VueJS не имеет встроенного маршрутизатора Feauture. Нам нужно выполнить некоторые дополнительные шаги, чтобы установить его.
Прямая загрузка из CDN
Последняя версия vue-router доступна по адресу https://unpkg.com/vue-router/dist/vue-router.js.
Unpkg.com предоставляет основанные на npm cdn ссылки. Приведенная выше ссылка всегда обновляется до последней версии. Мы можем скачать и разместить его и использовать с тегом script вместе с vue.js следующим образом:
<script src = "/path/to/vue.js"></script> <script src = "/path/to/vue-router.js"></script>
Использование NPM
Выполните следующую команду для установки vue-router.
npm install vue-router
Использование GitHub
Мы можем клонировать репозиторий из GitHub следующим образом:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router cd node_modules/vue-router npm install npm run build
Давайте начнем с простого примера использования vue-router.js.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>
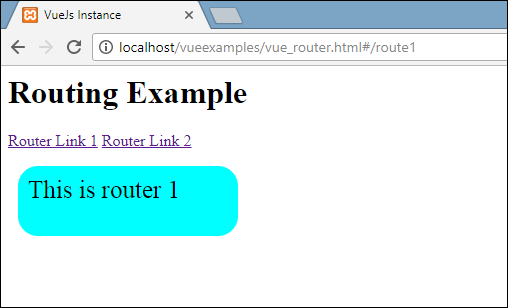
Выход

Чтобы начать с маршрутизации, нам нужно добавить файл vue-router.js. Возьмите код из https://unpkg.com/vue-router/dist/vue-router.js и сохраните его в файле vue-router.js.
Сценарий добавляется после vue.js следующим образом:
<script type = "text/javascript" src = "js/vue.js"></script> <script type = "text/javascript" src = "js/vue-router.js"></script>
В разделе тела есть ссылка на маршрутизатор, определяемая следующим образом:
<p> <router-link to = "/route1">Router Link 1</router-link> <router-link to = "/route2">Router Link 2</router-link> </p>
<router-link> — это компонент, используемый для перехода к содержимому HTML, которое будет отображаться пользователю. Свойство to является местом назначения, то есть исходным файлом, в котором будет выбрано содержимое для отображения.
В приведенном выше фрагменте кода мы создали две ссылки на маршрутизатор.
Взгляните на раздел скриптов, где инициализируется маршрутизатор. Есть две константы, созданные следующим образом:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
У них есть шаблоны, которые должны отображаться при нажатии на ссылку маршрутизатора.
Далее идет маршрут const, который определяет путь для отображения в URL.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
Маршруты определяют путь и компонент. Путь ie / route1 будет отображаться в URL, когда пользователь нажимает на ссылку маршрутизатора.
Компонент принимает имена шаблонов для отображения. Путь от маршрутов должен совпадать с ссылкой маршрутизатора на свойство.
Например, <router-link to = «путь сюда» > </ router-link>
Затем экземпляр создается в VueRouter с использованием следующего фрагмента кода.
const router = new VueRouter({
routes // short for `routes: routes`
});
Конструктор VueRouter принимает маршруты в качестве параметра. Объект router назначается основному экземпляру vue с помощью следующего фрагмента кода.
var vm = new Vue({
el: '#app',
router
});
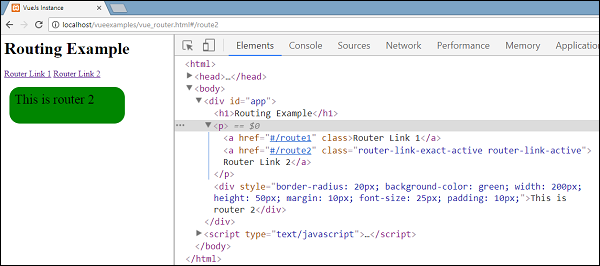
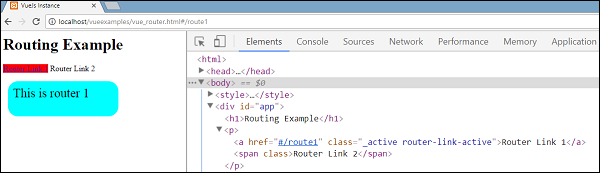
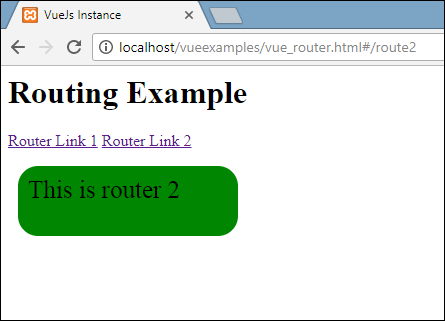
Выполните пример и увидите отображение в браузере. При проверке и проверке ссылки на маршрутизатор мы обнаружим, что он добавляет класс к активному элементу, как показано на следующем снимке экрана.
