземпляром Vue. Мы обновляем сообщение с «VueJs is интересно», и то же самое немедленно изменяется в браузере, как показано на скриншоте выше.
Это просто базовый пример, показывающий связь VueJS с DOM и то, как мы можем управлять этим. В следующих нескольких главах мы узнаем о директивах, компонентах, условных циклах и т. Д.
VueJS — Экземпляры
Чтобы начать с VueJS, нам нужно создать экземпляр Vue, который называется корневым экземпляром Vue .
Синтаксис
var app = new Vue({
// options
})
Давайте посмотрим на пример, чтобы понять, что должно быть частью конструктора Vue.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>
vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})
Для Vue есть параметр el . Требуется идентификатор элемента DOM. В приведенном выше примере у нас есть идентификатор #vue_det . Это идентификатор элемента div, который присутствует в .html.
<div id = "vue_det"></div>
Теперь то, что мы собираемся сделать, повлияет на элемент div и ничего на него не повлияет.
Далее мы определили объект данных. Он имеет значение имя, фамилия и адрес.
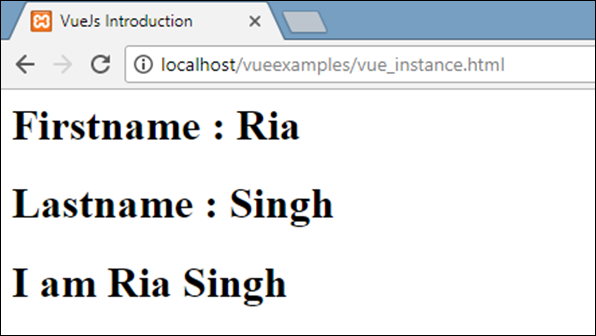
То же самое назначается внутри div. Например,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>
Значение Firstname: {{firstname}} будет заменено внутри интерполяции, т. Е. {{}} На значение, назначенное в объекте данных, т.е. Ria. То же самое касается фамилии.
Далее у нас есть методы, в которых мы определили функцию mydetails и возвращаемое значение. Он назначается внутри div как
<h1>{{mydetails()}}</h1>
Следовательно, внутри {{}} вызывается функция mydetails. Значение, возвращаемое в экземпляре Vue, будет напечатано внутри {{}}. Проверьте вывод для справки.
Выход
Теперь нам нужно передать параметры конструктору Vue, который в основном содержит данные, шаблон, элемент для монтирования, методы, обратные вызовы и т. Д.
Давайте посмотрим на варианты, которые будут переданы в Vue.
#data — этот тип данных может быть объектом или функцией. Vue преобразует свои свойства в методы получения / установки, чтобы сделать его реактивным.
Давайте посмотрим, как данные передаются в опциях.
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
</script>
</body>
</html>
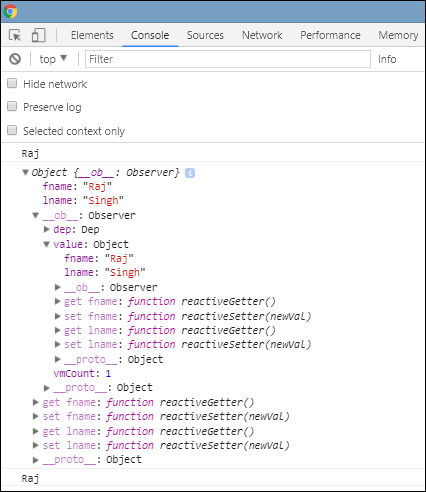
Выход
console.log (vm.fname); // печатает Радж
console.log (ВМ $ данных.); печатает полный объект, как показано выше
console.log (VM $ data.fname.); // печатает Радж
Если есть компонент, объект данных должен быть передан из функции, как показано в следующем коде.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>
В случае компонента данные — это функция, которая используется с Vue.extend, как показано выше. Данные являются функцией. Например,
data: function () {
return _obj
}
Чтобы обратиться к данным из компонента, нам нужно создать его экземпляр. Например,
var myComponentInstance = new Component();
Чтобы получить детали из данных, нам нужно сделать то же самое, что мы сделали с родительским компонентом выше. Например,
console.log(myComponentInstance.lname); console.log(myComponentInstance.$data);
Ниже приведены данные, отображаемые в браузере.
Props — тип для реквизита представляет собой массив строки или объекта. Он принимает синтаксис на основе массива или объекта. Они называются атрибутами, используемыми для приема данных от родительского компонента.
Пример 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
Пример 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
propsData — используется для модульного тестирования.
Тип — массив строк. Например, {[key: string]: any}. Его нужно передать при создании экземпляра Vue.
пример
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
Вычисляется — Тип: {[ключ: строка]: Функция | {get: Function, set: Function}}
пример
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>
Computed имеет две функции aSum и aSquare .
Функция aSum просто возвращает this.a + 2 . Функция aSquare снова две функции получить и установить .
Переменная vm является экземпляром Vue и вызывает aSquare и aSum. Также vm.aSquare = 3 вызывает функцию set из aSquare, а vm.aSquare вызывает функцию get. Мы можем проверить вывод в браузере, который выглядит как на следующем скриншоте.
Методы. Методы должны быть включены в экземпляр Vue, как показано в следующем коде. Мы можем получить доступ к функции, используя объект Vue.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>
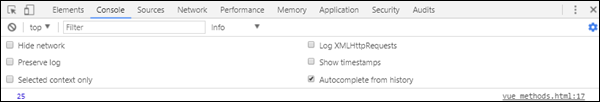
Методы являются частью конструктора Vue. Сделаем вызов метода с использованием объекта Vue vm.asquare () , значение свойства a обновляется в функции asquare . Значение a изменяется с 1 на 25, и то же самое отражается в следующей консоли браузера.
VueJS — Шаблон
В предыдущих главах мы узнали, как получить вывод в виде текстового содержимого на экране. В этой главе мы узнаем, как получить вывод в виде шаблона HTML на экране.
Чтобы понять это, давайте рассмотрим пример и увидим вывод в браузере.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
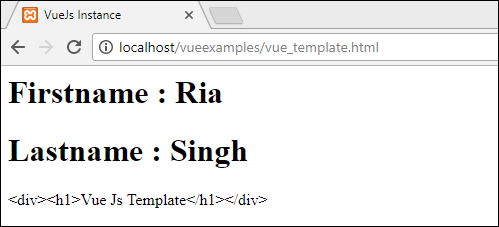
Теперь предположим, что мы хотим показать HTML-контент на странице. Если мы используем его с интерполяцией, то есть с двойными фигурными скобками, это то, что мы получим в браузере.
Если мы видим, что HTML-контент отображается так же, как мы указали в переменной htmlcontent, это не то, что нам нужно, мы хотим, чтобы оно отображалось в правильном HTML-контенте в браузере.
Для этого нам понадобится директива v-html . В тот момент, когда мы присваиваем директиву v-html элементу html, VueJS знает, что он должен выводить ее в виде HTML-содержимого. Давайте добавим директиву v-html в файл .html и увидим разницу.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
Теперь нам не нужны двойные фигурные скобки для отображения содержимого HTML, вместо этого мы использовали v-html = ”htmlcontent”, где htmlcontent определен в файле js следующим образом:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
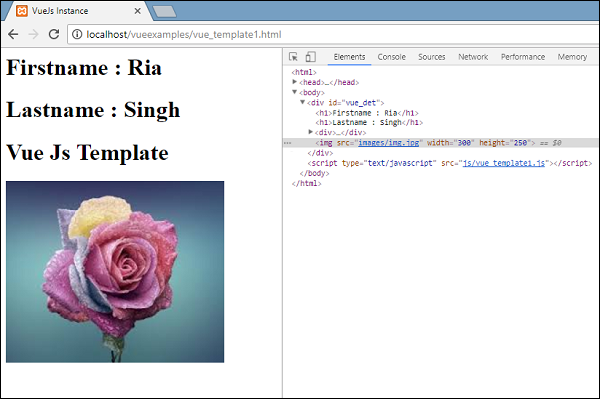
Вывод в браузере выглядит следующим образом —
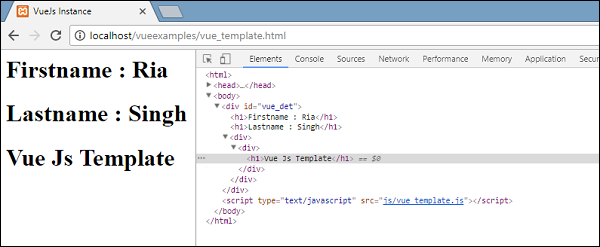
Если мы проверим браузер, то увидим, что содержимое добавляется так же, как оно определено в файле .js, в переменную htmlcontent: «<div> <h1> Шаблон Vue Js </ h1> </ div>» ,
Давайте посмотрим на элемент проверки в браузере.
Мы видели, как добавить шаблон HTML в DOM. Теперь мы увидим, как добавить атрибуты к существующим элементам HTML.
Предположим, у нас есть тег image в файле HTML, и мы хотим назначить src, который является частью Vue.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>
Посмотрите на тег img выше, src пуст. Нам нужно добавить src к нему из vue js. Давайте посмотрим, как это сделать. Мы будем хранить img src в объекте данных в файле .js следующим образом:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})
Если мы назначим src следующим образом, вывод в браузере будет таким, как показано на следующем снимке экрана.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Мы получаем сломанное изображение. Чтобы назначить любой атрибут тегу HMTL, нам нужно использовать директиву v-bind . Давайте добавим src к изображению с помощью директивы v-bind.
