В этой главе мы узнаем об условном рендеринге и рендеринге списка. В условном рендеринге мы обсудим использование if, if-else, if-else-if, show и т. Д. В рендеринге списка мы обсудим, как использовать цикл for.
Условный рендеринг
Давайте начнем и сначала поработаем над примером, чтобы объяснить детали условного рендеринга. При условном рендеринге мы хотим выводить только тогда, когда условие выполнено, и условная проверка выполняется с помощью if, if-else, if-else-if, show и т. Д.
v-если
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "databinding"> <button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button> <span style = "font-size:25px;"><b>{{show}}</b></span> <h1 v-if = "show">This is h1 tag</h1> <h2>This is h2 tag</h2> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#databinding', data: { show: true, styleobj: { backgroundColor: '#2196F3!important', cursor: 'pointer', padding: '8px 16px', verticalAlign: 'middle', } }, methods : { showdata : function() { this.show = !this.show; } }, }); </script> </body> </html>
Выход
В приведенном выше примере мы создали кнопку и два тега h1 с сообщением.
Переменная с именем show объявляется и инициализируется значением true. Отображается рядом с кнопкой. При нажатии кнопки мы вызываем метод showdata , который переключает значение переменной show. Это означает, что при нажатии кнопки значение переменной show изменится с true на false и с false на true.
Мы присвоили if тегу h1, как показано в следующем фрагменте кода.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button> <h1 v-if = "show">This is h1 tag</h1>
Теперь он будет проверять значение переменной show и, если оно истинно, будет отображаться тег h1. Нажмите кнопку и просмотрите в браузере, поскольку значение переменной show меняется на false, тег h1 не отображается в браузере. Отображается только в том случае, если переменная show имеет значение true.
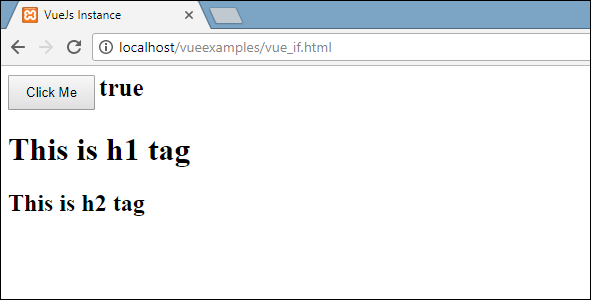
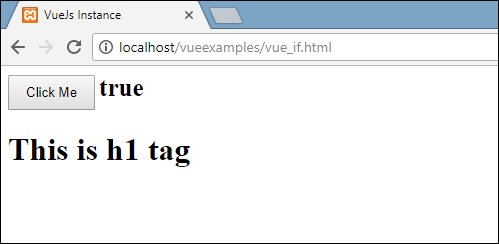
Ниже приводится отображение в браузере.
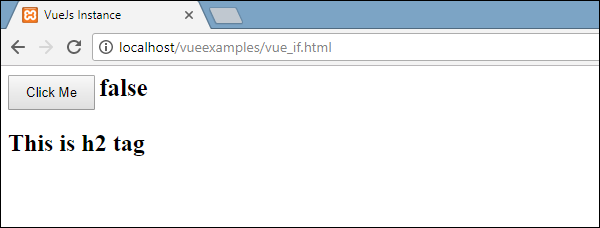
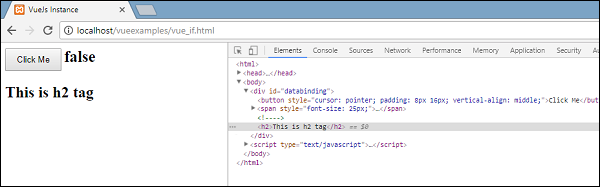
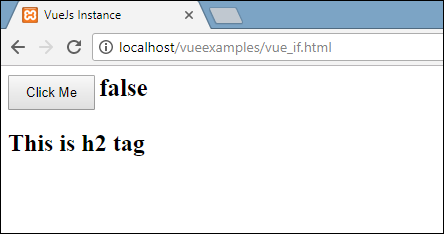
Если мы проверяем в браузере, это то, что мы получаем, когда шоу ложно.
Тег h1 удаляется из DOM, когда для переменной show установлено значение false.
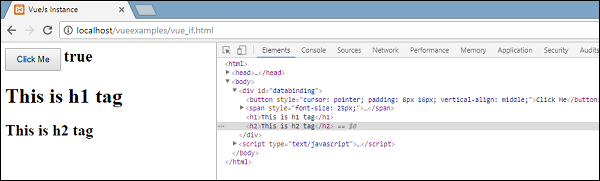
Это то, что мы видим, когда переменная истинна. Тег h1 добавляется обратно в DOM, когда для переменной show установлено значение true.
v-то еще
В следующем примере мы добавили v-else ко второму тегу h1.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
v-else добавляется с использованием следующего фрагмента кода.