Добавлен класс: «router-link-точно-active router-link-active» . Активная ссылка получает класс, как показано на скриншоте выше. Следует также отметить, что <router-link> отображается как тег.
Реквизит для роутера Link
Давайте посмотрим еще некоторые свойства, которые будут переданы <router-link>.
в
Это путь назначения, указанный для <router-link>. При нажатии значение to будет передано в router.push () внутри. Значение должно быть строкой или объектом местоположения. При использовании объекта нам нужно связать его, как показано, например, в 2.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.
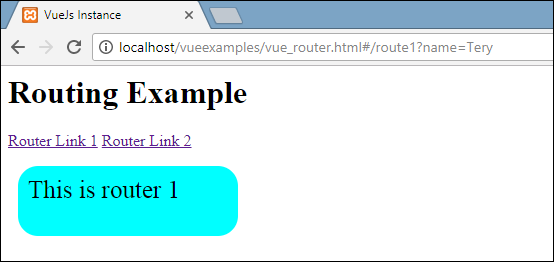
Ниже приводится вывод, например, 3.
В пути URL имя = Tery является частью строки запроса. Например: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
замещать
Добавление замены к ссылке на маршрутизатор вызовет router.replace () вместо router.push () . При замене история навигации не сохраняется.
пример
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>
присоединять
Добавление append к <router-link> <router-link> сделает путь относительным.
Если мы хотим перейти от ссылки маршрутизатора с путем / маршрута1 к пути / маршруту2 ссылки на маршрутизатор, он будет отображать путь в браузере как / route1 / route2.
пример
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>
тег
В настоящее время <router-link> отображается как тег. В случае, если мы хотим отобразить его как какой-то другой тег, нам нужно указать то же самое, используя tag = ”tagname”;
пример
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
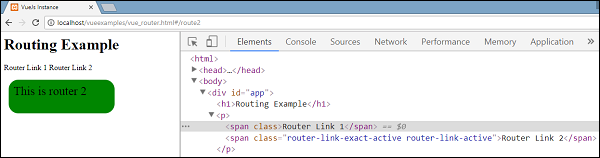
Мы указали тег как span, и это то, что отображается в браузере.
Тег, отображаемый сейчас, является тегом span. Мы по-прежнему увидим, как щелчок идет, когда мы нажимаем на ссылку маршрутизатора для навигации.
активный класс
По умолчанию активный класс, добавленный, когда активна ссылка на маршрутизатор, является активным для соединения с маршрутизатором. Мы можем перезаписать класс, установив его так, как показано в следующем коде.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
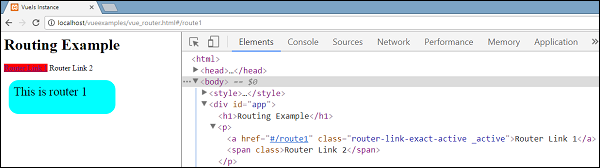
Используемый класс — active_class = ”_active”. Это вывод, отображаемый в браузере.
Точный-активный класс
Применяемый класс по умолчанию activeactive — router-link-точно-active. Мы можем перезаписать его с помощью точного активного класса.
пример
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
Это то, что отображается в браузере.
событие
В настоящее время событием по умолчанию для маршрутизатора-ссылки является событие щелчка. Мы можем изменить то же самое, используя свойство события.
пример
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
Теперь, когда мы наведем указатель мыши на ссылку маршрутизатора, он будет перемещаться, как показано в следующем браузере. Наведите курсор мыши на ссылку 1 маршрутизатора, и мы увидим изменение навигации.