Вот как это назначено в .html файле.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>
Нам нужно добавить префикс src к v-bind: src = ”imgsrc”, а имя переменной к src.
Ниже приведен вывод в браузере.
Давайте проверим и посмотрим, как выглядит src с v-bind.
Как видно на скриншоте выше, src назначается без каких-либо свойств vuejs.
VueJS — Компоненты
Компоненты Vue являются одной из важных функций VueJS, которая создает пользовательские элементы, которые можно повторно использовать в HTML.
Давайте поработаем с примером и создадим компонент, который даст лучшее понимание того, как компоненты работают с VueJS.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
В файле .html мы создали два элемента div с идентификаторами component_test и component_test1 . В файлах .js, показанных выше, два экземпляра Vue создаются с помощью идентификаторов div. Мы создали общий компонент, который будет использоваться с обоими экземплярами представления.
Чтобы создать компонент, следующий синтаксис.
Vue.component('nameofthecomponent',{ // options});
Как только компонент создан, имя компонента становится пользовательским элементом, и его можно использовать в созданном элементе экземпляра Vue, то есть внутри элемента div с идентификаторами component_test и component_test1 .
В файле .js мы использовали тестовый компонент в качестве имени компонента, и то же имя используется в качестве пользовательского элемента внутри divs.
пример
<div id = "component_test"> <testcomponent></testcomponent> </div> <div id = "component_test1"> <testcomponent></testcomponent> </div>
В компонент, созданный в файле .js , мы добавили шаблон, которому мы присвоили HTML-код. Это способ регистрации глобального компонента , который можно сделать частью любого экземпляра vue, как показано в следующем сценарии.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
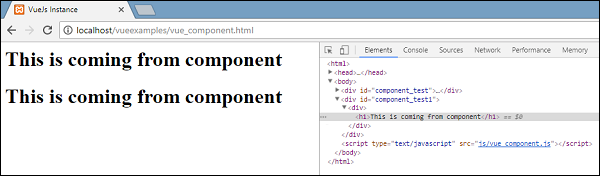
При исполнении то же самое будет отражено в браузере.
Компонентам присваивается пользовательский тег элемента, т.е. <testcomponent> </ testcomponent> . Однако, когда мы проверяем то же самое в браузере, мы не заметим пользовательский тег в простом HTML, присутствующий в шаблоне, как показано на следующем снимке экрана.
Мы также напрямую сделали компоненты частью экземпляра vue, как показано в следующем сценарии.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});
Это называется локальной регистрацией, и компоненты будут частью только созданного экземпляра vue.
До сих пор мы видели базовый компонент с базовыми опциями. Теперь давайте добавим еще несколько параметров, таких как данные и методы. Так же, как экземпляр Vue имеет данные и методы, компонент также разделяет. Следовательно, мы расширим код, который мы уже видели, с данными и методами.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
В файле .js выше мы добавили данные, которые являются функцией, которая возвращает объект. Объект имеет свойство name, которому присваивается значение «Ria». Это используется в следующем шаблоне.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
Несмотря на то, что данные имеют функцию в компонентах, мы можем использовать их свойства так же, как и с прямым экземпляром Vue. Также добавлены два метода: changeename и originalname. В changename мы меняем свойство name, а в originalname мы возвращаем его к исходному имени.
Мы также добавили два события в div, mouseover и mouseout. Детали событий будут обсуждаться в главе «События». Итак, пока mouseover вызывает метод changename, а mouseout вызывает метод originalname .
Отображение того же самого показано в следующем браузере.
Как видно из приведенного выше браузера, он отображает имя, назначенное в свойстве data, которое является тем же именем. Мы также назначили событие mouseover для div, а также mouseout. Посмотрим, что будет, когда мы наведем курсор мыши и наведем курсор мыши.
При наведении курсора мыши мы видим, что имя первого компонента изменено на Ben, однако второй остается без изменений. Это потому, что компонент данных является функцией, и он возвращает объект. Таким образом, когда оно изменяется в одном месте, то же самое не перезаписывается в других случаях.
Динамические Компоненты
Динамические компоненты создаются с использованием ключевого слова <component> </ component>, и оно связывается с использованием свойства, как показано в следующем примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>
Выход
Динамический компонент создается с использованием следующего синтаксиса.
<component v-bind:is = "view"></component>
Он имеет v-bind: is = ”view”, и ему присваивается представление значений. Представление определяется в экземпляре Vue следующим образом.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
После выполнения шаблон динамического компонента отображается в браузере.
VueJS — Вычисленные свойства
Мы уже видели методы для экземпляра Vue и для компонентов. Вычисляемые свойства похожи на методы, но с некоторыми отличиями по сравнению с методами, которые мы обсудим в этой главе.
В конце этой главы мы сможем принять решение о том, когда использовать методы и когда использовать вычисляемые свойства.
Давайте разберемся с вычисленными свойствами на примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>
vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})
Здесь мы создали .html файл с именем и фамилией. Имя и Фамилия — это текстовое поле, которое связано с использованием свойств имя и фамилия.
Мы вызываем вычисляемый метод getfullname, который возвращает имя и введенную фамилию.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
Когда мы вводим текстовое поле, функция возвращает то же самое, когда изменяются свойства имя или фамилия. Таким образом, с помощью computed нам не нужно делать ничего конкретного, например, помнить, чтобы вызвать функцию. В случае с computed он вызывается сам по себе, так как изменяются свойства, используемые внутри, то есть имя и фамилия.
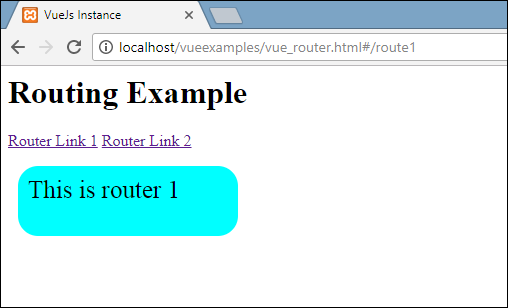
То же самое отображается в следующем браузере. Напечатайте в текстовом поле, и то же самое будет обновлено, используя вычисляемую функцию.
Теперь давайте попробуем понять разницу между методом и вычисляемым свойством. Оба являются объектами. Внутри определены функции, которые возвращают значение.
В случае метода мы вызываем его как функцию, а для вычисляемого как свойство. Используя следующий пример, давайте поймем разницу между методом и вычисляемым свойством.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>
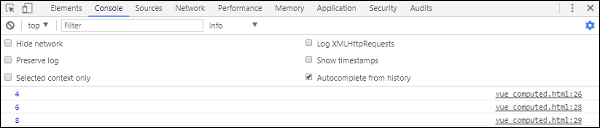
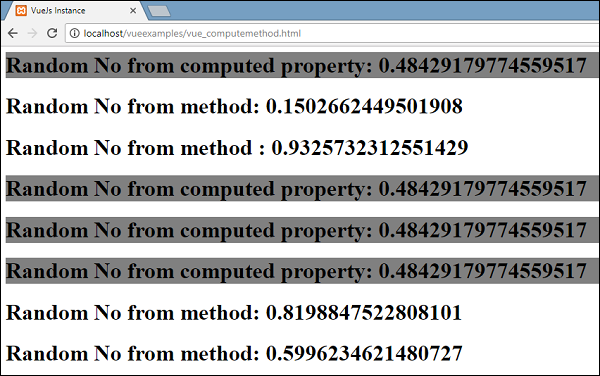
В приведенном выше коде мы создали метод getrandomno1 и вычисляемое свойство с функцией getrandomno . Оба возвращают случайные числа, используя Math.random ().
Он отображается в браузере, как показано ниже. Метод и вычисляемое свойство вызываются много раз, чтобы показать разницу.
Если мы посмотрим на значения выше, то увидим, что случайные числа, возвращаемые из вычисляемого свойства, остаются неизменными независимо от того, сколько раз оно вызывается. Это означает, что при каждом вызове последнее значение обновляется для всех. Тогда как для метода это функция, следовательно, каждый раз, когда он вызывается, он возвращает другое значение.
Получить / установить в вычисляемых свойствах
В этом разделе мы узнаем о функциях get / set в вычисляемых свойствах на примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>
Мы определили одно поле ввода, которое связано с полным именем , которое является вычисляемым свойством. Он возвращает функцию с именем get , которая дает полное имя, то есть имя и фамилию. Также мы отобразили имя и фамилию как —
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
Давайте проверим то же самое в браузере.
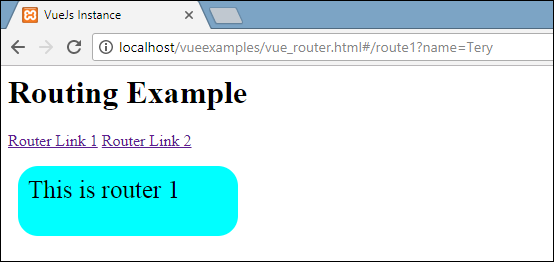
Теперь, если мы изменим имя в текстовом поле, мы увидим, что то же самое не отражается в имени, отображаемом на следующем снимке экрана.