<h1 v-if = "show">This is h1 tag</h1> <h2 v-else>This is h2 tag</h2>
Теперь, если show true, будет отображаться «Это тег h1» , а если false, будет отображаться тег «h2» . Это то, что мы получим в браузере.
Приведенный выше дисплей показывает, когда переменная show имеет значение true. Поскольку мы добавили v-else, второго утверждения нет. Теперь, когда мы нажмем кнопку, переменная show станет false, и будет отображен второй оператор, как показано на следующем снимке экрана.
v-шоу
V-шоу ведет себя так же, как V-если. Он также показывает и скрывает элементы на основе назначенного ему условия. Разница между v-if и v-show заключается в том, что v-if удаляет элемент HTML из DOM, если условие ложно, и добавляет его обратно, если условие истинно. Тогда как v-show скрывает элемент, если условие ложно с display: none. Он показывает элемент назад, если условие истинно. Таким образом, элемент присутствует в дом всегда.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
v-show присваивается элементу HTML с помощью следующего фрагмента кода.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>
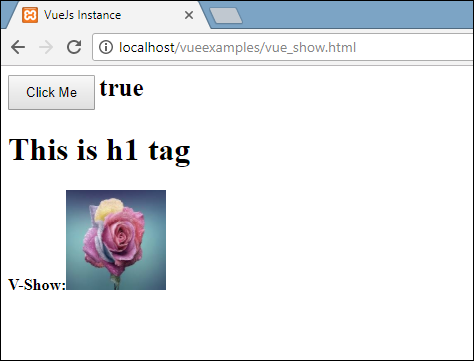
Мы использовали одну и ту же переменную show и, исходя из того, что это правда / ложь, изображение отображается в браузере.
Теперь, поскольку переменная show имеет значение true, изображение выглядит так, как показано на скриншоте выше. Давайте нажмем на кнопку и увидим дисплей.
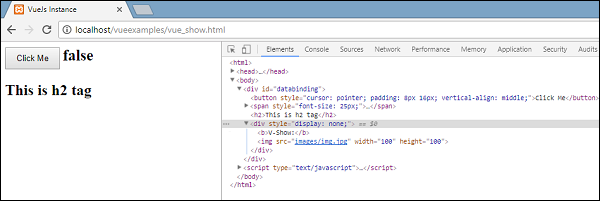
Переменная show ложна, поэтому изображение скрыто. Если мы проверим и увидим элемент, div вместе с изображением все еще является частью DOM с отображением свойства style: ни одного, как показано на скриншоте выше.
Отображение списка
v-за
Давайте теперь обсудим рендеринг списка с помощью директивы v-for.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
Переменная с именем items объявлена как массив. В методах есть метод showinputvalue , который назначается блоку ввода , в котором содержатся имена фруктов. В этом методе фрукты, введенные в текстовое поле, добавляются в массив с помощью следующего фрагмента кода.
showinputvalue : function(event) {
this.items.push(event.target.value);
}
Мы использовали v-for для отображения введенных фруктов, как показано в следующем фрагменте кода. V-for помогает перебирать значения, присутствующие в массиве.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
Чтобы перебрать массив с циклом for, мы должны использовать v-for = ”a in items”, где a содержит значения в массиве и будет отображаться до тех пор, пока все элементы не будут выполнены.
Выход
Ниже приведен вывод в браузере.
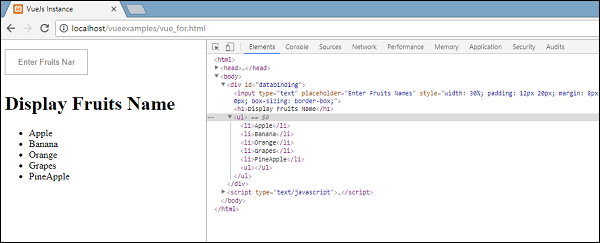
При проверке предметов, это то, что он показывает в браузере. В DOM мы не видим никакой директивы v-for для элемента li. Он отображает DOM без каких-либо директив VueJS.
Если мы хотим отобразить индекс массива, это делается с помощью следующего кода.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
Чтобы получить индекс, мы добавили еще одну переменную в скобку, как показано в следующем фрагменте кода.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
В (a, index), a является значением, а index является ключом. Теперь отображение браузера будет таким, как показано на следующем снимке экрана. Таким образом, с помощью индекса могут отображаться любые конкретные значения.