Давайте добавим функцию setter в вычисляемое свойство fullname.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>
Мы добавили функцию set в вычисляемое свойство fullname.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
Он имеет имя в качестве параметра, который является ничем иным, как полным именем в текстовом поле. Позже, это разделено на месте, и имя и фамилия обновлены. Теперь, когда мы запустим код и отредактируем текстовое поле, то же самое будет отображаться в браузере. Имя и фамилия будут обновлены благодаря функции set. Функция get возвращает имя и фамилию, а функция set обновляет их, если что-то редактирует.
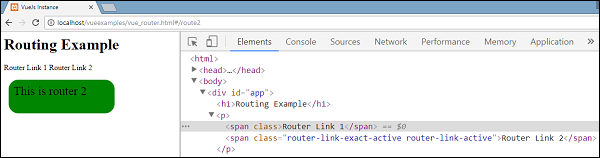
Теперь все, что напечатано в текстовом поле, совпадает с тем, что отображается, как показано на скриншоте выше.
VueJS — Смотреть недвижимость
В этой главе мы узнаем о свойстве Watch. Используя пример, мы увидим, что мы можем использовать свойство Watch в VueJS.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>
В приведенном выше коде мы создали два текстовых поля, одно с километрами, а другое с метрами . В свойстве data километры и метры инициализируются равными 0. Существует объект наблюдения, созданный с двумя функциями: километрами и метрами . В обеих функциях выполняется преобразование из километров в метры и из метров в километры.
Когда мы вводим значения в любом из текстовых полей, в зависимости от того, что изменилось, Watch заботится об обновлении обоих текстовых полей. Нам не нужно специально назначать какие-либо события и ждать, пока они изменятся, и выполнить дополнительную работу по проверке. Watch следит за обновлением текстовых полей с расчетом, выполненным в соответствующих функциях.
Давайте посмотрим на вывод в браузере.
Давайте введем некоторые значения в текстовое поле километров и увидим его изменение в текстовом поле метров и наоборот.
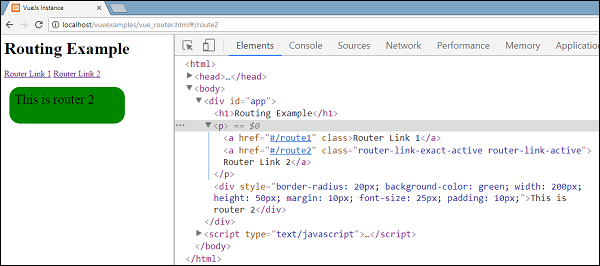
Теперь давайте войдем в текстовое поле метров и увидим его изменение в текстовом поле километров. Это дисплей, видимый в браузере.
VueJS — Связывание
В этой главе вы узнаете, как манипулировать или присваивать значения атрибутам HTML, изменять стиль и назначать классы с помощью директивы связывания v-bind, доступной в VueJS.
Давайте рассмотрим пример, чтобы понять, зачем нам и когда использовать директиву v-bind для привязки данных.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>
В приведенном выше примере мы отобразили переменную заголовка и три ссылки привязки. Мы также присвоили значение href из объекта данных.
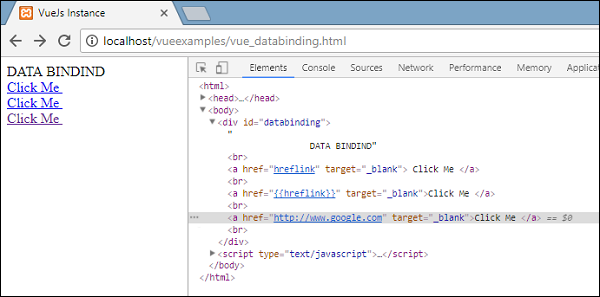
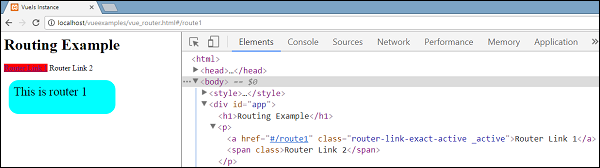
Теперь, если мы проверим вывод в браузере и проверим, мы увидим, что первые две якорные ссылки не имеют правильную ссылку, как показано на следующем снимке экрана.
Первый клик показывает href как hreflink, а второй — в {{hreflink}}, а последний отображает правильный URL-адрес, как нам нужно.
Следовательно, чтобы присвоить значения атрибутам HTML, нам нужно связать его с директивой v-bind следующим образом.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>
VueJS также предоставляет сокращение для v-bind следующим образом.
<a :href = "hreflink" target = "_blank">Click Me </a>
Если мы видим элемент проверки в браузере, тег привязки не показывает атрибут v-bind, однако он отображает простой HTML. Ни одно из свойств VueJS не видно, когда мы внедряем DOM.
Связывание классов HTML
Чтобы связать HTML-класс, нам нужно использовать v-bind: class . Давайте рассмотрим пример и свяжем в нем классы.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
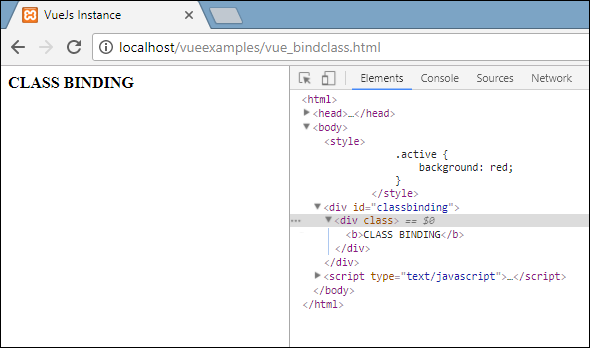
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>
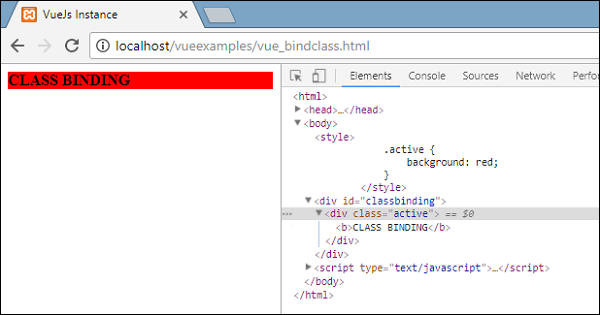
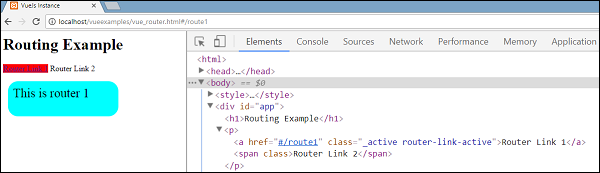
Существует div, созданный с помощью v-bind: class = ”{active: isactive}».
Здесь isactive — это переменная, которая основана на true или false. Он будет применять активный класс к div. В объекте данных мы присвоили переменной isactive значение true. Существует класс, определенный в стиле .active с цветом фона как красный.
Если переменная isactive имеет значение true, цвет будет применен, иначе — нет. Ниже будет вывод в браузере.
На приведенном выше дисплее мы видим красный цвет фона. Класс = «активный» применяется к div.
Теперь давайте изменим значение переменной на false и посмотрим результат. Переменная isactive изменяется на false, как показано в следующем коде.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
На приведенном выше экране мы видим, что активный класс не применяется к div.
Мы также можем назначить несколько классов тегам HTML, используя атрибут v-bind.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
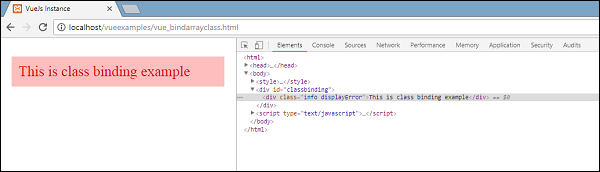
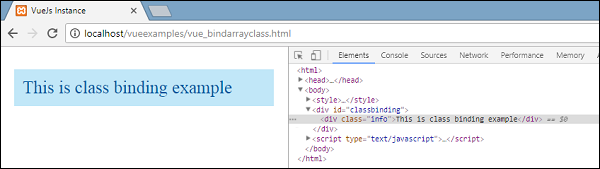
</style>
<div id = "classbinding">
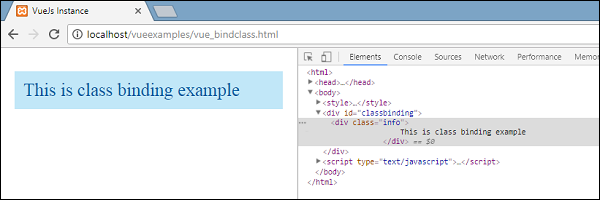
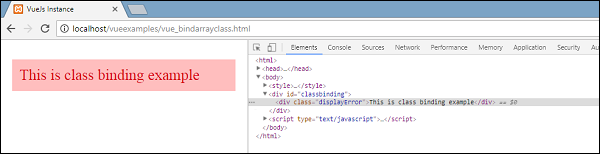
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>
Для div в приведенном выше коде мы применили нормальный класс, например, class = ”info”. На основании переменных isActive и hasError другие классы будут применены к div.
Выход
Это нормальный класс применяется. Обе переменные являются ложными прямо сейчас. Давайте сделаем переменную isActive равной true и посмотрим результат.
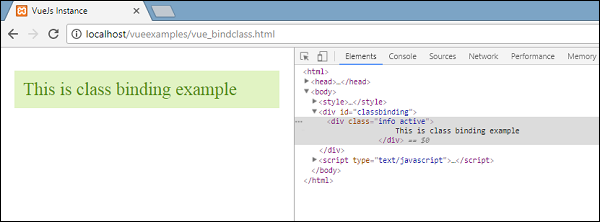
На приведенном выше дисплее в DOM мы видим два класса, назначенных div, info и active. Давайте сделаем переменную hasError true и isActive как false.
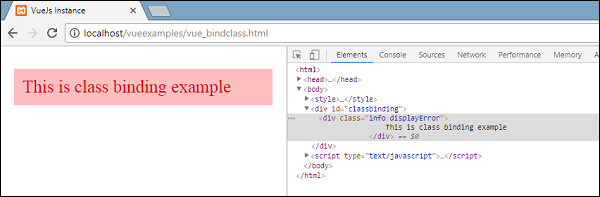
Теперь, когда мы видим на приведенном выше дисплее, класс div и displayError применяются к div. Вот как мы можем применять несколько классов в зависимости от условий.
Мы также можем передать класс в виде массива. Давайте возьмем пример, чтобы понять это.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>
Выход
Как мы видим выше, оба класса применяются к div. Давайте используем переменную и, основываясь на значении переменной, присваиваем класс.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>
Мы использовали две переменные isActive и haserror, и то же самое используется для div во время привязки класса, как показано в следующем теге div.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
Если isActive равно true, то ему будет присвоен инфокласс. То же самое относится и к haserror, если оно истинно, то к нему будет применен только errorClass.
Теперь давайте сделаем переменную haserror истинной, а переменную isActive — ложной.
Теперь мы добавим v-bind для классов в компонентах. В следующем примере мы добавили класс в шаблон компонента, а также в компонент.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
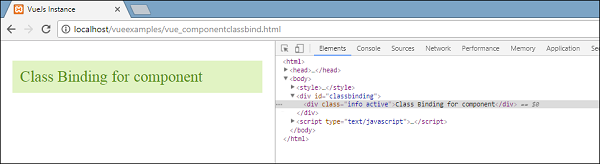
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>
Ниже приведен вывод в браузере. Это применяет оба класса к окончательному div.
<div class = ”info active”></div>
Добавьте переменную в разделе компонента для отображения, основываясь на true / false.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>
Поскольку переменная имеет значение false, активный класс не применяется, а информационный класс применяется, как показано на следующем снимке экрана.
Связывание встроенных стилей
Синтаксис объекта
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>
Выход
В приведенном выше примере для div применяется стиль, и данные извлекаются из объекта данных.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
Мы также можем сделать то же самое, назначив все значения переменной, а затем присвоив переменную div.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>
Цвет и fontSize присваиваются объекту с именем styleobj, и то же самое присваивается div.
<div v-bind:style = "styleobj">{{title}}</div>
Выход
Привязки ввода формы
До сих пор в примере, который мы создали, мы видели, как v-модель связывает входной текстовый элемент и значение, связанное с присвоенной переменной. Давайте узнаем больше об этом в этом разделе.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>
Все, что мы вводим в текстовом поле, отображается ниже. v-модели присваивается имя значения, и имя отображается в {{name}}, которое отображает все, что напечатано в текстовом поле.
Выход
Давайте рассмотрим еще несколько примеров и как их использовать.
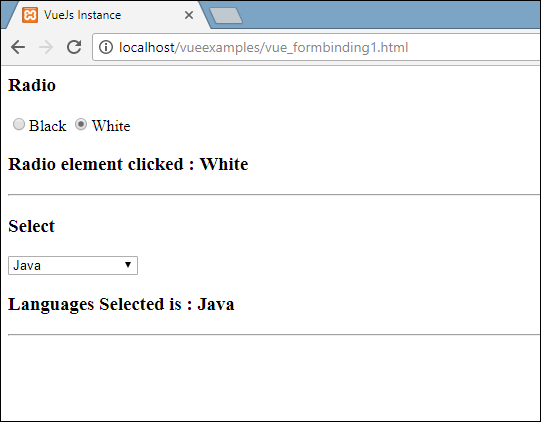
Радио и Выбор
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>
Выход
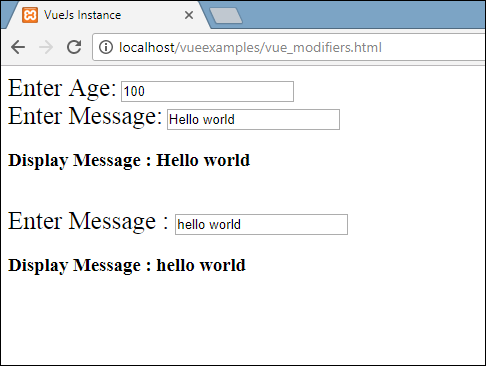
Модификаторы
Мы использовали три модификатора в примере — отделка, число и ленивый.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>
Выход
Модификатор числа позволяет только вводить числа. Это не займет никакого другого ввода, кроме чисел.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
Модификатор Lazy будет отображать содержимое, присутствующее в текстовом поле, как только оно будет полностью введено, и пользователь покинет текстовое поле.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
Модификатор Trim удалит все пробелы, введенные в начале и в конце.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
VueJS — События
v-on — это атрибут, добавляемый к элементам DOM для прослушивания событий в VueJS.
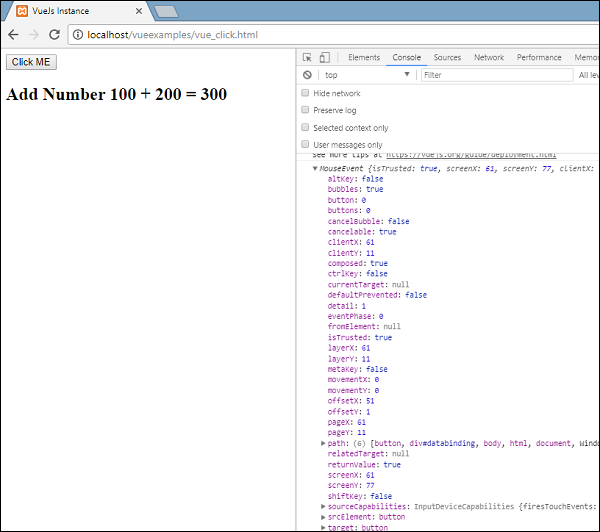
Нажмите Событие
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>
Выход
Следующий код используется для назначения события click для элемента DOM.
<button v-on:click = "displaynumbers">Click ME</button>
Для v-on существует сокращение, которое означает, что мы также можем вызвать событие следующим образом:
<button @click = "displaynumbers">Click ME</button>
При нажатии на кнопку, он вызовет метод «displaynumbers», который принимает событие, и мы утешаем то же самое в браузере, как показано выше.
Теперь мы проверим еще одно событие при наведении мыши.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>
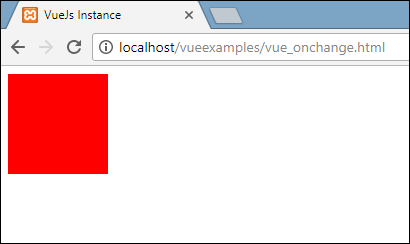
В приведенном выше примере мы создали div с шириной и высотой 100px. Цвет фона красный. При наведении курсора мыши мы меняем цвет на зеленый, а при наведении мыши мы снова меняем цвет на красный.
Следовательно, во время наведения мыши, метод называется changebgcolor, и как только мы перемещаем мышь из div, метод называется originalcolor .
Это делается следующим образом —
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
Два события — mouseover и mouseout — назначаются элементу div, как показано выше. Мы создали переменную styleobj и дали требуемый стиль для присваивания div. Эта же переменная связана с div с помощью v-bind: style = ”styleobj”
В changebgcolor мы меняем цвет на зеленый, используя следующий код.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}
Используя переменную stylobj, мы меняем цвет на зеленый.
Точно так же следующий код используется, чтобы изменить его обратно к исходному цвету.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
Это то, что мы видим в браузере.
Когда мы наведем курсор мыши, цвет изменится на зеленый, как показано на следующем скриншоте.
Модификаторы событий
Vue имеет модификаторы событий, доступные в атрибуте v-on. Ниже приведены доступные модификаторы —
.один раз
Позволяет событию выполняться только один раз.
Синтаксис
<button v-on:click.once = "buttonclicked">Click Once</button>
Нам нужно добавить оператор точки при вызове модификаторов, как показано в синтаксисе выше. Давайте использовать его в качестве примера и понять работу модификатора Once.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>
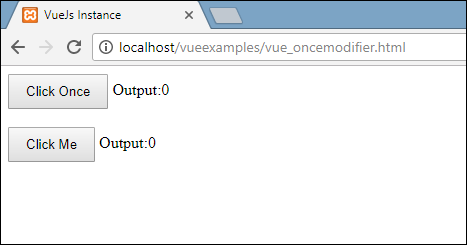
Выход
В приведенном выше примере мы создали две кнопки. Кнопка с меткой Click Once добавила модификатор Once, а другая кнопка без модификатора. Это способ определения кнопок.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button> <button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Первая кнопка вызывает метод «buttonclickedonce», а вторая кнопка вызывает метод «buttonclicked».
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
В clicknum и clicknum1 определены две переменные. Оба увеличиваются при нажатии кнопки. Обе переменные инициализируются в 0, и на дисплее видно, как показано выше.
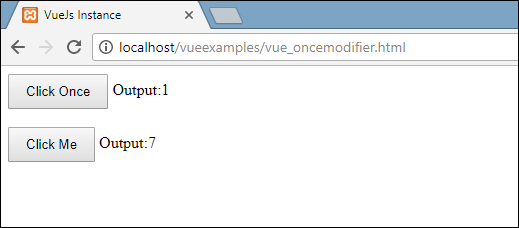
При нажатии первой кнопки переменная clicknum увеличивается на 1. При втором щелчке число не увеличивается, поскольку модификатор не позволяет ему выполнять или выполнять какие-либо действия, назначенные при нажатии кнопки.
По нажатию второй кнопки выполняется то же действие, то есть переменная увеличивается. При каждом нажатии значение увеличивается и отображается.
Ниже приведен вывод, который мы получаем в браузере.
.предотвращать
Синтаксис
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>
Выход
Если щелкнуть ссылку clickme, она отправит предупреждение «Клик по метке привязки» и откроет ссылку https://www.google.com в новой вкладке, как показано на следующих снимках экрана.

Теперь это работает как обычно, то есть ссылка открывается как мы хотим. В случае, если мы не хотим, чтобы ссылка открывалась, нам нужно добавить модификатор «предотвращение» к событию, как показано в следующем коде.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
После добавления, если мы нажмем на кнопку, он отправит сообщение с предупреждением и больше не будет открывать ссылку. Модификатор предотвращает предотвращение открытия ссылки и выполняет только метод, назначенный тегу.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>
Выход
При нажатии на ссылку, он будет отображать предупреждение и больше не будет открывать URL.
Событие — Ключевые модификаторы
VueJS предлагает ключевые модификаторы, на основе которых мы можем контролировать обработку событий. Предположим, у нас есть текстовое поле, и мы хотим, чтобы метод вызывался только тогда, когда мы нажимаем Enter. Мы можем сделать это, добавив ключевые модификаторы к событиям следующим образом.
Синтаксис
<input type = "text" v-on:keyup.enter = "showinputvalue"/>
Ключ, который мы хотим применить к нашему событию, это V-on.eventname.keyname (как показано выше)
Мы можем использовать несколько имен ключей. Например, V-on.keyup.ctrl.enter
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>
Выход
Напечатайте что-нибудь в текстовом поле, и мы увидим, что оно отображается только при нажатии Enter.
Пользовательские события
Родитель может передать данные в свой компонент с помощью атрибута prop, однако нам нужно сообщить родителю, когда произошли изменения в дочернем компоненте. Для этого мы можем использовать пользовательские события.
Родительский компонент может прослушивать событие дочернего компонента, используя атрибут v-on .
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
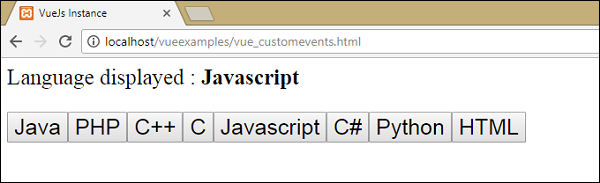
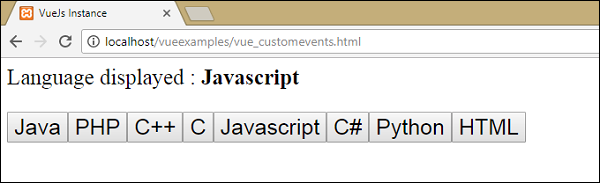
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>
Выход
Приведенный выше код показывает передачу данных между родительским компонентом и дочерним компонентом.
Компонент создан с использованием следующего кода.
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
Существует атрибут v-for , который будет зацикливаться с массивом languages. Массив содержит список языков. Нам нужно отправить детали в дочерний компонент. Значения массива хранятся в элементе и индексе.
v-bind:item = "item" v-bind:index = "index"
Чтобы обратиться к значениям массива, нам нужно сначала связать его с переменной, а переменную можно ссылаться с помощью свойства props следующим образом.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
Свойство props содержит элемент в виде массива. Мы также можем сослаться на индекс как —
props:[‘item’, ‘index’]
Также к компоненту добавлено событие следующим образом:
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
Имя события — showlanguage, и оно вызывает метод vulagedisp, который определен в экземпляре Vue.
В компоненте шаблон определяется следующим образом:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
Кнопка создана. Кнопка будет создана с таким же количеством в языковом массиве. При нажатии кнопки появляется метод displayLanguage, и элемент, нажатый кнопкой, передается функции в качестве параметра. Теперь компонент должен отправить выбранный элемент родительскому компоненту для отображения, что делается следующим образом:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
Метод displayLanguage вызывает это. $ Emit (‘showlanguage’, lng);
$ emit используется для вызова метода родительского компонента. Метод showlanguage — это имя события, данное в компоненте с помощью v-on.
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
Мы передаем параметр, то есть имя языка, по которому щелкнул метод основного родительского экземпляра Vue, который определяется следующим образом.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
Здесь emit запускает showlanguage, который, в свою очередь, вызывает lagedagedisp из методов экземпляра Vue. Он присваивает значение clicked языку переменной languageclicked, и то же самое отображается в браузере, как показано на следующем снимке экрана.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
Ниже приведен вывод, который мы получаем в браузере.
VueJS — Рендеринг
В этой главе мы узнаем об условном рендеринге и рендеринге списка. В условном рендеринге мы обсудим использование if, if-else, if-else-if, show и т. Д. В рендеринге списка мы обсудим, как использовать цикл for.
Условный рендеринг
Давайте начнем и сначала поработаем над примером, чтобы объяснить детали условного рендеринга. При условном рендеринге мы хотим выводить только тогда, когда условие выполнено, и условная проверка выполняется с помощью if, if-else, if-else-if, show и т. Д.
v-если
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
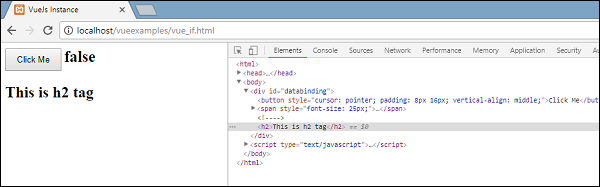
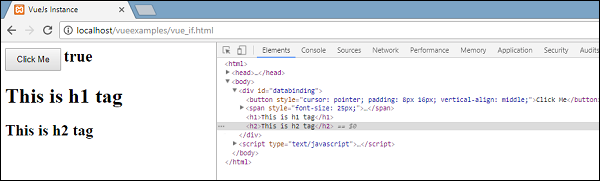
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
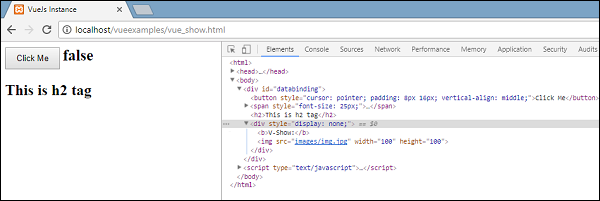
Выход
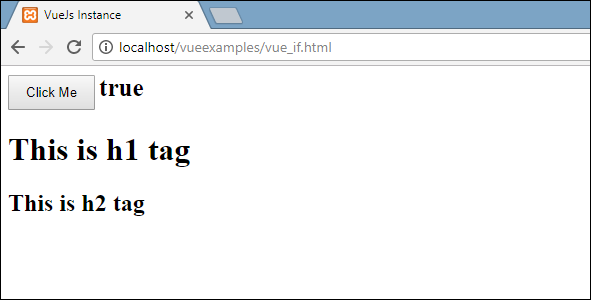
В приведенном выше примере мы создали кнопку и два тега h1 с сообщением.
Переменная с именем show объявляется и инициализируется значением true. Отображается рядом с кнопкой. При нажатии кнопки мы вызываем метод showdata , который переключает значение переменной show. Это означает, что при нажатии кнопки значение переменной show изменится с true на false и с false на true.
Мы присвоили if тегу h1, как показано в следующем фрагменте кода.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button> <h1 v-if = "show">This is h1 tag</h1>
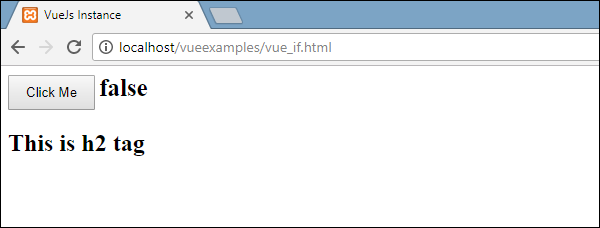
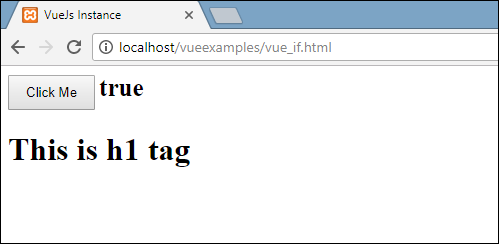
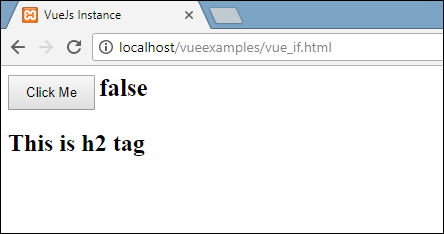
Теперь он будет проверять значение переменной show и, если оно истинно, будет отображаться тег h1. Нажмите кнопку и просмотрите в браузере, поскольку значение переменной show меняется на false, тег h1 не отображается в браузере. Отображается только в том случае, если переменная show имеет значение true.
Ниже приводится отображение в браузере.
Если мы проверяем в браузере, это то, что мы получаем, когда шоу ложно.
Тег h1 удаляется из DOM, когда для переменной show установлено значение false.
Это то, что мы видим, когда переменная истинна. Тег h1 добавляется обратно в DOM, когда для переменной show установлено значение true.
v-то еще
В следующем примере мы добавили v-else ко второму тегу h1.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
v-else добавляется с использованием следующего фрагмента кода.
<h1 v-if = "show">This is h1 tag</h1> <h2 v-else>This is h2 tag</h2>
Теперь, если show true, будет отображаться «Это тег h1» , а если false, будет отображаться тег «h2» . Это то, что мы получим в браузере.
Приведенный выше дисплей показывает, когда переменная show имеет значение true. Поскольку мы добавили v-else, второго утверждения нет. Теперь, когда мы нажмем кнопку, переменная show станет false, и будет отображен второй оператор, как показано на следующем снимке экрана.
v-шоу
V-шоу ведет себя так же, как V-если. Он также показывает и скрывает элементы на основе назначенного ему условия. Разница между v-if и v-show заключается в том, что v-if удаляет элемент HTML из DOM, если условие ложно, и добавляет его обратно, если условие истинно. Тогда как v-show скрывает элемент, если условие ложно с display: none. Он показывает элемент назад, если условие истинно. Таким образом, элемент присутствует в дом всегда.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
v-show присваивается элементу HTML с помощью следующего фрагмента кода.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>
Мы использовали одну и ту же переменную show и, исходя из того, что это правда / ложь, изображение отображается в браузере.
Теперь, поскольку переменная show имеет значение true, изображение выглядит так, как показано на скриншоте выше. Давайте нажмем на кнопку и увидим дисплей.
Переменная show ложна, поэтому изображение скрыто. Если мы проверим и увидим элемент, div вместе с изображением все еще является частью DOM с отображением свойства style: ни одного, как показано на скриншоте выше.
Отображение списка
v-за
Давайте теперь обсудим рендеринг списка с помощью директивы v-for.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
Переменная с именем items объявлена как массив. В методах есть метод showinputvalue , который назначается блоку ввода , в котором содержатся имена фруктов. В этом методе фрукты, введенные в текстовое поле, добавляются в массив с помощью следующего фрагмента кода.
showinputvalue : function(event) {
this.items.push(event.target.value);
}
Мы использовали v-for для отображения введенных фруктов, как показано в следующем фрагменте кода. V-for помогает перебирать значения, присутствующие в массиве.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
Чтобы перебрать массив с циклом for, мы должны использовать v-for = ”a in items”, где a содержит значения в массиве и будет отображаться до тех пор, пока все элементы не будут выполнены.
Выход
Ниже приведен вывод в браузере.
При проверке предметов, это то, что он показывает в браузере. В DOM мы не видим никакой директивы v-for для элемента li. Он отображает DOM без каких-либо директив VueJS.
Если мы хотим отобразить индекс массива, это делается с помощью следующего кода.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
Чтобы получить индекс, мы добавили еще одну переменную в скобку, как показано в следующем фрагменте кода.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
В (a, index), a является значением, а index является ключом. Теперь отображение браузера будет таким, как показано на следующем снимке экрана. Таким образом, с помощью индекса могут отображаться любые конкретные значения.
VueJS — переход и анимация
В этой главе мы обсудим функции перехода и анимации, доступные в VueJS.
переход
VueJS предоставляет различные способы применить переход к элементам HTML, когда они добавляются / обновляются в DOM. VueJS имеет встроенный компонент перехода, который необходимо обернуть вокруг элемента, который требует перехода.
Синтаксис
<transition name = "nameoftransition"> <div></div> </transition>
Давайте рассмотрим пример, чтобы понять работу перехода.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>
Существует кнопка с именем clickme, созданная с помощью которой мы можем изменить значение переменной show на true на false и наоборот. Существует тег p, который показывает текстовый элемент, только если переменная имеет значение true. Мы обернули тег p элементом перехода, как показано в следующем фрагменте кода.
<transition name = "fade"> <p v-show = "show" v-bind:style = "styleobj">Animation Example</p> </transition>
Название перехода исчезает . VueJS предоставляет некоторые стандартные классы для перехода, и классы имеют префикс с именем перехода.
Ниже приведены некоторые стандартные классы для перехода —
-
v-enter — Этот класс вызывается изначально до обновления / добавления элемента. Это начальное состояние.
-
v-enter-active — этот класс используется для определения кривой задержки, продолжительности и замедления для входа в переходную фазу. Это активное состояние для всего, и класс доступен в течение всей фазы входа.
-
v-отпуск — добавляется, когда выходной переход срабатывает, удаляется.
-
V-Leave-Active — применяется во время фазы ухода. Он удаляется после завершения перехода. Этот класс используется для применения кривой задержки, продолжительности и замедления во время фазы ухода.
v-enter — Этот класс вызывается изначально до обновления / добавления элемента. Это начальное состояние.
v-enter-active — этот класс используется для определения кривой задержки, продолжительности и замедления для входа в переходную фазу. Это активное состояние для всего, и класс доступен в течение всей фазы входа.
v-отпуск — добавляется, когда выходной переход срабатывает, удаляется.
V-Leave-Active — применяется во время фазы ухода. Он удаляется после завершения перехода. Этот класс используется для применения кривой задержки, продолжительности и замедления во время фазы ухода.
Каждый из вышеперечисленных классов будет иметь префикс с именем перехода. Мы дали имя перехода как fade, поэтому имя классов становится .fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active .
Они определены в следующем коде.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
.Fade_enter_active и .fade_leave_active определяются вместе, и он применяет переход в начале и на этапе выхода. Свойство непрозрачности изменяется на 0 через 2 секунды.
Продолжительность определяется в .fade_enter_active и .fade_leave_active. Последний этап определяется в .fade_enter, .fade_leave_to.
Отображение в браузере выглядит следующим образом.
При нажатии кнопки текст исчезнет через две секунды.
Через две секунды текст полностью исчезнет.
Давайте рассмотрим еще один пример, когда изображение при нажатии кнопки перемещается по оси x.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>
Название перехода — shiftx . Свойство transform используется для смещения изображения на оси x на 100 пикселей с использованием следующего фрагмента кода.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
Ниже приводится вывод.
При нажатии кнопки изображение сместится на 100 пикселей вправо, как показано на следующем снимке экрана.
Анимация
Анимации применяются так же, как и переход. Анимация также имеет классы, которые должны быть объявлены, чтобы эффект имел место.
Давайте рассмотрим пример, чтобы увидеть, как работает анимация.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>
Для применения анимации существуют классы, аналогичные переходным. В приведенном выше коде у нас есть изображение, заключенное в тег p, как показано в следующем фрагменте кода.
<transition name = "shiftx"> <p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p> </transition>
Название перехода — shiftx . Применяемый класс выглядит следующим образом:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
Классу предшествует имя перехода, то есть shiftx-enter-active и .shiftx-left-active. Анимация определяется с ключевыми кадрами от 0% до 100%. В каждом из ключевых кадров определено преобразование, как показано в следующем фрагменте кода.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
Ниже приводится вывод.
При нажатии на кнопку он поворачивается от 0 до 360 градусов и исчезает.
Пользовательские классы переходов
VueJS предоставляет список пользовательских классов, которые могут быть добавлены в качестве атрибутов к элементу перехода.
- введите класс
- введите активный класс
- несмываемый класс
- несмываемые активный класс
Пользовательские классы в основном вступают в игру, когда мы хотим использовать внешнюю библиотеку CSS, такую как animate.css.
пример
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>
Выход
Выход
Выход
В приведенном выше коде применяются две анимации. Один enter-active-class = «анимированный свинг», а другой оставьте active-class = «animated bounceIn». Мы используем пользовательские классы анимации для анимации, которая будет применяться из сторонней библиотеки.
Явная продолжительность перехода
Мы можем применить переход и анимацию к элементу, используя VueJS. Vue ожидает события transionend и animationend, чтобы определить, выполнена ли анимация или переход.
Иногда переход может вызвать задержку. В таких случаях мы можем применить продолжительность явно следующим образом.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>
Мы можем использовать свойство duration с: на элементе перехода, как показано выше. В случае, если необходимо указать длительность отдельно для входа и выхода, это можно сделать, как показано в приведенном выше фрагменте кода.
JavaScript Крюки
Классы перехода можно вызывать как методы, использующие события JavaScript. Давайте рассмотрим пример для лучшего понимания.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>
Выход

В приведенном выше примере мы выполняем анимацию, используя методы js для элемента перехода.
Методы перехода применяются следующим образом:
<transition v-on:before-enter = "beforeEnter" v-on:enter = "enter" v-on:leave = "leave" v-bind:css = "false"> <p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p> </transition>
Добавлен префикс v-on и имя события, к которому вызывается метод. Методы определены в экземпляре Vue следующим образом:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
Требуемый переход применяется в каждом из этих методов. Существует анимация непрозрачности, применяемая по нажатию кнопки, а также по завершении анимации. Сторонняя библиотека используется для анимации.
При переходе v-bind добавлено свойство: css = «false», что делается для того, чтобы Vue понимал, что это переход JavaScript.
Переход при начальном рендере
Чтобы добавить анимацию в начале, нам нужно добавить свойство «появиться» к элементу перехода.
Давайте посмотрим на пример, чтобы понять это лучше.
пример
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>
В приведенном выше примере мы использовали три разных анимации из библиотеки animate.css. Мы добавили появиться к элементу перехода.
При выполнении вышеприведенного кода последующим будет вывод в браузере.
Анимация по компонентам
Мы можем обернуть переход для компонентов, используя следующий код. Мы использовали динамический компонент здесь.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>
Выход
VueJS — Директивы
Директивы — это инструкции для VueJS действовать определенным образом. Мы уже видели такие директивы, как v-if, v-show, v-else, v-for, v-bind, v-model, v-on и т. Д.
В этой главе мы рассмотрим пользовательские директивы. Мы создадим глобальные директивы, аналогичные тем, которые мы сделали для компонентов.
Синтаксис
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})
Нам нужно создать директиву, используя Vue.directive. Он принимает имя директивы, как показано выше. Давайте рассмотрим пример, чтобы показать детали работы директив.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
В этом примере мы создали пользовательскую директиву changetyletyle, как показано в следующем фрагменте кода.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
Мы назначаем следующий тип изменений для div.
<div v-changestyle>VueJS Directive</div>
Если мы увидим в браузере, он отобразит текст директивы VueJs красным цветом, а размер шрифта увеличится до 30 пикселей.
Выход
Мы использовали метод bind, который является частью директивы. Он принимает три аргумента e1 , элемент, к которому должна применяться пользовательская директива. Привязка подобна аргументам, передаваемым в пользовательскую директиву, например, v-changestyle = ”{color: ‘green’}», где зеленый будет читаться в аргументе привязки, а vnode — элемент, то есть имя узла.
В следующем примере мы утешаем все аргументы, и он показывает, какие подробности дает каждый из них.
Ниже приведен пример со значением, переданным в пользовательскую директиву.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
Выход
Цвет текста меняется на зеленый. Значение передается с использованием следующего фрагмента кода.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
фильтры
VueJS поддерживает фильтры, которые помогают с форматированием текста. Он используется вместе с v-bind и интерполяциями ({{}}). Нам нужен символ канала в конце выражения JavaScript для фильтров.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>
В приведенном выше примере мы создали простой фильтр счетчиков. Фильтр Countletters подсчитывает количество символов, введенных в текстовое поле. Чтобы использовать фильтры, нам нужно использовать свойство фильтра и определить используемый фильтр следующим фрагментом кода.
filters : {
countletters : function(value) {
return value.length;
}
}
Мы определяем счетчики методов и возвращаем длину введенной строки.
Чтобы использовать фильтр на дисплее, мы использовали оператор канала и имя фильтра, то есть счетчики .
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
Ниже приводится отображение в браузере.
Мы также можем передать аргументы фильтру, используя следующий фрагмент кода.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>
Теперь счетчики будут иметь три параметра, то есть message, a1 и a2 .
Мы также можем передать несколько фильтров для интерполяции, используя следующий фрагмент кода.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>
В свойствах фильтра countlettersA и countlettersB будут двумя методами, а countlettersA передаст детали в countlettersB .
VueJS — Маршрутизация
VueJS не имеет встроенного маршрутизатора Feauture. Нам нужно выполнить некоторые дополнительные шаги, чтобы установить его.
Прямая загрузка из CDN
Последняя версия vue-router доступна по адресу https://unpkg.com/vue-router/dist/vue-router.js.
Unpkg.com предоставляет основанные на npm cdn ссылки. Приведенная выше ссылка всегда обновляется до последней версии. Мы можем скачать и разместить его и использовать с тегом script вместе с vue.js следующим образом:
<script src = "/path/to/vue.js"></script> <script src = "/path/to/vue-router.js"></script>
Использование NPM
Выполните следующую команду для установки vue-router.
npm install vue-router
Использование GitHub
Мы можем клонировать репозиторий из GitHub следующим образом:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router cd node_modules/vue-router npm install npm run build
Давайте начнем с простого примера использования vue-router.js.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>
Выход

Чтобы начать с маршрутизации, нам нужно добавить файл vue-router.js. Возьмите код из https://unpkg.com/vue-router/dist/vue-router.js и сохраните его в файле vue-router.js.
Сценарий добавляется после vue.js следующим образом:
<script type = "text/javascript" src = "js/vue.js"></script> <script type = "text/javascript" src = "js/vue-router.js"></script>
В разделе тела есть ссылка на маршрутизатор, определяемая следующим образом:
<p> <router-link to = "/route1">Router Link 1</router-link> <router-link to = "/route2">Router Link 2</router-link> </p>
<router-link> — это компонент, используемый для перехода к содержимому HTML, которое будет отображаться пользователю. Свойство to является местом назначения, то есть исходным файлом, в котором будет выбрано содержимое для отображения.
В приведенном выше фрагменте кода мы создали две ссылки на маршрутизатор.
Взгляните на раздел скриптов, где инициализируется маршрутизатор. Есть две константы, созданные следующим образом:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
У них есть шаблоны, которые должны отображаться при нажатии на ссылку маршрутизатора.
Далее идет маршрут const, который определяет путь для отображения в URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
Маршруты определяют путь и компонент. Путь ie / route1 будет отображаться в URL, когда пользователь нажимает на ссылку маршрутизатора.
Компонент принимает имена шаблонов для отображения. Путь от маршрутов должен совпадать с ссылкой маршрутизатора на свойство.
Например, <router-link to = «путь сюда» > </ router-link>
Затем экземпляр создается в VueRouter с использованием следующего фрагмента кода.
const router = new VueRouter({
routes // short for `routes: routes`
});
Конструктор VueRouter принимает маршруты в качестве параметра. Объект router назначается основному экземпляру vue с помощью следующего фрагмента кода.
var vm = new Vue({
el: '#app',
router
});
Выполните пример и увидите отображение в браузере. При проверке и проверке ссылки на маршрутизатор мы обнаружим, что он добавляет класс к активному элементу, как показано на следующем снимке экрана.
Добавлен класс: «router-link-точно-active router-link-active» . Активная ссылка получает класс, как показано на скриншоте выше. Следует также отметить, что <router-link> отображается как тег.
Реквизит для роутера Link
Давайте посмотрим еще некоторые свойства, которые будут переданы <router-link>.
в
Это путь назначения, указанный для <router-link>. При нажатии значение to будет передано в router.push () внутри. Значение должно быть строкой или объектом местоположения. При использовании объекта нам нужно связать его, как показано, например, в 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.
Ниже приводится вывод, например, 3.
В пути URL имя = Tery является частью строки запроса. Например: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
замещать
Добавление замены к ссылке на маршрутизатор вызовет router.replace () вместо router.push () . При замене история навигации не сохраняется.
пример
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>
присоединять
Добавление append к <router-link> <router-link> сделает путь относительным.
Если мы хотим перейти от ссылки маршрутизатора с путем / маршрута1 к пути / маршруту2 ссылки на маршрутизатор, он будет отображать путь в браузере как / route1 / route2.
пример
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>
тег
В настоящее время <router-link> отображается как тег. В случае, если мы хотим отобразить его как какой-то другой тег, нам нужно указать то же самое, используя tag = ”tagname”;
пример
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
Мы указали тег как span, и это то, что отображается в браузере.
Тег, отображаемый сейчас, является тегом span. Мы по-прежнему увидим, как щелчок идет, когда мы нажимаем на ссылку маршрутизатора для навигации.
активный класс
По умолчанию активный класс, добавленный, когда активна ссылка на маршрутизатор, является активным для соединения с маршрутизатором. Мы можем перезаписать класс, установив его так, как показано в следующем коде.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
Используемый класс — active_class = ”_active”. Это вывод, отображаемый в браузере.
Точный-активный класс
Применяемый класс по умолчанию activeactive — router-link-точно-active. Мы можем перезаписать его с помощью точного активного класса.
пример
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
Это то, что отображается в браузере.
событие
В настоящее время событием по умолчанию для маршрутизатора-ссылки является событие щелчка. Мы можем изменить то же самое, используя свойство события.
пример
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
Теперь, когда мы наведем указатель мыши на ссылку маршрутизатора, он будет перемещаться, как показано в следующем браузере. Наведите курсор мыши на ссылку 1 маршрутизатора, и мы увидим изменение навигации.
VueJS — Mixins
Mixins в основном должны использоваться с компонентами. Они разделяют повторно используемый код среди компонентов. Когда компонент использует mixin, все параметры mixin становятся частью параметров компонента.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>
Выход
Когда миксин и компонент содержат перекрывающиеся параметры, они объединяются, как показано в следующем примере.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>
Теперь в экземпляре mixin и vue создан один и тот же метод. Это вывод, который мы видим в консоли. Как видно, опция vue и mixin будут объединены.
Если мы получим одно и то же имя функции в методах, то главный экземпляр vue получит приоритет.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>
Мы увидим, что mixin имеет свойство метода, в котором определены функции helloworld и samemethod. Аналогично, экземпляр vue обладает свойством методов, в котором опять-таки определены два метода start и samemethod.
Каждый из следующих методов вызывается.
vm.hellworld(); // In HelloWorld vm.start(); // start method vm.samemethod(); // Main: same method
Как показано выше, мы вызвали helloworld, start и samemethod function. samemehod также присутствует в mixin, однако приоритет будет отдан основному экземпляру, как показано на следующей консоли.
VueJS — функция рендеринга
Мы видели компоненты и использование этого. Например, у нас есть контент, который необходимо повторно использовать в проекте. Мы можем конвертировать так же, как компонент и использовать его.
Давайте рассмотрим пример простого компонента и посмотрим, что должна делать функция рендеринга внутри него.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
Рассмотрим приведенный выше пример простого компонента, который печатает Hello World, как показано на следующем снимке экрана.
Теперь, если мы хотим повторно использовать компонент, мы можем сделать это, просто распечатав его снова. Например,
<div id = "component_test"> <testcomponent></testcomponent> <testcomponent></testcomponent> <testcomponent></testcomponent> <testcomponent></testcomponent> </div>
И вывод будет следующий.
Однако теперь нам нужны некоторые изменения в компоненте. Мы не хотим, чтобы один и тот же текст печатался. Как мы можем изменить это? Если мы введем что-то внутри компонента, это будет учтено?
Давайте рассмотрим следующий пример и посмотрим, что произойдет.
<div id = "component_test"> <testcomponent>Hello Jai</testcomponent> <testcomponent>Hello Roy</testcomponent> <testcomponent>Hello Ria</testcomponent> <testcomponent>Hello Ben</testcomponent> </div>
Вывод остается таким же, как мы видели ранее. Это не меняет текст, как мы хотим.
Компонент обеспечивает то, что называется слотами . Давайте использовать его и посмотрим, получим ли мы желаемые результаты.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
Как видно из приведенного выше кода, в шаблон мы добавили слот, следовательно, теперь требуется значение для отправки внутри компонента, как показано на следующем снимке экрана.
Теперь давайте рассмотрим, что мы хотим изменить цвет и размер. Например, в настоящее время мы используем тег h1 и хотим изменить тег HTML на тег p или тег div для того же компонента. Как мы можем иметь гибкость для проведения такого количества изменений?
Мы можем сделать это с помощью функции рендера. Функция рендеринга помогает сделать компонент динамичным и использовать его так, как требуется, поддерживая его общий характер и помогая передавать аргументы с использованием того же компонента.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
В приведенном выше коде мы изменили компонент и добавили функцию рендеринга со свойством props, используя следующий фрагмент кода.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
Реквизит выглядит следующим образом.
props:{
elementtype:{
attributes:String,
required:true
}
}
Мы определили свойство с именем elementtype, которое принимает поле атрибутов типа string. Другое обязательное поле, в котором упоминается, что это поле является обязательным.
В функции рендеринга мы использовали свойство elementtype, как показано в следующем фрагменте кода.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}
Функция рендеринга принимает createElement в качестве аргумента и возвращает то же самое. CreateElement создает элемент DOM так же, как в JavaScript. Мы также разбили тип элемента по запятой, используя значения в поле attrs.
CreateElement принимает первый параметр в качестве тега элемента, который будет создан. Он передается компоненту с использованием следующего фрагмента кода.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
Компонент должен занять поле реквизита, как показано выше. Начинается с: и названия реквизита. Здесь мы передаем тег элемента, цвет, размер шрифта и идентификатор элемента.
В функции рендеринга, в createElement, мы разделяем запятую, поэтому первым элементом является тег тега, который присваивается createElemet, как показано в следующем фрагменте кода.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
[0] — это тег элемента html. Следующий параметр — это атрибуты тега элемента. Они определены в поле attr в следующем фрагменте кода.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
Для тега элемента мы определили два атрибута — id и style . Идентификатору мы передаем [3], то есть значение, которое мы имеем после разделения на запятую. Используя стиль, мы определили цвет и размер шрифта.
Последний — это слот, то есть сообщение, которое мы дали в компоненте в следующем фрагменте кода.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
Мы определили текст, который будет напечатан в createElement, используя следующий фрагмент кода.
this.$slots.default
Он принимает значение по умолчанию, назначенное в поле компонента.
Ниже приведен вывод, который мы получаем в браузере.
Элементы также показывают структуру. Это компоненты, которые мы определили —
<div id = "component_test"> <testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent> <testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent> <testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent> <testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent> </div>
VueJS — Реактивный интерфейс
VueJS предоставляет опции для добавления реактивности к свойствам, которые добавляются динамически. Учтите, что мы уже создали экземпляр vue, и нам нужно добавить свойство watch. Это можно сделать следующим образом —
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>
В объекте данных есть счетчик свойств, определенный как 1. Счетчик увеличивается, когда мы нажимаем кнопку.
Экземпляр Vue уже создан. Чтобы добавить часы к этому, нам нужно сделать это следующим образом —
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
Нам нужно использовать $ watch, чтобы добавить watch вне экземпляра vue. Добавлено предупреждение, которое показывает изменение значения свойства counter. Также добавлена функция таймера, т.е. setTimeout, которая устанавливает значение счетчика в 20.
setTimeout(
function(){
vm.counter = 20;
},2000
);
Всякий раз, когда счетчик изменяется, срабатывает предупреждение от метода watch, как показано на следующем снимке экрана.
VueJS не может обнаружить добавление и удаление свойств. Лучший способ — всегда объявлять свойства, которые должны быть активными заранее в экземпляре Vue. Если нам нужно добавить свойства во время выполнения, мы можем использовать методы Vue global, Vue.set и Vue.delete.
Vue.set
Этот метод помогает установить свойство объекта. Он используется, чтобы обойти ограничение, заключающееся в том, что Vue не может обнаруживать добавления свойств.
Синтаксис
Vue.set( target, key, value )
Куда,
target: может быть объектом или массивом
ключ: может быть строкой или числом
значение: может быть любого типа
Давайте посмотрим на пример.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
В приведенном выше примере переменная myproduct создается в начале с использованием следующего фрагмента кода.
var myproduct = {"id":1, name:"book", "price":"20.00"};
Он присваивается объекту данных в экземпляре Vue следующим образом:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Предположим, мы хотим добавить еще одно свойство в массив myproduct после создания экземпляра Vue. Это можно сделать следующим образом —
vm.products.qty = "1";
Давайте посмотрим на вывод в консоли.
Как видно выше, в продуктах добавляется количество. Методы get / set, которые в основном добавляют реактивность, доступны для идентификатора, имени и цены, но не доступны для qty.
Мы не можем добиться реактивности, просто добавив объект vue. VueJS в основном хочет, чтобы все его свойства были созданы с самого начала. Однако, если нам нужно добавить его позже, мы можем использовать Vue.set. Для этого нам нужно установить его, используя vue global, т.е. Vue.set.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
Мы использовали Vue.set для добавления qty в массив, используя следующий фрагмент кода.
Vue.set(myproduct, 'qty', 1);
Мы утешаем объект vue, и следующий вывод.
Теперь мы можем увидеть get / set для qty, добавленного с помощью Vue.set.
Vue.delete
Эта функция используется для динамического удаления свойства.
пример
Vue.delete( target, key )
Куда,
target: может быть объектом или массивом
ключ: может быть строкой или числом
Чтобы удалить любое свойство, мы можем использовать Vue.delete как в следующем коде.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
В приведенном выше примере мы использовали Vue.delete для удаления цены из массива, используя следующий фрагмент кода.
Vue.delete(myproduct, 'price');
Ниже приведен вывод, который мы видим в консоли.
После удаления мы можем видеть только идентификатор и имя, так как цена удаляется. Мы также можем заметить, что методы get / set удалены.
VueJS — Примеры
Пример 1: конвертер валют
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>
Выход (в долларах США)
Выход: преобразование в BHD
Пояснение. В приведенном выше примере мы создали конвертер валют, который преобразует одно значение валюты в выбранное значение другой валюты. Мы создали два выпадающих списка валют. Когда мы вводим сумму для конвертации в текстовое поле, то же самое отображается ниже после конвертации. Мы используем вычисленное свойство, чтобы сделать необходимые вычисления для конвертации валюты.
Пример 2: Данные клиента
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>
Выход
Вывод после удаления
Пояснение — в приведенном выше примере у нас есть три текстовых поля для ввода — имя, фамилия и адрес. Есть кнопка добавления, которая добавляет значения, введенные в текстовые поля в табличном формате, с помощью кнопки удаления.
Формат таблицы создается с использованием компонентов. Кнопка щелчка взаимодействует с родительским компонентом, используя событие emit для удаления элемента из массива. Введенные значения сохраняются в массиве и используются совместно с дочерним компонентом с помощью свойства prop .